Similar presentations:
MoneyPie - веб-приложение
1.
MoneyPieвеб-приложение
Команда ТП-4.2-3
2.
СодержаниеО проекте
Аналоги
Цели создания приложения
Группы пользователей
Требования к ПО
Технологии
Требования к оформлению и верстке
Дизайн сайта
Диаграммы прецедентов
2
3.
О проектеMoneyPie — приложение для отслеживания личных трат и
ведения совместного бюджета с возможностью просмотра
статистики расходов и доходов
4.
ЗадачиФормирование и просмотр
статистики по расходам
Возможность добавления
пользователя для ведения
совместного бюджета
Запись трат и входящих
денежных средств по
категориям
4
5.
Функциональные возможности:Ведение учета расходов и доходов, как личных, так и
общих
Информирование пользователя о практиках
финансовой грамотности
Отображение статистики расходов и доходов
Возможность приглашения пользователей для ведения
совместного бюджета
5
6.
Распределение обязанностейПустовалов Артем:
• Тим лидер
• Вообще красавчик
• Хочу от тебя детей
Бордюжа Екатерина: • Тим лидер
• Вообще красавчик
• Хочу от тебя детей
Новиков Виктор :
• Тим лидер
• Вообще красавчик
• Хочу от тебя детей
6
7.
Распределение обязанностейПустовалов Артем:
• Тим лидер
• Вообще красавчик
• Хочу от тебя детей
• Тим лидер
• Вообще красавчик
• Хочу от тебя детей
Бордюжа Екатерина:
• Тим лидер
• Вообще красавчик
• Хочу от тебя детей
• Тим лидер
• Вообще красавчик
• Хочу от тебя детей
Новиков Виктор:
• Тим лидер
• Вообще красавчик
• Хочу от тебя детей
• Тим лидер
• Вообще красавчик
• Хочу от тебя детей
7
8.
89.
Сравнение аналогов показало, что у многих приложенийнет:
Веб-версии
Совместного бюджета
Возможности опробовать приложение в демо-режиме
Советов по финансовой грамотности
9
10.
Цели созданияДанное приложение создается для получения прибыли
от премиум-подписок
11.
Группыпользователей
12.
• Авторизованный• Неавторизованный
• Премиум-пользователь
• Участник группы
12
13.
Требования к ПОПриложение должно запускаться в
следующих браузерах:
• Google Chrome (версия 90.0.4430.93 или
новее)
• Firefox (версия 90.0.2 или новее)
• Microsoft Edge (версия 90.0.818.39 или
новее)
13
14.
Технологии15.
Разработка Frontend:JavaScript
TypeScript
React
15
16.
Разработка Backend:• Node.JS
• Nest.JS
• REST API
• PostgreSQL
• Swagger
16
17.
Сервисы, используемые в процессеразработки:
• Git
• GitHub
• Miro
• Trello
• Figma
17
18.
Требования коформлению и верстке
19.
• Страницы должны быть сверстаны с использованиемпринципов резиновой верстки
• Должна быть реализована кросс-браузерная поддержка
веб-приложения
19
20.
