Similar presentations:
Hillel IT School. Менторське заняття
1.
index.html1
2
3
4
5
6
7
8
9
10
11
12
13
14
script.js
Hillel IT School {
[Менторське заняття]
}
Front End Pro
< WeakMap, WeakSet. Promise.
async/await. Iterators. Generators.
CommonJS, ESModules >
2.
index.html1
2
3
4
5
6
7
8
9
10
11
12
13
14
script.js
Запитання (1):
∗
∗
∗
∗
∗
∗
Що таке WeakMap в JavaScript і як він відрізняється від
звичайного Map?
Що таке WeakSet в JavaScript і як він відрізняється від
звичайного Set?
Що таке Promise в JavaScript і як він допомагає здійснювати
асинхронні запити?
Як можна використовувати Promise.all() для паралельної обробки
багатьох запитів в JavaScript?
Як можна використовувати Promise.race() для отримання
результату першого успішного запиту в JavaScript?
Що таке async/await в JavaScript і як вони допомагають
здійснювати асинхронні запити?
Front End Pro
3.
index.html1
2
3
4
5
6
7
8
9
10
11
12
13
14
script.js
Запитання (2):
∗
∗
∗
∗
∗
Як можна використовувати try/catch блок для обробки помилок при
використанні async/await в JavaScript?
Що таке ітератори в JavaScript і як вони допомагають перебирати
колекції даних?
Як можна використовувати yield для зупинки і продовження
виконання генератора в JavaScript?
Що таке CommonJS?
Що таке ESModules?
Front End Pro
4.
index.html1
2
3
4
5
6
7
8
9
10
11
12
13
14
script.js
WeakMap:
WeakMap в JavaScript - це колекція ключів та значень, які
зберігаються у вигляді слабих посилань, що дозволяє
автоматично видаляти значення, які більше не
використовуються в програмі.
Він відрізняється від звичайного Map тим, що він не
утримує посилання на ключі, тому якщо ключ не
використовується в програмі, його значення може бути
автоматично видалено для звільнення пам'яті.
Front End Pro
5.
index.html1
2
3
4
5
6
7
8
9
10
11
12
13
14
script.js
WeakSep:
WeakSet в JavaScript - це колекція унікальних об'єктів,
які зберігаються у вигляді слабих посилань, що дозволяє
автоматично видаляти об'єкти, які більше не
використовуються в програмі.
Він відрізняється від звичайного Set тим, що він не
утримує посилання на об'єкти, тому якщо об'єкт не
використовується в програмі, він може бути автоматично
видалений для звільнення пам'яті.
Front End Pro
6.
index.html1
2
3
4
5
6
7
8
9
10
11
12
13
14
script.js
Promise:
Promise в JavaScript - це об'єкт, що представляє результат
виконання асинхронної операції.
Він допомагає здійснювати асинхронні запити, оскільки
дозволяє програмісту створювати ланцюжки виконання
функцій, які повинні бути виконані після успішного або
невдалого виконання попередньої асинхронної операції.
Front End Pro
7.
index.html1
2
3
4
5
6
7
8
9
10
11
12
13
14
script.js
Promise.all():
Щоб використовувати Promise.all() для паралельної обробки
багатьох запитів в JavaScript, можна створити масив
об'єктів Promise і передати його до Promise.all().
Коли всі об'єкти Promise успішно виконані, Promise.all()
повертає масив результатів виконання кожного Promise. Якщо
хоча б один об'єкт Promise виконався з помилкою,
Promise.all() поверне помилку виконання цього Promise.
Front End Pro
8.
index.html1
2
3
4
5
6
7
8
9
10
11
12
13
14
script.js
Promise.race():
Promise.race() виконується тоді, коли будь-який з
переданих Promise успішно виконується.
Можна використовувати Promise.race() для отримання
результату першого успішного запиту в JavaScript,
передаючи масив об'єктів Promise у функцію.
