Similar presentations:
VUE3
1.
VUE32.
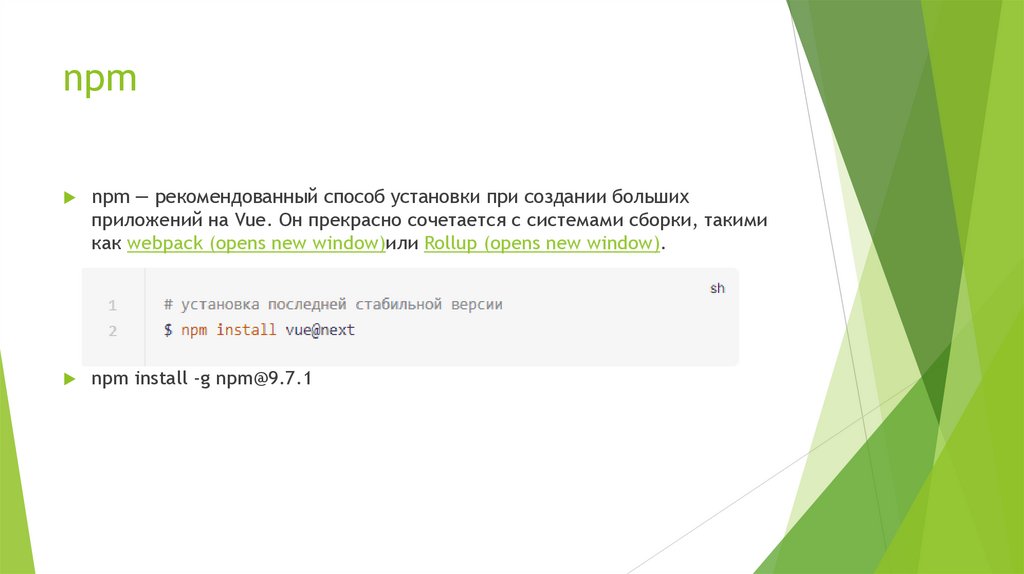
npmnpm — рекомендованный способ установки при создании больших
приложений на Vue. Он прекрасно сочетается с системами сборки, такими
как webpack (opens new window)или Rollup (opens new window).
npm install -g npm@9.7.1
3.
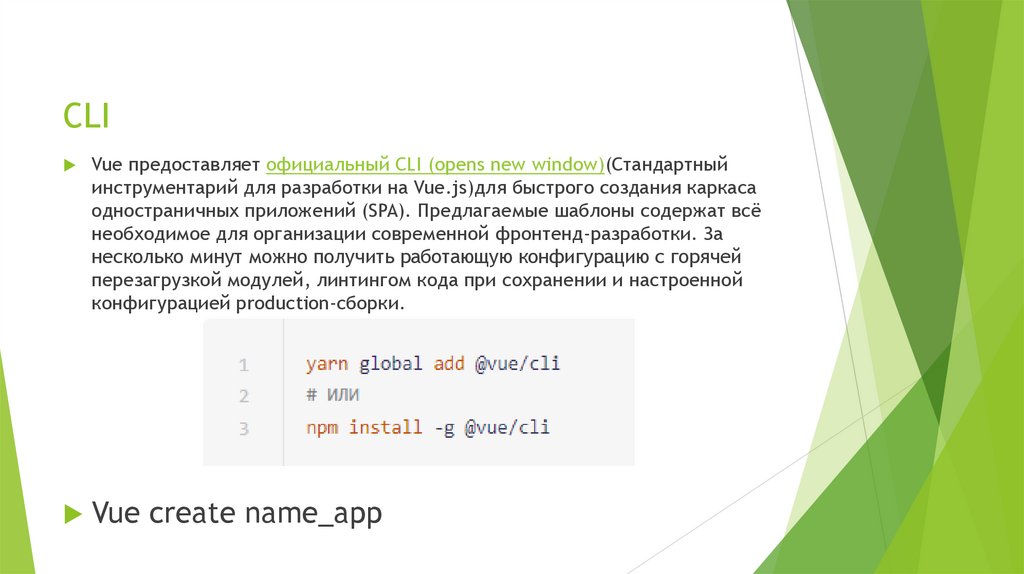
CLIVue предоставляет официальный CLI (opens new window)(Стандартный
инструментарий для разработки на Vue.js)для быстрого создания каркаса
одностраничных приложений (SPA). Предлагаемые шаблоны содержат всё
необходимое для организации современной фронтенд-разработки. За
несколько минут можно получить работающую конфигурацию с горячей
перезагрузкой модулей, линтингом кода при сохранении и настроенной
конфигурацией production-сборки.
Vue create name_app
4.
