Similar presentations:
Crearea unui site
1.
Practica in productieTema:Crearea unui site
z
Elaborat:
Student gr.TI-203
Arapu Anatol
2.
Introducereaz
Tehnologii informationale
Tehnologia informației și a comunicațiilor (TIC), cunoscută și
Design Web
Prin design web, denumit și web design în limba engleză, se
sub denumirea de tehnologia informației (TI), reprezintă un domeniu
înțelege un proces complex de creație și implementare a site-
vast care implică prelucrarea și gestionarea informației cu ajutorul
urilor web. Acesta implică mai mult decât simpla realizare a
calculatoarelor electronice și a rețelelor de comunicații. Este un
unei interfețe grafice atrăgătoare; designul web include
domeniu în continuă dezvoltare, care cuprinde o gamă largă de
conceperea structurii, proiectarea vizuală, programarea și
tehnologii și aplicații care facilitează colectarea, procesarea,
integrarea conținutului într-un mod coerent și eficient.
stocarea, transmiterea și utilizarea informației într-un mod eficient și
eficace.
Tehnologia informației a evoluat rapid în ultimele decenii,
transformând radical modul în care oamenii comunică, lucrează și
Procesul de design web începe cu planificarea și
conceperea structurii site-ului. Este importantă definirea
obiectivelor și a publicului țintă, precum și identificarea
nevoilor și cerințelor utilizatorilor. În această etapă, se
conturează arhitectura informației și se crează sitemap-uri și
accesează informațiile. Aceasta a avut un impact semnificativ în
wireframe-uri pentru a defini ierarhia paginilor și fluxul de
toate domeniile vieții, inclusiv în afaceri, educație, sănătate,
navigare.
cercetare științifică, divertisment și guvernare.
3.
Indicam ce se referă la tema aleasă la generalz
Pentru a realiza designul unui site, designerii web utilizează o serie de tehnici și abordări pentru a da paginilor
un aspect vizual atractiv și pentru a organiza legăturile și conținutul în mod eficient. Iată câteva dintre aceste
tehnici:
Gridu-uri - Utilizarea unui sistem de grid sau grilaj ajută la organizarea și structurarea elementelor într-un mod coerent
Tipografie - Alegerile tipografice pot influența în mod semnificativ aspectul și impactul vizual al unei pagini web. Designerii
web aleg fonturi adecvate, cu dimensiuni și stiluri corespunzătoare, pentru a asigura o citire ușoară și plăcută.
Culori si scheme de culori - Paleta de culori utilizată în designul web are un impact puternic asupra aspectului și emoției
transmise de site. Designerii aleg culori care se potrivesc identității și mesajului brandului și care creează o atmosferă
corespunzătoare
Elemente de navigare - Designerii web integrează elemente de navigare, cum ar fi meniuri, butoane și linkuri, pentru a facilita
accesul utilizatorilor la diferitele secțiuni ale site-ului.
Imagini si grafica - Utilizarea imaginilor și graficii adecvate poate îmbogăți experiența vizuală a utilizatorilor și poate
comunica eficient informații și mesaje. Designerii aleg și optimizează imaginile pentru a se încărca rapid și pentru a se potrivi
perfect cu designul general al site-ului.
Responsivitate - În era dispozitivelor mobile, designul responsiv devine din ce în ce mai important. Designerii web creează
site-uri care se adaptează automat la diferite dimensiuni de ecrane și rezoluții, asigurând o experiență consistentă și plăcută
pentru utilizatorii de pe diverse dispozitive, precum smartphone-uri și tablete.
4.
zDefinitii despre HTML, CSS, JavaScript
5.
HTML,CSS, JavaScript
z
HTML (HyperText Markup Language) este limbajul de marcăj utilizat pentru structurarea
și organizarea conținutului unei pagini web. Prin intermediul etichetelor și a atributelor,
HTML permite definirea elementelor precum titluri, paragrafe, imagini, linkuri și tabele,
precum și crearea de formulare și alte elemente interactive.
CSS (Cascading Style Sheets) este un limbaj de stilizare folosit pentru a defini aspectul și
prezentarea elementelor HTML. Prin intermediul regulilor CSS, se pot specifica proprietăți
cum ar fi culorile, fonturile, dimensiunile, marginile, fundalurile și altele. CSS permite
separarea clară între conținutul și prezentarea unei pagini web și oferă flexibilitate și control
în designul și aspectul vizual al site-ului.
