Similar presentations:
JavaScript – дверь во все платформы
1.
JavaScript– дверь во все платформы
Михаил Семичев
Software Engineering Manager
EPAM Systems
Mikhail_Semichev@epam.com
17-19 марта 2017
САРАТОВ
1
2.
О докладчикеМихаил Семичев
(9 лет во Front-End разработке, фанат JavaScript)
Руководитель Саратовского Front-End направления
EPAM Systems (70+ JavaScript разработчиков).
Mikhail Semichev
EPAM Systems,
Software Engineering
Manager
Я вижу своей главной задачей - создание
достойных рабочих мест, укрепление и
наращивание Front-End подразделения.
+ Популяризация IT в городе
(SaratovJS, IT Subbotnik)
2
3.
Вопросы• Я хочу написать приложение, но на каком языке?
• Как сделать его доступным всем?
• Как организовать быстрый выход на рынок?
• Быструю поставку обновлений?
• Как сделать проще?
3
4.
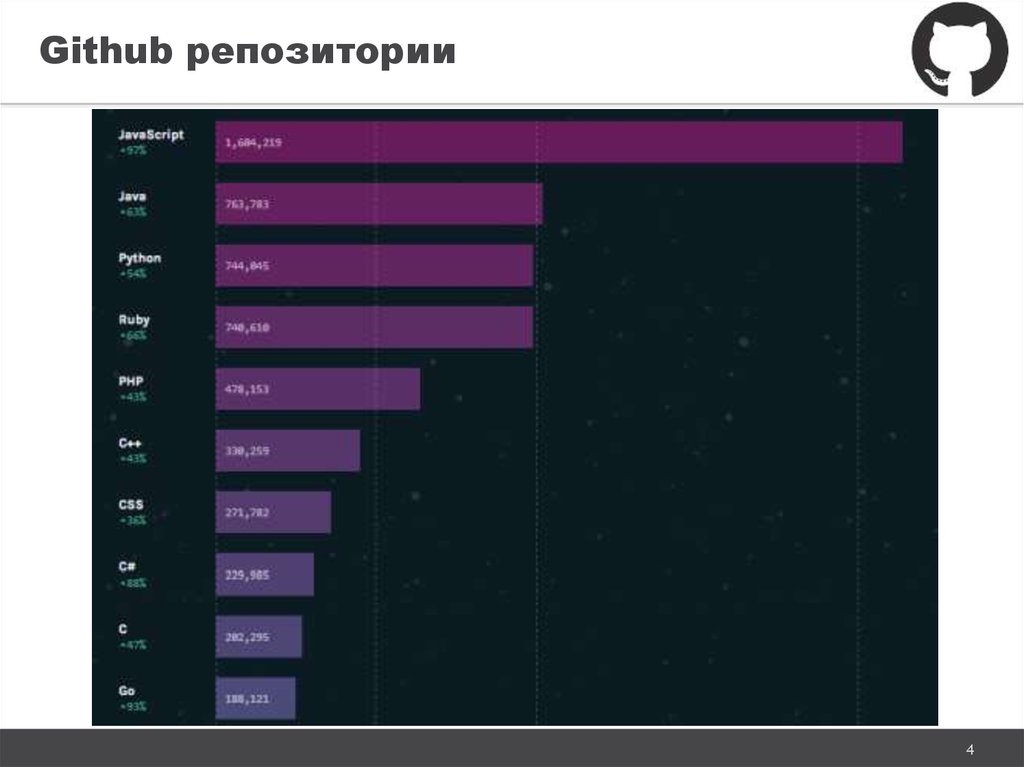
Github репозитории4
5.
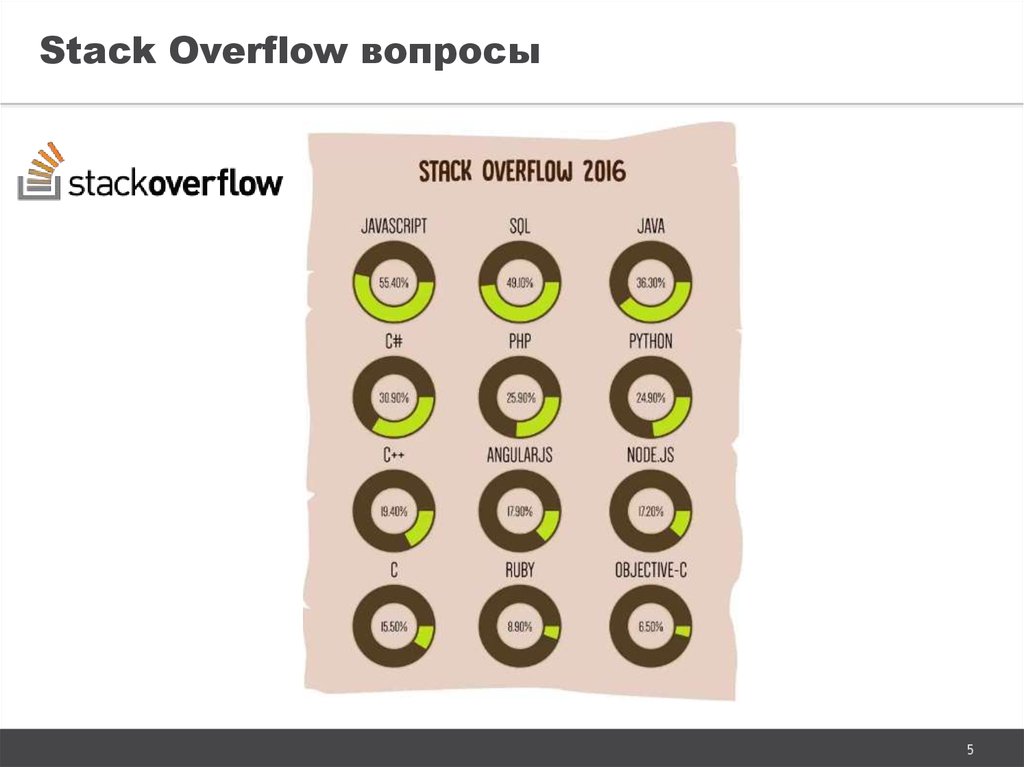
Stack Overflow вопросы5
6.
