Similar presentations:
Хостинг Firebase
1.
ХОСТИНГFIREBASE
Выполнили:
Козлова Виктория, Замбжицкий Александр
2.
ХО С Т И Н Г F I R E BA S E• Хостинг Firebase – это услуга, предлагаемая Google, которая безопасно размещает статические
и динамические веб-сайты. Это лучший бесплатный сервис для разработчиков. Вы можете
показать клиенту дизайн сайта, предварительную версию сайта, развернув его на хостинге
Firebase.
• Пользователь может использовать бесплатный тариф Firebase для размещения веб-сайта.
Бесплатный план включает поддержку личного домена и SSL, хранилище 1 ГБ. 1 ГБ памяти
достаточно для небольших веб-сайтов. Чтобы получить список всех функций, включенных в
бесплатные и премиальные планы, посетите их страницу.
• Хотя хостинг Firebase обеспечивает поддержку запуска кода Node.js / JavaScript, в этой статье
мы сосредоточимся только на развертывании статического веб-сайта. Для развертывания
динамического веб-сайта на Firebase я напишу еще одну статью в будущем.
3.
К А К Б Е С П Л АТ Н ОРА ЗМ ЕС Т И Т Ь
С ТАТ И Ч Е С К И Й
САЙТ НА ХОСТИНГ FIREBASE ОТ GOOGLE
• Для начала в вашей системе должен быть
установлен Node.js. Вы можете получить пакет
Node.js для установки на их официальном
сайте.
• После установки Node.js в вашей системе
перейдите в консоль Firebase и создайте
проект, щелкнув поле «Добавить проект».
Заполните всю информацию по запросу.
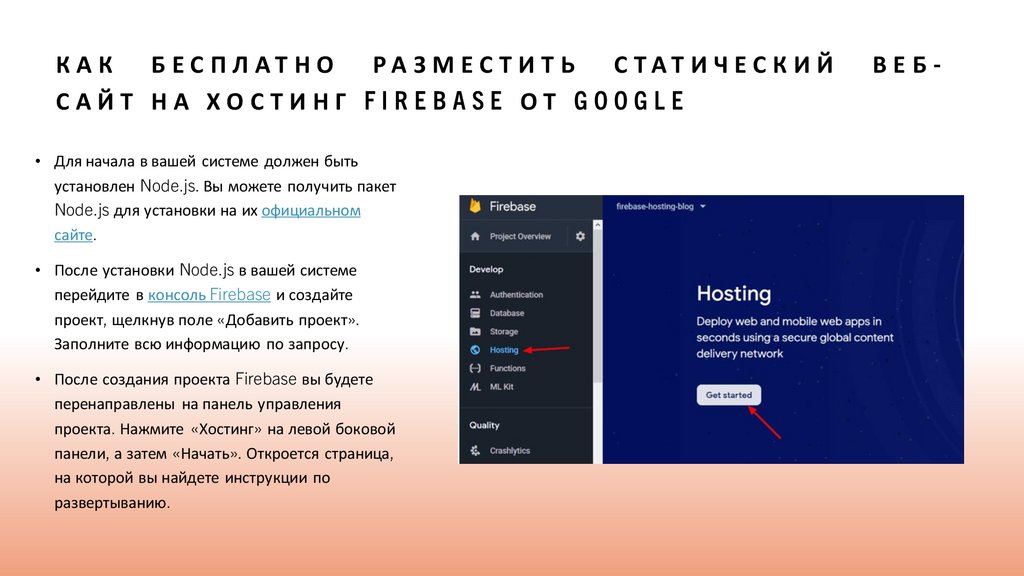
• После создания проекта Firebase вы будете
перенаправлены на панель управления
проекта. Нажмите «Хостинг» на левой боковой
панели, а затем «Начать». Откроется страница,
на которой вы найдете инструкции по
развертыванию.
ВЕБ-
4.
РА ЗВ Е Р Н У Т Ь С ТАТ И Ч ЕС К И Й В Е Б - СА Й Т Н А ХО С Т И Н Г Е F IRE B AS .К А К П О Н Я Т Ь , Ч ТО М О Й С А Й Т С ТАТ И Ч ЕС К И Й
• После создания проекта на Firebase с помощью нескольких команд мы можем развернуть статический веб-сайт на хостинге Firebase.
Для этого необходимо сначала установить Firebase CLI, а затем настроить его локально.
