Similar presentations:
Дипломный проект. Разработка web-дизайна сайта-каталога web-студии
1.
Дипломный проектРазработка web-дизайна сайта-каталога web-студии
Выполнила: Гутова Ася
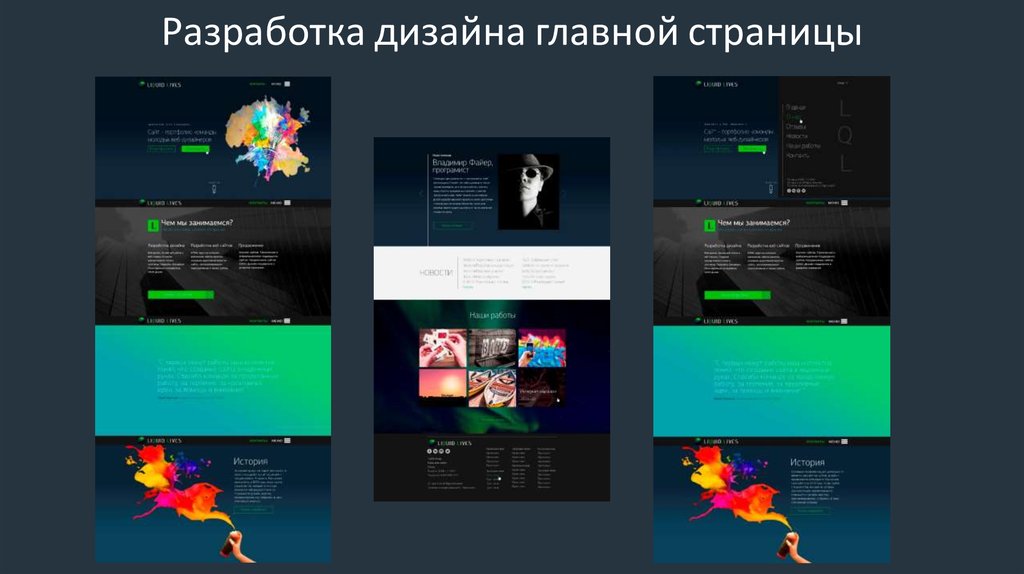
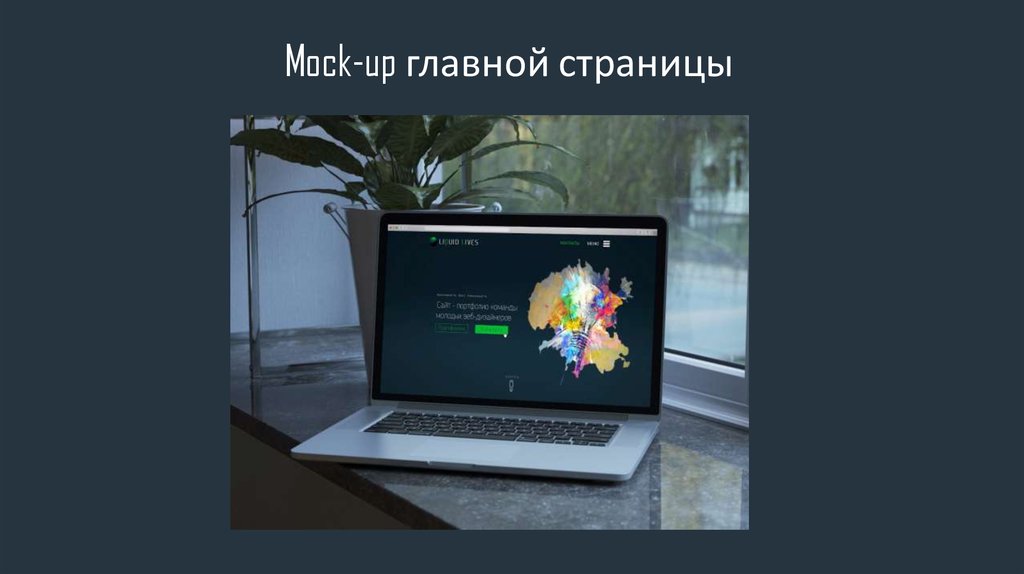
