Similar presentations:
Базовый поток. Float, Flexbox, Css Grid. Тема №3.2
1.
Тема № 3.2Базовый поток. Float, Flexbox, Css Grid
Лекция
2.
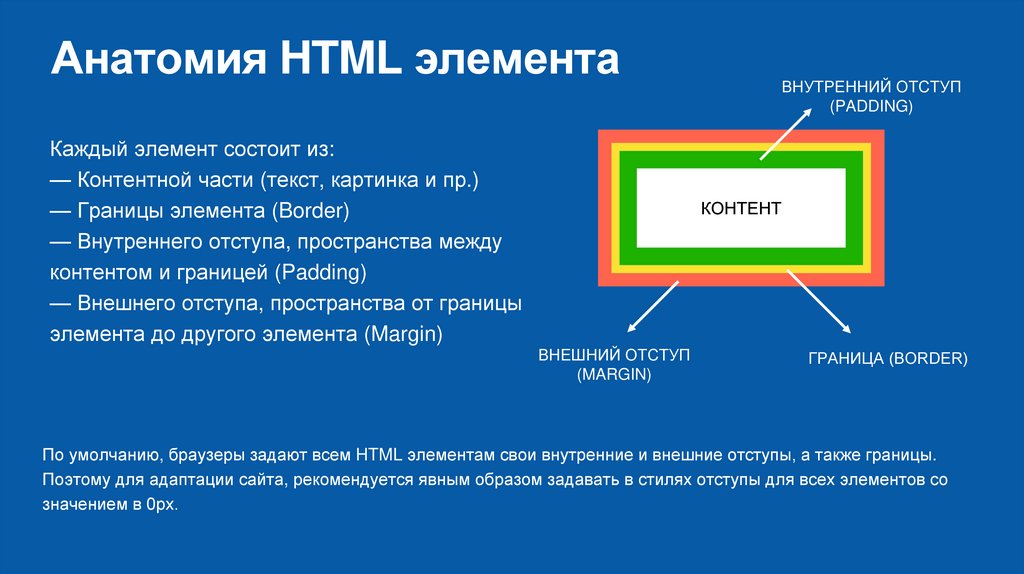
Анатомия HTML элементаКаждый элемент состоит из:
— Контентной части (текст, картинка и пр.)
— Границы элемента (Border)
— Внутреннего отступа, пространства между
контентом и границей (Padding)
— Внешнего отступа, пространства от границы
элемента до другого элемента (Margin)
ВНУТРЕННИЙ ОТСТУП
(PADDING)
КОНТЕНТ
ВНЕШНИЙ ОТСТУП
(MARGIN)
ГРАНИЦА (BORDER)
По умолчанию, браузеры задают всем HTML элементам свои внутренние и внешние отступы, а также границы.
Поэтому для адаптации сайта, рекомендуется явным образом задавать в стилях отступы для всех элементов со
значением в 0px.
3.
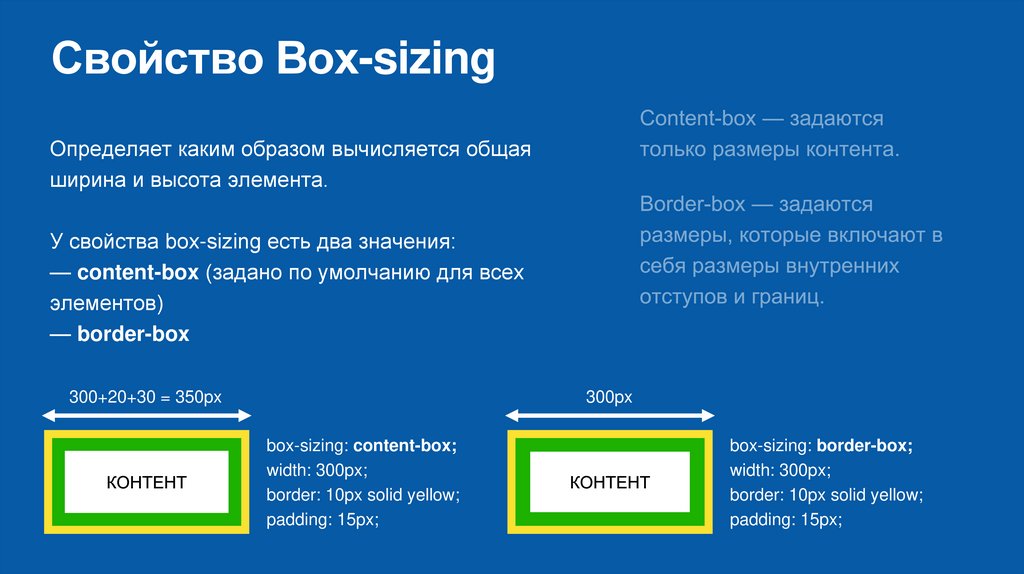
Свойство Box-sizingОпределяет каким образом вычисляется общая
ширина и высота элемента.
У свойства box-sizing есть два значения:
— content-box (задано по умолчанию для всех
элементов)
— border-box
300+20+30 = 350px
КОНТЕНТ
300px
box-sizing: content-box;
width: 300px;
border: 10px solid yellow;
padding: 15px;
КОНТЕНТ
box-sizing: border-box;
width: 300px;
border: 10px solid yellow;
padding: 15px;
4.
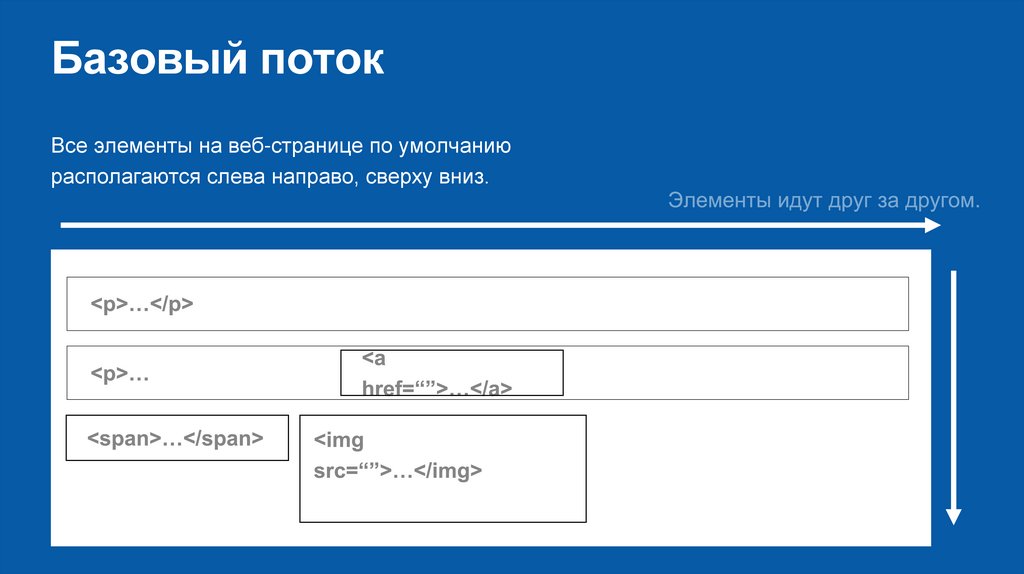
Базовый потокВсе элементы на веб-странице по умолчанию
располагаются слева направо, сверху вниз.
5.
Свойство displayУ каждого элемента по умолчанию задано свойство
display, которое определяет поведение отображения
элемента на странице.
Это значение по умолчанию можно изменить у
любого элемента.
Посмотреть какое значение по умолчанию у того или
иного элемента можно в спецификации HTML.
Display: block;
inline;
inline-block;
flex;
grid;
float;
none;
6.
Display: block;Свойство display со значением block, говорит
браузеру отобразить элемент как блочный.
Блочные элементы всегда:
— начинаются с новой строки
— занимают всю ширину родительского элемента
(даже при нулевой высоте блока)
— переносят следующий за ними элемент на новую
строку
Им можно задавать внутренние и внешние отступы, а
также задавать ширину и высоту блока.
