Similar presentations:
Технологии создания сайтов. Язык HTML, Java Script
1. Лекция №6. Технологии создания сайтов. Язык HTML, Java Script
© Vizer Julia Jurievna2. План лекции:
1. Сайты. Основные понятия. История.2. Этапы Веб-разработки. Язык HTML.
3. Веб-программирование.
4. Облачные платформы для создания сайтов
3. Сайт
Сайт - совокупность логически связанных междусобой веб-страниц; также место расположения
контента сервера. Обычно сайт в Интернете
представляет собой массив связанных данных,
имеющий уникальный адрес и воспринимаемый
пользователем как единое целое. Веб-сайты
называются так, потому что доступ к ним происходит
по протоколу HTTP.
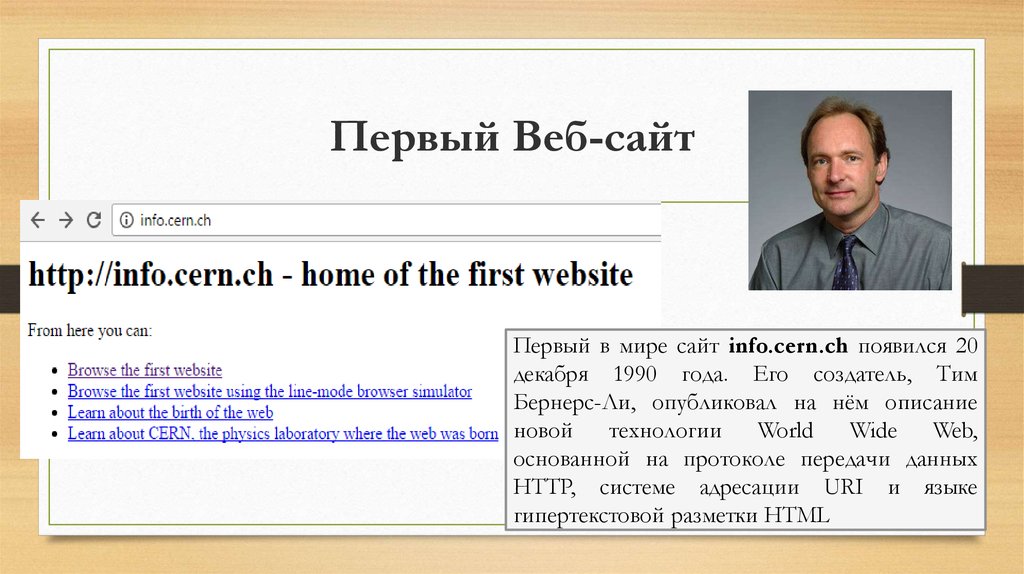
4. Первый Веб-сайт
Первый в мире сайт info.cern.ch появился 20декабря 1990 года. Его создатель, Тим
Бернерс-Ли, опубликовал на нём описание
новой
технологии
World
Wide
Web,
основанной на протоколе передачи данных
HTTP, системе адресации URI и языке
гипертекстовой разметки HTML
5. Страницы сайтов
Страницы сайтов – это набор текстовыхфайлов, размеченных на языке HTML. Эти
файлы, будучи загруженными посетителем на
его компьютер, понимаются и обрабатываются
браузером
и
выводятся
на
средство
отображения
6. Язык HTML
Язык HTML позволяет форматировать текст,различать в нём функциональные элементы,
создавать
гипертекстовые
ссылки
(гиперссылки) и вставлять в отображаемую
страницу изображения, звукозаписи и другие
мультимедийные элементы