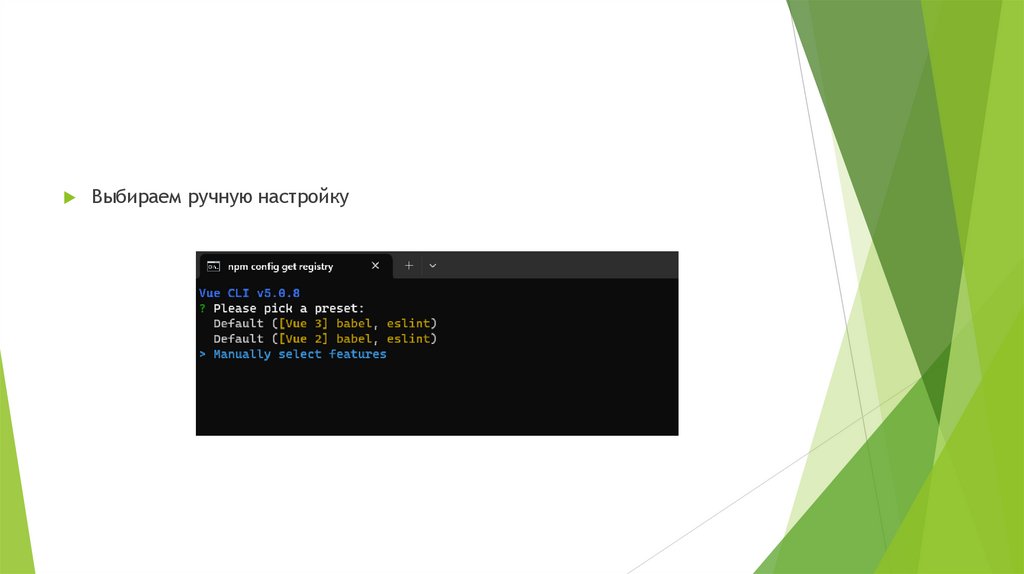
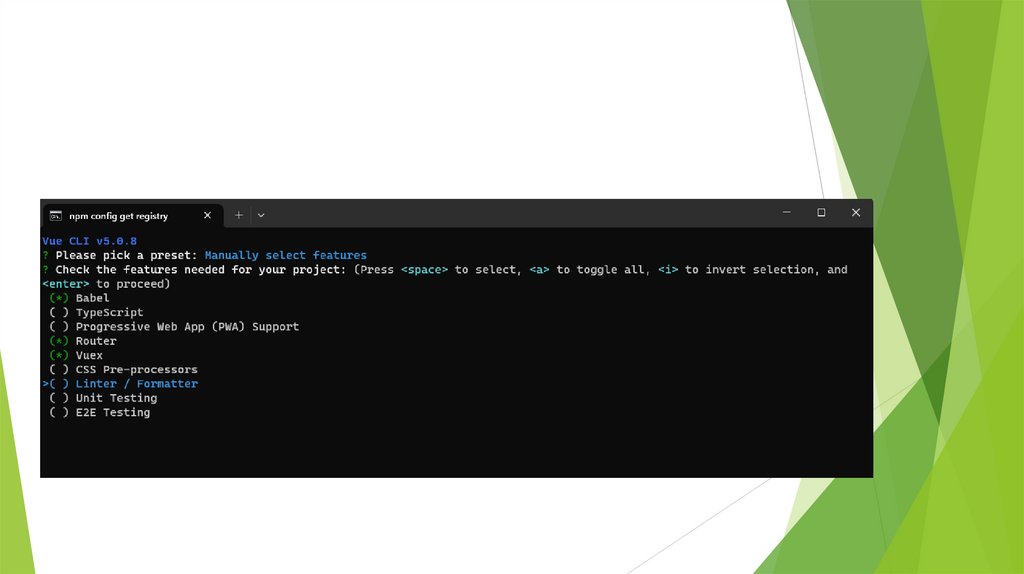
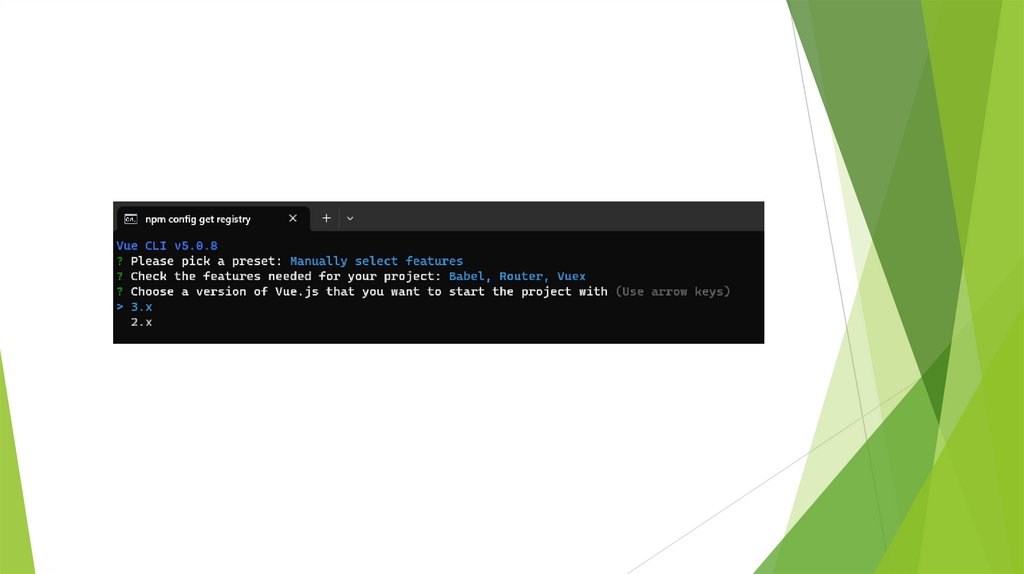
Выбираем ручную настройку5.
