Similar presentations:
Flexbox верстка. Лекция 3.2
1.
Flexbox верстка• Подходы к верстке сайтов
• CSS Flexbox
• Адаптивность с помощью Flexbox
2.
Подходы к верстке сайтовFrontend – внешняя часть сайта или пользовательский
интерфейс.
Верстка сайтов
• Верстальщик (HTML+CSS)
• Frontend-разработчик (JavaScript)
Признаки «правильной» верстки
• Сайт выглядит хорошо при изменении масштаба.
• Сайт адаптируется при любом разрешении экрана
устройства.
• Анимация работает правильно.
• Сайт быстро загружается.
3.
Подходы к верстке сайтовТипы верстки сайтов
• Табличная верстка (устарела)
• Верстка фреймами (устарела)
• Верстка слоями
• Верстка блоками
Подходы к верстке сайтов
• Фиксированная
• Резиновая
• Адаптивная
• Отзывчивая (гибрид резиновой и адаптивной)
• Верстка под определенное устройство
4.
Подходы к верстке сайтовМетоды верстки сайтов
С помощью позиционирования (float, position)
CSS Flexbox
Grid CSS
Смешанная верстка
Bootstrap-верстка
Компонентная верстка (AngularJS, React, Vue)
5.
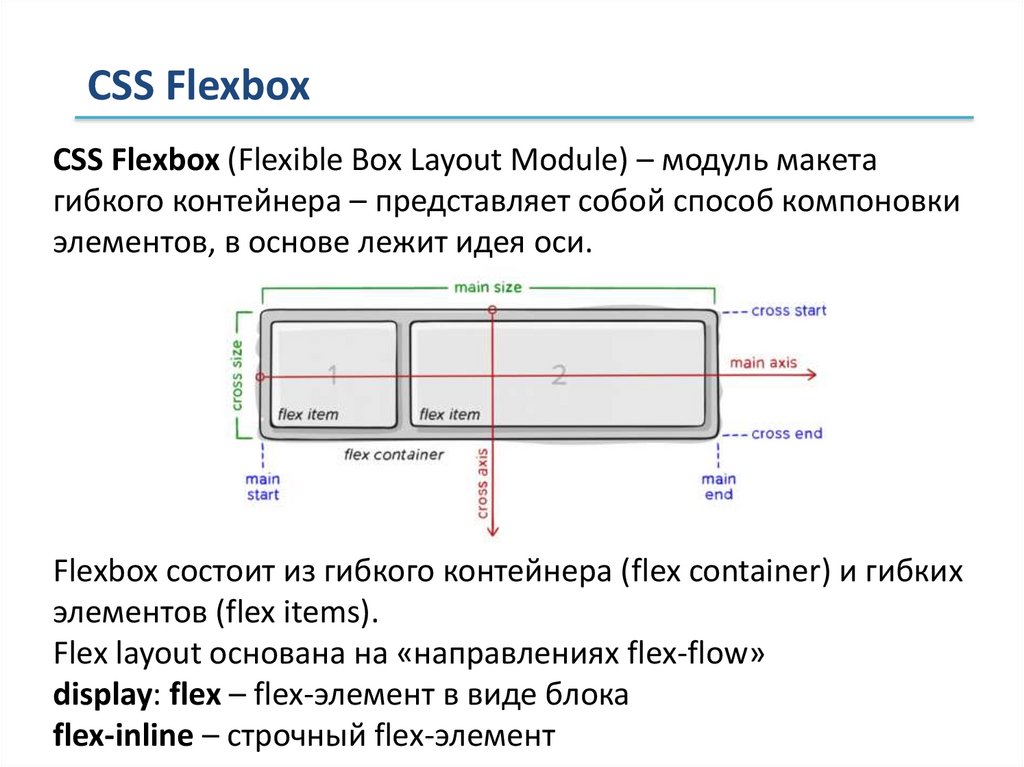
CSS FlexboxCSS Flexbox (Flexible Box Layout Module) – модуль макета
гибкого контейнера – представляет собой способ компоновки
элементов, в основе лежит идея оси.
