Similar presentations:
Web-интерфейса пользователя (на примере ООО «МастерСтрой»)
1.
Частное профессиональное образовательноеучреждение «Ставропольский техникум медицины и
отраслевых технологий»
Тема: Разработка
Web-интерфейса пользователя
(на примере ООО «МастерСтрой»)
Студент группы ПИ11/о-20
Иванов Д.А.
Руководитель ВКР:
Преподаватель
Боташева Х.Р.
2.
АктуальностьРазработка качественного Web-интерфейса позволит
повысить конкурентоспособность, улучшить опыт
взаимодействия пользователя с приложением.
В выпускной квалификационной работе были
рассмотрены современные технологии, методы и
инструменты, необходимые для создания
высококачественного Web-интерфейса пользователя.
3.
Объект исследованияОбъект исследования
Процесс разработки Web-интерфейса пользователя
Предмет исследования
требований к Web-интерфейсу,
ОбъектАнализ
исследования
проектированию, разработку, тестирование и оценку
качества
4.
Цель исследованияЦелью
исследования является разработка
Объект
исследования
методологии и процедуры
для проектирования и создания высококачественного
и удобного в
использовании веб-интерфейса пользователя
5.
Задачи:1
Провести анализ существующих методов и подходов к
разработке Web-интерфейсов
методологию и процедуру разработки Web2 Описать
интерфейсов
3
4
5
Анализировать требования к интерфейсу пользователя
Разработать и протестировать интерфейс пользователя
Web-приложения
Оценить эффективность и качество разработанного
интерфейса
6.
Методы и подходы к разработкеWeb-интерфейса
1
Agile-методология
2 User-centered Design
Подход UCD фокусируется на
потребностях целевой
аудитории
Agile-методология
базируется на итеративных
циклах разработки
3 Design Sprint
это метод, который позволяет
команде разработки
создавать и тестировать
новые идеи
4
Lean UX: Lean UX
Нацелен на создание
минимально необходимой
функциональности, которая
максимально удовлетворяет
потребности пользователей.
7.
Методология и процедура разработкиWeb-интерфейсов – это процесс
создания пользовательских
интерфейсов для Web-приложений. Он
включает в себя планирование , дизайн,
разработку, тестирование и внедрение.
8.
Требования к интерфейсу сайта:Интуитивность
Гибкость
Эргономичность
Логичность
Отсутствие
избыточности
9.
РазработкаWeb-интерфейса
пользователя
10.
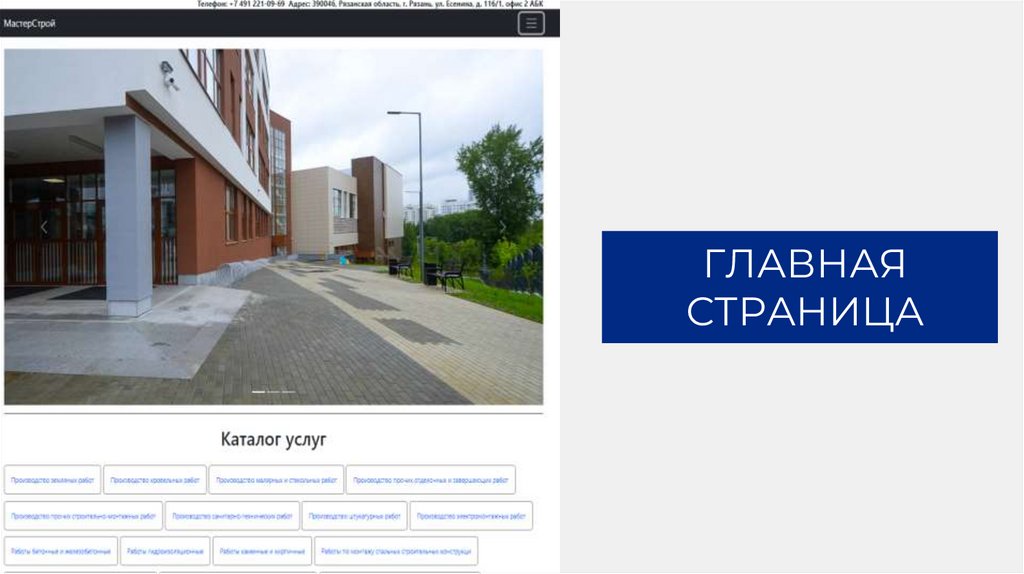
ГЛАВНАЯСТРАНИЦА
11.
