Similar presentations:
Программирование мобильных приложений с помощью App Inventor
1.
Программированиемобильных приложений с
помощью App Inventor
2.
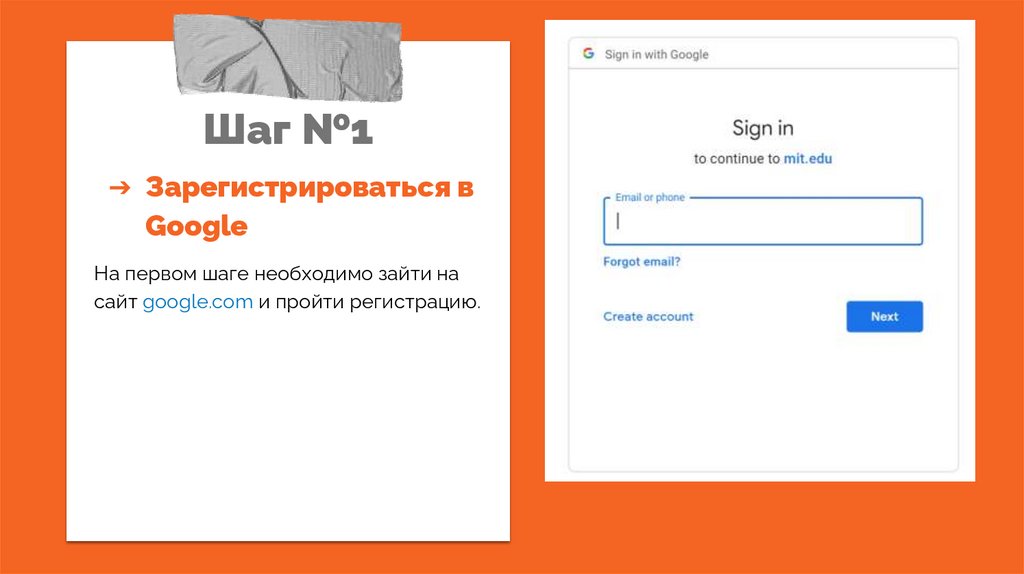
Шаг №1➔ Зарегистрироваться в
На первом шаге необходимо зайти на
сайт google.com и пройти регистрацию.
3.
Шаг №2➔ MIT App Inventor
IDE App Inventor находится в вебпространстве, что сильно упрощает
работу, так как ресурсы компьютера
практически не используются (но для
доступа к среде необходимо наличие
интернета).
Также не требуется знания языка
программирования Java и Android SDK.
4.
Шаг №3➔ Описание интерфейса
пользователя
Разработка приложений происходит в
2 этапа:
Первый этап — проектирование
интерфейса пользователя;
Второй этап — программирование
(создание инструкций)
приложения.
5.
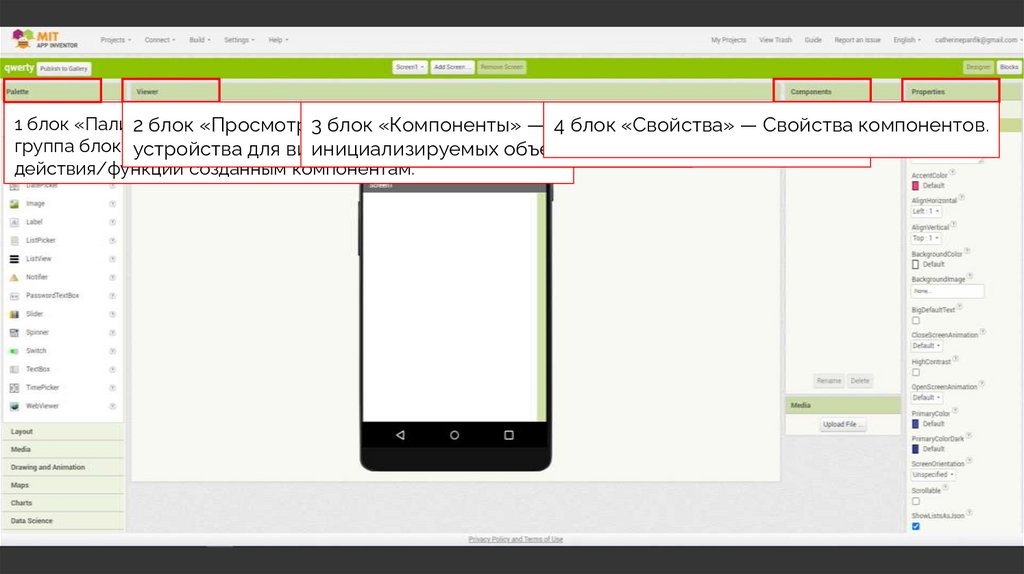
1 блок «Палитра»— это
Встроенные
и блоки.
Данная
2 блок
«Просмотры»
3 блок
—модули
Модель
«Компоненты»
экрана
мобильного
— Компоненты
4 блок «Свойства»
программы
— Свойства компонентов.
группа блоков
позволяет задавать
определенные
устройства
для визуального
инициализируемых
отображения.
объектов.
действия/функции созданным компонентам.
6.