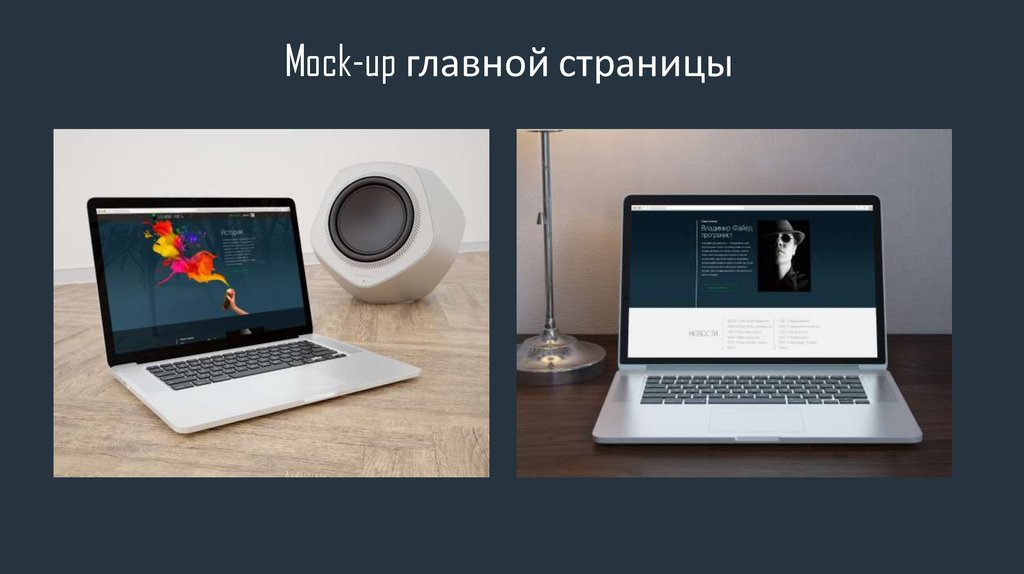
2. Mock-up сайта-каталога web-студии «Liquid lives»
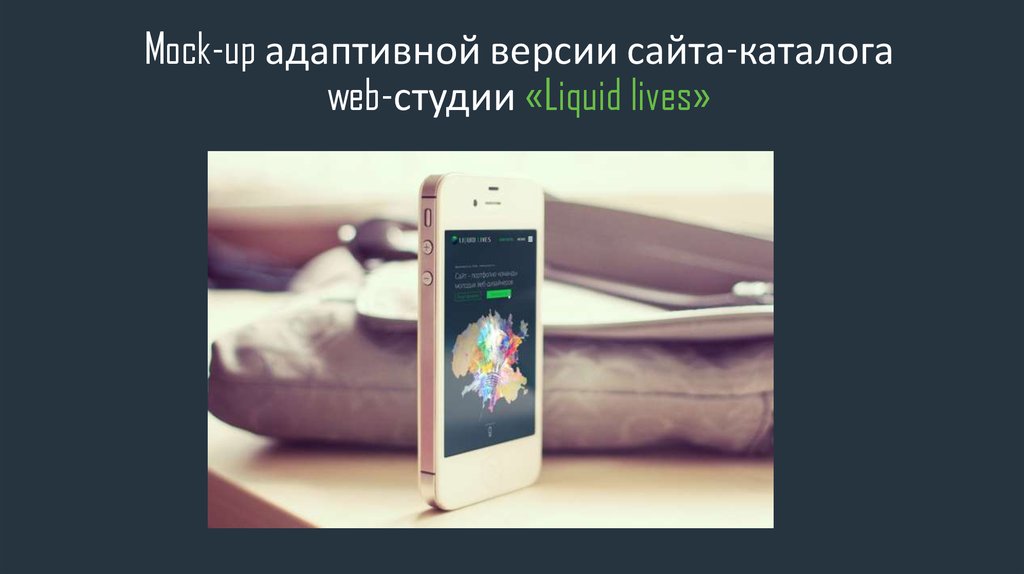
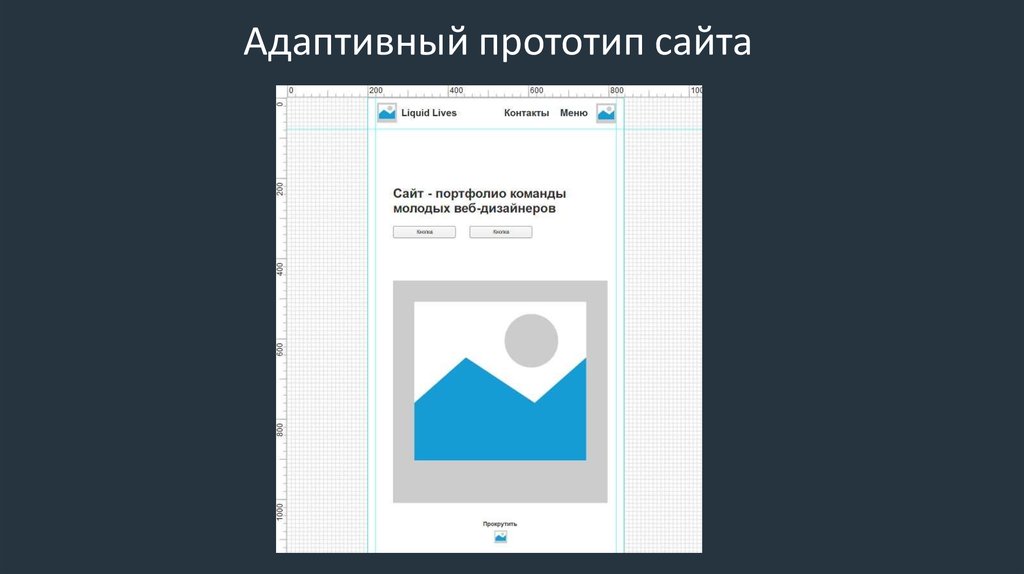
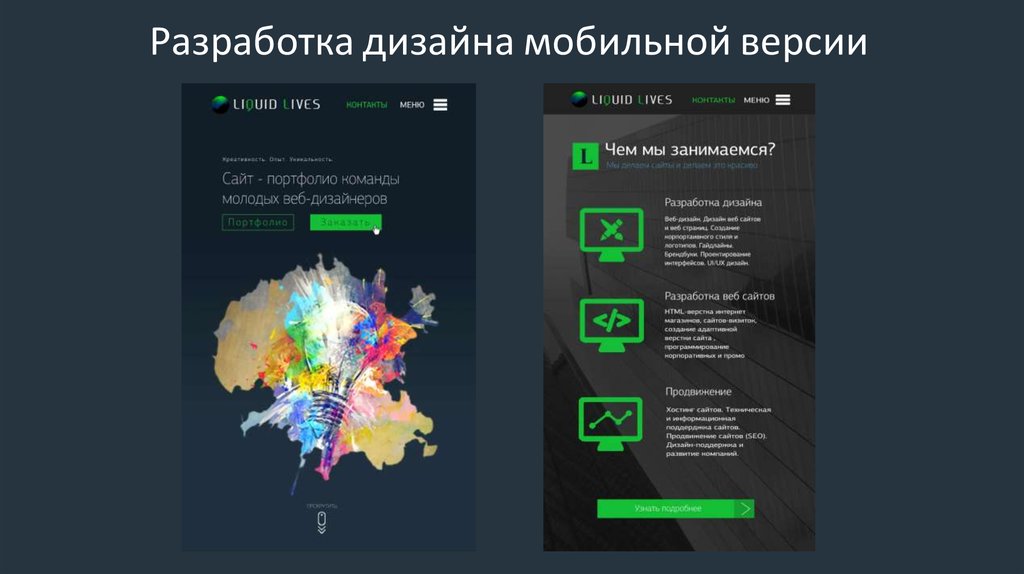
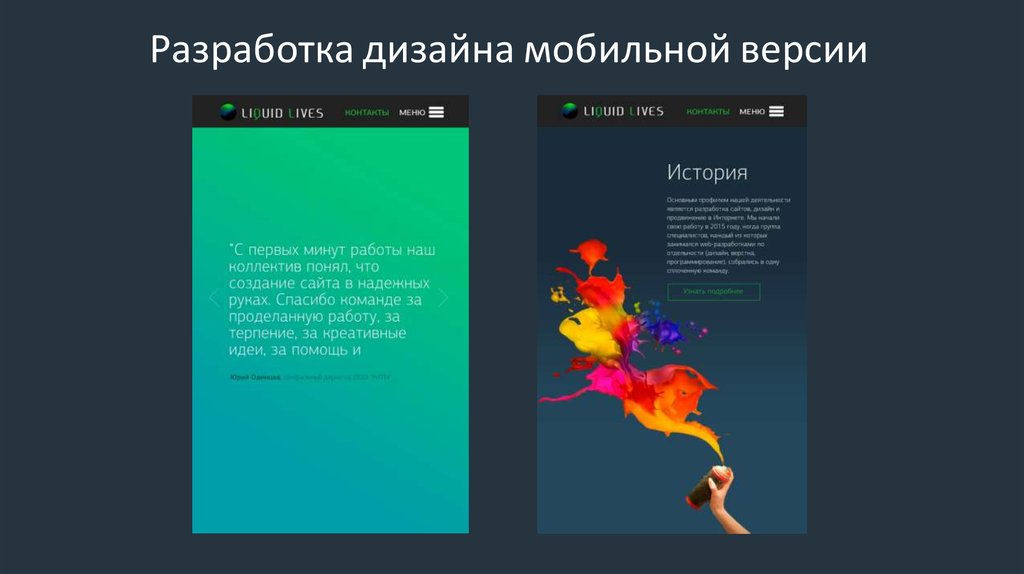