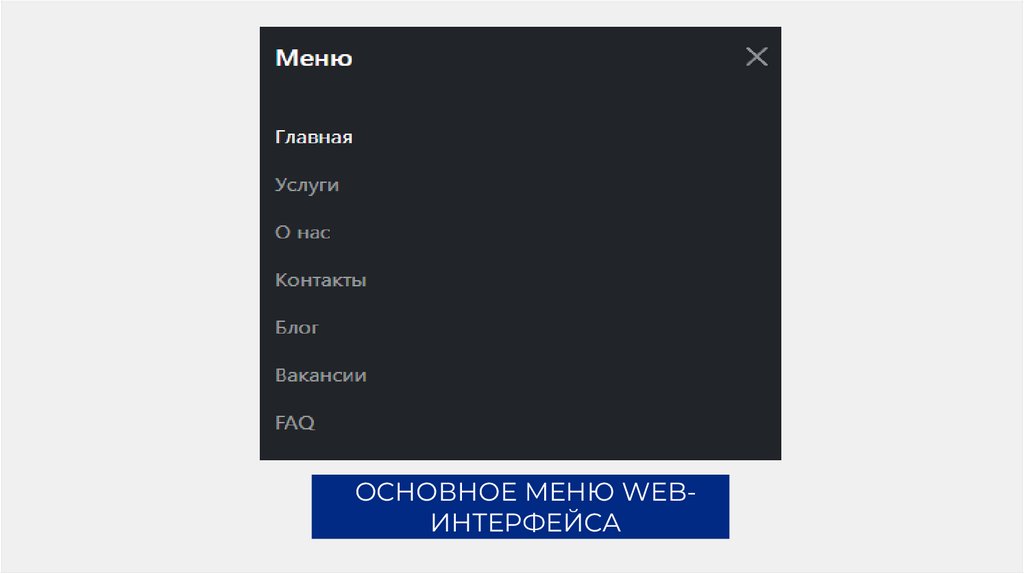
ОСНОВНОЕ МЕНЮ WEBИНТЕРФЕЙСА12.
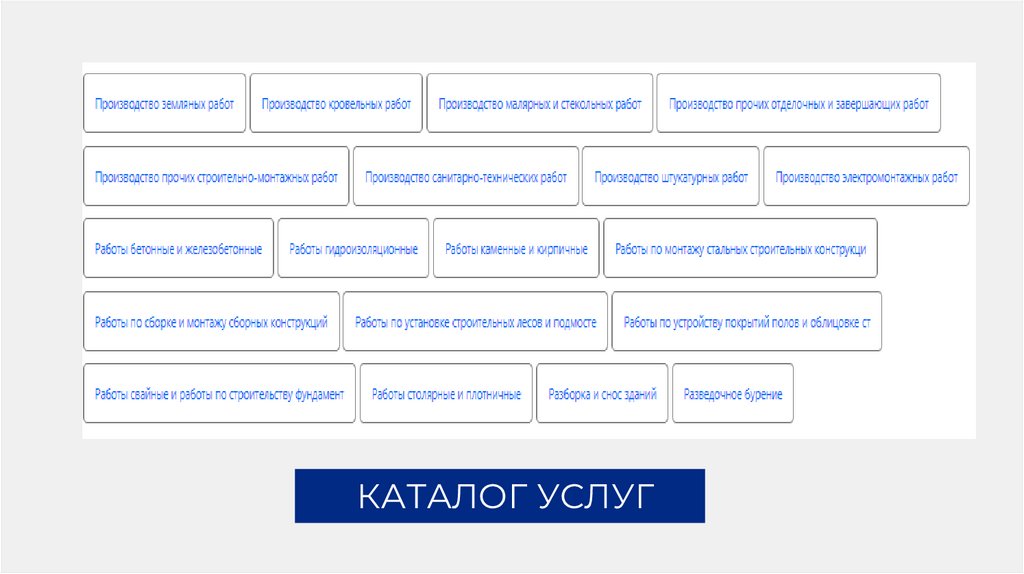
КАТАЛОГ УСЛУГ13.
