Similar presentations:
Микро-сервисная архитектура в веб-разработке
1.
Муниципальное автономное общеобразовательное учреждение средняя общеобразовательная школа №7
Микросервисная архитектура в
веб-разработке
Выполнил Сурков Дмитрий
ученик 11Г класса
Руководитель Бормотович И.А
Учитель информатики
Тюмень 2024
2.
ВведениеАктуальность и гипотеза
Актуальность: современный мир информационных технологий стремительно
развивается, и веб-разработка играет ключевую роль в этом процессе. Микросервисная
архитектура становится все более популярной, и её применение в веб-приложениях
обещает значительное преимущество. Однако несмотря на активное обсуждение этой
темы, остаются нераскрытыми некоторые аспекты, требующие дальнейшего
исследования.
Гипотеза: я предполагаю, что успешная реализация микросервисной архитектуры в вебразработке может значительно повысить эффективность, мастштабируемость и
обслуживаемость приложений. Мой проект направлен на раскрытие противоречия и
представление практических рекомендаций для разработчиков, желающих внедрить
данную архитектуру в свои приложения.
3.
Цели и задачиЗадачами моего проекта являются:
• Изучить основные принципы микросервисной архитектуры.
• Создание практической части для различных функций.
• Реализовать взаимодействие между микросервисами с использованием gRPC и
его языка описания сущностей Proto buffers.
• Обсудить вопросы масштабирования и обработки ошибок
Цель работы: исследование микросервисной архитектуры в веб-разработке,
выявление ее преимуществ и недостатков, а также разработка практических
рекомендаций для успешной реализации такой архитектуры.
4.
01СТАТИКА
1990-е года
Эра статической информации, веб-страницы были простыми и
содержали только текст с изображениями. Использовали лишь
язык гипертекстовой разметки (HTML).
https://info.cern.ch - является самым первым сайтом в мире,
созданным Тимом Бернерс-Ли, использовав лишь HTML и возможность
передавать в страницу редиректы в другие страницы.
5.
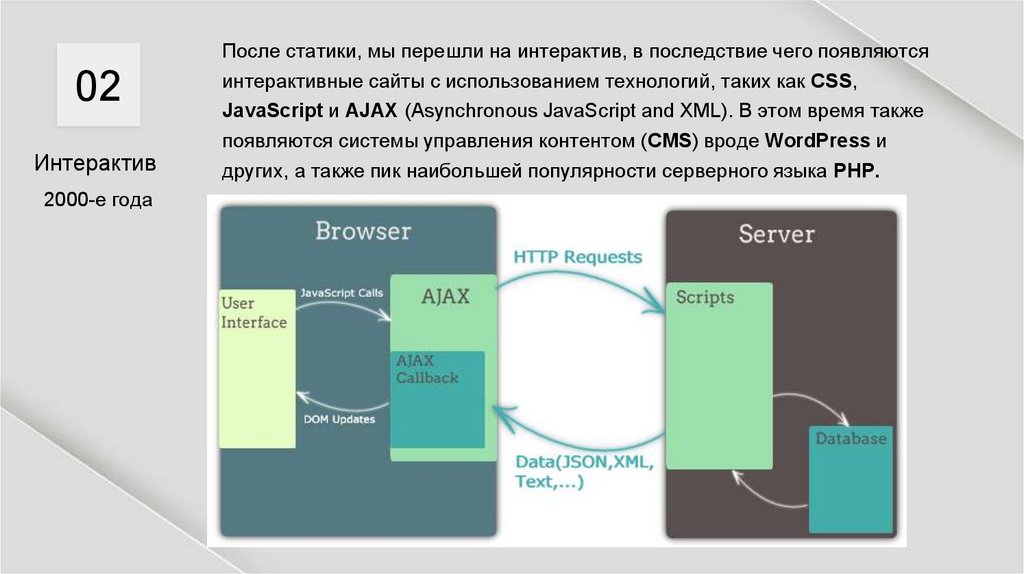
02Интерактив
2000-е года
После статики, мы перешли на интерактив, в последствие чего появляются
интерактивные сайты с использованием технологий, таких как CSS,
JavaScript и AJAX (Asynchronous JavaScript and XML). В этом время также
появляются системы управления контентом (CMS) вроде WordPress и
других, а также пик наибольшей популярности серверного языка PHP.
