Similar presentations:
Работа с изображениями в «Python». Тема 3
1. Тема 3: Работа с изображениями в «Python»
Дисциплина:Программирование
Тема 3: Работа с
изображениями в «Python»
Преподаватель: канд. техн. наук, доцент
Кромина Людмила Александровна
2.
Понятие виджета Canvas, егоназначение
Canvas это виджет-холст, который представляет собой прямоугольную область,
предназначенную для нанесения рисунков или других сложных компоновок.
НА ХОЛСТЕ МОЖНО РАЗМЕСТИТЬ ГРАФИКУ, ТЕКСТ, ВИДЖЕТЫ ИЛИ РАМКИ
При создании экземпляра Canvas необходимо указать его ширину и высоту.
При размещении геометрических примитивов и других объектов указываются их
координаты на холсте.
Точкой отсчета является верхний левый угол
3.
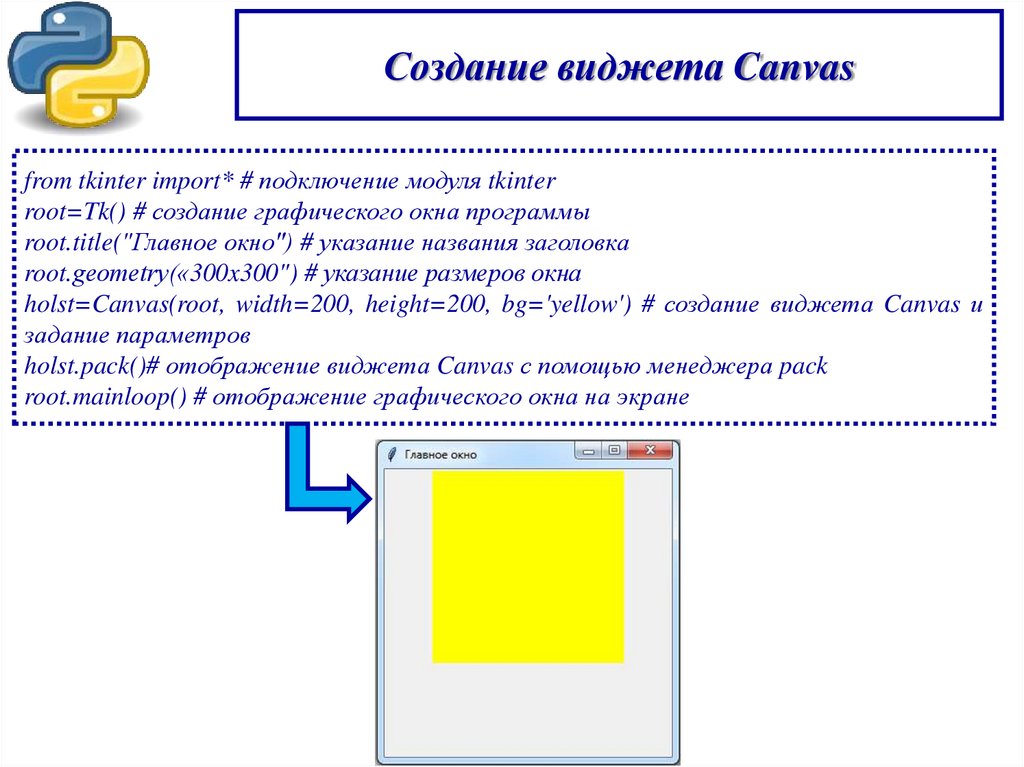
Создание виджета Canvasfrom tkinter import* # подключение модуля tkinter
root=Tk() # создание графического окна программы
root.title("Главное окно") # указание названия заголовка
root.geometry(«300x300") # указание размеров окна
holst=Canvas(root, width=200, height=200, bg='yellow') # создание виджета Canvas и
задание параметров
holst.pack()# отображение виджета Canvas с помощью менеджера pack
root.mainloop() # отображение графического окна на экране
4.