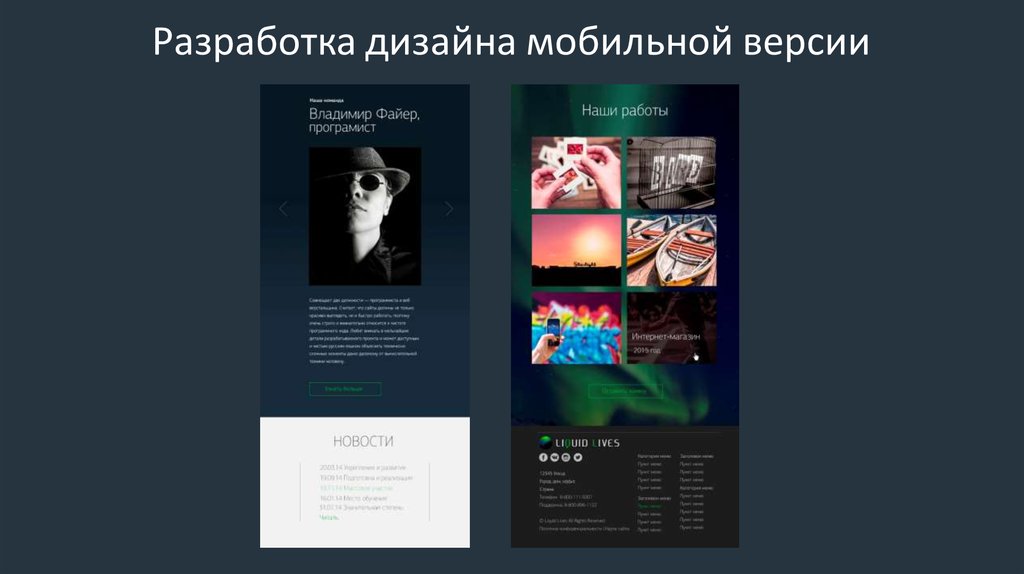
3. Mock-up адаптивной версии сайта-каталога web-студии «Liquid lives»
4. Описание проекта
Техническое задание• Описание:
Разработка макета сайта-каталога
• Тематика:
Сайт-каталог web-студии
Структура страниц
• Главная страница (отзывы, виды услуг, меню категории, 1 абзац о компании,
баннер/акция);
• Внутренняя страница 1 (меню категории, позиции каталога);
• Внутренняя страница 2 (телефон, адрес, карта проезда, форма обратной связи).