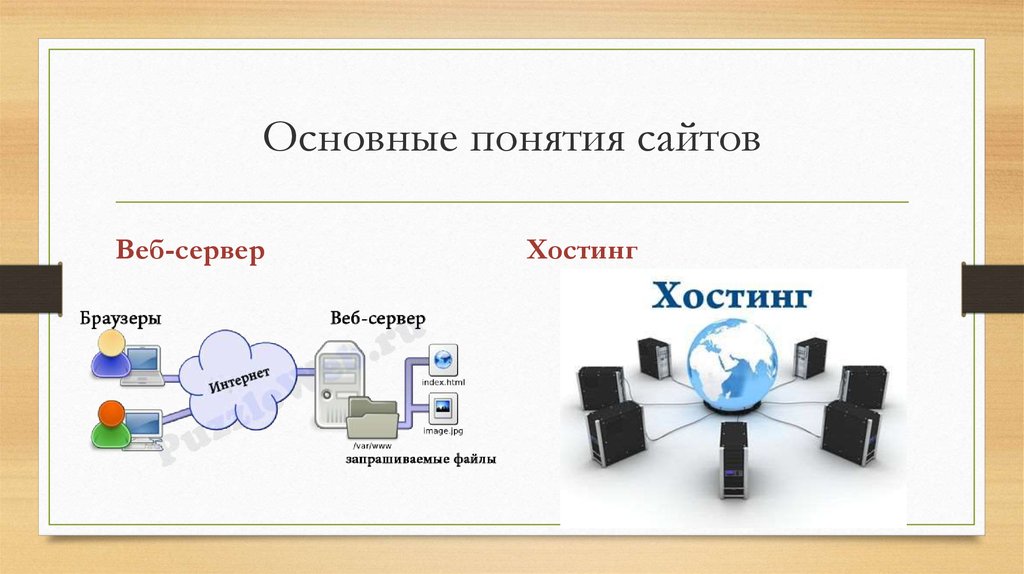
7. Основные понятия сайтов
Веб-серверХостинг
8. Основные понятия сайтов
Виртуальный хостингЗеркало
9. Классификация сайтов по технологии отображения
СтатическиеДинамические
Сайты с использованием Flash-технологий
10. 2. Основные этапы Веб-разработки
Веб-разработка – процесссоздания веб-сайта или вебприложения
11. Основные этапы веб-разработки
Проектирование сайта или веб-приложения (сбор ианализ требований, разработка технического задания,
проектирование интерфейсов);
Разработка креативной концепции сайта;
Создание дизайн-концепции сайта (создается в
графических редакторах – дизайн главной страницы,
разделов сайте);
12. Основные этапы веб-разработки
Создание макетов страницСоздание мультимедиа и FLASH-элементов;
Вёрстка страниц и шаблонов;
13. Основные этапы веб-разработки
Программирование (разработка функциональныхинструментов) или интеграция в систему управления
содержимым (CMS);
Размещение материалов сайта;
Тестирование и внесение корректировок;
14. Основные этапы веб-разработки
Открытие проекта на публичной площадке;Обслуживание работающего сайта или его программной
основы.
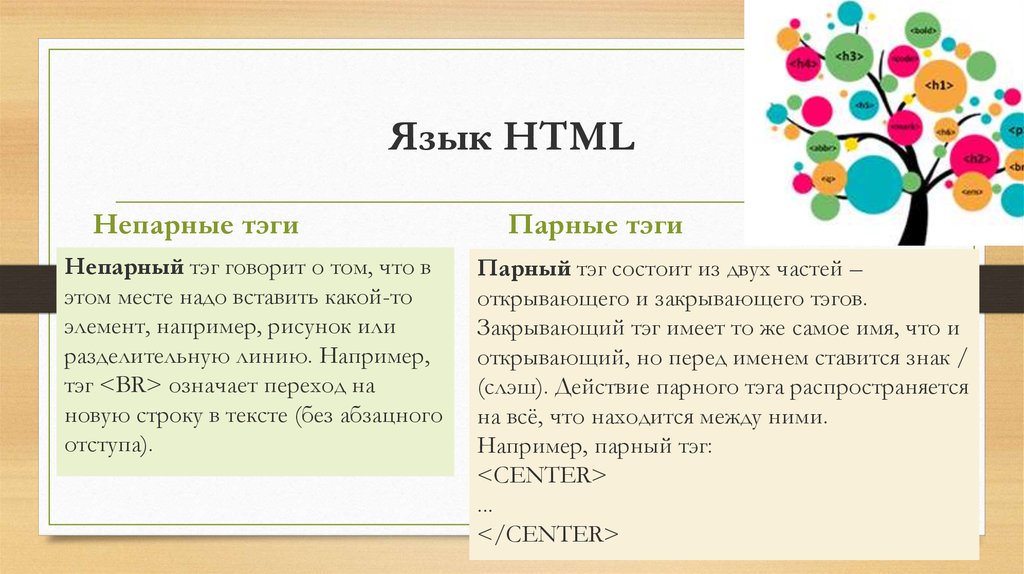
15. Язык HTML
Непарные тэгиНепарный тэг говорит о том, что в
этом месте надо вставить какой-то
элемент, например, рисунок или
разделительную линию. Например,
тэг <BR> означает переход на
новую строку в тексте (без абзацного
отступа).
