Similar presentations:
Функции, объекты, инфраструктура браузера в JavaScript
1.
Функции, объекты,инфраструктура браузера
js.courses.dp.ua/express
vk.com/js.express
2. Функции
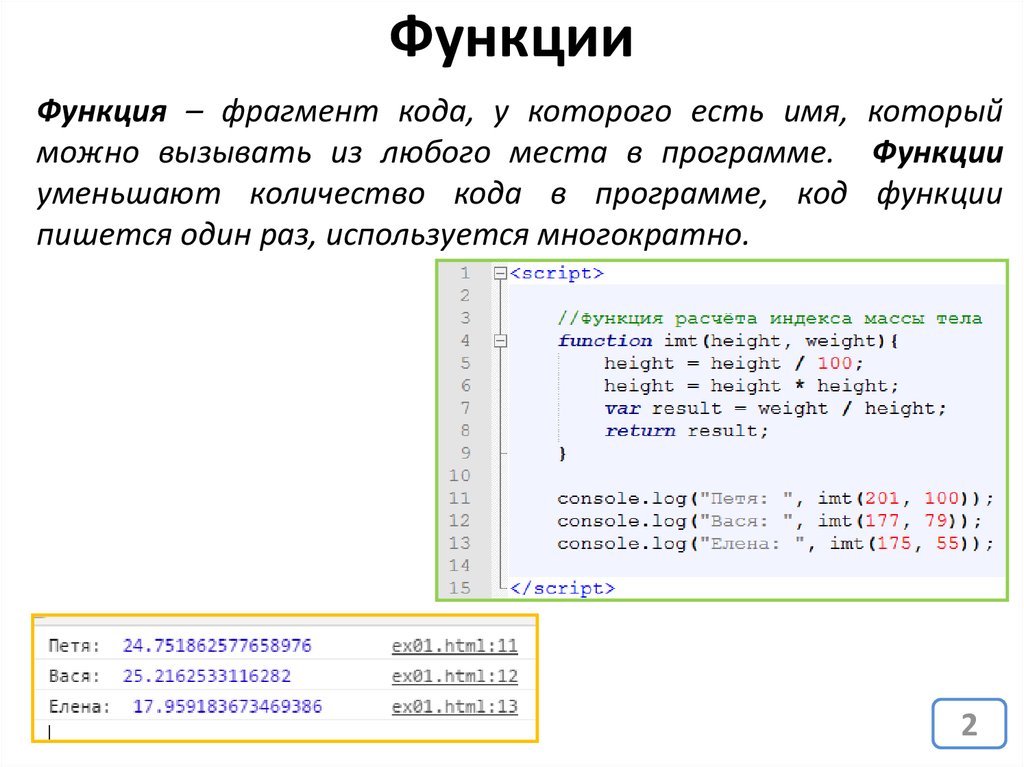
Функция – фрагмент кода, у которого есть имя, которыйможно вызывать из любого места в программе. Функции
уменьшают количество кода в программе, код функции
пишется один раз, используется многократно.
2
3.
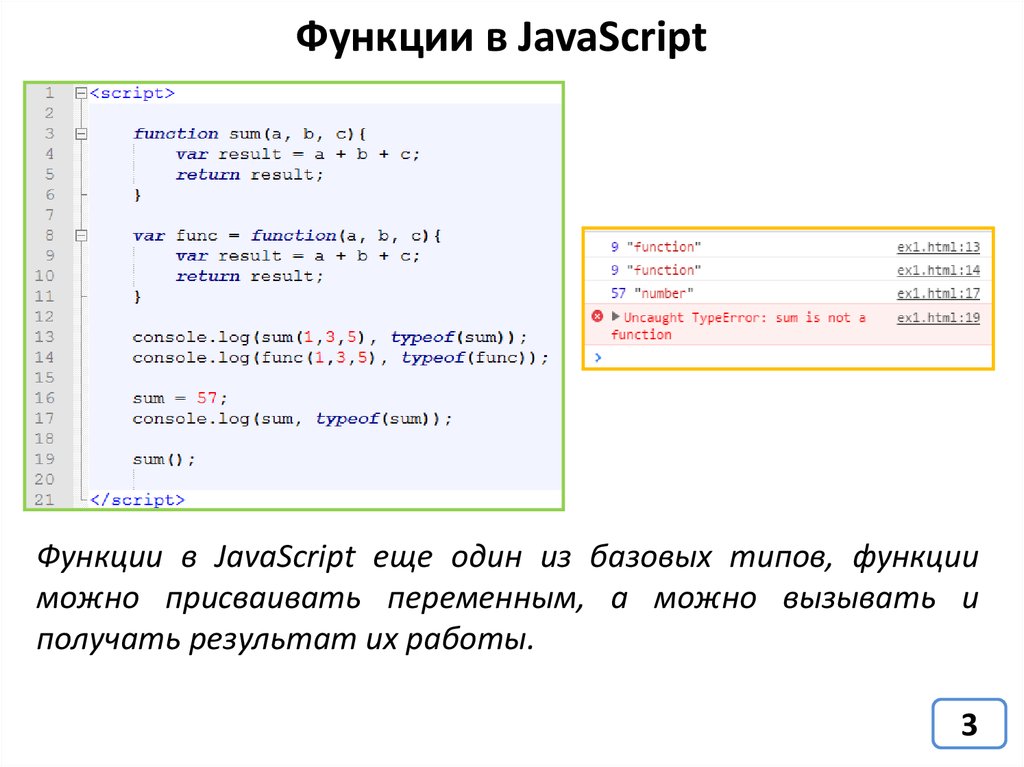
Функции в JavaScriptФункции в JavaScript еще один из базовых типов, функции
можно присваивать переменным, а можно вызывать и
получать результат их работы.
3
4.
Функции в JavaScriptФункции в JavaScript еще один из базовых типов, функции
можно присваивать переменным, а можно вызывать и
получать результат их работы. Запись без круглых скобок
«скопирует» функцию в другую переменную, запись с
круглыми скобками 4
5. Функции
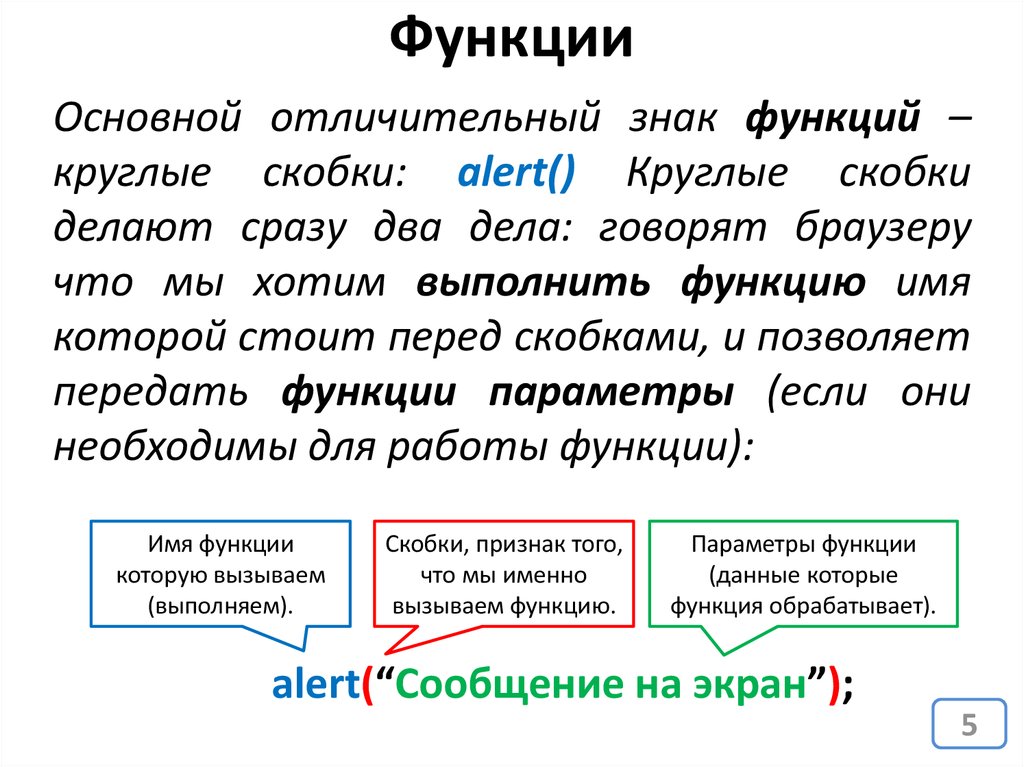
Основной отличительный знак функций –круглые скобки: alert() Круглые скобки
делают сразу два дела: говорят браузеру
что мы хотим выполнить функцию имя
которой стоит перед скобками, и позволяет
передать функции параметры (если они
необходимы для работы функции):
Имя функции
которую вызываем
(выполняем).
Скобки, признак того,
что мы именно
вызываем функцию.
Параметры функции
(данные которые
функция обрабатывает).
alert(“Сообщение на экран”);
5
6.
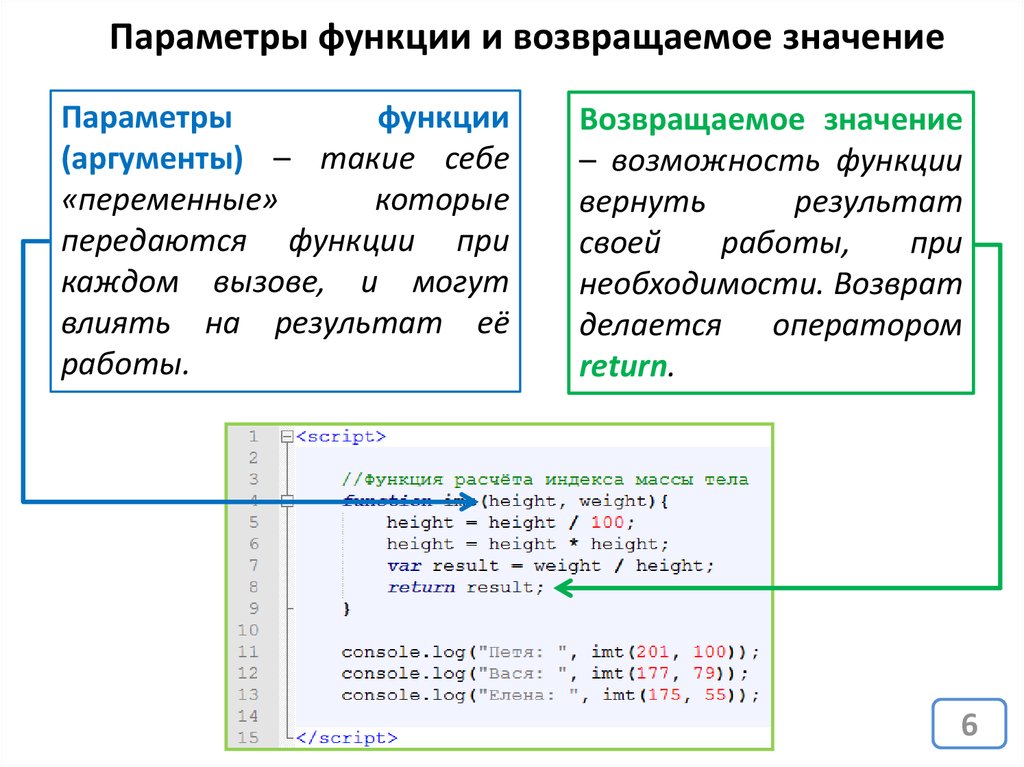
Параметры функции и возвращаемое значениеПараметры
функции
(аргументы) – такие себе
«переменные»
которые
передаются функции при
каждом вызове, и могут
влиять на результат её
работы.
Возвращаемое значение
– возможность функции
вернуть
результат
своей
работы,
при
необходимости. Возврат
делается оператором
return.
6
7.
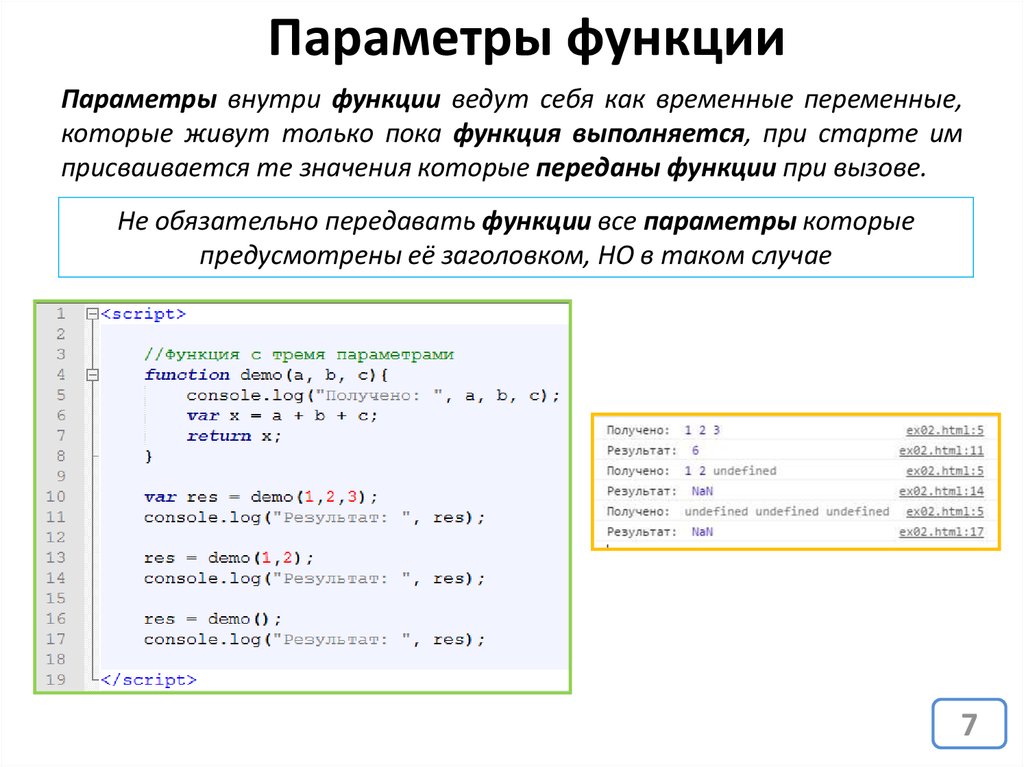
Параметры функцииПараметры внутри функции ведут себя как временные переменные,
которые живут только пока функция выполняется, при старте им
присваивается те значения которые переданы функции при вызове.
Не обязательно передавать функции все параметры которые
предусмотрены её заголовком, НО в таком случае
7
8.
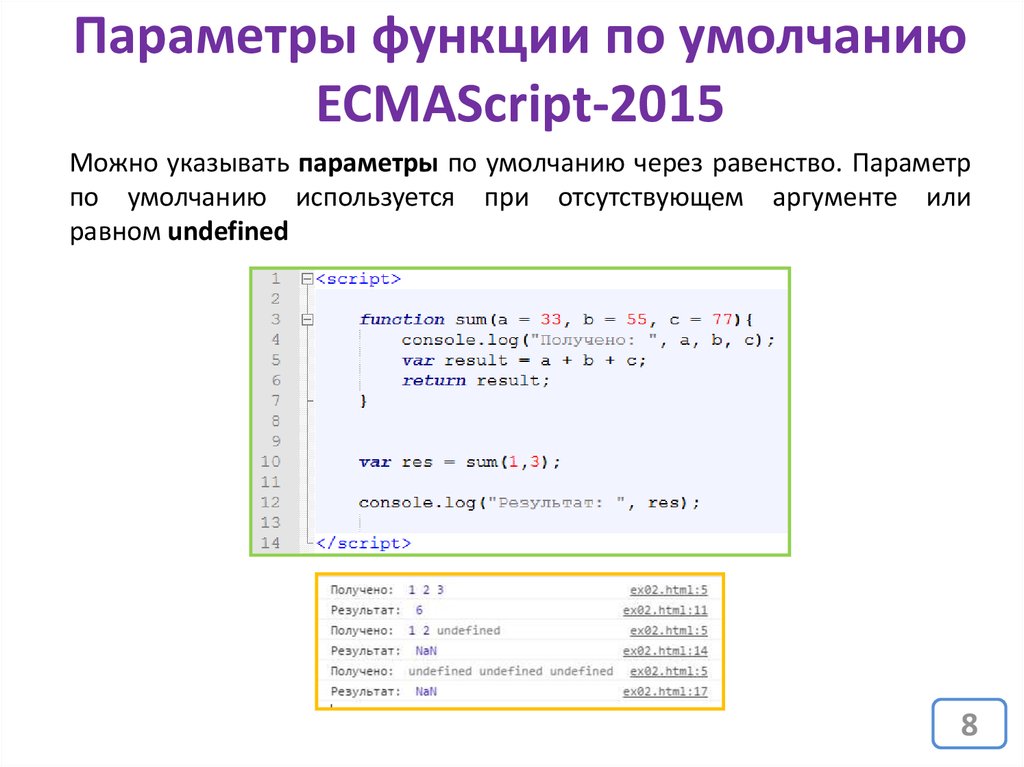
Параметры функции по умолчаниюECMAScript-2015
Можно указывать параметры по умолчанию через равенство. Параметр
по умолчанию используется при отсутствующем аргументе или
равном undefined
8
9.
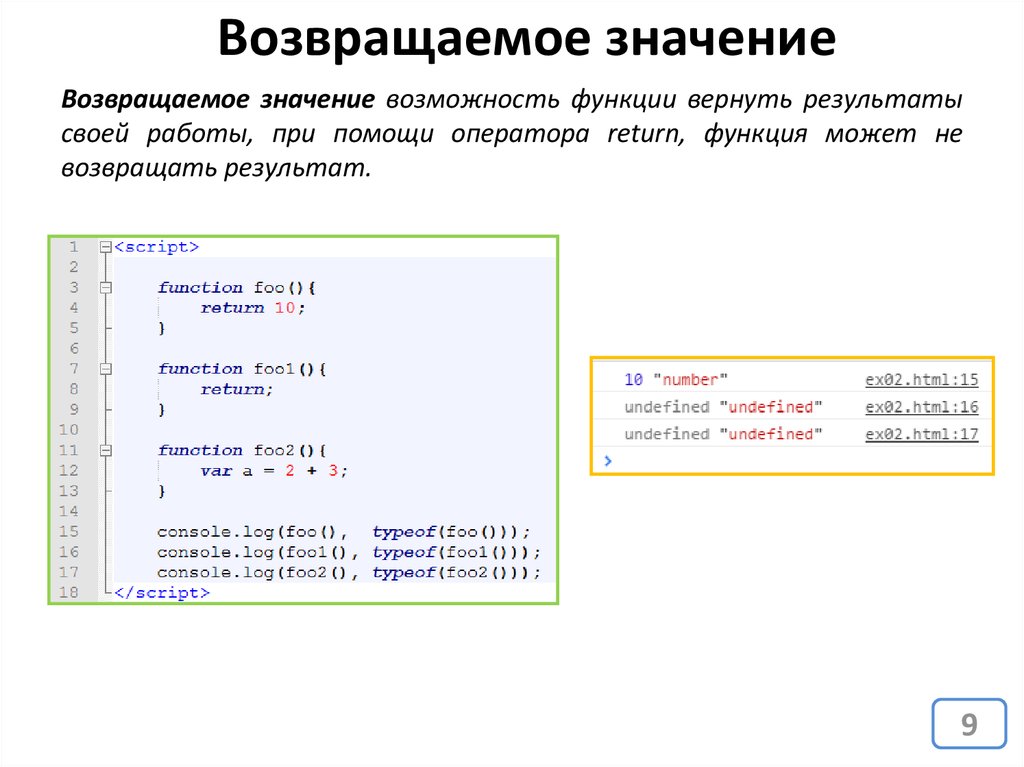
Возвращаемое значениеВозвращаемое значение возможность функции вернуть результаты
своей работы, при помощи оператора return, функция может не
возвращать результат.
9
10.
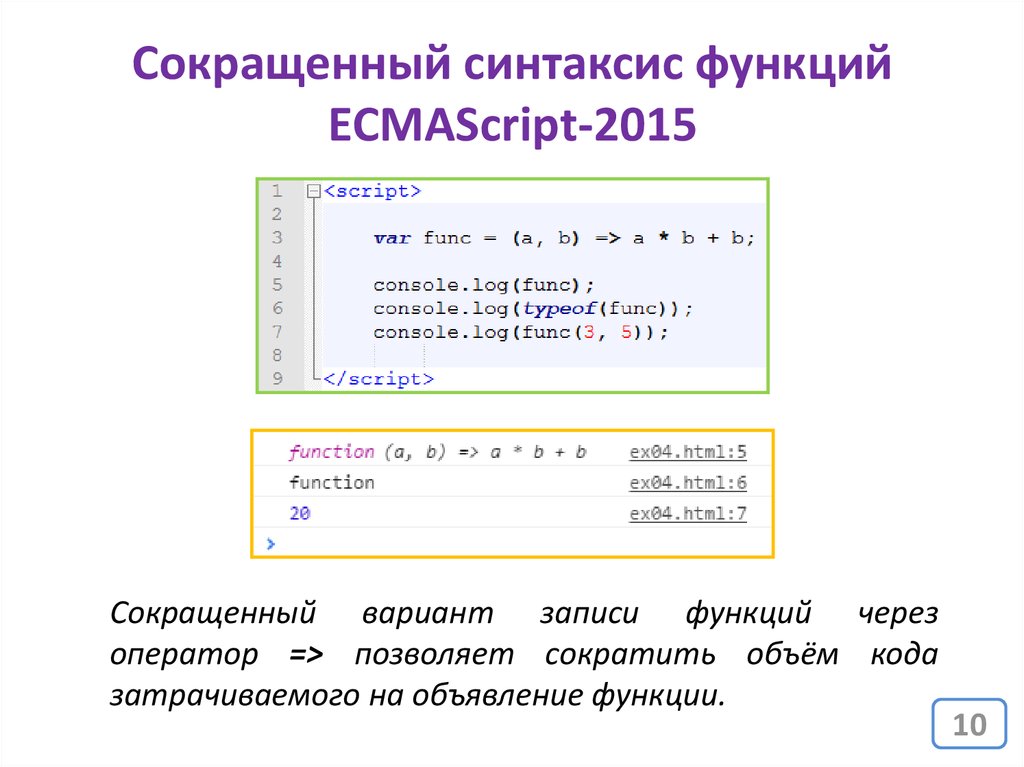
Сокращенный синтаксис функцийECMAScript-2015
Сокращенный вариант записи функций через
оператор => позволяет сократить объём кода
затрачиваемого на объявление функции.
10
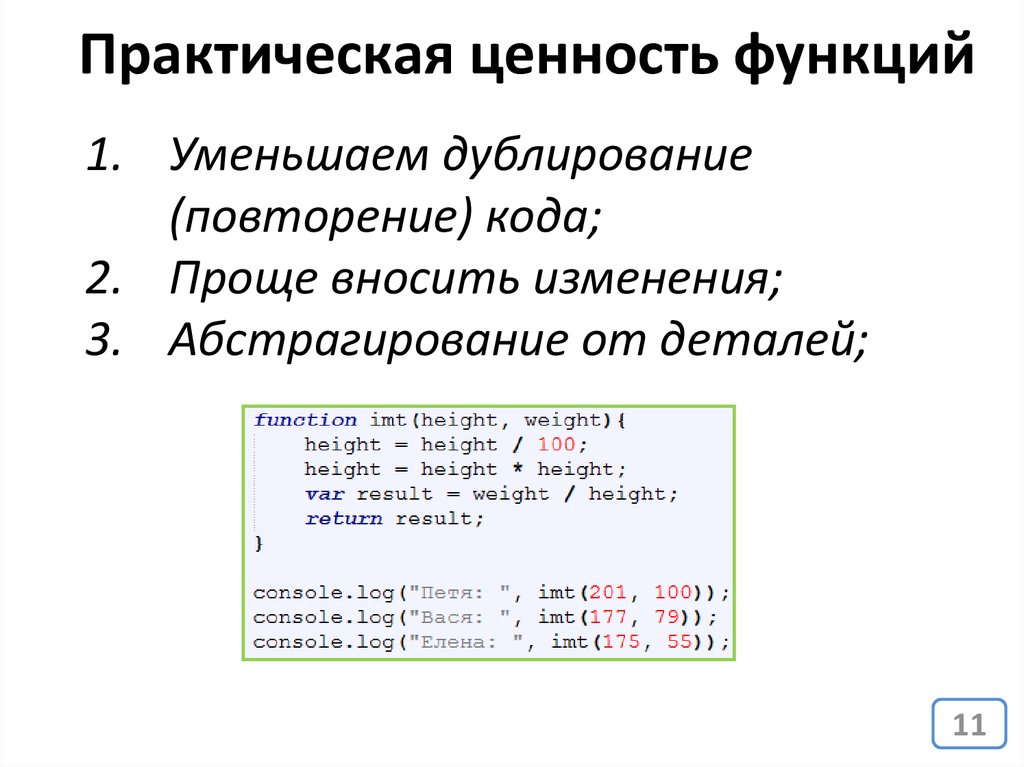
11. Практическая ценность функций
1. Уменьшаем дублирование(повторение) кода;
2. Проще вносить изменения;
3. Абстрагирование от деталей;
11
12.
