Similar presentations:
Создание списка дел (Todo List)
1.
React Native.Создание списка дел (Todo List).
Курс: Верстка и создание приложений 5 семестр
ИПТИП
Кафедра Компьютерного дизайна
Преподаватель: Пьянкова Марина Анатольевна
2.
Структура проектаРазработка проекта «Список дел» является не сложной
разработкой. Но в то же время она позволяет быстро внедриться во
все основные нюансы построения проектов.
Все структурные элементы проекта, например шапка приложения,
подвал и пр. мы будем стараться выделить в отдельный компонент.
А в главном компоненте App.js все компоненты будут подключаться
и выводиться. Для таких компонентов создаем отдельную папку
components.
2
3.
Шапка проектаВ папке components создаем пока 2 компонента: header.js и list.js. И
создаем необходимую первоначальную разметку для данных компонентов
и добавляем стилизацию (у каждого стилистические решению могут быть
свои). После необходимо подключить компонент к основному файлу App.js
при помощи import.
3
4.
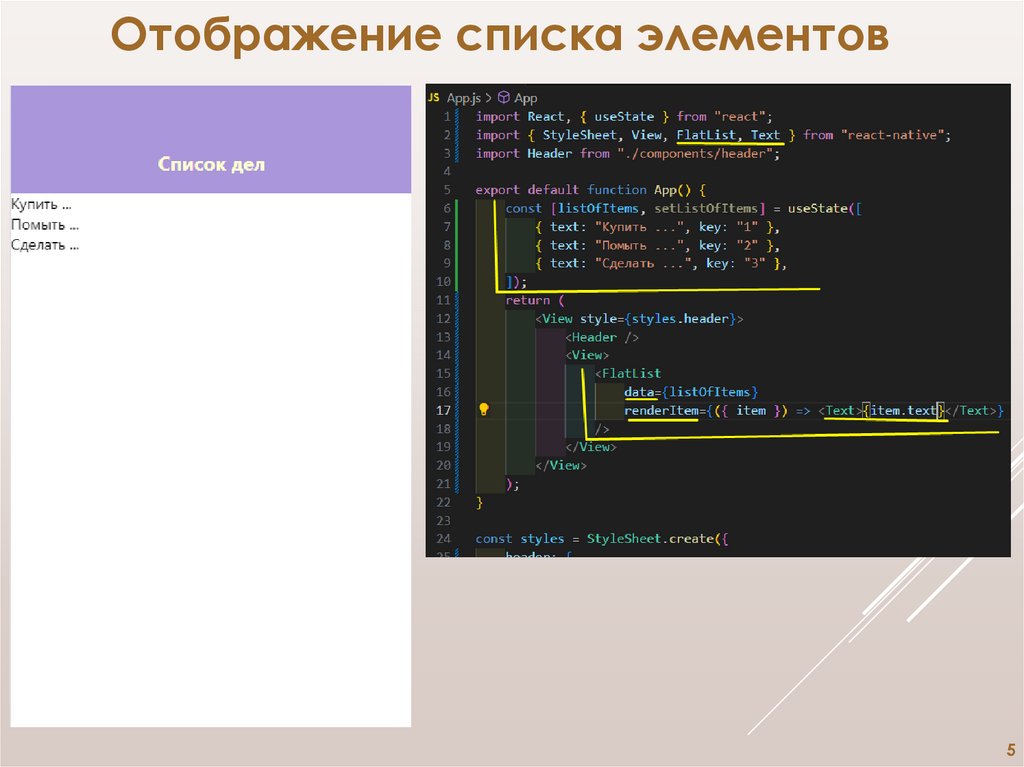
Отображение списка элементовДля реализации списка в компоненте App.js необходимо добавить массив,
который будет содержать полностью все необходимые элементы. Также в
этот массив мы будем добавлять новые элементы. Для этого создаем const,
создаем не просто массив, а функцию через которую мы будем
устанавливать новые значения. Нам необходимо использовать состояния,
поэтому импортируем хук useState. Далее создаем элементы массива,
которые также являются объектами и содержат в себе ключ и значение.
Для того чтобы вывести на экран этот список
необходимо подключить объект FlatList и
используем его в return . У него необходимо
также указать несколько атрибутов:
1. data – в нем указывается список, с
которым мы работаем (listOfItems)
2. renderItem – в котором указывается
функция, которая осуществит вывод
каждого конкретного элемента и в каком
формате (стандартно через объект Text).