Парные тэги
Парный тэг состоит из двух частей –
открывающего и закрывающего тэгов.
Закрывающий тэг имеет то же самое имя, что и
открывающий, но перед именем ставится знак /
(слэш). Действие парного тэга распространяется
на всё, что находится между ними.
Например, парный тэг:
<CENTER>
...
</CENTER>
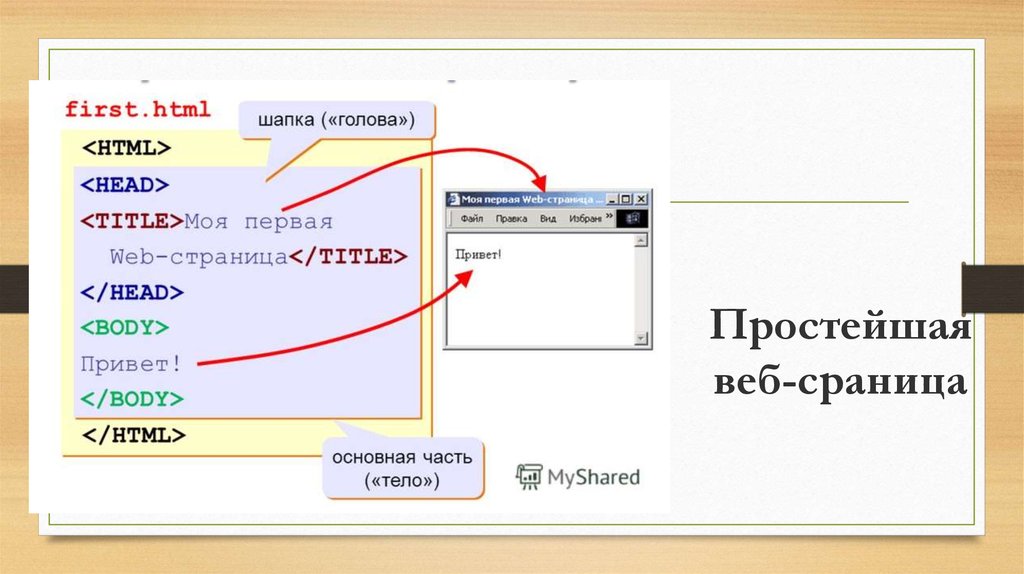
16. Простейшая веб-сраница
17. Цвет в языке HTML
Цвет в языкеHTML
С помощью
шестнадцатеричного кода
По имени
18. Цвет в языке HTML
По имениGreen
Black
White
Red
Yellow
Blue
Шестнадцатеричный код
• Цвет записывается в виде трех пар
шестнадцатеричных цифр, перед
которыми ставится символ #.
• Каждая пара цифр может
принимать значения в интервале
от 00 до FF (или от 0 до 255 в
десятичной записи).