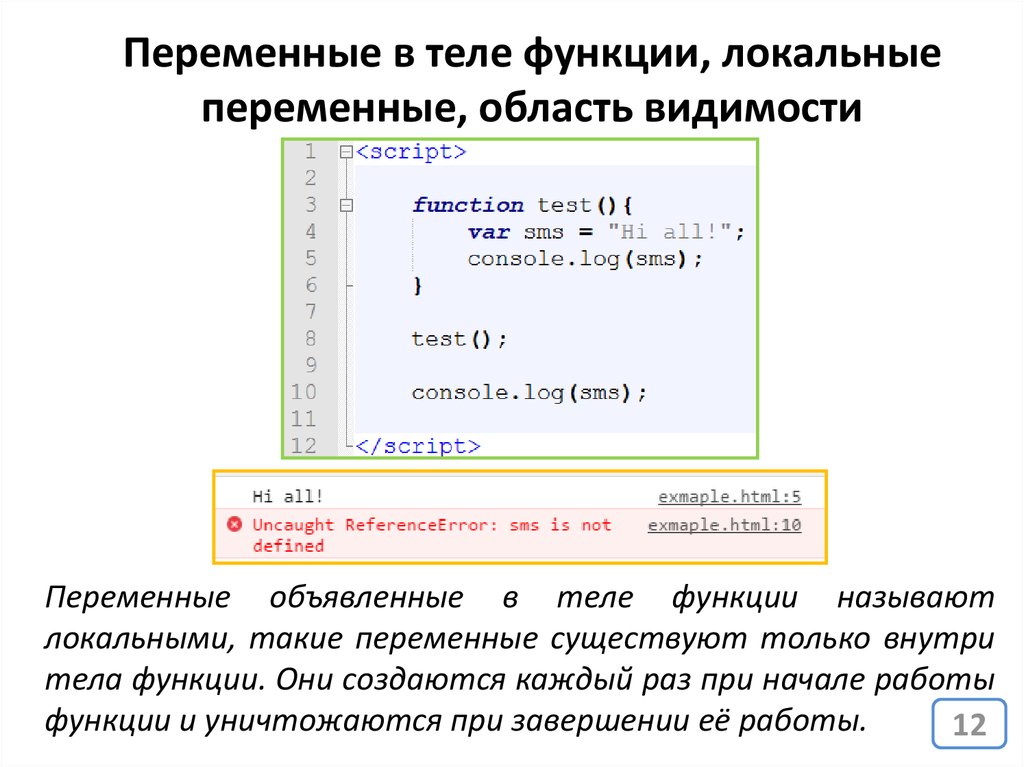
Переменные в теле функции, локальныепеременные, область видимости
Переменные объявленные в теле функции называют
локальными, такие переменные существуют только внутри
тела функции. Они создаются каждый раз при начале работы
функции и уничтожаются при завершении её работы.
12
13.
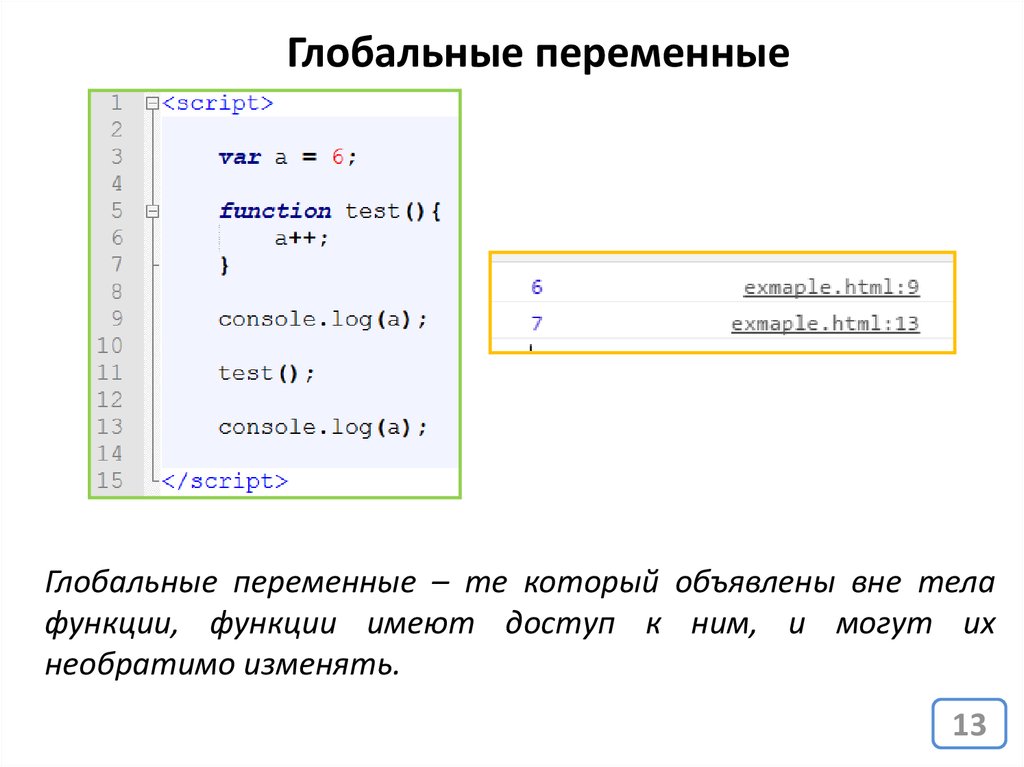
Глобальные переменныеГлобальные переменные – те который объявлены вне тела
функции, функции имеют доступ к ним, и могут их
необратимо изменять.
13
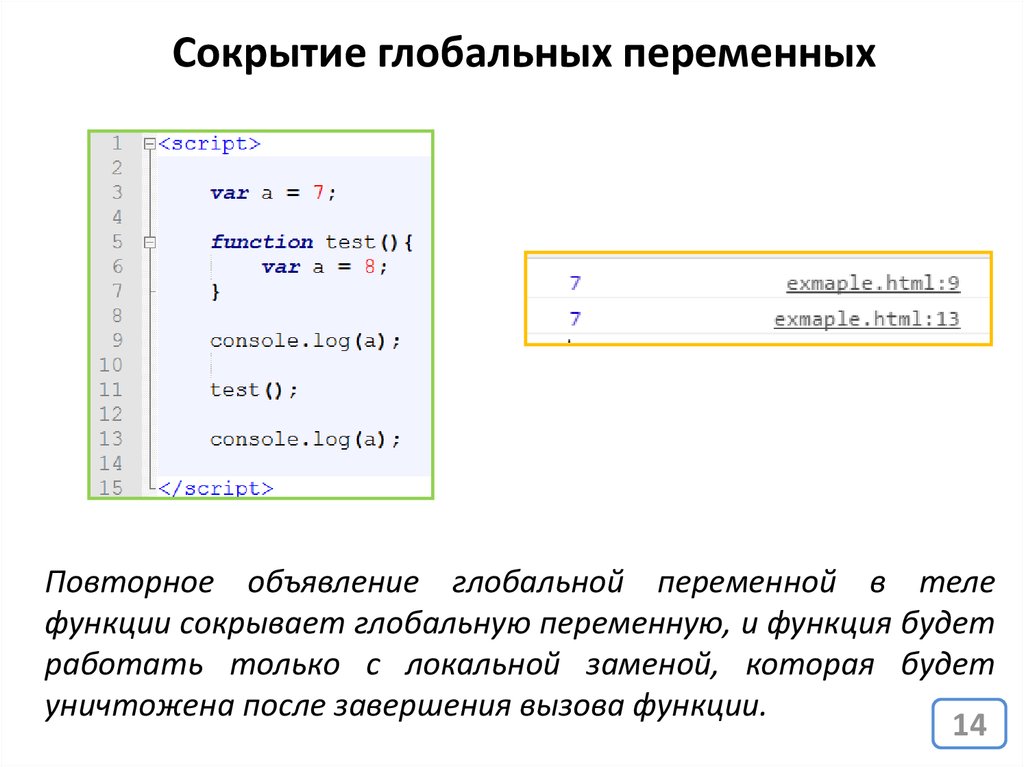
14.
Сокрытие глобальных переменныхПовторное объявление глобальной переменной в теле
функции сокрывает глобальную переменную, и функция будет
работать только с локальной заменой, которая будет
уничтожена после завершения вызова функции.
14
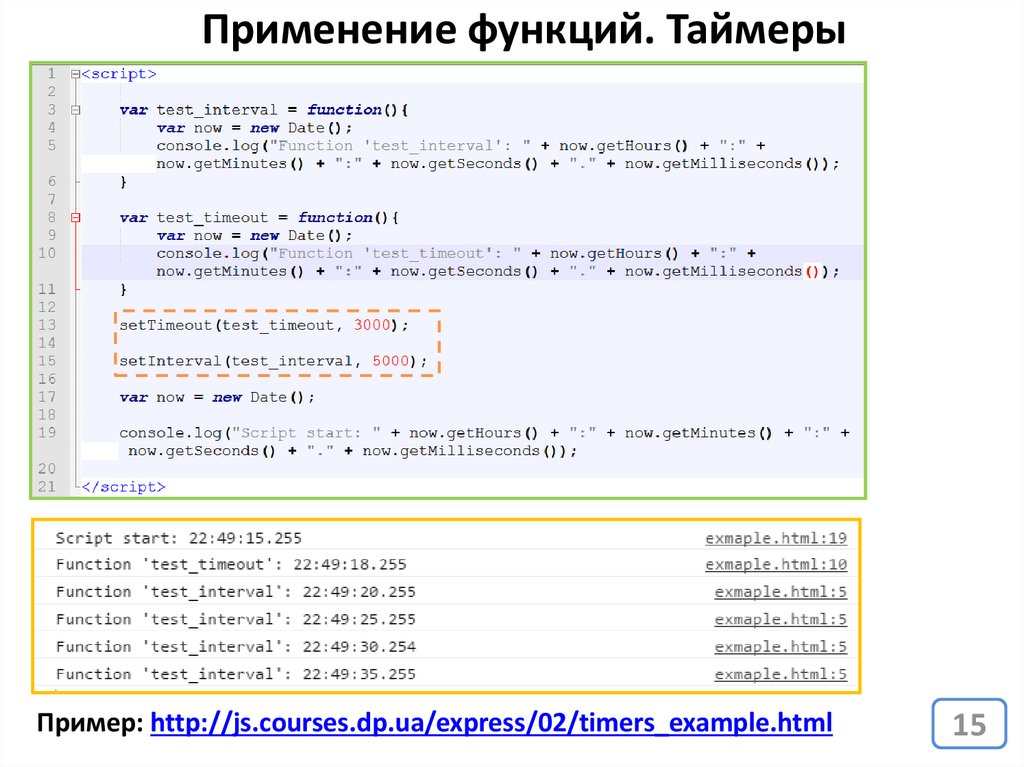
15.
Применение функций. ТаймерыПример: http://js.courses.dp.ua/express/02/timers_example.html
15
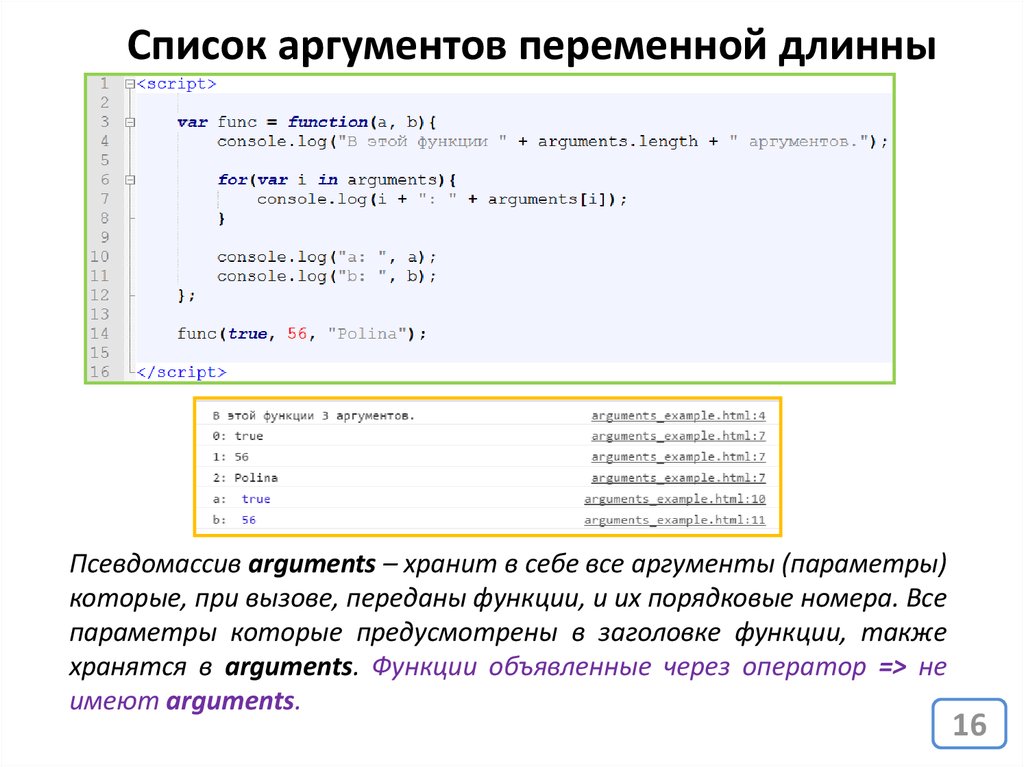
16.
Список аргументов переменной длинныПсевдомассив arguments – хранит в себе все аргументы (параметры)
которые, при вызове, переданы функции, и их порядковые номера. Все
параметры которые предусмотрены в заголовке функции, также
хранятся в arguments. Функции объявленные через оператор => не
имеют arguments.
16
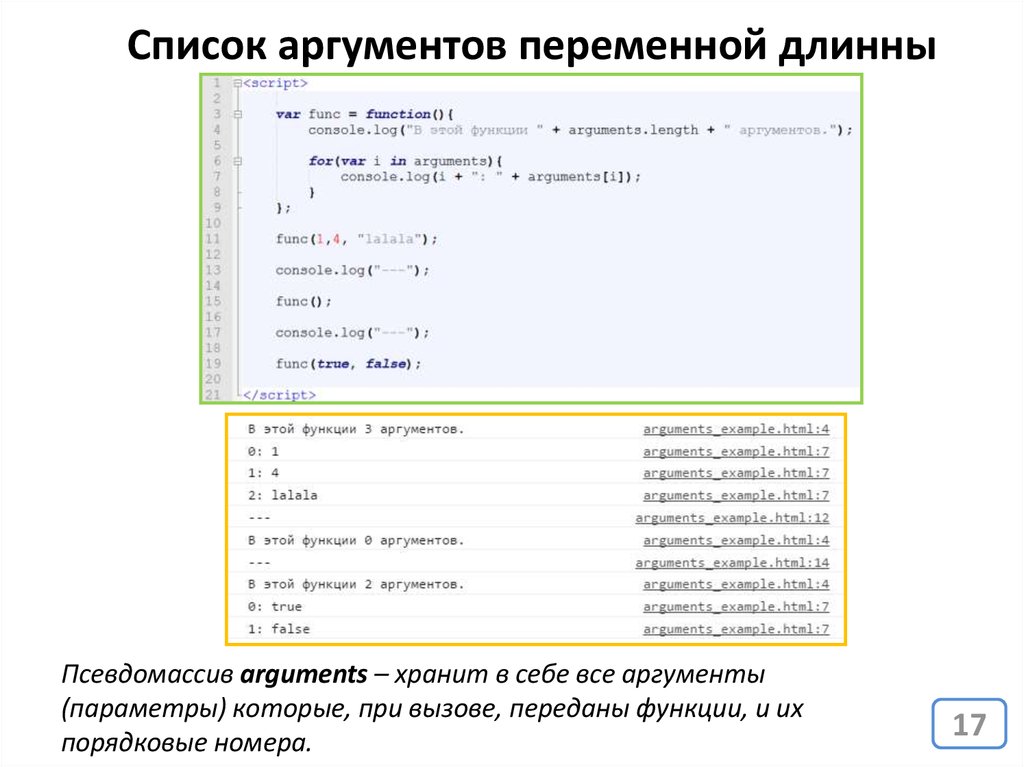
17.
Список аргументов переменной длинныПсевдомассив arguments – хранит в себе все аргументы
(параметры) которые, при вызове, переданы функции, и их
порядковые номера.
17
18.
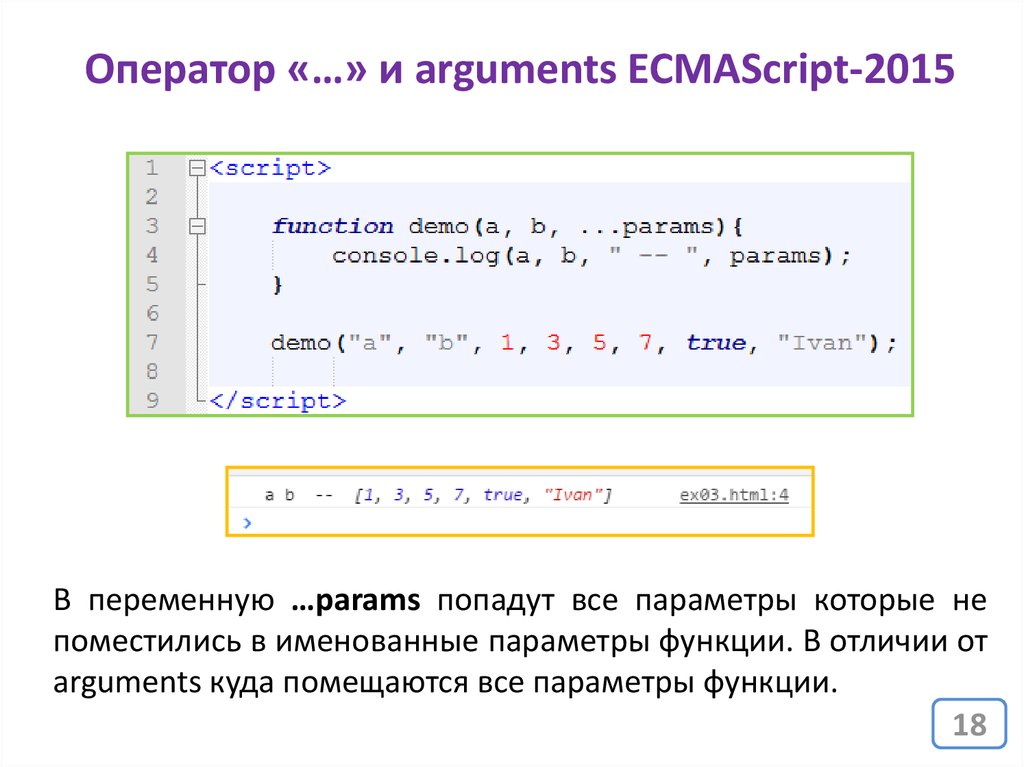
Оператор «…» и arguments ECMAScript-2015В переменную …params попадут все параметры которые не
поместились в именованные параметры функции. В отличии от
arguments куда помещаются все параметры функции.
18
19.
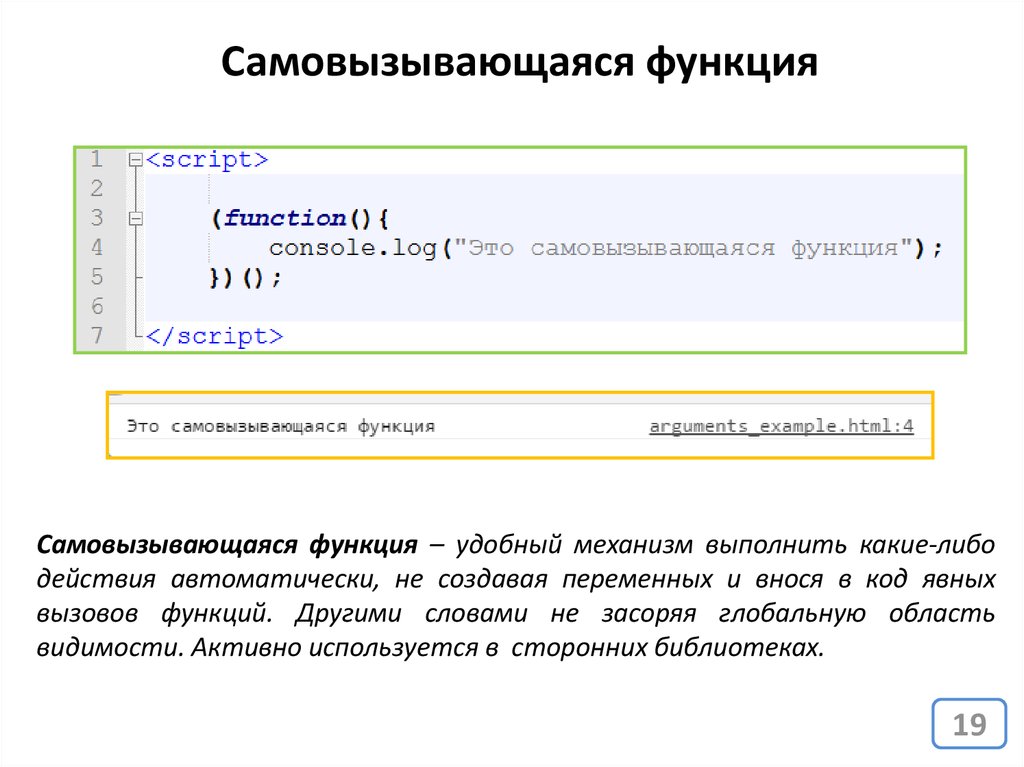
Самовызывающаяся функцияСамовызывающаяся функция – удобный механизм выполнить какие-либо
действия автоматически, не создавая переменных и внося в код явных
вызовов функций. Другими словами не засоряя глобальную область
видимости. Активно используется в сторонних библиотеках.
19
20.
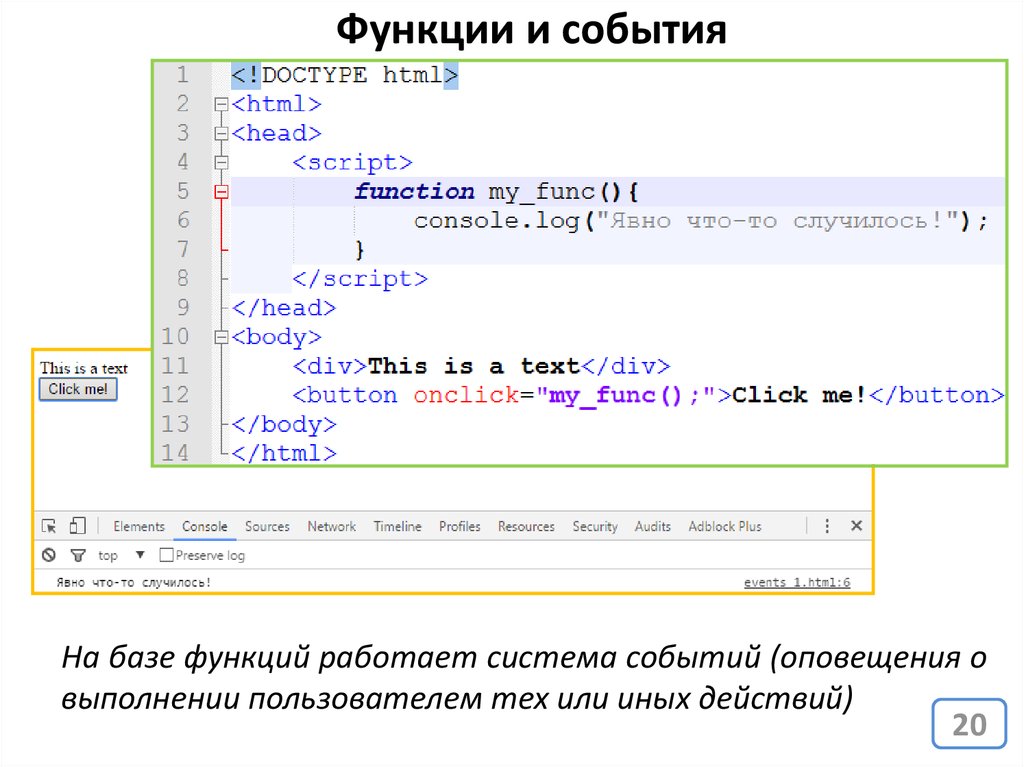
Функции и событияНа базе функций работает система событий (оповещения о
выполнении пользователем тех или иных действий)
20
21.
