Similar presentations:
Представление о веб-конструировании
1.
ИНФОРМАТИКАЦель урока: Изучить возможности облачных технологий на
примере создания сайта
2.
Представление о веб-конструировании;Особенности и принципы проектирования
сайтов;
Создание информационного сайта с
помощью различных серверов.
3.
Актуальность. Информация и ее представление сталинеотделимы друг от друга. Особенно это касается рекламы и
корпоративных сайтов компаний, которые, как правило,
ориентированы на продвижение товаров.
Практическая значимость основывается на том, что с каждым
годом совершенствуются программные средства и информационные
технологии, позволяющие создавать и публиковать все более
качественные и интересные Web-сайты и мультимедийные
приложения, без необходимости установки множеств программных
обеспечений компьютерной системы и эффективной разработки
информационных систем для пользователей.
Веб–дизайн - это технология создание веб - сайтов средствами
программирования и компьютерной графики.
4.
WEB- САЙТэто набор из нескольких десятков, сотен или даже тысяч web-страниц,
связанных вместе единой темой, общим оформлением, взаимными
гипертекстовыми ссылками и, как правило, близким размещением;
это собственное место в виртуальной реальности, своего рода
открытый дом, куда может войти каждый желающий.
ВИДЫ WEB- САЙТОВ
Сайт-визитка. Размещают информацию о себе и своих услугах
Промо-сайт. Реклама и продвижение отдельного товара либо услуги
Корпоративный веб-сайт. Поднятие репутации и имиджа фирмы
Информационный сайт. Предоставляет информацию посетителю на
определенную тему
Интернет-магазин. Рекламирует товар или услугу и принимающий заказы на
покупку (услугу).
5.
1.2.
В интернете в режиме on-line на сайте,
предоставляющем бесплатный хостинг (онлайн –
конструкторы);
При помощи специальных программ- of-line, затем
разместить в Интернете на хостинге. Написание
кода вручную (языки программирования)
6.
Избыток информацииРабота должна быть понятной и удобной
Люди не читают веб - страницы, а просматривают
важно грамотно оформить текст и заголовки, чтобы максимально быстро
донести основную мысль до посетителя сайта, заинтересовать его.
Пользователи избегают медленно загружающихся сайтов
• дизайн сайта должен демонстрироваться более легким;
• сведение графического оформления к минимуму.
Люди плохо ориентируются в большом количестве информации
Продуманное планирование сайта
Трудности чтения с экрана монитора
следует учитывать при составлении текстов для веб - страниц;
выбирать четкий "читабельный" шрифт на контрастном фоне.
7.
НАЗНАЧЕНИЕИ СТРУКТУРА
НАЗВАНИЕ И
КОНЦЕПЦИЯ
ДИЗАЙН
8.
Основные принципы хорошегодизайна
Не используйте на разных страницах одного приложения разные
способы оформления
Не уплотняйте страницу информационными и художественными
блоками
Не вводите на страницу лишних элементов
Не добавляйте украшений по принципу “чтобы веселее было”.
Не пишите слишком длинных текстов.
Не используйте слишком много картинок
В каждом абзаце используйте одни и те же приемы оформления
9.