6.
7.
8.
Структура компонента VueКаждый компонент должен состоять из двух следующих тегов:
9.
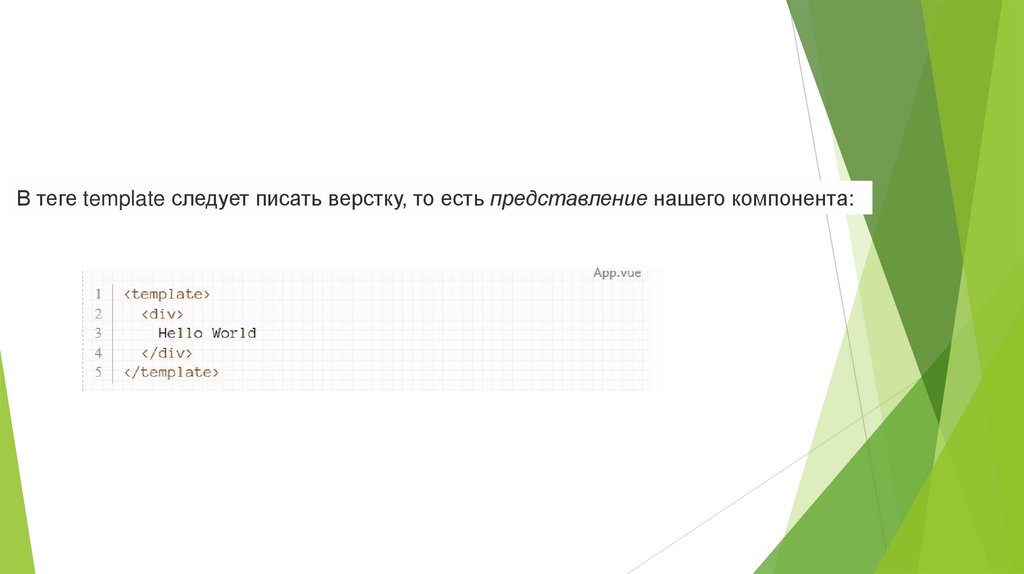
В теге template следует писать верстку, то есть представление нашего компонента:10.
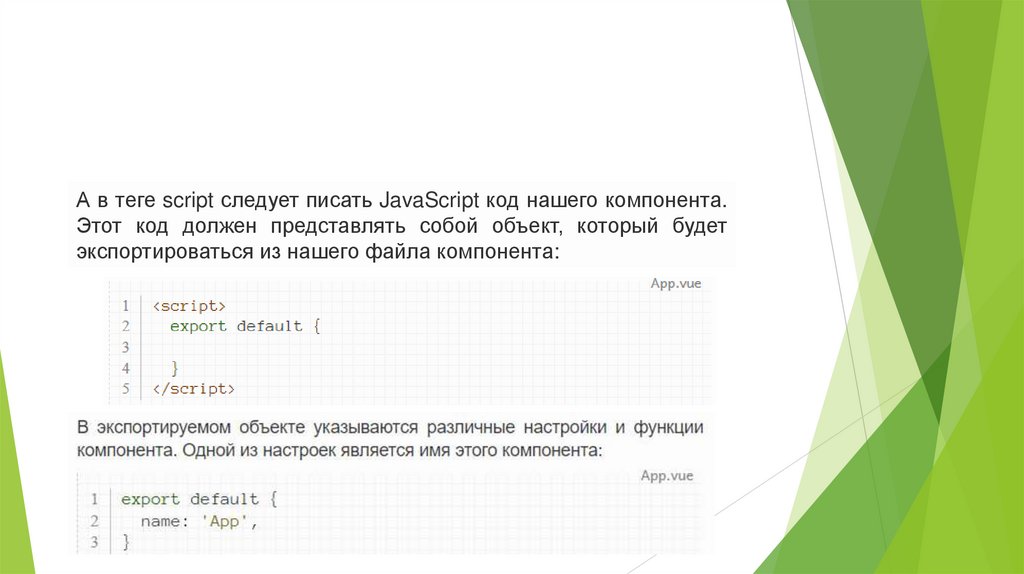
А в теге script следует писать JavaScript код нашего компонента.Этот код должен представлять собой объект, который будет
экспортироваться из нашего файла компонента:
11.
ЗаданиеВ теге template вашего
компонента выведите какойнибудь текст с тегами.
12.