JavaScript este un limbaj de programare utilizat pentru a adăuga funcționalități și
interactivitate paginilor web. Cu JavaScript, se pot crea și manipula elemente HTML, se pot
efectua acțiuni în urma evenimentelor (cum ar fi click-ul unui buton), se pot valida
formulare, se pot efectua animații și multe altele. JavaScript este un limbaj de scripting
puternic și versatil, care permite dezvoltarea de aplicații web complexe și dinamice.
6.
DESCRIEREA PRICIPIULUI DE LUCRU AL TEMATICII ALESEz designul unui site, sunt utilizate diferite tehnici pentru a contura paginile atât din punct de vedere vizual, cât
Pentru a realiza
și în ceea ce privește organizarea legăturilor și amplasarea conținutului. Înainte de a începe să scrieți codul HTML pentru
fiecare pagină în parte, este recomandat să realizați o schiță a întregului site.
O tehnică des utilizată este utilizarea paginilor de nivel trei pentru a oferi resurse suplimentare, cum ar fi imagini sau fișiere
multimedia, care completează conținutul paginilor de nivel doi.
În schița site-ului, pe lângă organizarea paginilor, ar trebui să faceți și o listă detaliată a elementelor pe care doriți să le
includeți în fiecare pagină, cum ar fi imagini, formulare sau fișiere multimedia.
Un aspect important în designul web este fragmentarea corectă a informațiilor. Cantitatea de informații prezentată pe o pagină
nu ar trebui să fie copleșitoare pentru vizitator și nici să afecteze timpul de încărcare al paginii.
Instrumentele de navigare trebuie să fie perfect adaptate legăturilor dintre pagini și să ofere indicii vizuale cu privire la
funcția lor pentru a asigura o navigare logică și eficientă în cadrul site-ului.
Utilizați o bară de navigare principală în partea de sus a paginilor și adăugați o bară de navigare secundară la partea de jos a
paginii. Bara de navigare secundară va ajuta utilizatorul să se deplaseze către alte secțiuni ale site-ului fără a fi nevoit să
deruleze în sus până la bara de navigare principală.
Fiecare pagină a site-ului trebuie să includă informații despre scopul și obiectivele site-ului în general, precum și obiectivele
specifice ale paginii respective. În faza de planificare, se colectează informații despre publicul țintă, se stabilește scopul și
obiectivele generale ale site-ului, care sunt fundamentul pe baza căruia este construit
7.
DEMONSTRAREAPE UN EXEMPLU
z
CONCRET PRINCIPIUL DE LUCRU
Header
Footer
Body
8.
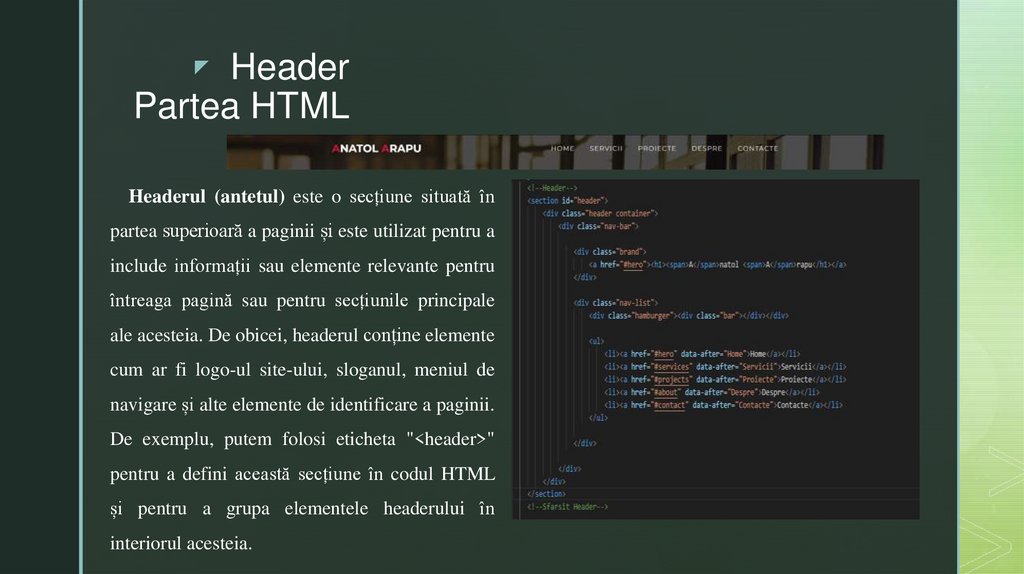
HeaderPartea HTML
z
Headerul (antetul) este o secțiune situată în
partea superioară a paginii și este utilizat pentru a
include informații sau elemente relevante pentru
întreaga pagină sau pentru secțiunile principale
ale acesteia. De obicei, headerul conține elemente
cum ar fi logo-ul site-ului, sloganul, meniul de
navigare și alte elemente de identificare a paginii.
