Similar presentations:
Limbajul HTML. Elemente generale. Structura generală a unui document HTML. Formatarea textului
1.
I.P. Centrul de Excelență în Energetică și ElectronicăTema: Limbajul HTML. Elemente generale.
Structura generală a unui document HTML.
Formatarea textului.
Profesor: Bantaș Virgil
2.
1. Utilizarea browser-ului notepad++1) Instalarea Notepad++ Home
2) Instalarea Download Notepad++
3.
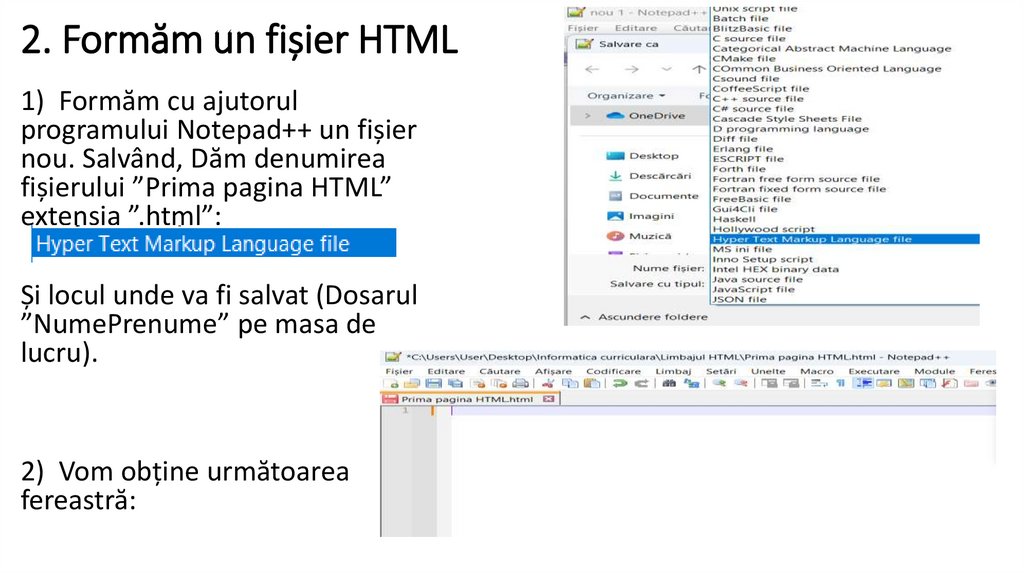
2. Formăm un fișier HTML1) Formăm cu ajutorul
programului Notepad++ un fișier
nou. Salvând, Dăm denumirea
fișierului ”Prima pagina HTML”
extensia ”.html”:
Și locul unde va fi salvat (Dosarul
”NumePrenume” pe masa de
lucru).
2) Vom obține următoarea
fereastră:
4.
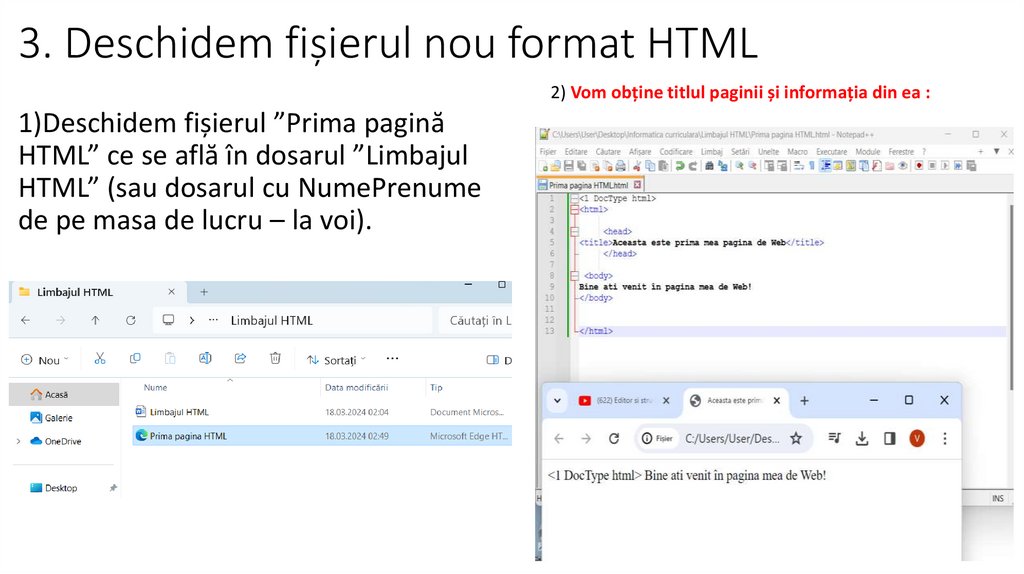
3. Deschidem fișierul nou format HTML2) Vom obține titlul paginii și informația din ea :
1)Deschidem fișierul ”Prima pagină
HTML” ce se află în dosarul ”Limbajul
HTML” (sau dosarul cu NumePrenume
de pe masa de lucru – la voi).