<address>, <article>, <aside>,
<blockquote>, <canvas>, <dd>,
<div>, <dl>, <dt>, <fieldset>,
<figcaption>, <figure>, <footer>,
<form>, <h1>-<h6>, <header>,
<hr>, <li>, <main>, <nav>, <ol>,
<p>, <pre>, <section>, <table>,
<ul>, <video>
7.
Display: inline;Свойство display со значением inline, говорит
браузеру отобразить элемент как строчный.
Строчные элементы всегда:
— принимают ширину и высоту в зависимости от
размера контента элемента
— располагаются сразу за другим элементом или
контентом (не с новой строки)
Им нельзя задать ширину и высоту, за исключением
изображений. Также нельзя задать внешние и
внутренние отступы сверху и снизу (margin, padding).
<a>, <abbr>, <acronym>, <b>,
<bdo>, <big>, <br>, <cite>, <code>,
<dfn>, <em>, <i>, <img>, <kbd>,
<label>, <map>, <object>, <output>,
<q>, <script>, <small>, <span>,
<strong>, <sub>, <sup>, <time>,
<tt>, <var>
8.
Display: inline-block;Свойство display со значением inline-block говорит
браузеру отобразить элемент как блочно-строчный.
Блочно-строчные элементы всегда:
— по умолчанию принимают ширину и высоту в
зависимости от размера контента элемента
— располагаются сразу за другим элементом или
контентом (не с новой строки)
Им можно задать ширину и высоту, а также внешние
и внутренние отступы. В целом принимают свойства
блочных элементов, но начинаются не с новой
строки.
<select>, <button>, <input>,
<textarea>
9.
Display: none;1
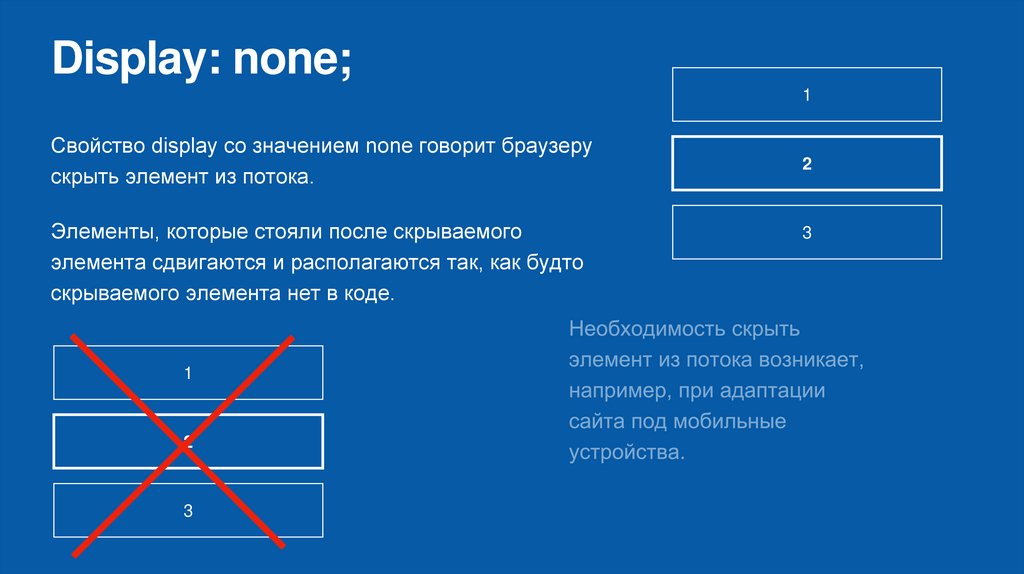
Свойство display со значением none говорит браузеру
скрыть элемент из потока.
Элементы, которые стояли после скрываемого
элемента сдвигаются и располагаются так, как будто
скрываемого элемента нет в коде.
1
2
3
2
3
10.
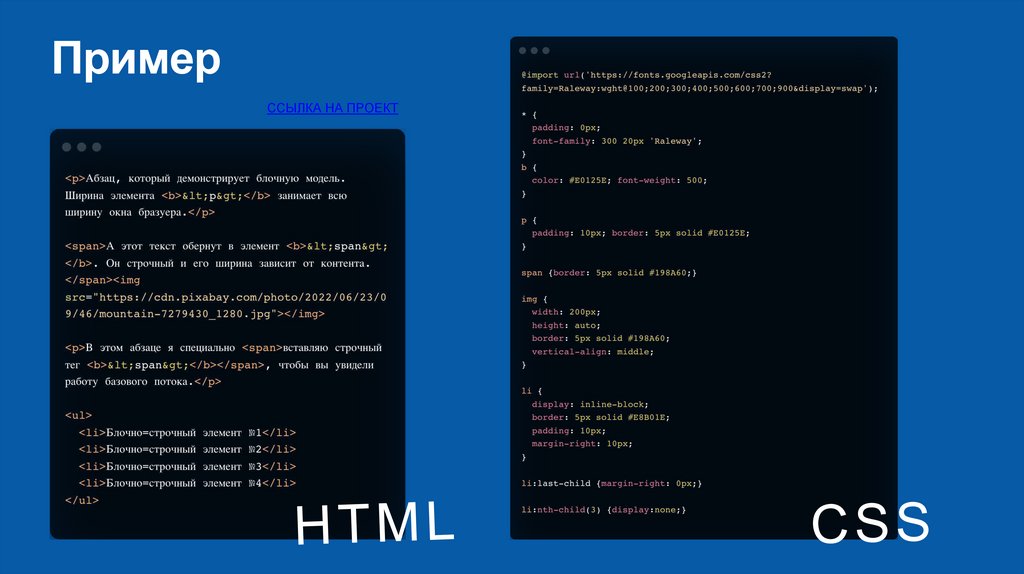
ПримерССЫЛКА НА ПРОЕКТ
11.
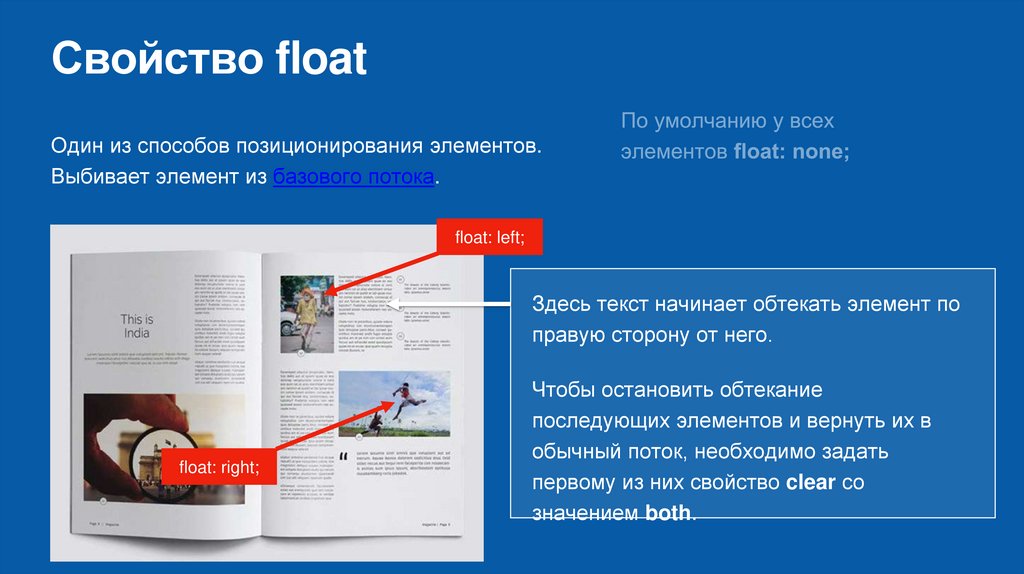
Свойство floatОдин из способов позиционирования элементов.
Выбивает элемент из базового потока.
float: left;
Здесь текст начинает обтекать элемент по
правую сторону от него.
float: right;
Чтобы остановить обтекание
последующих элементов и вернуть их в
обычный поток, необходимо задать
первому из них свойство clear со
значением both.
12.