Flexbox состоит из гибкого контейнера (flex container) и гибких
элементов (flex items).
Flex layout основана на «направлениях flex-flow»
display: flex – flex-элемент в виде блока
flex-inline – строчный flex-элемент
6.
CSS FlexboxОсновные термины
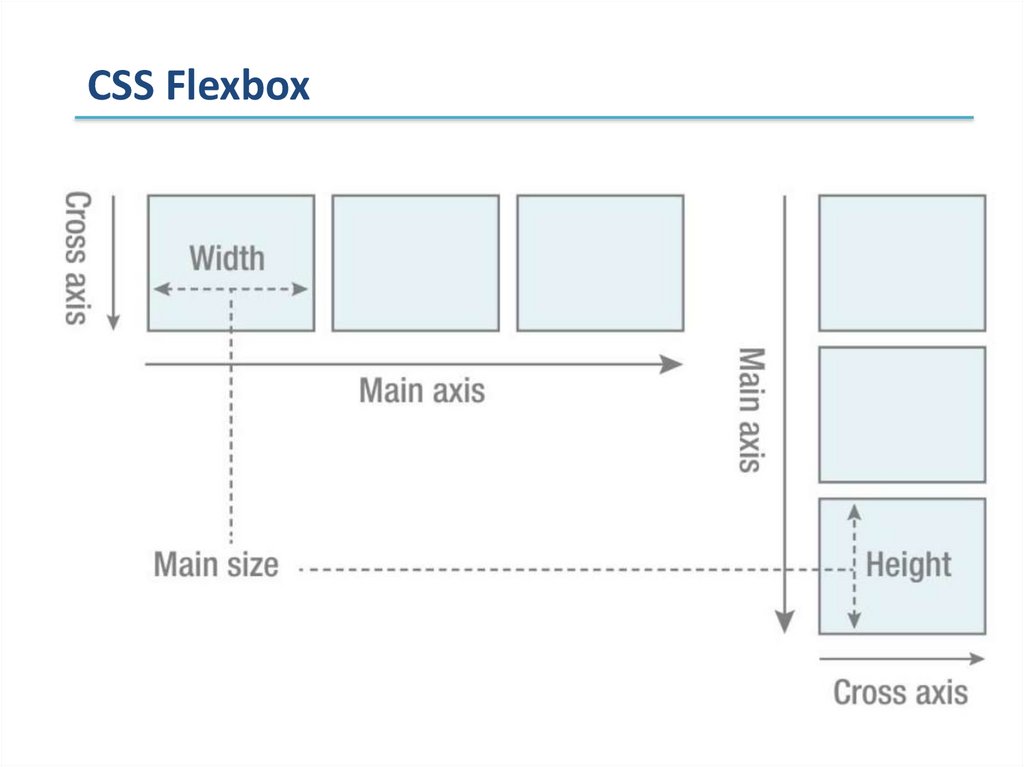
main axis – основная ось, вдоль которой располагаются flex
элементы.
main-start | main-end – flex элементы помещаются в
контейнер, начиная с main-start и заканчивая main-end.
main size – ширина или высота flex элемента, в зависимости от
того, что находится в основном измерении.
cross axis – ось перпендикулярная главной оси, называется
поперечной осью.
cross-start | cross-end – flex строки заполняются элементами и
помещаются в контейнер, начиная от cross-start flex
контейнера по направлению к cross-end.
cross size – ширина или высота flex элемента.
7.
CSS Flexbox8.
CSS Flexbox9.
