Similar presentations:
Проектирование и тестирование пользовательского интерфейса программных продуктов
1.
Проектирование и тестированиепользовательского интерфейса
программных продуктов
2.
“Задача и варианты каркасныхпрототипов”
Invite (Согласование Гостей)
3.
Часть 1. Проектирование UIмобильного приложения Invite
Цель:
Проектирование UI мобильного приложения Invite.
Пользователь:
Распорядитель
Занимается подготовкой мероприятий, организует
“Эвенты” – вечера, куда приглашают
представителей и делегации от других компаний.
Мобильное приложение необходимо для
согласования каждого, желающего попасть на
мероприятие.
4.
Заявка для участия в мероприятии:• Компания,
• должность,
• ФИО,
• фотография (маленькая),
• номер мобильного.
5.
Формирование списка приглашенных:Имеется распорядитель Эвента (Пользователь Invite).
Куда-то (на сервер) приходят заявки от компаний на
участие.
Этот список поступает на мобильное приложение
распорядителю. Он согласует каждую кандидатуру.
–
–
Чтобы согласовать Кандидата нужно подтвердить
статус (VIP/Обычный). Количество VIP ограничено тем,
что каждого VIP-гостя встречают персонально,
остальные проходят через турникеты.
Компании Заявителю высылается ответ о результатах
(кто приглашен), а на мобильники кандидатов
собственно приглашения.
Кроме согласования Распорядитель может:
–
–
–
–
Отправить Кандидата на согласование вышестоящему
руководителю. В этом случае согласует Руководитель.
Отправить на доработку (уточнение данных).
Отредактировать.
Отклонить.
6.
Шаги задания:Определитесь с основными целями
проектирования UI. Сформулируйте их
явно: какова цель, почему важна и в чем
она заключается.
• Перечислите задачи, которые будет
решать Распорядитель. Сделайте
разумные предположения относительно
их частоты и, соответственно, приоритета.
• Разработайте 2 варианта прототипа для
приложения Invite в Figma.
7.
Прототип - схема сайта, основные страницысо всеми элементами и текстами на нём.
Цель прототипа - показать, как примерно
будет выглядеть посадочная страница и
местоположение информационных
элементов на ней (например, слайдеров,
блока УТП, значков соцсетей, логотипа, меню
и т.д).
Макет – это схема сайта в оформленном
дизайне.
8.
Figma — это графический онлайн редактордля проектирования и дизайна
интерфейсов, сайтов и мобильных
приложений с возможностью совместной
работы над проектом.
9.
Часть 2. СтилизацияЦель
Приобрести навыки графического
оформления в заданном стиле.
10.
Варианты компаний1. Газпром https://www.gazprom.ru/
2. Лукойл http://www.lukoil.ru/
3. Роснефть https://www.rosneft.ru/
4. Сбербанк https://www.sberbank.com/ru
5. РЖД http://www.rzd.ru/
6. Ростех https://rostec.ru/
7. Сургутнефтегаз https://www.surgutneftegas.ru/
8. X5 Retail Group https://www.x5.ru/ru
9. ВТБ https://www.vtb.ru/
10.Магнит https://magnit-info.ru/
11.Росатом https://www.rosatom.ru/
12.САФМАР https://www.npfsafmar.ru/
13.Россети http://www.rosseti.ru/
14.Интер РАО https://www.interrao.ru/
15.Евраз https://www.evraz.com/ru/
11.
Основные элементы стилялоготип,
виды навигации (виды меню, кнопок и пр.),
цветовая палитра (тексты, элементы навигации),
оформление текстов (шрифты, стили, иерархия),
пропорции (относительные размеры элементов
навигации, в иерархии текстов, шапки и футера,
…)
• использование пустого пространства (плотность
элементов и доля пустого пространства,
разделители и пустое пространство).
12.
13.