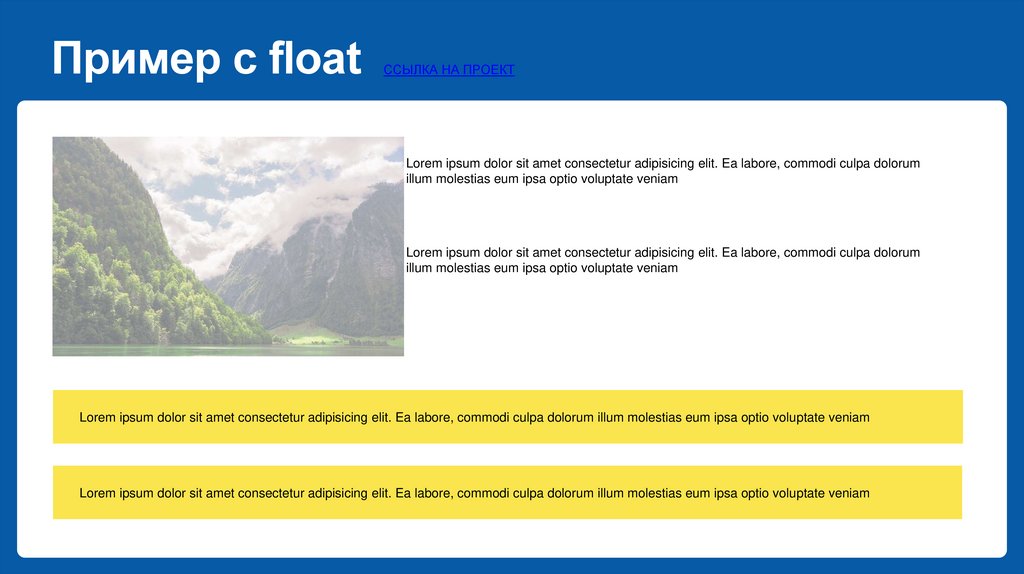
Пример с floatССЫЛКА НА ПРОЕКТ
Lorem ipsum dolor sit amet consectetur adipisicing elit. Ea labore, commodi culpa dolorum
illum molestias eum ipsa optio voluptate veniam
Lorem ipsum dolor sit amet consectetur adipisicing elit. Ea labore, commodi culpa dolorum
illum molestias eum ipsa optio voluptate veniam
Lorem ipsum dolor sit amet consectetur adipisicing elit. Ea labore, commodi culpa dolorum illum molestias eum ipsa optio voluptate veniam
Lorem ipsum dolor sit amet consectetur adipisicing elit. Ea labore, commodi culpa dolorum illum molestias eum ipsa optio voluptate veniam
13.
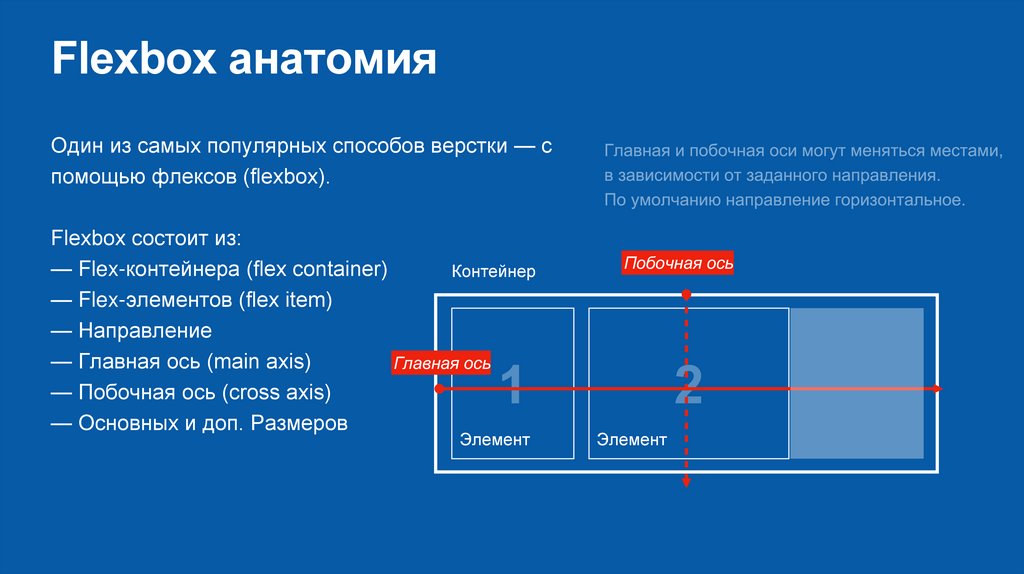
Flexbox анатомияОдин из самых популярных способов верстки — с
помощью флексов (flexbox).
Flexbox состоит из:
— Flex-контейнера (flex container)
Контейнер
— Flex-элементов (flex item)
— Направление
— Главная ось (main axis)
Главная ось
— Побочная ось (cross axis)
— Основных и доп. Размеров
Элемент
Побочная ось
Элемент
14.
Flexbox пример из макета15.
Свойства Flexbox контейнераСвойства, которые можно задавать
контейнеру:
— flex-direction (направление, в ряд или
колонку)
— flex-wrap (перенос элементов, выходящих
за предел контейнера)
— flex-flow (сокращенная запись задания
направления и переноса)
— justify-content (выравнивание всех flexэлементов вдоль основной оси)
— align-items (выравнивание всех flexэлементов вдоль побочной оси на строке)
А также:
— align-content
(выравнивание строк/столбцов
вдоль побочной оси, при
наличии нескольких строк или
столбцов, в зависимости от
направления)
— gap, row-gap, column-gap
(отступы между элементами)
16.
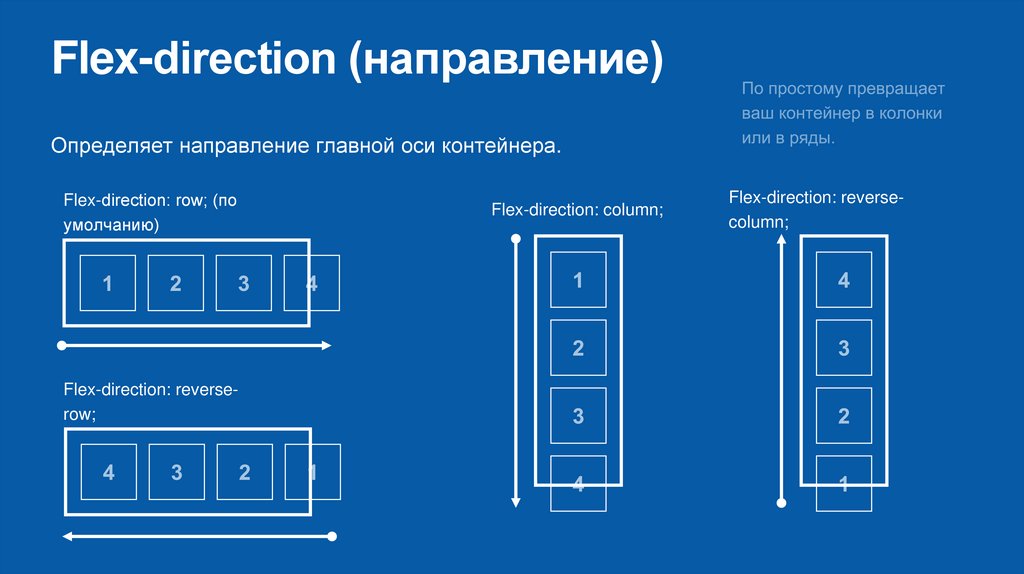
Flex-direction (направление)Определяет направление главной оси контейнера.