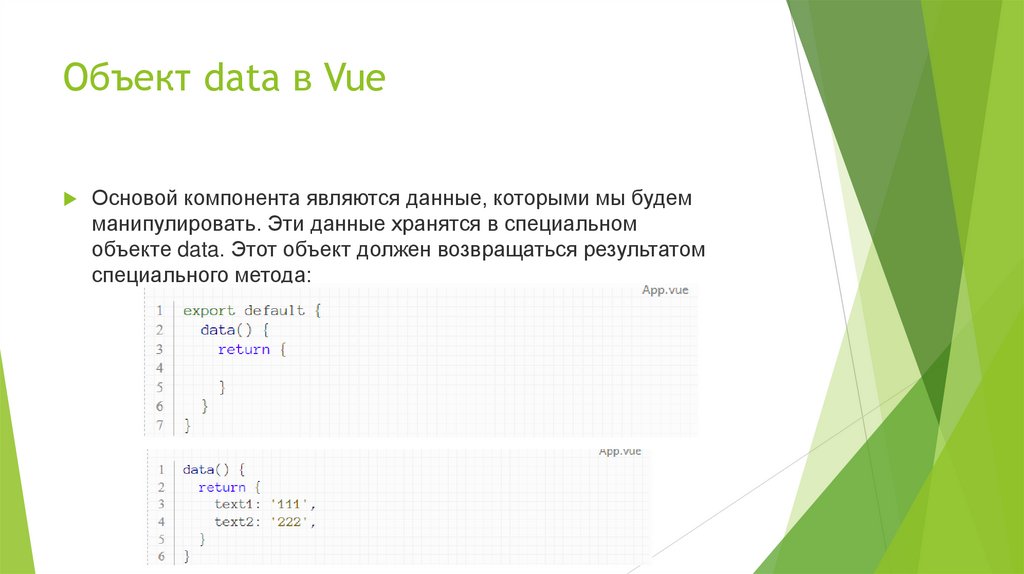
Объект data в VueОсновой компонента являются данные, которыми мы будем
манипулировать. Эти данные хранятся в специальном
объекте data. Этот объект должен возвращаться результатом
специального метода:
13.
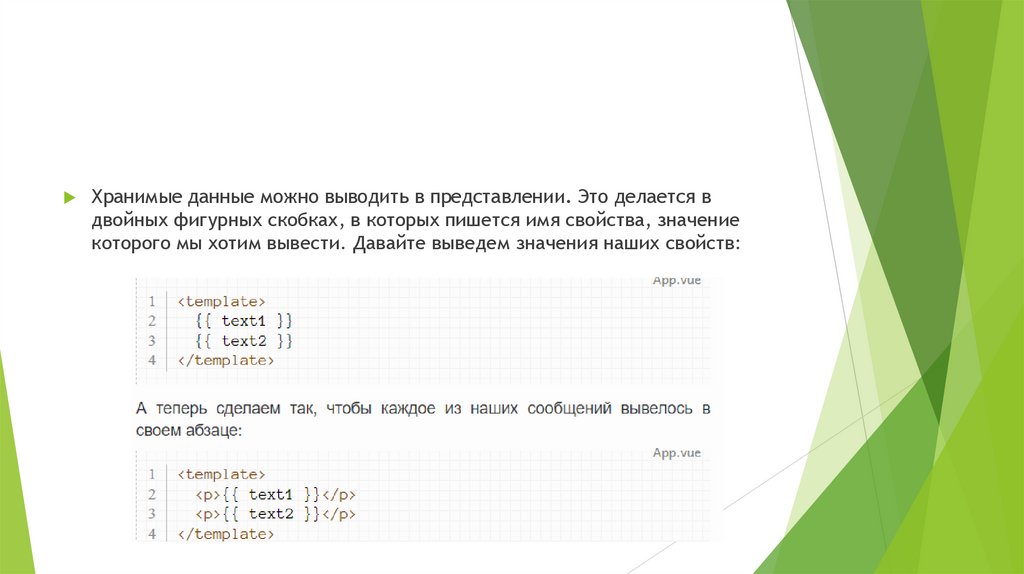
Хранимые данные можно выводить в представлении. Это делается вдвойных фигурных скобках, в которых пишется имя свойства, значение
которого мы хотим вывести. Давайте выведем значения наших свойств:
14.