5.
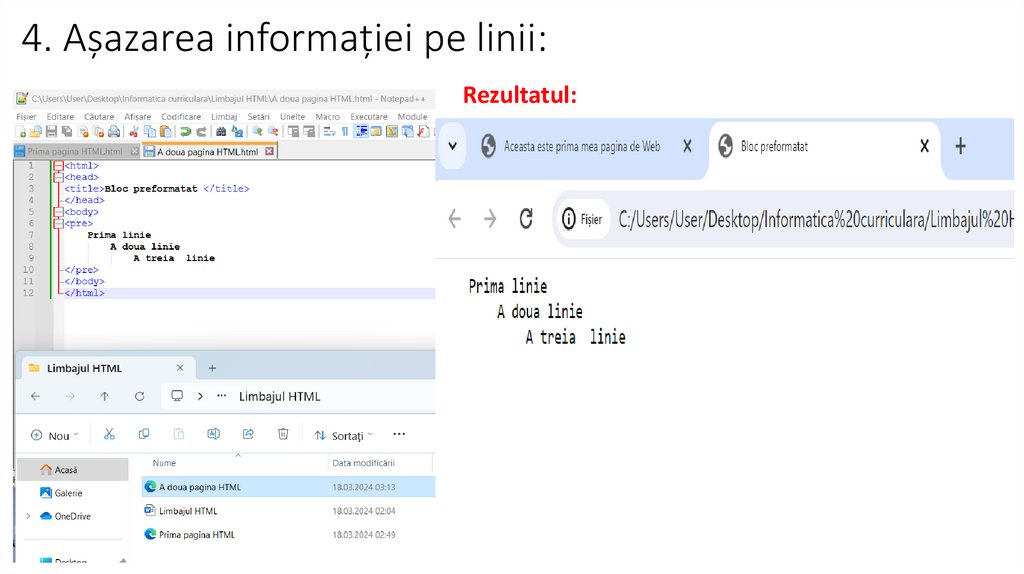
4. Așazarea informației pe linii:Rezultatul:
6.
