Similar presentations:
Этапы разработки сайта. Лекция_9
1. Лекция 9
1. Этапы разработки сайта2. Структура сайта
3. Макет страницы
2. Этапы разработки - 1
1. Планирование целей и задачей сайта2. Определение целевой аудитории
3. Определение информационного
наполнения
4. Разработка структуры сайта
5. Разработка макета и эскиз страниц (ы)
3. Этапы разработки - 2
1. Подготовка графического и текстовогоматериалов
2. Кодирование
3. Тестирование
4. Регистрация (если нужно) доменного
имени
5. Определение условий хостинга и
заключение договора хостинга
4. Этапы разработки - 3
1. Размещение сайта в Интернете2. Регистрация сайта в поисковых
системах и каталогах
3. Маркетинговая компания по
продвижению сайта
4. Обслуживание и техническое
сопровождение сайта
5. Этапы разработки - 4
Обязательно нужно провести исследование ужесуществующих сайтов аналогичной
направленности, выявить характерные черты,
определить достоинства и недостатки. Далее
можно будет сделать акцент на определенных
факторах, которые могут улучшить позиции
вашего сайта.
На основе проведенного анализа можно
сформировать предварительную структуру
сайта. Корпоративный сайт, как правило,
содержит следующие разделы.
6. Разделы сайта - 1
1. Общая информация о компании или организации2. Новости (компании или организации), прессрелизы
3. Новости сайта (последние изменения на сайте)
4. Информация, имеющая непосредственное
отношение к деятельности компании или
организации (перечень и описание товаров, услуг,
цен пр.)
5. Информация о руководстве и сотрудниках
7. Разделы сайта - 2
6. Поиск по сайту7. Карта сайта
8. Гостевая книга
9. Форма обратной связи
10. Форум
11. Чат
12. Подписка на почтовую рассылку
13. Прочие по желанию заказчика
8. Реализация физической структуры
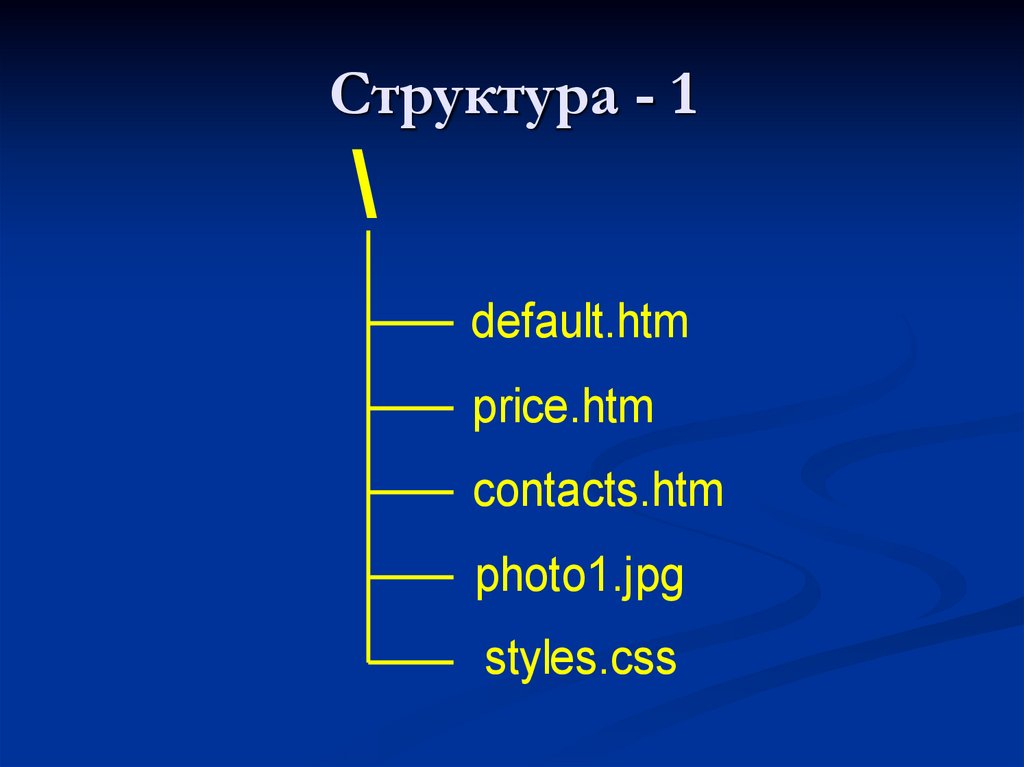
1. Сайт реализован в виде отдельных страниц. htmlстраницы, изображения, таблицы стилей ипрочие файлы находятся в одном каталоге.
