Similar presentations:
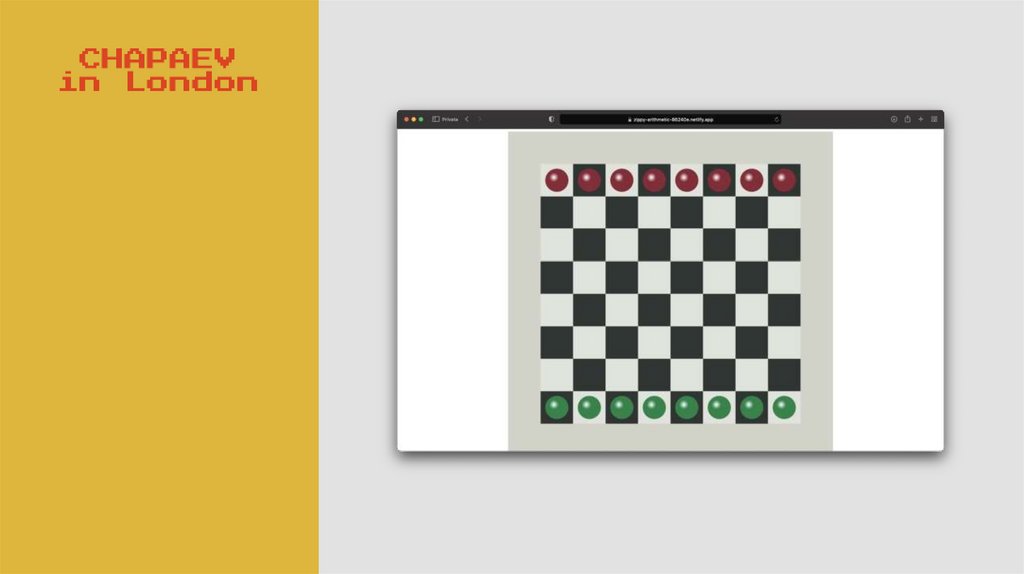
Chapaev in London. Разработка ПО
1.
2.
О себе: 30 лет. Руководитель диджитал и медиа проектов.Начал изучать разработку в 2020, чтобы глубже понимать
техническую часть проектов.
Стек: TS, React, Redux.
В проекте: дизайн в Figma, создание UI элементов, лендинга,
Антон Хомченко страницы профиля, OAuth, темизации.
Что планирую дальше: углубиться во фронтенд, начать
работать разработчиком.
Команда
О себе: Разработчик с довольно большим опытом и разными
технологиями, опыт с React небольшой. Уже пять лет
совмещаю разработку и работу психологом-консультантом. На
курс записался, чтобы стать "настоящим fullstack".
Стек: .net, Python, JS, React.
Юрий Бабаев Что делал в проекте: Игра во всём её многообразии: физика,
подсчёт очков, переход хода, анимации, определение
победителя.
3.
Антон ВолковО себе: 32 года. Заместитель директора по IT-развитию.
Выпускник курса ЯПрактикума Веб-разработчик лета 2020
года. Тогда и затянуло.
Стек: TS, NodeJS, SQL, React/Vue, C++ и по мелочи на мешок.
В проекте: сервер БД, API клиента, форум, рулил-разрулиловал
массами, переживал.
Что дальше: Пойти на курс алгоритмы и что-то там
непонятное, уйти полностью в бекенд, выучить иностранный
язык, получать удовольствие от разработки.
Команда
О себе: 36 лет. Снабжение производственных площадок.
Пока что занимаюсь программированием как хобби.
Стек: TS, React.
Что делал в проекте: Страницы регистрации и
авторизации, валидация данных, комментарии на форуме,
тесты.
Что планирую дальше: продолжать фронтендить,
Александр Коняхин углубляться в фуллстек, изучить Vue.
4.
О себе:Стек:
Что делал в проекте:
Что планирую дальше:
Алексей
Васильев
Команда
Наш сенсей.
Андрей Цветков
5.
Идея6.
