Similar presentations:
HTML таблицы
1.
HTML таблицы2.
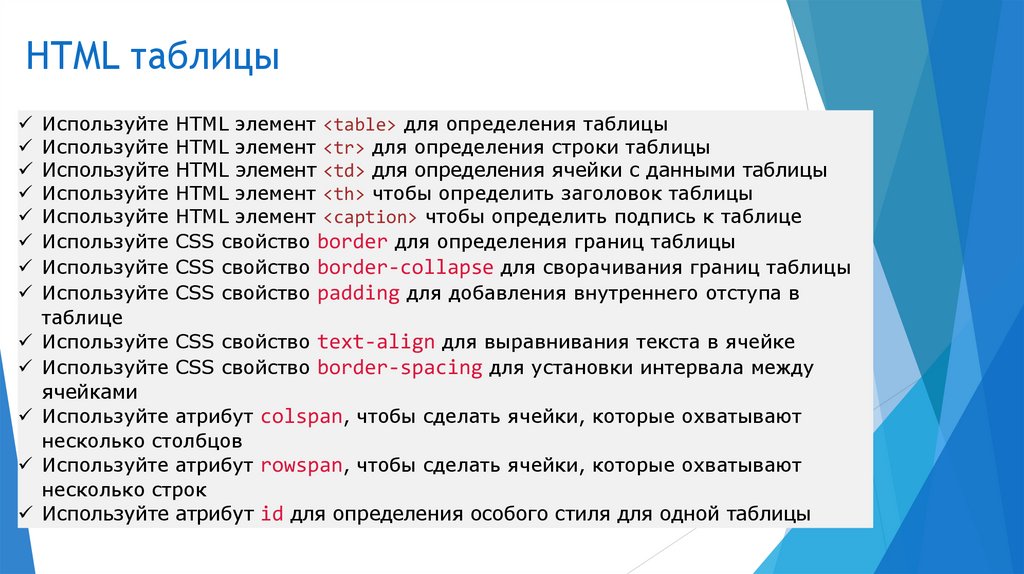
HTML таблицыИспользуйте HTML элемент <table> для определения таблицы
Используйте HTML элемент <tr> для определения строки таблицы
Используйте HTML элемент <td> для определения ячейки с данными таблицы
Используйте HTML элемент <th> чтобы определить заголовок таблицы
Используйте HTML элемент <caption> чтобы определить подпись к таблице
Используйте CSS свойство border для определения границ таблицы
Используйте CSS свойство border-collapse для сворачивания границ таблицы
Используйте CSS свойство padding для добавления внутреннего отступа в
таблице
Используйте CSS свойство text-align для выравнивания текста в ячейке
Используйте CSS свойство border-spacing для установки интервала между
ячейками
Используйте атрибут colspan, чтобы сделать ячейки, которые охватывают
несколько столбцов
Используйте атрибут rowspan, чтобы сделать ячейки, которые охватывают
несколько строк
Используйте атрибут id для определения особого стиля для одной таблицы
3.
Что такое HTML - таблицы.
Таблица - это структурированный набор данных,
состоящий из строк и столбцов (табличных данных).
Таблицы позволяют быстро и легко посмотреть
значения, показывающие некоторую взаимосвязь
между различными типами данных, например человек и его возраст, или расписание уроков в
школе и т.д.
4.
Определение таблицы в HTMLТаблица в HTML определяется
тегом <table>. Каждый ряд таблицы
определяется тегом <tr>.
Заголовок таблицы определяется
тегом <th>.
По умолчанию заголовки таблиц выделены
жирным шрифтом и центрированы.
Ячейка с данными в таблице определяется
тегом <td>.
5.
<table style="width:100%"><tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Age</th>
</tr>
<tr>
<td>Jill</td>
<td>Smith</td>
<td>50</td>
</tr>
<tr>
<td>Eve</td>
<td>Jackson</td>
<td>94</td>
</tr>
</table>
6.