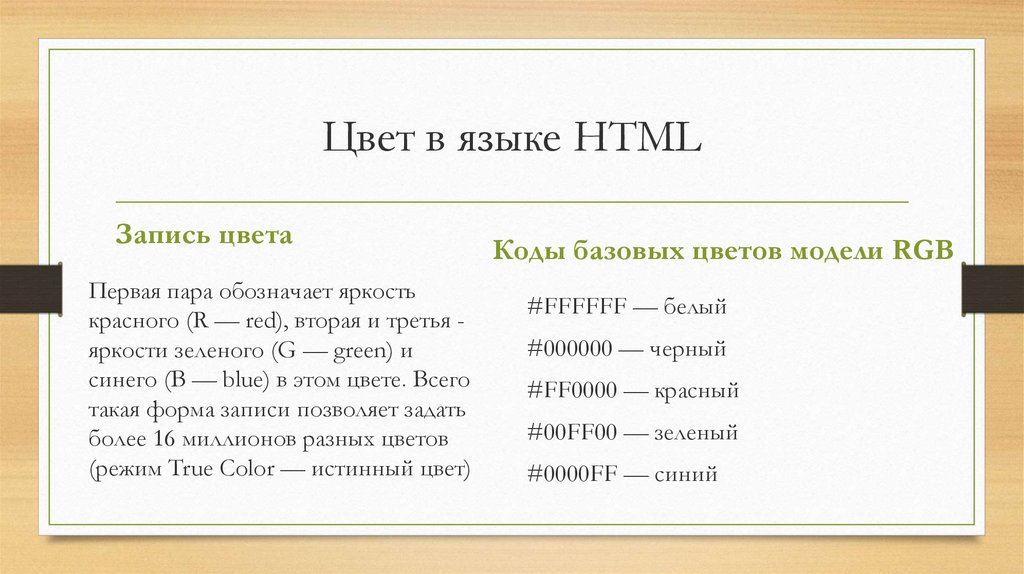
19. Цвет в языке HTML
Запись цветаПервая пара обозначает яркость
красного (R — red), вторая и третья яркости зеленого (G — green) и
синего (B — blue) в этом цвете. Всего
такая форма записи позволяет задать
более 16 миллионов разных цветов
(режим True Color — истинный цвет)
Коды базовых цветов модели RGB
#FFFFFF — белый
#000000 — черный
#FF0000 — красный
#00FF00 — зеленый
#0000FF — синий
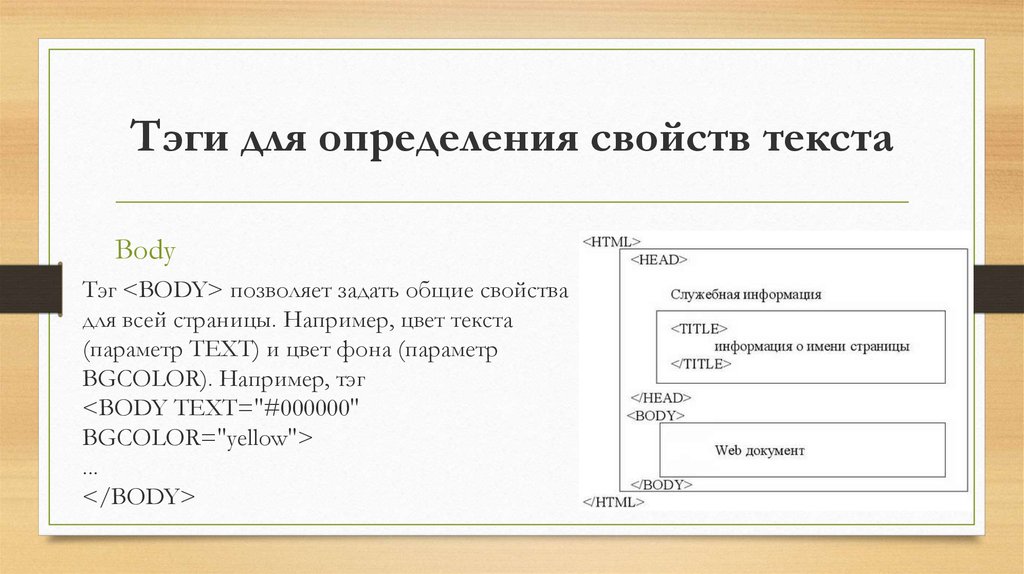
20. Тэги для определения свойств текста
BodyТэг <BODY> позволяет задать общие свойства
для всей страницы. Например, цвет текста
(параметр TEXT) и цвет фона (параметр
BGCOLOR). Например, тэг
<BODY TEXT="#000000"
BGCOLOR="yellow">
...