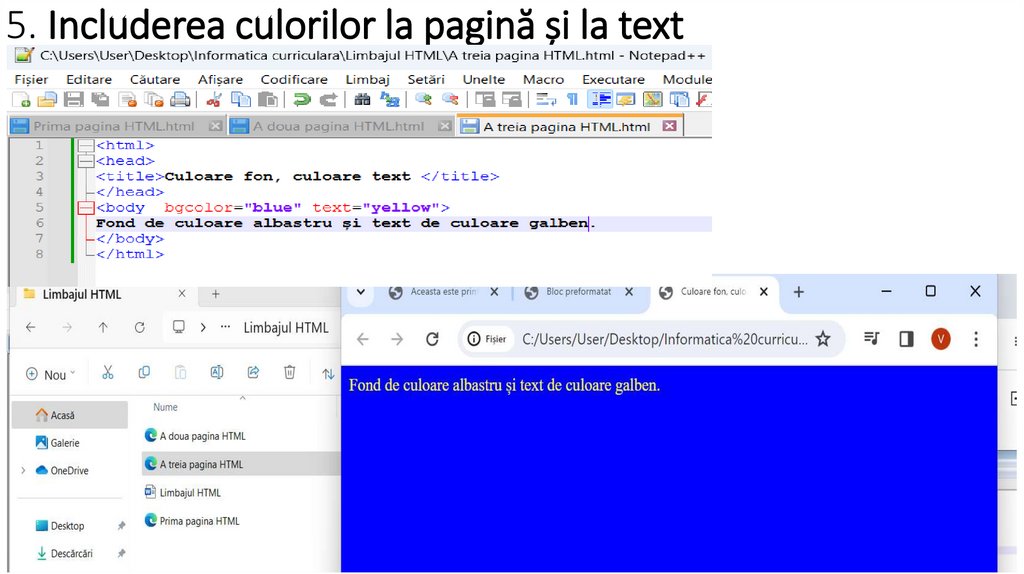
5. Includerea culorilor la pagină și la text7.
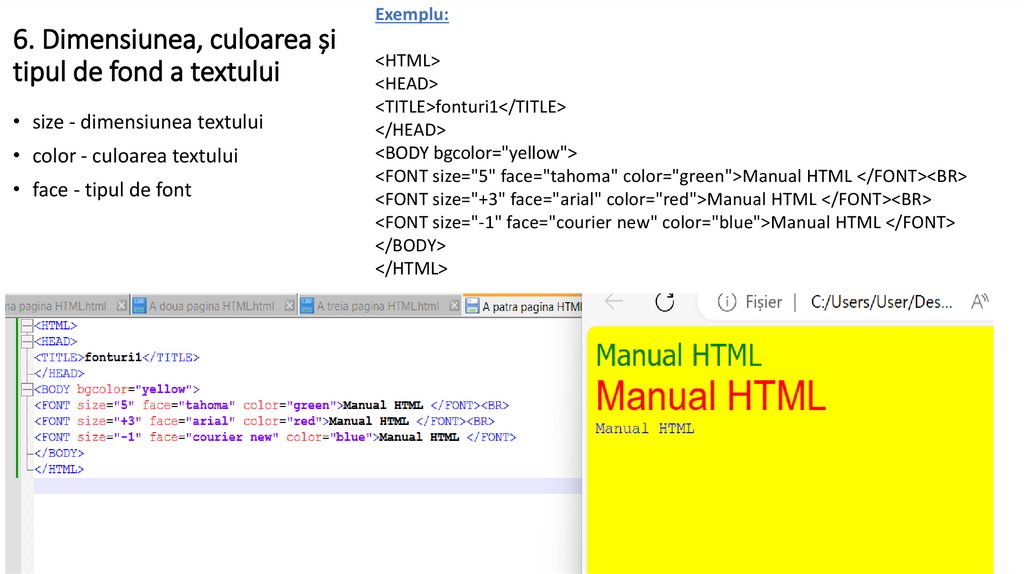
Exemplu:6. Dimensiunea, culoarea și
tipul de fond a textului
• size - dimensiunea textului
• color - culoarea textului
• face - tipul de font
<HTML>
<HEAD>
<TITLE>fonturi1</TITLE>
</HEAD>
<BODY bgcolor="yellow">
<FONT size="5" face="tahoma" color="green">Manual HTML </FONT><BR>
<FONT size="+3" face="arial" color="red">Manual HTML </FONT><BR>
<FONT size="-1" face="courier new" color="blue">Manual HTML </FONT>
</BODY>
</HTML>
8.
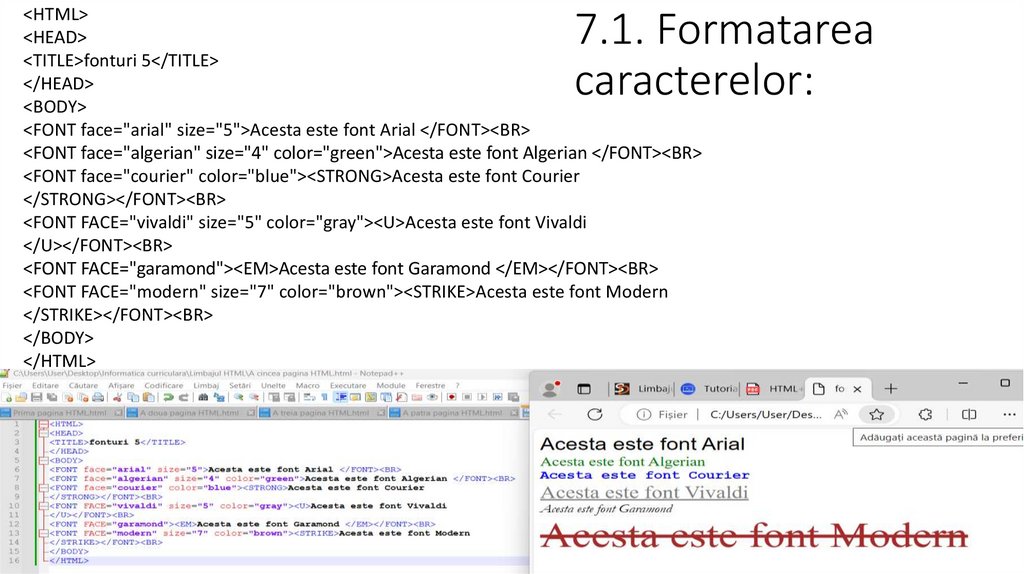
<HTML><HEAD>
<TITLE>fonturi 5</TITLE>
</HEAD>
<BODY>
<FONT face="arial" size="5">Acesta este font Arial </FONT><BR>
<FONT face="algerian" size="4" color="green">Acesta este font Algerian </FONT><BR>
<FONT face="courier" color="blue"><STRONG>Acesta este font Courier
</STRONG></FONT><BR>
<FONT FACE="vivaldi" size="5" color="gray"><U>Acesta este font Vivaldi
</U></FONT><BR>
<FONT FACE="garamond"><EM>Acesta este font Garamond </EM></FONT><BR>
<FONT FACE="modern" size="7" color="brown"><STRIKE>Acesta este font Modern
</STRIKE></FONT><BR>
</BODY>
</HTML>
7.1. Formatarea
caracterelor:
9.
