Similar presentations:
Техническое задание для разработки сайта
1.
Техническое задание дляразработки сайта
2.
Начнем c главной страницыГлавная страница должна содержать следующую информацию:
- Хедер с логотипом, меню навигации и кнопкой входа/регистрации (если требуется).
- Блок с краткой информацией о сайте или компании.
- Подробное описание услуг/продукции/информации, предоставляемой сайтом.
- Контактная информация или форма обратной связи.
- Футер с ссылками на важные разделы или страницы.
3.
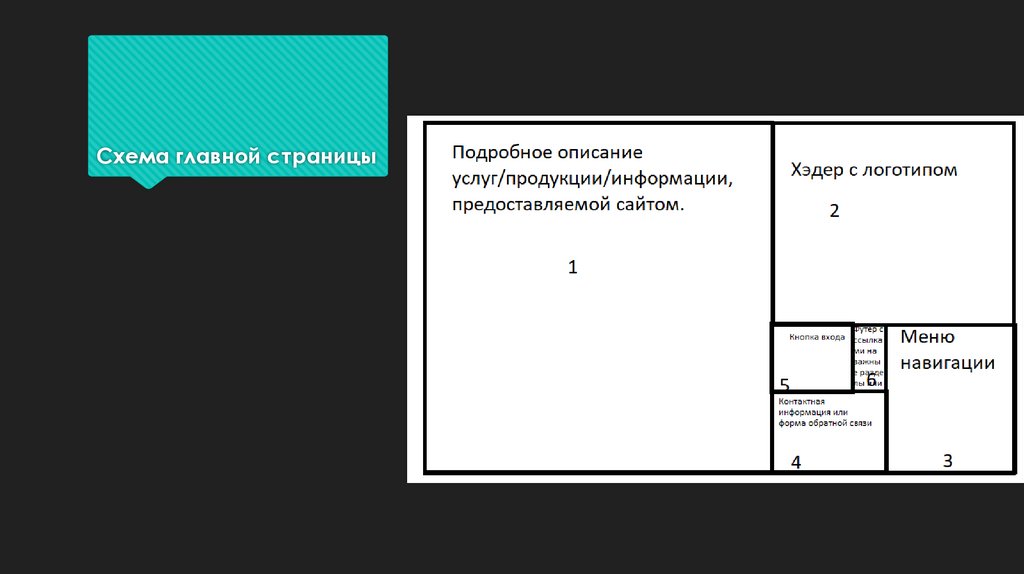
Схема главной страницы4.
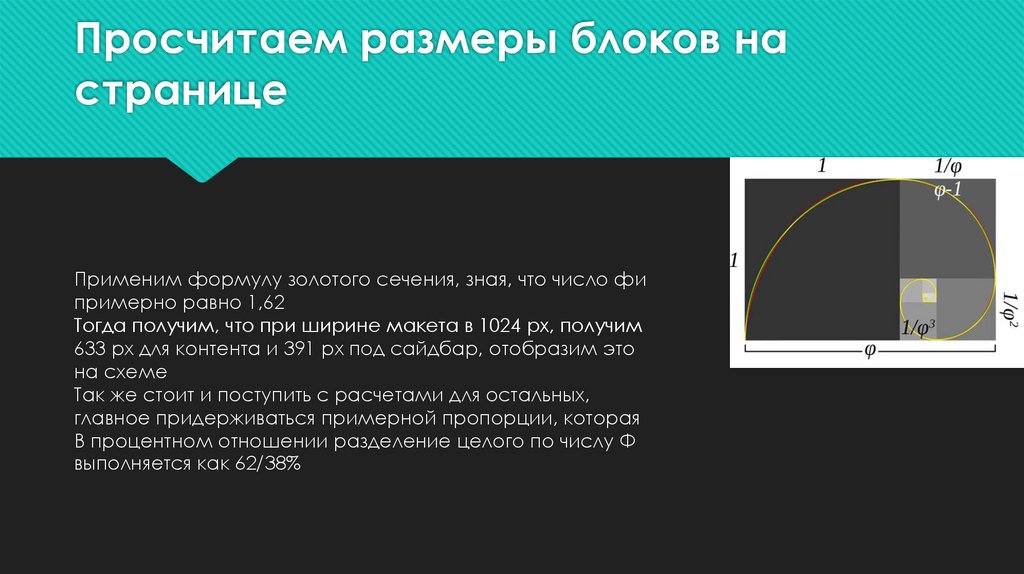
Просчитаем размеры блоков настранице
Применим формулу золотого сечения, зная, что число фи
примерно равно 1,62
Тогда получим, что при ширине макета в 1024 px, получим
633 px для контента и 391 px под сайдбар, отобразим это
на схеме
Так же стоит и поступить с расчетами для остальных,
главное придерживаться примерной пропорции, которая
В процентном отношении разделение целого по числу Φ
выполняется как 62/38%
5.