4
5.
Отображение списка элементов5
6.
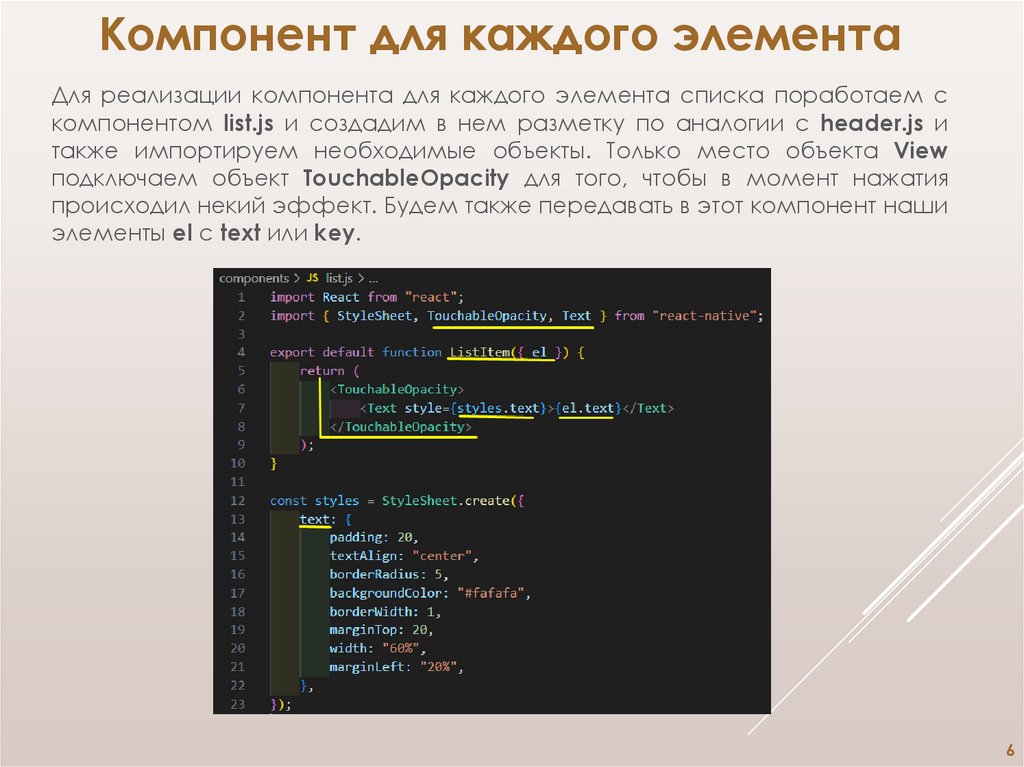
Компонент для каждого элементаДля реализации компонента для каждого элемента списка поработаем с
компонентом list.js и создадим в нем разметку по аналогии с header.js и
также импортируем необходимые объекты. Только место объекта View
подключаем объект TouchableOpacity для того, чтобы в момент нажатия
происходил некий эффект. Будем также передавать в этот компонент наши
элементы el с text или key.
6
7.