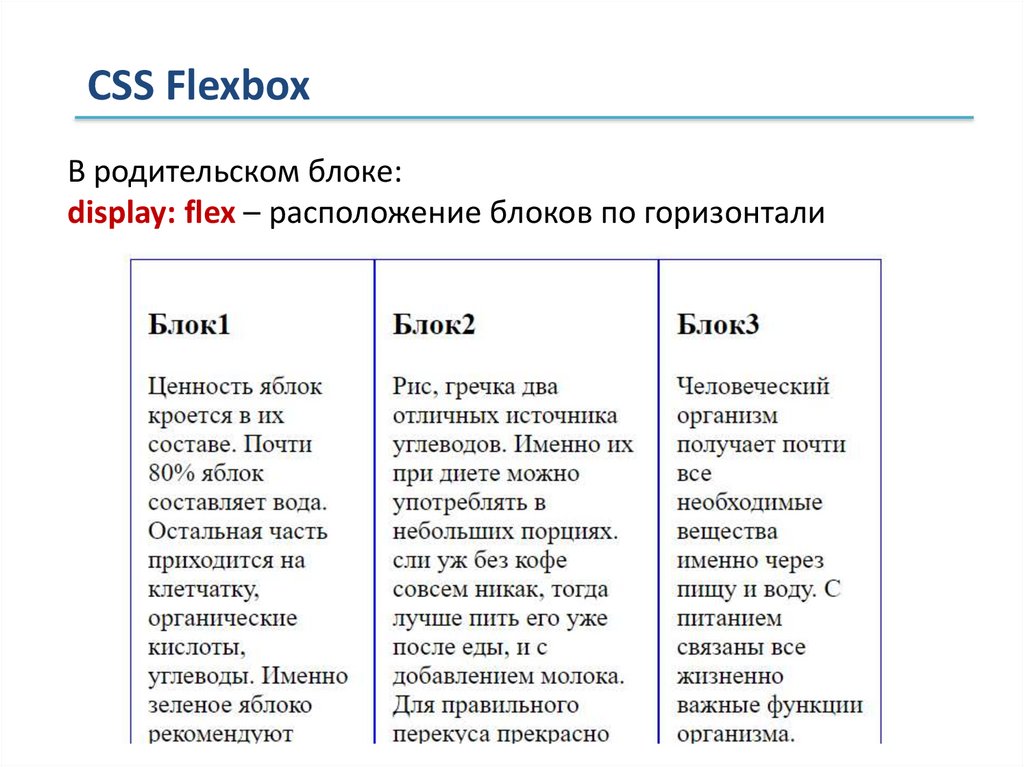
CSS FlexboxВ родительском блоке:
display: flex – расположение блоков по горизонтали
10.
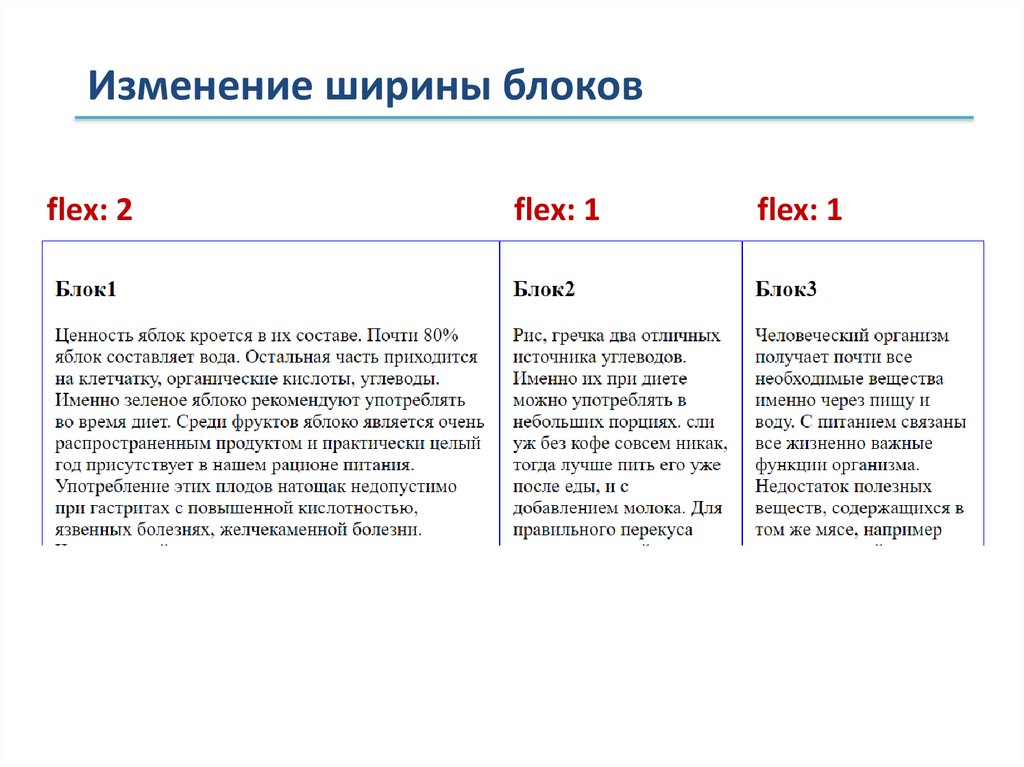
Изменение ширины блоковflex: 2
flex: 1
flex: 1
11.