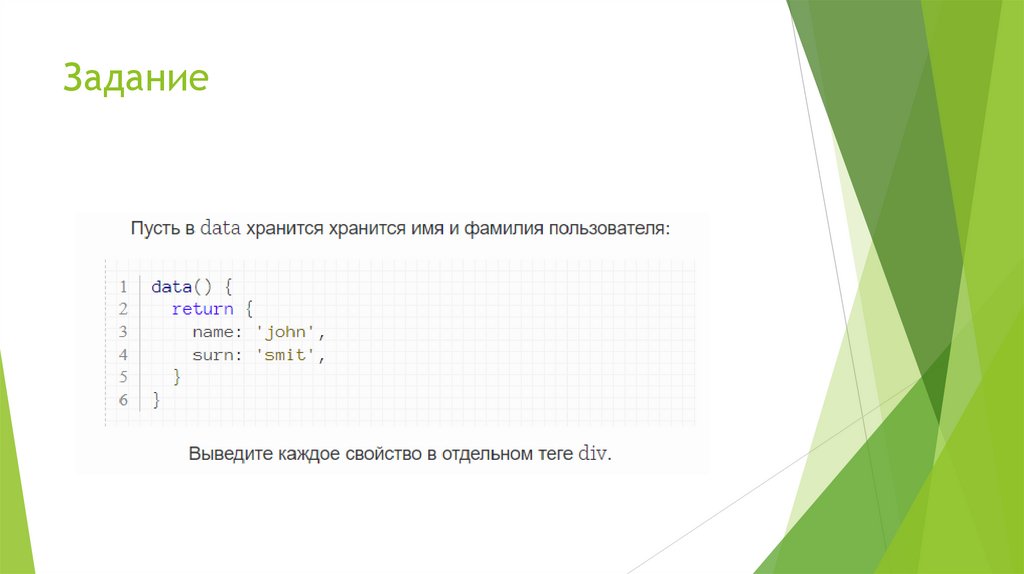
Задание15.
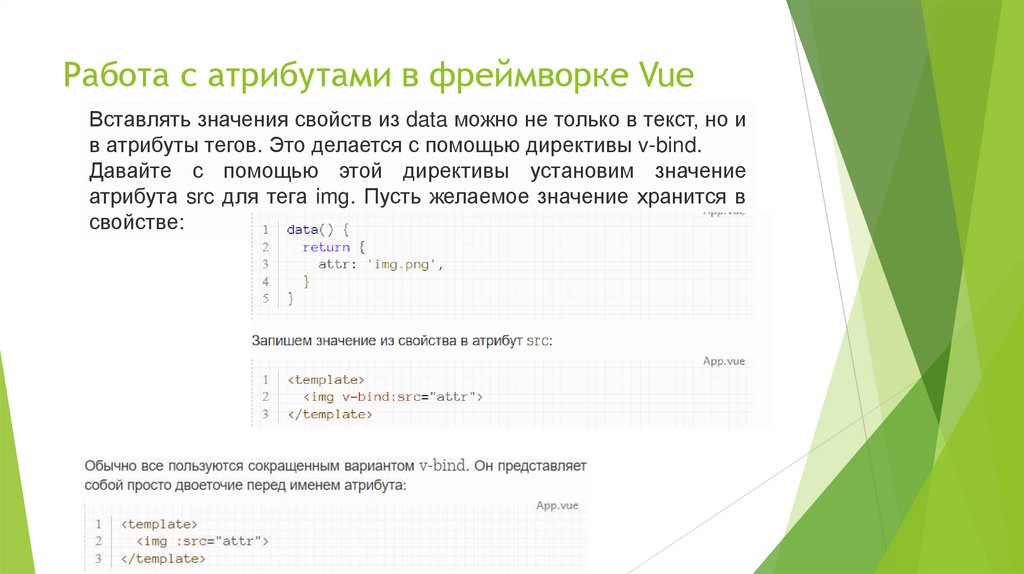
Работа с атрибутами в фреймворке VueВставлять значения свойств из data можно не только в текст, но и
в атрибуты тегов. Это делается с помощью директивы v-bind.
Давайте с помощью этой директивы установим значение
атрибута src для тега img. Пусть желаемое значение хранится в
свойстве:
16.
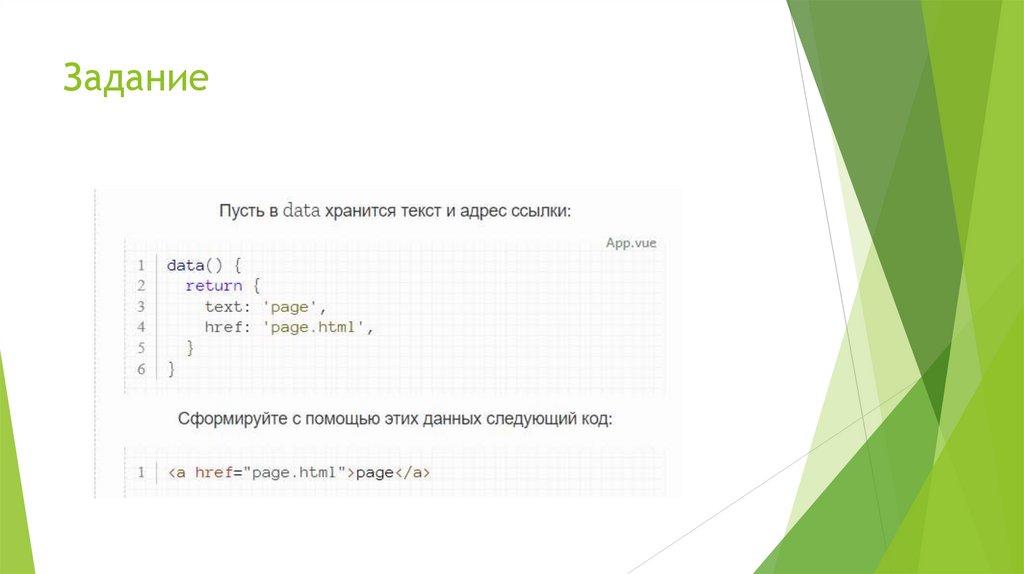
Задание17.