5. Требования к дизайну
• Наличие страниц: 3• Тип сайта: сайт-каталог
• Ширина макета: 960 px (по 520 px уши для широкоформатных
экранов)
• Общая ширина макета: 2000 px
• Мобильная версия:640 px
6. Процесс проектирования интерфейса
Структура страниц• Главная страница:
- Header: логотип, ссылка на страницу контактов, ссылка на меню;
- Content: баннер, «Чем мы занимаемся?» (ознакомительная информация), отзывы,
история (ознакомительная информация) , команда, новости, работы;
- Footer: логотип, ссылки-иконки социальных сетей, контактные данные, ссылка на
политику конфиденциальности, ссылка на карту сайта, навигационное меню.
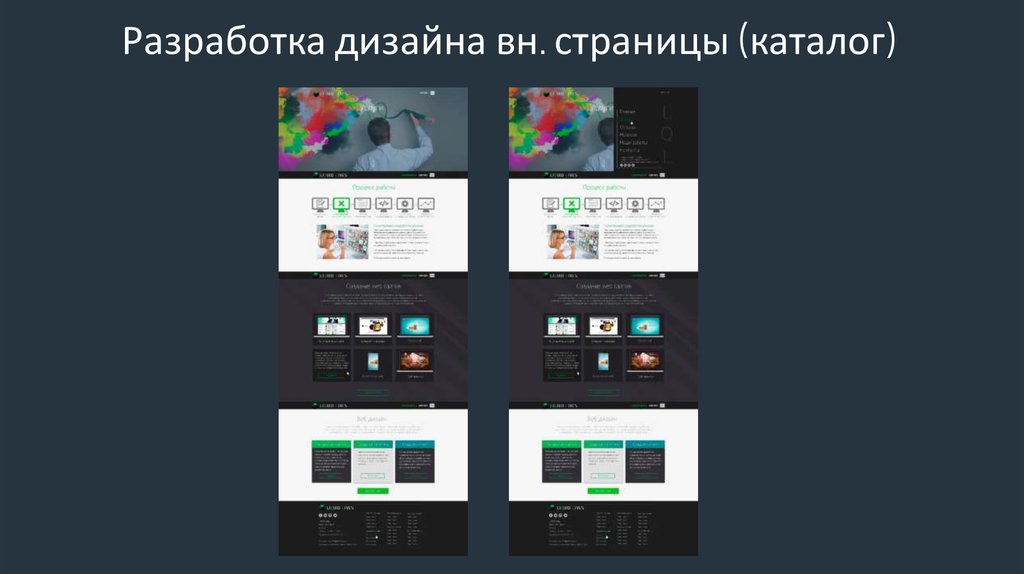
• Вн. страница / каталог:
- Header: логотип, ссылка на страницу контактов, ссылка на меню;
- Content: «Процесс работы» (ознакомительная информация), каталог услуг по созданию
вебсайта, каталог услуг по web-дизайну;
- Footer: логотип, ссылки-иконки социальных сетей, контактные данные, ссылка на
политику конфиденциальности, ссылка на карту сайта, навигационное меню.