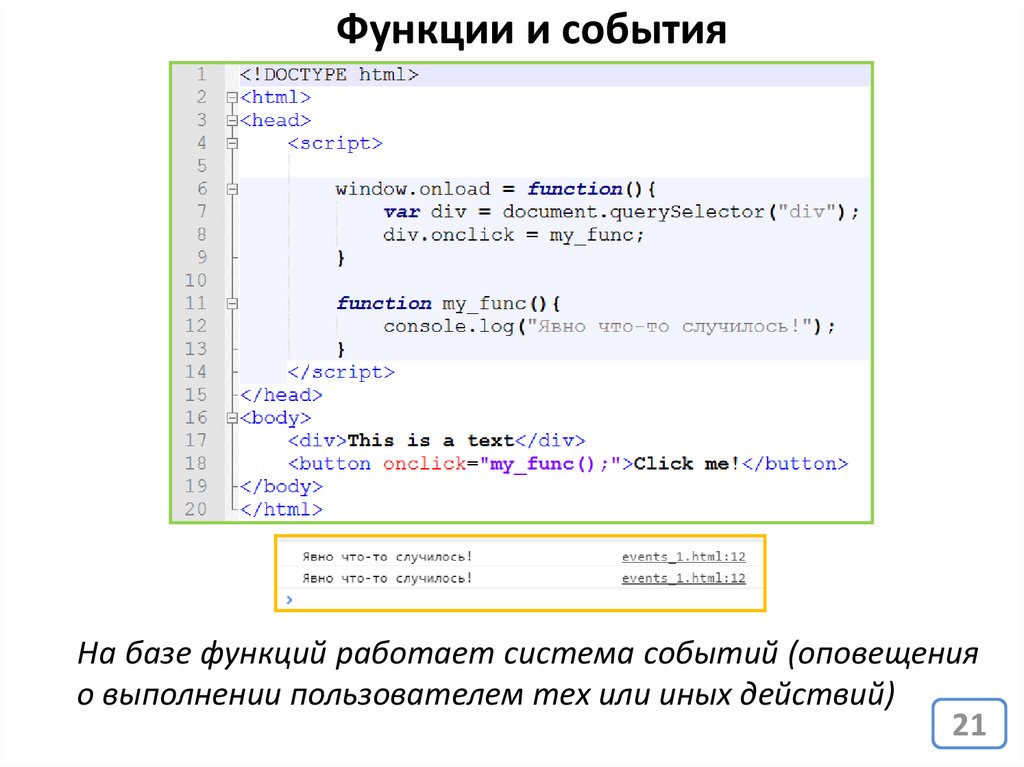
Функции и событияНа базе функций работает система событий (оповещения
о выполнении пользователем тех или иных действий)
21
22. Объекты / Objects
установить время()звонить()
пахнуть()
<< Действия()/Методы() >>
почистить()
узнать время()
выжать сок()
циферблат: механика
цвет: оранжевый
вес: 300 грамм
материал: металл
<< Свойства / Аттрибуты >>
параметры
сахар: 15%
форма: шаровидная
сорт: «Дэнси»
22
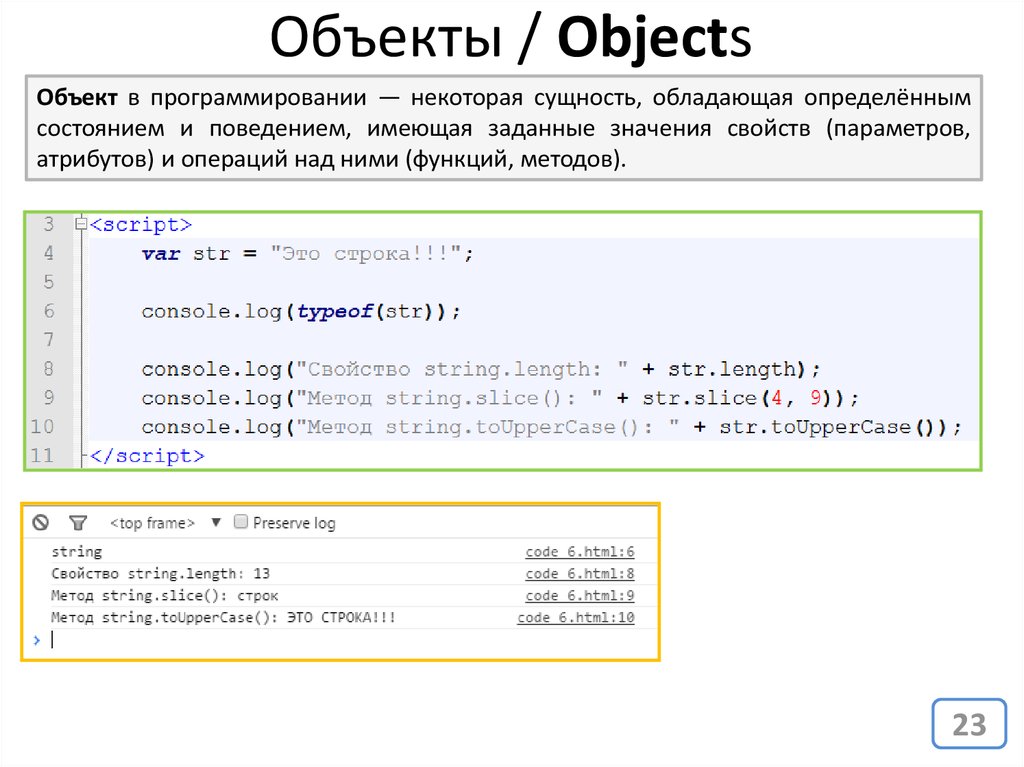
23. Объекты / Objects
Объект в программировании — некоторая сущность, обладающая определённымсостоянием и поведением, имеющая заданные значения свойств (параметров,
атрибутов) и операций над ними (функций, методов).
23
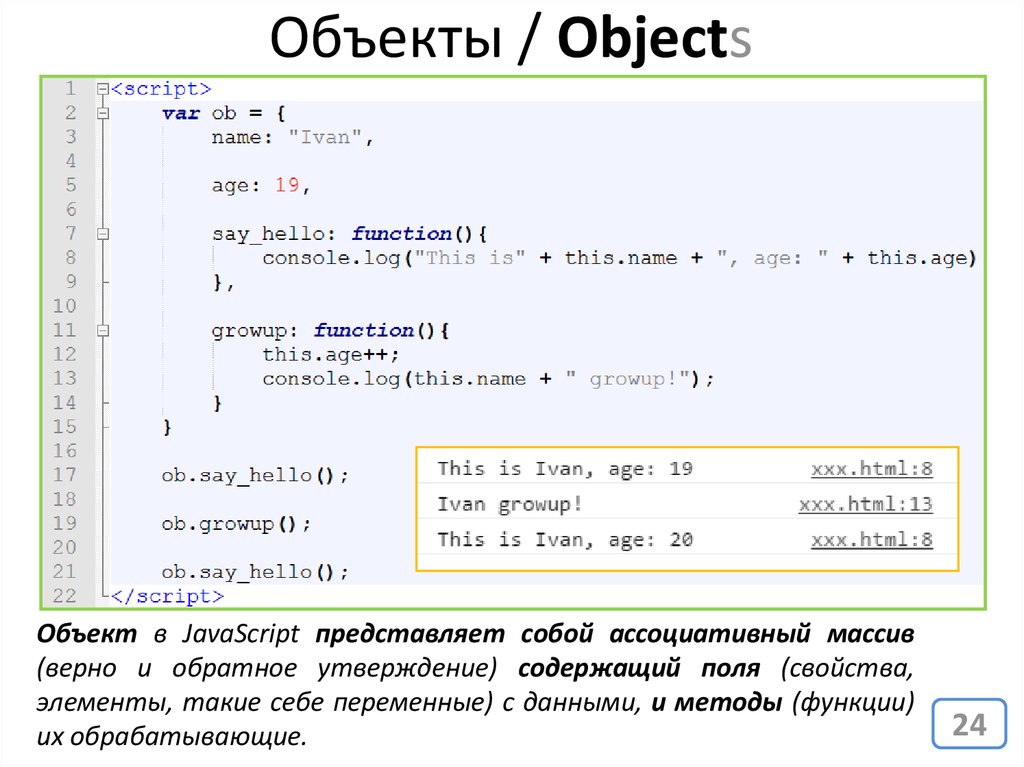
24. Объекты / Objects
Объект в JavaScript представляет собой ассоциативный массив(верно и обратное утверждение) содержащий поля (свойства,
элементы, такие себе переменные) с данными, и методы (функции)
их обрабатывающие.
24
25. Ключевое слово this
Ключевое слово this – ссылка на сам объект. Другими словами this указываетна тот ассоциативный массив (объект) которому принадлежит функция, в
которой this используется встречается.
25
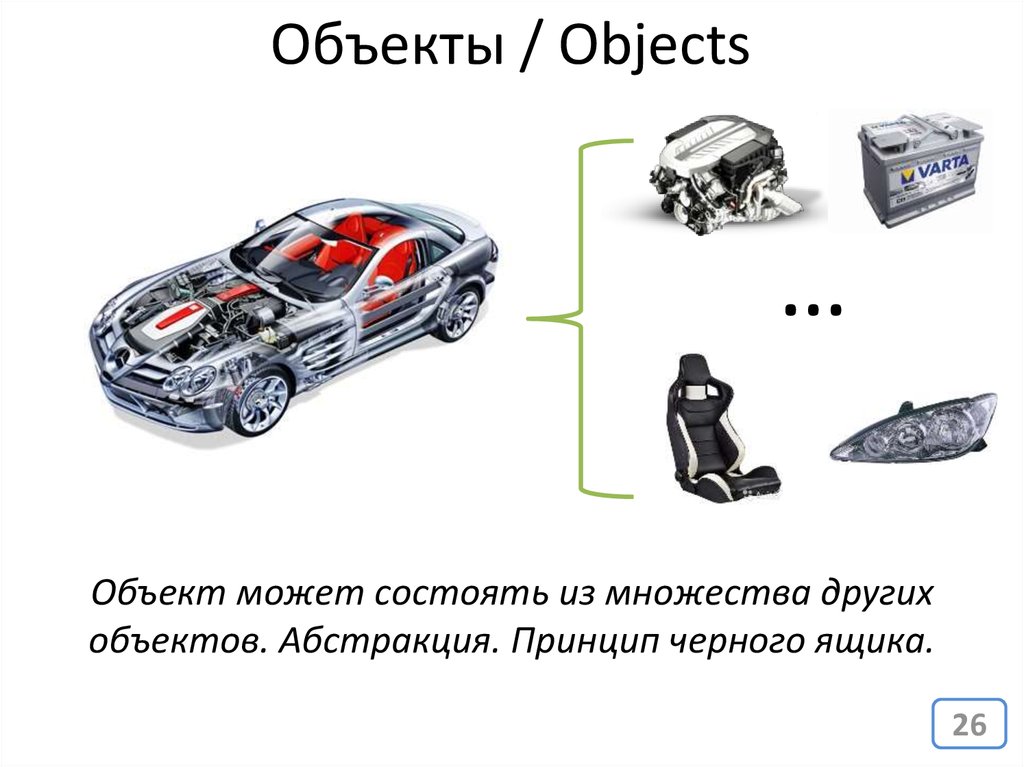
26. Объекты / Objects
…Объект может состоять из множества других
объектов. Абстракция. Принцип черного ящика.
26
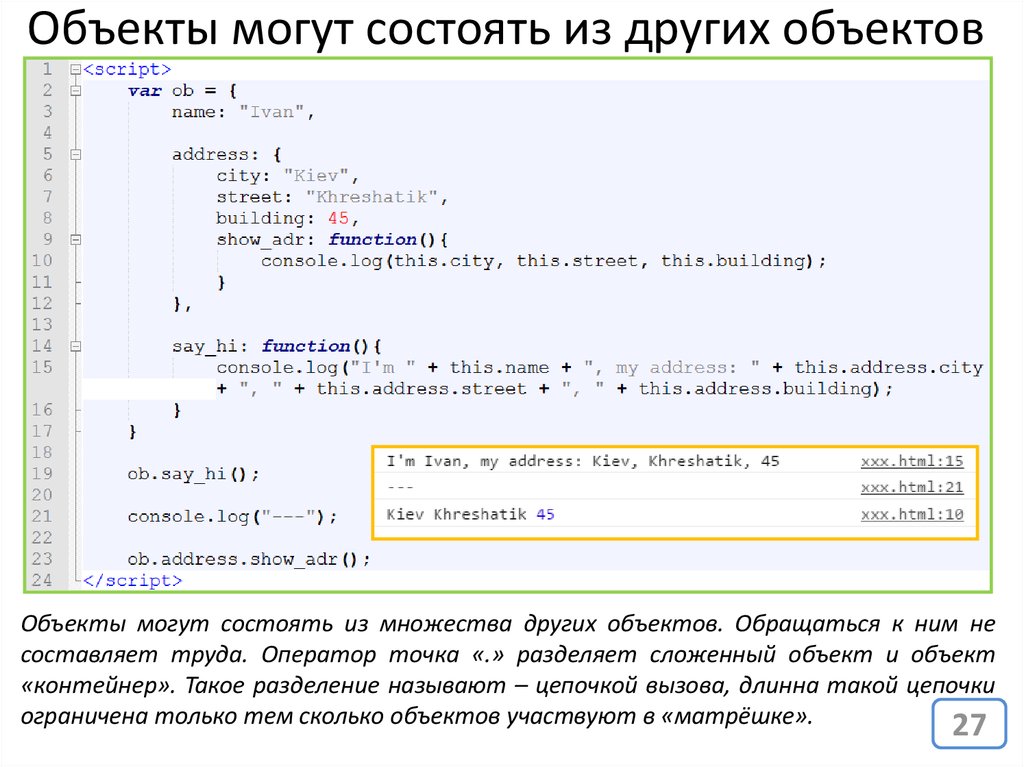
27. Объекты могут состоять из других объектов
Объекты могут состоять из множества других объектов. Обращаться к ним несоставляет труда. Оператор точка «.» разделяет сложенный объект и объект
«контейнер». Такое разделение называют – цепочкой вызова, длинна такой цепочки
ограничена только тем сколько объектов участвуют в «матрёшке».
27
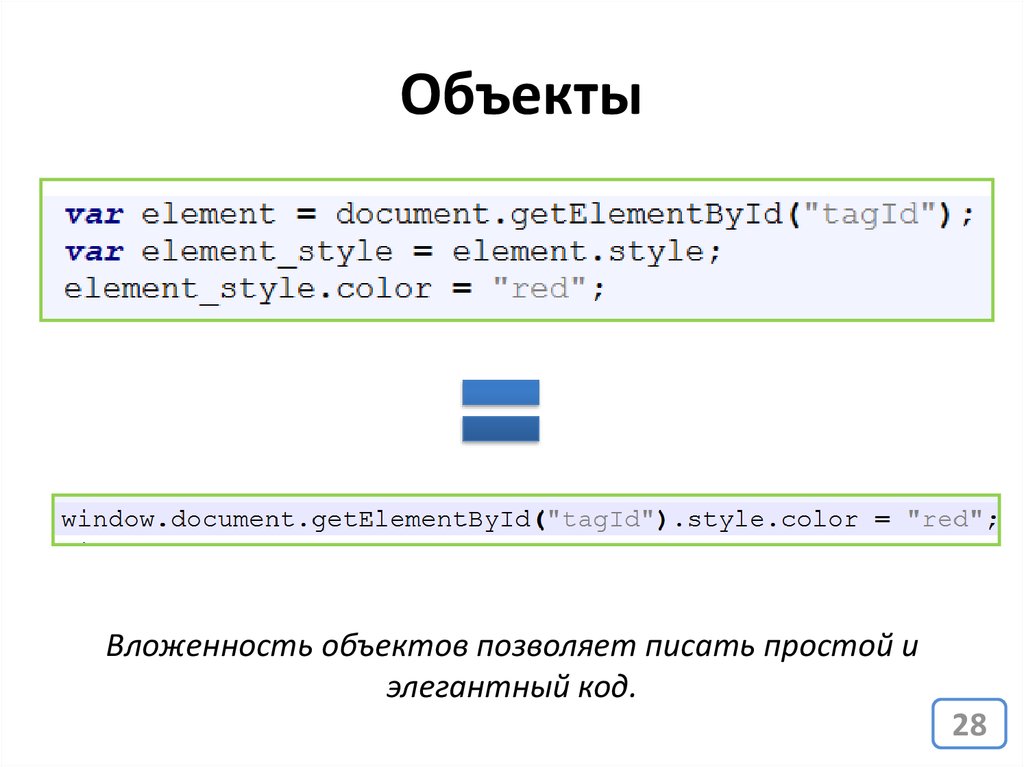
28. Объекты
Вложенность объектов позволяет писать простой иэлегантный код.
28
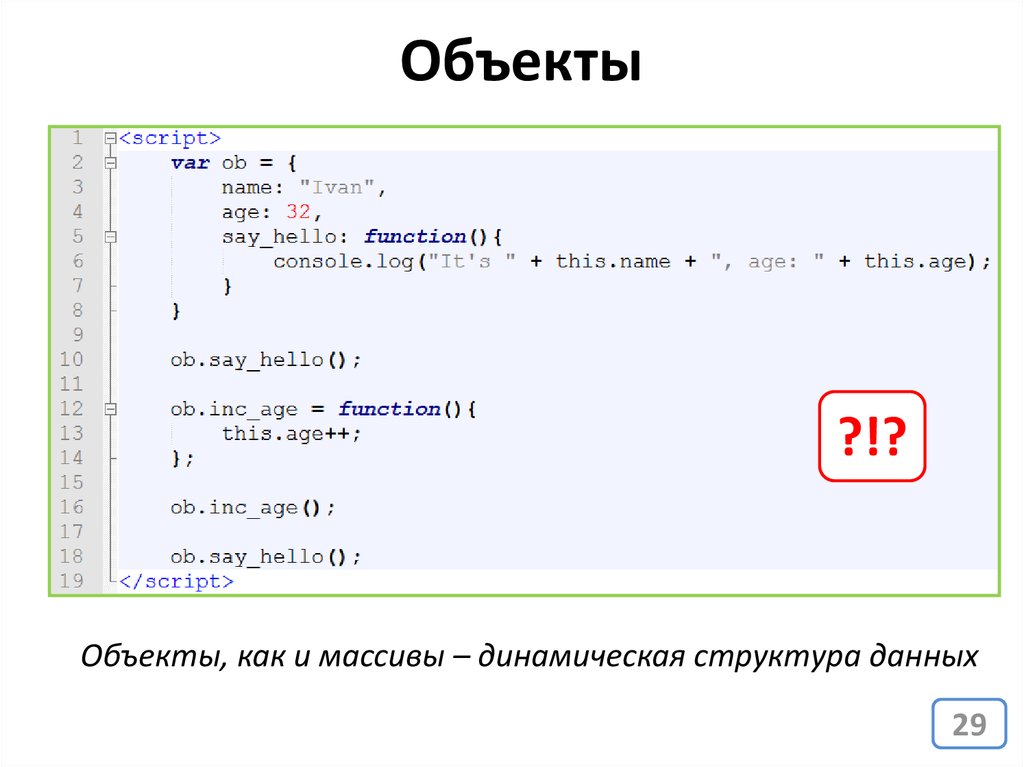
29. Объекты, как и массивы – динамическая структура данных
Объекты?!?
Объекты, как и массивы – динамическая структура данных
29
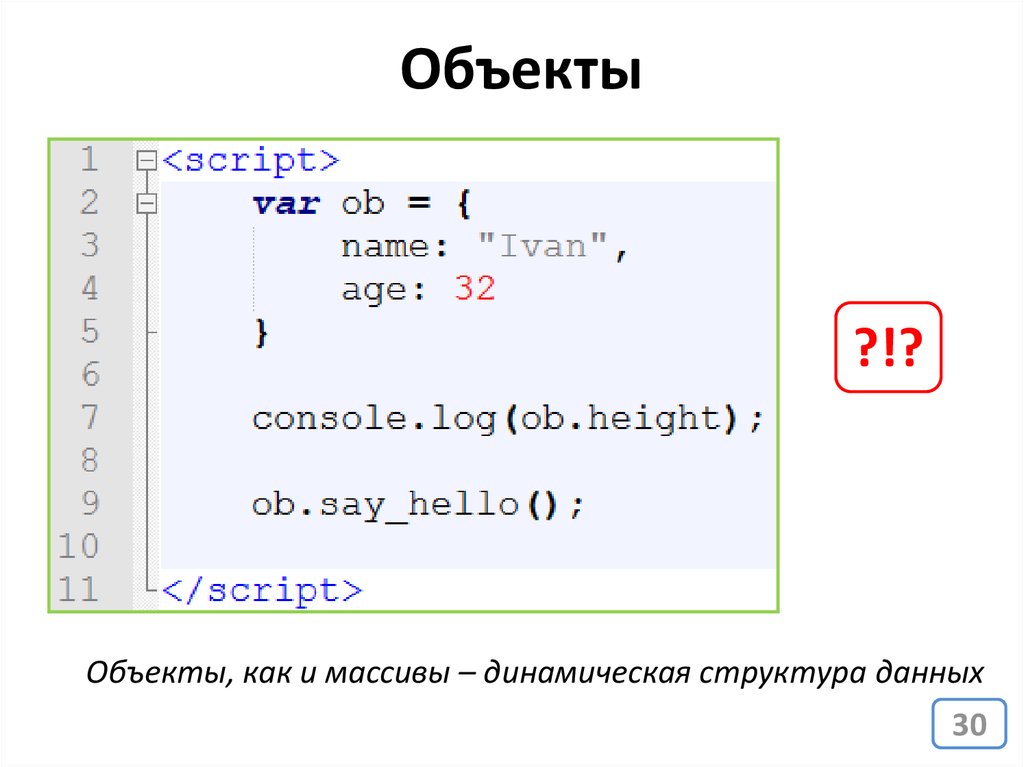
30. Объекты, как и массивы – динамическая структура данных
Объекты?!?
Объекты, как и массивы – динамическая структура данных
30
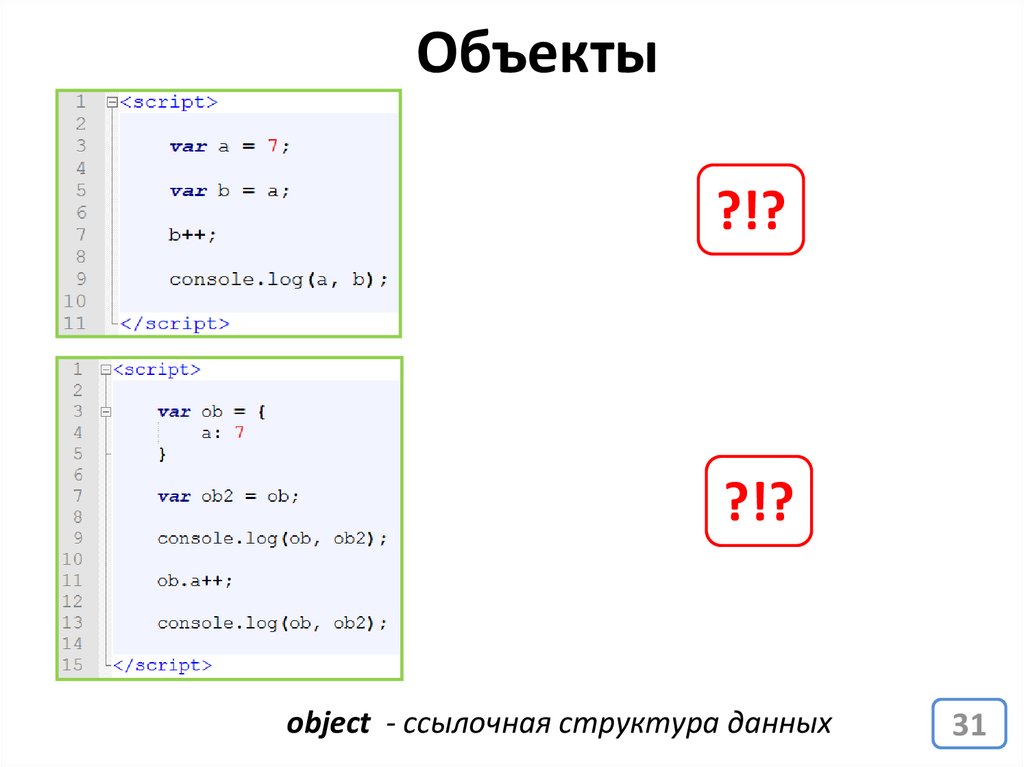
31. object - ссылочная структура данных
Объекты?!?