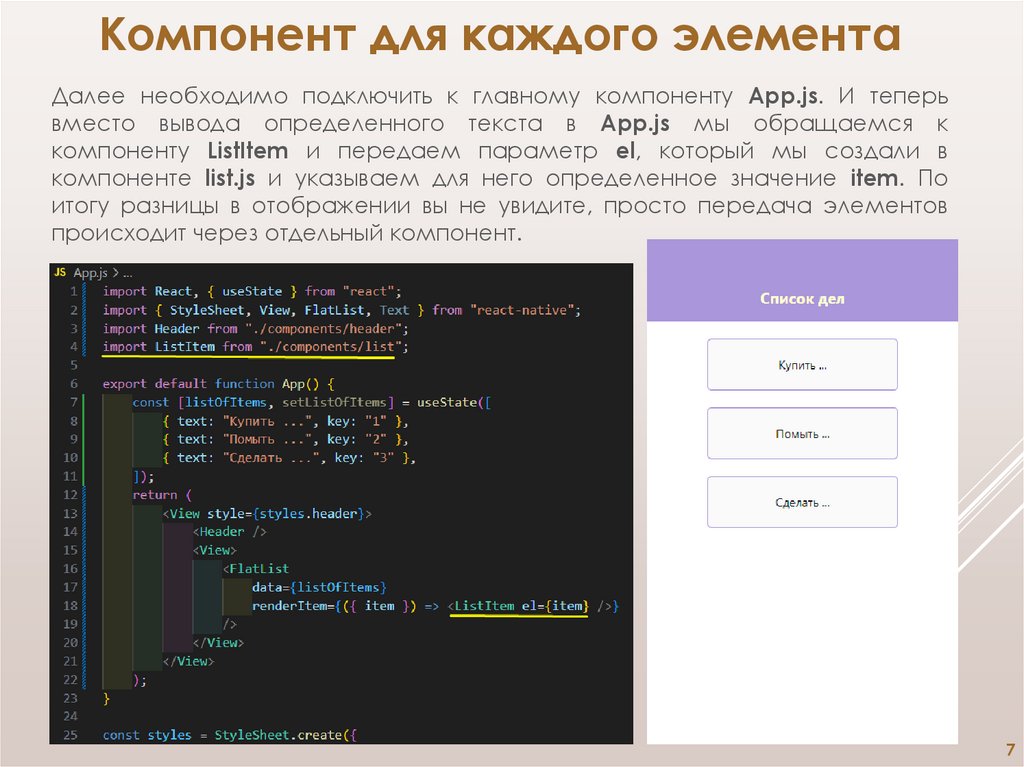
Компонент для каждого элементаДалее необходимо подключить к главному компоненту App.js. И теперь
вместо вывода определенного текста в App.js мы обращаемся к
компоненту ListItem и передаем параметр el, который мы создали в
компоненте list.js и указываем для него определенное значение item. По
итогу разницы в отображении вы не увидите, просто передача элементов
происходит через отдельный компонент.
7
8.
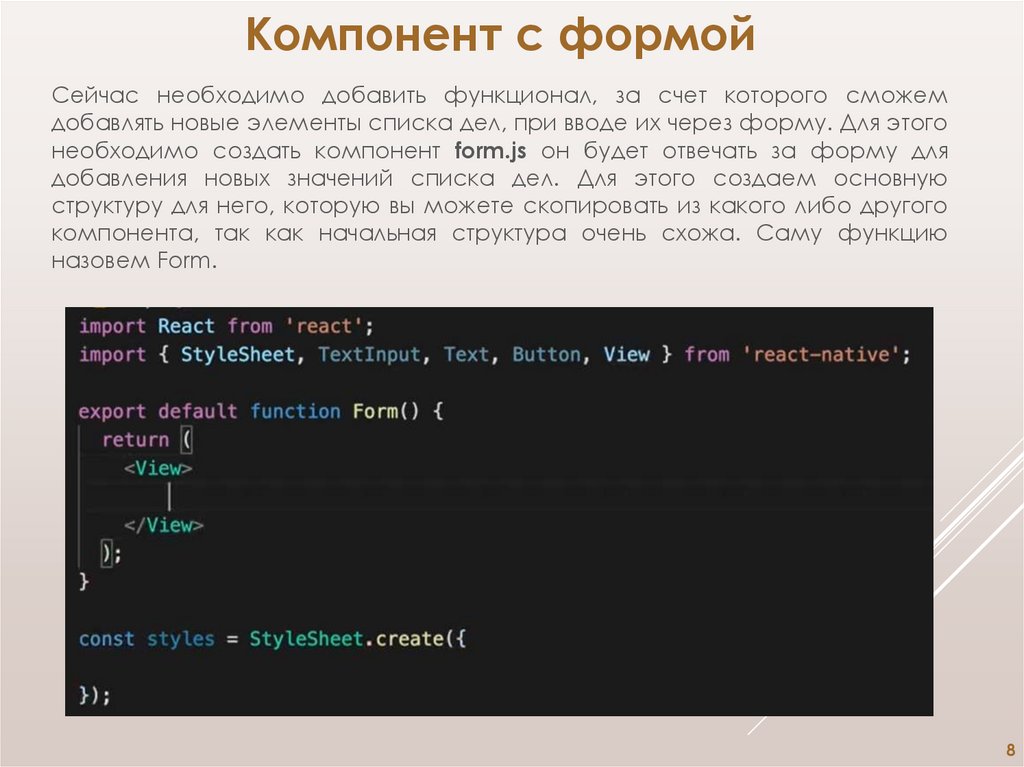
Компонент с формойСейчас необходимо добавить функционал, за счет которого сможем
добавлять новые элементы списка дел, при вводе их через форму. Для этого
необходимо создать компонент form.js он будет отвечать за форму для
добавления новых значений списка дел. Для этого создаем основную
структуру для него, которую вы можете скопировать из какого либо другого
компонента, так как начальная структура очень схожа. Саму функцию
назовем Form.