Вакансии6
7.
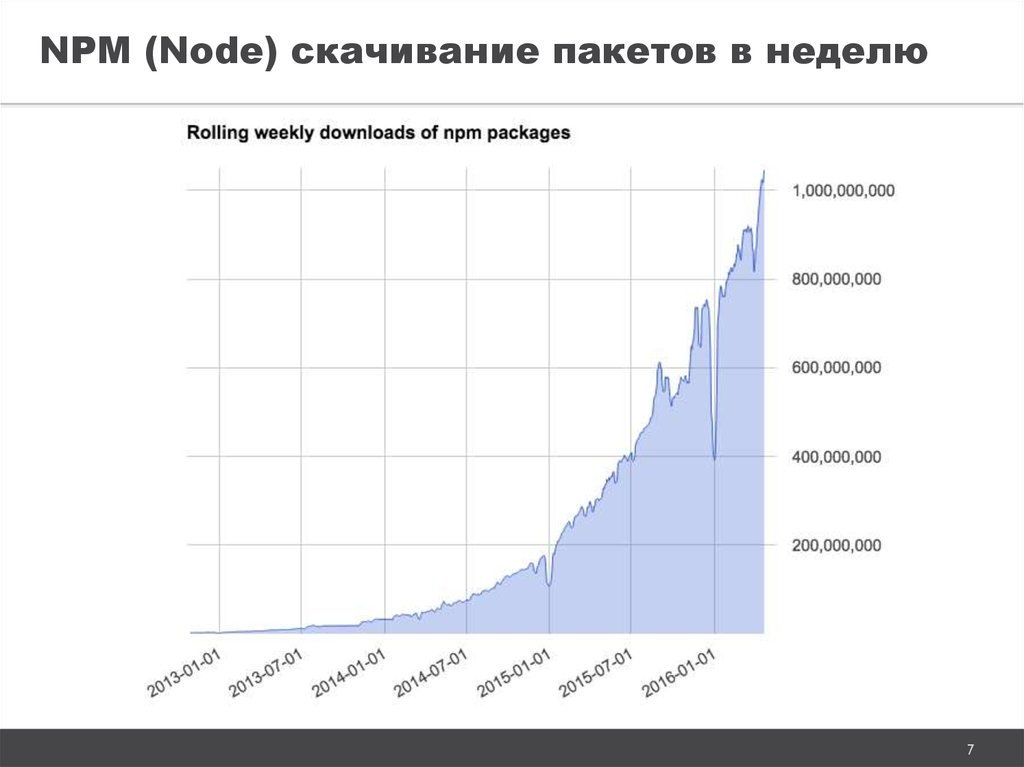
NPM (Node) скачивание пакетов в неделю7
8.
Не имеет значения на чем вы пишете BEFront-End
Back-End
8
9.
Это же только про WEB приложения?Уже НЕТ !
9
10.
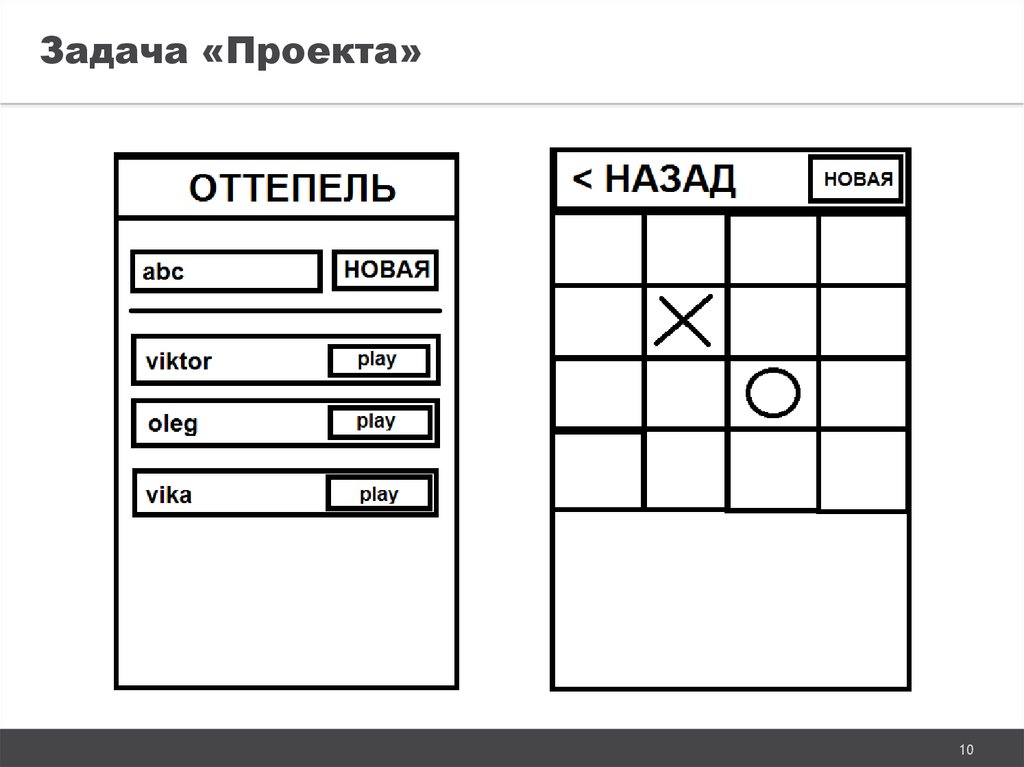
Задача «Проекта»10
11.