Flex-direction: row; (по
умолчанию)
Flex-direction: reverserow;
Flex-direction: column;
Flex-direction: reversecolumn;
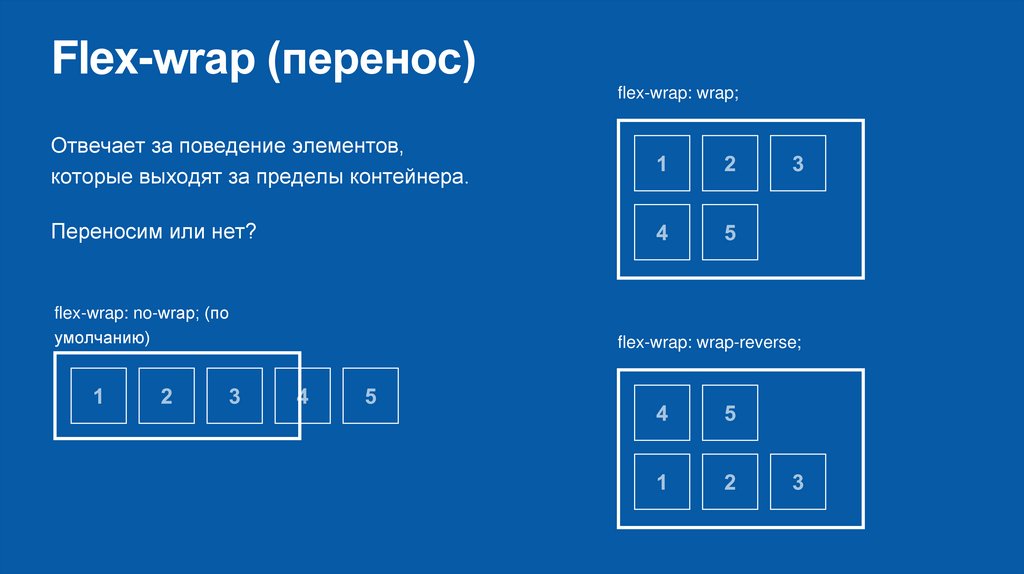
17.
Flex-wrap (перенос)flex-wrap: wrap;
Отвечает за поведение элементов,
которые выходят за пределы контейнера.
Переносим или нет?
flex-wrap: no-wrap; (по
умолчанию)
flex-wrap: wrap-reverse;
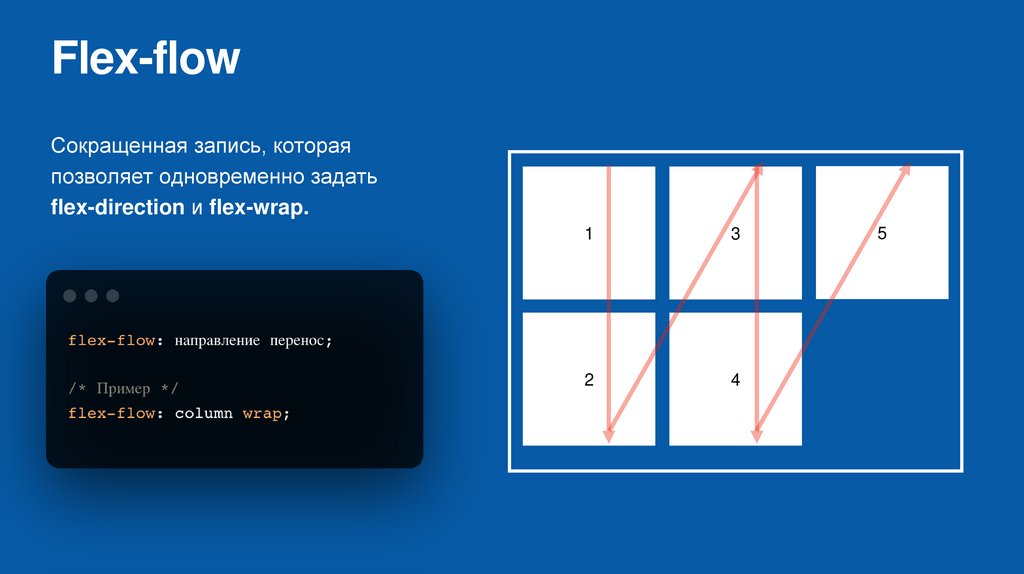
18.
Flex-flowСокращенная запись, которая
позволяет одновременно задать
flex-direction и flex-wrap.
1
3
2
4
5
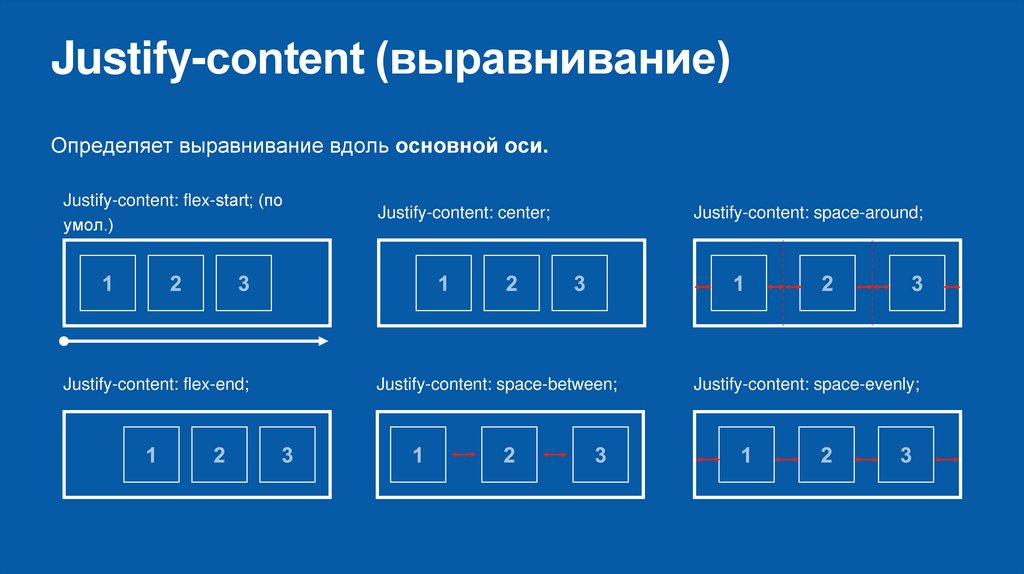
19.
Justify-content (выравнивание)Определяет выравнивание вдоль основной оси.
Justify-content: flex-start; (по
умол.)
Justify-content: center;
Justify-content: space-around;
Justify-content: flex-end;
Justify-content: space-between;
Justify-content: space-evenly;
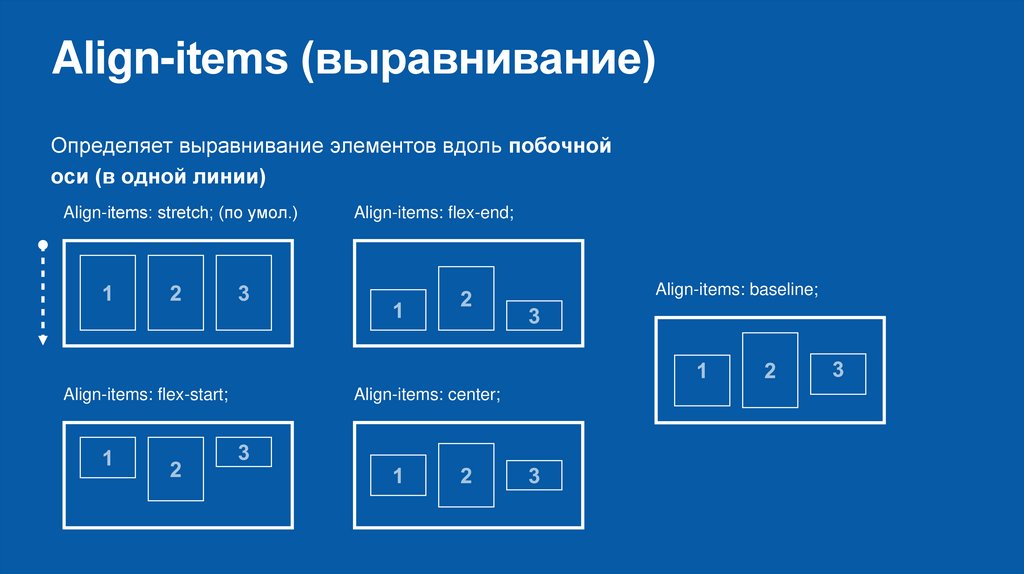
20.
Align-items (выравнивание)Определяет выравнивание элементов вдоль побочной
оси (в одной линии)
Align-items: stretch; (по умол.)
Align-items: flex-end;
Align-items: baseline;
Align-items: flex-start;
Align-items: center;
21.