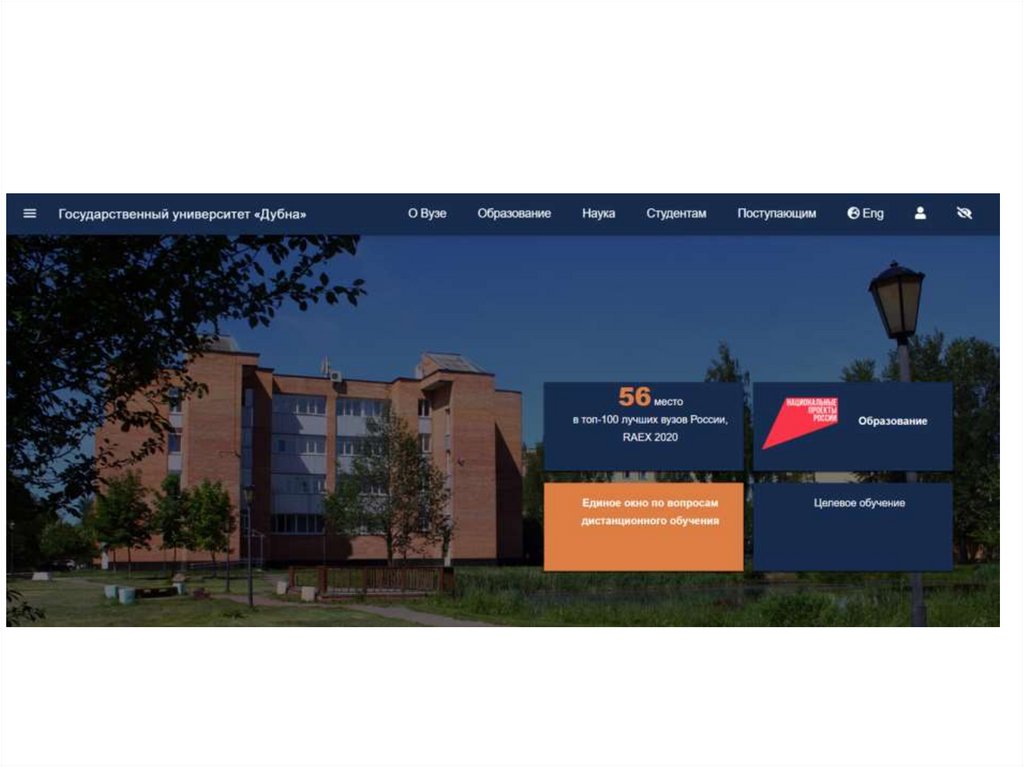
Основные элементы стилялоготип,
виды навигации (виды меню, кнопок и пр.),
цветовая палитра (тексты, элементы навигации),
оформление текстов (шрифты, стили, иерархия),
пропорции (относительные размеры элементов
навигации, в иерархии текстов, шапки и футера,
…)
• использование пустого пространства (плотность
элементов и доля пустого пространства,
разделители и пустое пространство).
14.
15.
Основные элементы стилялоготип,
виды навигации (виды меню, кнопок и пр.),
цветовая палитра (тексты, элементы навигации),
оформление текстов (шрифты, стили, иерархия),
пропорции (относительные размеры элементов
навигации, в иерархии текстов, шапки и футера,
…)
• использование пустого пространства (плотность
элементов и доля пустого пространства,
разделители и пустое пространство).
16.
Часть 3. Доработка макета дополного функционала
17.
18.
Web-приложение FIGMAFigma — кросс-платформенный онлайн-сервис для
дизайнеров интерфейсов и веб-разработчиков.
Разработка интерфейсов происходит в онлайнприложении.
https://www.figma.com/
19.