Выберем самые-популярные технологии11
12.
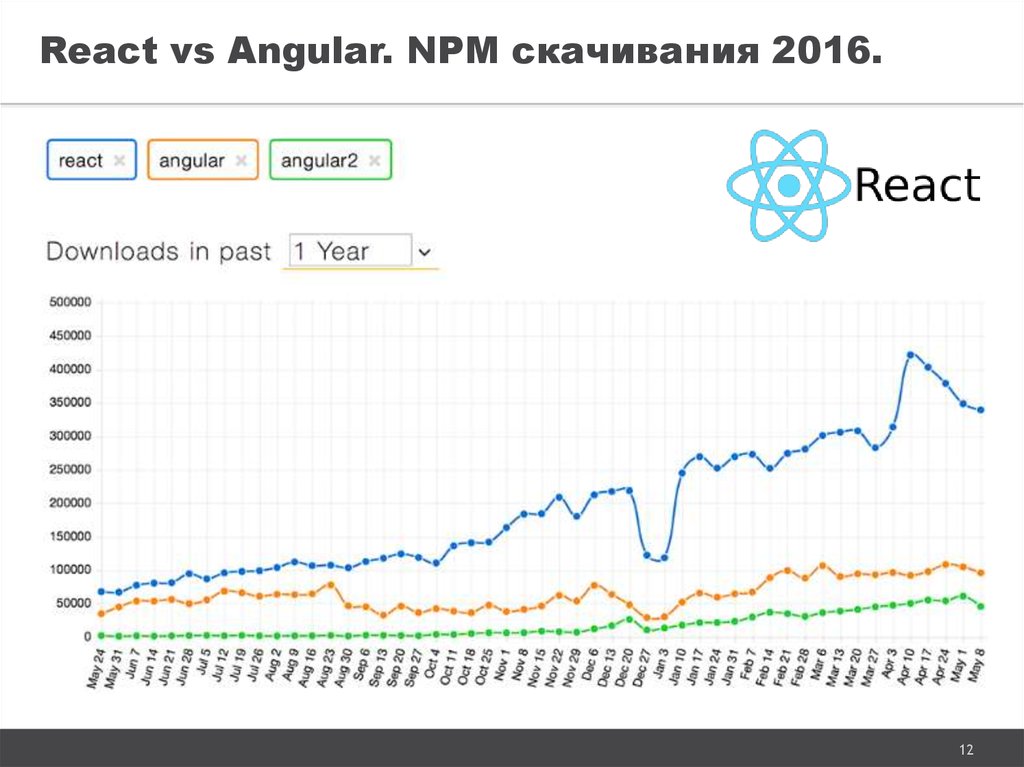
React vs Angular. NPM скачивания 2016.12
13.
Почему так популярен React ?• Низкий порог входа
• Функциональный JS во всей красоте и выразительности
• Оч. Быстрый:
• Virdual DOM
• Время холодного старта 150мс
• Трафиком 52KB
• Эксперимент: При 3G подключении Hello World SPA грузится <1 сек. (Angular 2
аналог ~4 сек)
• Серверный рендеринг
• Отличная тестируемость
• Мощное комьюнити, куча библиотек, компонентов, книг
13
14.