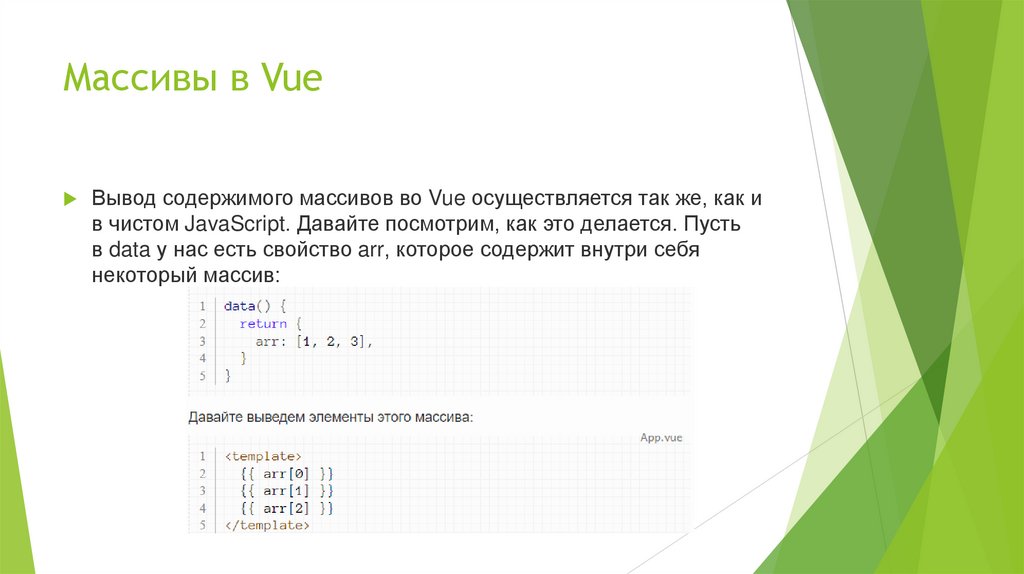
Массивы в VueВывод содержимого массивов во Vue осуществляется так же, как и
в чистом JavaScript. Давайте посмотрим, как это делается. Пусть
в data у нас есть свойство arr, которое содержит внутри себя
некоторый массив:
18.
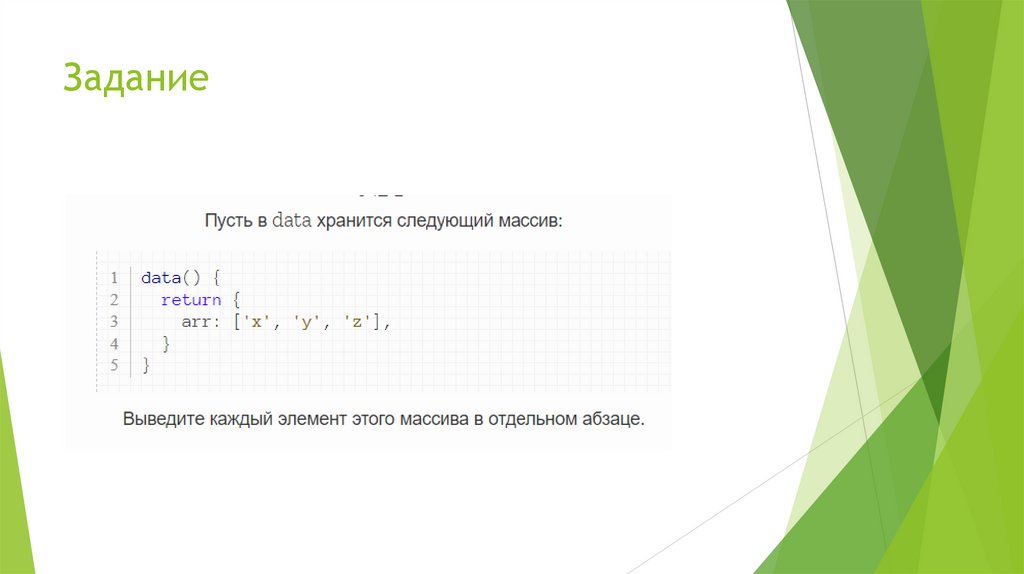
Задание19.
Задание20.