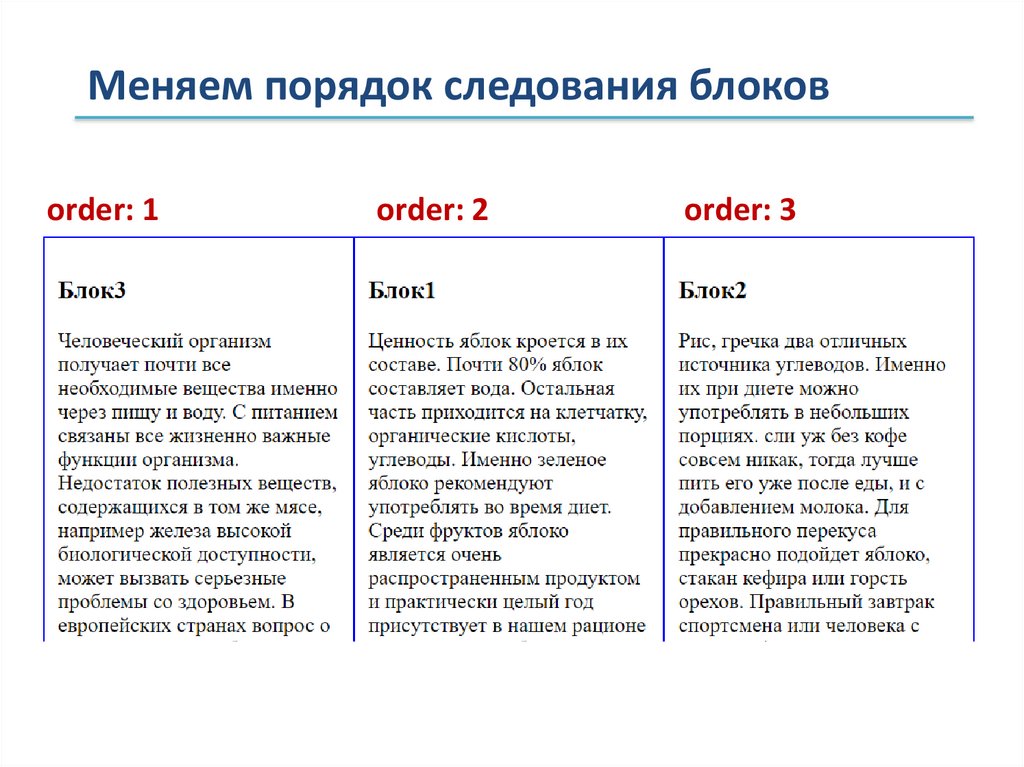
Меняем порядок следования блоковorder: 1
order: 2
order: 3
12.
Выравнивание блоковВ родительском блоке:
align-items: flex-start; – выравнивание по верхнему краю
13.
Выравнивание блоковВ родительском блоке:
align-items: flex-end; – выравнивание по нижнему краю
14.