?!?
object - ссылочная структура данных
31
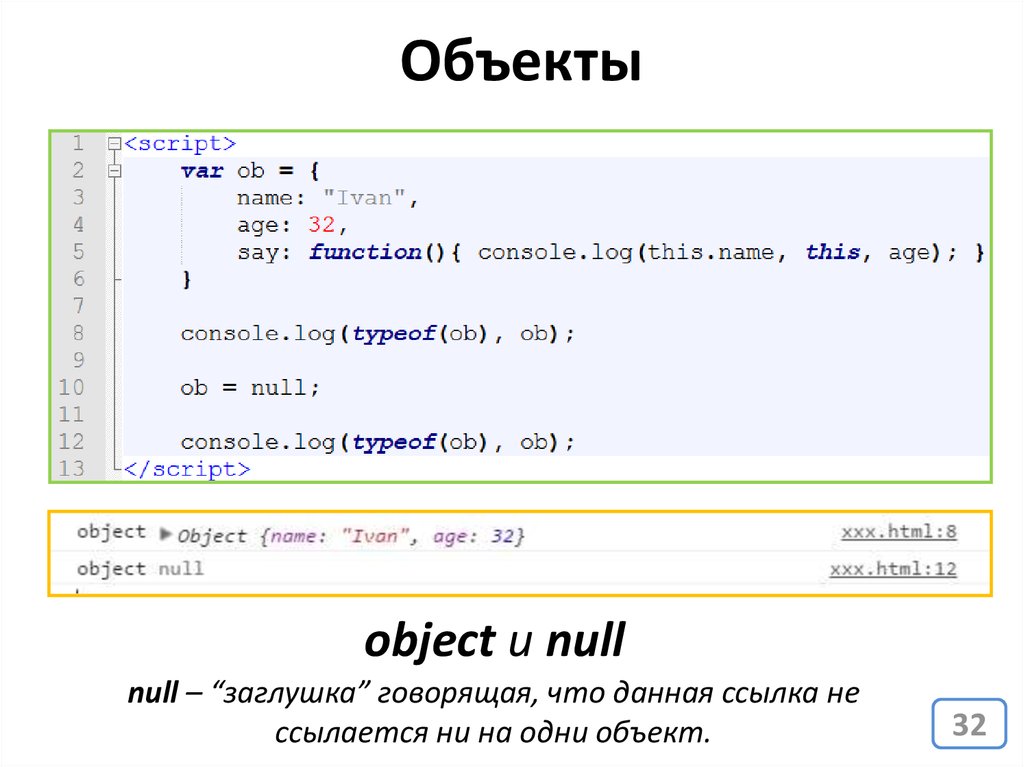
32. object и null
Объектыobject и null
null – “заглушка” говорящая, что данная ссылка не
ссылается ни на одни объект.
32
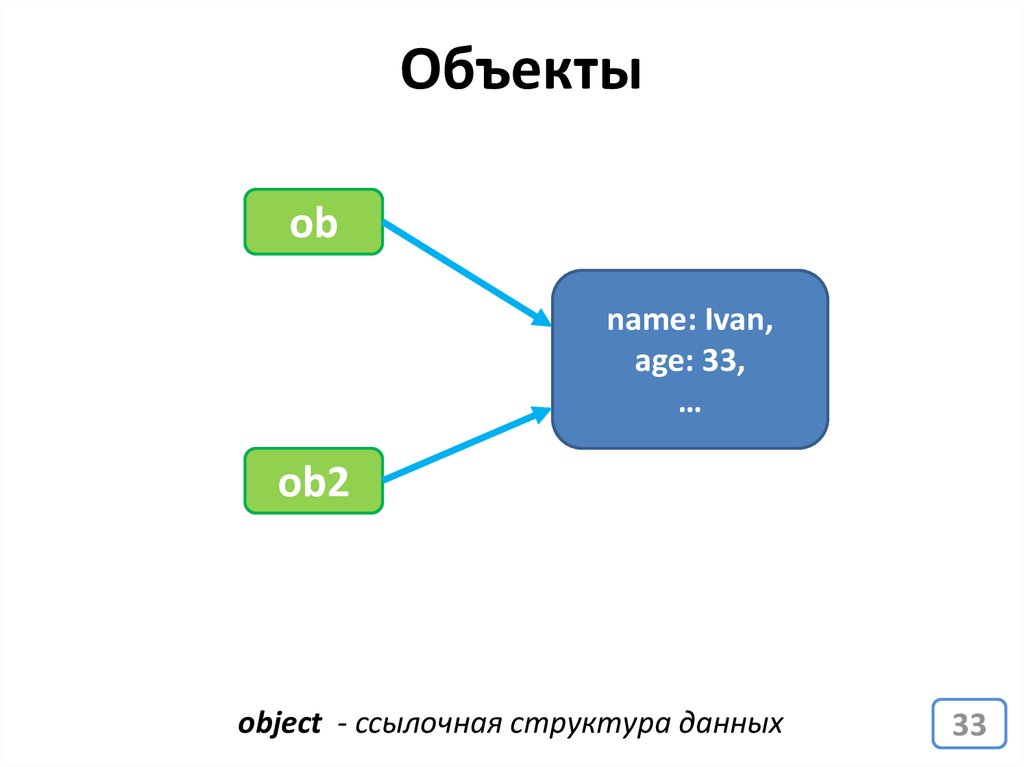
33. object - ссылочная структура данных
Объектыob
name: Ivan,
age: 33,
…
ob2
object - ссылочная структура данных
33
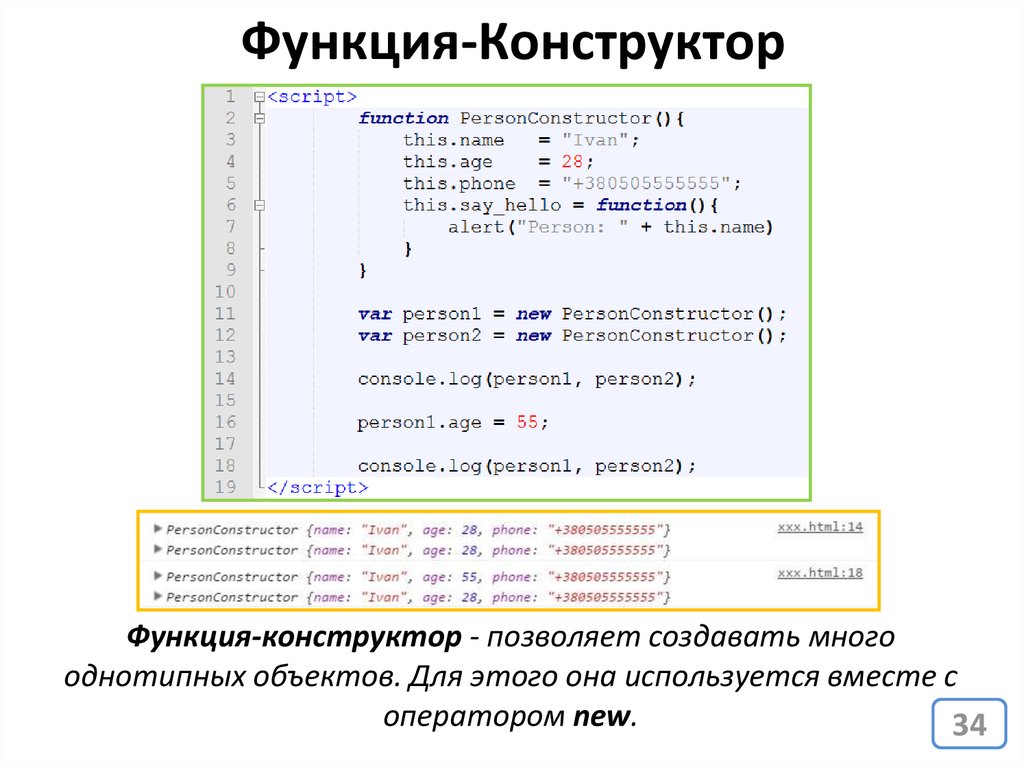
34. Функция-конструктор - позволяет создавать много однотипных объектов. Для этого она используется вместе с оператором new.
Функция-КонструкторФункция-конструктор - позволяет создавать много
однотипных объектов. Для этого она используется вместе с
оператором new.
34
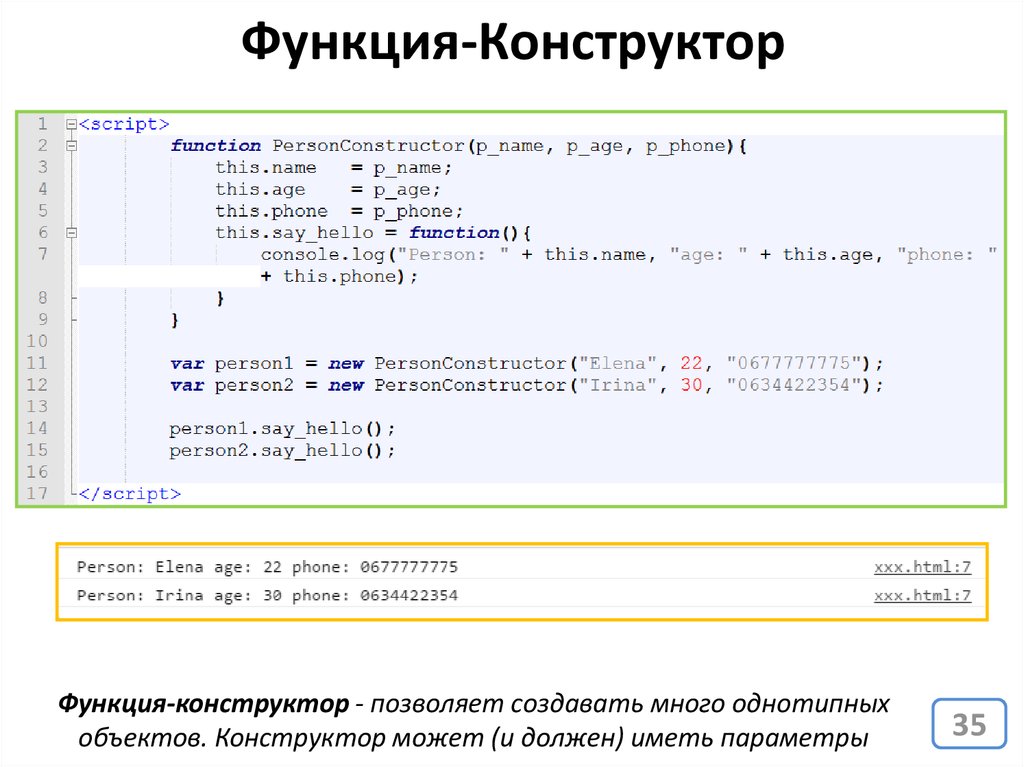
35. Функция-конструктор - позволяет создавать много однотипных объектов. Конструктор может (и должен) иметь параметры
Функция-КонструкторФункция-конструктор - позволяет создавать много однотипных
объектов. Конструктор может (и должен) иметь параметры
35
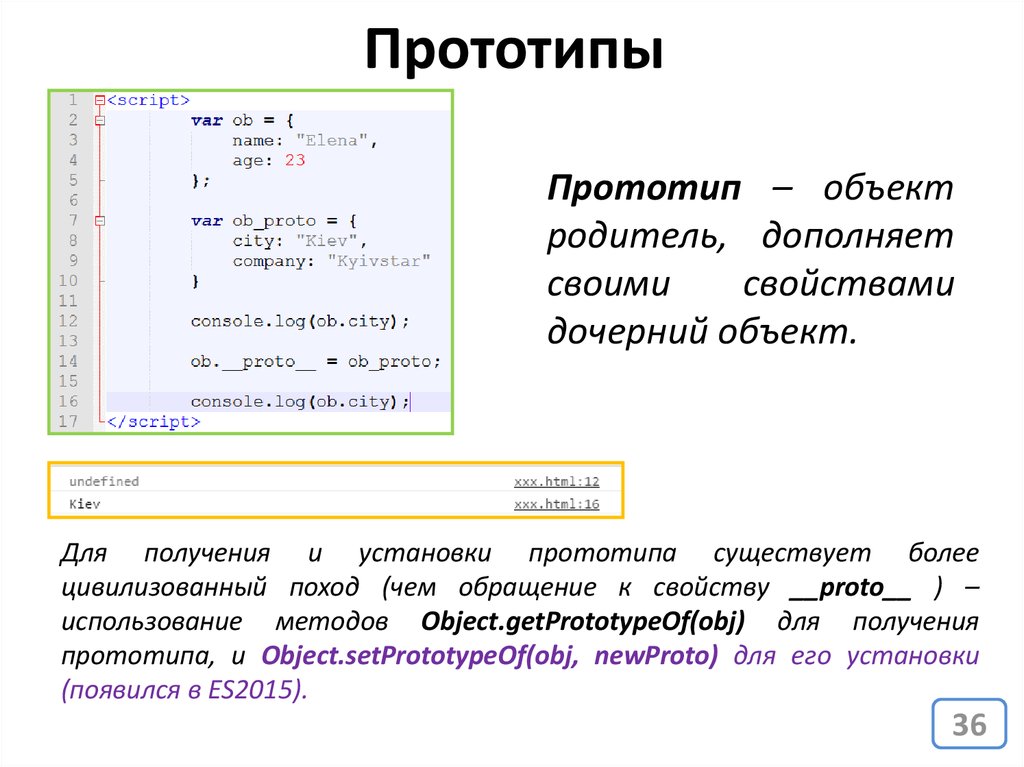
36. Прототип – объект родитель, дополняет своими свойствами дочерний объект.
ПрототипыПрототип – объект
родитель, дополняет
своими
свойствами
дочерний объект.
Для получения и установки прототипа существует более
цивилизованный поход (чем обращение к свойству __proto__ ) –
использование методов Object.getPrototypeOf(obj) для получения
прототипа, и Object.setPrototypeOf(obj, newProto) для его установки
(появился в ES2015).
36
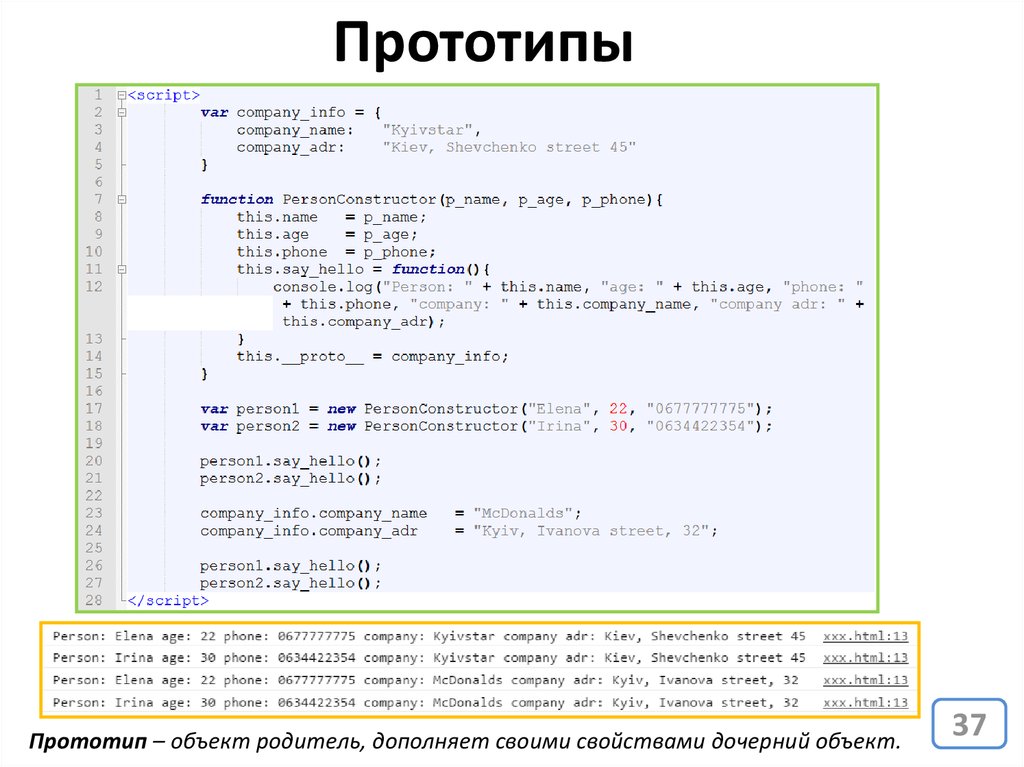
37. Прототип – объект родитель, дополняет своими свойствами дочерний объект.
ПрототипыПрототип – объект родитель, дополняет своими свойствами дочерний объект.
37
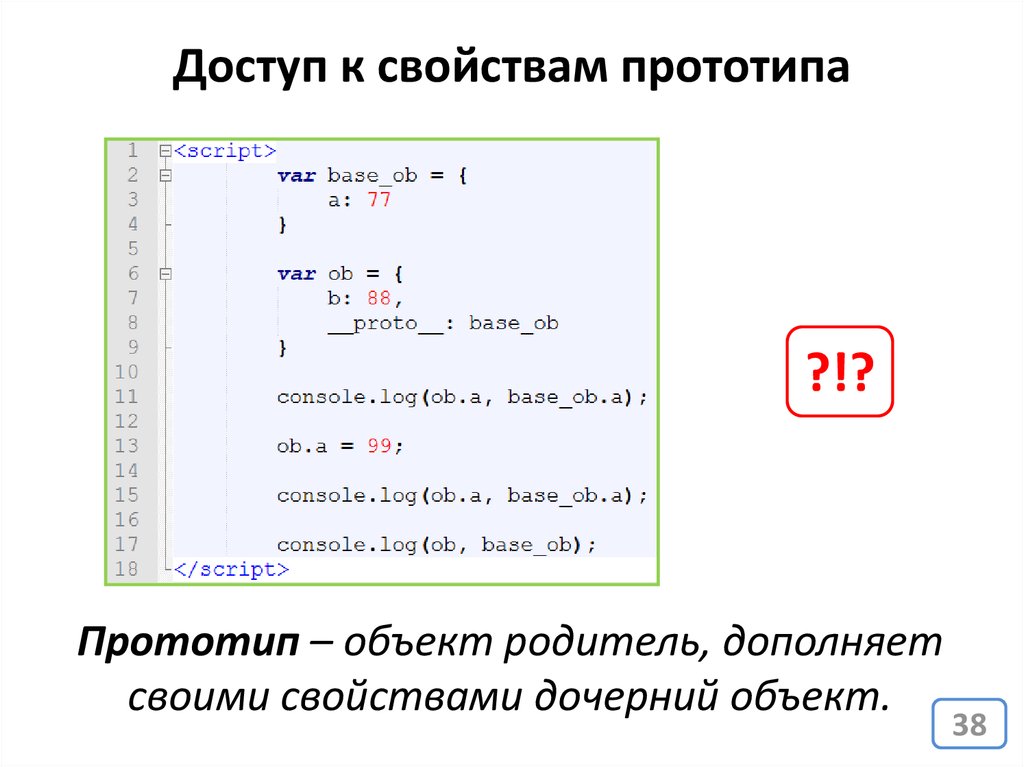
38. Прототип – объект родитель, дополняет своими свойствами дочерний объект.
Доступ к свойствам прототипа?!?
Прототип – объект родитель, дополняет
своими свойствами дочерний объект.
38
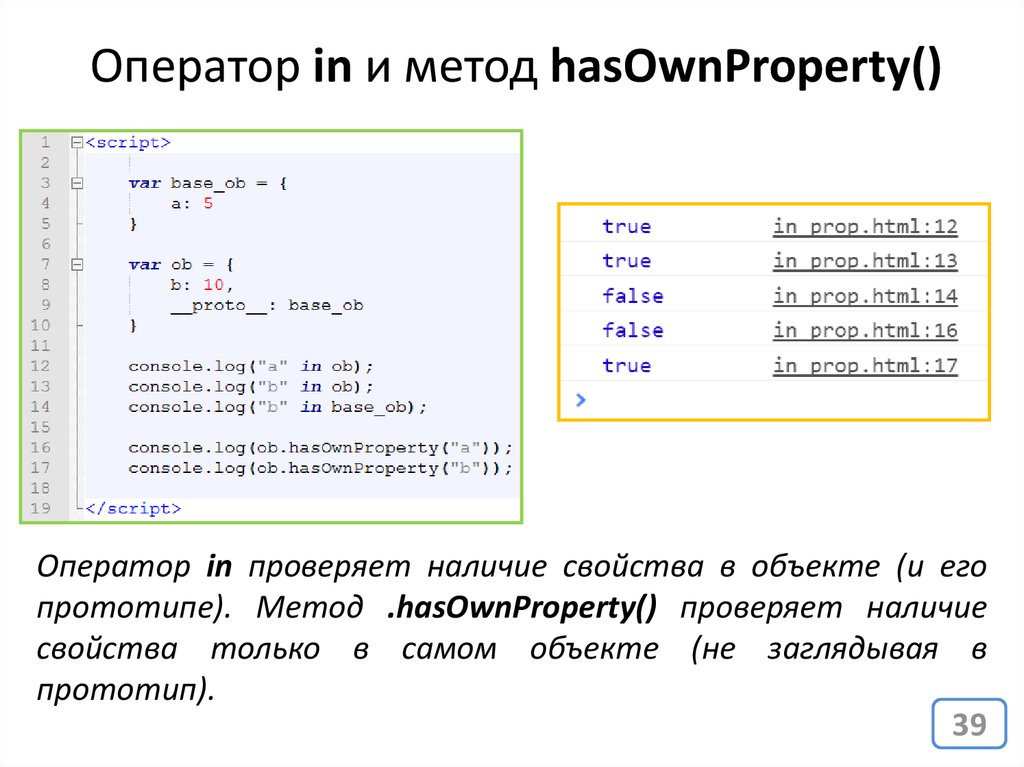
39.
Оператор in и метод hasOwnProperty()Оператор in проверяет наличие свойства в объекте (и его
прототипе). Метод .hasOwnProperty() проверяет наличие
свойства только в самом объекте (не заглядывая в
прототип).
39
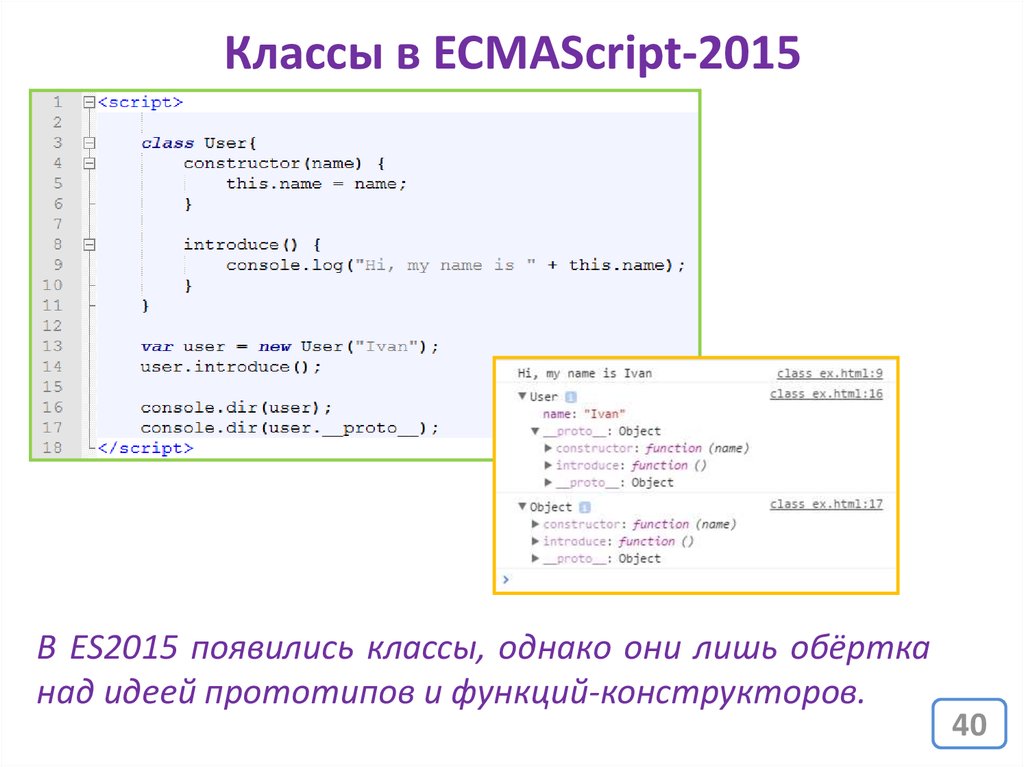
40.
Классы в ECMAScript-2015В ES2015 появились классы, однако они лишь обёртка
над идеей прототипов и функций-конструкторов.