</BODY>
21. Тэги для определения свойств текста
Тэг Fontимеет три основных параметра:
COLOR — цвет текста
FACE — начертание (название) шрифта
SIZE — размер шрифта (принимает целые значения от 1 до 7)
Например, тэг:
<FONT COLOR="yellow" FACE="Courier" SIZE="2">
...
</FONT>
устанавливает для текста внутри области действия тэга шрифт Courier желтого цвета
размера 2.
22. Тэги оформления текста
<B>...</B> (от английского bold), а также <STRONG> — этожирный текст
<I>...</I> (от английского italic), а также <EM> — это курсив
<S>...</S> (от английского strike out) — это зачеркнутый текст
<U>...</U> (от английского underline) — это подчеркнутый
текст
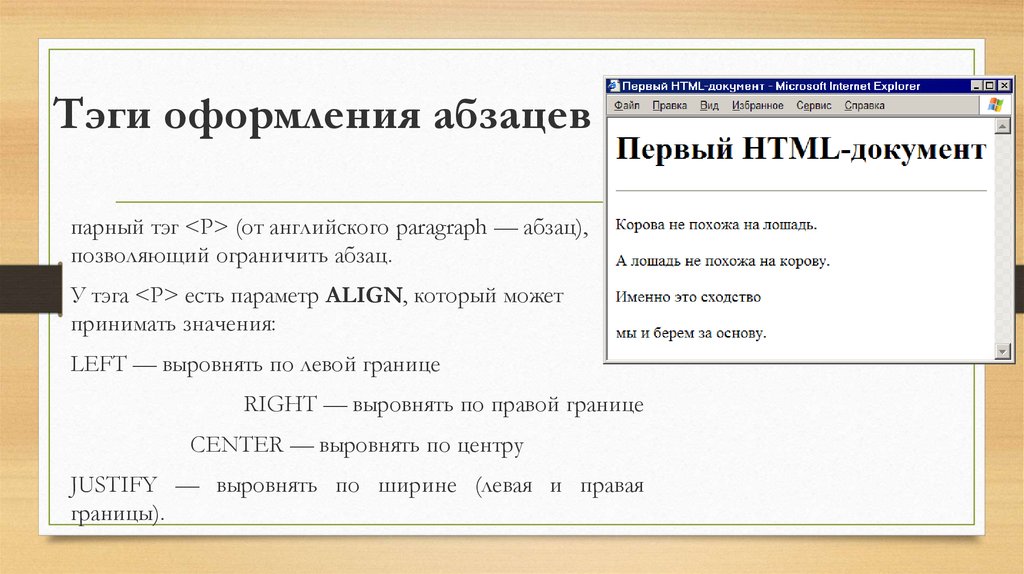
23. Тэги оформления абзацев
парный тэг <P> (от английского paragraph — абзац),позволяющий ограничить абзац.
У тэга <P> есть параметр ALIGN, который может
принимать значения:
LEFT — выровнять по левой границе
RIGHT — выровнять по правой границе
CENTER — выровнять по центру
JUSTIFY — выровнять по ширине (левая и правая
границы).
24. Тэги для гиперссылок
• Ссылка устанавливается спомощью парного тэга <A> (от
английского anchor - якорь). Тэг
имеет параметр HREF, который
указывает адрес документа.
Ссылкой является вся
информация, расположенная
между открывающим <А> и
закрывающим </A> тэгами.