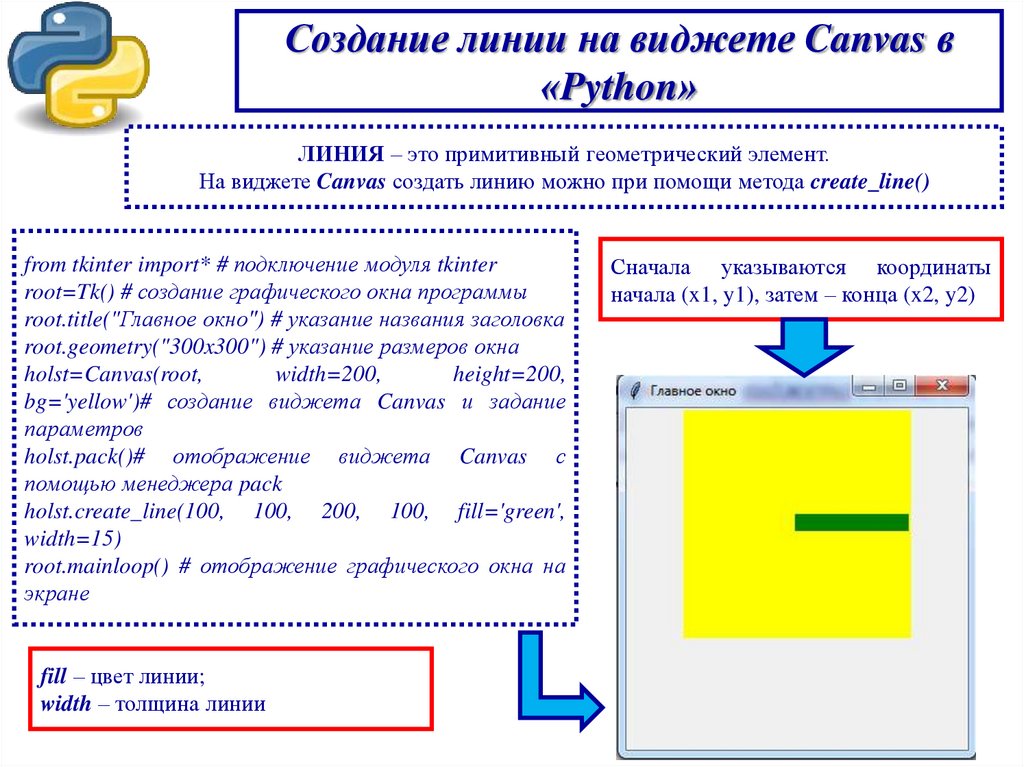
Создание линии на виджете Canvas в«Python»
ЛИНИЯ – это примитивный геометрический элемент.
На виджете Canvas создать линию можно при помощи метода create_line()
from tkinter import* # подключение модуля tkinter
root=Tk() # создание графического окна программы
root.title("Главное окно") # указание названия заголовка
root.geometry("300x300") # указание размеров окна
holst=Canvas(root,
width=200,
height=200,
bg='yellow')# создание виджета Canvas и задание
параметров
holst.pack()# отображение виджета Canvas с
помощью менеджера pack
holst.create_line(100, 100, 200, 100, fill='green',
width=15)
root.mainloop() # отображение графического окна на
экране
fill – цвет линии;
width – толщина линии
Сначала указываются координаты
начала (x1, y1), затем – конца (x2, y2)
5.
Создание линии на виджете Canvas в«Python»
from tkinter import* # подключение модуля tkinter
root=Tk() # создание графического окна программы
root.title("Главное окно") # указание названия заголовка
root.geometry("300x300") # указание размеров окна
holst=Canvas(root, width=200, height=200, bg='yellow')#
создание виджета Canvas и задание параметров
holst.pack()# отображение виджета Canvas с помощью
менеджера pack
holst.create_line(100, 100, 200, 100, fill='green',
width=15)
holst.create_line(100, 100, 100, 60, fill='black',
width=5, dash=(4,2),
activefill='red')
root.mainloop() # отображение графического окна на
экране
activefill определяет цвет отрезка при
наведении на него курсора мыши
dash позволяет оформить линию в форме ряда тире (в
представленном примере штрих состоит из 4 пикселей, а пустое
пространство из 2 пикселей
6.
Создание линии на виджете Canvas в«Python»
Метод create_line() может содержать несколько точек
from tkinter import* # подключение модуля tkinter
root=Tk() # создание графического окна программы
root.title("Главное окно") # указание названия заголовка
root.geometry("300x300") # указание размеров окна
holst=Canvas(root, width=200, height=200, bg='yellow')#
создание виджета Canvas и задание параметров
holst.pack()# отображение виджета Canvas с помощью
менеджера pack
holst.create_line(55, 85, 155, 85, 105, 180, 55, 85,
fill='green', width=7)
root.mainloop() # отображение графического окна на
экране
7.