40
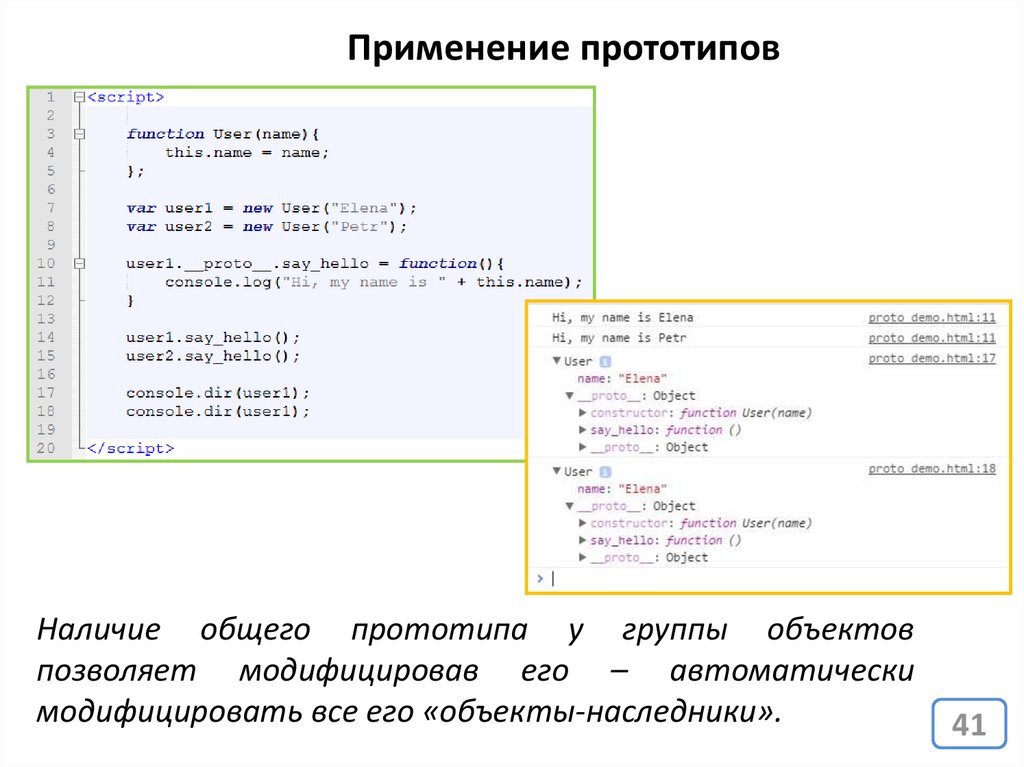
41.
Применение прототиповНаличие общего прототипа у группы объектов
позволяет модифицировав его – автоматически
модифицировать все его «объекты-наследники».
41
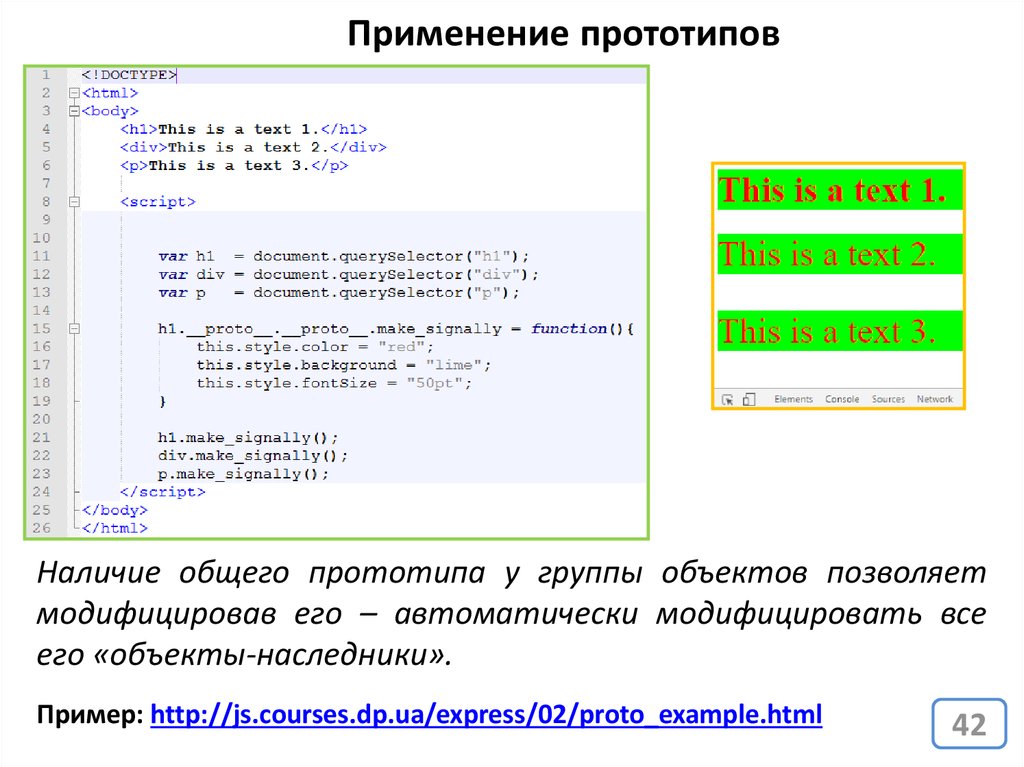
42.
Применение прототиповНаличие общего прототипа у группы объектов позволяет
модифицировав его – автоматически модифицировать все
его «объекты-наследники».
Пример: http://js.courses.dp.ua/express/02/proto_example.html
42
43.
О режимесовместимости
44.
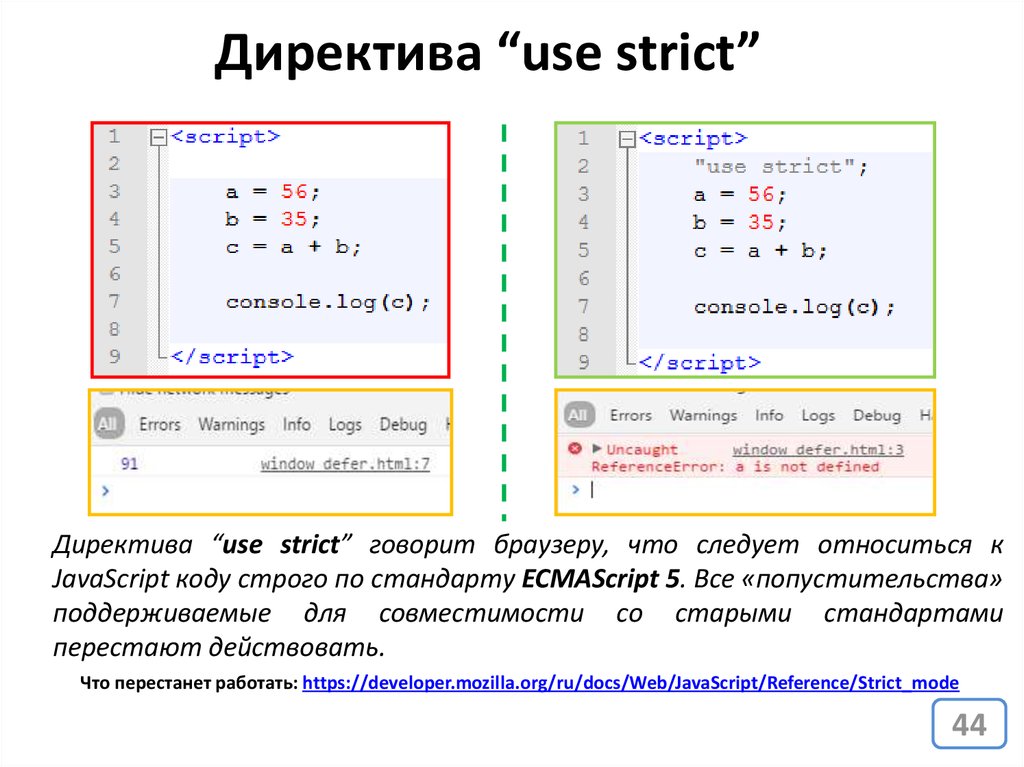
Директива “use strict”Директива “use strict” говорит браузеру, что следует относиться к
JavaScript коду строго по стандарту ECMAScript 5. Все «попустительства»
поддерживаемые для совместимости со старыми стандартами
перестают действовать.
Что перестанет работать: https://developer.mozilla.org/ru/docs/Web/JavaScript/Reference/Strict_mode
44
45.
Инфраструктура браузера46.
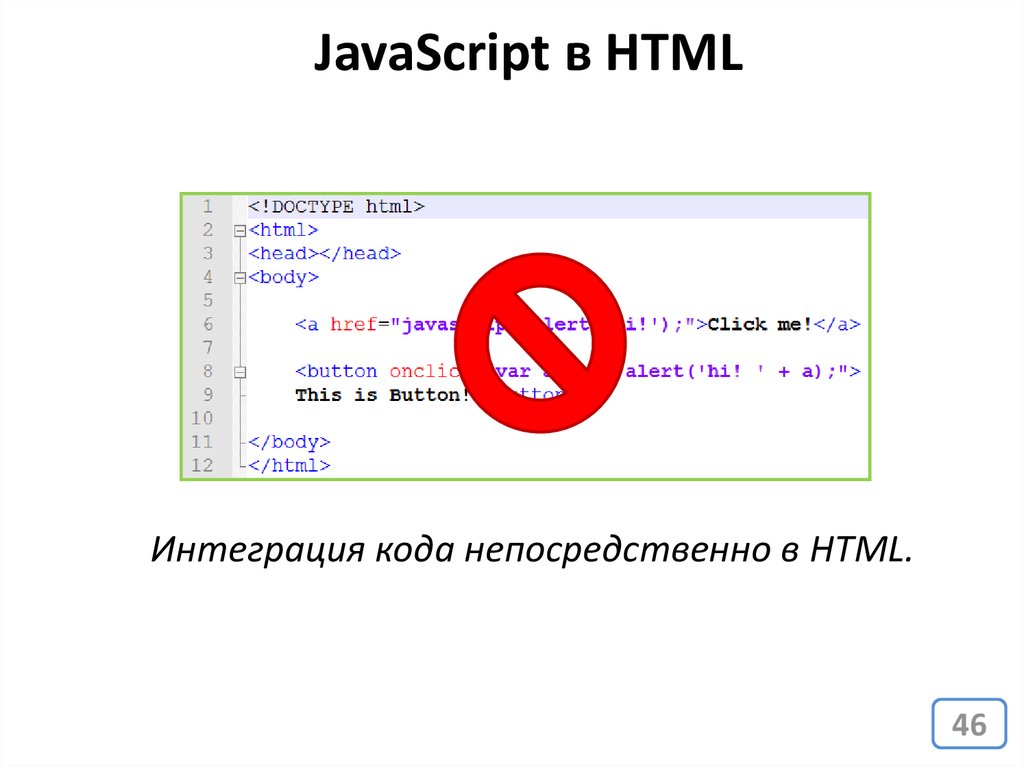
JavaScript в HTMLИнтеграция кода непосредственно в HTML.
46
47.
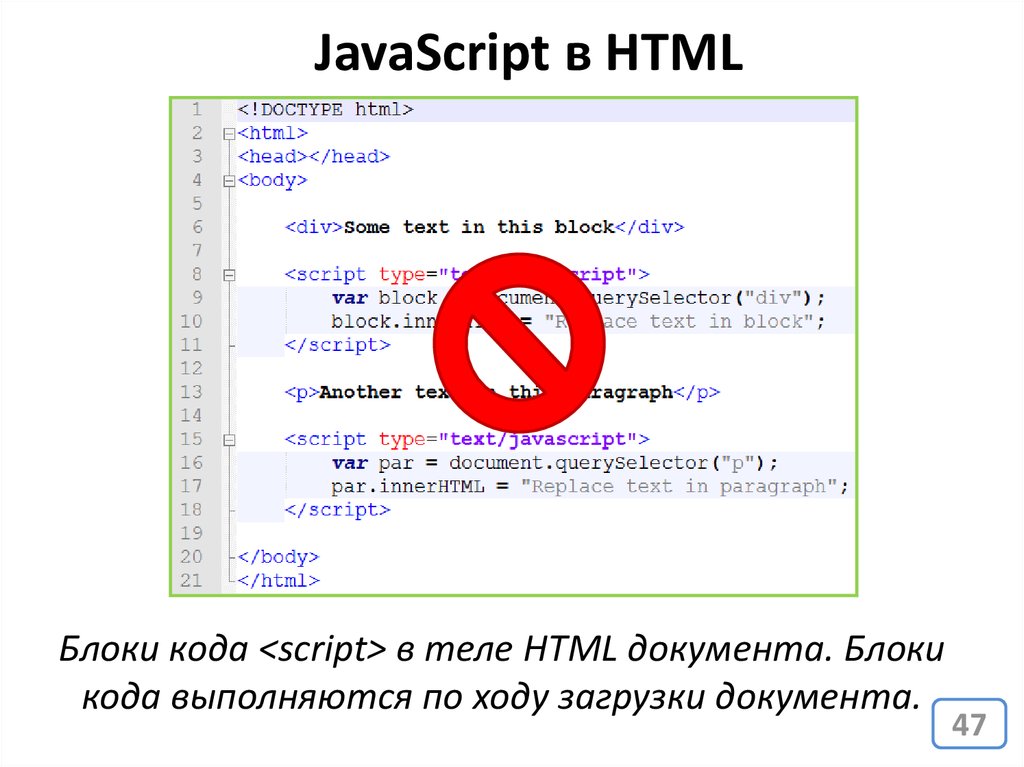
JavaScript в HTMLБлоки кода <script> в теле HTML документа. Блоки
кода выполняются по ходу загрузки документа.
47
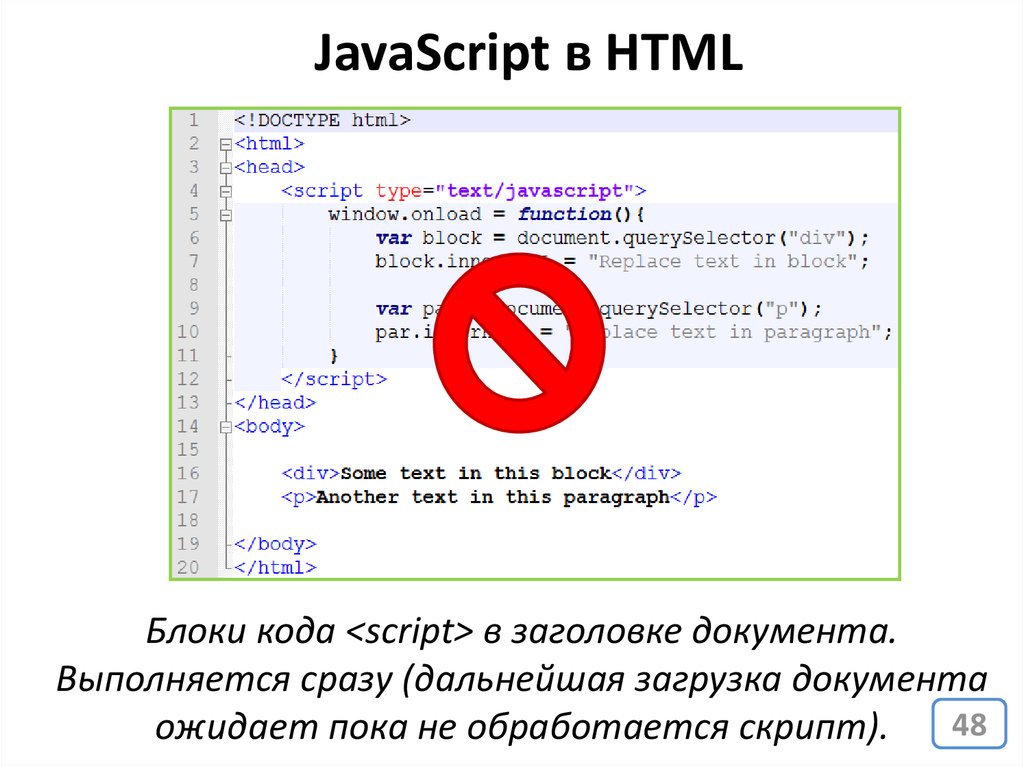
48.
JavaScript в HTMLБлоки кода <script> в заголовке документа.
Выполняется сразу (дальнейшая загрузка документа
48
ожидает пока не обработается скрипт).
49.
JavaScript в HTMLБлоки кода в отдельном файле.
49
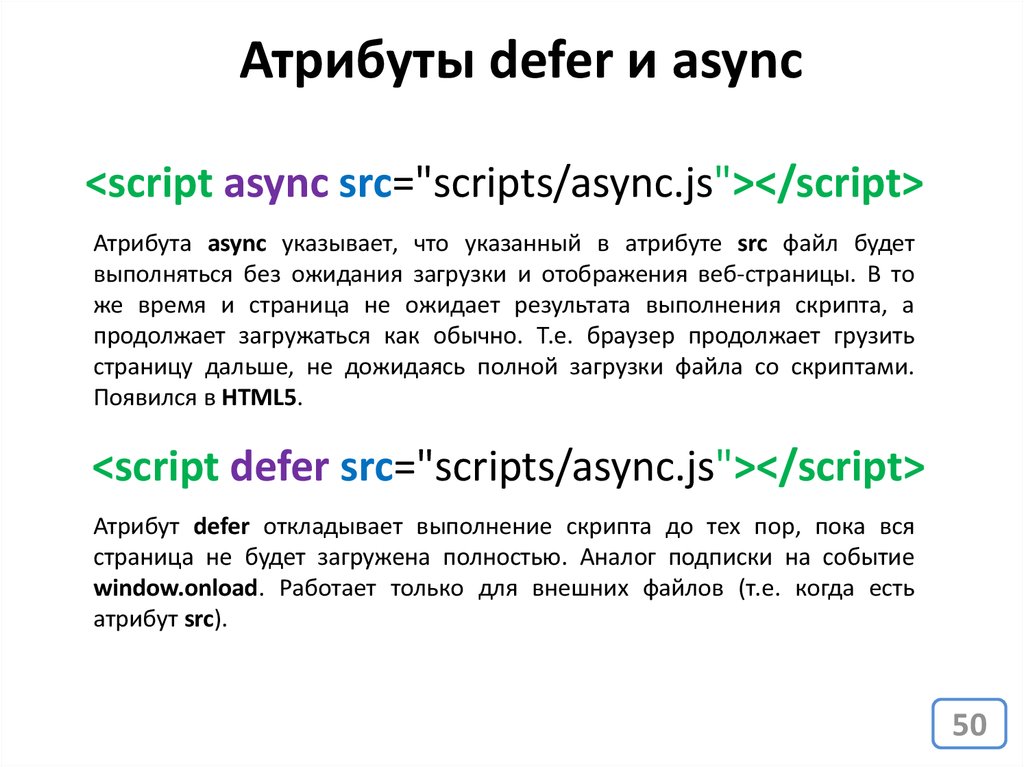
50.
Атрибуты defer и async<script async src="scripts/async.js"></script>
Атрибута async указывает, что указанный в атрибуте src файл будет
выполняться без ожидания загрузки и отображения веб-страницы. В то
же время и страница не ожидает результата выполнения скрипта, а
продолжает загружаться как обычно. Т.е. браузер продолжает грузить
страницу дальше, не дожидаясь полной загрузки файла со скриптами.
Появился в HTML5.
<script defer src="scripts/async.js"></script>
Атрибут defer откладывает выполнение скрипта до тех пор, пока вся
страница не будет загружена полностью. Аналог подписки на событие
window.onload. Работает только для внешних файлов (т.е. когда есть
атрибут src).
50
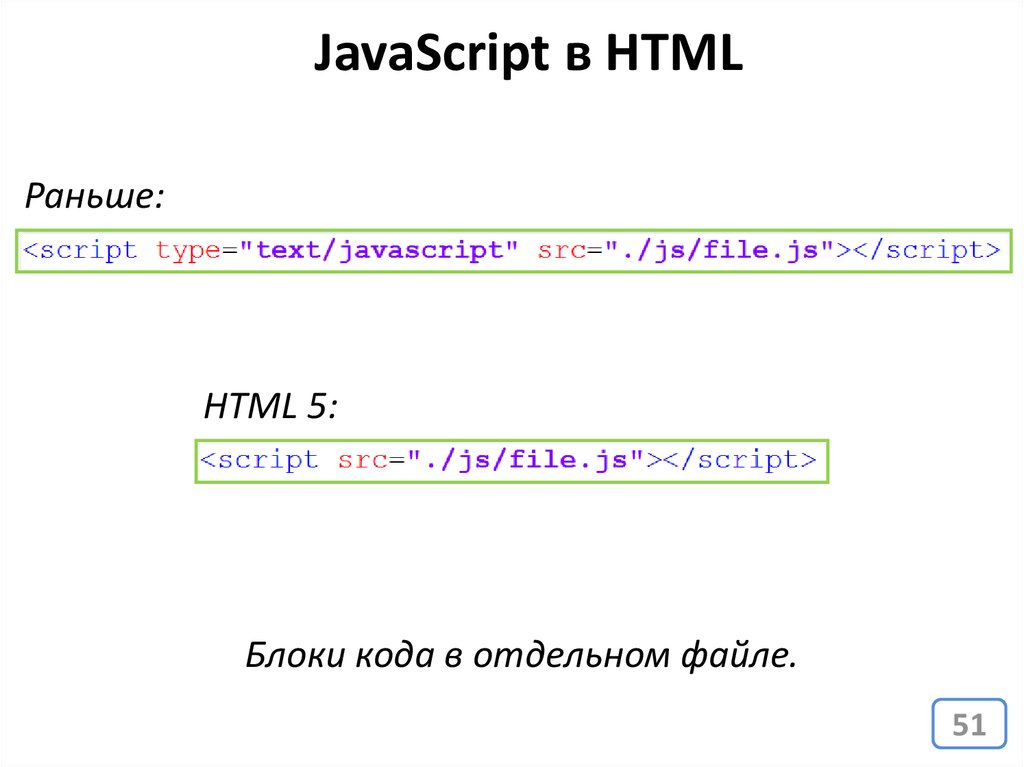
51.
JavaScript в HTMLРаньше:
HTML 5:
Блоки кода в отдельном файле.
51
52.
Объект WindowБраузер добавляет в JavaScript всего один объект –
window. Но этот объект содержит все необходимые
инструменты для манипуляции HTML-документом.
52
53.
Объект WindowОбъект window можно использовать неявно, т.е.
опускать его имя при написании кода. А все
переменные которые создаются в коде –
автоматически
становиться
свойствами
и
методами window.
Известные методы window
.setInterval();
.setTimeOut();
.alert();
.prompt();
.confirm();
…
53
54.
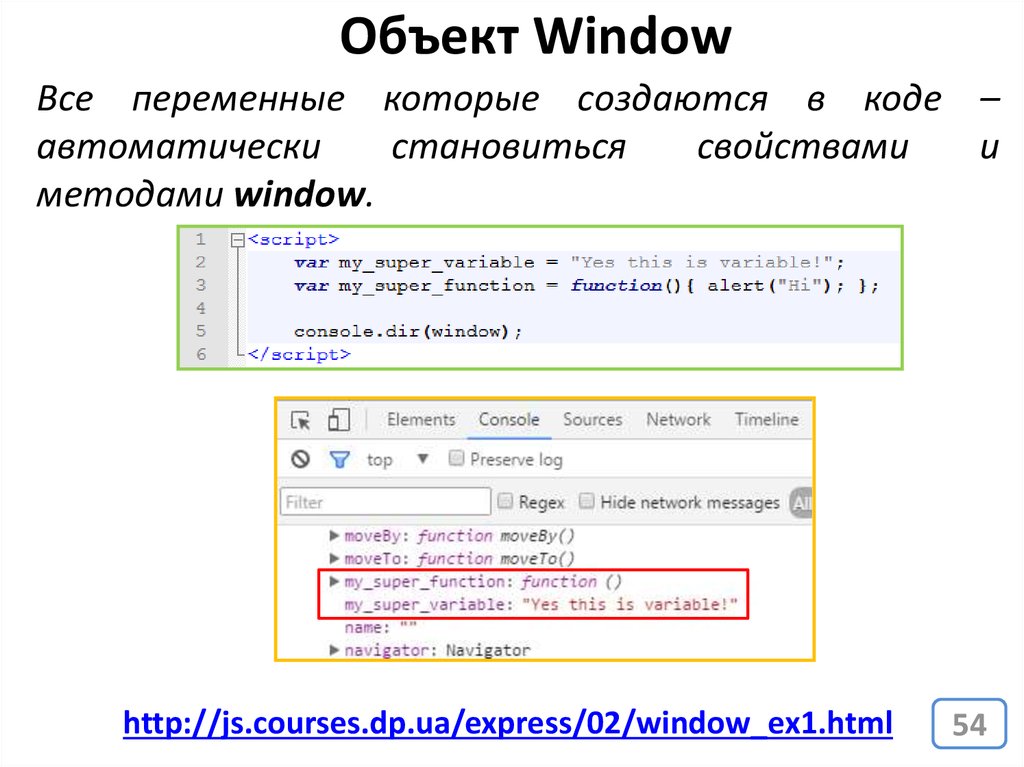
Объект WindowВсе переменные которые создаются в коде –
автоматически
становиться
свойствами
и
методами window.
http://js.courses.dp.ua/express/02/window_ex1.html
54
55.