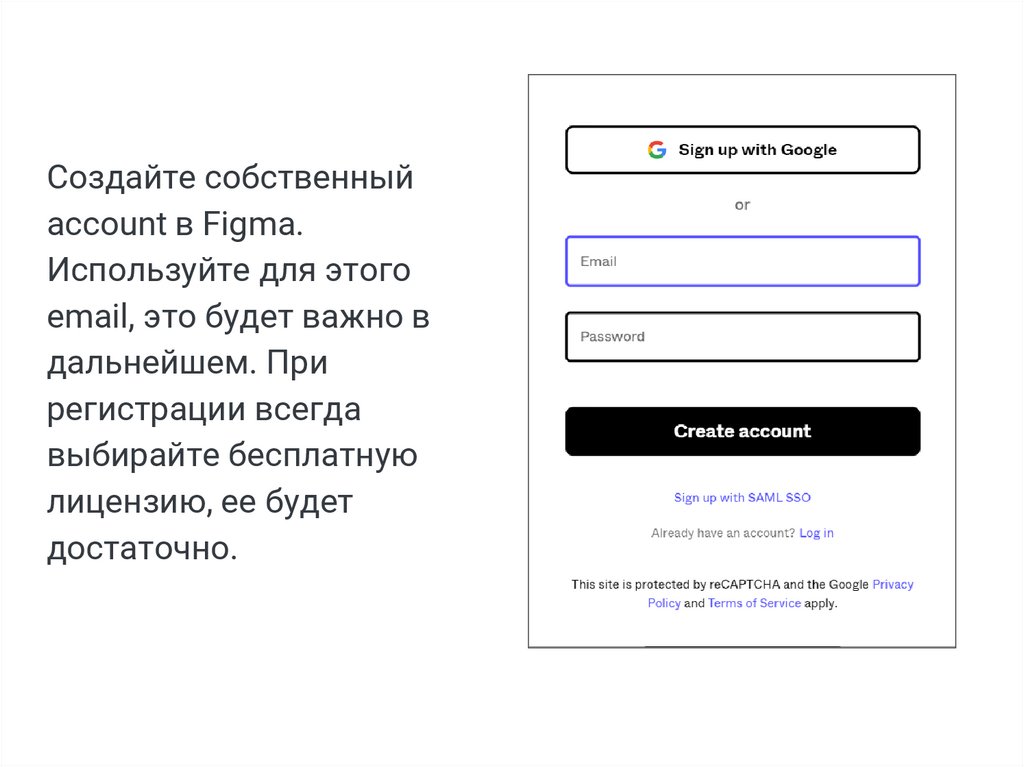
Создайте собственныйaccount в Figma.
Используйте для этого
email, это будет важно в
дальнейшем. При
регистрации всегда
выбирайте бесплатную
лицензию, ее будет
достаточно.
20.
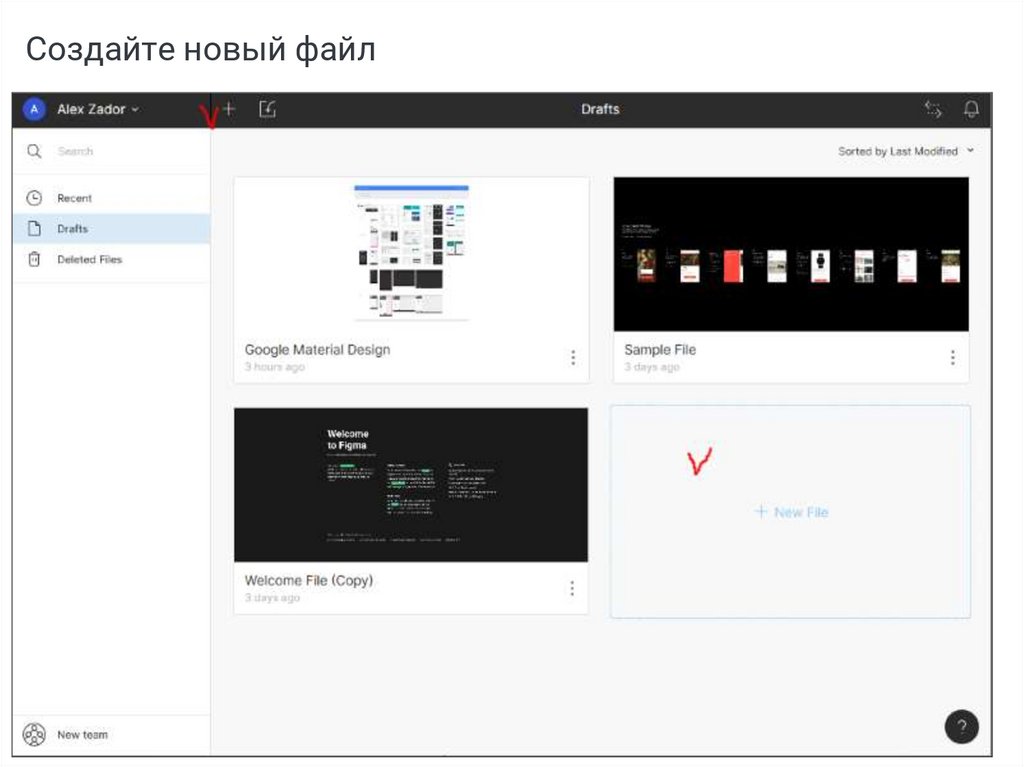
Создайте новый файл21.