6.
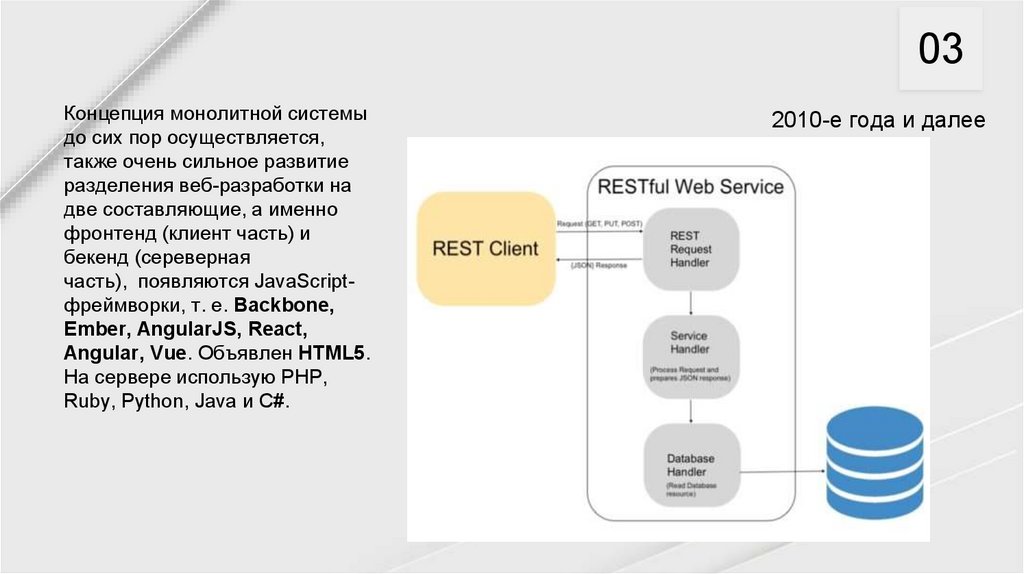
03Концепция монолитной системы
до сих пор осуществляется,
также очень сильное развитие
разделения веб-разработки на
две составляющие, а именно
фронтенд (клиент часть) и
бекенд (сереверная
часть), появляются JavaScriptфреймворки, т. е. Backbone,
Ember, AngularJS, React,
Angular, Vue. Объявлен HTML5.
На сервере использую PHP,
Ruby, Python, Java и C#.
2010-е года и далее
7.
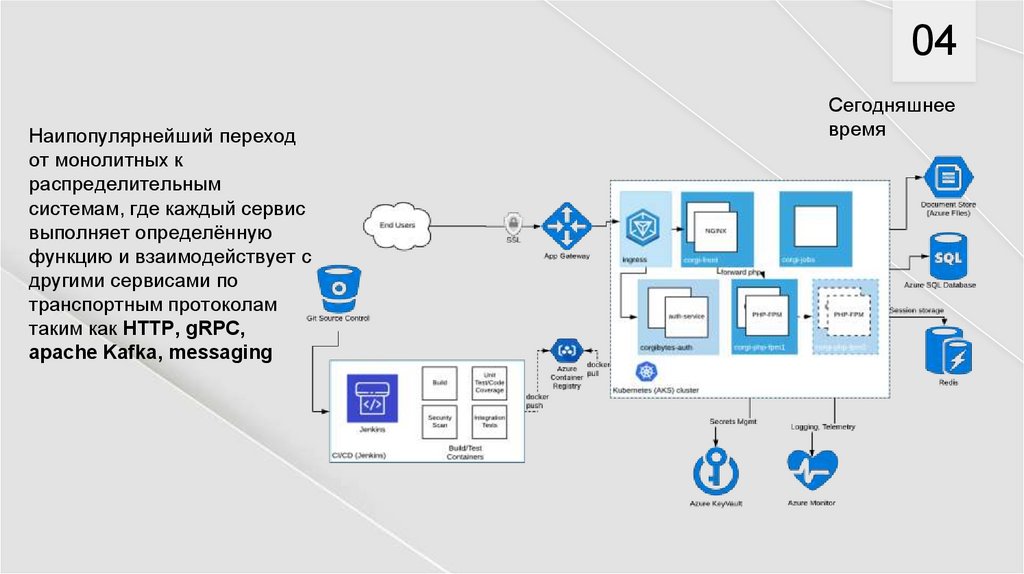
04Наипопулярнейший переход
от монолитных к
распределительным
системам, где каждый сервис
выполняет определённую
функцию и взаимодействует с
другими сервисами по
транспортным протоколам
таким как HTTP, gRPC,
apache Kafka, messaging
Сегодняшнее
время
8.