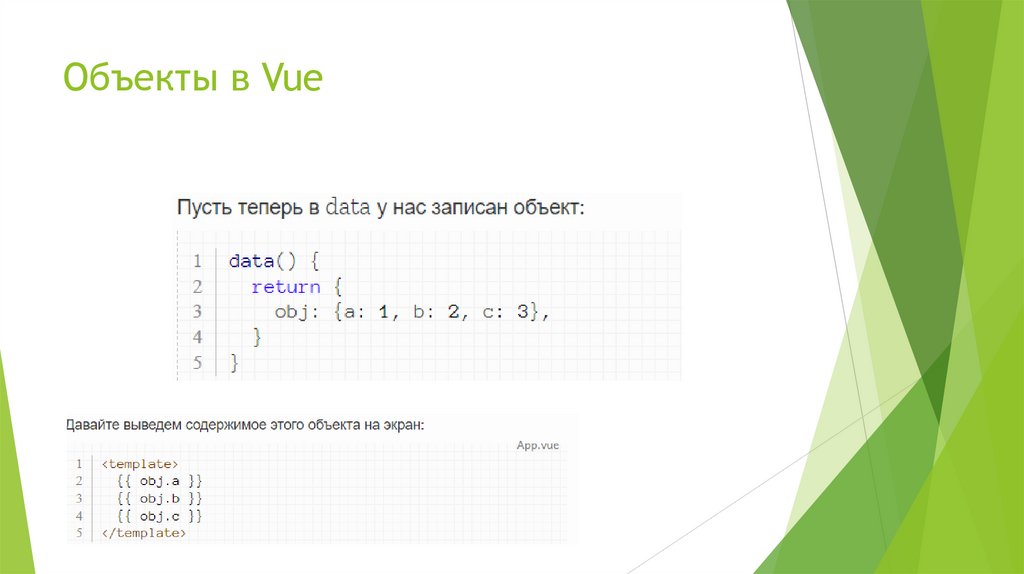
Объекты в Vue21.
22.
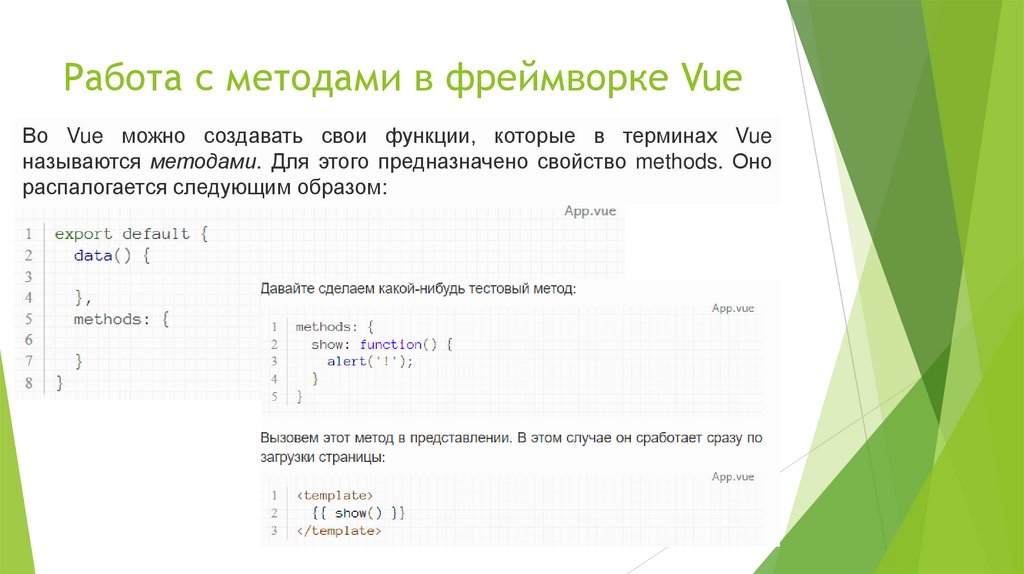
Работа с методами в фреймворке VueВо Vue можно создавать свои функции, которые в терминах Vue
называются методами. Для этого предназначено свойство methods. Оно
распалогается следующим образом:
23.
Задание24.
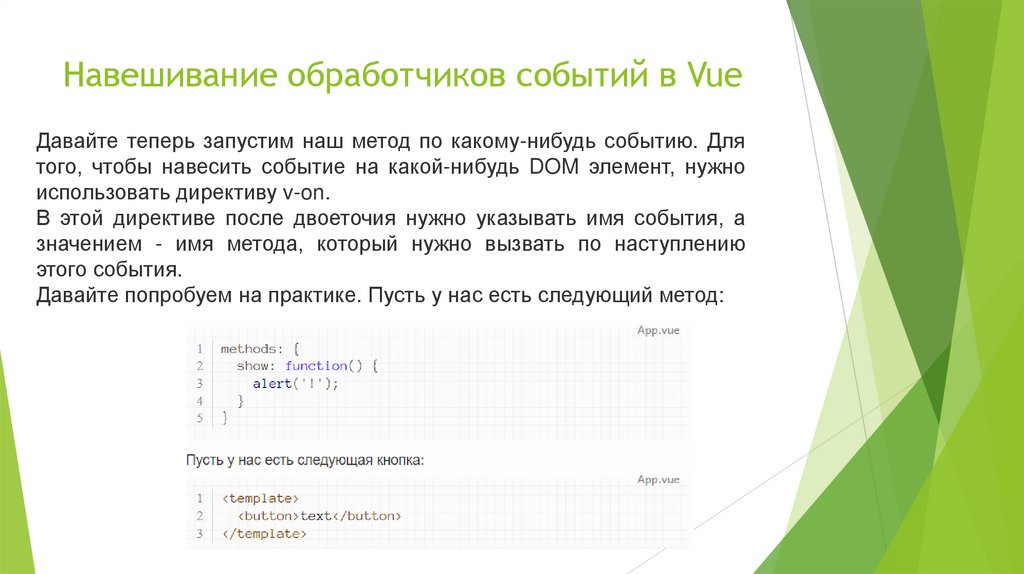
Навешивание обработчиков событий в VueДавайте теперь запустим наш метод по какому-нибудь событию. Для
того, чтобы навесить событие на какой-нибудь DOM элемент, нужно
использовать директиву v-on.