Выравнивание блоковВ родительском блоке:
align-items: center; – выравнивание по центру (по вертикали)
15.
Выравнивание блоковВ родительском блоке:
flex-direction: column; – расположение блоков по вертикали
16.
Выравнивание блоков по правому краюjustify-content: flex-end; – добавляем в родительский блок
width: 20%; – ширина блоков
17.
Выравнивание блоков по центруjustify-content: center; – добавляем в родительский блок
width: 20%; – ширина блоков
18.
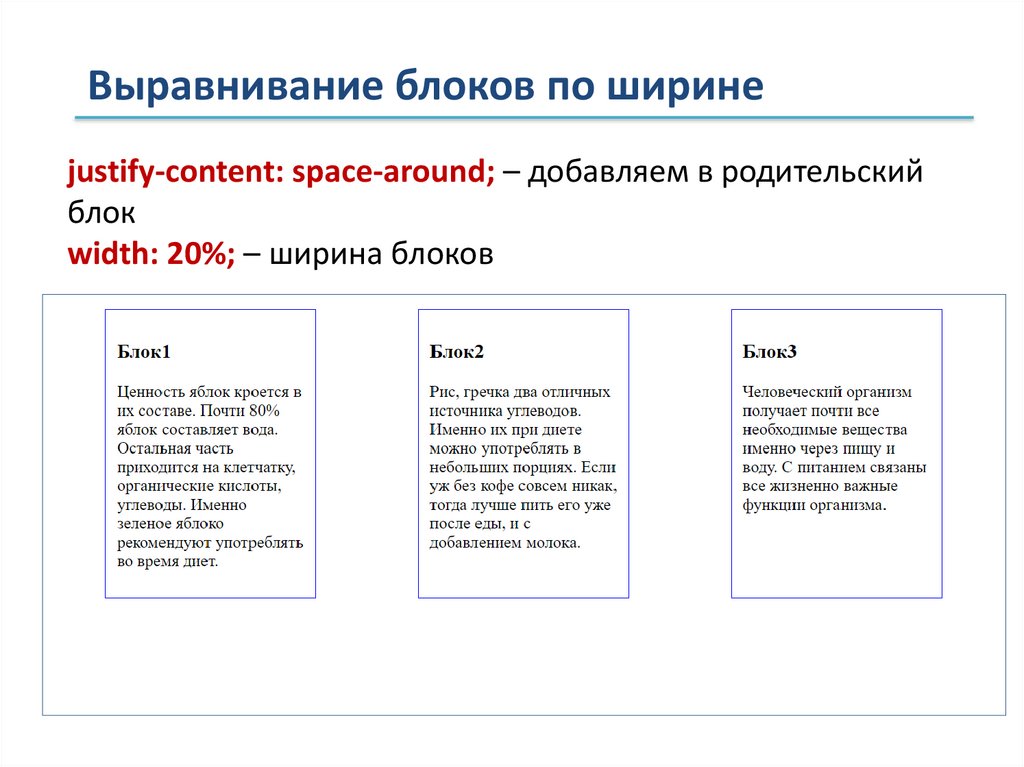
Выравнивание блоков по ширинеjustify-content: space-around; – добавляем в родительский
блок
width: 20%; – ширина блоков
19.