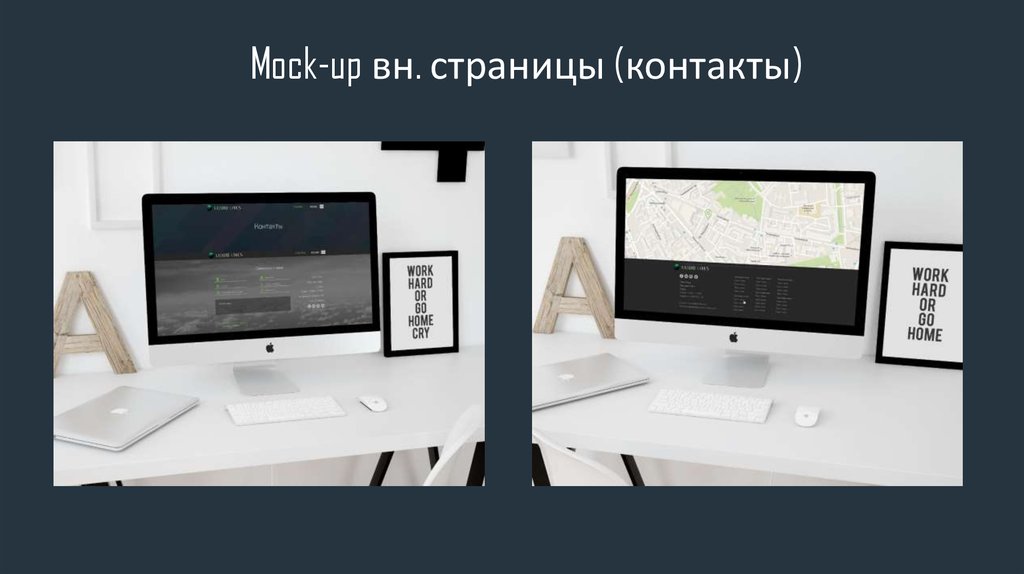
• Вн. страница / контакты:
- Header: логотип, ссылка на страницу контактов, ссылка на меню;
- Content: адрес, телефон, e-mail, карта проезда, форма обратной связи;
- Footer: логотип, ссылки-иконки социальных сетей, контактные данные,
ссылка на
политику конфиденциальности, ссылка на карту сайта, навигационное меню.
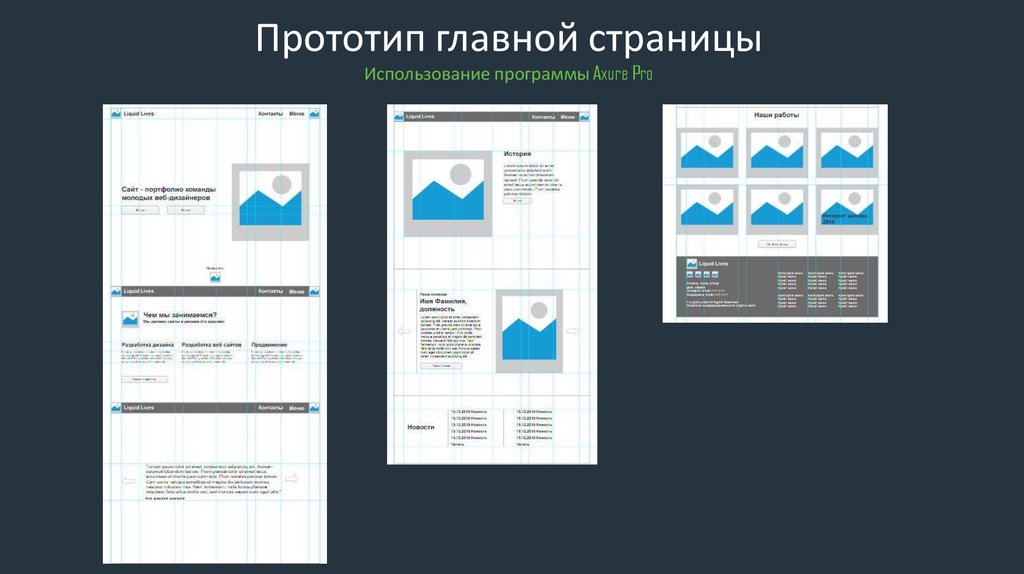
7. Прототип главной страницы