В этой директиве после двоеточия нужно указывать имя события, а
значением - имя метода, который нужно вызвать по наступлению
этого события.
Давайте попробуем на практике. Пусть у нас есть следующий метод:
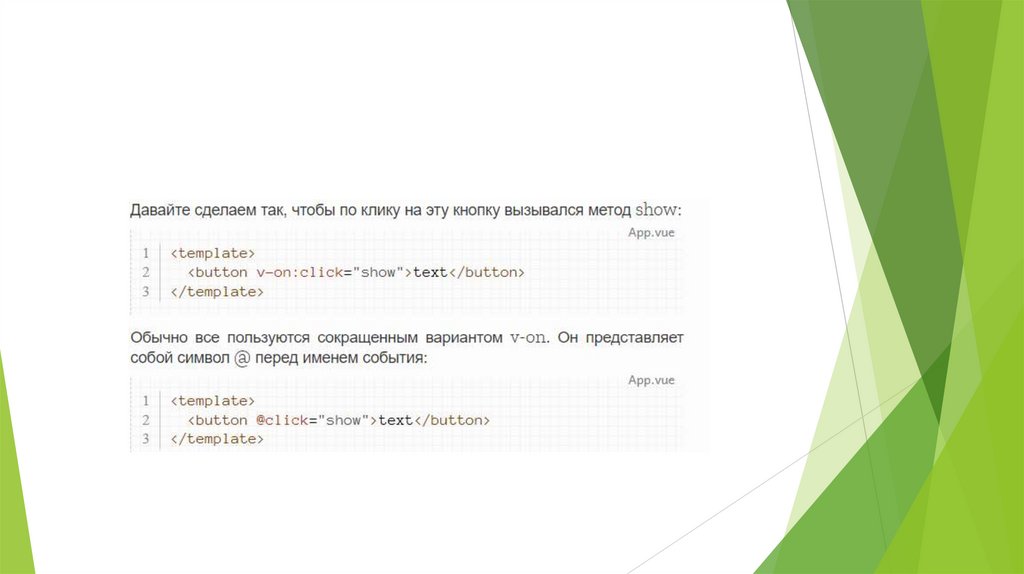
25.
26.
27.
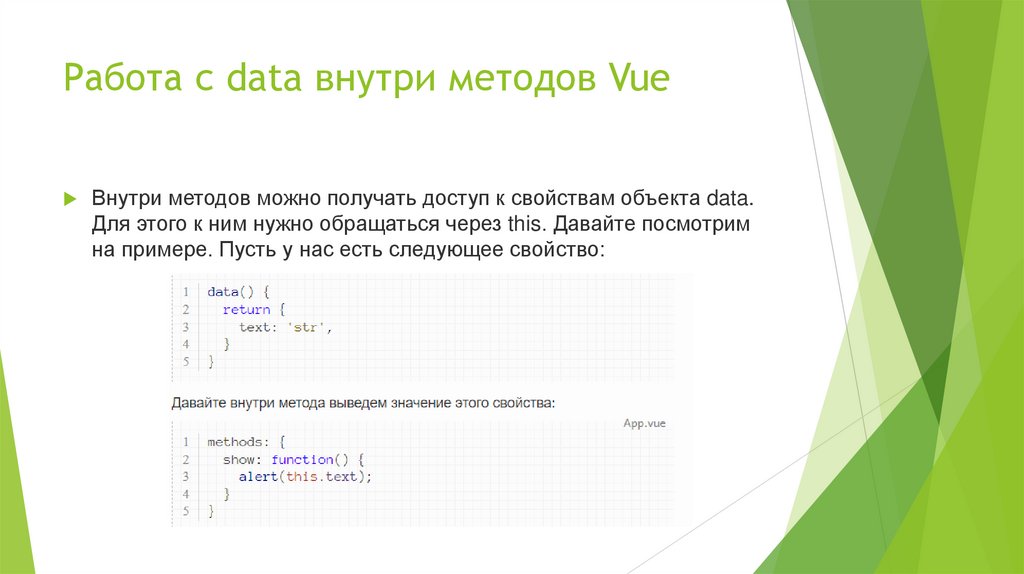
Работа с data внутри методов VueВнутри методов можно получать доступ к свойствам объекта data.
Для этого к ним нужно обращаться через this. Давайте посмотрим
на примере. Пусть у нас есть следующее свойство:




























 programming
programming