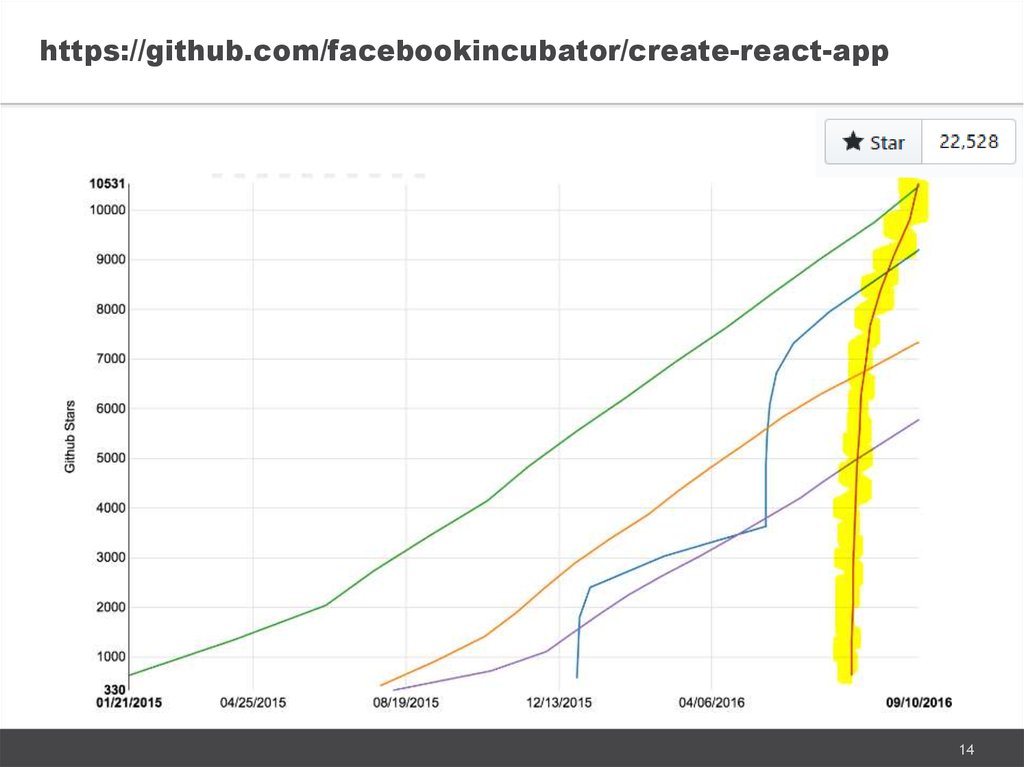
https://github.com/facebookincubator/create-react-app14
15.
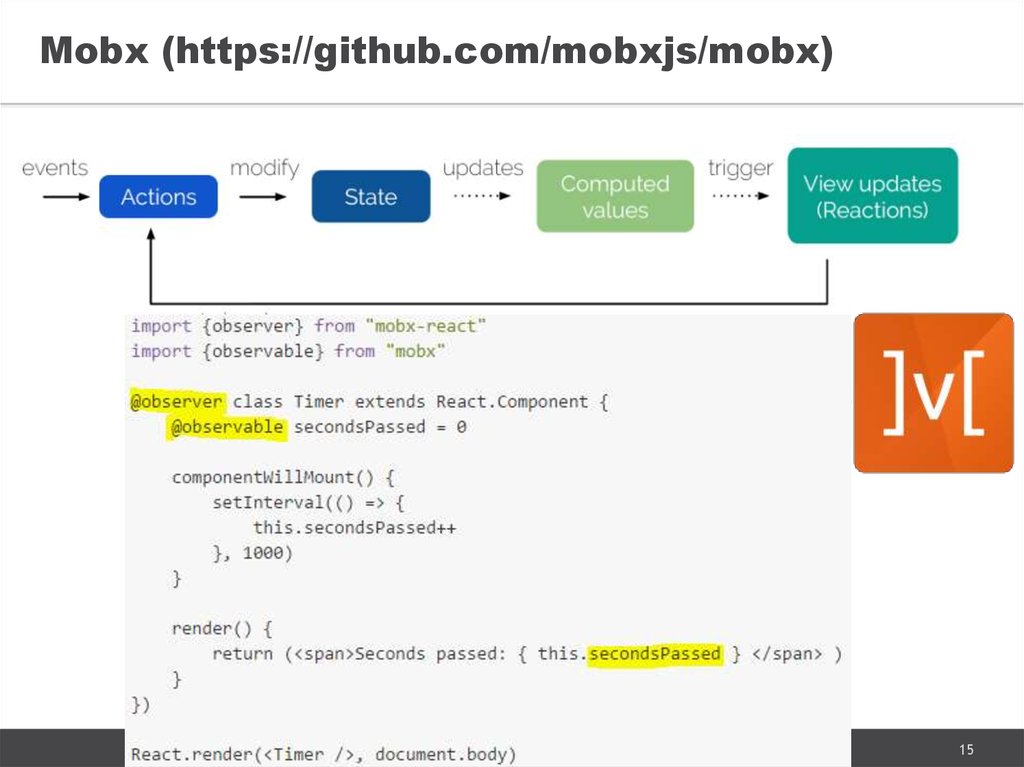
Mobx (https://github.com/mobxjs/mobx)15
16.
DEMOReactApp
16
17.
Архитектура приложенияWWW
CSS
JS
Images
Fonts
index.html
HTTP
WS
Mobx
17
18.
Выкладываем в Githubhttps://github.com/MikhailSemichev/xo123
18
19.