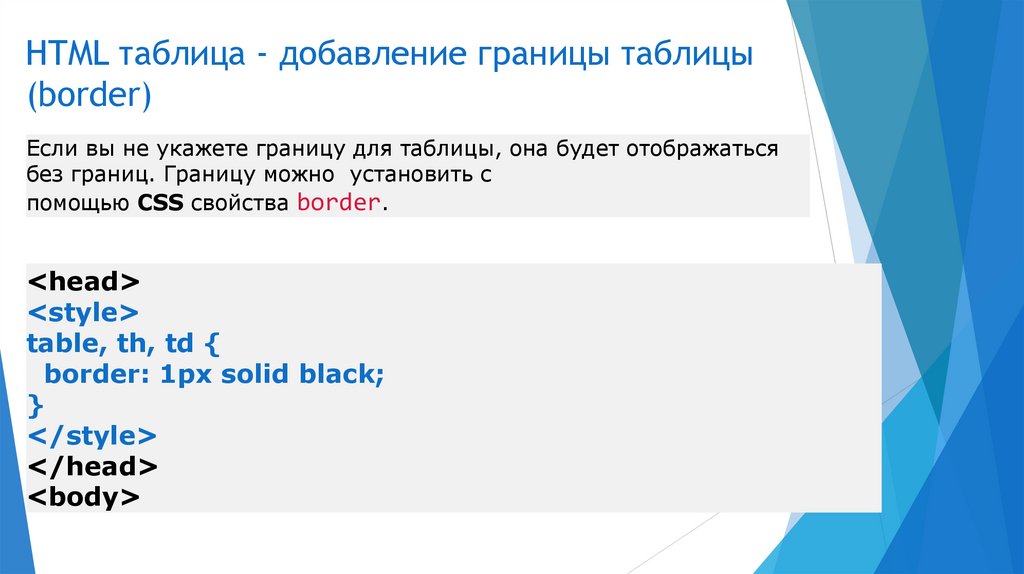
HTML таблица - добавление границы таблицы(border)
Если вы не укажете границу для таблицы, она будет отображаться
без границ. Границу можно установить с
помощью CSS свойства border.
<head>
<style>
table, th, td {
border: 1px solid black;
}
</style>
</head>
<body>
7.
Если вы хотите, чтобы рамки таблицы отображались в однуграницу (одинарной линией), добавьте CSS-свойство
border-collapse.
table, th, td {
border: 1px solid black;
border-collapse: collapse;
}
8.
HTML таблица - добавление внутреннего отступа вячейках (padding)
th, td {
padding: 15px;
}
9.
HTML таблица - выравнивание заголовков слева(text-align)
th {
text-align: left;
}
10.
HTML таблица - добавление интервала междуграницами (border-spacing)
table {
border-spacing: 5px;
}
11.
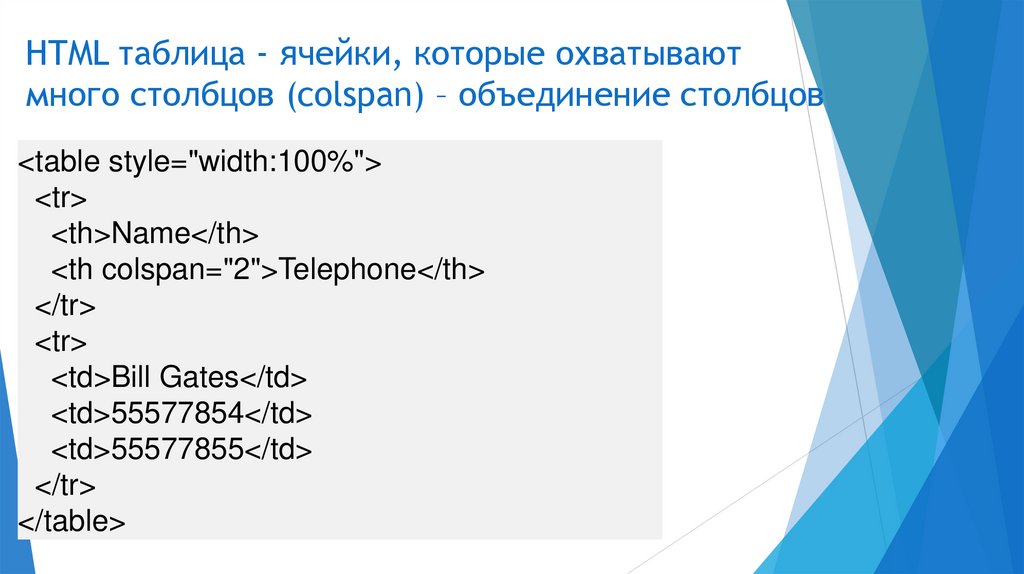
HTML таблица - ячейки, которые охватываютмного столбцов (colspan) – объединение столбцов
<table style="width:100%">
<tr>
<th>Name</th>
<th colspan="2">Telephone</th>
</tr>
<tr>
<td>Bill Gates</td>
<td>55577854</td>
<td>55577855</td>
</tr>
</table>
12.