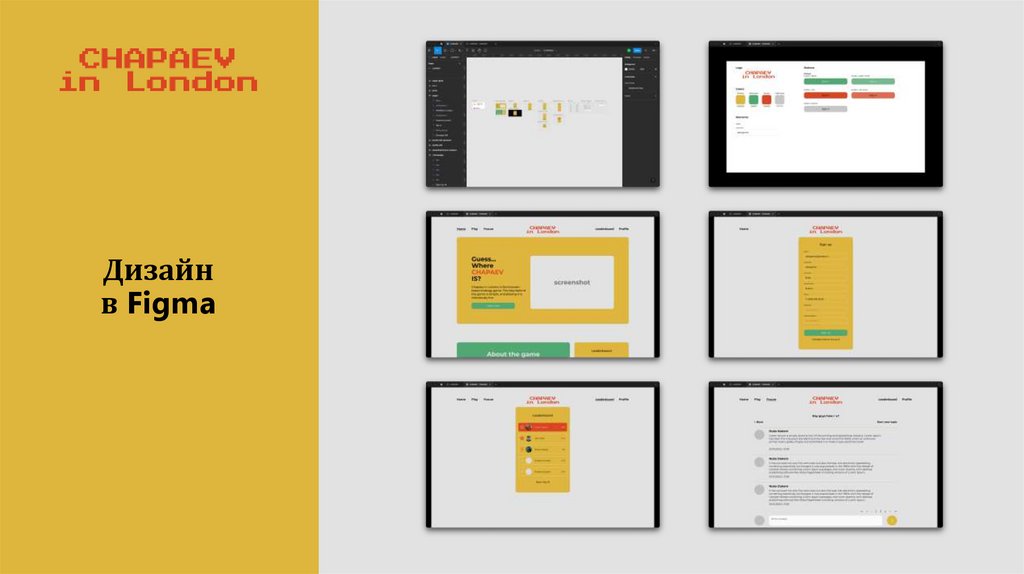
Дизайнв Figma
7.
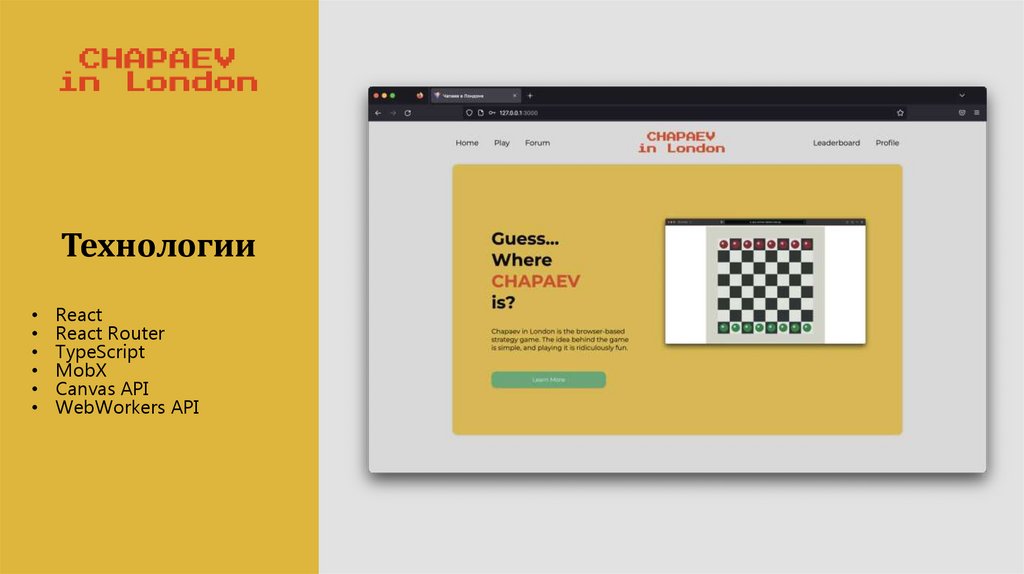
ТехнологииReact
React Router
TypeScript
MobX
Canvas API
WebWorkers API
8.
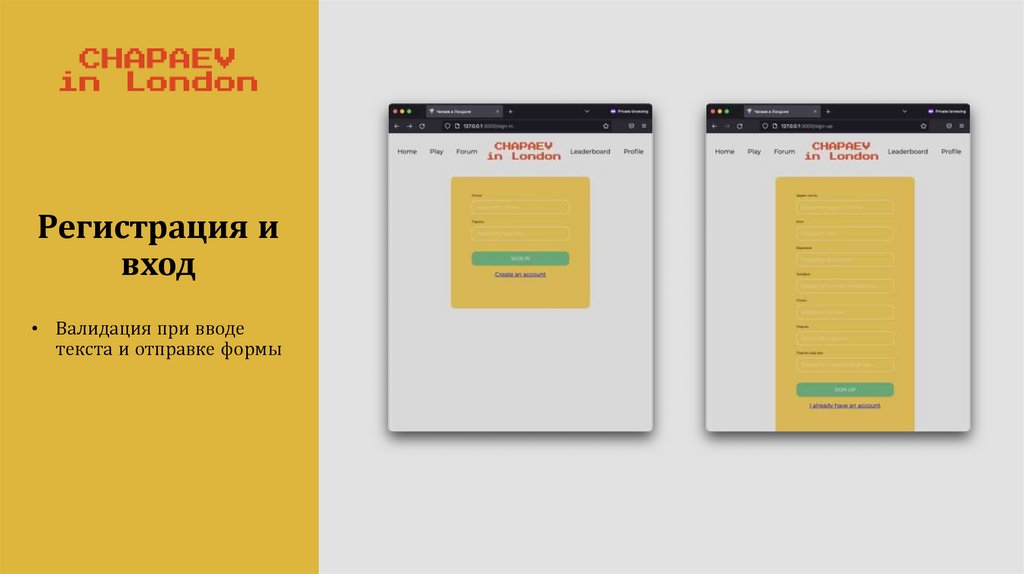
Регистрация ивход
• Валидация при вводе
текста и отправке формы
9.