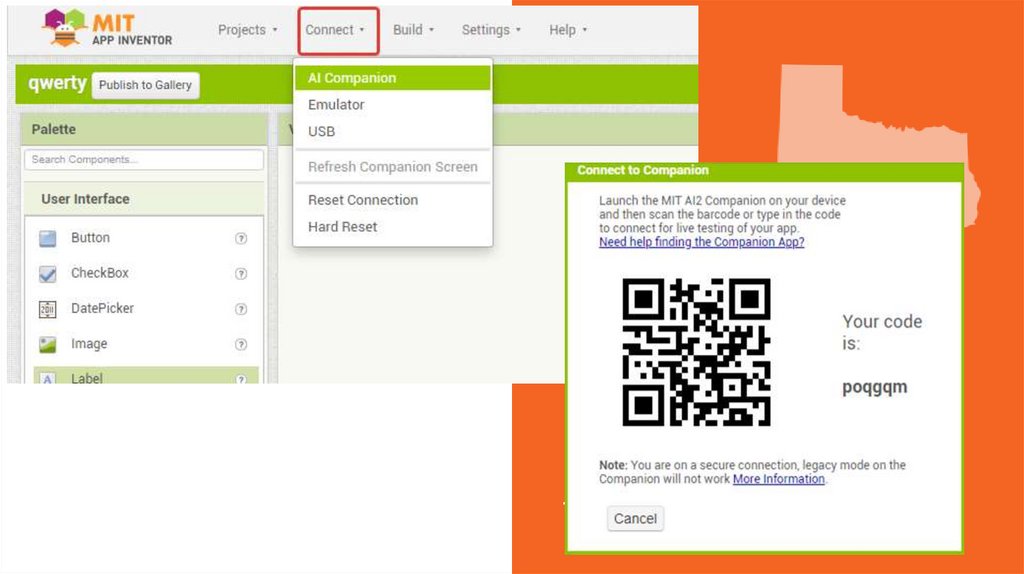
Шаг №4➔ Программирование
и “отладка”
7.
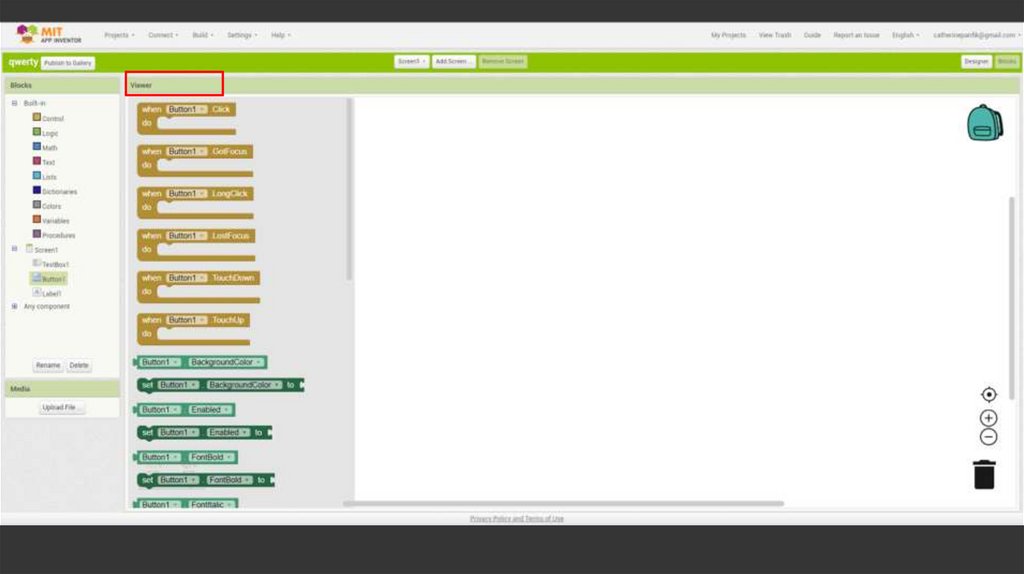
В 1 блоке находятся элементы и функции компоненты, которые мы можем использовать.Для этого нужно необходимый элемент
перетащить в рабочую зону. Компоненты делятся
на встроенные и интегрированные.
8.
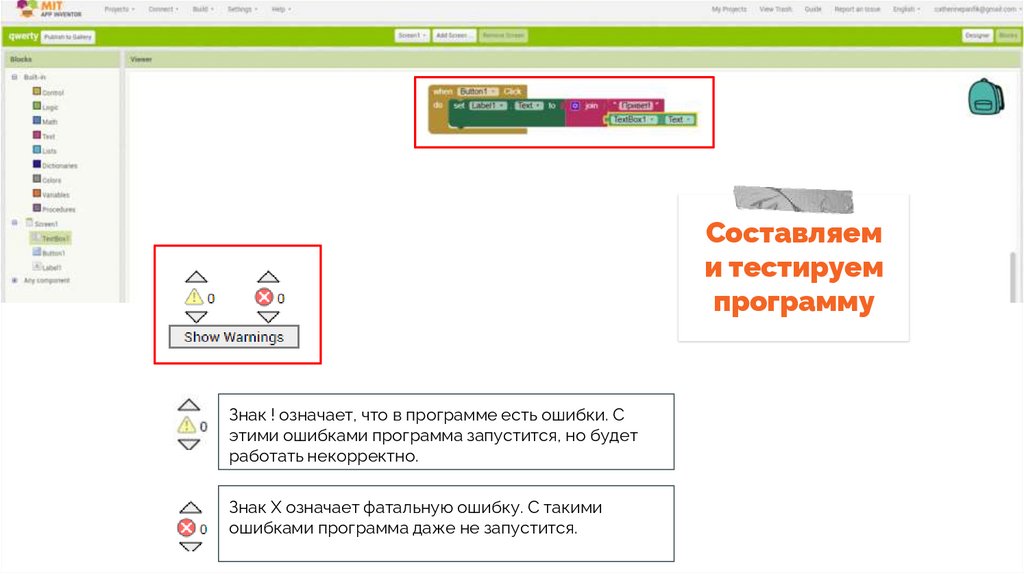
Составляеми тестируем
программу
Знак ! означает, что в программе есть ошибки. С
этими ошибками программа запустится, но будет
работать некорректно.
Знак Х означает фатальную ошибку. С такими
ошибками программа даже не запустится.









 programming
programming software
software