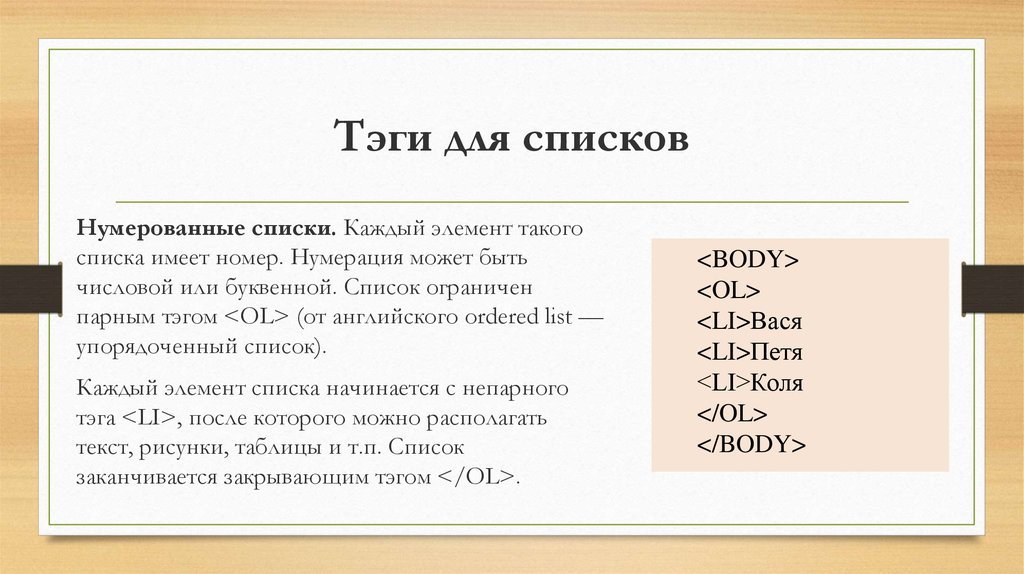
25. Тэги для списков
Нумерованные списки. Каждый элемент такогосписка имеет номер. Нумерация может быть
числовой или буквенной. Список ограничен
парным тэгом <OL> (от английского ordered list —
упорядоченный список).
Каждый элемент списка начинается с непарного
тэга <LI>, после которого можно располагать
текст, рисунки, таблицы и т.п. Список
заканчивается закрывающим тэгом </OL>.
<BODY>
<OL>
<LI>Вася
<LI>Петя
<LI>Коля
</OL>
</BODY>
26. Тэги для рисунков
• На больших сайтах может использоваться оченьмного рисунков. Чтобы легче было разбираться в
файлах, все рисунки обычно размещаются в
отдельном подкаталоге, который часто называют
IMAGES.
• Рисунок можно установить в качестве фона
страницы. Для этого используется параметр
BACKGROUND тэга BODY. Если указано только
имя файла, рисунок должен находиться в том же
каталоге, что и сама Web-страница.
• <BODY BACKGROUND="lake.jpg">
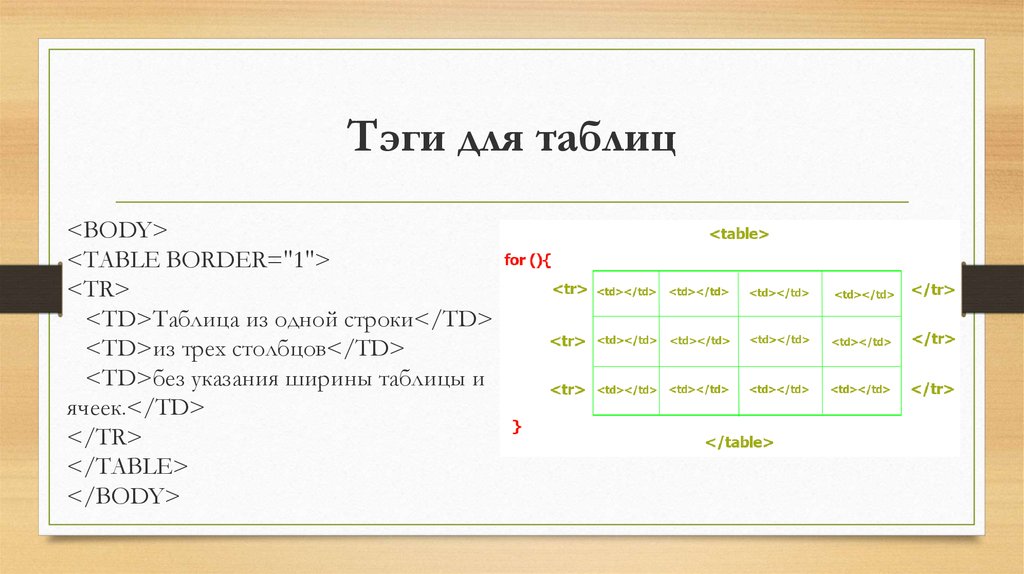
27. Тэги для таблиц
<BODY><TABLE BORDER="1">
<TR>