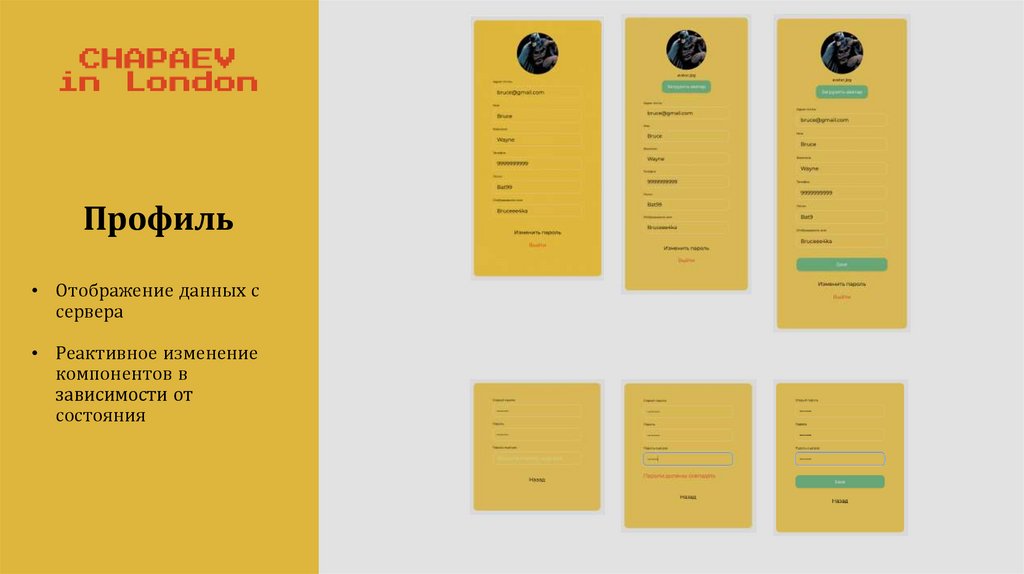
Профиль• Отображение данных с
сервера
• Реактивное изменение
компонентов в
зависимости от
состояния
10.
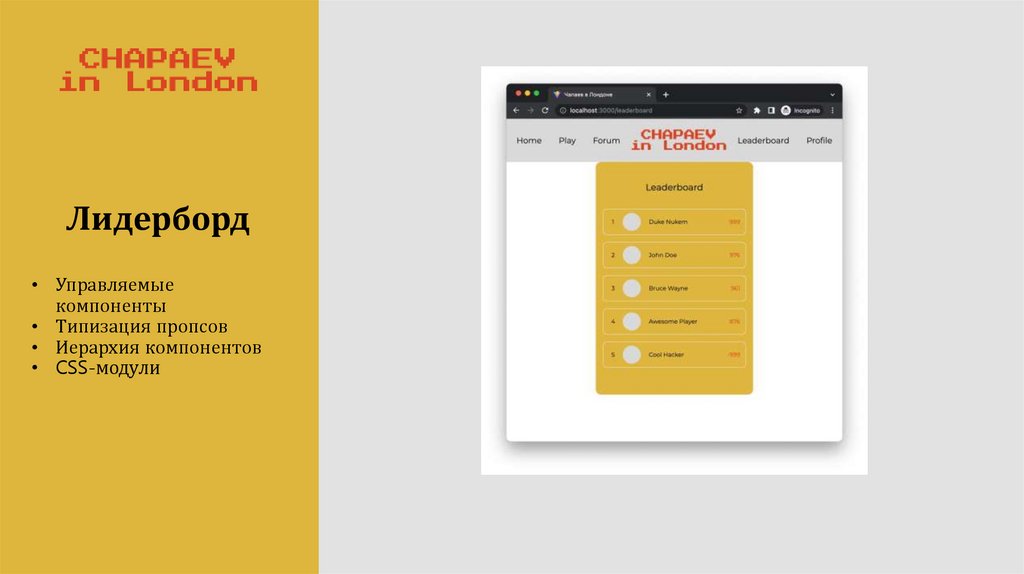
Лидерборд• Управляемые
компоненты
• Типизация пропсов
• Иерархия компонентов
• CSS-модули
11.