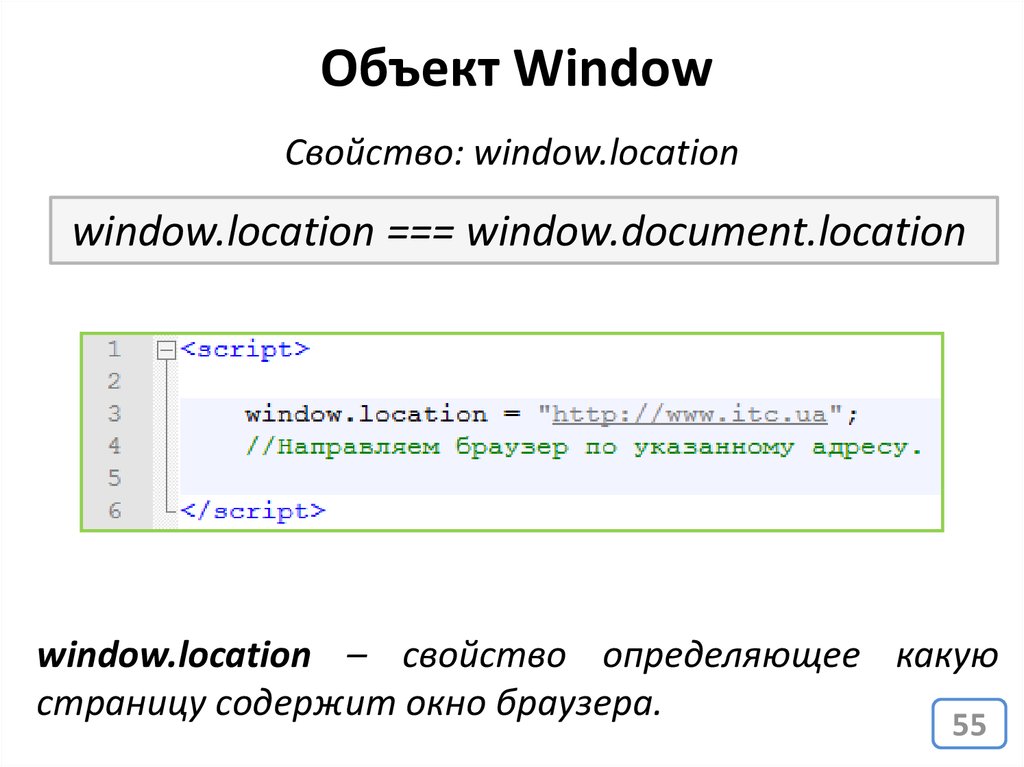
Объект WindowСвойство: window.location
window.location === window.document.location
window.location – свойство определяющее какую
страницу содержит окно браузера.
55
56.
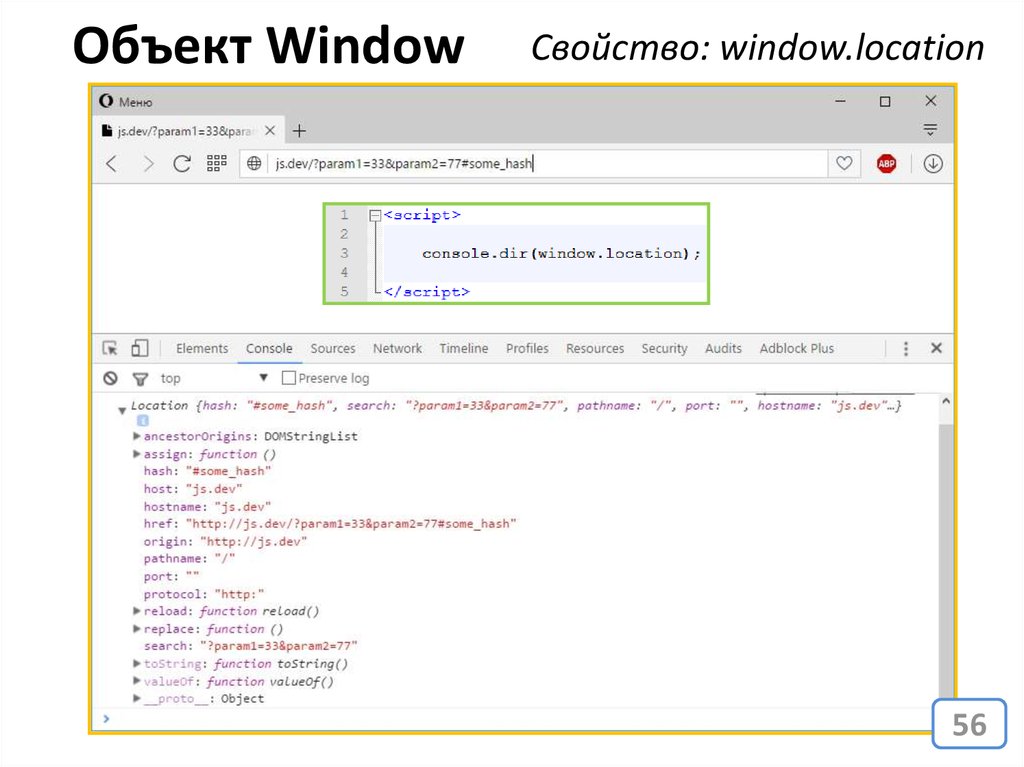
Объект WindowСвойство: window.location
56
57.
Объект WindowСвойство: window.screen
window.screen – информация об экране, размерах,
ориентации и т.д.
57
58.
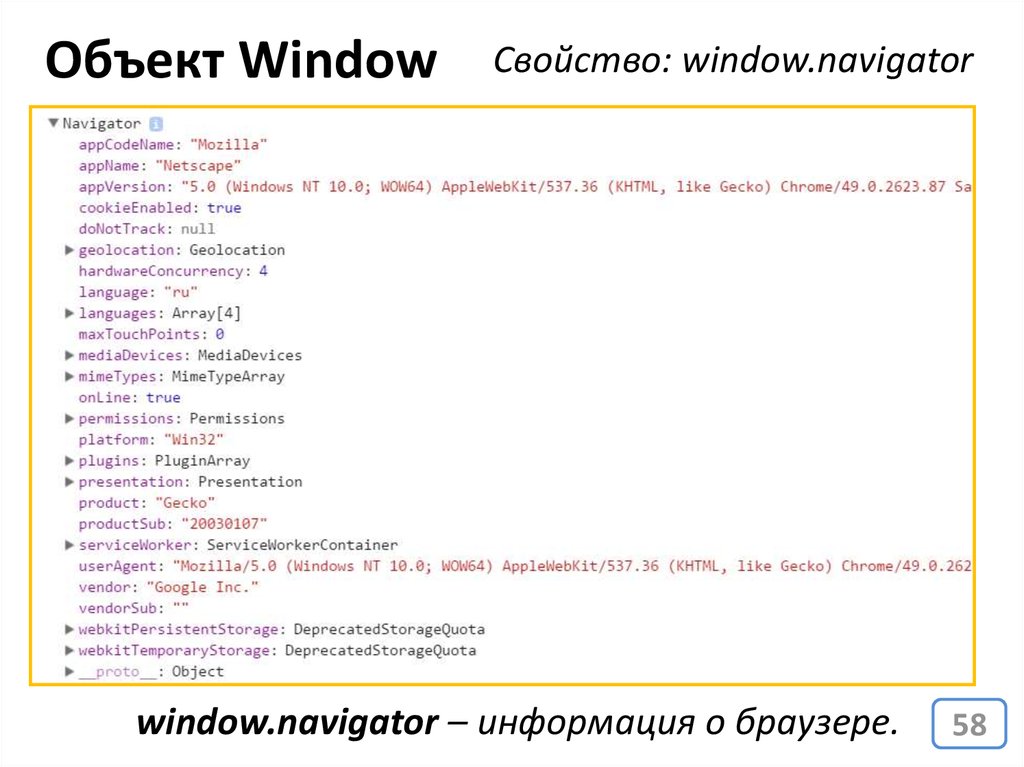
Объект WindowСвойство: window.navigator
window.navigator – информация о браузере.
58
59.
window.documentwindow.document – хранилище HTML-документа.
59
60.
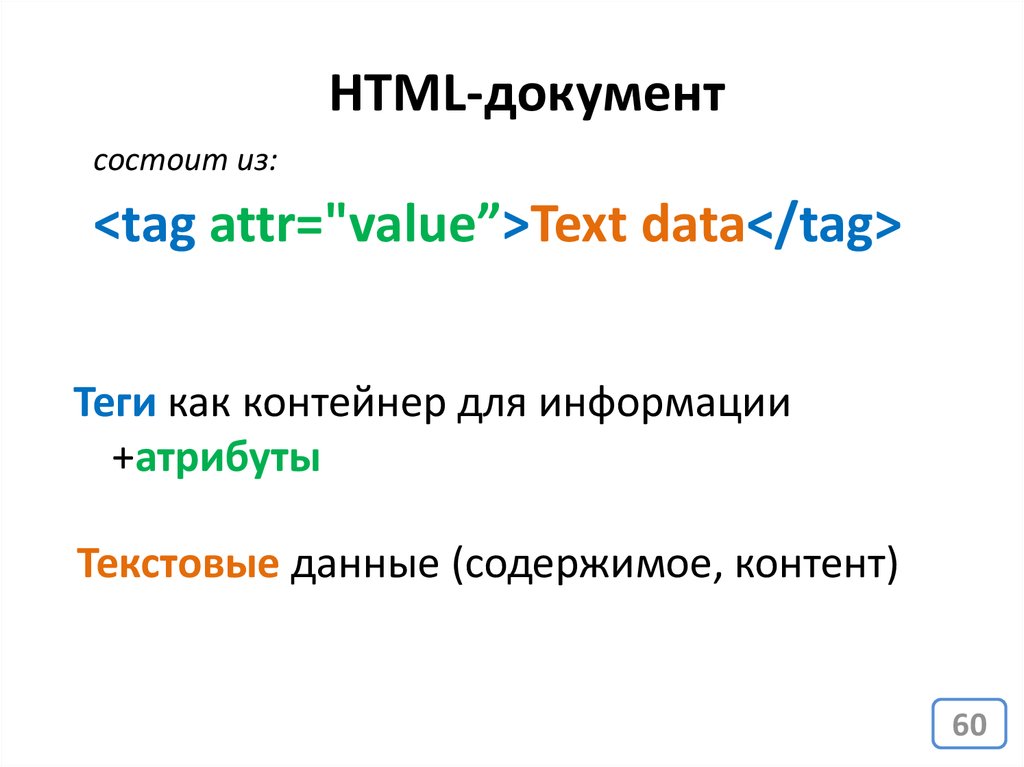
HTML-документсостоит из:
<tag attr="value”>Text data</tag>
Теги как контейнер для информации
+атрибуты
Текстовые данные (содержимое, контент)
60
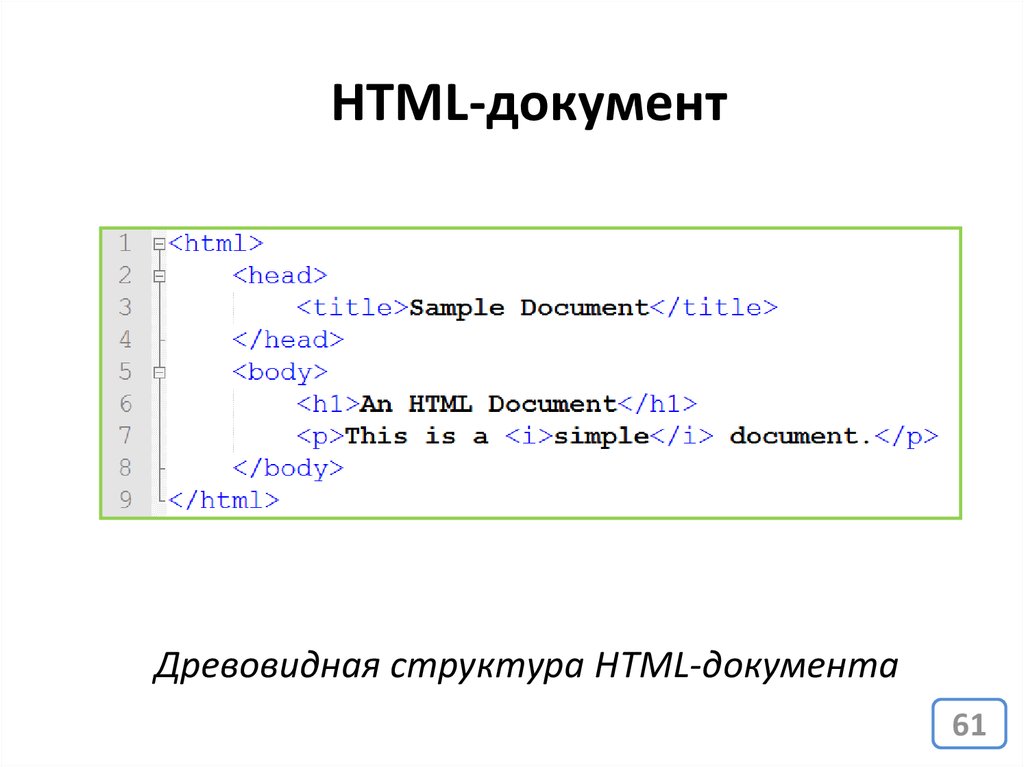
61.
HTML-документДревовидная структура HTML-документа
61
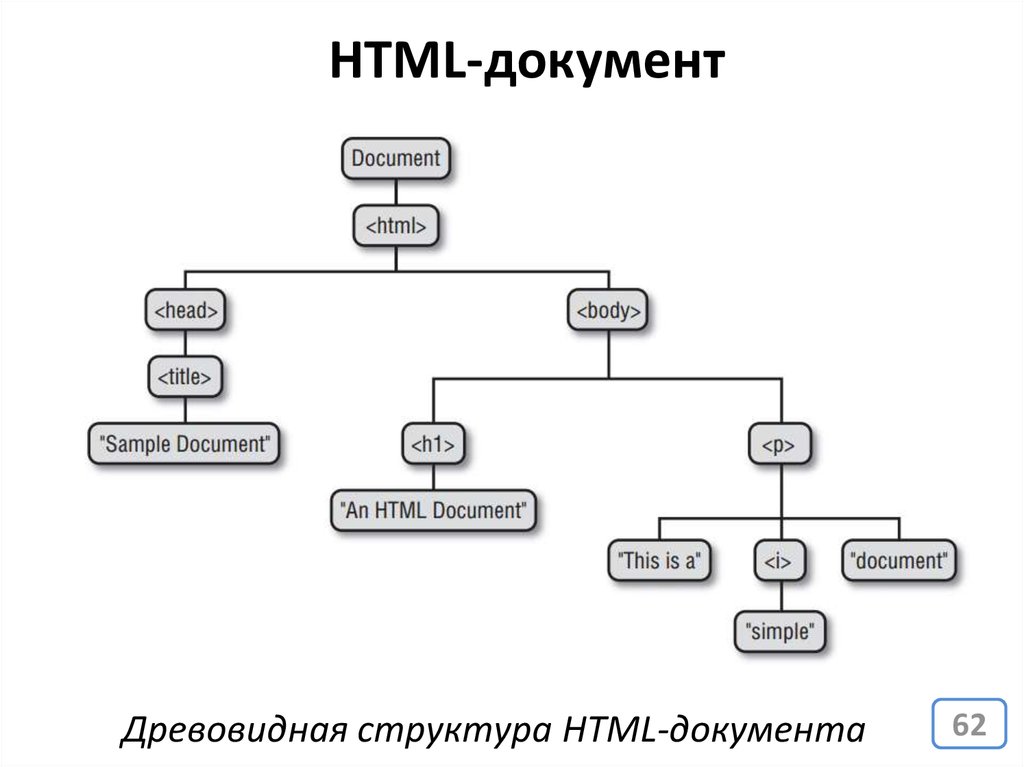
62.
HTML-документДревовидная структура HTML-документа
62
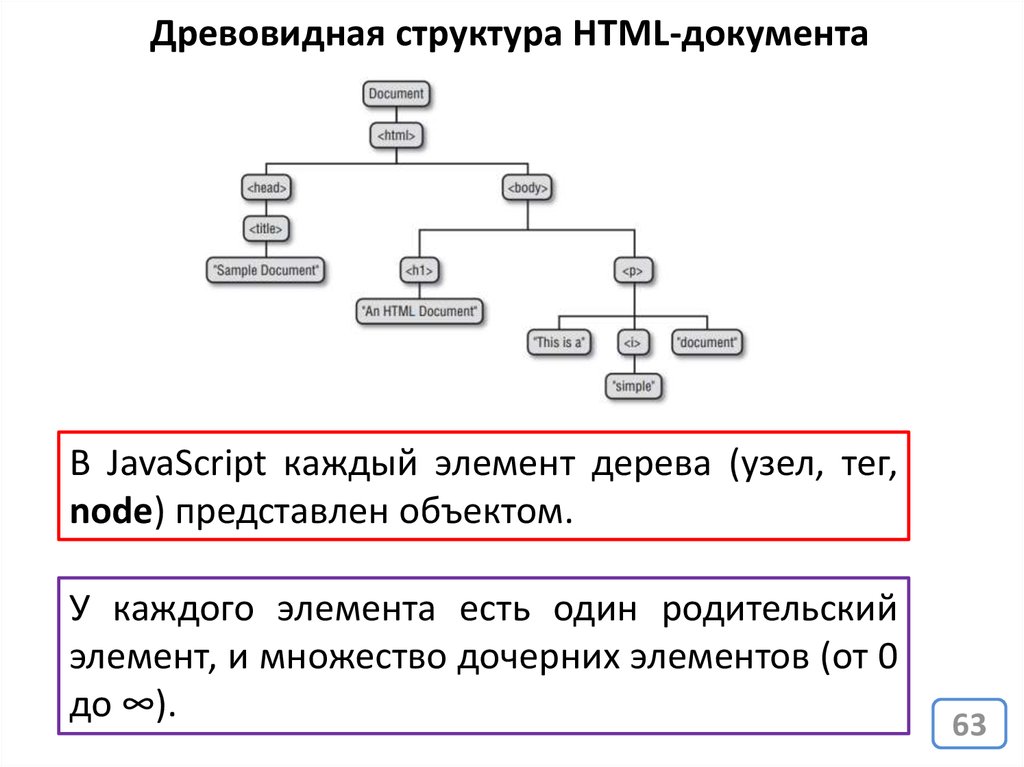
63.
Древовидная структура HTML-документаВ JavaScript каждый элемент дерева (узел, тег,
node) представлен объектом.
У каждого элемента есть один родительский
элемент, и множество дочерних элементов (от 0
до ∞).
63
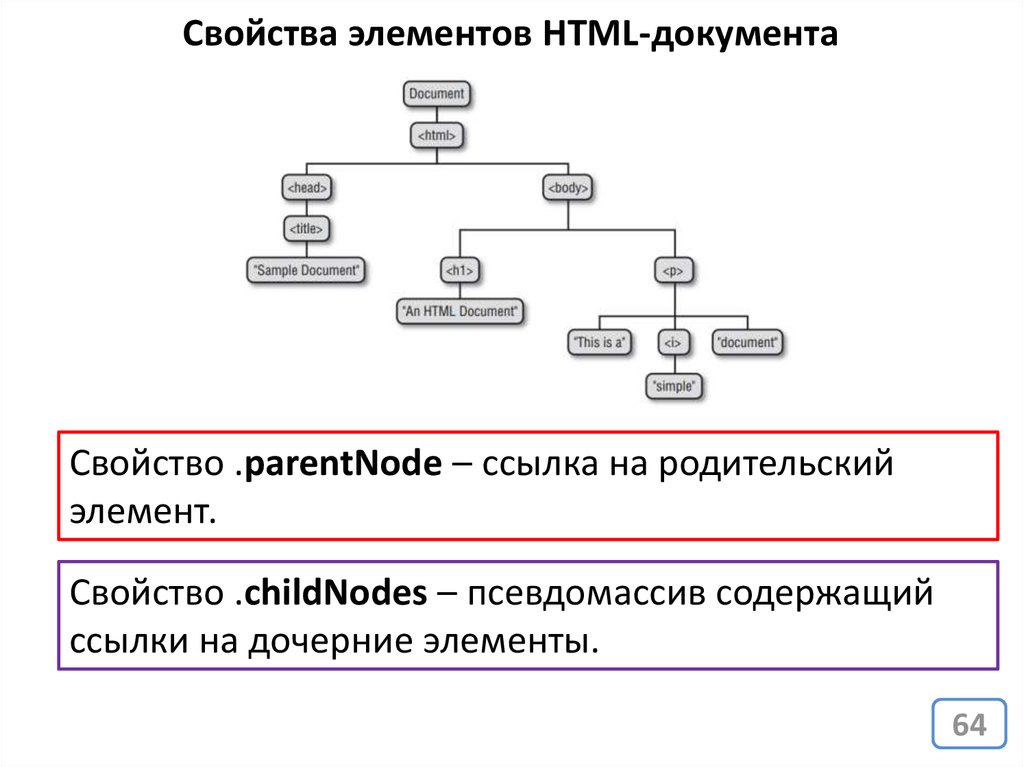
64.
Свойства элементов HTML-документаСвойство .parentNode – ссылка на родительский
элемент.
Свойство .childNodes – псевдомассив содержащий
ссылки на дочерние элементы.
64
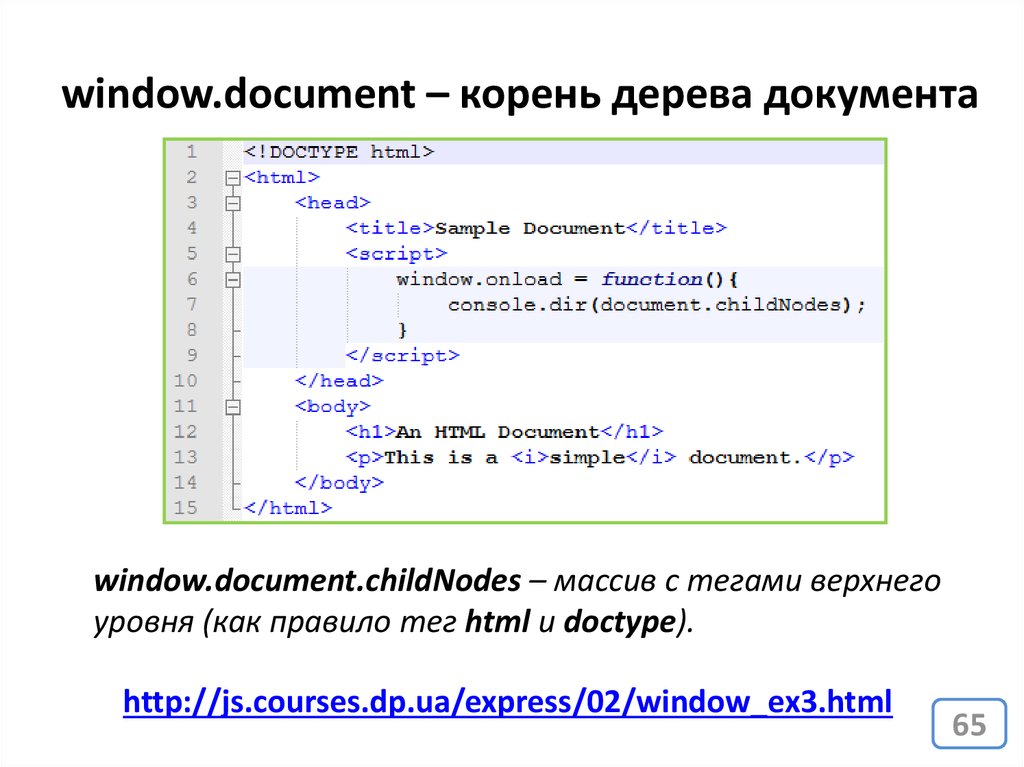
65.
window.document – корень дерева документаwindow.document.childNodes – массив с тегами верхнего
уровня (как правило тег html и doctype).
http://js.courses.dp.ua/express/02/window_ex3.html
65
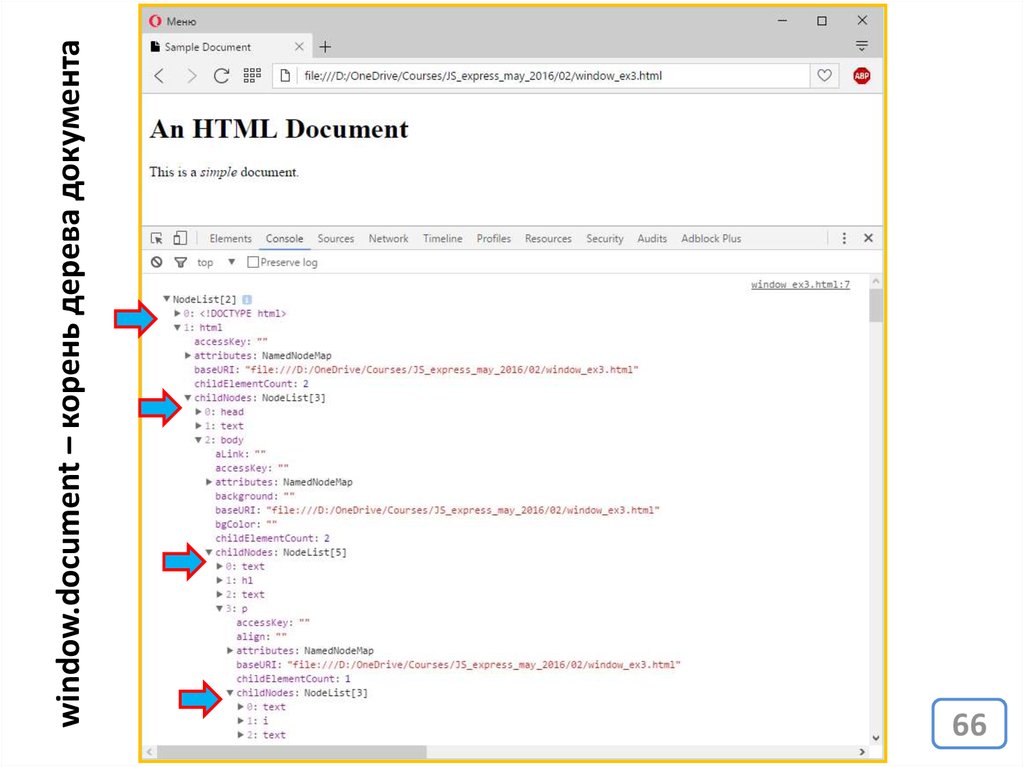
66.
window.document – корень дерева документа66
67.