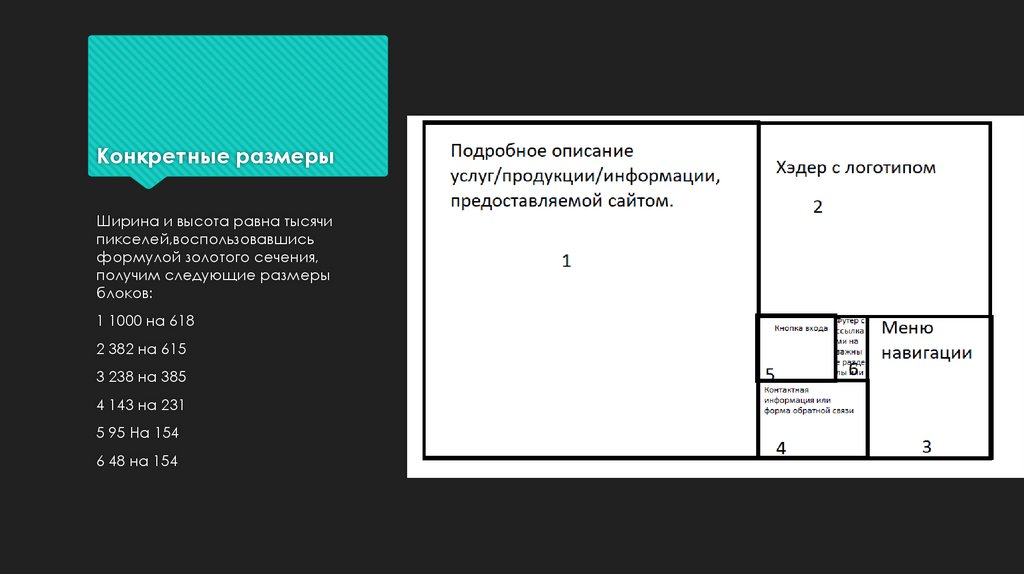
Конкретные размерыШирина и высота равна тысячи
пикселей,воспользовавшись
формулой золотого сечения,
получим следующие размеры
блоков:
1 1000 на 618
2 382 на 615
3 238 на 385
4 143 на 231
5 95 На 154
6 48 на 154
6.
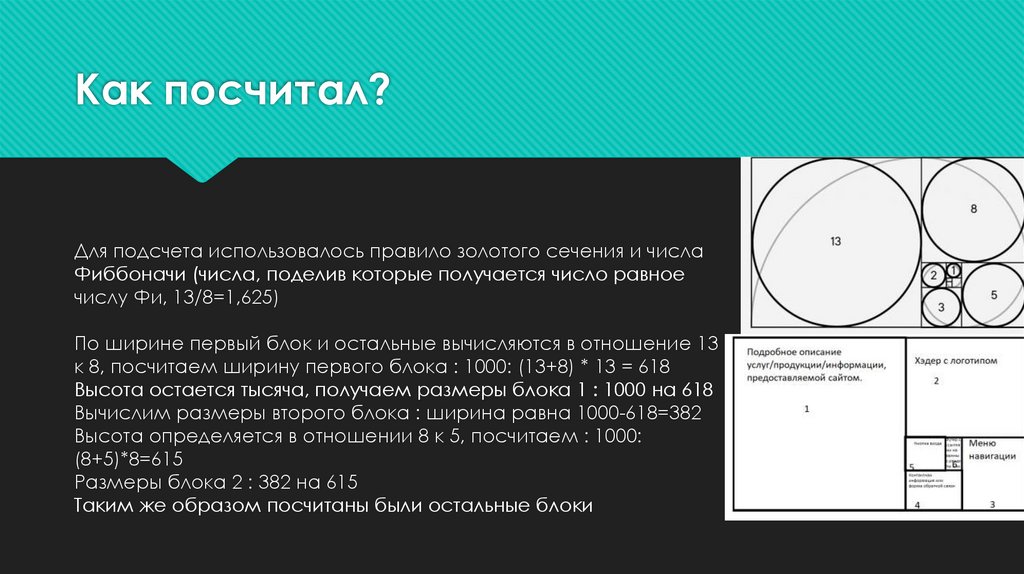
Как посчитал?Для подсчета использовалось правило золотого сечения и числа
Фиббоначи (числа, поделив которые получается число равное
числу Фи, 13/8=1,625)
По ширине первый блок и остальные вычисляются в отношение 13
к 8, посчитаем ширину первого блока : 1000: (13+8) * 13 = 618
Высота остается тысяча, получаем размеры блока 1 : 1000 на 618
Вычислим размеры второго блока : ширина равна 1000-618=382
Высота определяется в отношении 8 к 5, посчитаем : 1000:
(8+5)*8=615
Размеры блока 2 : 382 на 615
Таким же образом посчитаны были остальные блоки







 programming
programming