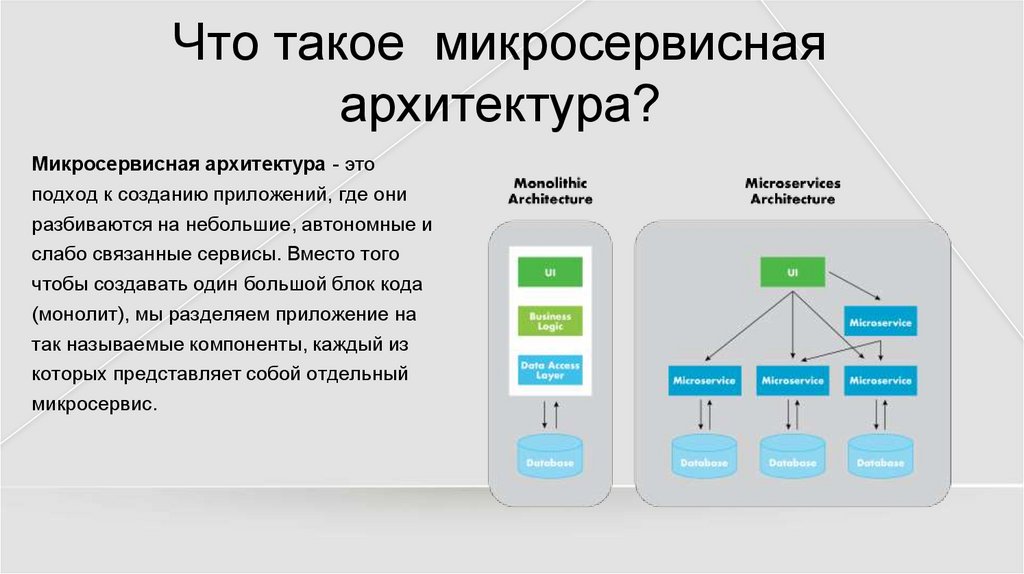
Что такое микросервиснаяархитектура?
Микросервисная архитектура - это
подход к созданию приложений, где они
разбиваются на небольшие, автономные и
слабо связанные сервисы. Вместо того
чтобы создавать один большой блок кода
(монолит), мы разделяем приложение на
так называемые компоненты, каждый из
которых представляет собой отдельный
микросервис.
9.