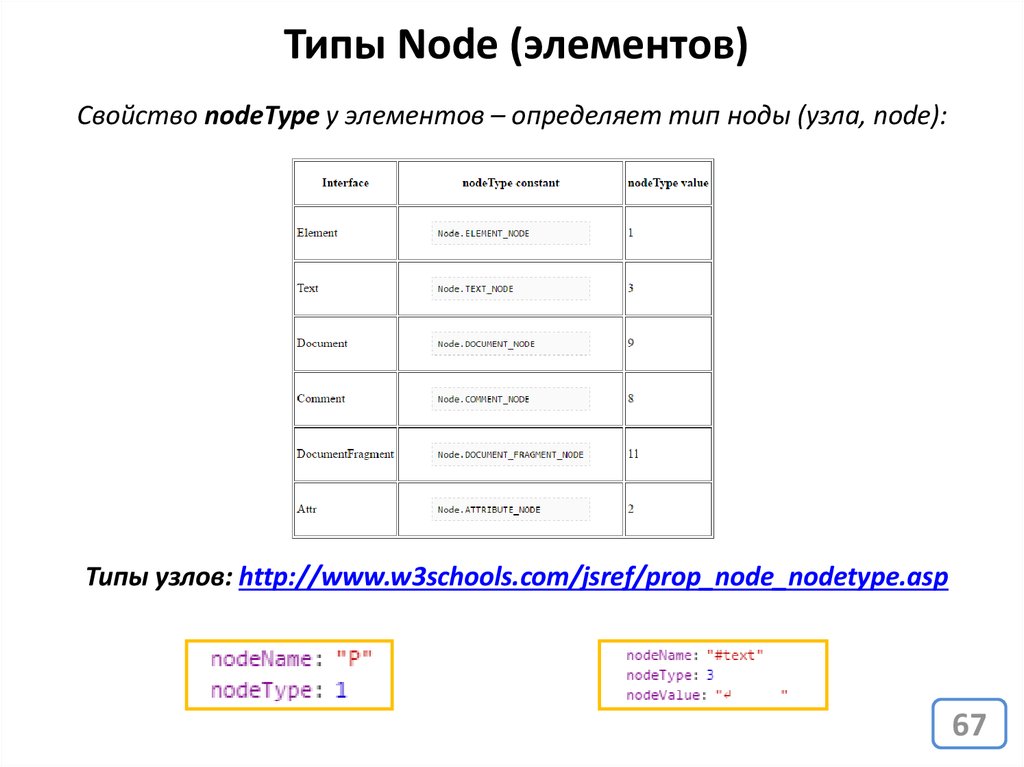
Типы Node (элементов)Свойство nodeType у элементов – определяет тип ноды (узла, node):
Типы узлов: http://www.w3schools.com/jsref/prop_node_nodetype.asp
67
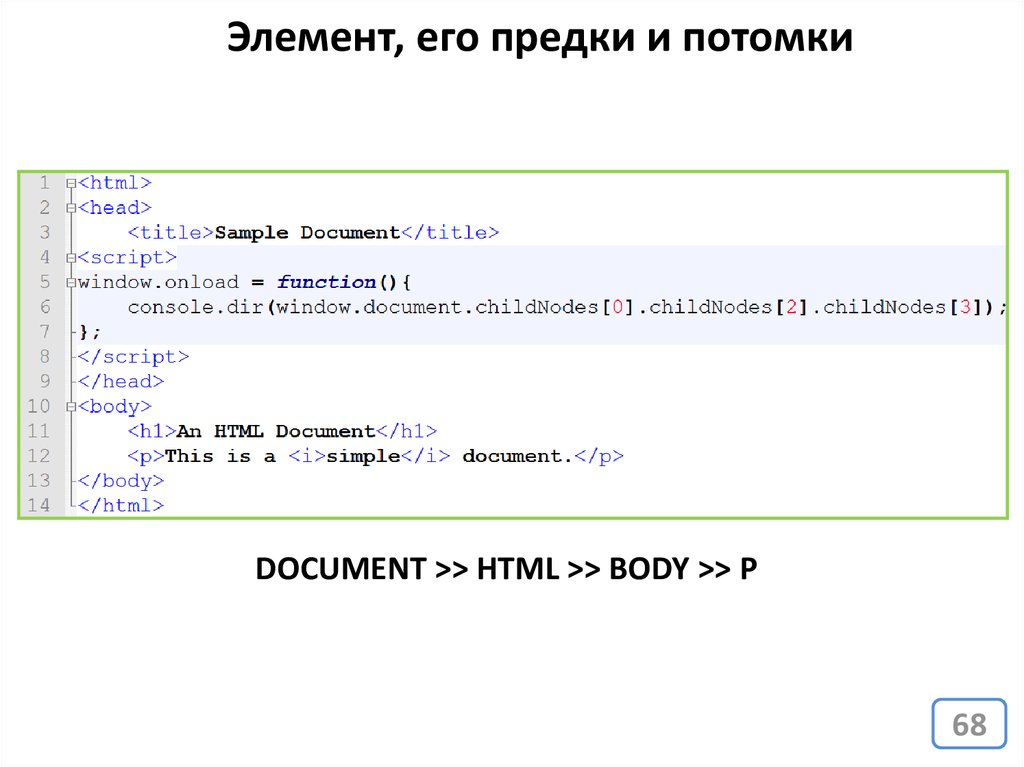
68.
Элемент, его предки и потомкиDOCUMENT >> HTML >> BODY >> P
68
69.
Элемент, его предки и потомкиDOCUMENT >> HTML >> BODY >> P
69
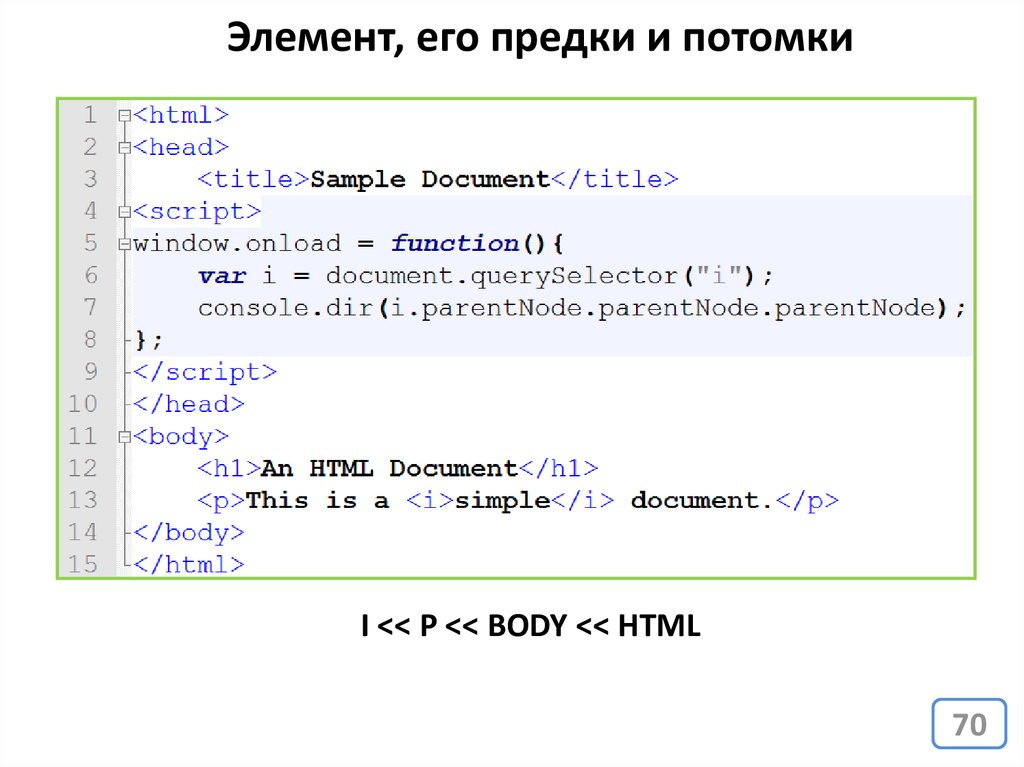
70.
Элемент, его предки и потомкиI << P << BODY << HTML
70
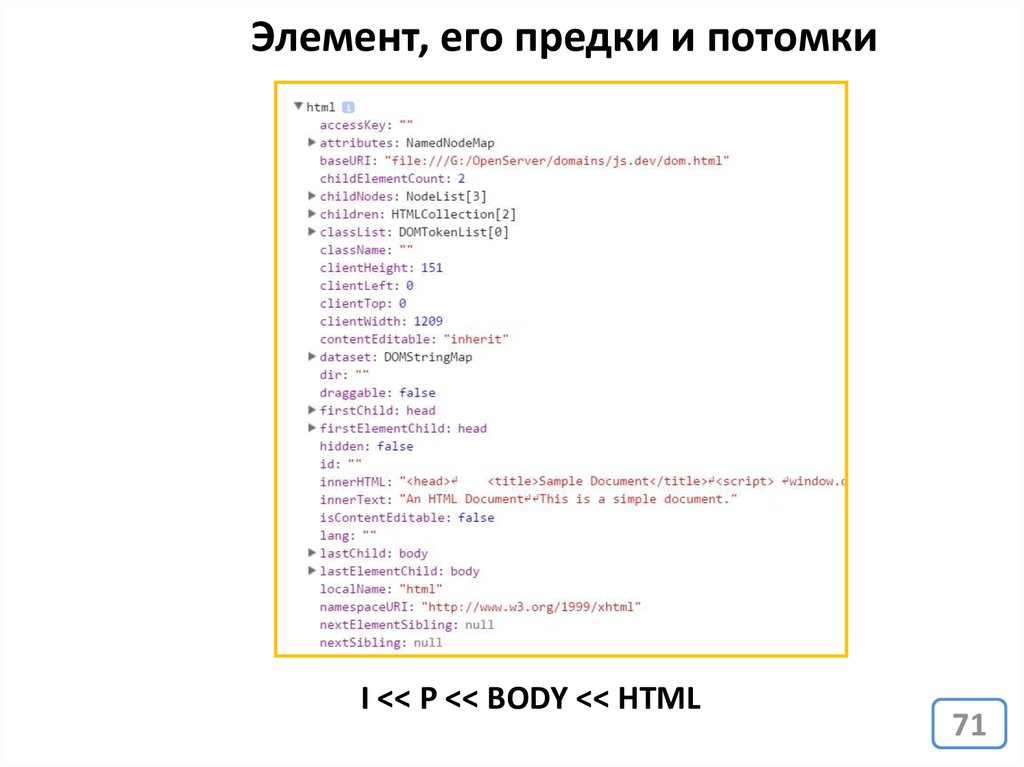
71.
Элемент, его предки и потомкиI << P << BODY << HTML
71
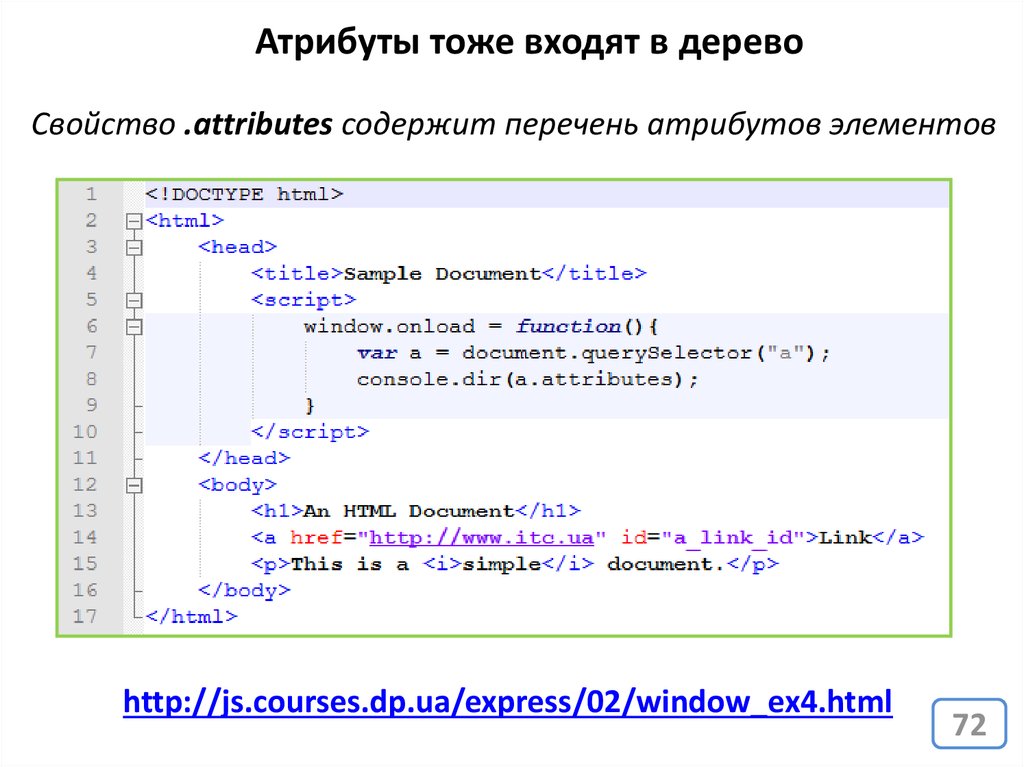
72.
Атрибуты тоже входят в деревоСвойство .attributes содержит перечень атрибутов элементов
http://js.courses.dp.ua/express/02/window_ex4.html
72
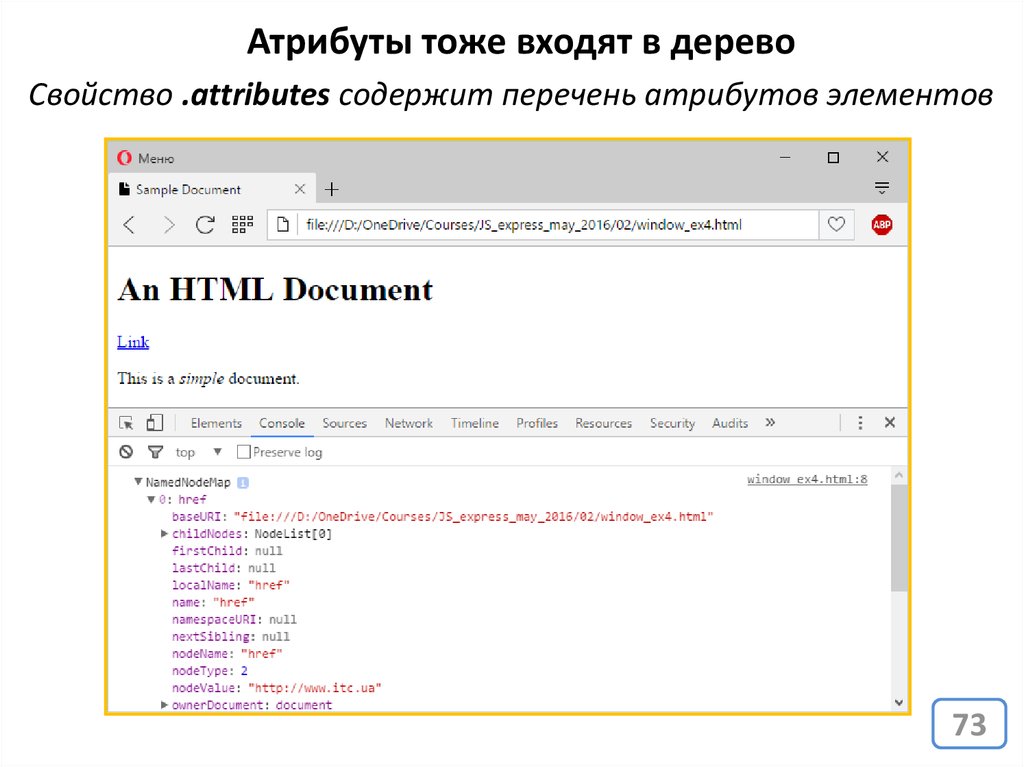
73.
Атрибуты тоже входят в деревоСвойство .attributes содержит перечень атрибутов элементов
73
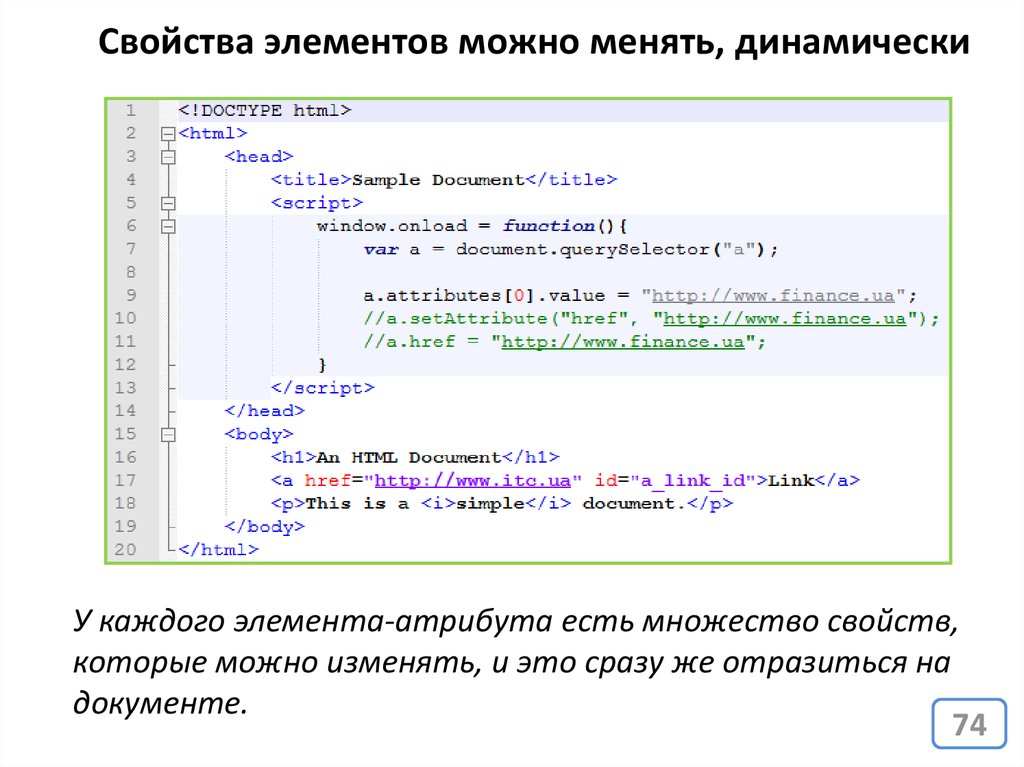
74.
Свойства элементов можно менять, динамическиУ каждого элемента-атрибута есть множество свойств,
которые можно изменять, и это сразу же отразиться на
документе.
74
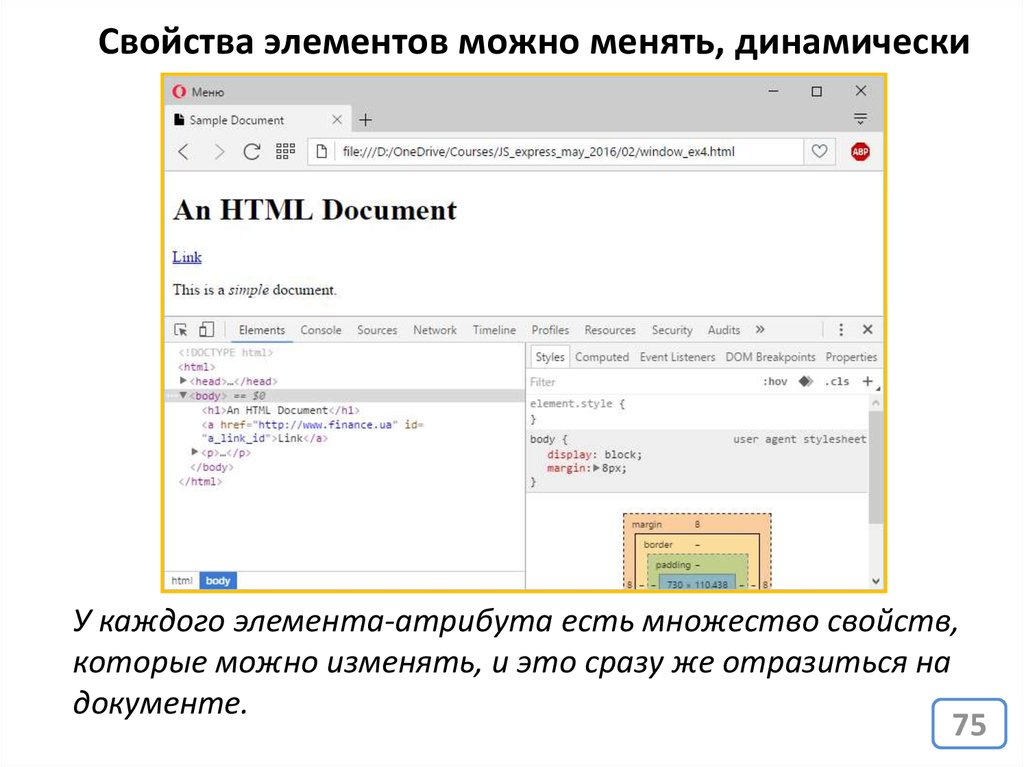
75.
Свойства элементов можно менять, динамическиУ каждого элемента-атрибута есть множество свойств,
которые можно изменять, и это сразу же отразиться на
документе.
75
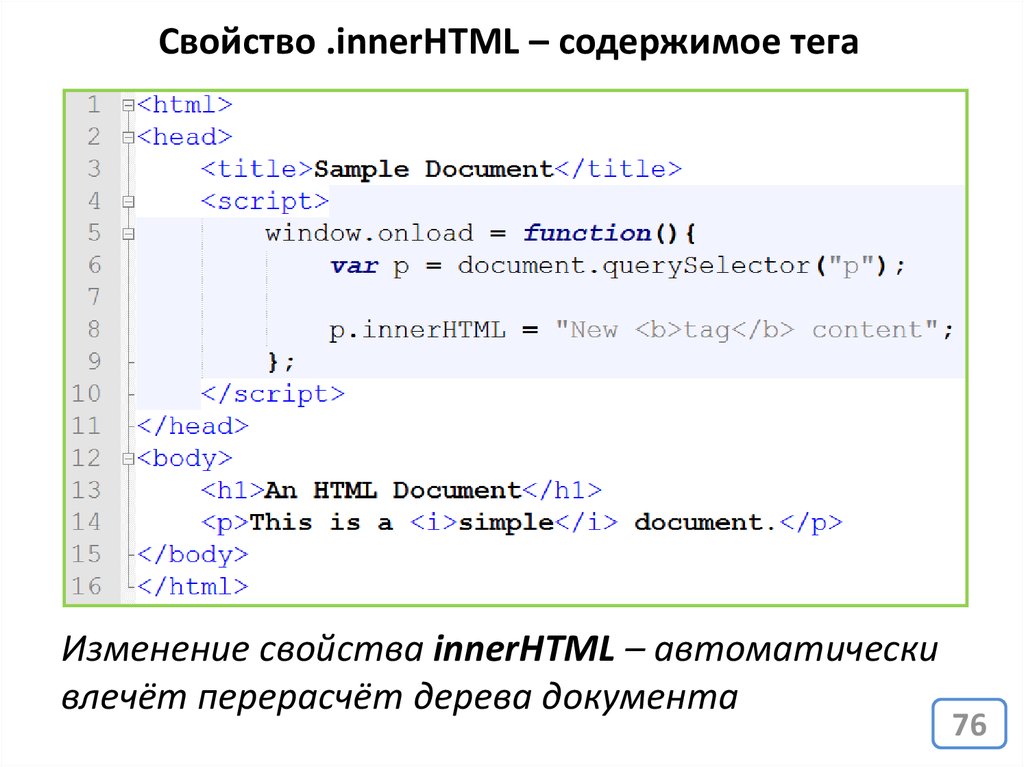
76.