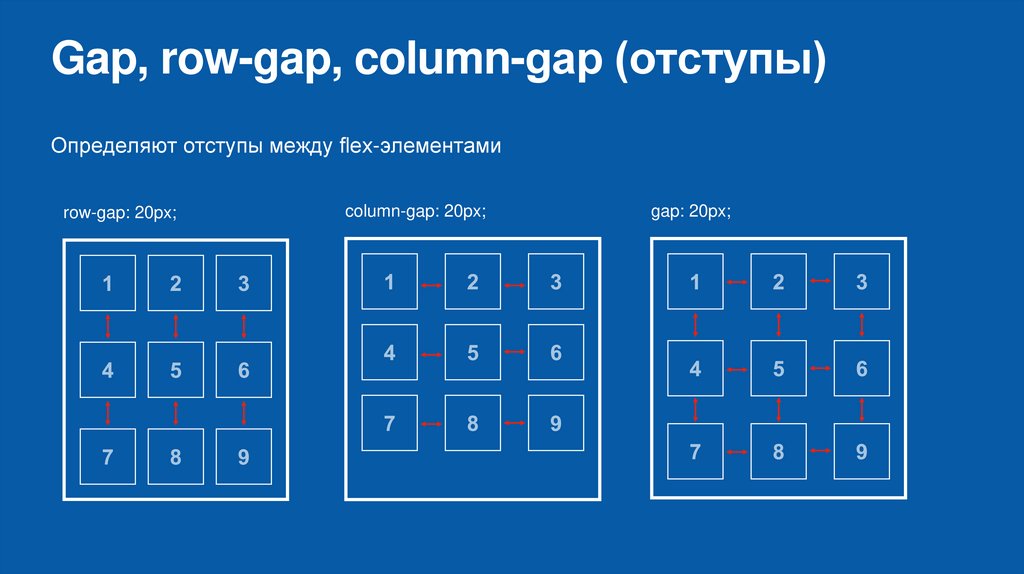
Gap, row-gap, column-gap (отступы)Определяют отступы между flex-элементами
row-gap: 20px;
column-gap: 20px;
gap: 20px;
22.
Свойства Flexbox элементовСвойства, которые можно задавать
элементам:
— order (порядок элементов)
— flex-basis (ширина эл-та)
— flex-grow (увеличение ширины элемента за
счет свободного пространства в контейнере)
— flex-shrink (уменьшение ширины элемента
при наличии негативного пространства*)
— align-self (выравнивает flex-элемент по
текущей flex-линии, переопределяя значение
свойства align-items)
23.
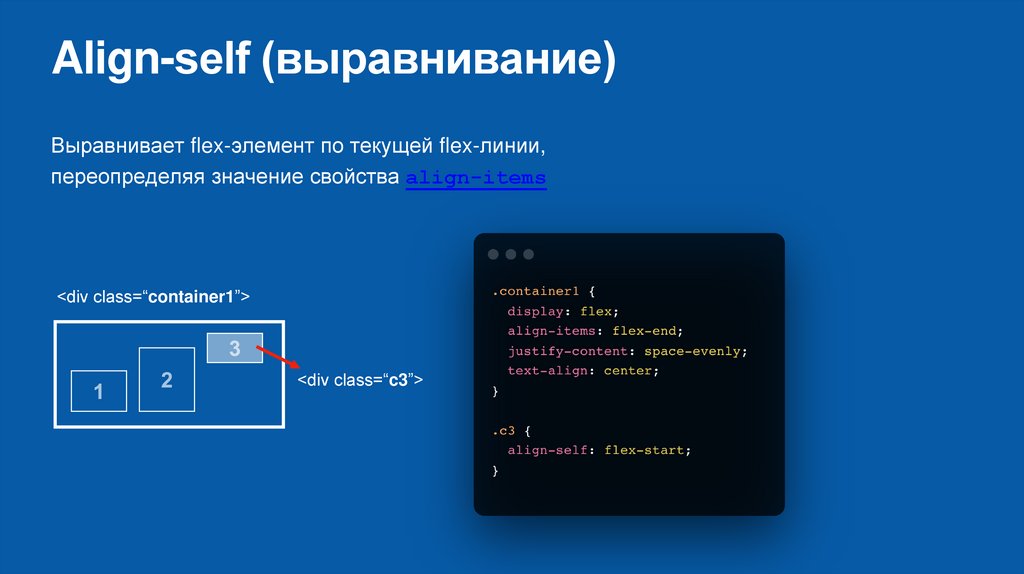
Align-self (выравнивание)Выравнивает flex-элемент по текущей flex-линии,
переопределяя значение свойства align-items
<div class=“container1”>
<div class=“c3”>
24.
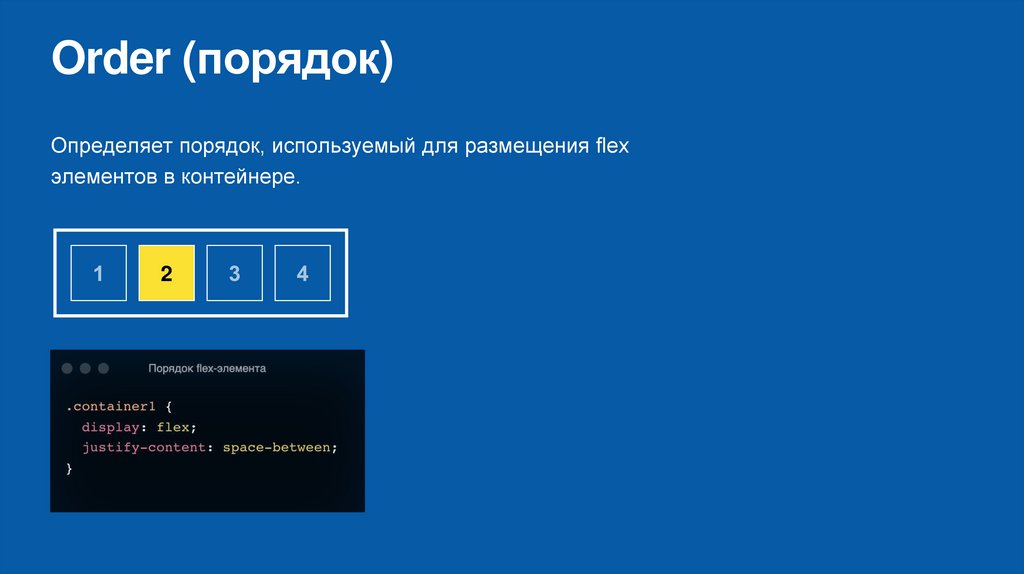
Order (порядок)Определяет порядок, используемый для размещения flex
элементов в контейнере.
2
25.
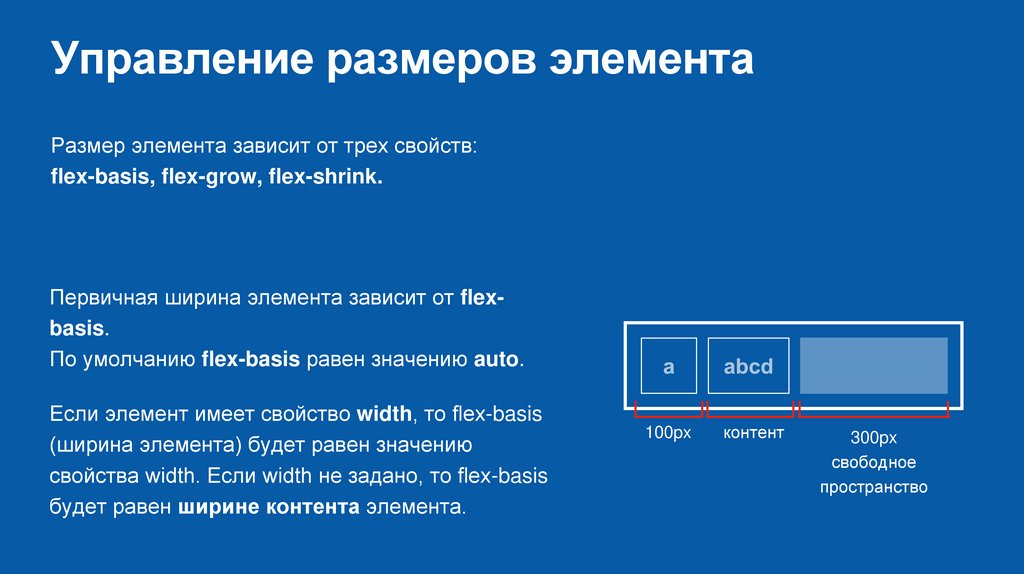
Управление размеров элементаРазмер элемента зависит от трех свойств:
flex-basis, flex-grow, flex-shrink.
