Similar presentations:
Работа с HTML-таблицами. Лекция 2.2
1.
Работа с HTML-таблицамиСтруктура таблиц
Ячейки-заголовки
Работа с отступами
Основные атрибуты
2.
HTML-таблицыТег <table> служит контейнером для элементов,
определяющих содержимое таблицы.
Любая таблица состоит из строк и ячеек, которые
задаются с помощью тегов <tr> и <td>.
Синтаксис
<TABLE>
<TR>
<TD>...</TD>
</TR>
</TABLE>
3.
HTML-таблицы<table> - содержимое таблицы.
<caption> - наименование таблицы.
<tr> - строка таблицы.
<td> - ячейка таблицы.
<th> - ячейка-заголовок.
<thead> - содержимое заголовка группы в таблице
(шапка таблицы).
<tbody> - содержимое «тела» таблицы.
<tfoot> - содержимое «подвала» таблицы (футер).
<col> - заданные свойства столбцов для каждого
столбца в пределах тега <colgroup>.
<colgroup> - группа столбцов в таблице.
4.
Структура HTML-таблиц5.
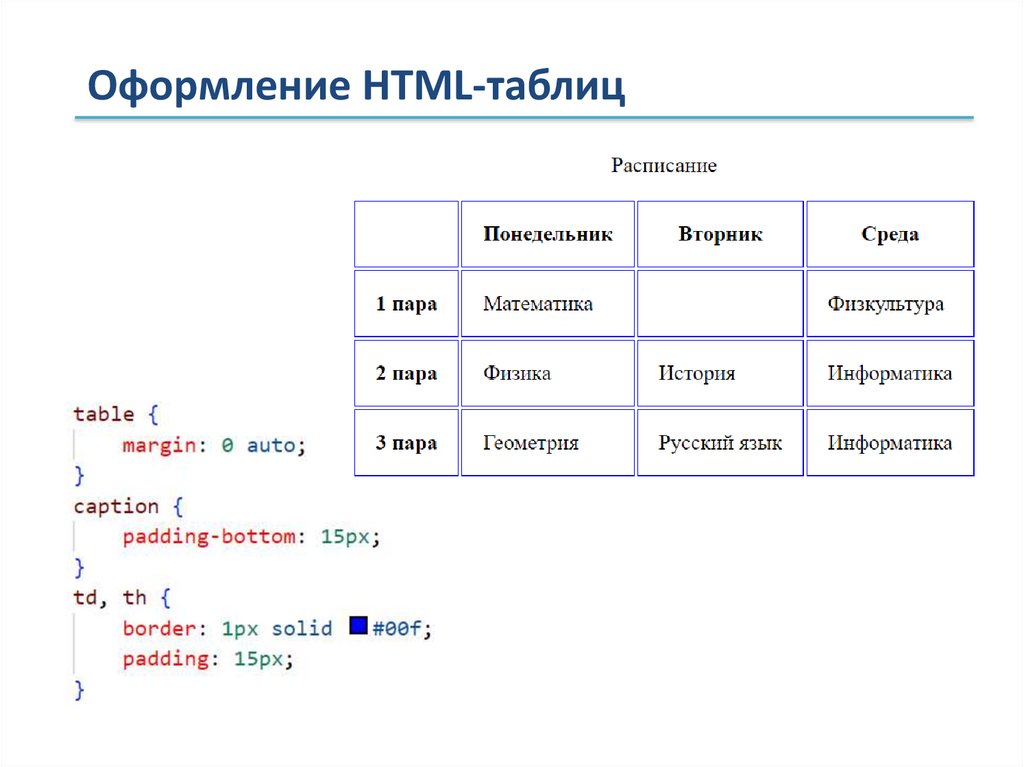
Оформление HTML-таблиц6.
Работа с отступамиОтступы между границами ячеек
Горизонтальный и вертикальный отступы:
border-spacing: 30px 10px;
Одинаковое значение для горизонтального
и вертикального отступа:
border-spacing: 0.2em;
Отступ между ячейками таблицы отсутствует:
border-spacing: 0;
7.