8
9.
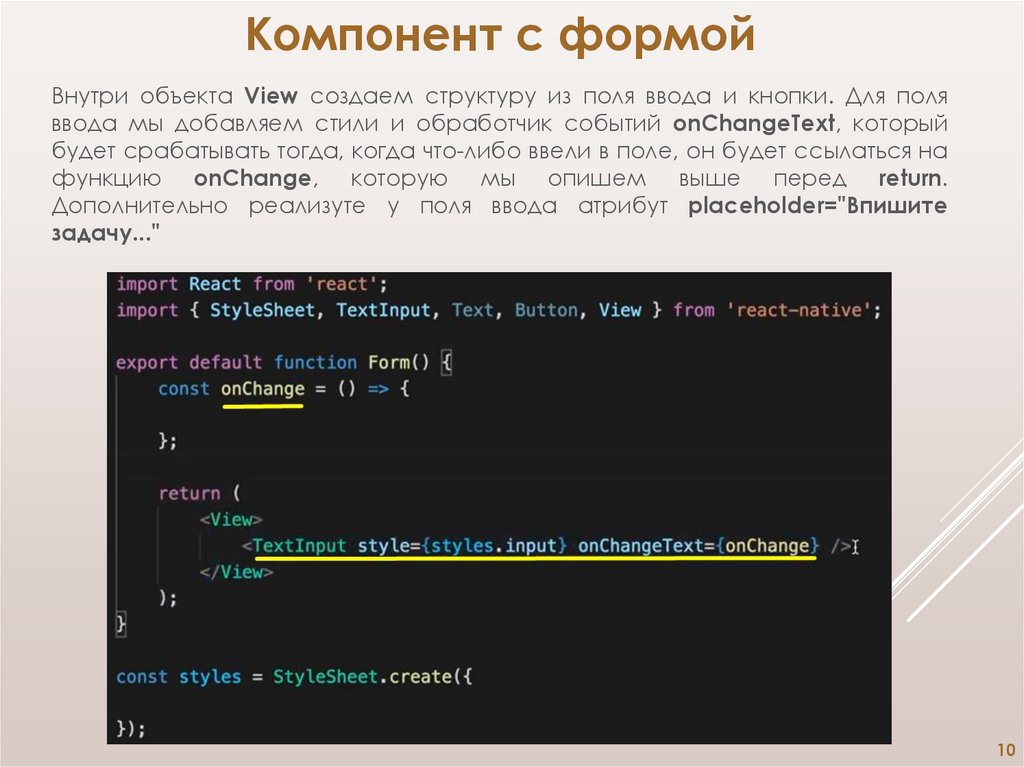
Компонент с формойВнутри объекта View создаем структуру из поля ввода и кнопки. Для поля
ввода мы добавляем стили и обработчик событий onChangeText, который
будет срабатывать тогда, когда что-либо ввели в поле, он будет ссылаться на
функцию onChange, которую мы опишем выше перед return.
9
10.
Компонент с формойВнутри объекта View создаем структуру из поля ввода и кнопки. Для поля
ввода мы добавляем стили и обработчик событий onChangeText, который
будет срабатывать тогда, когда что-либо ввели в поле, он будет ссылаться на
функцию onChange, которую мы опишем выше перед return.
Дополнительно реализуте у поля ввода атрибут placeholder="Впишите
задачу..."
10
11.
Компонент с формойСейчас необходимо реализовать работу самой функции onChange.
Дополнительные ее параметры это тот текст, который мы будем получать от
пользователя. Создадим еще одну константу text, которая будет хранить
введённый текст от пользователя. И для корректной работы мы будем
использовать состояния useState (и не забываем его импортировать). Рядом
с константой нужно записать еще функцию по установке этого значения
setValue и в onChange мы будем вызывать эту функцию и передавать
параметр text. И дальше этот параметр text мы можем передать в главный
файл App.js и добавить его в качестве нового элемента списка.
Дополнительно создайте стили для вашего поля ввода.
11
12.
Компонент с формойПерейдите в главный файл App.js и добавьте в него компонент формы.