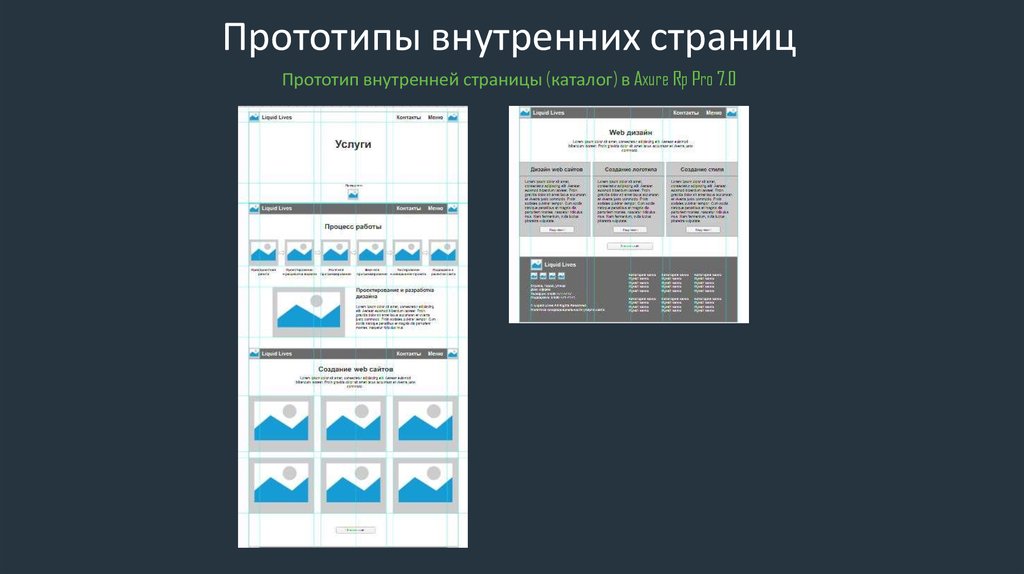
Использование программы Axure Pro8. Прототипы внутренних страниц
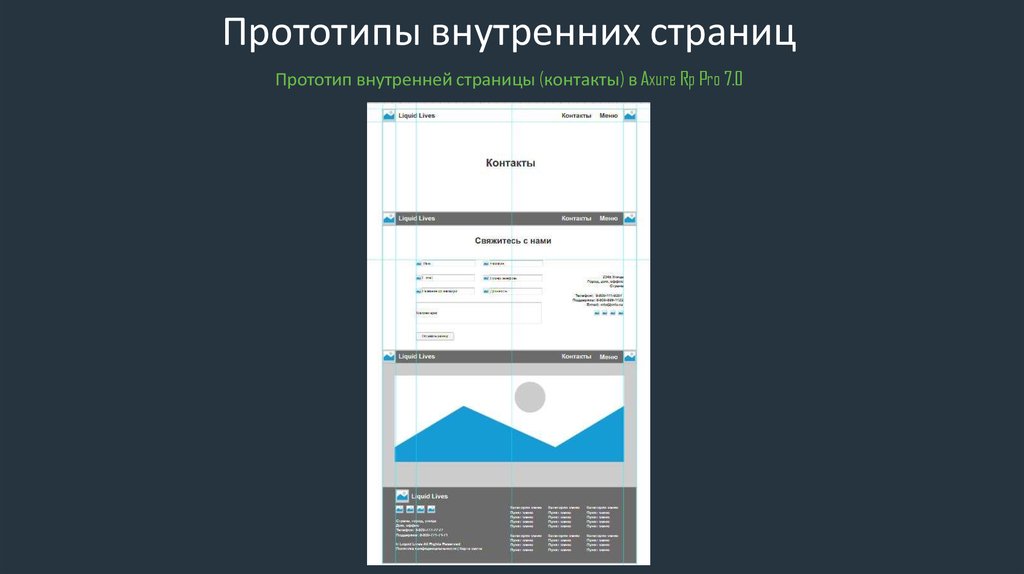
Прототип внутренней страницы (каталог) в Axure Rp Pro 7.09. Прототипы внутренних страниц
Прототип внутренней страницы (контакты) в Axure Rp Pro 7.010. Используемые элементы для сайта
• Открыть меню с помощью:• Ссылки:
• Прокрутить:
• Кнопки:
• Переключить:
• Иконки:
• Меню:
