Similar presentations:
Изучение Canvas (Основа для 2D игр)
1. Изучение Canvas (Основа для 2D игр)
Новый элемент HTML5 - canvas, который позволяет рисоватьразличные объекты и отображать в самых современных
браузерах, вы узнаете, как получить доступ к элементу canvas,
рисовать фигуры, изменять цвета, и стирать объекты.
Необходимо иметь опыт работы в JavaScript.
Разработка Латыповой Е.В.
2. Система координат
Если вы когда-либо работали с языками, имеющими дело с 2d графикой (такими как ActionScript,
Processing, и т.д.), тогда вы знаете всё о системах координат, основанных на движении. Двумерный
контекст в элементе canvas ничем не отличается от перечисленных систем. Он использует стандартную
систему координат Cartesian, с начальной точкой (0, 0), расположенной с левой верхней стороны.
Движение вправо будет увеличивать значение объекта по оси x, в то время как движение вниз, будет
увеличивать значения точек объекта по оси y.
Одна единица данной системы координат равняется одному пикселю вашего экрана (в большинстве
случаев).
Зададим поле для рисования в созданном HTML файле
<canvas id="canvas" width="200" height="200" style="background: #F4F4F4;"></canvas>
3. Рисование линий
Начнем с простого - с рисования линий. Чтобы понять, как это делается, представьте себе, что у вас есть
лист бумаги и карандаш. Вы можете рисовать на этом листе, а можете не рисуя просто перемещать
карандаш в нужную точку.
Так же работает и JavaScript: у него есть карандаш (или перо для рисования), в нужное место вы можете
перемещать его с помощью методаmoveTo, а рисовать - с помощью метода lineTo.
Оба метода параметрами принимают точку, в которую сдвинуть кончик пера - первым параметром
координату по горизонтали, а вторым - по вертикали. Начало координат - точка 0,0 - это верхний левый
угол элемента.
Когда перо перемещается в нужную точку - метод moveTo просто перемещает, а lineTo в процессе
перемещения рисует линию от текущего положения пера до точки, в которое оно переместится.
Что-то типа такого должно нарисовать горизонтальную линию:
ctx.moveTo(50, 50)
ctx.lineTo(150, 50)
Однако, если запустить приведенный выше код - ничего не произойдет: необходимо написать еще две
команды: первая команда beginPath должна быть указана перед началом рисования линии, а вторая
команда stroke должна быть вызвана после всех комбинаций moveTo и lineTo для того, чтобы линия
нарисовалась.
canvas = document.getElementById('canvas')
ctx = canvas.getContext('2d')
ctx.beginPath()
ctx.moveTo(50, 50)
ctx.lineTo(150, 50)
ctx.stroke()
4. Замкнутая кривая
Для рисования замкнутой фигуры не обязательно делать все линии - последняя линия может
нарисоваться автоматически и замкнуть фигуру. Для этого перед методом stroke следует вызывать метод
closePath.
Этот метод пытается закрыть фигуру, рисуя прямую линию из конечной точки в начальную. Если фигура
была уже закрыта или является просто точкой, то метод ничего не делает.
Давайте нарисуем треугольник, используя closePath:
var canvas = document.getElementById('canvas');
var ctx = canvas.getContext('2d');
ctx.beginPath();
ctx.moveTo(50, 50);
ctx.lineTo(100, 100);
ctx.lineTo(150, 150);
//ctx.lineTo(50, 50); - этот шаг опускаем
ctx.closePath();
ctx.stroke();
Задание: Нарисовать ёлку.
5. Закрашивание фигур
Вместо метода stroke можно использовать метод fill - при этом фигура не обязательно должна быть
полностью закрытой - она закрасится и так:
var canvas = document.getElementById('canvas');
var ctx = canvas.getContext('2d');
ctx.beginPath();
ctx.moveTo(50, 50);
ctx.lineTo(100, 100);
ctx.lineTo(150, 150);
//ctx.lineTo(50, 50); - этот шаг опускаем
//ctx.closePath(); - и этот тоже
ctx.fill();
6. Рисование прямоугольников
Квадраты и прямоугольники не обязательно рисовать с помощью комбинаций moveTo, lineTo - для этого
есть методы и попроще. Давайте их разберем.
Метод strokeRect(x, y, ширина, высота) рисует в заданной точке контур прямоугольника. Первые два
параметра задают координаты точки, в которой окажется верхний левый угол нарисованного
прямоугольника.