De exemplu, putem folosi eticheta "<header>"
pentru a defini această secțiune în codul HTML
și pentru a grupa elementele headerului în
interiorul acesteia.
9.
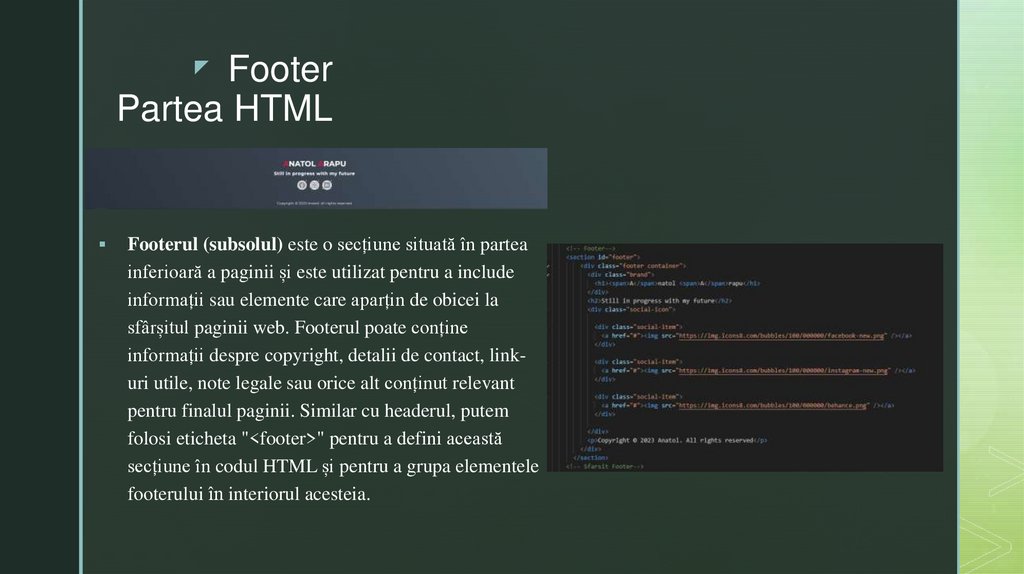
FooterPartea HTML
z
Footerul (subsolul) este o secțiune situată în partea
inferioară a paginii și este utilizat pentru a include
informații sau elemente care aparțin de obicei la
sfârșitul paginii web. Footerul poate conține
informații despre copyright, detalii de contact, linkuri utile, note legale sau orice alt conținut relevant
pentru finalul paginii. Similar cu headerul, putem
folosi eticheta "<footer>" pentru a defini această
secțiune în codul HTML și pentru a grupa elementele
footerului în interiorul acesteia.
10.