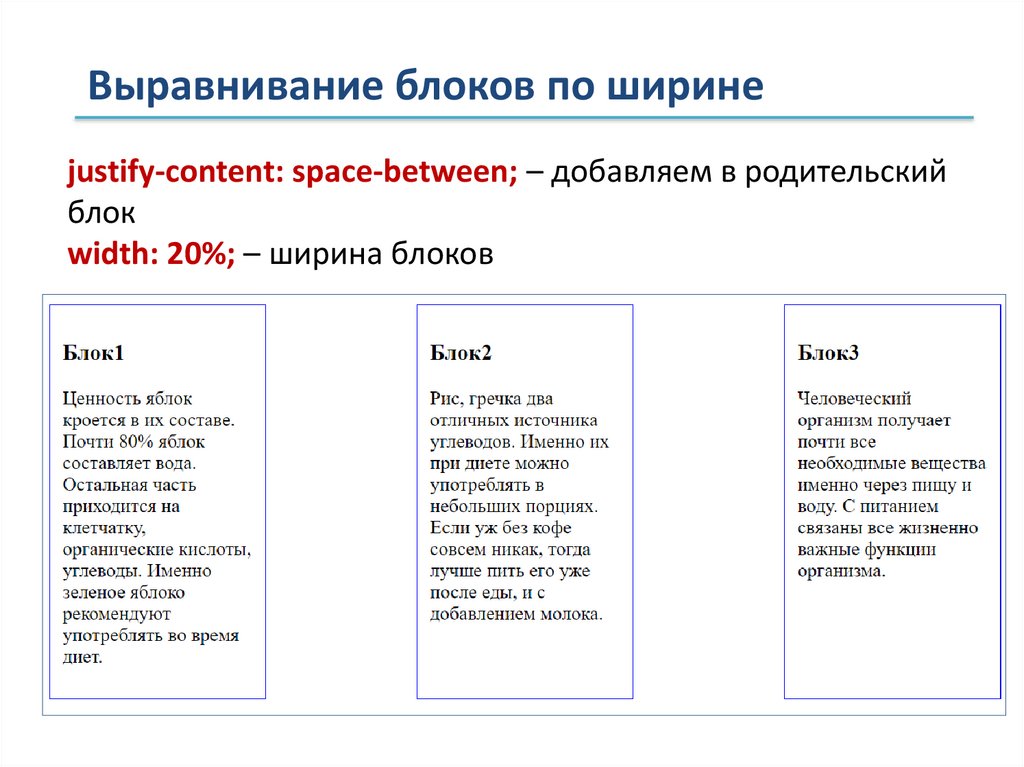
Выравнивание блоков по ширинеjustify-content: space-between; – добавляем в родительский
блок
width: 20%; – ширина блоков
20.
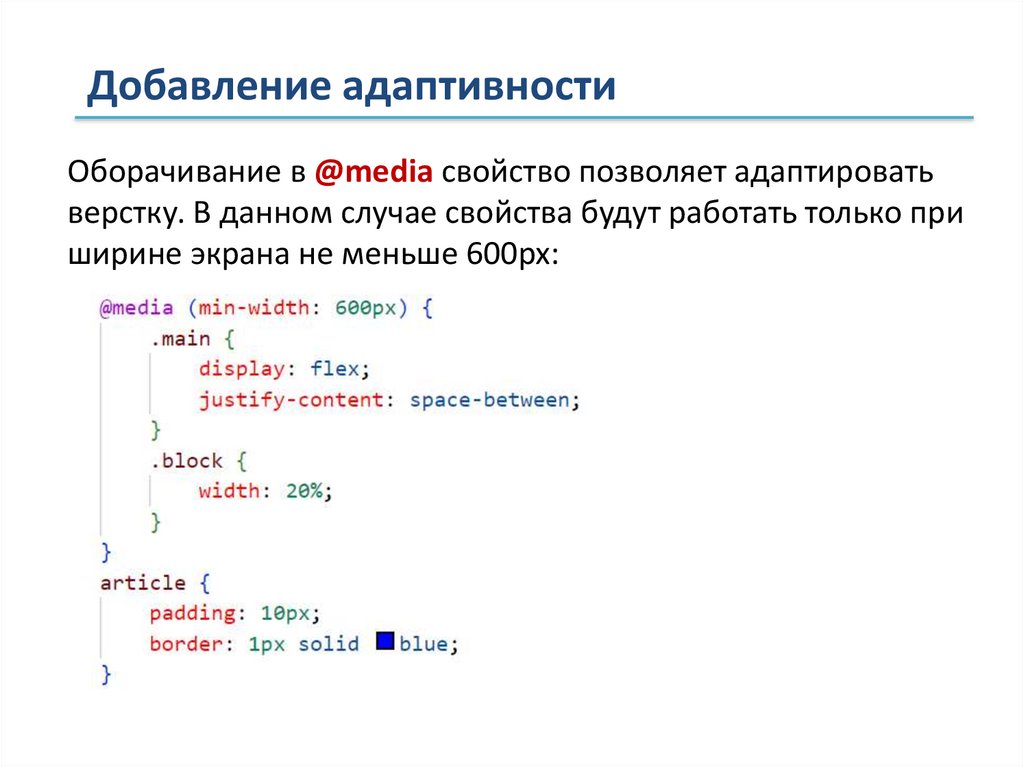
Добавление адаптивностиОборачивание в @media свойство позволяет адаптировать
верстку. В данном случае свойства будут работать только при
ширине экрана не меньше 600px:
21.