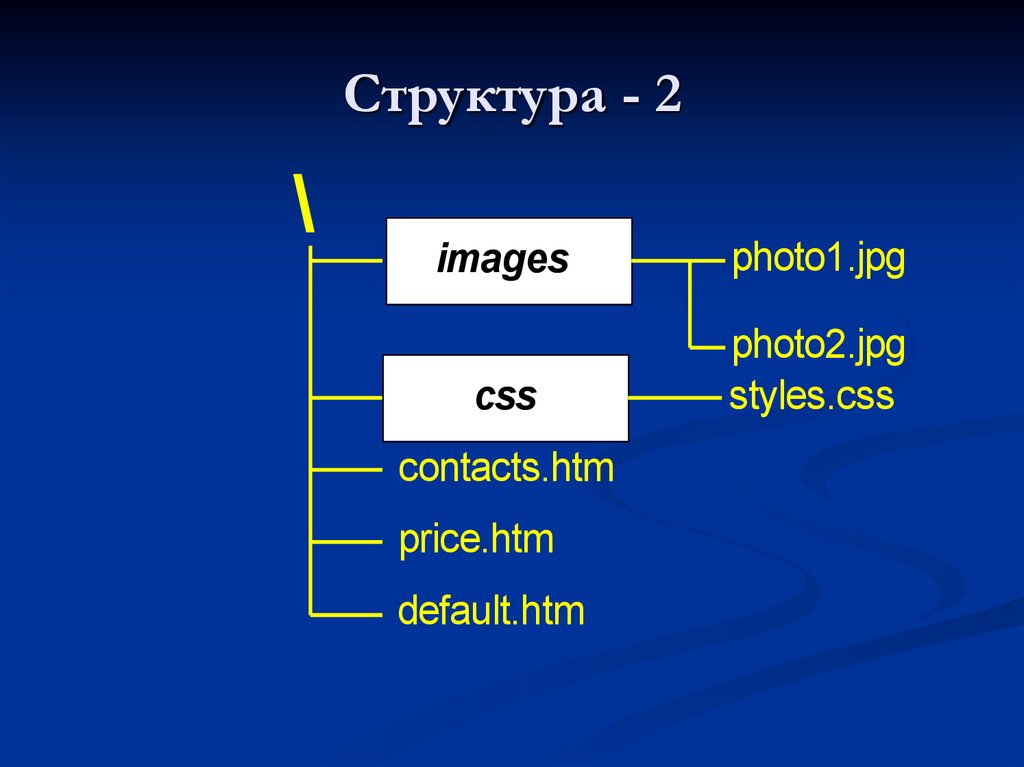
2. Сайт реализован в виде отдельных страниц.
Изображения и таблицы стилей находятся в
разных каталогах, html-страницы в корневом.
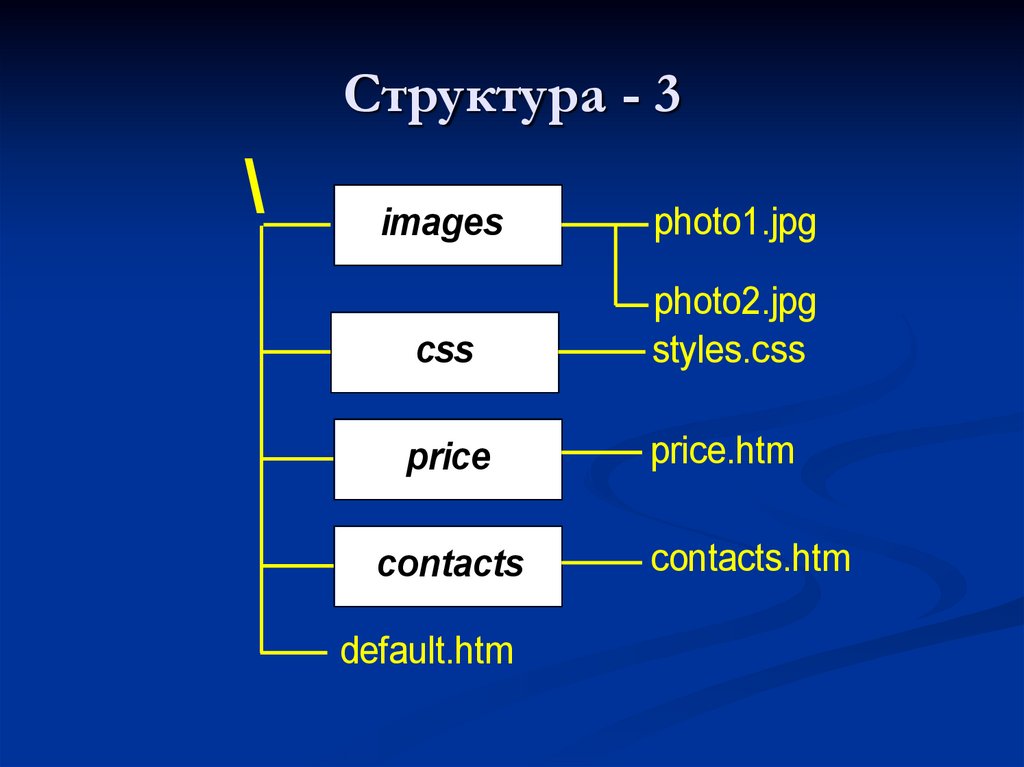
3. Сайт реализован в виде набора каталогов.