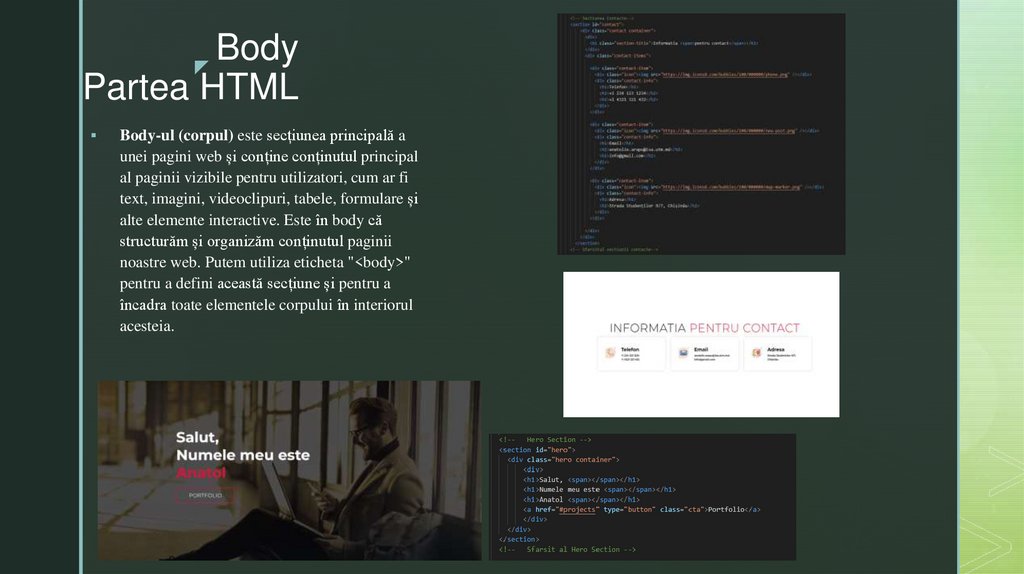
BodyPartea HTML
z
Body-ul (corpul) este secțiunea principală a
unei pagini web și conține conținutul principal
al paginii vizibile pentru utilizatori, cum ar fi
text, imagini, videoclipuri, tabele, formulare și
alte elemente interactive. Este în body că
structurăm și organizăm conținutul paginii
noastre web. Putem utiliza eticheta "<body>"
pentru a defini această secțiune și pentru a
încadra toate elementele corpului în interiorul
acesteia.
11.
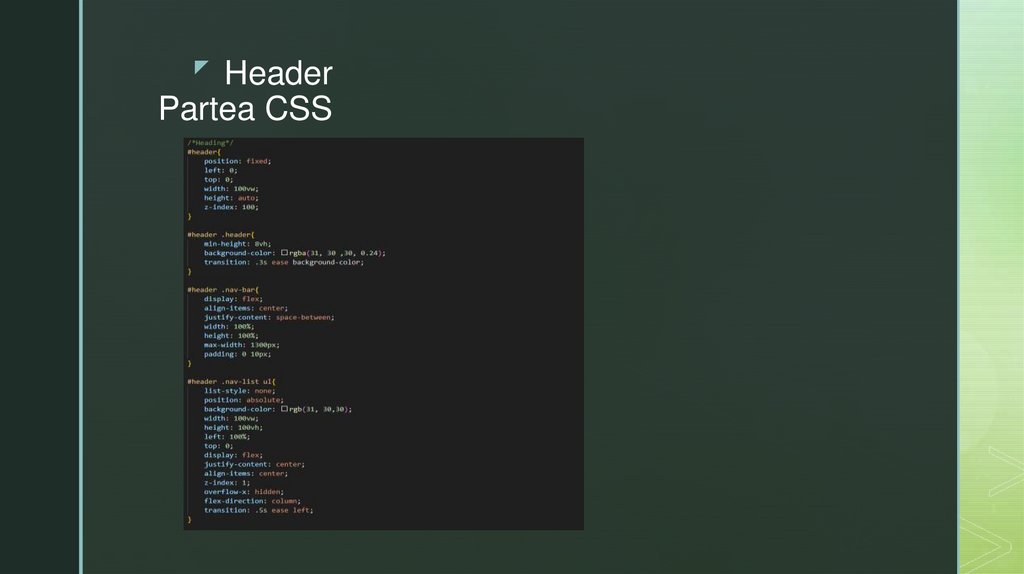
zHeader
Partea CSS
12.
zFooter
Partea CSS
13.