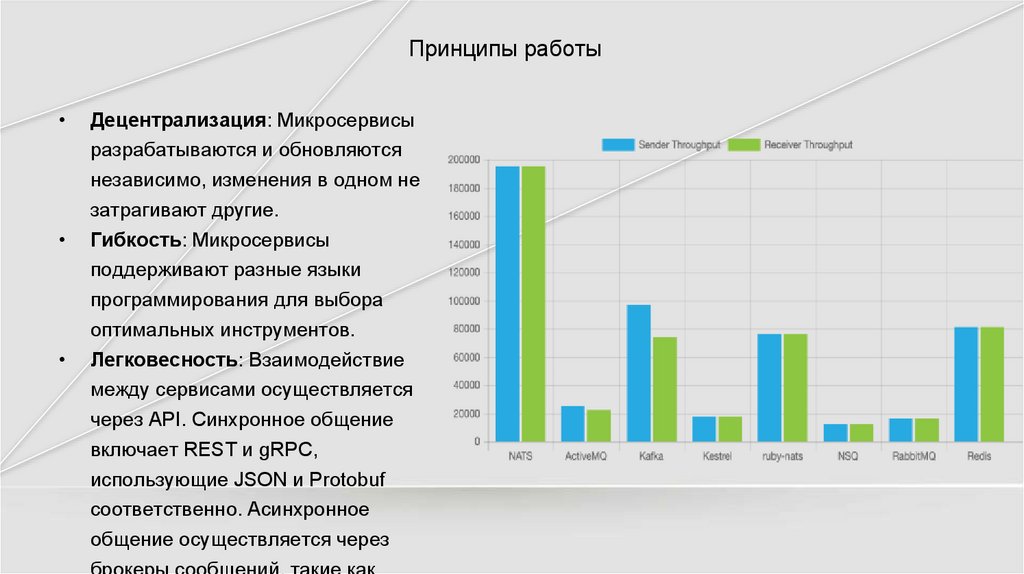
Принципы работыДецентрализация: Микросервисы
разрабатываются и обновляются
независимо, изменения в одном не
затрагивают другие.
Гибкость: Микросервисы
поддерживают разные языки
программирования для выбора
оптимальных инструментов.
Легковесность: Взаимодействие
между сервисами осуществляется
через API. Синхронное общение
включает REST и gRPC,
использующие JSON и Protobuf
соответственно. Асинхронное
общение осуществляется через
брокеры сообщений, такие как
10.
Преимущества и недостаткиУлучшенная масштабируемость: микросервисы позволяют эффективно
масштабировать отдельные сервисы.
Независимость команд разработки: отдельные команды могут разрабатывать
разные сервисы, не затрагивая друг друга.
Легкость обслуживания: обновление и поддержка микросервисов происходит
независимо, у каждого сервиса, свои методы логирования и откладки
трейсбеков. Из-за чего, легче понять и исправить ошибки в такой системе.
Высокая отказоустойчивость: ошибка, выявленная в каком-либо
микросервисе приведёт в отказу данного сервиса, но не всего приложения в
целом. Что даёт очень большое преимущество, ведь при отказе одного сервиса,
можно продолжать работать без этого сервиса.
Самым главными недостатками
являются сложность развёртывания (деплоймента), а также это слишком дорого.
11.
Примеры успешной интеграциимикросервисной архитектуры
Amazon
одна из первых компаний,
начавших использовать
микросервисную
архитектуру. Вся
инфраструктура построена
из сотен сервисов.
Twittеr
Netflix
активно использует данную
архитектуру для поддержки
высокой доступности
контента, а именно своего
глобального сервиса
потокового видео.
переходит на микросервисы для
улучшения масштабируемости и более
компитентного управления своей
платформы.
12.
АвторизацияМой проект состоит из нескольких компонентов, взаимодействующих с помощью gRPC:
• API Gateway (NestJS):
API Gateway — это точка входа для клиентов (веб-приложений, мобильных приложений и т. д.). Написан
на NestJS.
Отвечает за маршрутизацию запросов от клиентов к соответствующим микросервисам.
Перенаправляет запросы к auth-microservice.
• Auth Microservice (NestJS):
Auth Microservice — это микросервис, отвечающий за аутентификацию пользователей.
Написан на NestJS. Взаимодействует с базой данных для проверки учетных данных пользователей. Предоставляет
API для регистрации, входа и управления пользователями.
• Hash Microservice (Go):
Hash Microservice — это микросервис, отвечающий за хеширование данных (например, паролей). Написан
на Go. Принимает данные от auth-microservice для хеширования.
• Transport gRPC:
gRPC используется для связи между компонентами. И описывается с помощью Protobuf's
13.