Первичная ширина элемента зависит от flexbasis.
По умолчанию flex-basis равен значению auto.
Если элемент имеет свойство width, то flex-basis
(ширина элемента) будет равен значению
свойства width. Если width не задано, то flex-basis
будет равен ширине контента элемента.
100px
контент
300px
свободное
пространство
26.
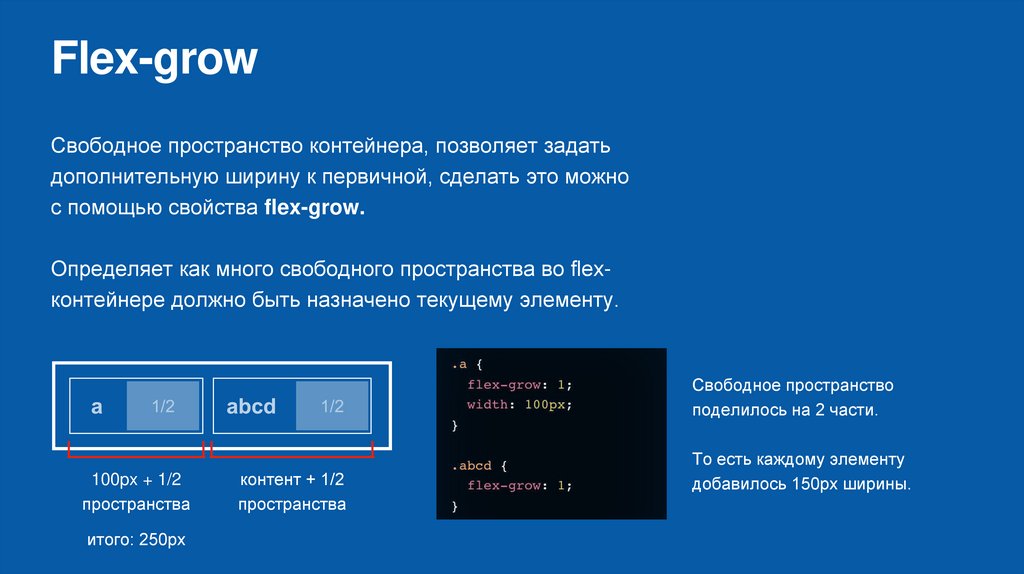
Flex-growСвободное пространство контейнера, позволяет задать
дополнительную ширину к первичной, сделать это можно
с помощью свойства flex-grow.
Определяет как много свободного пространства во flexконтейнере должно быть назначено текущему элементу.
Свободное пространство
поделилось на 2 части.
100px + 1/2
пространства
итого: 250px
контент + 1/2
пространства
То есть каждому элементу
добавилось 150px ширины.
27.
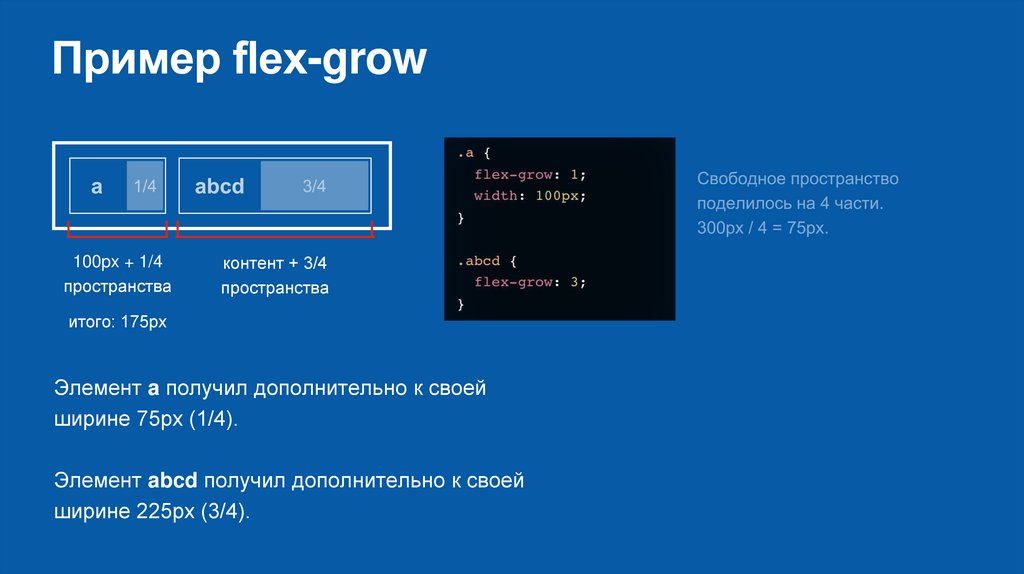
Пример flex-grow100px + 1/4
пространства
контент + 3/4
пространства
итого: 175px
Элемент a получил дополнительно к своей
ширине 75px (1/4).
Элемент abcd получил дополнительно к своей
ширине 225px (3/4).
28.
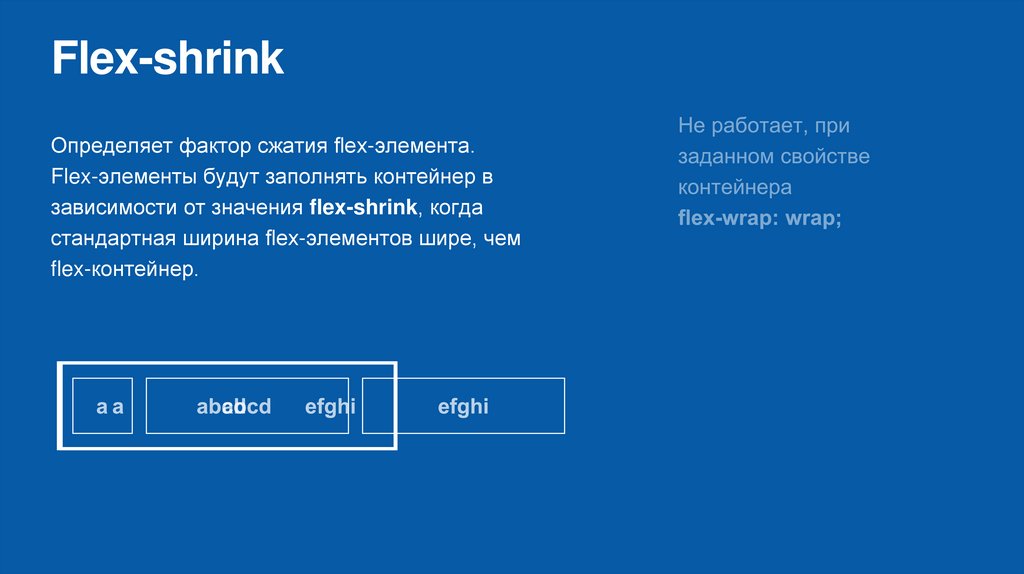
Flex-shrinkОпределяет фактор сжатия flex-элемента.
Flex-элементы будут заполнять контейнер в
зависимости от значения flex-shrink, когда
стандартная ширина flex-элементов шире, чем
flex-контейнер.
29.
Flex сокращенная записьОбычно свойства flex-grow, flex-basis и flex-shrink
не задают по отдельности, а используют
сокращенный вариант.
flex: <grow_значение> <shrink_значение>
<basis_значение>
Например:
flex: 1 1 auto;
flex: 1;
flex: none;
30.