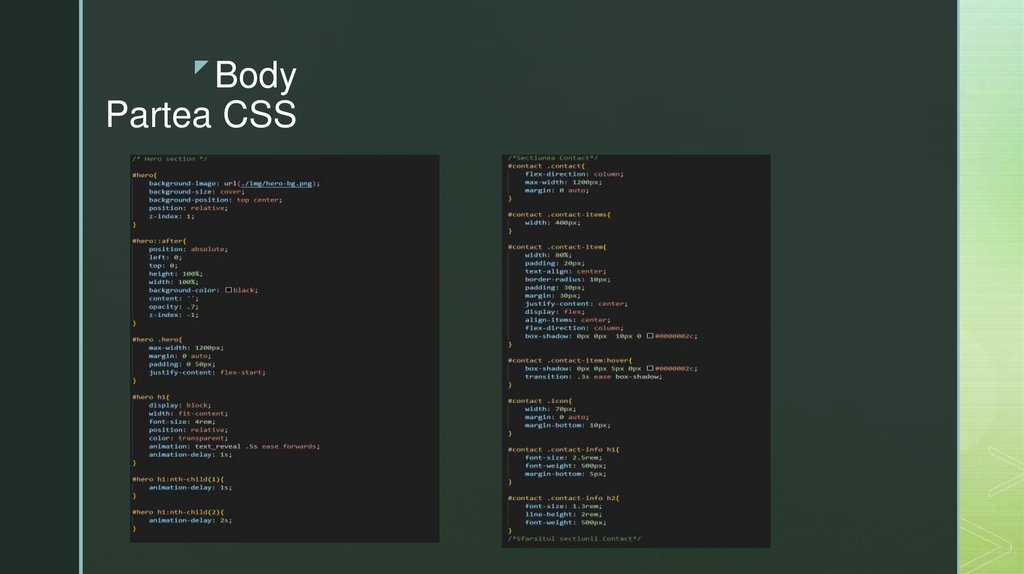
zBody
Partea CSS
14.
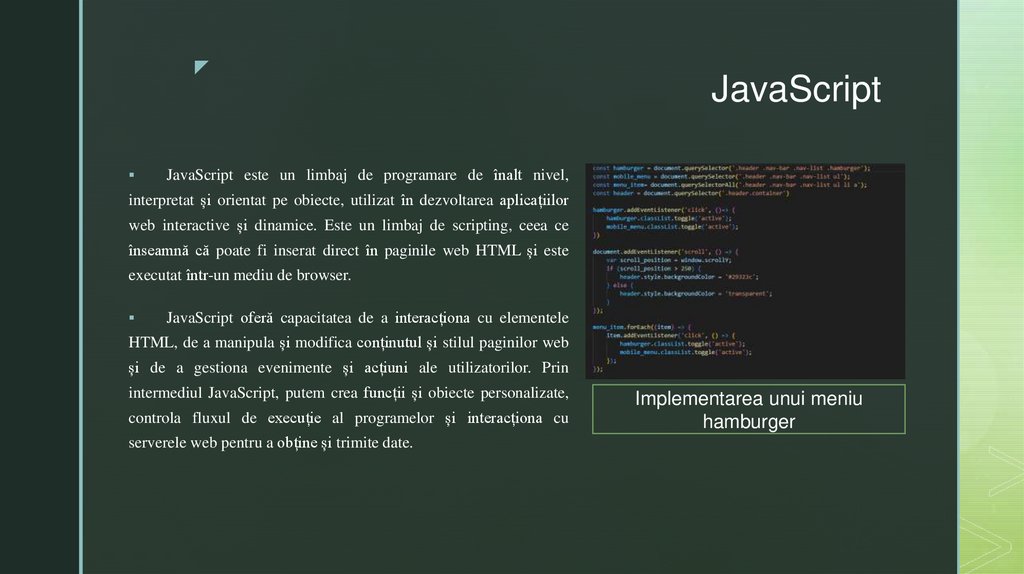
zJavaScript
JavaScript este un limbaj de programare de înalt nivel,
interpretat și orientat pe obiecte, utilizat în dezvoltarea aplicațiilor
web interactive și dinamice. Este un limbaj de scripting, ceea ce
înseamnă că poate fi inserat direct în paginile web HTML și este
executat într-un mediu de browser.
JavaScript oferă capacitatea de a interacționa cu elementele
HTML, de a manipula și modifica conținutul și stilul paginilor web
și de a gestiona evenimente și acțiuni ale utilizatorilor. Prin
intermediul JavaScript, putem crea funcții și obiecte personalizate,
controla fluxul de execuție al programelor și interacționa cu
serverele web pentru a obține și trimite date.
Implementarea unui meniu
hamburger
15.
zMultumesc pentru atentie















 internet
internet programming
programming