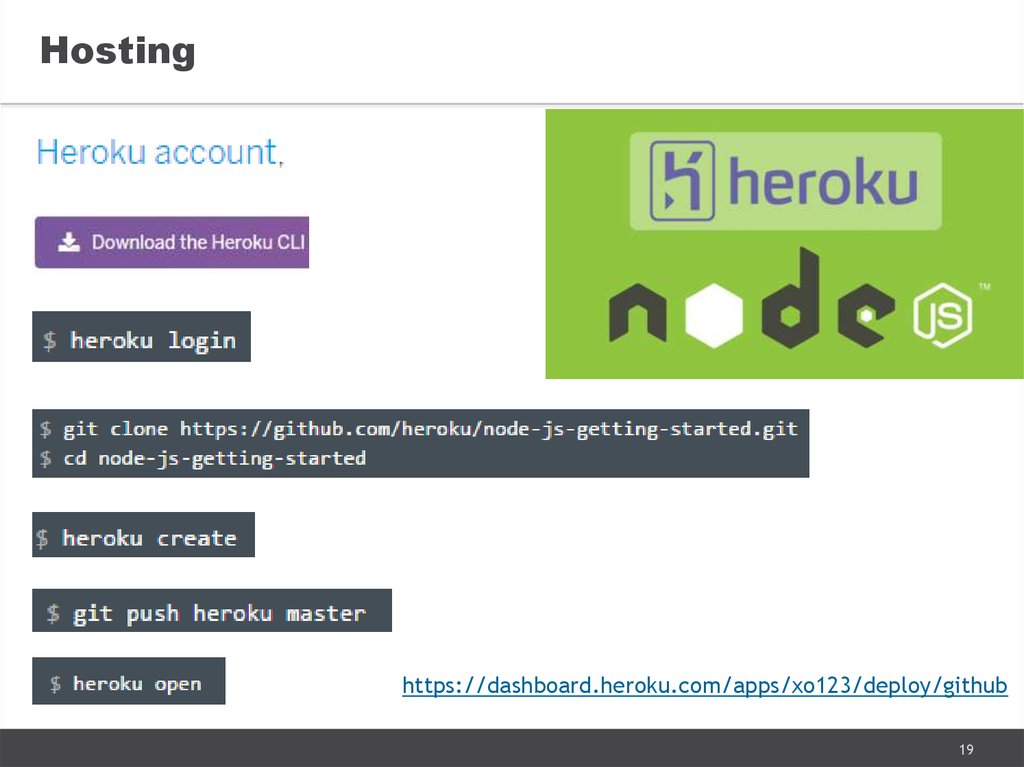
Hostinghttps://dashboard.heroku.com/apps/xo123/deploy/github
19
20.
Continuous Delivery1. Дорабатываем приложение
2. $ npm build_h
3. $ git push master
Все клиенты получают обновление !
20
21.
УРА !Мир увидел наше приложение
21
22.
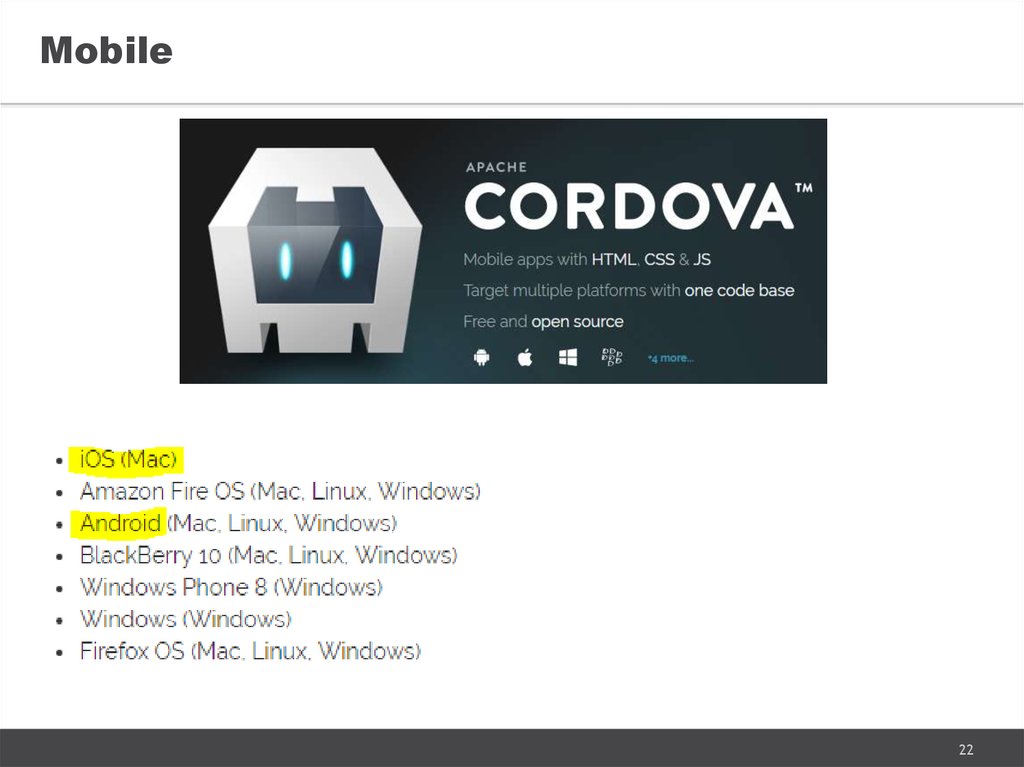
Mobile22
23.