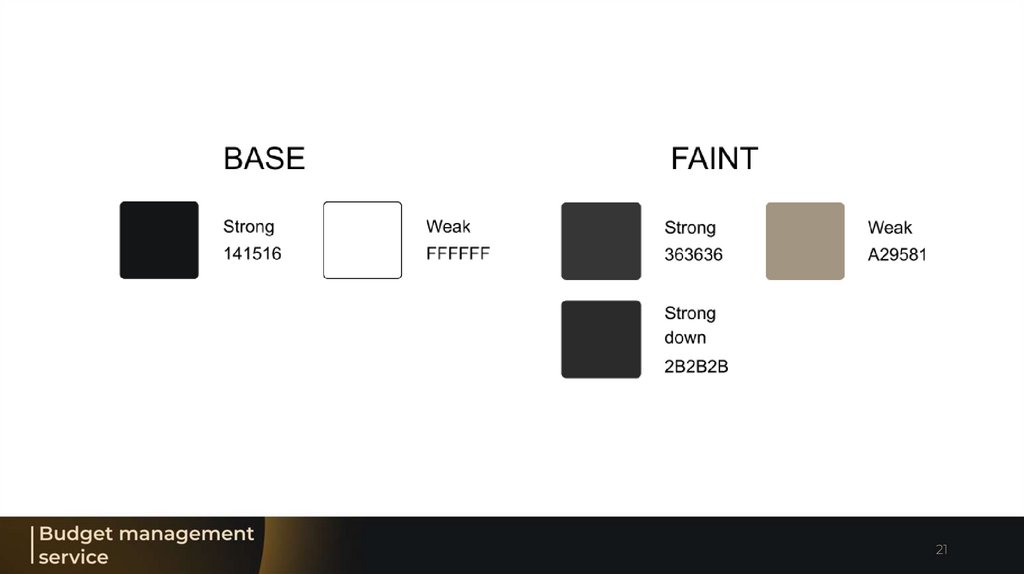
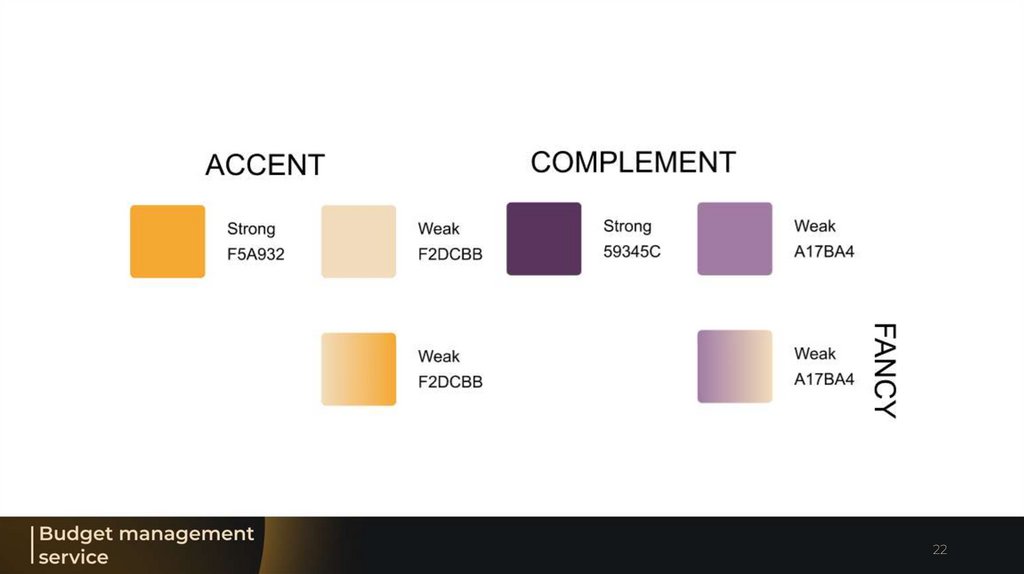
Дизайн сайта21.
2122.
2223.