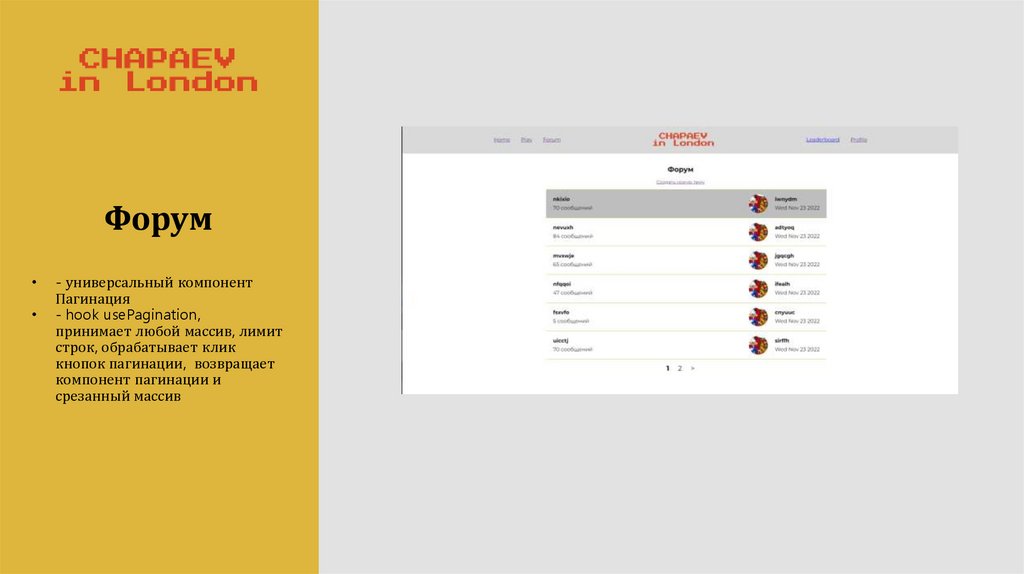
Форум- универсальный компонент
Пагинация
- hook usePagination,
принимает любой массив, лимит
строк, обрабатывает клик
кнопок пагинации, возвращает
компонент пагинации и
срезанный массив
12.
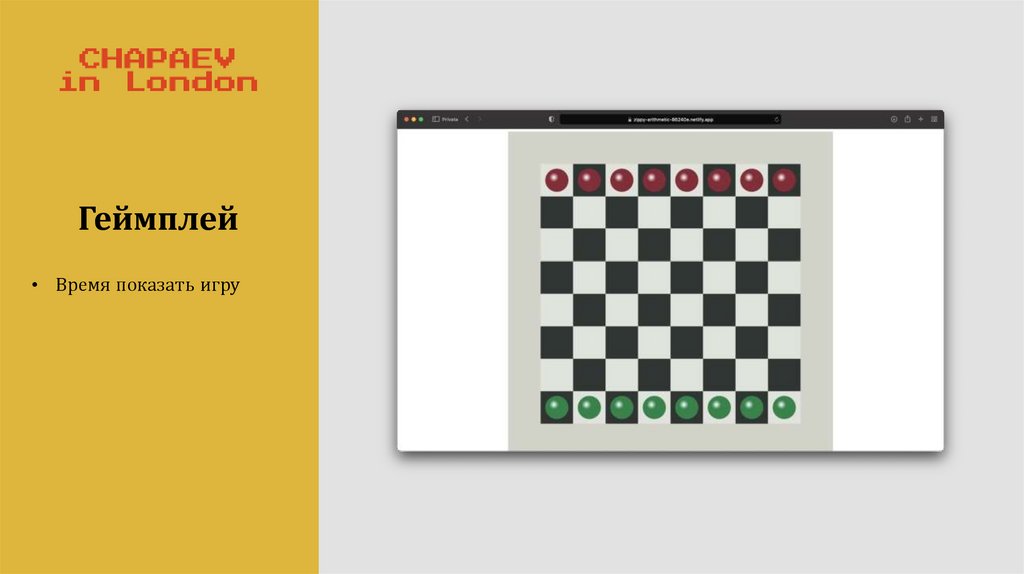
Геймплей• Время показать игру












 software
software