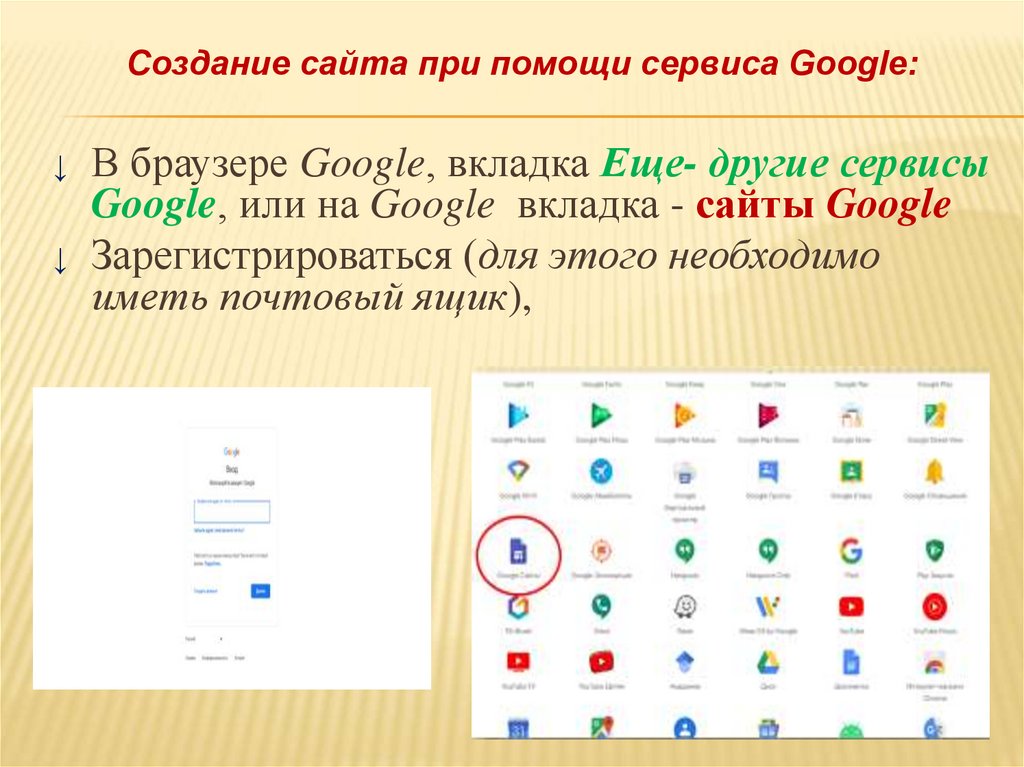
Создание сайта при помощи сервиcа Google:В браузере Google, вкладка Еще- другие сервисы
Google, или на Google вкладка - сайты Google
↓ Зарегистрироваться (для этого необходимо
иметь почтовый ящик),
↓
10.
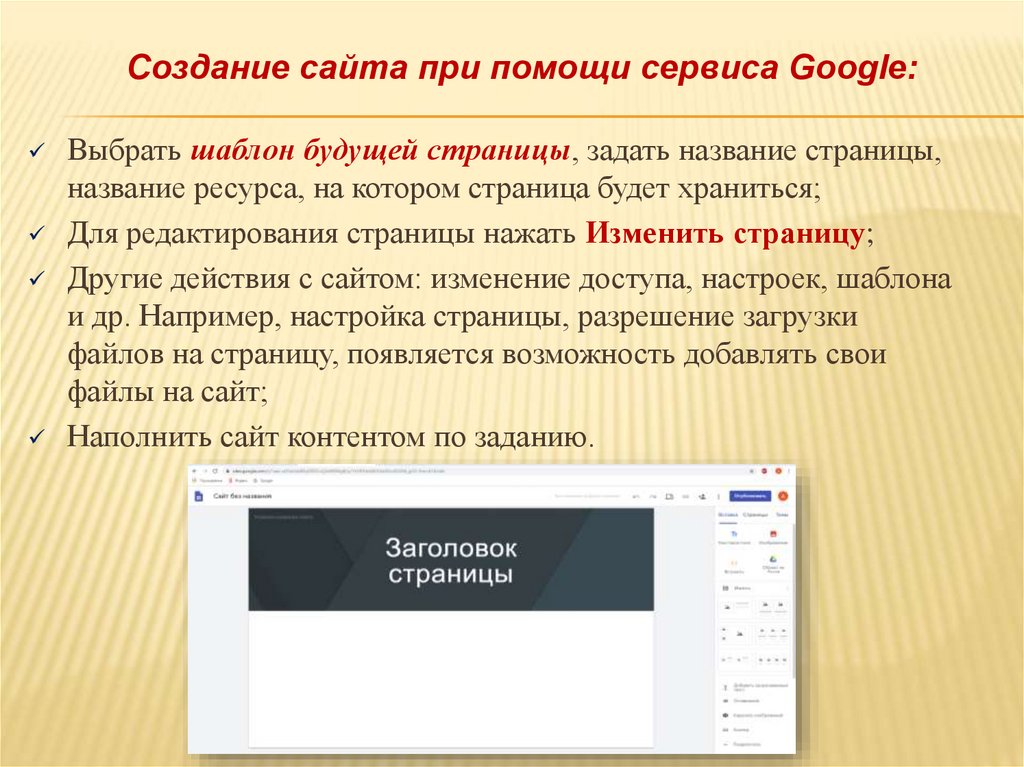
Создание сайта при помощи сервиcа Google:Выбрать шаблон будущей страницы, задать название страницы,
название ресурса, на котором страница будет храниться;
Для редактирования страницы нажать Изменить страницу;
Другие действия с сайтом: изменение доступа, настроек, шаблона
и др. Например, настройка страницы, разрешение загрузки
файлов на страницу, появляется возможность добавлять свои
файлы на сайт;
Наполнить сайт контентом по заданию.