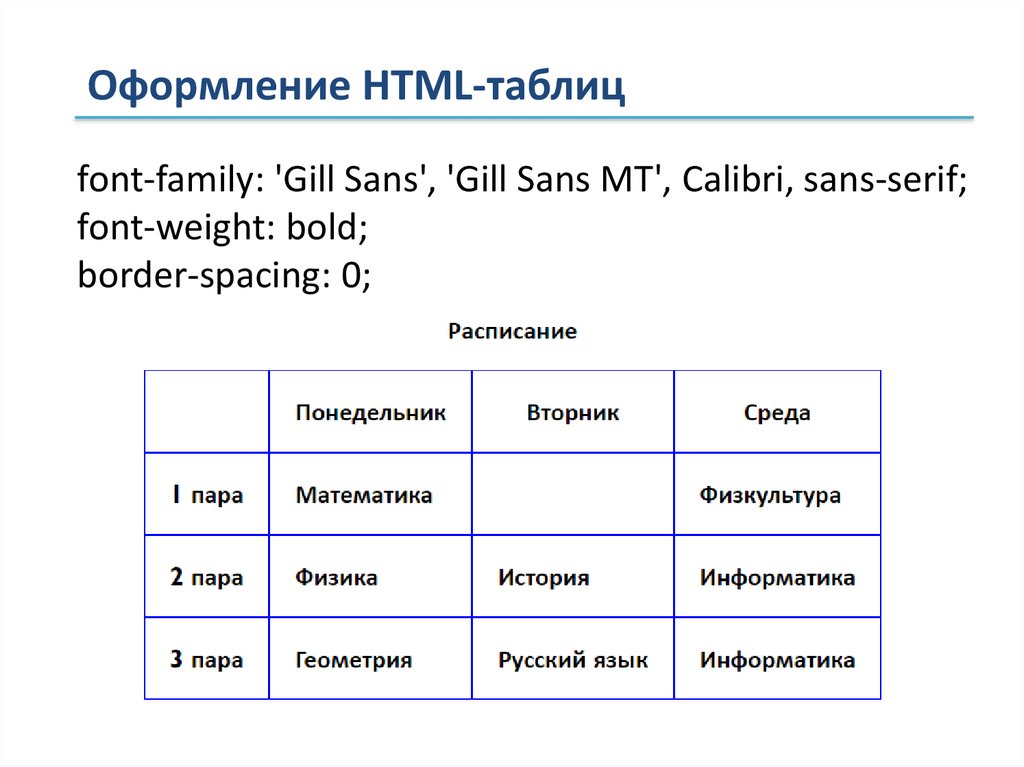
Оформление HTML-таблицfont-family: 'Gill Sans', 'Gill Sans MT', Calibri, sans-serif;
font-weight: bold;
border-spacing: 0;
8.
Оформление HTML-таблицОбъединение границ ячеек: border-collapse
Значения:
separate – значение по умолчанию.
collapse – границы объединяются в одну.
9.
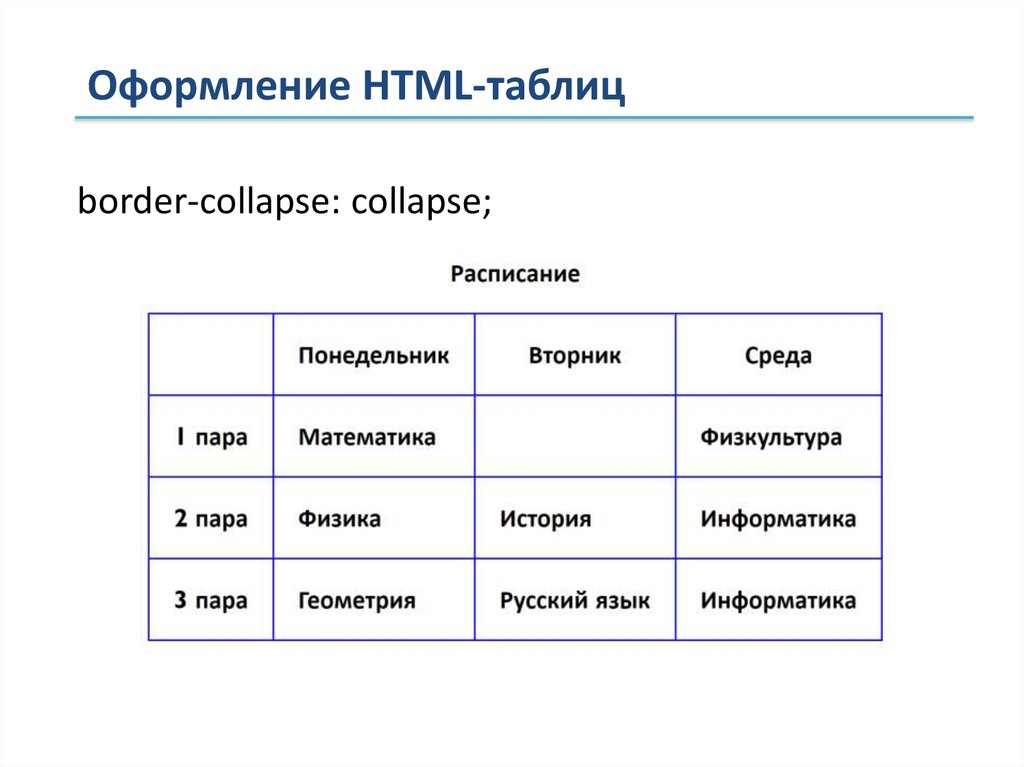
Оформление HTML-таблицborder-collapse: collapse;
10.
Оформление HTML-таблицВыравнивание текста внутри ячеек таблицы:
text-align: left – влево
text-align: right – вправо
text-align: center – по центру
text-align: justify – по ширине
11.
Оформление HTML-таблицВертикальное выравнивание текста:
vertical-align: baseline – значение по умолчанию
vertical-align: top – по верхнему краю
vertical-align: middle – по середине
vertical-align: bottom – по нижнему краю.
12.
Оформление HTML-таблицПсевдокласс в CSS – это ключевое слово,
добавленное к селектору, которое определяет его
состояние.
:hover – изменения цвета кнопки при наведении на
неё курсором мыши:
div:hover {
background-color: #f89b4d;
}
13.
Оформление HTML-таблицПсевдокласс :nth-child() позволяет выбрать
дочерние элементы внутри родительского элемента
в зависимости от их размещения (порядкового
номера).
По номеру строки: nth-child(12)
Четные строки: nth-child(even)
Нечетные строки: nth-child(odd)
14.
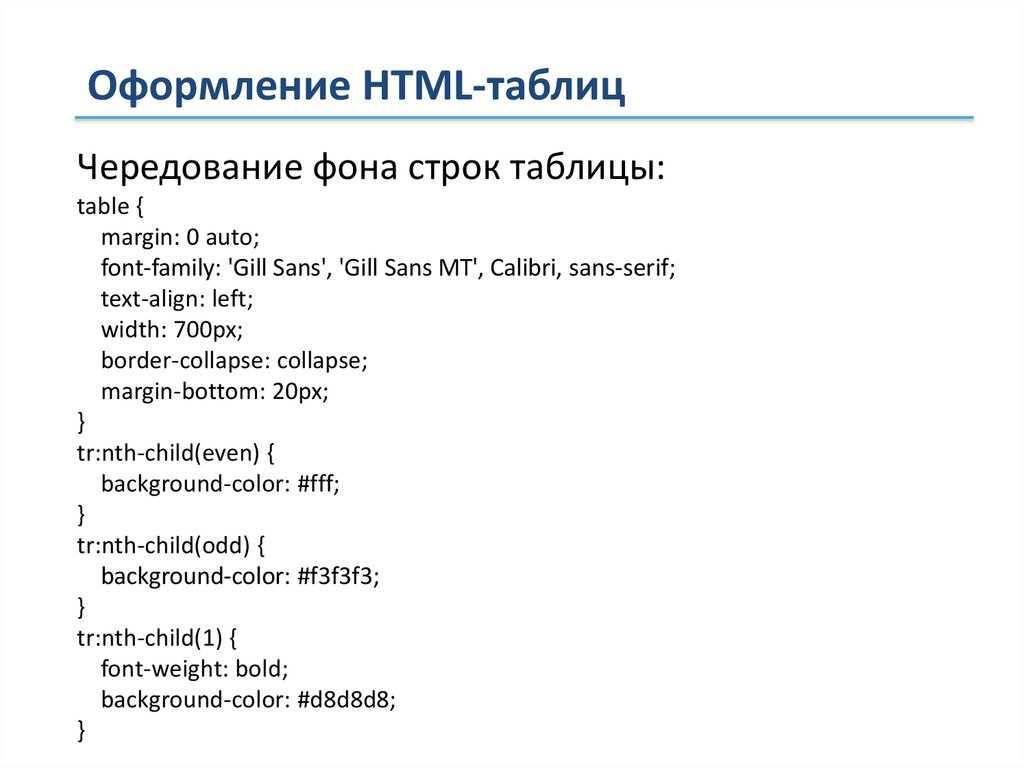
Оформление HTML-таблицЧередование фона строк таблицы:
table {
margin: 0 auto;
font-family: 'Gill Sans', 'Gill Sans MT', Calibri, sans-serif;
text-align: left;
width: 700px;
border-collapse: collapse;
margin-bottom: 20px;
}
tr:nth-child(even) {
background-color: #fff;
}
tr:nth-child(odd) {
background-color: #f3f3f3;
}
tr:nth-child(1) {
font-weight: bold;
background-color: #d8d8d8;
}
15.
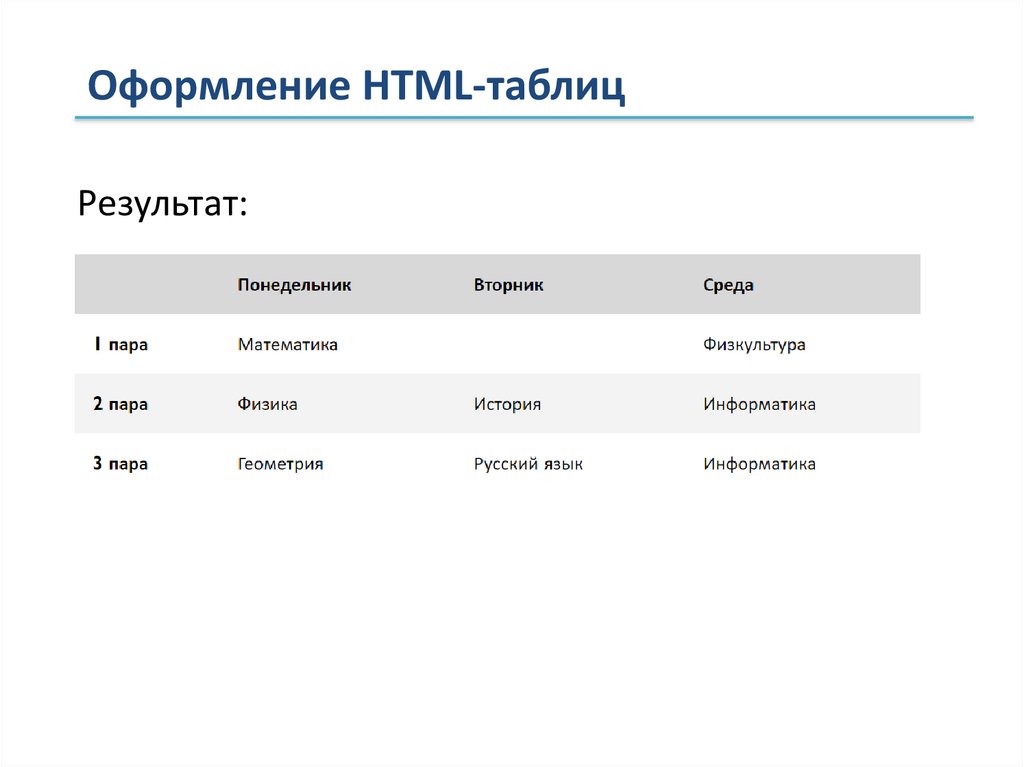
Оформление HTML-таблицРезультат:















 internet
internet programming
programming