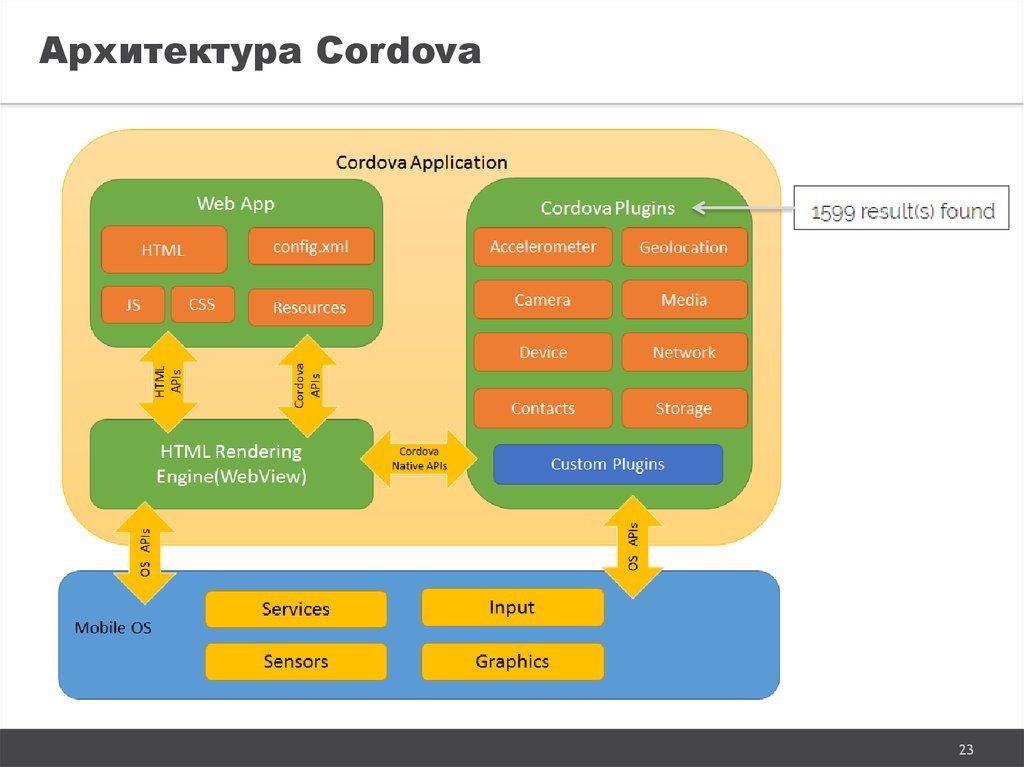
Архитектура Cordova23
24.
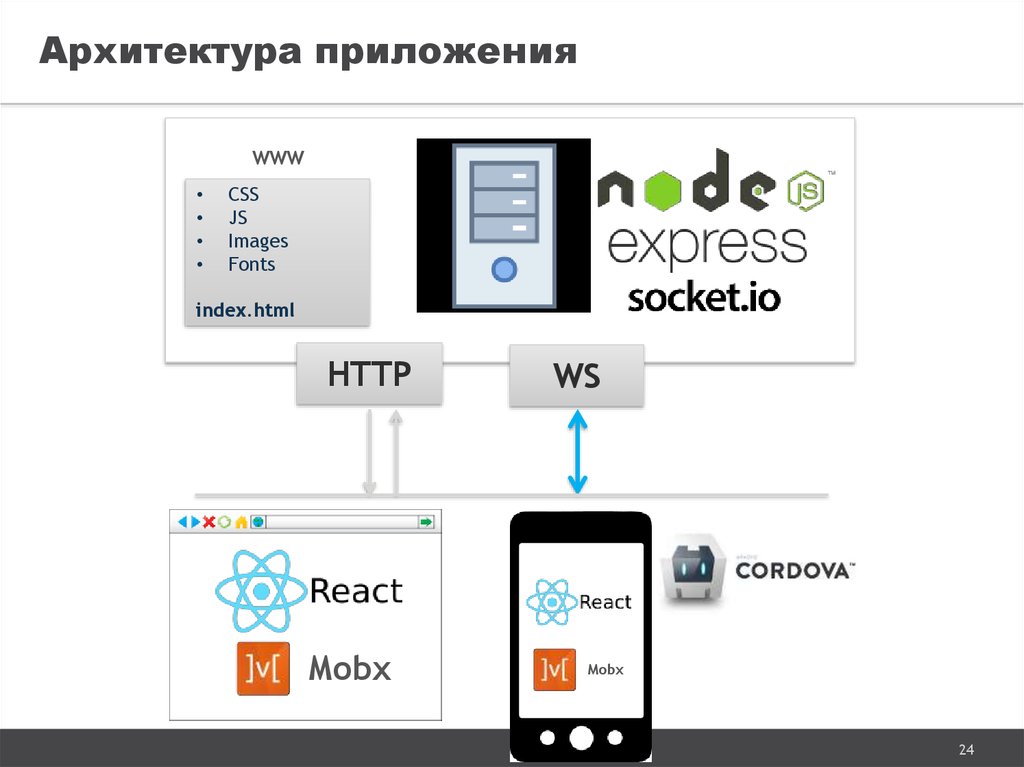
Архитектура приложенияWWW
CSS
JS
Images
Fonts
index.html
HTTP
Mobx
WS
Mobx
24
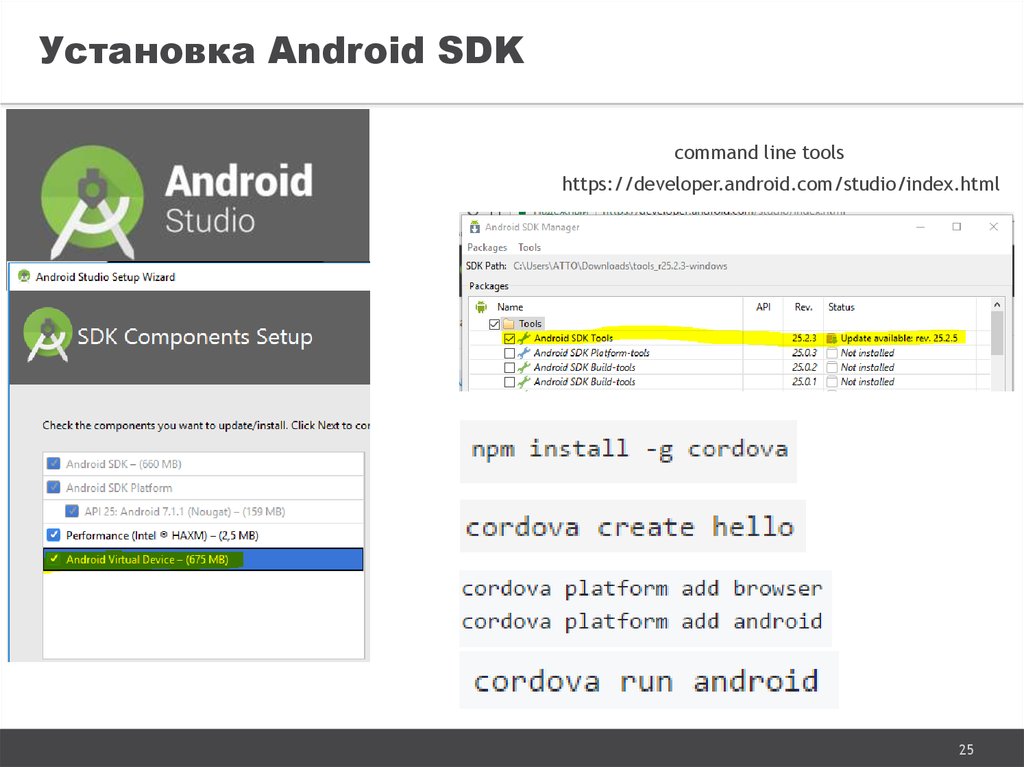