Каждому разделу сайта соответствует
соответствующий каталог. В таких каталогах в
самом простом случае находятся html-страницы,
в более сложных случаях – своя структура
каталогов. Изображения и таблицы стилей
находятся в разных каталогах.
9. Структура - 1
\default.htm
price.htm
contacts.htm
photo1.jpg
styles.css
10. Структура - 2
\images
photo1.jpg
css
photo2.jpg
styles.css
contacts.htm
price.htm
default.htm
11. Структура - 3
\images
photo1.jpg
css
photo2.jpg
styles.css
price
price.htm
contacts
default.htm
contacts.htm
12. Основные вида дизайна веб-страниц
1. фиксированный2. нефиксированный (резиновый)
В первом случае сайт разрабатывается под
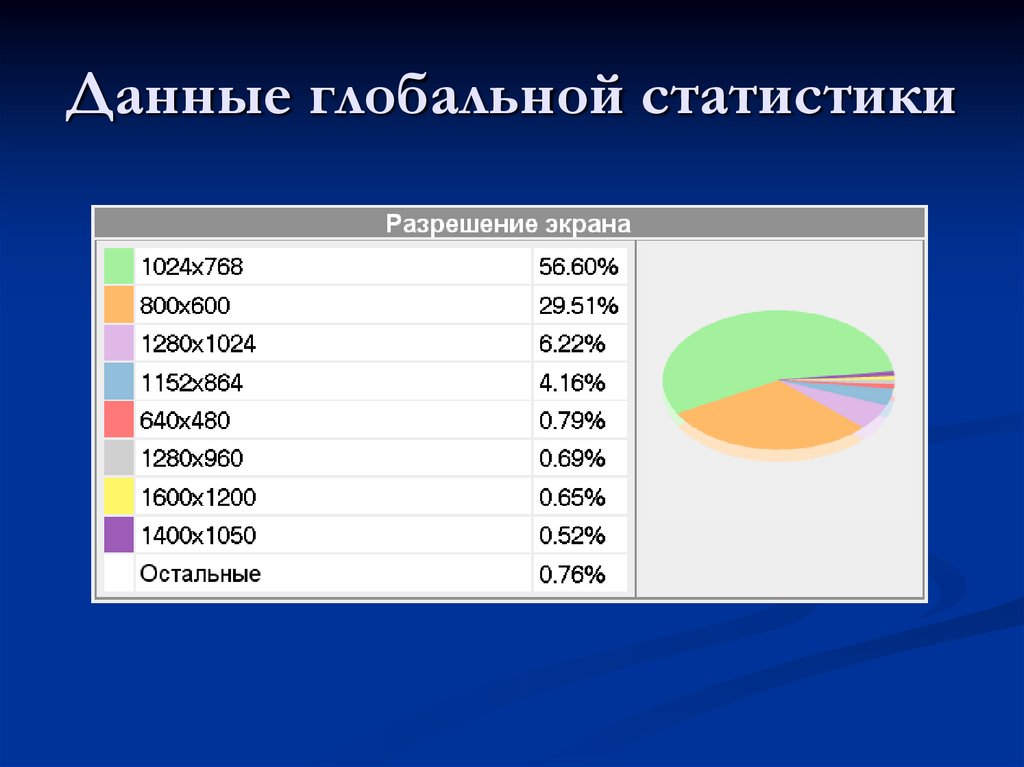
какое-то одно разрешение из следующего ряда:
800*600, 1024*768, 1280*1024, 1600*1200
13. Данные глобальной статистики
14. Достоинства и недостатки
Достоинства фиксированного дизайна1. Простота реализации
2. Лучшая совместимость с разными версиями
браузеров
Недостатки: плохое использование свободного
пространства.