Добавление адаптивностиШирина экрана больше 600px:
Ширина экрана меньше 600px:
22.
Добавление адаптивностиПеренос блоков на следующую строчку при уменьшении
ширины экрана: flex-wrap: wrap;
23.
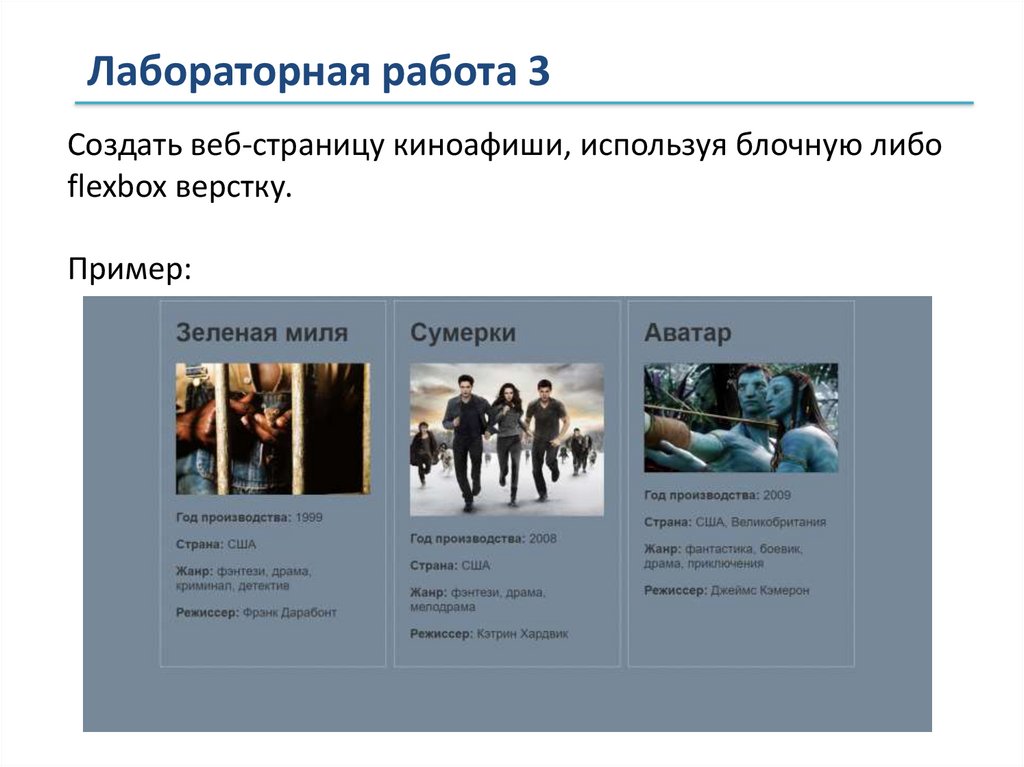
Лабораторная работа 3Создать веб-страницу киноафиши, используя блочную либо
flexbox верстку.
Пример:























 internet
internet software
software