Давайте нарисуем прямоугольник с помощью strokeRect (считаем, что ctx уже есть):
ctx.strokeRect(50, 50, 100, 75);
Метод fillRect(x, y, ширина, высота) работает также, как и strokeRect, только рисует закрашенный
прямоугольник. Посмотрим на примере:
ctx.fillRect(50, 50, 100, 75);
Следующий метод rect(x, y, ширина, высота) также рисует прямоугольник. Но видимым этот
прямоугольник станет, только если применить метод stroke или fill. В первом случае будет контур, а во
втором - фигура.
Давайте нарисуем контур с помощью rect:
ctx.rect(50, 50, 100, 75);
ctx.stroke();
ctx.rect(50, 50, 100, 75);
ctx.fill();
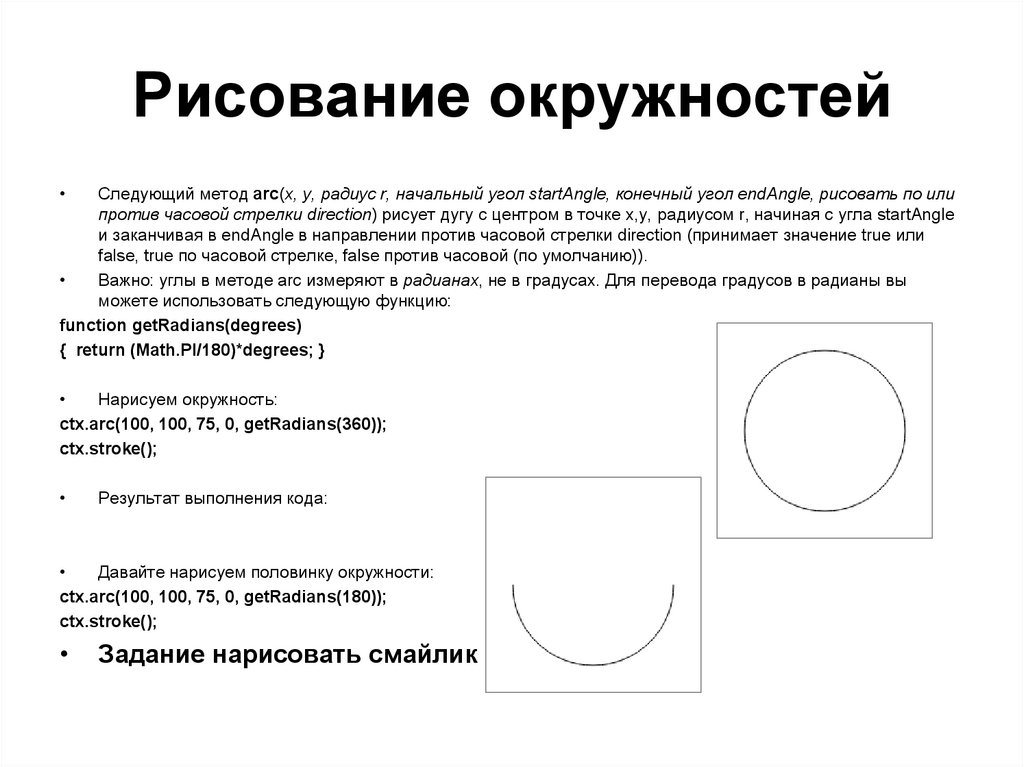
7. Рисование окружностей
Следующий метод arc(x, y, радиус r, начальный угол startAngle, конечный угол endAngle, рисовать по или
против часовой стрелки direction) рисует дугу с центром в точке x,y, радиусом r, начиная с угла startAngle
и заканчивая в endAngle в направлении против часовой стрелки direction (принимает значение true или
false, true по часовой стрелке, false против часовой (по умолчанию)).
Важно: углы в методе arc измеряют в радианах, не в градусах. Для перевода градусов в радианы вы
можете использовать следующую функцию:
function getRadians(degrees)
{ return (Math.PI/180)*degrees; }
Нарисуем окружность:
ctx.arc(100, 100, 75, 0, getRadians(360));
ctx.stroke();
Результат выполнения кода:
Давайте нарисуем половинку окружности:
ctx.arc(100, 100, 75, 0, getRadians(180));
ctx.stroke();
Задание нарисовать смайлик
8. Смена цвета
Давайте теперь научимся менять цвет контура и заливки. Для этого есть следующие свойства:
свойство strokeStyle устанавливает цвет контура, а свойство fillStyle - цвет заливки. Цвета
устанавливаются в обычном CSS формате.
Давайте нарисуем контур с помощью rect и покрасим его в красный цвет:
ctx.rect(50, 50, 100, 100);
ctx.strokeStyle = 'red';
ctx.stroke();
Важно: когда вы устанавливаете strokeStyle или fillStyle, новое значение применится для всех фигур,
которые будут нарисованы с этого момента. Для каждой фигуры, для которой вам нужен другой цвет, вы
должны перезаписать значение fillStyle или strokeStyle.