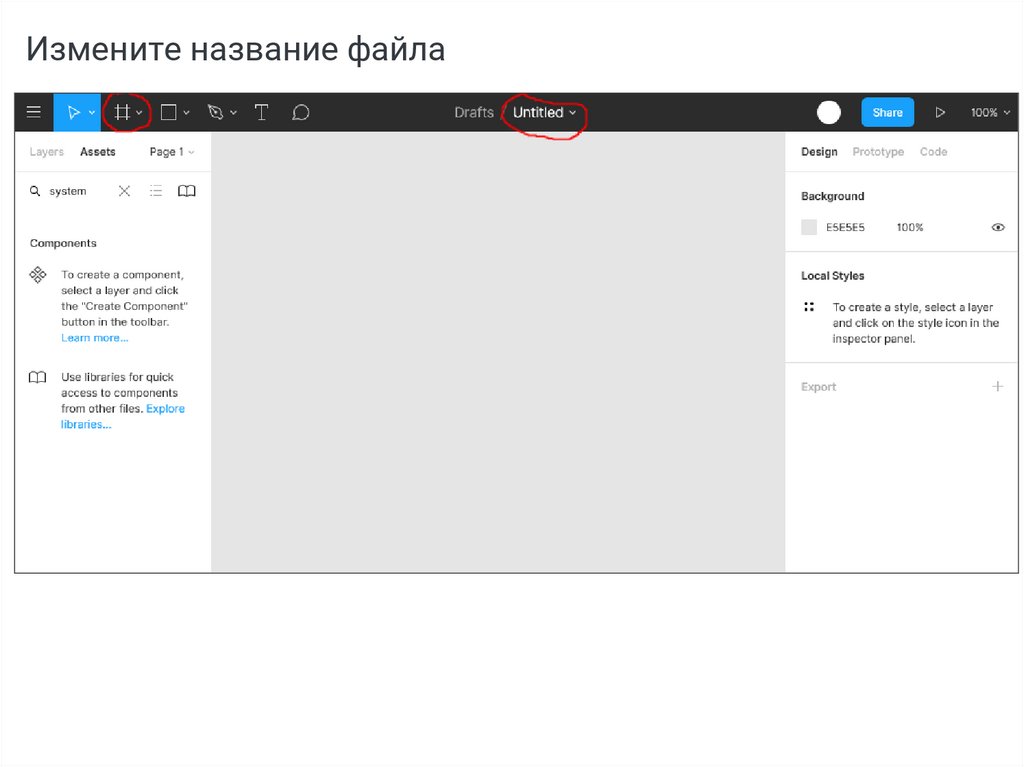
Измените название файла22.
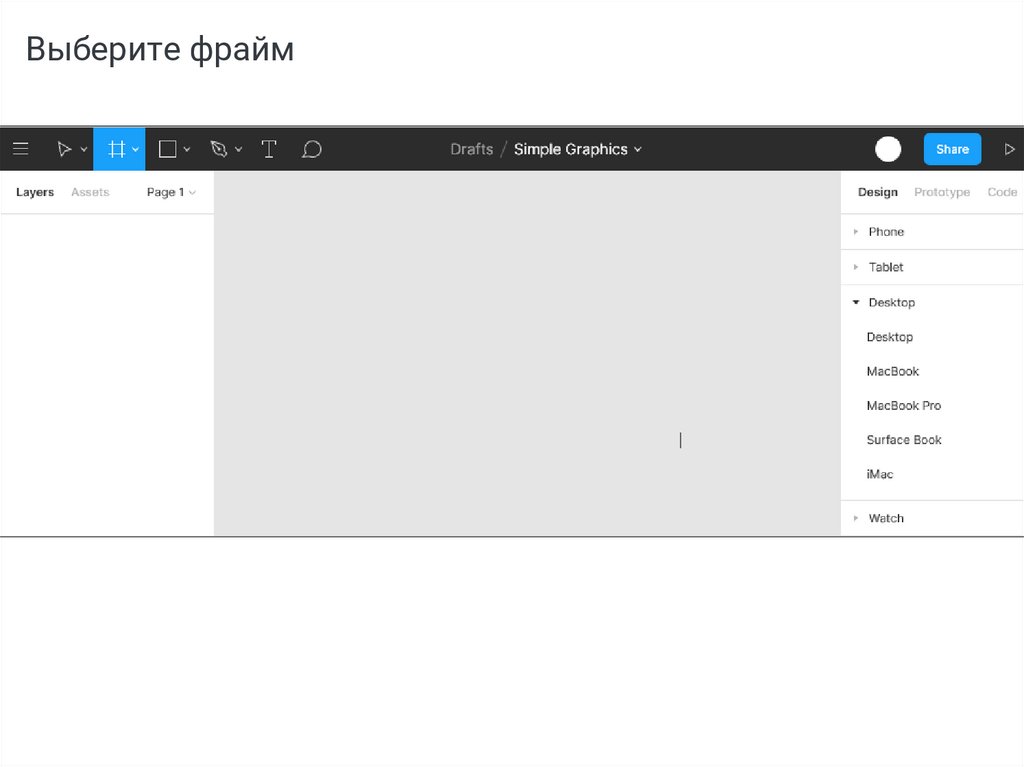
Выберите фрайм23.
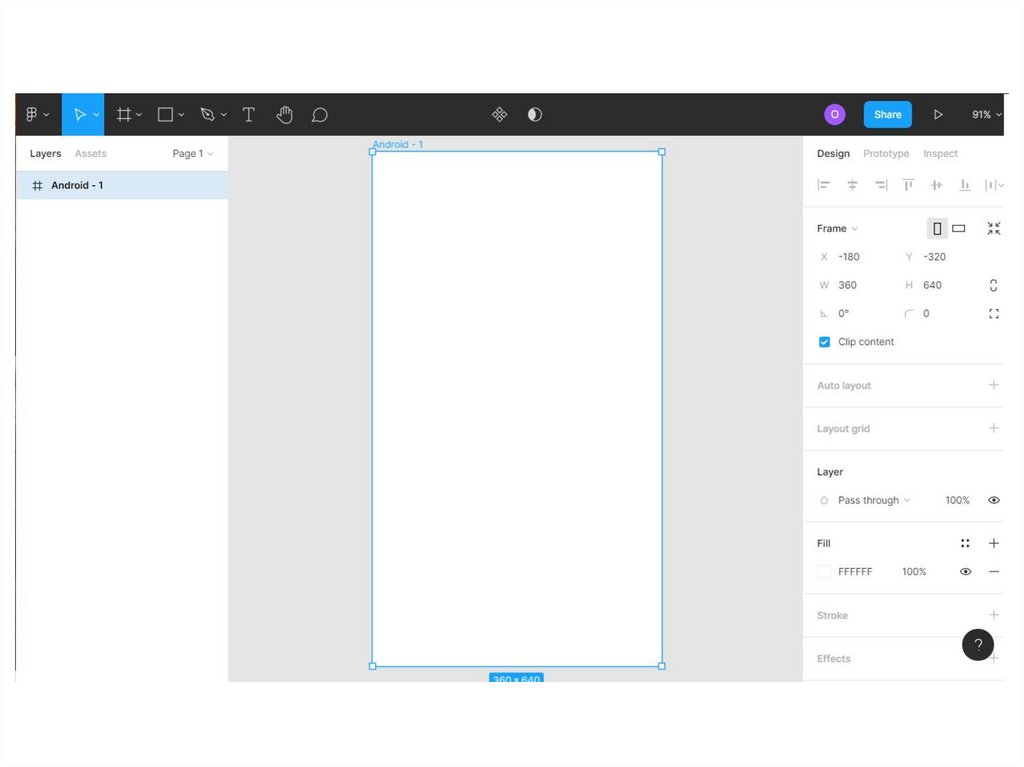
24.
Горячие клавиши в связке с колесоммышки (scroll):
● Просто скролл – движение вверхвниз
● Ctrl + скролл – zoom in/zoom out
● Shift + scroll – движение влевовправо.
























 software
software