Создание линии на виджете Canvas в«Python»
Метод create_line() может содержать несколько точек
from tkinter import* # подключение модуля tkinter
root=Tk() # создание графического окна программы
root.title("Главное окно") # указание названия заголовка
root.geometry("300x300") # указание размеров окна
holst=Canvas(root, width=200, height=200, bg='yellow')#
создание виджета Canvas и задание параметров
holst.pack()# отображение виджета Canvas с помощью
менеджера pack
holst.create_line(100, 100, 100, 200, 150, 200, 150, 100,
100, 100, fill='green', width=7)
root.mainloop() # отображение графического окна на
экране
8.
Создание прямоугольника на виджетеCanvas в «Python»
Метод create_rectangle() позволяет создать прямоугольник на холсте.
Первыми четырьмя параметрами являются x и y координаты двух ограничительных точек:
верхней левой и нижней правой
from tkinter import* # подключение модуля tkinter
root=Tk() # создание графического окна программы
root.title("Главное окно") # указание названия заголовка
root.geometry("300x300") # указание размеров окна
holst=Canvas(root, width=200, height=200, bg='yellow')#
создание виджета Canvas и задание параметров
holst.pack()# отображение виджета Canvas с помощью
менеджера pack
holst.create_rectangle(10, 200, 100, 10, fill='white',
outline='green', width=7, activedash=(5, 4))
root.mainloop() # отображение графического окна на
экране
Параметр outline позволяет задать цвет контура прямоугольника
Параметр fill используется для окрашивания всей внутренней
области прямоугольника
Параметр activedash позволяет сделать рамку пунктирной при
наведении курсора
9.
Создание произвольного многоугольникана виджете Canvas в «Python»
Метод create_polygon() позволяет создавать произвольный многоугольник путем задания
координат каждой его точки:
from tkinter import* # подключение модуля tkinter
root=Tk() # создание графического окна программы
root.title("Главное окно") # указание названия заголовка
root.geometry("300x300") # указание размеров окна
holst=Canvas(root, width=200, height=200, bg='yellow')#
создание виджета Canvas и задание параметров
holst.pack()# отображение виджета Canvas с помощью
менеджера pack
holst.create_polygon(100, 10, 20, 90, 180, 90)
holst.create_polygon(40, 110, 160, 110, 190, 180, 10, 180,
fill='orange', outline='black')
root.mainloop() # отображение графического окна на
экране
Для удобства координаты точек можно заключать в скобки:
holst.create_polygon((40, 110), (160, 110), (190, 180), (10, 180), fill='orange', outline='black')
10.
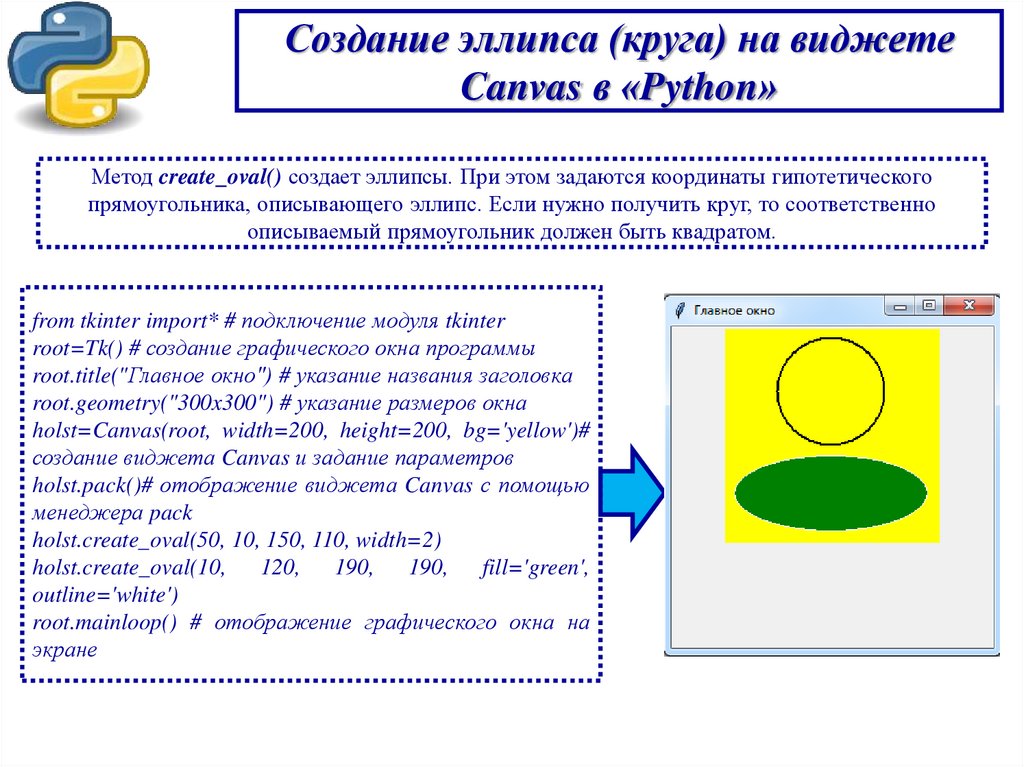
Создание эллипса (круга) на виджетеCanvas в «Python»
Метод create_oval() создает эллипсы. При этом задаются координаты гипотетического
прямоугольника, описывающего эллипс. Если нужно получить круг, то соответственно
описываемый прямоугольник должен быть квадратом.
