Similar presentations:
Сборщики проектов. Webpack. Занятие №8-9
1.
ЗАНЯТИЕ №8-9Сборщики
проектов.
Webpack
2.
Что такое сборка проектов?Сборка проектов - действие, позволяющие соединить
разбросанные файлы в один html, css или js файл.
То есть на этапе разработки вы можете позволить
себя разделить файлы для удобства.
На этапе публикации сборщики проектов помогут
собрать все файлы в один.
3.
Самые популярные сборщикипроектов
4.
Рассмотрим работу в webpackУстановка
npm init - для создания package.json файла
npm install webpack --dev
--dev - ключ, который пропишет webpack в
package.json в раздел devDependencies
5.
Подготовка примера• Создайте папку dist.
• Создайте папку src, там расположите файл
index.js
• Настройте файл конфигурации webpack.
6.
webpack.config.jsconst path = require('path');
module.exports = {
mode: 'development',
entry: './src/index.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'bundle.js',
},
};
7.
Что это за настройкиentry - точка входа. Файл, который мы будем преобразовывать.
output - точка выхода. Итоговый файл.
Запустите команду npx webpack
8.
Для удобстваОтредактируйте файл package.json
"scripts": {
"build": "webpack"
}
Теперь билд можно делать с помощью команды “npm run build”
9.
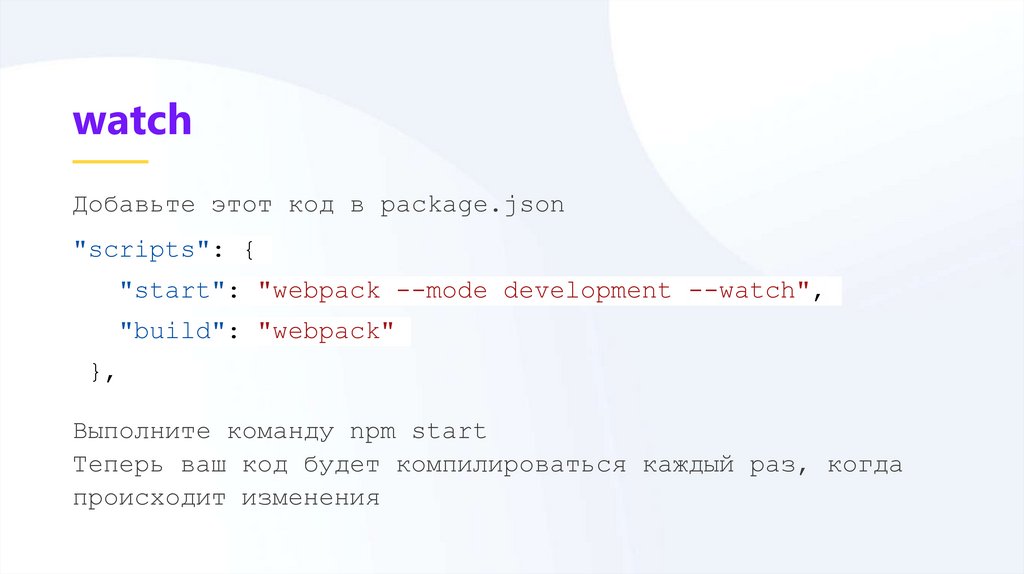
watchДобавьте этот код в package.json
"scripts": {
"start": "webpack --mode development --watch",
"build": "webpack"
},
Выполните команду npm start
Теперь ваш код будет компилироваться каждый раз, когда
происходит изменения
10.
Пример: файл с функциейfunction pushOn(){
Notification.requestPermission().then( permission=>{
if (permission == "granted") {
let pushNotification = new Notification("Уведомление",
{
body: "Текст уведомления"
})
}
})
}
export default pushOn;
11.
index.jsimport pushOn from "./push"
pushOn()
12.
Базовые понятияEntry (вход) - точка входа (entry point), которую вебпак
будет использовать для построения внутреннего графа
зависимостей.
Output (вывод) указывает, где вебпак должен размещать сборку
созданных бандлов.
Загрузчики (лоадеры) позволяют вебпаку обрабатывать не только
файлы JavaScript, т.к. сам по себе вебпак понимает только JS.
13.
Работа с css в Webpacknpm install --save-dev style-loader css-loader
Установка загрузчиков css
14.
Работа с загрузчикамиВ конфиг файл необходимо добавить
module: {
rules: [{
test: /\.css$/,
use: ["style-loader", "css-loader"]
}]
}
15.
Плагины webpackПлагины в webpack добавляют дополнительный
функционал.
Например, MiniCssExtractPluginпозволяет расширить
возможности по работе с css
16.
Установка плагинаnpm install --save-dev mini-css-extract-plugin
17.