Достоинство резинового дизайна - хорошее
использование всего пространства окна браузера;
недостаток – сложность реализации.
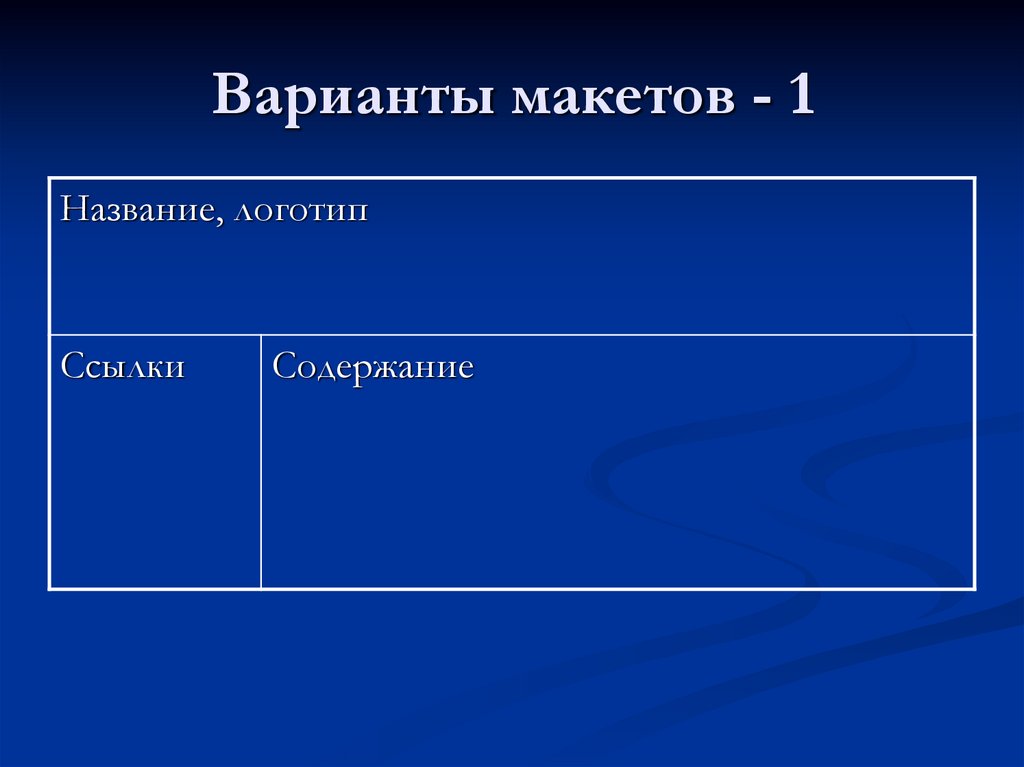
15. Варианты макетов - 1
Название, логотипСсылки
Содержание
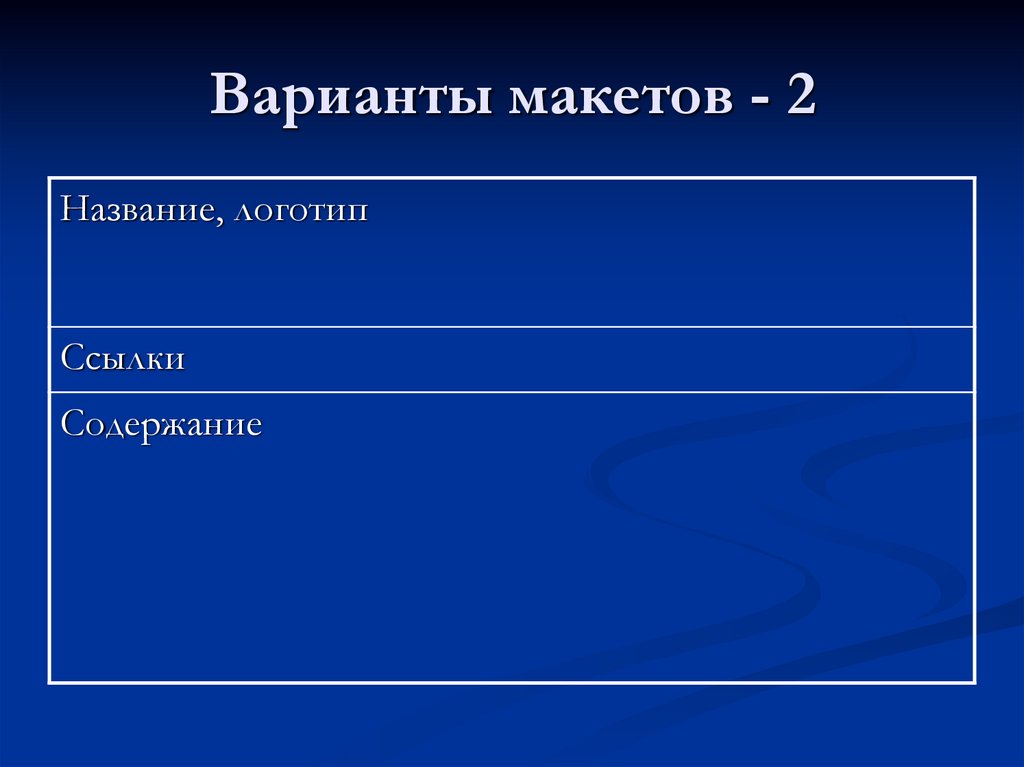