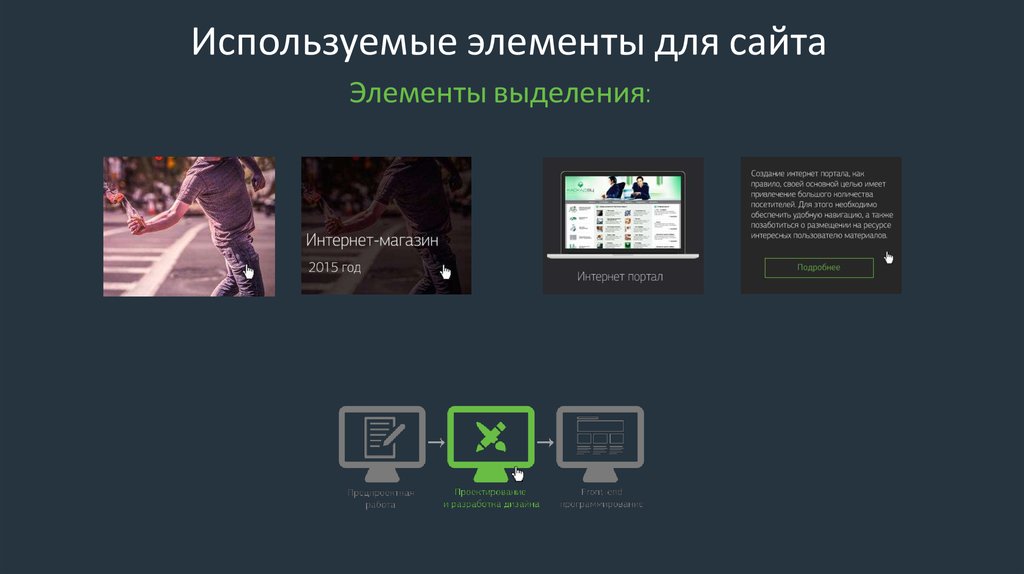
11. Используемые элементы для сайта
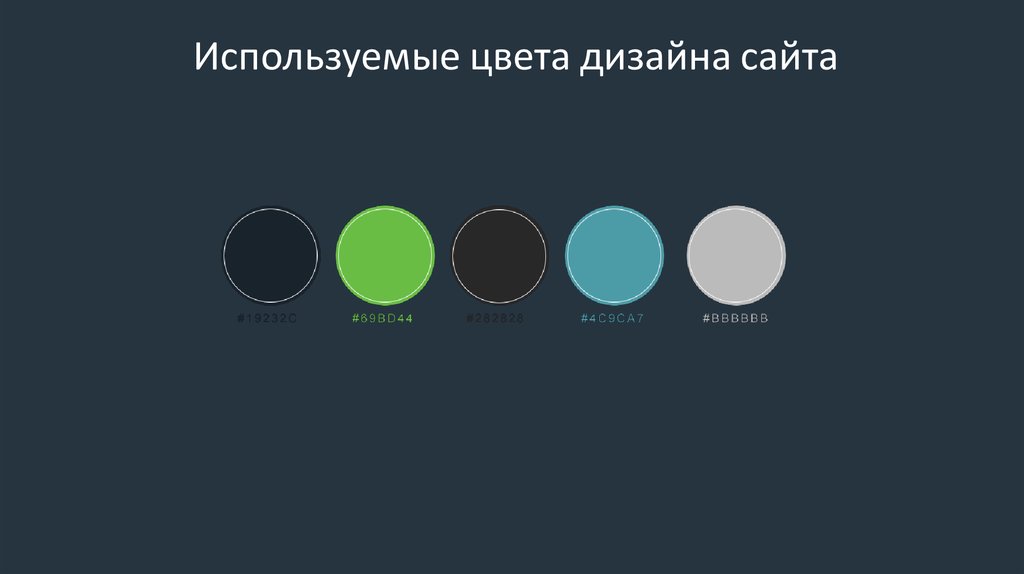
Элементы выделения:12. Используемые цвета дизайна сайта
13. Разработка логотипа
LIQUID LIVES• Шрифт: “Ageon serif”
• Тематика: Northern lights
14. Используемые шрифты для сайта
Иерархия шрифтов текста:Основной шрифт текста: “PF Centro Sans Pro”

































 programming
programming