25.
Установка Android SDKcommand line tools
https://developer.android.com/studio/index.html
25
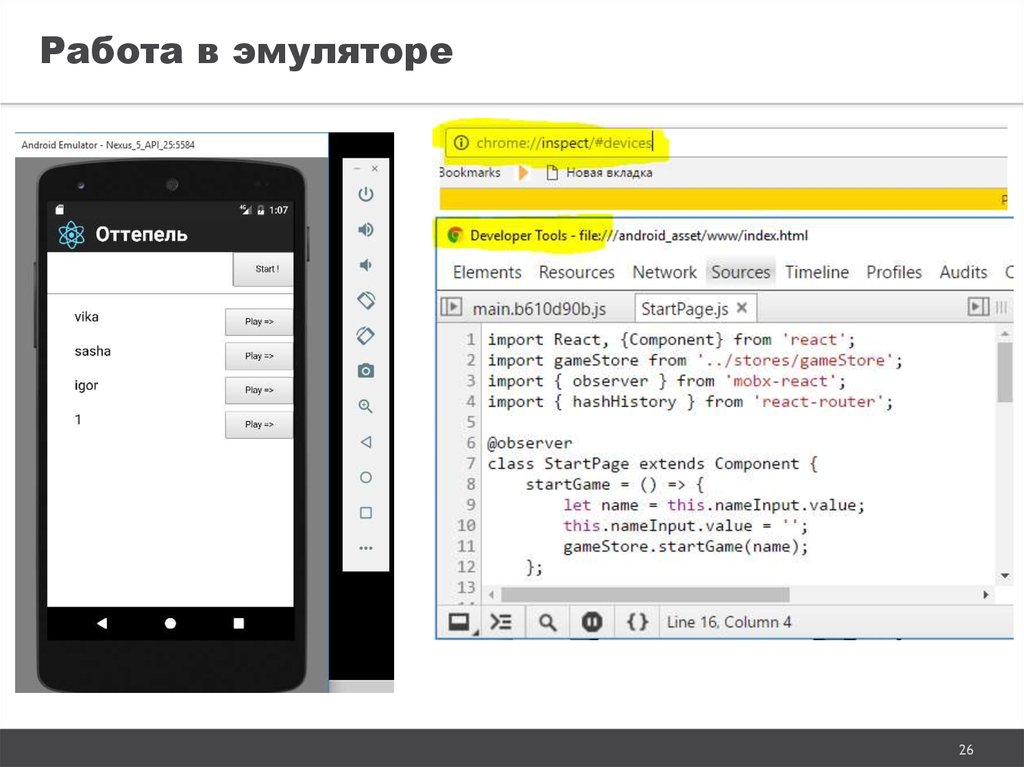
26.
Работа в эмуляторе26
27.
DEMOMobileApp
27
28.
Electron28
29.
DEMOElectronApp
29
30.