<TD>Таблица из одной строки</TD>
<TD>из трех столбцов</TD>
<TD>без указания ширины таблицы и
ячеек.</TD>
</TR>
</TABLE>
</BODY>
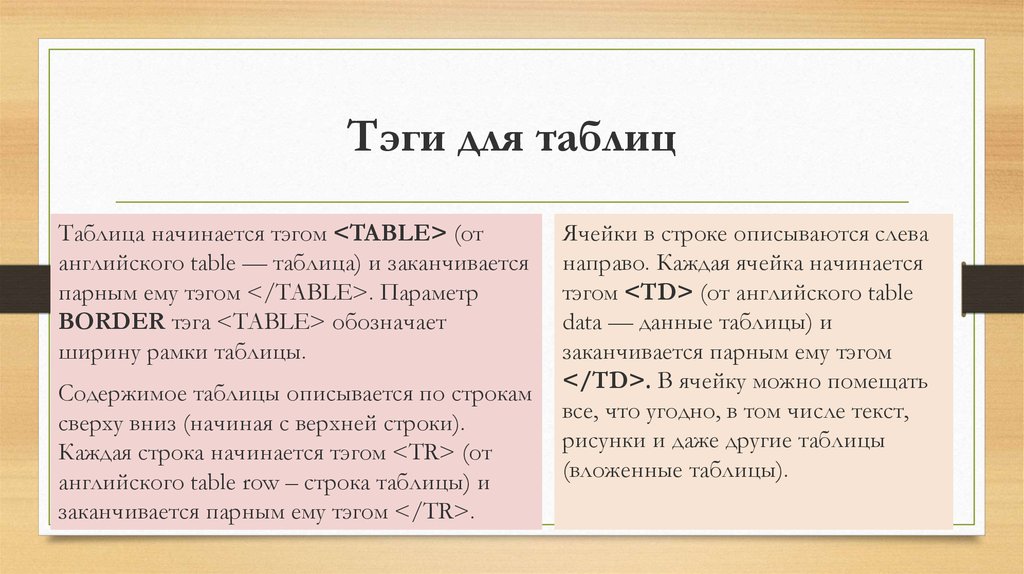
28. Тэги для таблиц
Таблица начинается тэгом <TABLE> (отанглийского table — таблица) и заканчивается
парным ему тэгом </TABLE>. Параметр
BORDER тэга <TABLE> обозначает
ширину рамки таблицы.
Содержимое таблицы описывается по строкам
сверху вниз (начиная с верхней строки).
Каждая строка начинается тэгом <TR> (от
английского table row – строка таблицы) и
заканчивается парным ему тэгом </TR>.
Ячейки в строке описываются слева
направо. Каждая ячейка начинается
тэгом <TD> (от английского table
data — данные таблицы) и
заканчивается парным ему тэгом
</TD>. В ячейку можно помещать
все, что угодно, в том числе текст,
рисунки и даже другие таблицы
(вложенные таблицы).
29. 3. Веб-программирование
Веб-программирование – разделпрограммирования, ориентированный
на разработку веб-приложений
(программ, обеспечивающих
функционирование динамических
сайтов Всемирной паутины).