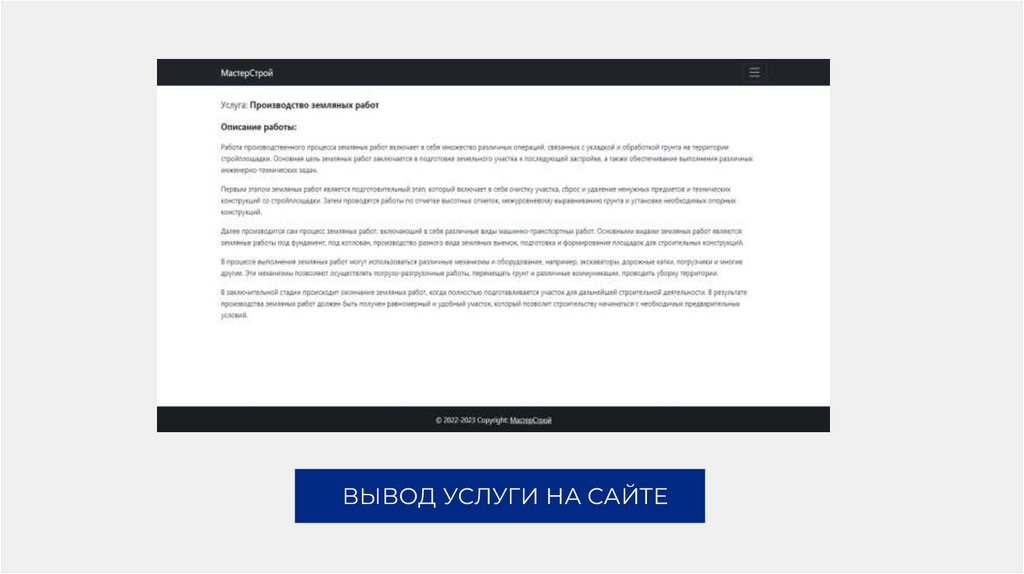
ВЫВОД УСЛУГИ НА САЙТЕ14.
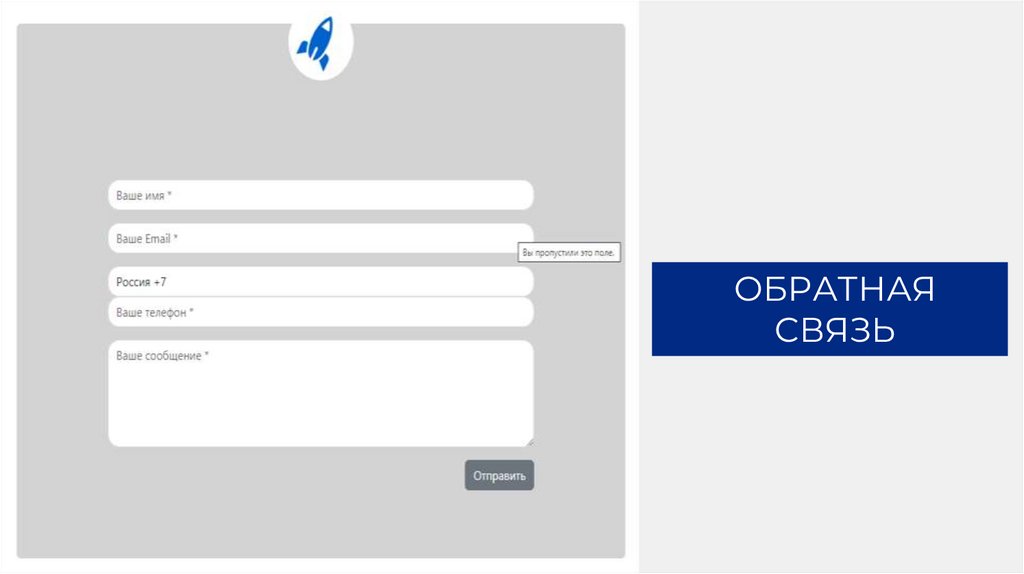
ОБРАТНАЯСВЯЗЬ
15.
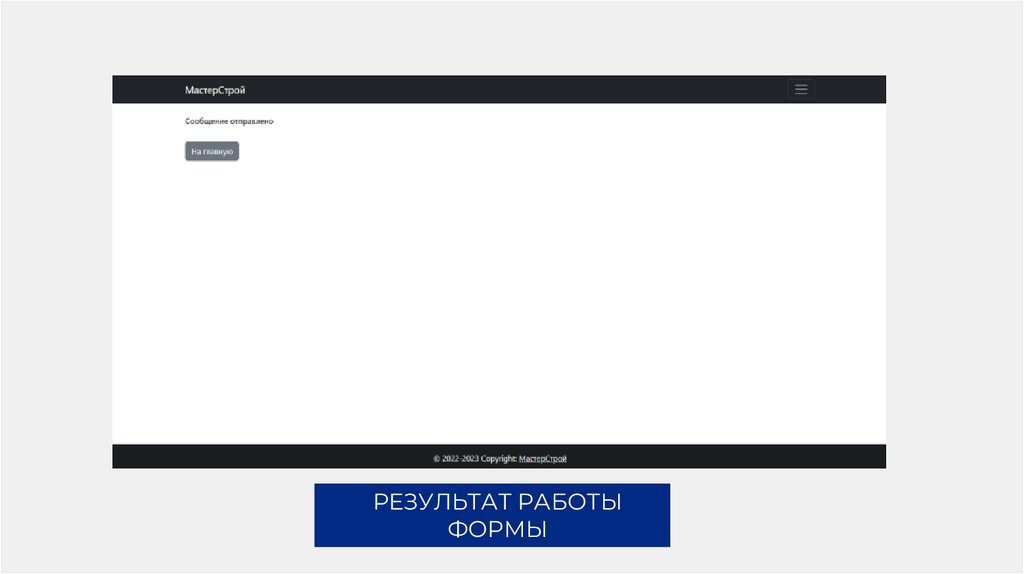
РЕЗУЛЬТАТ РАБОТЫФОРМЫ
16.