from tkinter import* # подключение модуля tkinter
root=Tk() # создание графического окна программы
root.title("Главное окно") # указание названия заголовка
root.geometry("300x300") # указание размеров окна
holst=Canvas(root, width=200, height=200, bg='yellow')#
создание виджета Canvas и задание параметров
holst.pack()# отображение виджета Canvas с помощью
менеджера pack
holst.create_oval(50, 10, 150, 110, width=2)
holst.create_oval(10, 120, 190, 190, fill='green',
outline='white')
root.mainloop() # отображение графического окна на
экране
11.
Создание эллипса (круга) на виджетеCanvas в «Python»
Более сложные для понимания фигуры получаются при использовании метода create_arc().
В зависимости от значения опции style можно получить сектор (по умолчанию), сегмент
(CHORD) или дугу (ARC).
Также как в случае create_oval() координаты задают прямоугольник, в который вписана
окружность (или эллипс), из которой «вырезают» сектор, сегмент или дугу.
Опции start присваивается градус начала фигуры, extent определяет угол поворота
12.
Создание эллипса (круга) на виджетеCanvas в «Python»
from tkinter import* # подключение модуля tkinter
root=Tk() # создание графического окна программы
root.title("Главное окно") # указание названия заголовка
root.geometry("300x300") # указание размеров окна
holst=Canvas(root, width=200, height=200, bg='yellow')#
создание виджета Canvas и задание параметров
holst.pack()# отображение виджета Canvas с помощью
менеджера pack
holst.create_oval(10, 10, 190, 190, fill='lightgrey',
outline='white')
holst.create_arc(10, 10, 190, 190, start=0, extent=45,
fill='red')
holst.create_arc(10, 10, 190, 190, start=180, extent=25,
fill='orange')
holst.create_arc(10, 10, 190, 190, start=240, extent=100,
style=CHORD, fill='green')
holst.create_arc(10, 10, 190, 190, start=160, extent=-70,
style=ARC, outline='darkblue', width=5)
root.mainloop() # отображение графического окна на
экране
13.
Создание текста на виджете Canvas в«Python»
На холсте можно разместить текст. Делается это с помощью метода create_text()
from tkinter import* # подключение модуля tkinter
root=Tk() # создание графического окна программы
root.title("Главное окно") # указание названия заголовка
root.geometry("300x300") # указание размеров окна
holst=Canvas(root, width=200, height=200, bg='yellow')#
создание виджета Canvas и задание параметров
holst.pack()# отображение виджета Canvas с помощью
менеджера pack
holst.create_text(100, 100, text="Размещение\nтекста\nна
холсте",
justify=CENTER, font="Arial 16")
holst.create_text(200, 200, text="программирование",
anchor=SE, fill="blue")
root.mainloop() # отображение графического окна на
экране
Первые два параметра – это x и y координаты центральной точки текста.
Параметр font позволяет изменять шрифт текста, а параметр text отображает написанный текст в
окне













 programming
programming