11.
11.
2.
Изучить теоретический материал и протестировать онлайн-конструкторы;
Создать Web-сайт на Google платформе по теме:
Реклама профессии/специальности: особенности, компетенции и
перспективы трудоустройства (средствами тематических шаблонов)
Карта сайта
Главная страница
(вводная часть или титульный лист)
Страница 1
Понятие и
особенности
профессии
3.
Страница 2
Страница 3
Страница 4
Достоинства,
недостатки
профессии
Знания, умения и
навыки, а также
компетенции при
выходе на работу
Условия и
требования к
работе,
перспективы
трудоустройства
Опубликовать в сети Интернет Web-сайт и показать преподавателю.
12.
21.
2.
3.
Изучив теоретический материал и протестировав онлайнконструкторы;
Создать
персональную страницу (например описать хобби,
увлечения, портфолио или биографию) средствами тематических
шаблонов выбранного самостоятельно конструктора;
Опубликовать в сети Интернет Web-сайт и показать преподавателю.
13.
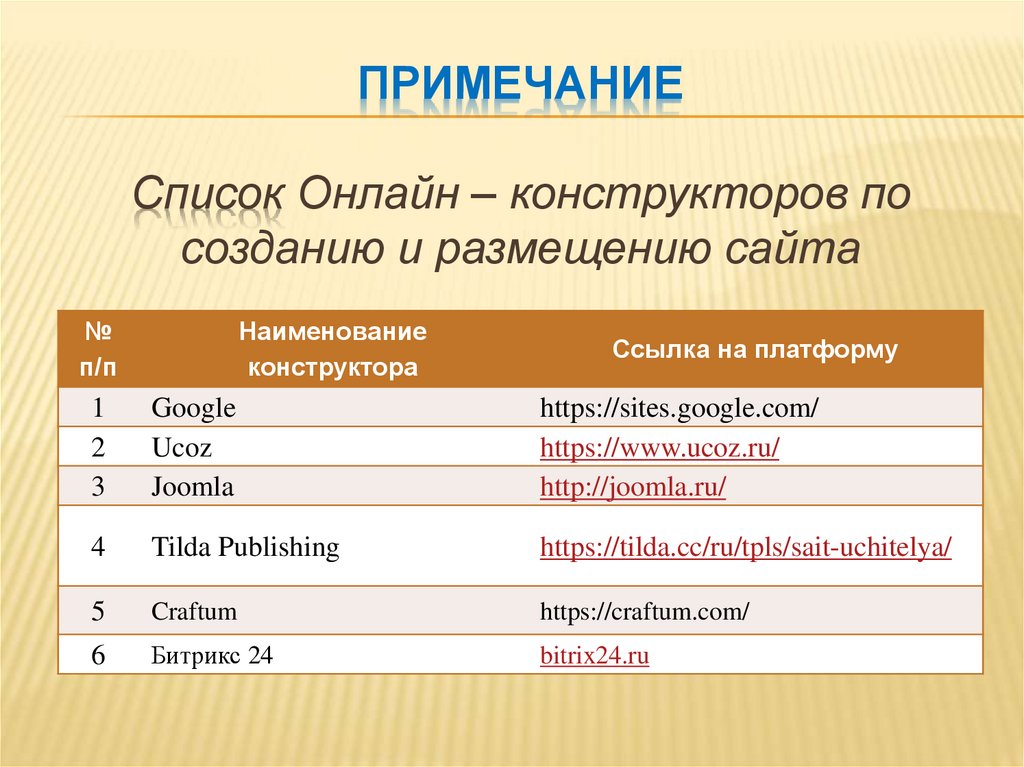
ПРИМЕЧАНИЕСписок Онлайн – конструкторов по
созданию и размещению сайта
№
п/п
Наименование
конструктора
Ссылка на платформу
1
2
3
Ucoz
Joomla
https://sites.google.com/
https://www.ucoz.ru/
http://joomla.ru/
4
Tilda Publishing
https://tilda.cc/ru/tpls/sait-uchitelya/
5
Craftum
https://craftum.com/
6
Битрикс 24
bitrix24.ru













 internet
internet