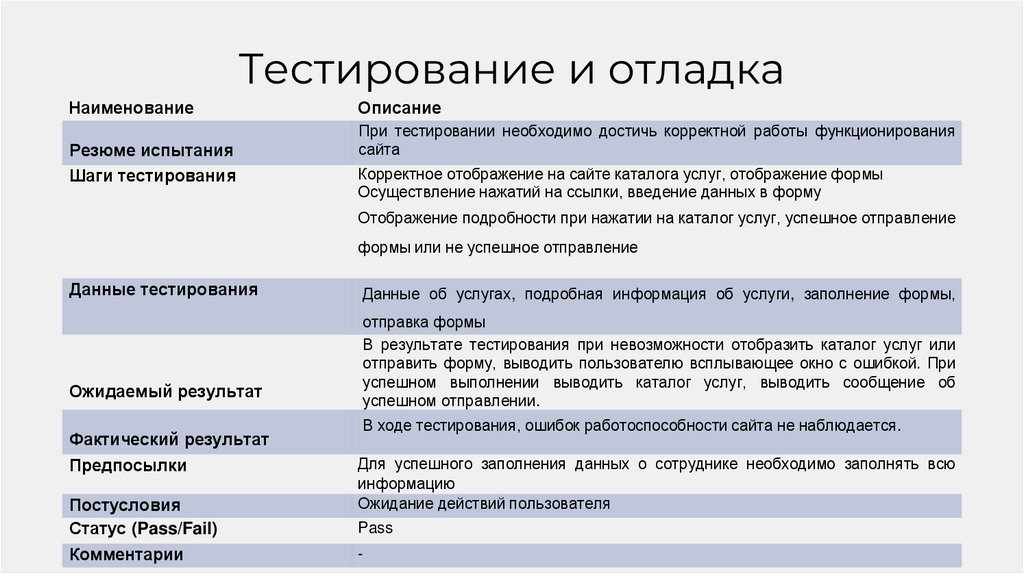
Тестирование и отладкаНаименование
Резюме испытания
Шаги тестирования
Описание
При тестировании необходимо достичь корректной работы функционирования
сайта
Корректное отображение на сайте каталога услуг, отображение формы
Осуществление нажатий на ссылки, введение данных в форму
Отображение подробности при нажатии на каталог услуг, успешное отправление
формы или не успешное отправление
Данные тестирования
Ожидаемый результат
Фактический результат
Предпосылки
Данные об услугах, подробная информация об услуги, заполнение формы,
отправка формы
В результате тестирования при невозможности отобразить каталог услуг или
отправить форму, выводить пользователю всплывающее окно с ошибкой. При
успешном выполнении выводить каталог услуг, выводить сообщение об
успешном отправлении.
В ходе тестирования, ошибок работоспособности сайта не наблюдается.
Постусловия
Статус (Pass/Fail)
Для успешного заполнения данных о сотруднике необходимо заполнять всю
информацию
Ожидание действий пользователя
Pass
Комментарии
-
17.
Практическая значимостьWeb-интерфейс предоставляет разработчикам
методологию и процедуры для проектирования и
создания высококачественных и удобных в
использовании интерфейсов пользователя для
веб-приложений.
18.
ВыводыТаким образом, разработка Web-интерфейса
пользователя является важным этапом создания
любого сайта или приложения. В результате
разработки сайта для организации ООО
«МастерСтрой» был создан привлекательный
Web-интерфейс пользователя. Для разработки
был использован HTML, CSS, фрейворк Django,
готовая библиотека Bootstrap.
19.
СПАСИБО ЗАВНИМАНИЕ!



















 internet
internet