Свойство .innerHTML – содержимое тегаИзменение свойства innerHTML – автоматически
влечёт перерасчёт дерева документа
76
77.
Свойство .innerHTML – содержимое тегаИзменение свойства innerHTML – автоматически
влечёт перерасчёт дерева документа
77
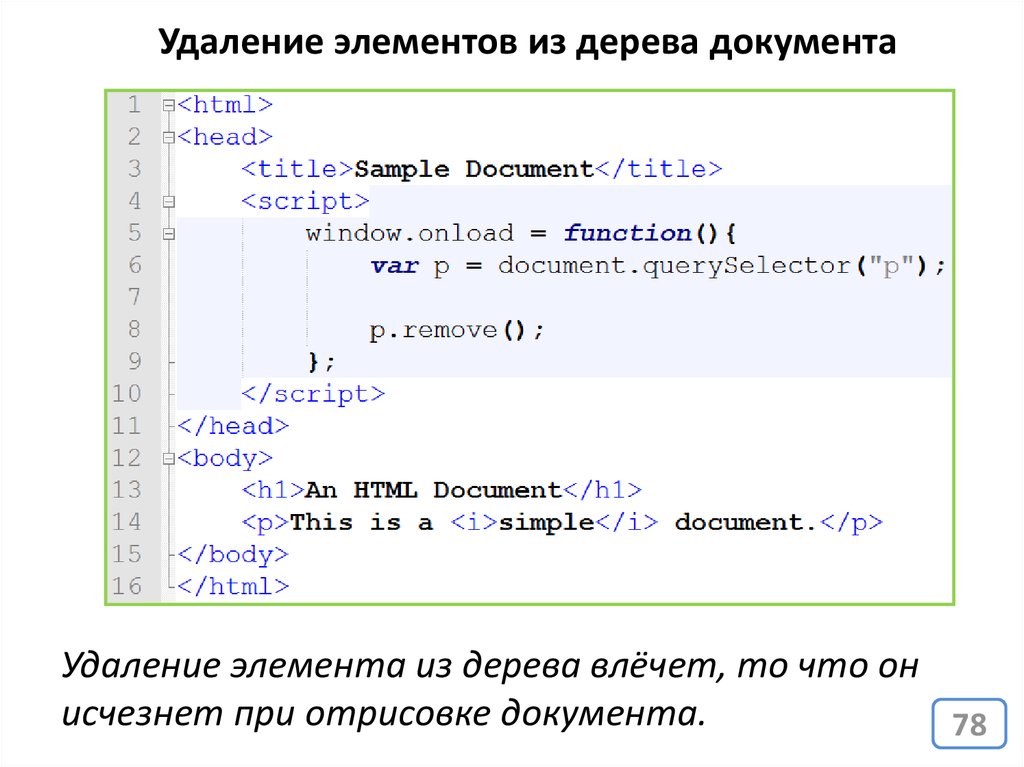
78.
Удаление элементов из дерева документаУдаление элемента из дерева влёчет, то что он
исчезнет при отрисовке документа.
78
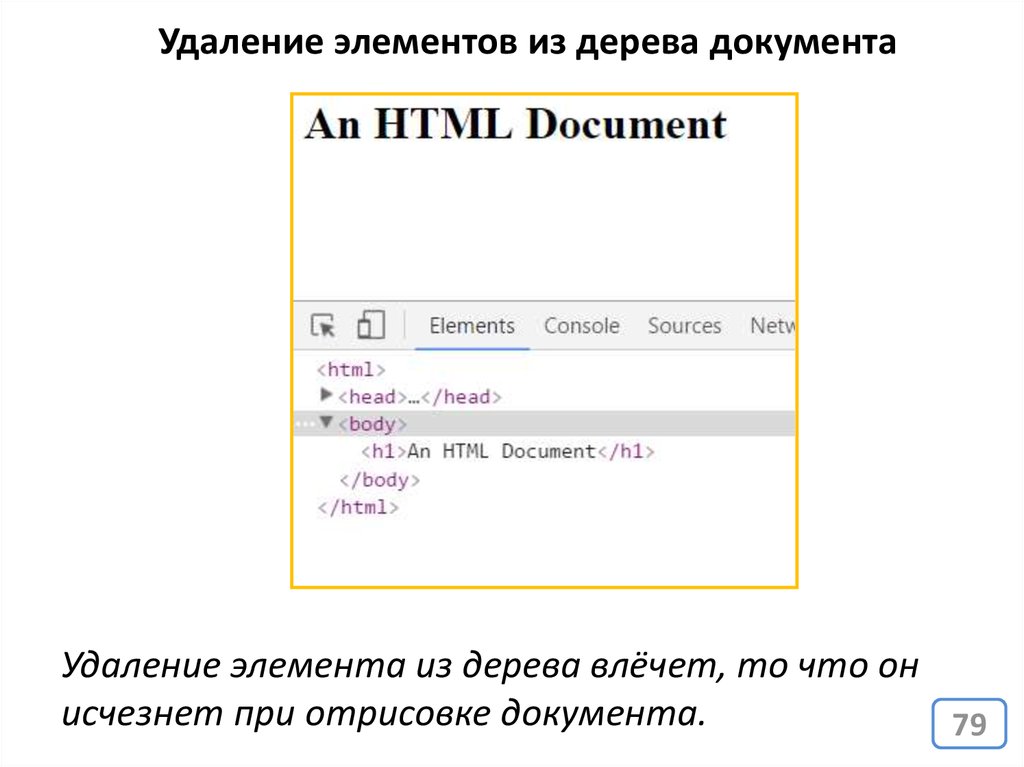
79.
Удаление элементов из дерева документаУдаление элемента из дерева влёчет, то что он
исчезнет при отрисовке документа.
79
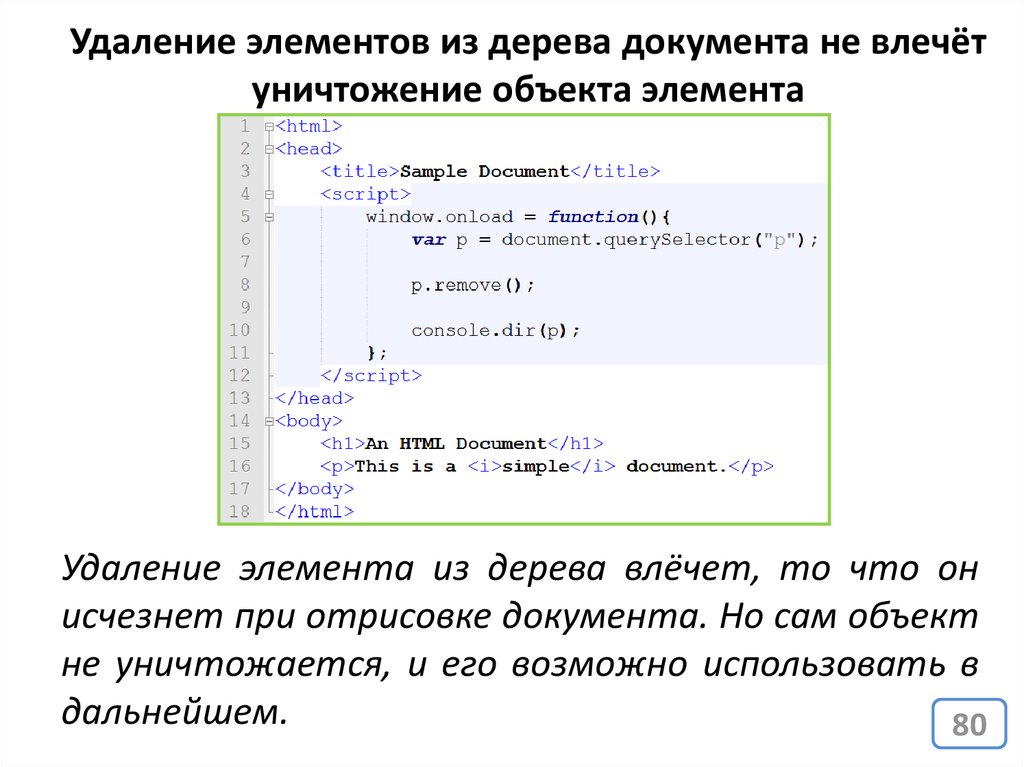
80.
Удаление элементов из дерева документа не влечётуничтожение объекта элемента
Удаление элемента из дерева влёчет, то что он
исчезнет при отрисовке документа. Но сам объект
не уничтожается, и его возможно использовать в
дальнейшем.
80
81.
Удаление элементов из дерева документа не влечётуничтожение объекта элемента
Удаление элемента из дерева влёчет,
то что он исчезнет при отрисовке
документа. Но сам объект не
уничтожается,
и
его
возможно
использовать в дальнейшем. Однако
свойство parentNode уже не указывает
на родительский элемент.
81
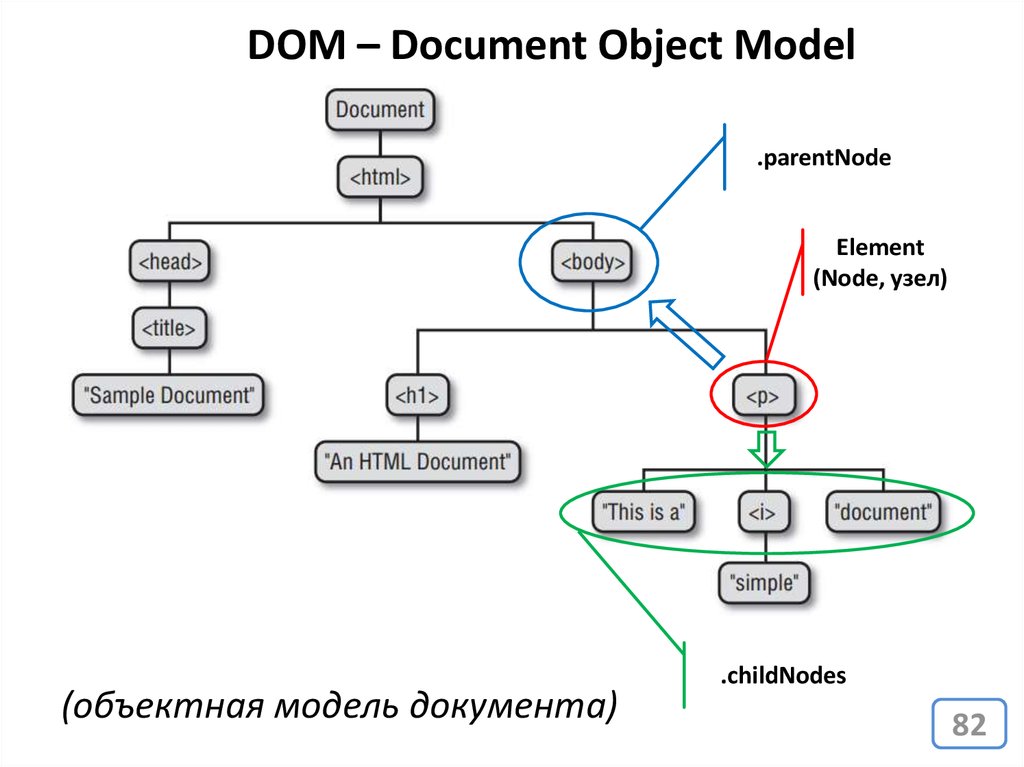
82.
DOM – Document Object Model.parentNode
Element
(Node, узел)
(объектная модель документа)
.childNodes
82
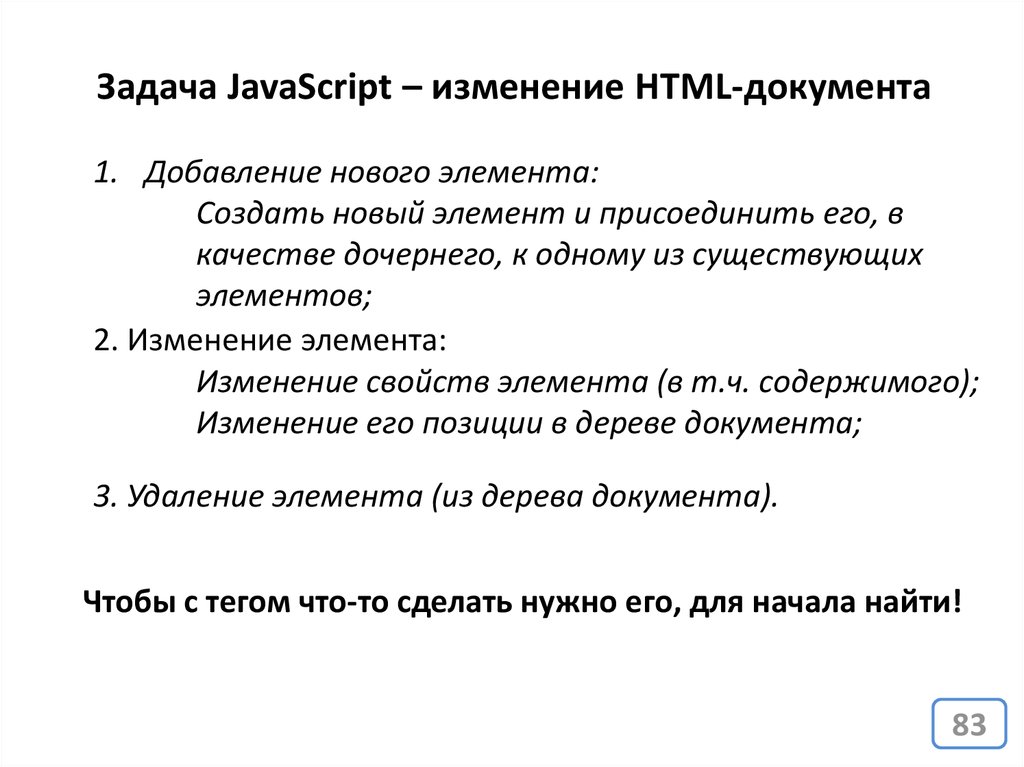
83.
Задача JavaScript – изменение HTML-документа1. Добавление нового элемента:
Создать новый элемент и присоединить его, в
качестве дочернего, к одному из существующих
элементов;
2. Изменение элемента:
Изменение свойств элемента (в т.ч. содержимого);
Изменение его позиции в дереве документа;
3. Удаление элемента (из дерева документа).
Чтобы с тегом что-то сделать нужно его, для начала найти!
83
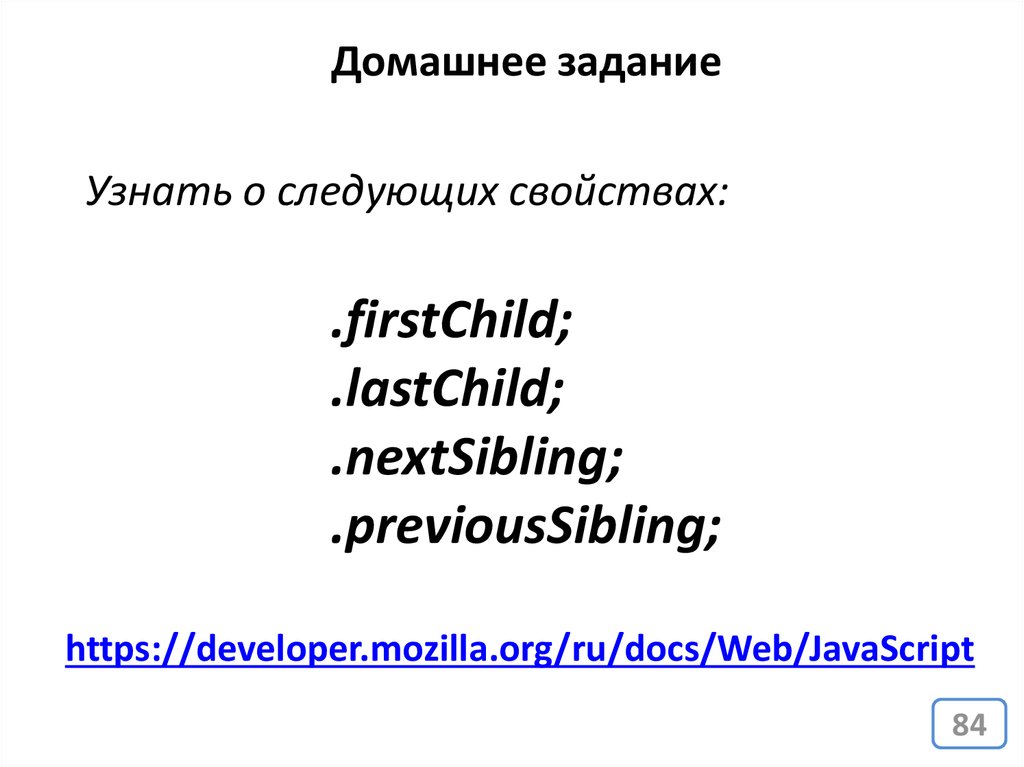
84.
Домашнее заданиеУзнать о следующих свойствах:
.firstChild;
.lastChild;
.nextSibling;
.previousSibling;
https://developer.mozilla.org/ru/docs/Web/JavaScript
84
85.
https://www.gitbook.com/download/pdf/book/karmazzin/eloquentjavascript_ru85
86. Основы программирования
http://courses.prometheus.org.ua/courses/Prometheus/CS50/2016_T1/about
86
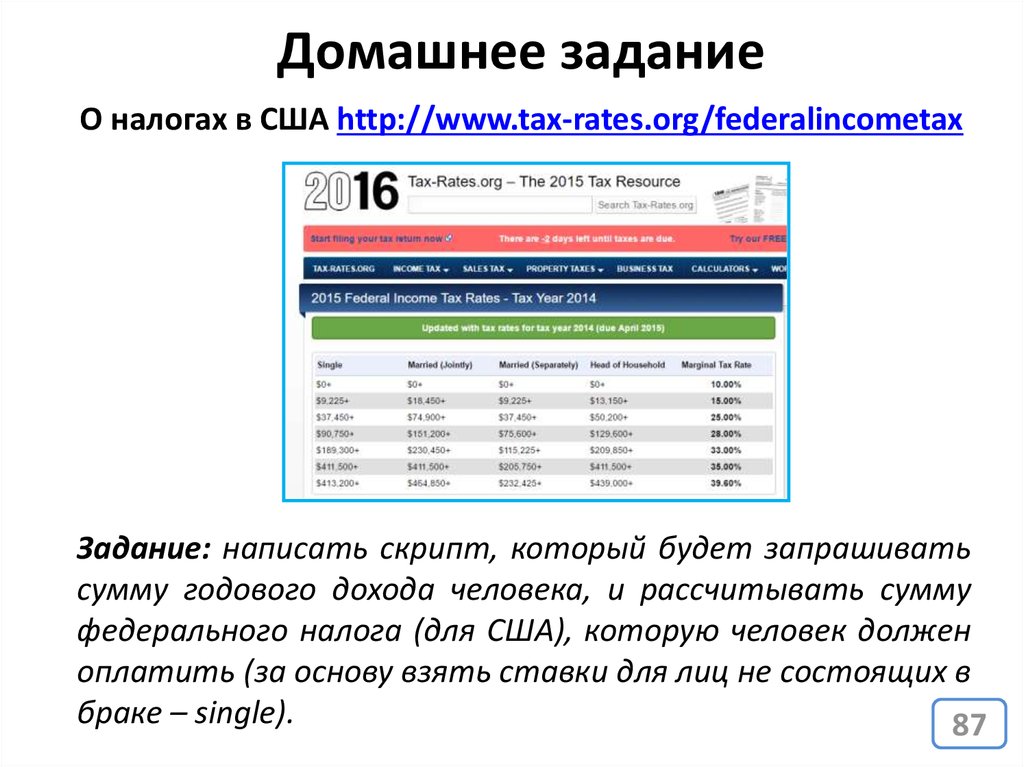
87. Домашнее задание
О налогах в США http://www.tax-rates.org/federalincometaxЗадание: написать скрипт, который будет запрашивать
сумму годового дохода человека, и рассчитывать сумму
федерального налога (для США), которую человек должен
оплатить (за основу взять ставки для лиц не состоящих в
браке – single).
87
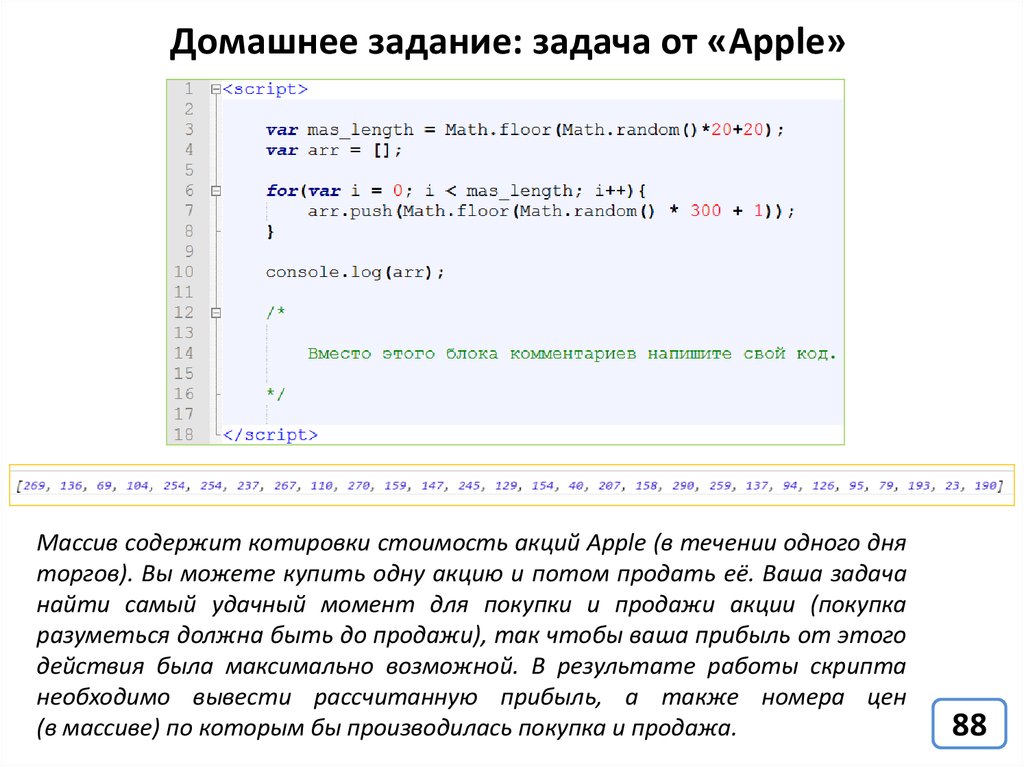
88.
Домашнее задание: задача от «Apple»Массив содержит котировки стоимость акций Apple (в течении одного дня
торгов). Вы можете купить одну акцию и потом продать её. Ваша задача
найти самый удачный момент для покупки и продажи акции (покупка
разуметься должна быть до продажи), так чтобы ваша прибыль от этого
действия была максимально возможной. В результате работы скрипта
необходимо вывести рассчитанную прибыль, а также номера цен
(в массиве) по которым бы производилась покупка и продажа.
88
89. Домашнее задание
Разработать скрипт, проверяющий знания таблицыумножения двузначных чисел. Скрипт должен задать
пользователю 12 задач на умножение двузначных чисел.
По результатам проверки, пользователю выставляется
оценка, а также, в консоль, выводиться два списка: верных
ответов, и ошибочных ответов, указанием какой ответ
был правильный.
Дополнительное условие: если ответ был дан более чем
через 15 секунд – считать его не верным (с указанием
этого в результатах).
89

























































































 programming
programming