Использовать мы его будем после шапки. И с учетом ваших стилей вы
можете посмотреть получившийся результат.
12
13.
Компонент с формойДополнительно к полю ввода создадим кнопку в компоненте form.js и по
необходимости добавьте необходимую стилизацию для нее. Также для
кнопки создаем обработчик событий onPress, в котором отрабатывает
функция addHandler, передаваемая из главного файла.
13
14.
Компонент с формойВ главном файле App.js создадим функцию addHandler и передадим ее
со значением addHandler в компонент при помощи следующей записи
<Form addHandler={addHandler} />. Создаем константу и передаем ей
значение text, а в результате работы функции мы вызываем setListOfItems и в
качестве параметра мы будем получать весь предыдущий список list и в
return мы указываем, что нового мы будем делать с этим списком, а
именно будем возвращать абсолютно новый список, добавляя новый
элемент, который будет состоять из text и key (сгенерированное число), и
дополнительно передаем текущий список при помощи ...list.
14
15.
Компонент с формой15
16.
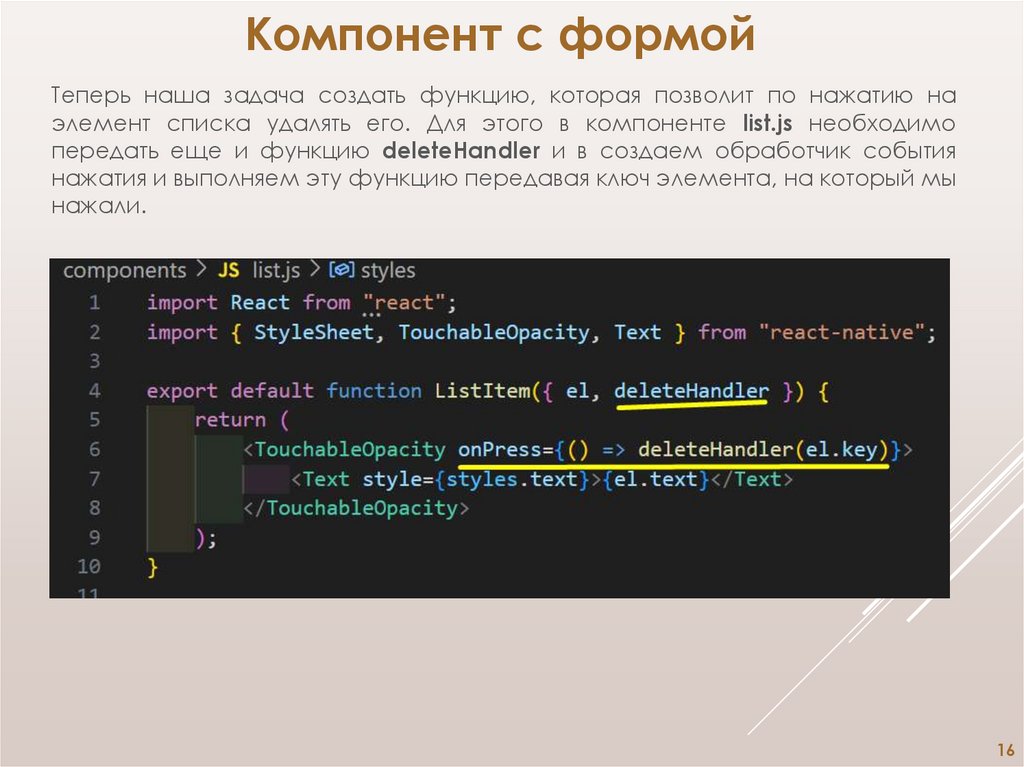
Компонент с формойТеперь наша задача создать функцию, которая позволит по нажатию на
элемент списка удалять его. Для этого в компоненте list.js необходимо
передать еще и функцию deleteHandler и в создаем обработчик события
нажатия и выполняем эту функцию передавая ключ элемента, на который мы
нажали.
16
17.
Компонент с формойВ основном фале App.js прописываем константу с функцией deleteHandler.
Мы получаем ключ конкретной записи и при помощи функции setListOfItems
обращаемся к списку и будем возвращать тот же самый список, но
отфильтруем и удалим элемент, с ключом, который мы передали.
И передаем функцию deleteHandler в компонент ListItem, после чего
элементы списка можно будет удалить по нажатию.
17

















 software
software