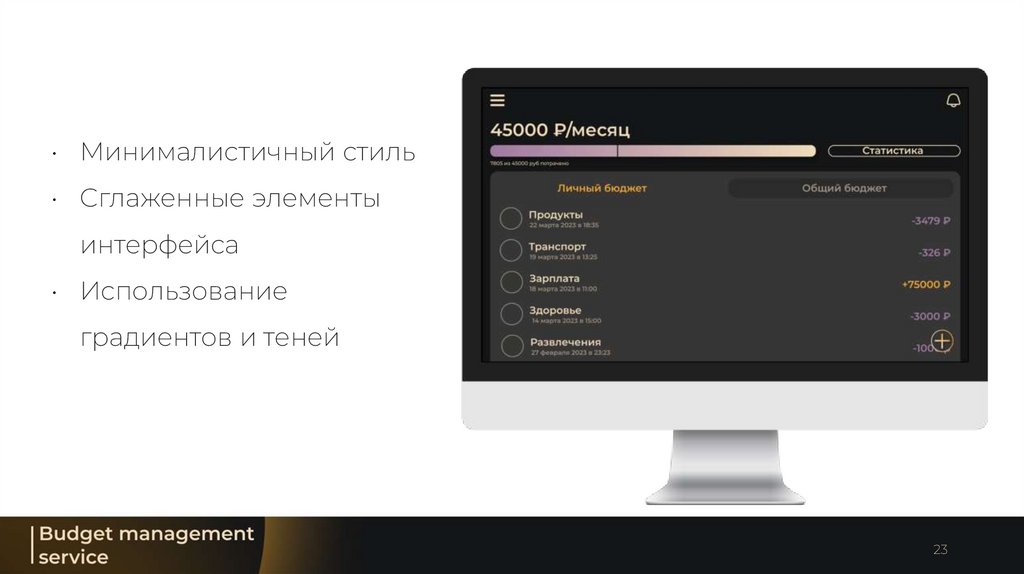
• Минималистичный стиль• Сглаженные элементы
интерфейса
• Использование
градиентов и теней
23
24.
Диаграммыпрецедентов
25.
2526.
2627.
Реализация28.
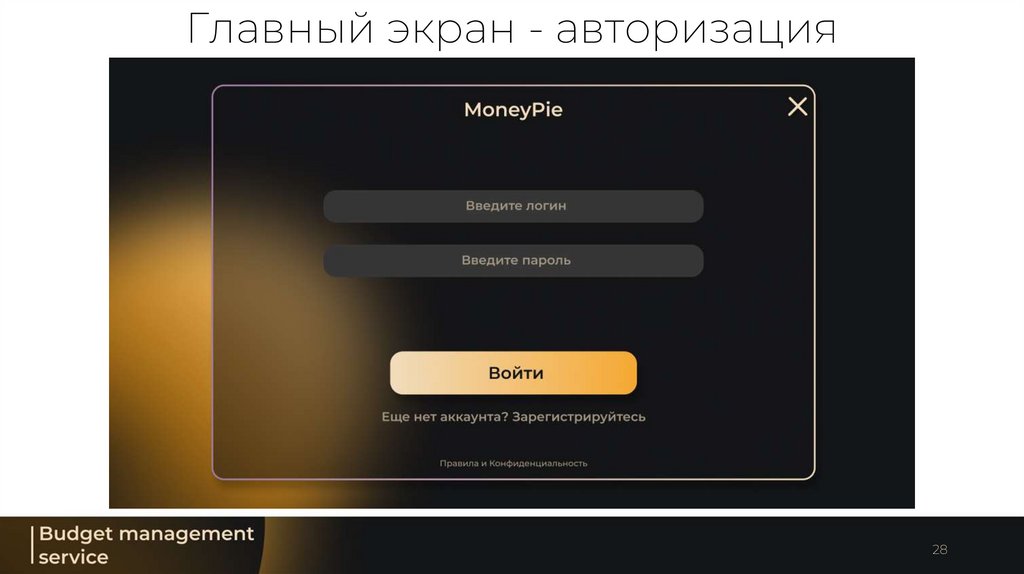
Главный экран - авторизация28
29.
Главный экран - регистрация29
30.
Личный кабинет30
31.
Статистика доходов31
32.
Статистика расходов32
33.
3334.
Заключение• Разработана Front-end часть
сайта
• Разработана Back-end часть
сайта
• Создана связь между Front-end
иBack-end частями сайта
• Разработана база данных
34
35.
GitHubКоманда разработчиков:
• А.А. Пустовалов
• Е.О. Бордюжа
• В.Г. Новиков
35



































 internet
internet software
software