Задание:
1.
2.
Нарисовать зеленый квадрат
Нарисовать зеленую ёлку.
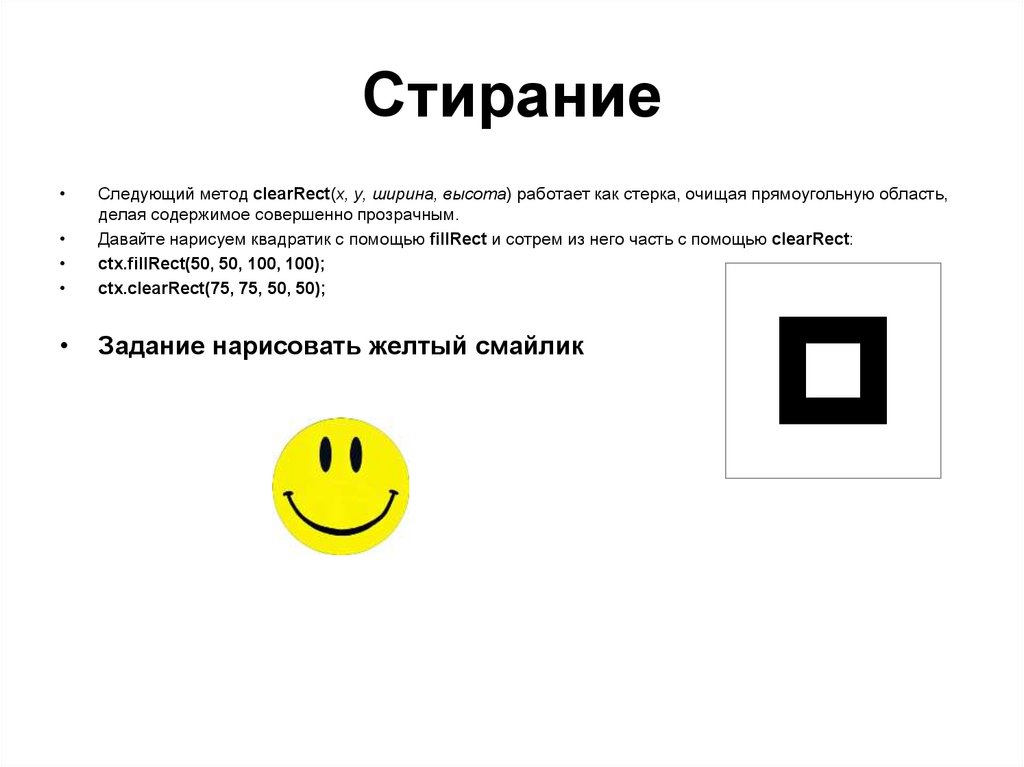
9. Стирание
Следующий метод clearRect(x, y, ширина, высота) работает как стерка, очищая прямоугольную область,
делая содержимое совершенно прозрачным.
Давайте нарисуем квадратик с помощью fillRect и сотрем из него часть с помощью clearRect:
ctx.fillRect(50, 50, 100, 100);
ctx.clearRect(75, 75, 50, 50);
Задание нарисовать желтый смайлик
10. Смена размера линий
Толщина линии задается с помощью свойства lineWidth. Просто присвойте ему толщину, например
так: lineWidth = 5 - получится толщина линии в 5px. Посмотрим на примере:
canvas = document.getElementById('canvas');
ctx = canvas.getContext('2d');
ctx.beginPath();
ctx.lineWidth = 5; //толщина 5px
ctx.moveTo(50, 50);
ctx.lineTo(150, 50);
ctx.stroke();
Толщину также можно и менять для контуров, например нарисованных с помощью rect:
ctx.rect(50, 50, 100, 75);
ctx.fill();
11. Циклы
Рисование по канвасу можно оборачивать в цикл. Давайте нарисуем несколько линий с помощью цикла:
<html>
<head>
<meta charset="utf-8">
<title>Изучаем Canvas</title>
</head>
<body>
<canvas id="canvas" width="200" height="200" style="background: #F4F4F4;"></canvas>
<script>
var ctx = document.getElementById('canvas').getContext('2d');
for (var i = 1; i <= 10; i++) {
ctx.moveTo(50, 10*i + 40);
ctx.lineTo(150, 10*i + 40);
}
ctx.stroke();
</script>
</body>
</html>
12. Практика
13. Делаем игру на JS
Пройдите 10 шагов на сайте
https://developer.mozilla.org/ru/docs/Games/Tutorials/2D_Breakout_game_
pure_JavaScript и выполните все дополнительные задания после
каждого шага (*сайт на английском).













 programming
programming