• Установить Firebase CLI
• Для развертывания первое, что вам нужно сделать, это установить Firebase CLI. Вы установили Node.js, поэтому используйте npm для
установки CLI. Откройте терминал и установите Firebase CLI с помощью npm следующим образом:
• npm install -g firebase-tools
• Обратите внимание, что мы устанавливаем инструменты Firebase по всему миру, используя -g. При этом вы можете запускать команды
Firebase из любого каталога на вашем компьютере. Теперь из терминала выполните следующую команду:
• firebase login
• Он может перенаправить вас на страницу входа в учетную запись Google. Просто следуйте инструкциям, как предложено. Это всего лишь
процесс авторизации в Firebase, поэтому проект будет развернут только в вашей учетной записи.
5.
РА ЗВ Е Р Н У Т Ь С ТАТ И Ч ЕС К И Й В Е Б - СА Й Т Н А ХО С Т И Н Г Е F IRE B AS .К А К П О Н Я Т Ь , Ч ТО М О Й С А Й Т С ТАТ И Ч ЕС К И Й
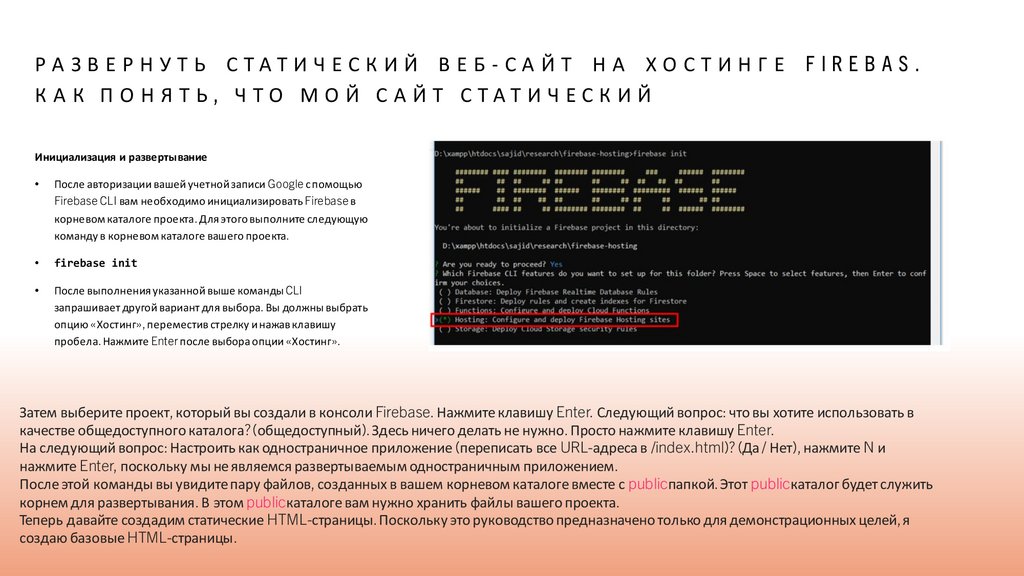
Инициализация и развертывание
После авторизации вашей учетной записи Google с помощью
Firebase CLI вам необходимо инициализировать Firebase в
корневом каталоге проекта. Для этого выполните следующую
команду в корневом каталоге вашего проекта.
firebase init
После выполнения указанной выше команды CLI
запрашивает другой вариант для выбора. Вы должны выбрать
опцию «Хостинг», переместив стрелку и нажав клавишу
пробела. Нажмите Enter после выбора опции «Хостинг».
Затем выберите проект, который вы создали в консоли Firebase. Нажмите клавишу Enter. Следующий вопрос: что вы хотите использовать в
качестве общедоступного каталога? (общедоступный). Здесь ничего делать не нужно. Просто нажмите клавишу Enter.
На следующий вопрос: Настроить как одностраничное приложение (переписать все URL-адреса в /index.html)? (Да / Нет), нажмите N и
нажмите Enter, поскольку мы не являемся развертываемым одностраничным приложением.
После этой команды вы увидите пару файлов, созданных в вашем корневом каталоге вместе с publicпапкой. Этот publicкаталог будет служить
корнем для развертывания. В этом publicкаталоге вам нужно хранить файлы вашего проекта.
Теперь давайте создадим статические HTML-страницы. Поскольку это руководство предназначено только для демонстрационных целей, я
создаю базовые HTML-страницы.
6.