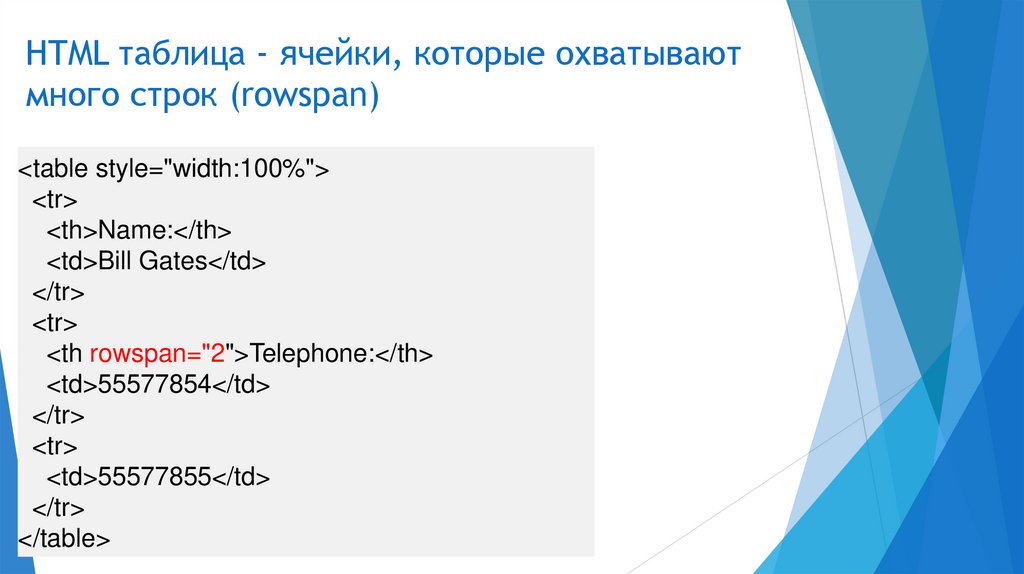
HTML таблица - ячейки, которые охватываютмного строк (rowspan)
<table style="width:100%">
<tr>
<th>Name:</th>
<td>Bill Gates</td>
</tr>
<tr>
<th rowspan="2">Telephone:</th>
<td>55577854</td>
</tr>
<tr>
<td>55577855</td>
</tr>
</table>
13.
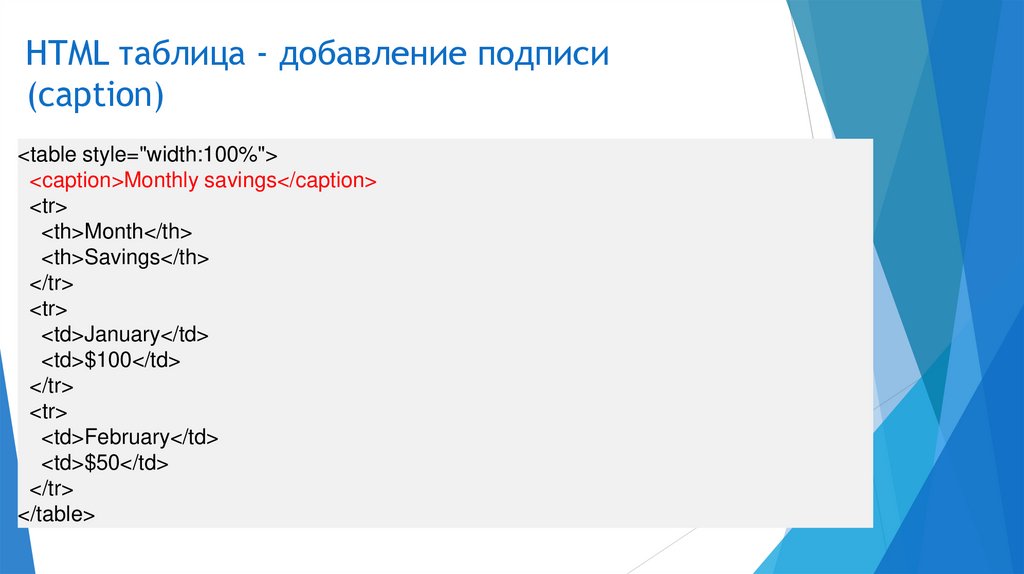
HTML таблица - добавление подписи(caption)
<table style="width:100%">
<caption>Monthly savings</caption>
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
<tr>
<td>January</td>
<td>$100</td>
</tr>
<tr>
<td>February</td>
<td>$50</td>
</tr>
</table>
14.