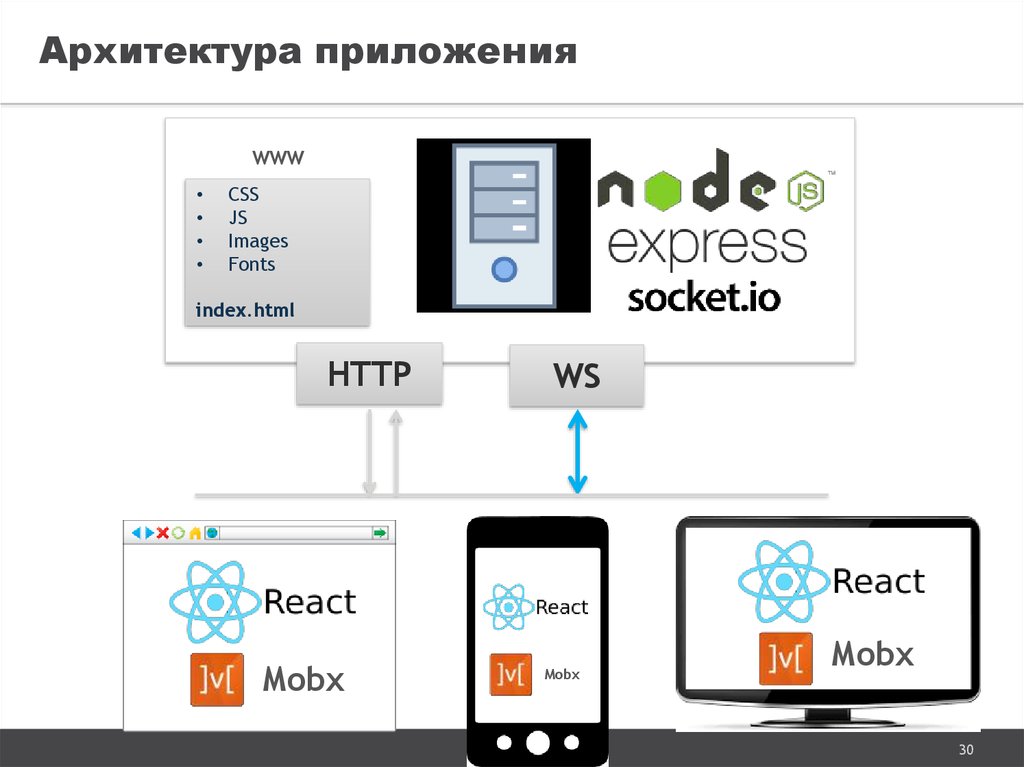
Архитектура приложенияWWW
CSS
JS
Images
Fonts
index.html
HTTP
Mobx
WS
Mobx
Mobx
30
31.
JavaScript everywhere• Web-Site
• Server (NodeJS)
• Mobile (iOS, Android, WindowsPhone, …)
• Desktop (Windows, Linux, MacOS)
• Build automation process
• Tests (Karma, Jest, Protractor)
• Единое приложение под все платформы !
31
32.
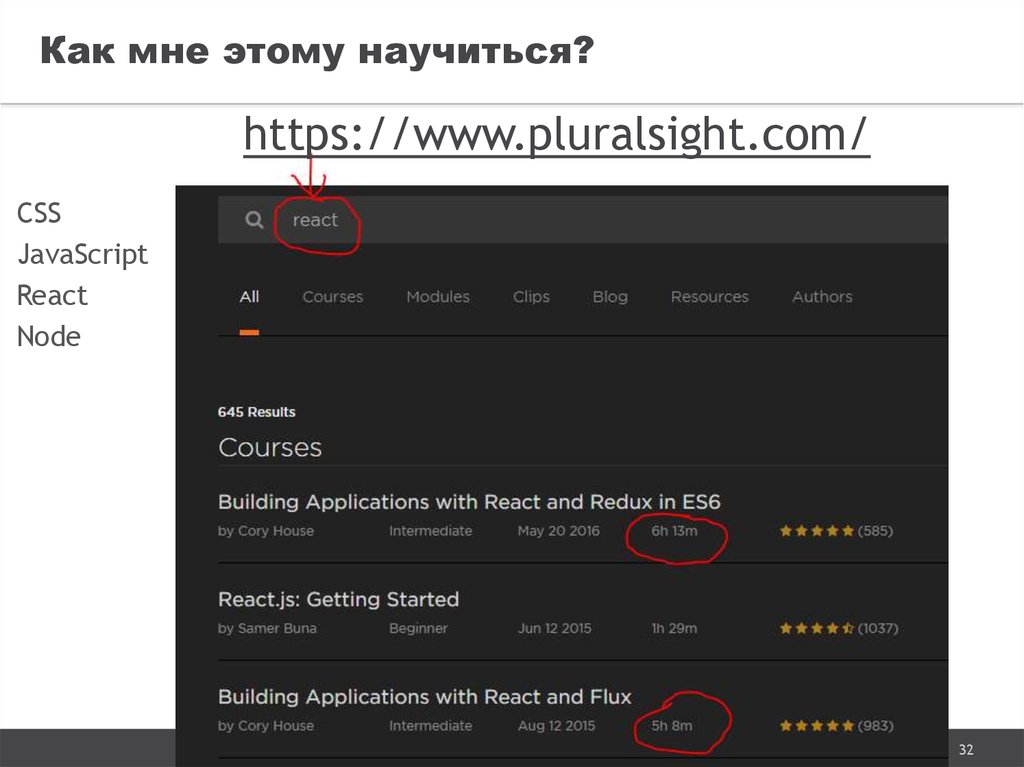
Как мне этому научиться?https://www.pluralsight.com/
CSS
JavaScript
React
Node
32
33.
Спасибо за внимание!https://vk.com/saratovjs
Михаил Семичев
Software Engineering Manager
EPAM Systems
Mikhail_Semichev@epam.com
33

































 programming
programming








