Similar presentations:
Модуль Flexbox, горячие клавиши
1.
МОДУЛЬ FLEXBOX,ГОРЯЧИЕ КЛАВИШИ
ПОДГОТОВИЛ:
СТУДЕНТ ГРУППЫ ПКС-304
ХОХЛОВ АРТУР ВИТАЛЬЕВИЧ
2.
ЧТО ТАКОЕ ГОРЯЧИЕ КЛАВИШИ?• Давайте начнем с того что такое горячая клавиша, понять это
очень просто, горячая клавиша это комбинация клавиш в той
или иной программе, с помощью которой может выполниться
действие длиной в 1000 или 1000000 действий, за пару секунд.
3.
ГОРЯЧИЕ КЛАВИШИ• Горячие клавиши в основном везде одинаковы (для упрощения
жизни), скорее потому что разработчики дают шанс запомнить
большую часть и чаще всего привязывают их к действию,
которое вы могли сделать в другой программе, с помощью
горячей клавиши как раз чтобы было легче машинально
запомнить.
4.
КОГДА МОГУТ ПОНАДОБИТЬСЯ ГОРЯЧИЕКЛАВИШИ
• С этим все сложно или легко =), ну конечно же смотря какая
программа и какой у нее функционал, представим что мы
программисты и решили скачать программу VS CODE, после
всех настроек и написания маленькой программы, будет
очевидно заметно что хочется быстрее копировать одну и ту же
строку или быстро создать новый файл для работы.
5.
СПИСОК ГОРЯЧИХ КЛАВИШ6.
ОСНОВНЫЕ ГОРЯЧИЕ КЛАВИШИ• Да можно потерять дар речи при виде этого, но мы рассмотрим
основные горячие клавиши. P.S. К слову ссылка для тех
кто хочет полностью ознакомиться с горячими клавишами VS
CODE
7.
ОСНОВНЫЕ ГОРЯЧИЕ КЛАВИШИ• Ctrl + N = новый файл
• Ctrl + S = сохранить
• Ctrl + A = выделить все
• Ctrl + Z = отмена действия
• Ctrl + V = вставка буфера обмена
• Shift + alt + = копировать текущую строку
вниз
• Shift + = выделить текущую строку
• Ctrl + / = строчный комментарий
• F2 или Fn + F2= переименовать файл
• F5 или Fn + F5 = запуск кода
Это часто
используемые
горячие клавиши
8.
ПОСМОТРИМ ЧТО ТАКОЕ FLEXBOX9.
ЧТО ТАКОЕ FLEXBOX?• Flexbox (или просто flex) — это способ позиционирования
элементов в CSS. С помощью этой функции можно быстро и
легко описывать, как будет располагаться тот или иной блок на
веб-странице. Элементы выстраиваются по заданной оси и
автоматически распределяются согласно настройкам.
10.
FLEXBOX• Основная суть в том что существует две оси (главная и
второстепенная), причем главную определяет пользователь, с
помощью CSS свойств
11.
СВОЙСТВА ДЛЯ РАБОТЫ С FLEX(FLEXBOX)
12.
FLEX-DIRECTION• Свойство устанавливающее направление главной оси, по
вертикали или по горизонтали
13.
FLEX-DIRECTIONТо есть по сути если мы не будем использовать это свойство, то
все останется по умолчанию и главная ось будет по горизонтали
(первый рисунок), а второстепенная по вертикали, но если мы
будем использовать это свойство, то будет обратный исход и
главная будет по вертикали, а второстепенная по горизонтали
14.
JUSTIFY-CONTENT• Начнем с justify-content – это свойство позволяющие
выравнивать элементы контейнера относительно главной оси.
Свойство может принимать следующие значения: flex-start,
flex-end, center, space-between, space-around
• Выглядит это примерно следующим образом
15.
JUSTIFY-CONTENT (FLEX-START)16.
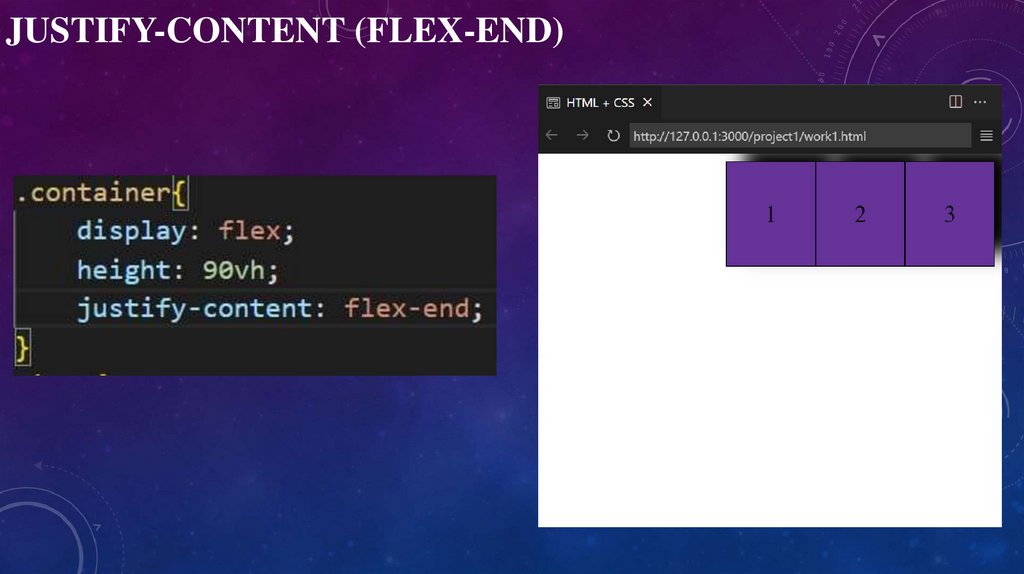
JUSTIFY-CONTENT (FLEX-END)17.