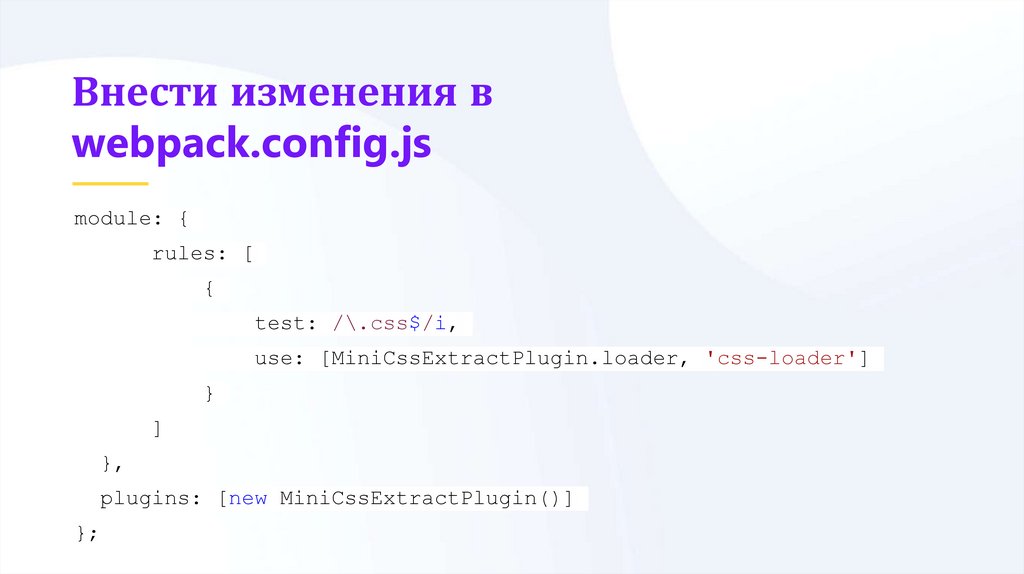
Внести изменения вwebpack.config.js
module: {
rules: [
{
test: /\.css$/i,
use: [MiniCssExtractPlugin.loader, 'css-loader']
}
]
},
plugins: [new MiniCssExtractPlugin()]
};
18.
BabelBabel - специальный инструмент, преобразовывающий
Javascript код вариации ES2015+ в Javascript код ES5.
Установка babel
npm install babel-loader @babel/core @babel/preset-env --savedev
19.
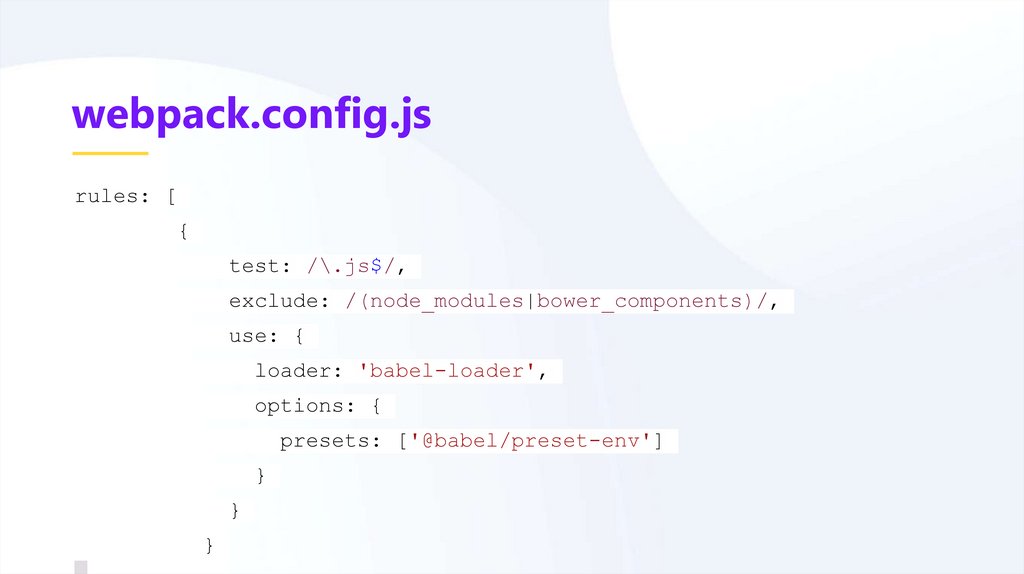
webpack.config.jsrules: [
{
test: /\.js$/,
exclude: /(node_modules|bower_components)/,
use: {
loader: 'babel-loader',
options: {
presets: ['@babel/preset-env']
}
}
}
20.
Дополнительные возможностиwebpack
sass
less
mocha
vue
angular
react
и т.д.
21.
ЗаданиеСоздайте новый проект “Веб-магазин”.
Создайте отдельные файлы для добавления товаров, отображения товаров,
корзины и прочее.
Используйте сборщик проектов.





















 programming
programming