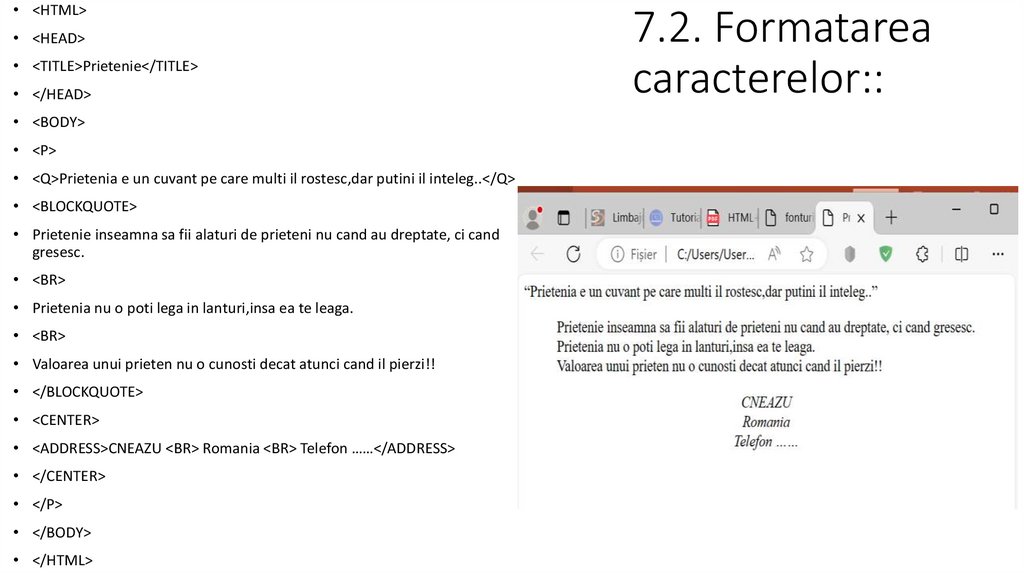
• <HTML>• <HEAD>
• <TITLE>Prietenie</TITLE>
• </HEAD>
• <BODY>
• <P>
• <Q>Prietenia e un cuvant pe care multi il rostesc,dar putini il inteleg..</Q>
• <BLOCKQUOTE>
• Prietenie inseamna sa fii alaturi de prieteni nu cand au dreptate, ci cand
gresesc.
• <BR>
• Prietenia nu o poti lega in lanturi,insa ea te leaga.
• <BR>
• Valoarea unui prieten nu o cunosti decat atunci cand il pierzi!!
• </BLOCKQUOTE>
• <CENTER>
• <ADDRESS>CNEAZU <BR> Romania <BR> Telefon ……</ADDRESS>
• </CENTER>
• </P>
• </BODY>
• </HTML>
7.2. Formatarea
caracterelor::
10.