16. Варианты макетов - 2
Название, логотипСсылки
Содержание
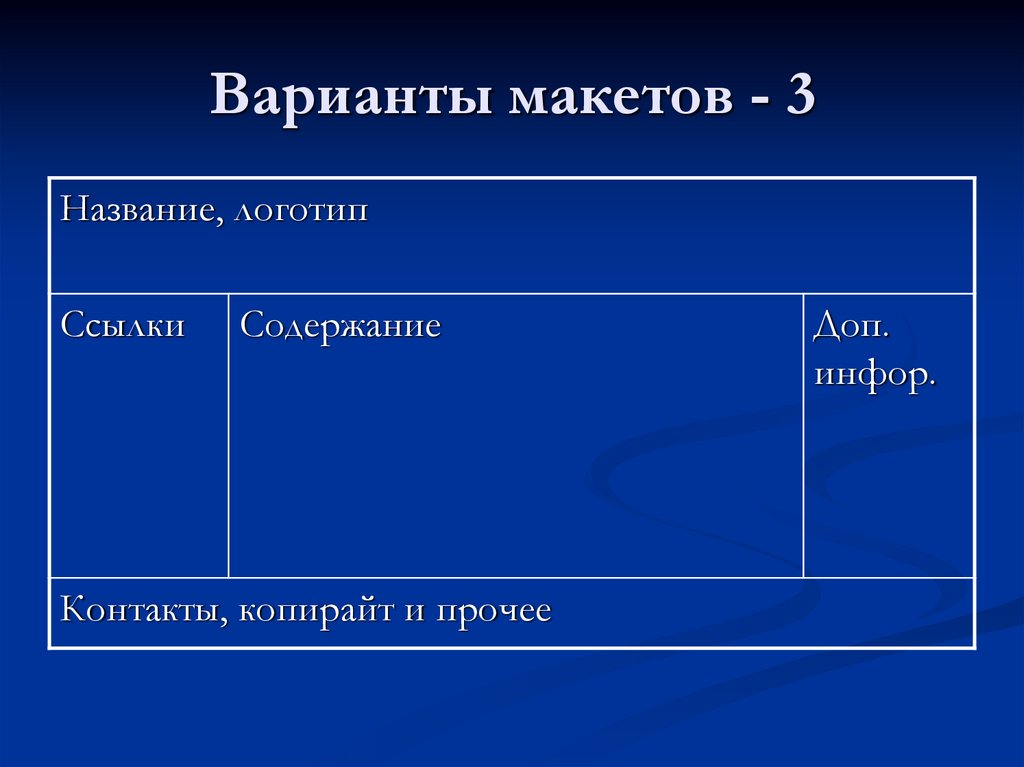
17. Варианты макетов - 3
Название, логотипСсылки
Содержание
Контакты, копирайт и прочее
Доп.
инфор.

















 programming
programming