JUSTIFY-CONTENT (CENTER)18.
JUSTIFY-CONTENT (SPACE-BETWEEN)19.
JUSTIFY-CONTENT (SPACE-AROUND)20.
ALIGN-ITEMS• Align – items - это свойство позволяющие выравнивать
элементы контейнера относительно второстепенной оси.
Свойство может принимать почти такие-же значения как и
justify-content: flex-start, flex-end, center
• Выглядит это примерно следующим образом
21.
ALIGN-ITEMS (FLEX-START)22.
ALIGN-ITEMS (FLEX-END)23.
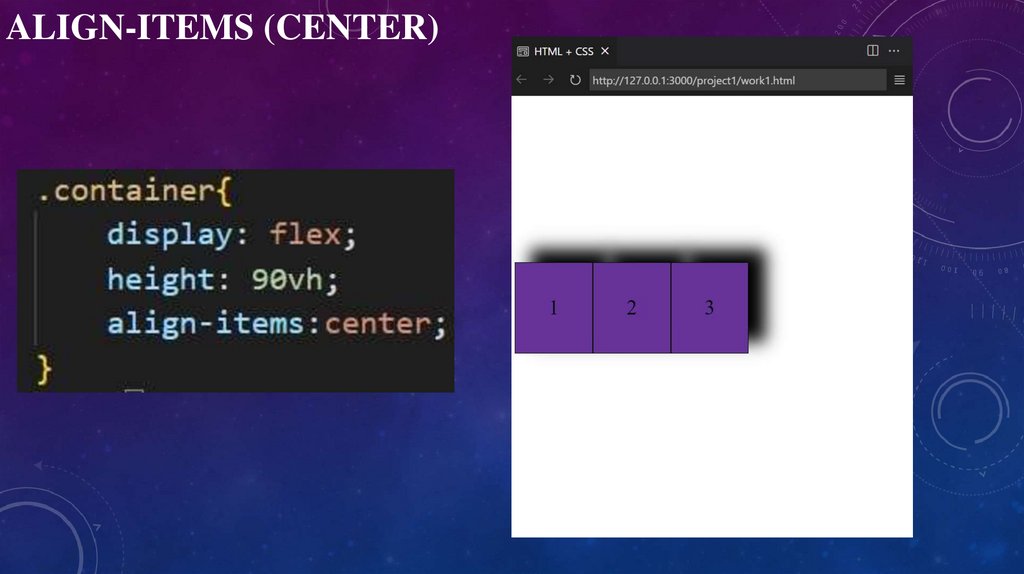
ALIGN-ITEMS (CENTER)24.
ALIGN-SELF• Свойство при котором пользователь может выравнивать
отдельно взятые элементы.
25.
FLEX-WRAP• Свойство, при котором переполненный текст переноситься на
новую строку.
26.
FLEX-WRAPПосле применения Flex-wrap
До применения Flex-wrap
Листинг свойства
27.
FLEX-BASIS• Свойство задающее размер относительно главной оси. Flexbasis может быть абсолютно в разных единицах измерения (px,
%, pt, mm, pc, ex и т.д.), может так же принимать значение auto.
28.
FLEX-BASISДо применения Flex-basis
После применения Flex-basis
Листинг свойства
29.
FLEX-SHRINK• Свойство отвечающее за то, как быстро будет ужиматься
элемент при сокращении пространства.
30.
FLEX-GROW• Свойство которое определяет сколько пространства будет
занимать элемент на экране.
31.
СПАСИБО ЗА ВНИМАНИЕ <3• P.s. Надеюсь вы уловили основной смысл модуля Flexbox
(Flex) и основных горячих клавиш. Так же надеюсь что все
основные свойства вам помогут в дальнейшей работе. А чтобы
это проверить, предлагаю пройти своего рода игру
https://flexboxfroggy.com/#ru































 programming
programming software
software