Front End Pro
9.
index.html1
2
3
4
5
6
7
8
9
10
11
12
13
14
script.js
Async/await:
Async/await в JavaScript - це синтаксис, який дозволяє
писати асинхронний код як синхронний. Async оголошує
функцію асинхронною, що дозволяє використовувати await у
тілі функції. Await зупиняє виконання функції до того
моменту, коли Promise, переданий у якості аргументу до
await, не буде успішно виконаний.
Async/await допомагають здійснювати асинхронні запити,
зробивши їх код більш зрозумілим та простим у
використанні.
Front End Pro
10.
index.html1
2
3
4
5
6
7
8
9
10
11
12
13
14
script.js
Try/catch:
Можна використовувати try/catch блок для обробки помилок
при використанні async/await в JavaScript.
В блок try поміщається асинхронний код, який може
згенерувати помилку, і в блок catch можна передати
функцію, яка обробляє цю помилку.
Front End Pro
11.
index.html1
2
3
4
5
6
7
8
9
10
11
12
13
14
script.js
Ітератори:
Ітератори в JavaScript - це об'єкти, які дозволяють
перебирати колекції даних, такі як масиви або об'єкти.
Ітератори допомагають управляти потоком даних, надаючи
метод next(), який повертає поточний елемент колекції та
переходить до наступного елементу. Ітератори дозволяють
перебирати колекції даних в зручний для програміста
спосіб, не залежно від типу даних, які потрібно перебрати.
Front End Pro
12.
index.html1
2
3
4
5
6
7
8
9
10
11
12
13
14
script.js
Yield:
За допомогою ключового слова "yield" можна зупиняти
виконання генератора та повертати значення, а потім
продовжувати виконання з місця, де було зупинено.
Front End Pro
13.
index.html1
2
3
4
5
6
7
8
9
10
11
12
13
14
script.js
CommonJS:
CommonJS - це система модулів, яка використовується в
Node.js для організації коду із використанням функції
require() та об'єкта module.exports.
Вона дозволяє імпортувати та експортувати код, що дозволяє
забезпечити модульність та повторне використання коду в
Node.js.
Front End Pro
14.
index.html1
2
3
4
5
6
7
8
9
10
11
12
13
14
script.js
ESModules:
ESModules - це стандартний механізм модулів в JavaScript,
який дозволяє імпортувати та експортувати код за допомогою
ключових слів import та export.
ESModules підтримуються в браузерах та Node.js з версії
13.2.0.
Front End Pro
15.
index.html1
2
3
4
5
6
7
8
9
10
11
12
13
14
script.js
Задача 1 (Map, Set):
Створіть javascript функцію, яка приймає
масив об’єктів і повертає новий масив без
дублікатів.
Front End Pro
16.
index.html1
2
3
4
5
6
7
8
9
10
11
12
13
14
script.js
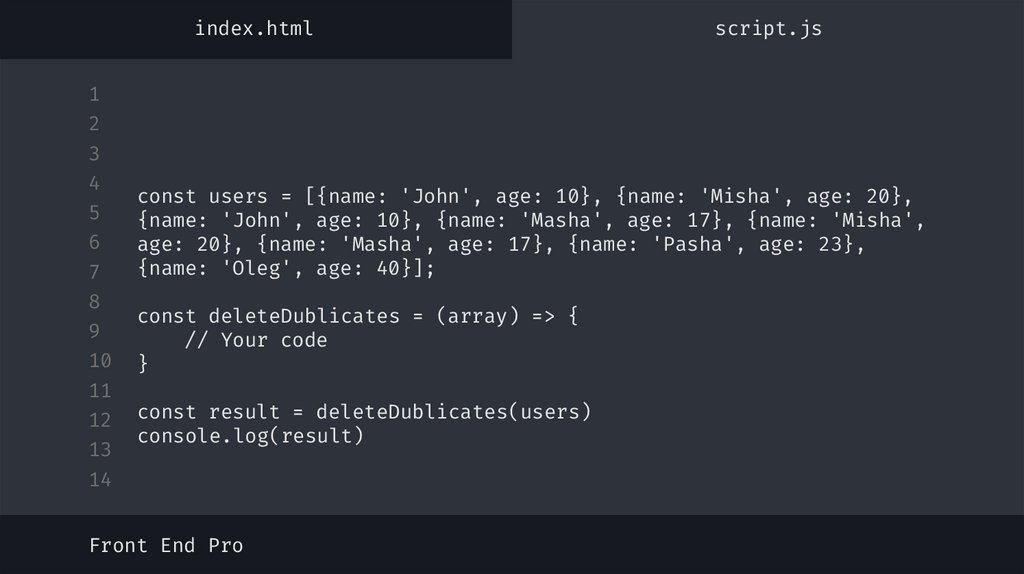
const users = [{name: 'John', age: 10}, {name: 'Misha', age: 20},
{name: 'John', age: 10}, {name: 'Masha', age: 17}, {name: 'Misha',
age: 20}, {name: 'Masha', age: 17}, {name: 'Pasha', age: 23},
{name: 'Oleg', age: 40}];
const deleteDublicates = (array) => {
// Your code
}
const result = deleteDublicates(users)
console.log(result)
Front End Pro
17.