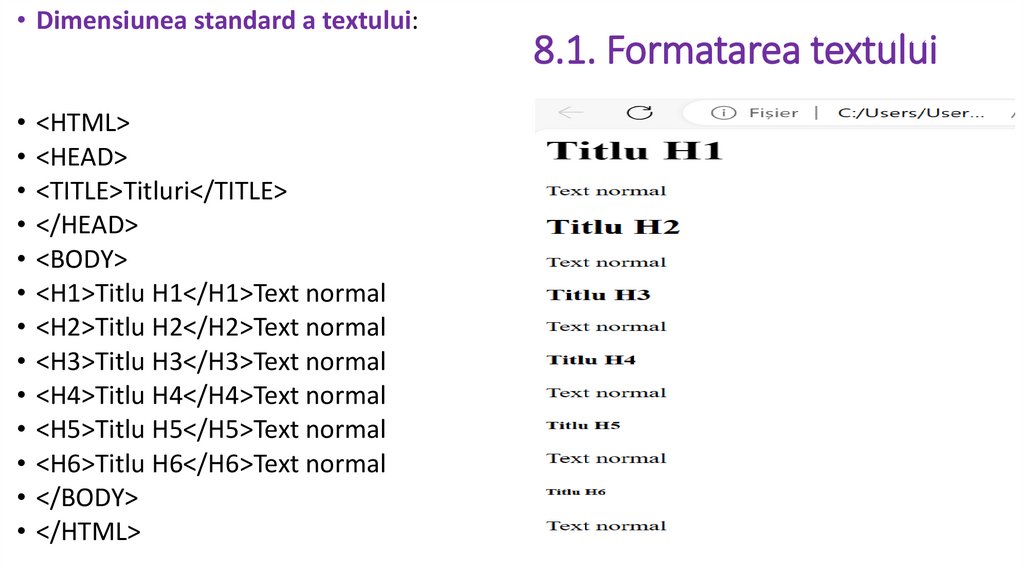
• Dimensiunea standard a textului:• <HTML>
• <HEAD>
• <TITLE>Titluri</TITLE>
• </HEAD>
• <BODY>
• <H1>Titlu H1</H1>Text normal
• <H2>Titlu H2</H2>Text normal
• <H3>Titlu H3</H3>Text normal
• <H4>Titlu H4</H4>Text normal
• <H5>Titlu H5</H5>Text normal
• <H6>Titlu H6</H6>Text normal
• </BODY>
• </HTML>
8.1. Formatarea textului
11.
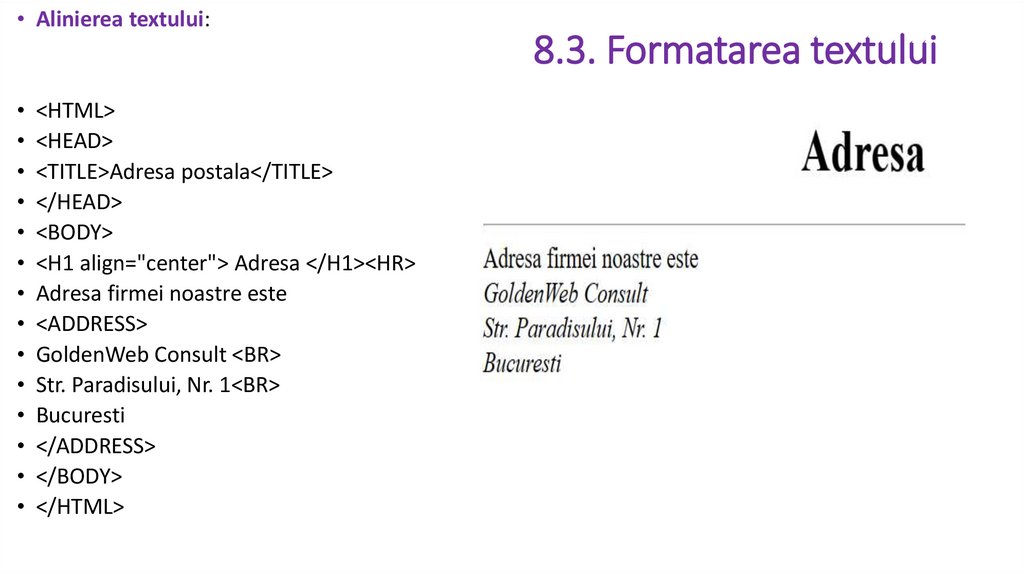
• Alinierea textului:• <HTML>
• <HEAD>
• <TITLE>Paragrafele</TITLE>
• </HEAD>
• <BODY>
• <H1
align="center">Paragrafe</H1><HR>
• Acest text este scris normal, incepand
e la marginea din stanga.
• <P align="right">Acest text este
aliniat la dreapta
• <BR>Unde este afisat acest text?
• </BODY>
• <HTML>
8.2. Formatarea textului
12.
• Alinierea textului:• <HTML>
• <HEAD>
• <TITLE>Adresa postala</TITLE>
• </HEAD>
• <BODY>
• <H1 align="center"> Adresa </H1><HR>
• Adresa firmei noastre este
• <ADDRESS>
• GoldenWeb Consult <BR>
• Str. Paradisului, Nr. 1<BR>
• Bucuresti
• </ADDRESS>
• </BODY>
• </HTML>
8.3. Formatarea textului
13.
Literatura:1. Manualul electronic: Capitolul 1, 2, 3, 4
2. Site-ul Didactic CETI: Tema 1, 2, 3, 4
https://web.ceiti.md/lesson.php?id=1
• Video nr. 1:
https://www.youtube.com/watch?v=KNO5F75Jwpg
• Video nr. 2:
https://www.youtube.com/watch?v=kVIQ-hmJVW4













 internet
internet