РАЗ ВЕ Р Н УТ Ь С ТАТ ИЧЕ С КИЙВЕ Б- С АЙТ Н А ХО С Т ИН Г Е
FI R EB AS. КАК П О Н ЯТ Ь, ЧТ О
МО Й С АЙТ С ТАТ ИЧЕ С КИЙ
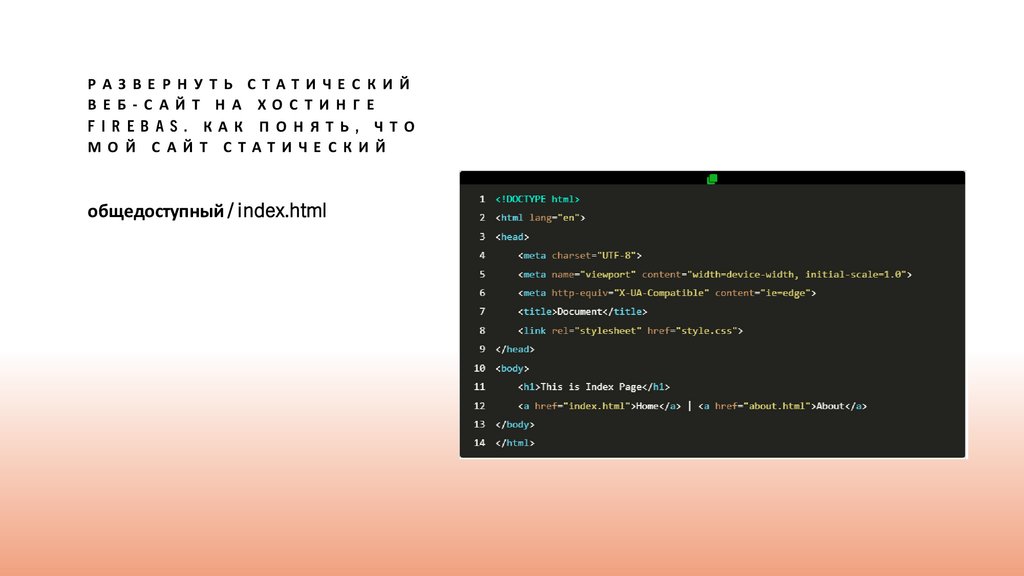
общедоступный / index.html
7.
РАЗ ВЕ Р Н УТ Ь С ТАТ ИЧЕ С КИЙВЕ Б- С АЙТ Н А ХО С Т ИН Г Е
FI R EB AS. КАК П О Н ЯТ Ь, ЧТ О
МО Й С АЙТ С ТАТ ИЧЕ С КИЙ
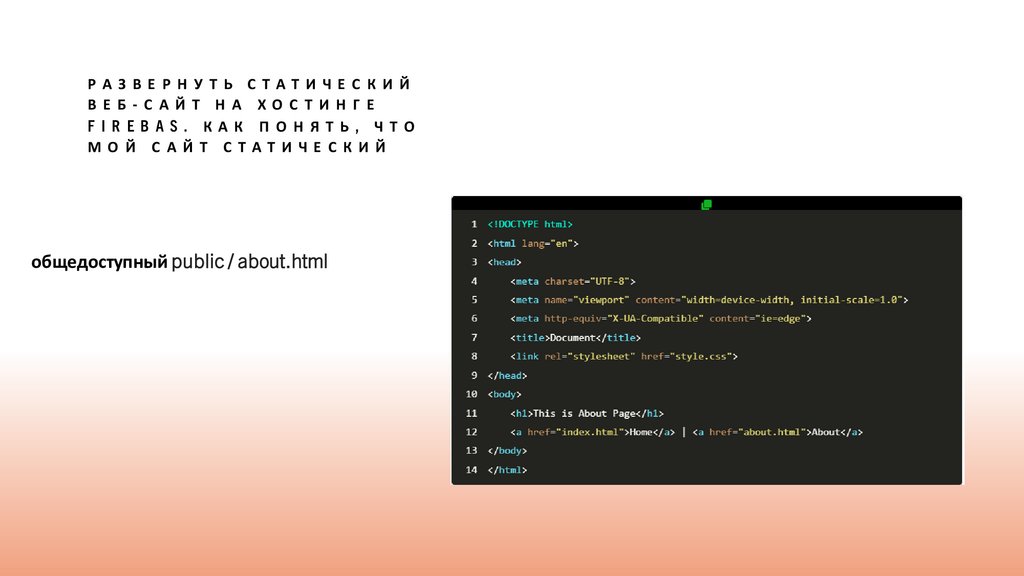
общедоступный public / about.html
8.
РА З ВЕ Р НУТ Ь С ТАТ И Ч ЕС К И Й ВЕ Б- С А Й Т НАХОСТИНГЕ FIREBAS. КАК ПОНЯТЬ, ЧТО МОЙ
С А Й Т С ТАТ И Ч ЕС К И Й
общедоступный / style.css
9.
Это наши статические страницы, которые мысобираемся развернуть на хостинге Firebase.