index.html1
2
3
4
5
6
7
8
9
10
11
12
13
14
script.js
Задача 2 (Promise):
Створіть javascript функцію, яка буде
імітувати асинхронний запит на сервер і
повертати рандомне число від 1 до 5 (якщо
5-10, то викидати помилку)
Front End Pro
18.
index.html1
2
3
4
5
6
7
8
9
10
11
12
13
14
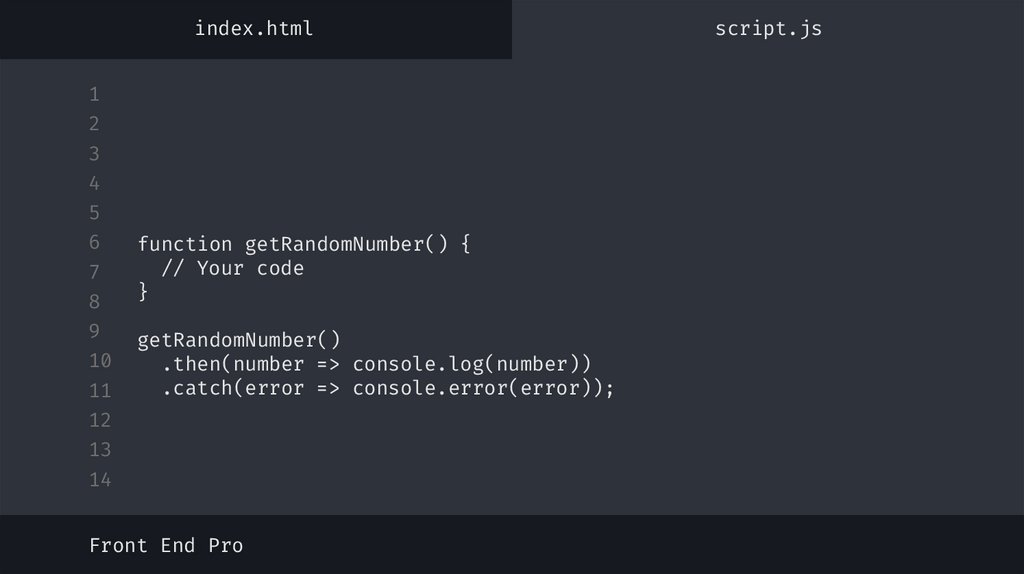
function getRandomNumber() {
// Your code
}
getRandomNumber()
.then(number => console.log(number))
.catch(error => console.error(error));
Front End Pro
script.js
19.
index.html1
2
3
4
5
6
7
8
9
10
11
12
13
14
script.js
Задача 3 (try/catch,
async/await):
Перепишіть попередню задачу використовуючи
контрукції try/catch, async/await замість
then/catch.
Front End Pro
20.
index.html1
2
3
4
5
6
7
8
9
10
11
12
13
14
async function numberRequest() {
// Your code
}
Front End Pro
script.js




















 programming
programming