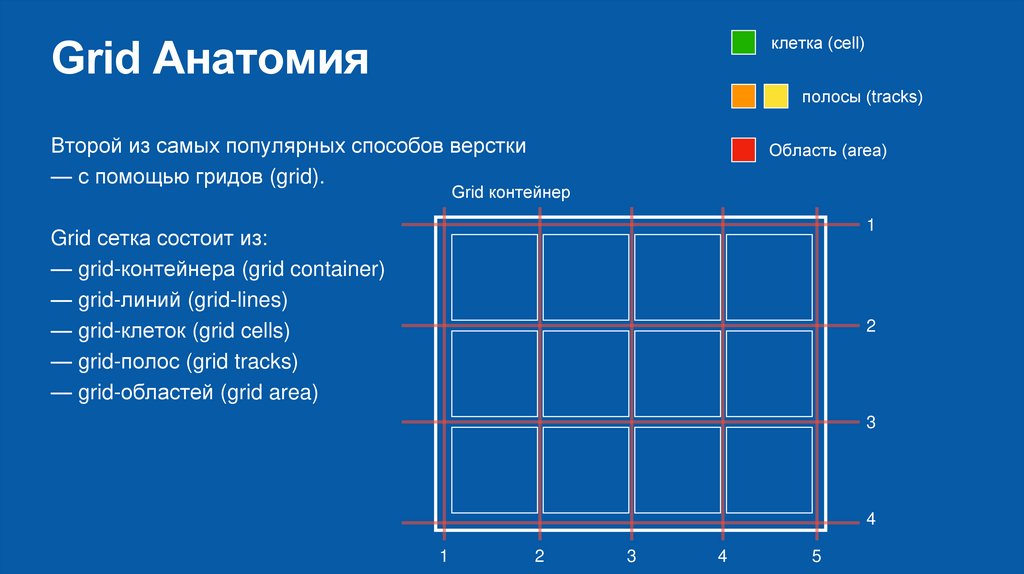
Grid Анатомияклетка (cell)
полосы (tracks)
Второй из самых популярных способов верстки
— с помощью гридов (grid).
Область (area)
Grid контейнер
1
Grid сетка состоит из:
— grid-контейнера (grid container)
— grid-линий (grid-lines)
— grid-клеток (grid cells)
— grid-полос (grid tracks)
— grid-областей (grid area)
2
3
4
1
2
3
4
5
31.
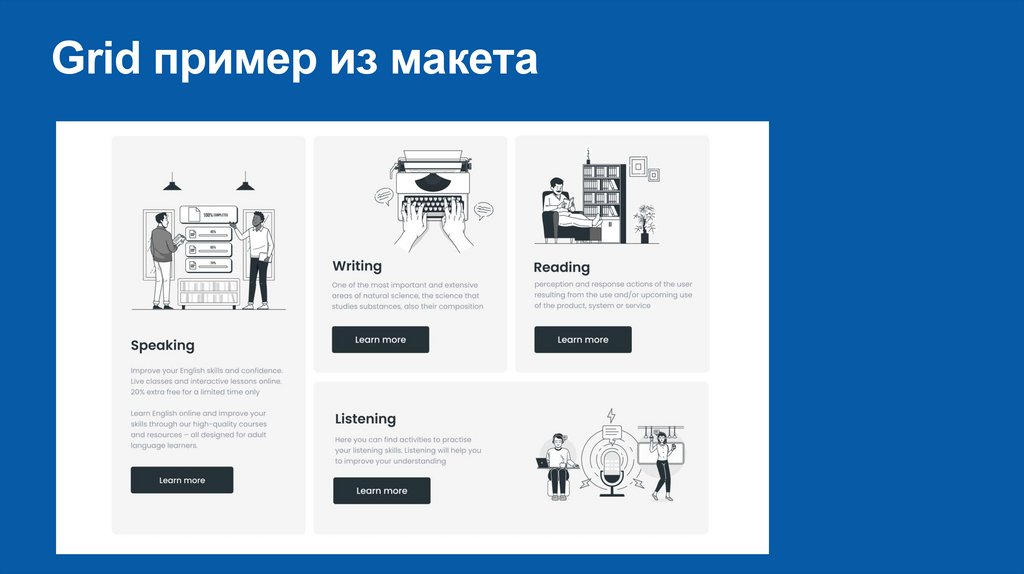
Grid пример из макета32.
Свойства grid контейнераСвойства, которые можно задавать контейнеру:
— grid-template-columns (создание шаблона колонок)
— grid-template-rows (создание шаблона рядов)
— grid-template-areas
(создание шаблона областей)
— grid-template (сокр.запись вышеупомянутых
свойств)
— justify-items (горизонтальное выравнивание gridэлементов)
— align-items (вертикальное выравнивание gridэлементов)
— place-items (сокр.запись
justify-items и align-items)
— justify-content
(горизонтальное
выравнивание блока с
элементами)
— align-content
(вертикальное выравнивание
блока с элементами)
— place-content (сокр.запись
justify-content и align-content)
— gap, row-gap, column-gap
(отступы между элементами)
33.
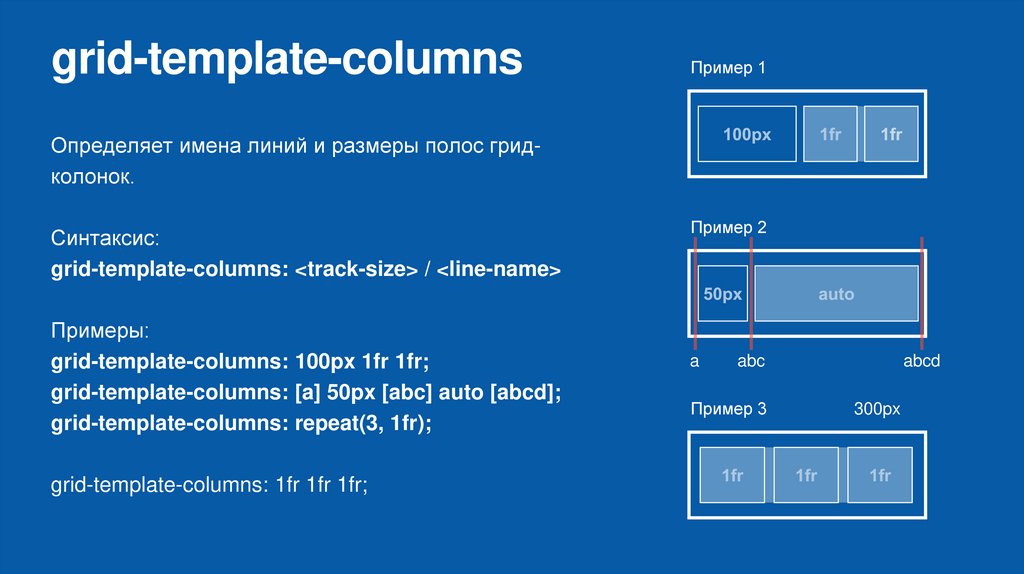
grid-template-columnsПример 1
Определяет имена линий и размеры полос гридколонок.
Синтаксис:
grid-template-columns: <track-size> / <line-name>
Примеры:
grid-template-columns: 100px 1fr 1fr;
grid-template-columns: [a] 50px [abc] auto [abcd];
grid-template-columns: repeat(3, 1fr);
grid-template-columns: 1fr 1fr 1fr;
Пример 2
a
abc
Пример 3
abcd
300px
34.
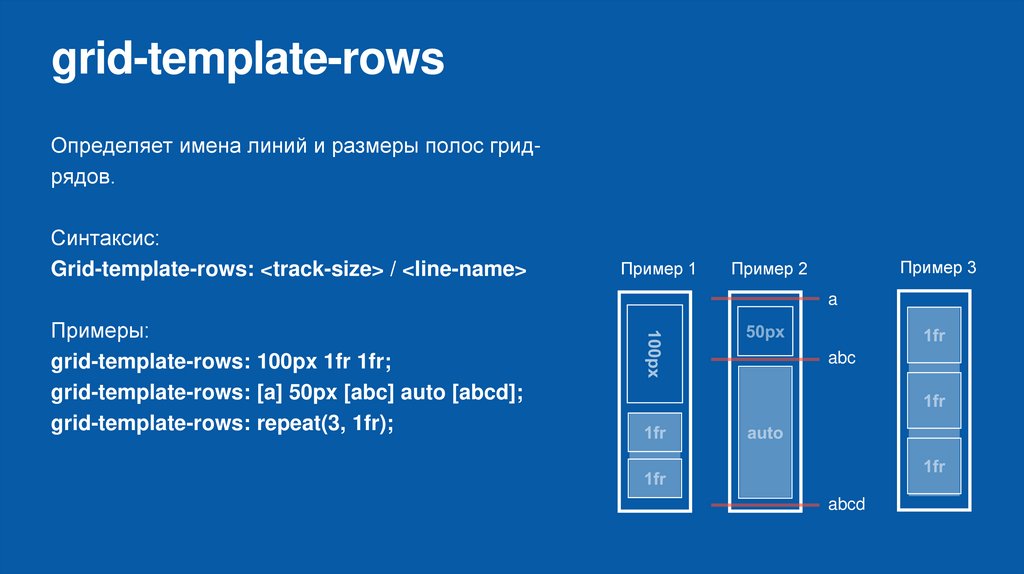
grid-template-rowsОпределяет имена линий и размеры полос гридрядов.