30. Веб-программирование
Языки вебпрограммированияКлиентские
Серверные
31. Серверные языки программирования. Расширения файлов
HTMLPHP
ASP
ASPX
Perl
SSI
XML
DHTML
XHTML
32. Скриптовые языки программирования
PHP (Hypertext Preprocessor) –скриптовый язык общего назначения,
интенсивно применяемый для
разработки веб-приложений. В
настоящее время поддерживается
подавляющим большинством хостингпровайдеров и является одним из
лидеров среди языков, применяющихся
для создания динамических веб-сайтов
33. Perl
Perl – высокоуровневыйинтерпретируемый динамический язык
программирования общего назначения,
созданный Ларри Уоллом, лингвистом по
образованию. Название языка
представляет собой аббревиатуру, которая
расшифровывается как Practical Extraction
and Report Language — «практический
язык для извлечения данных и
составления отчётов». Символом языка
Perl является верблюд.
34. Python
Python – высокоуровневый языкпрограммирования общего назначения,
ориентированный на повышение
производительности разработчика и читаемости
кода. Python поддерживает несколько парадигм
программирования, в том числе структурное,
объектно-ориентированное, функциональное,
императивное и аспектно-ориентированное. Код в
Python организовывается в функции и классы,
которые могут объединяться в модули (они в свою
очередь могут быть объединены в пакеты).
35. Языки программирования .NET
Языки программирования .NET(Языки с поддержкой CLI или CLIязыки) – компьютерные языки
программирования, используемые для
создания библиотек и программ,
удовлетворяющих требованиям
Common Language Infrastructure
36. Облачные платформы для создания сайтов
• Wix.com – международная облачная платформа для создания иразвития интернет-проектов, которая позволяет строить
профессиональные сайты и их мобильные версии на HTML5
c помощью инструментов drag-and-drop. Сервис доступен на
11 языках. Wix работает по бизнес-модели freemium, предлагая
возможность создавать сайты бесплатно и развивать их,
приобретая полезные улучшения.
Wix
37. Wix.com
38. Ключевые возможности Wix
Бесплатныешаблоны
Бесплатный
хостинг
Поисковая
оптимизация
39. Ключевые возможности Wix
Подключениесобственного
домена
Оптимизация для
мобильных
устройств
Добавление
внешнего HTMLкода
40. Ключевые возможности Wix
Защитастраниц
Модули блога,
интернет-магазина,
списка, галереи
мультимедиа и пр.
Постинг в
соцсетях
Блоки
статистики
41. Сайты Google
• Сайты Google (англ. Google Sites) — упрощённый бесплатныйхостинг на базе структурированной вики.
• Может использоваться как часть Google Apps. Позволяет при
помощи технологии wiki сделать информацию доступной для людей,
которые нуждаются в её быстрой подаче. Пользователи сайта могут
работать вместе, добавлять информацию из других приложений
Google, например, Документы Google, Календарь Google, YouTube,
Picasa и из других источников.
Сайты Google
42. Google сайты
43. uСos
• uCoz – бесплатная система управления сайтом ихостинг для сайтов, созданных с её использованием.
Модули uCoz могут использоваться как в единой связке
для создания полнофункционального сайта, так и по
отдельности, например, в качестве блог-платформы,
интернет-магазина и др.
uCos
44. Ключевые возможности uCos
Более 250 дизайнов(шаблонов) для
создания сайта
возможность
создать собственный
дизайн страниц
широкий выбор
конфигурации сайта
45. Ключевые возможности uCos
Большое дисковоепространство
Предоставление
домена третьего уровня
в 21 различной зоне
Возможность
привязать к сайту
собственный домен
46. Ключевые возможности uCos
WYSIWYG onlineредактор
версия сайта для
PDA
регистрация через
социальные сети















































 internet
internet