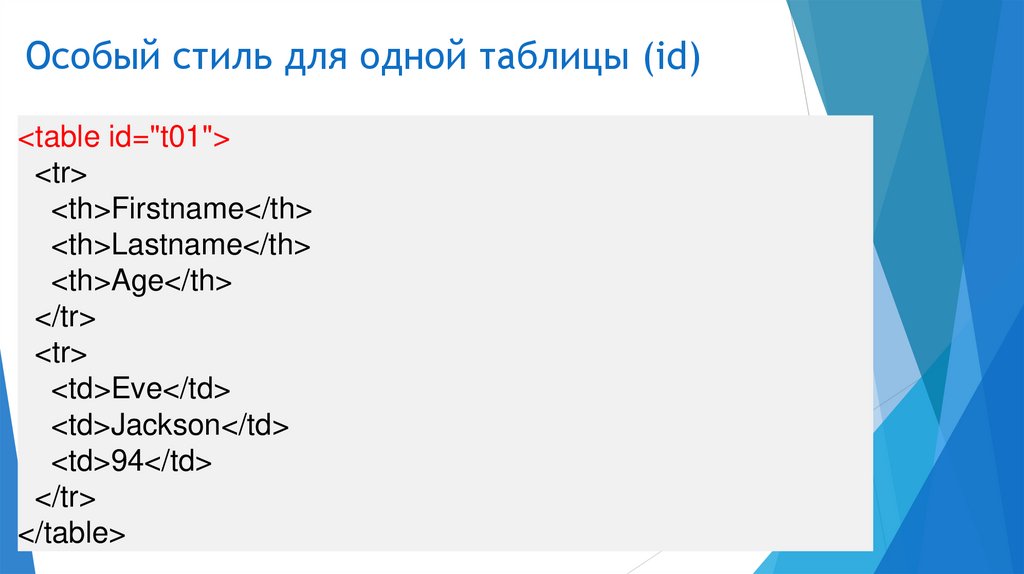
Особый стиль для одной таблицы (id)<table id="t01">
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Age</th>
</tr>
<tr>
<td>Eve</td>
<td>Jackson</td>
<td>94</td>
</tr>
</table>
15.
Теперь вы можете определить особый стиль дляэтой таблицы:
table#t01 {
width: 100%;
background-color: #f1f1c1;
}
16.
И добавить новые стили для этой таблицы:table#t01 tr:nth-child(even) {
background-color: #eee;
}
table#t01 tr:nth-child(odd) {
background-color: #fff;
}
table#t01 th {
color: white;
background-color: black;
}
17.
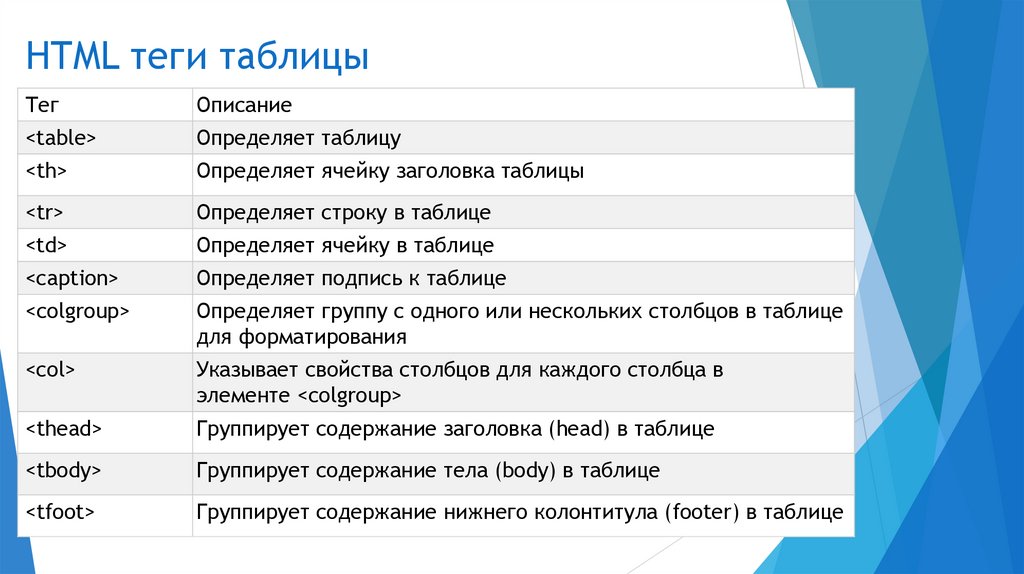
HTML теги таблицыТег
Описание
<table>
Определяет таблицу
<th>
Определяет ячейку заголовка таблицы
<tr>
Определяет строку в таблице
<td>
Определяет ячейку в таблице
<caption>
Определяет подпись к таблице
<colgroup>
Определяет группу с одного или нескольких столбцов в таблице
для форматирования
<col>
Указывает свойства столбцов для каждого столбца в
элементе <colgroup>
<thead>
Группирует содержание заголовка (head) в таблице
<tbody>
Группирует содержание тела (body) в таблице
<tfoot>
Группирует содержание нижнего колонтитула (footer) в таблице

















 internet
internet programming
programming