Если вы хотите протестировать проект локально
перед развертыванием, запустите команду serve
следующим образом:
firebase serve
Он запустит ваш локальный сервер по
адресу http: // localhost: 5000. Протестируйте
свой проект и, если все в порядке, разверните
его с помощью команды:
firebase deploy
По завершении развертывания вы должны
увидеть URL-адрес хостинга в консоли.
РАЗВЕРНУТЬ
С ТАТ И Ч ЕС К И Й ВЕ Б- С А Й Т
НА ХОСТИНГЕ FIREBAS.
КАК ПОНЯТЬ, ЧТО МОЙ
С А Й Т С ТАТ И Ч ЕС К И Й
Запустите URL-адрес хостинга в браузере, и вы увидите,
что ваш веб-сайт успешно развернут. Учтите, что вы
можете развернуть свой проект сколько угодно раз. После
внесения изменений просто запустите команду
развертывания, и ваш сайт будет развернут с новой
версией.
10.
Firebase ведет историю всех ваших версийразвертывания. Вы даже можете вернуться к
более старой версии. Перейдите на страницу
хостинга Firebase, где вы найдете вариант отката
(при условии, что вы развернули более одной
версии).
Выполняя откат к версиям, вы можете напрямую
переключаться между каждой версией вашего
сайта. Это просто и полезно на этапе
проектирования и разработки.
О Т К АТ И Т Ь В А Ш У
ВЕРСИЮ
Надеюсь, вы узнали основы процесса
развертывания хостинга Firebase. Пожалуйста,
поделитесь своими мыслями и предложениями в
разделе комментариев ниже.
11.
К А К П О Н Я Т Ь , Ч ТО М О Й С А Й Т С ТАТ И Ч ЕС К И Й• Статический сайт — сайт, который состоит только из статичных (неизменяемых) страниц. Это означает, что внешний вид сайта и его
наполнение всегда одинаковы для всех посетителей. И это вовсе не значит, что такой ресурс похож на сайты из 90-х — с голой
структурой без дизайна и без вёрстки. Как и любой сайт, он может содержать изображения, текст, видео, аудио и другие элементы.
Главное отличие лишь в том, что для отображения этих файлов и тегов достаточно HTML-разметки.
• Если пользователь хочет перейти на статический сайт, сервер сразу передает браузеру готовый HTML-файл ровно в том виде, в
котором тот был создан разработчиком. Для динамических сайтов процесс устроен несколько иначе: когда сервер находит нужный
файл, он сначала отправляет его интерпретатору, который применяет языки программирования (Java, PHP, ASP). Только после
этого сайт отображается в браузере в том виде, в котором был задуман.
• Обычно статическими делают те сайты, которые не нужно регулярно обновлять. Как правило, это небольшие и простые ресурсы:
сайты-визитки, сайты-портфолио, каталоги с продуктами или справочной информацией, лендинги и другие одностраничники.
Чтобы внести любое изменение в такой сайт, нужно залезть в исходный код его страниц.
• Преимущество статического сайта в том, что для него не нужно устанавливать и настраивать веб-сервер (например, Apache или
NGINX). К тому же существуют провайдеры, которые предлагают бесплатный хостинг статических страниц для размещения
проектов из облачных хранилищ. Один из таких ресурсов — Google Firebase.
12.
У С ТА Н О В К А С А Й ТА Н А Х О С Т И Н Г F A R E B A S EДля установки нам нужно зарегистрироваться на сайте farebase, после чего найти вкладку hostings где
будет указана краткая инструкция. Чтобы мы могли ее применить нам нужно открыть консоль git bash
либо терминал в IDE(PHPStorm,VisualStudio Code и др.).Далее мы вводим команду для установки
пакетов для работы с Farebase, затем авторизируемся через консоль при помощи второй ступени
указанной в документации на сайте и создаем директорию с нашем проектом уже внутри хостинга.В
команде при инициализации проекта выведутся возможные действия в среди которых будет очень
удобный вариант управления проектом на хостинге через github. Есть пункт при установке при
активации которого все залитые изменения на гитхаб будут подтягиваться на хостинге
автоматически.Далее следует заключительный этап при котором мы вводим последнюю команду из
документации на сайте и тем самым запускаем наш проект на хостинге. Чтобы открыть свой проект в
браузере, зайдите на сайт farebase в свой аккаунт и посмотрите используемые вами хостинги и
кликните по ссылке того проекта который вам нужен чтобы откурыть и посмотреть его в браузере.
13.
ЗАКЛЮЧЕНИЕВ итоги мы можем сказать ,что FIREBASE это разностороннее развитое система, которая кроме своих
основных функций может также хранить не только бд, но и сами проекты на сервере.













 internet
internet