Синтаксис:
Grid-template-rows: <track-size> / <line-name>
Пример 1
Пример 3
Пример 2
a
Примеры:
grid-template-rows: 100px 1fr 1fr;
grid-template-rows: [a] 50px [abc] auto [abcd];
grid-template-rows: repeat(3, 1fr);
abc
abcd
35.
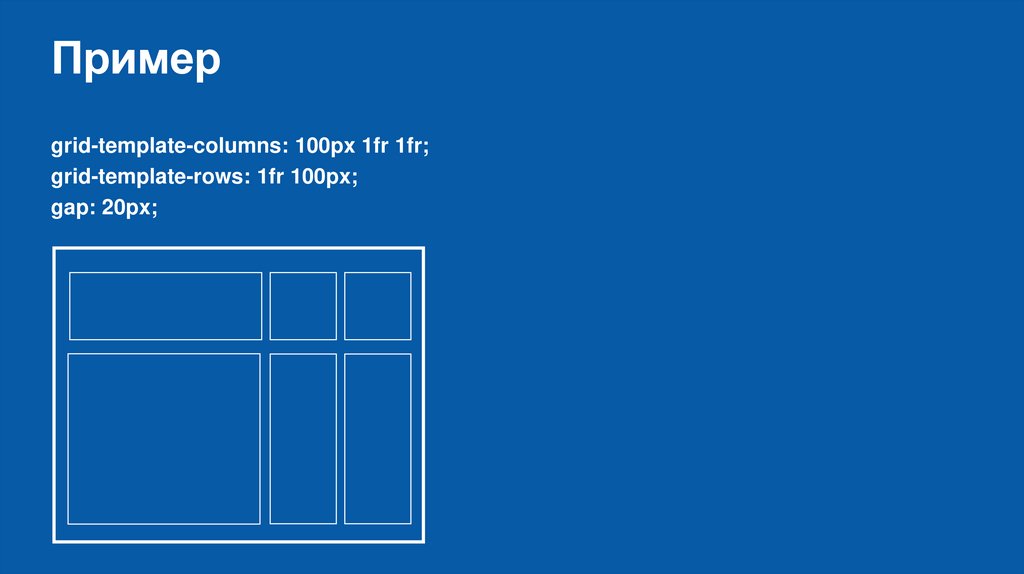
Примерgrid-template-columns: 100px 1fr 1fr;
grid-template-rows: 1fr 100px;
gap: 20px;
36.
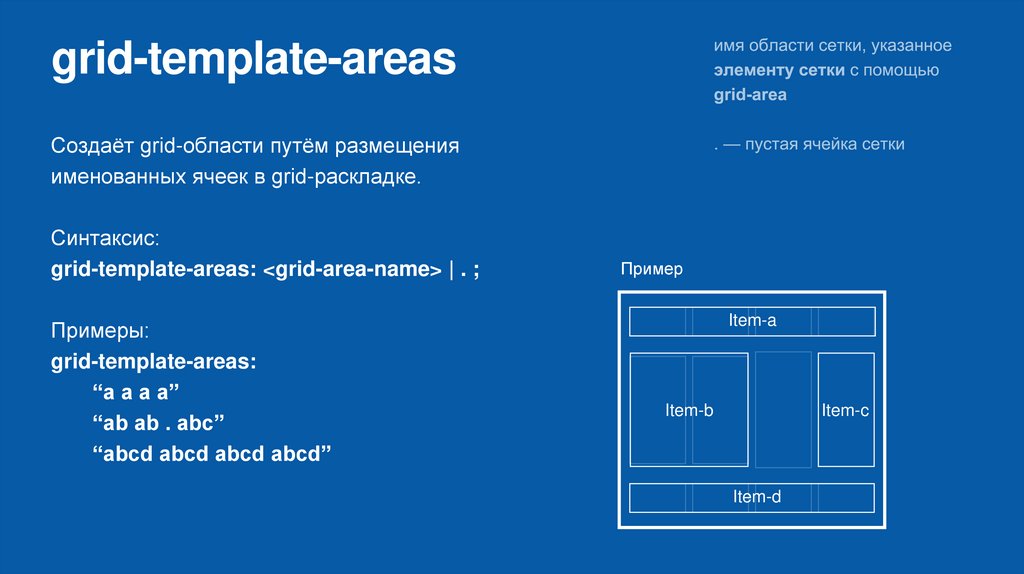
grid-template-areasCоздаёт grid-области путём размещения
именованных ячеек в grid-раскладке.
Синтаксис:
grid-template-areas: <grid-area-name> | . ;
Примеры:
grid-template-areas:
“a a a a”
“ab ab . abc”
“abcd abcd abcd abcd”
Пример
Item-a
Item-b
Item-c
Item-d
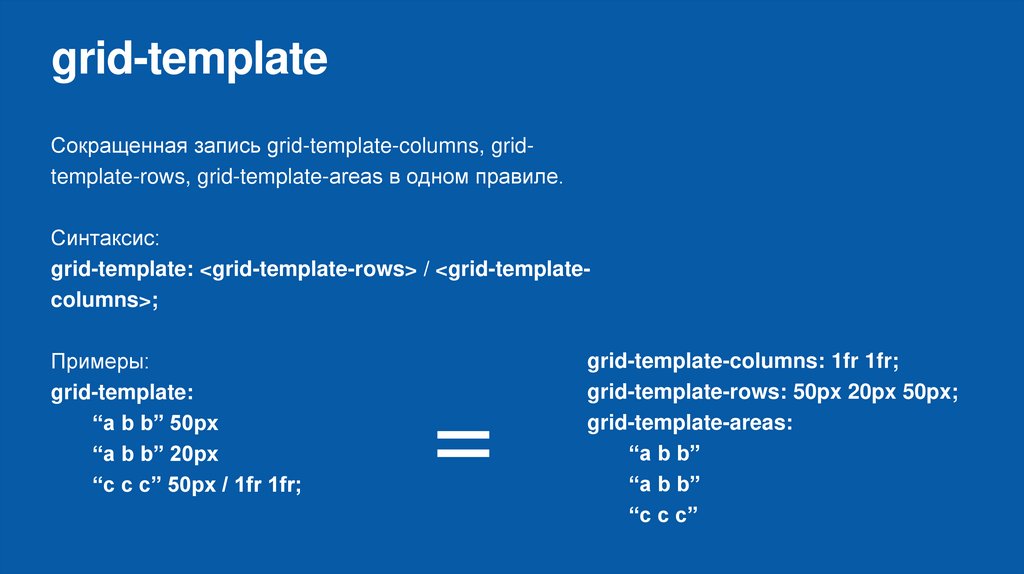
37.
grid-templateСокращенная запись grid-template-columns, gridtemplate-rows, grid-template-areas в одном правиле.
Синтаксис:
grid-template: <grid-template-rows> / <grid-templatecolumns>;
Примеры:
grid-template:
“a b b” 50px
“a b b” 20px
“c c c” 50px / 1fr 1fr;
=
grid-template-columns: 1fr 1fr;
grid-template-rows: 50px 20px 50px;
grid-template-areas:
“a b b”
“a b b”
“c c c”
38.
Свойства grid элементовСвойства, которые можно задавать контейнеру:
— grid-column (определяет размер и расположение
элемента по вертикали)
— grid-row (определяет размер и расположение
элемента по вертикали)
— grid-area
(указание к какой области относится элемент)
— justify-self






































 internet
internet