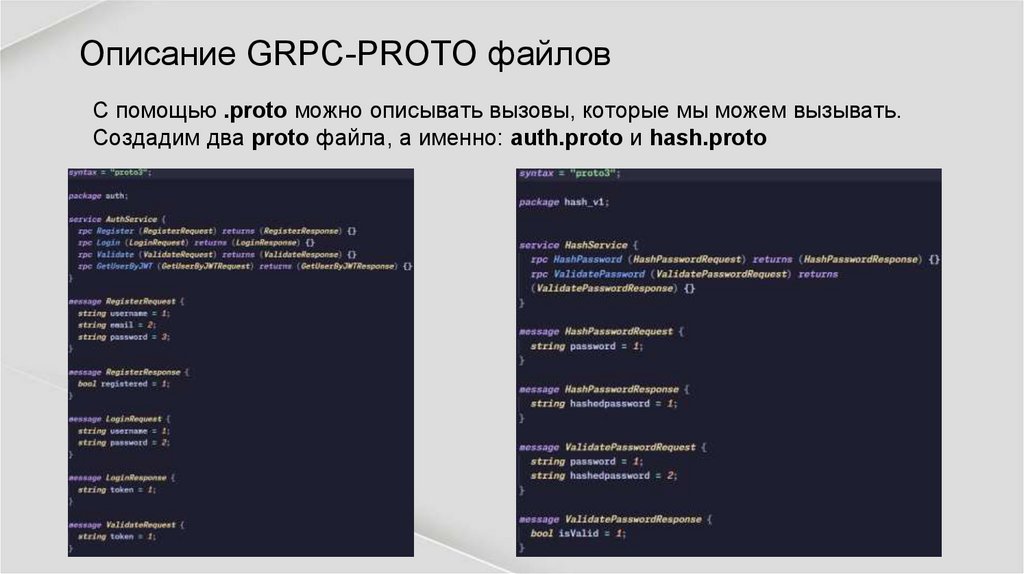
Описание GRPC-PROTO файловС помощью .proto можно описывать вызовы, которые мы можем вызывать.
Создадим два proto файла, а именно: auth.proto и hash.proto
14.
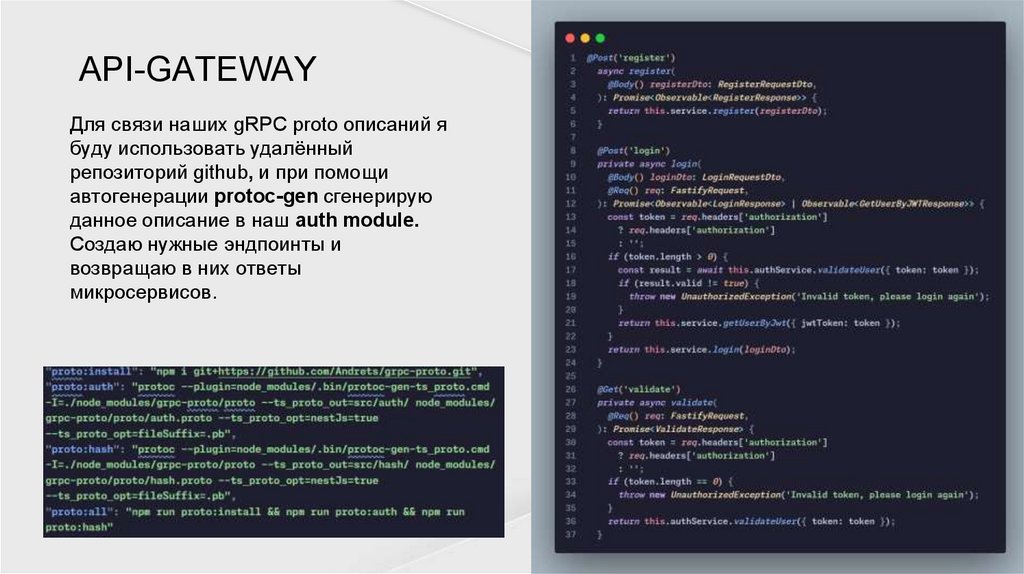
API-GATEWAYДля связи наших gRPC proto описаний я
буду использовать удалённый
репозиторий github, и при помощи
автогенерации protoc-gen сгенерирую
данное описание в наш auth module.
Создаю нужные эндпоинты и
возвращаю в них ответы
микросервисов.
15.
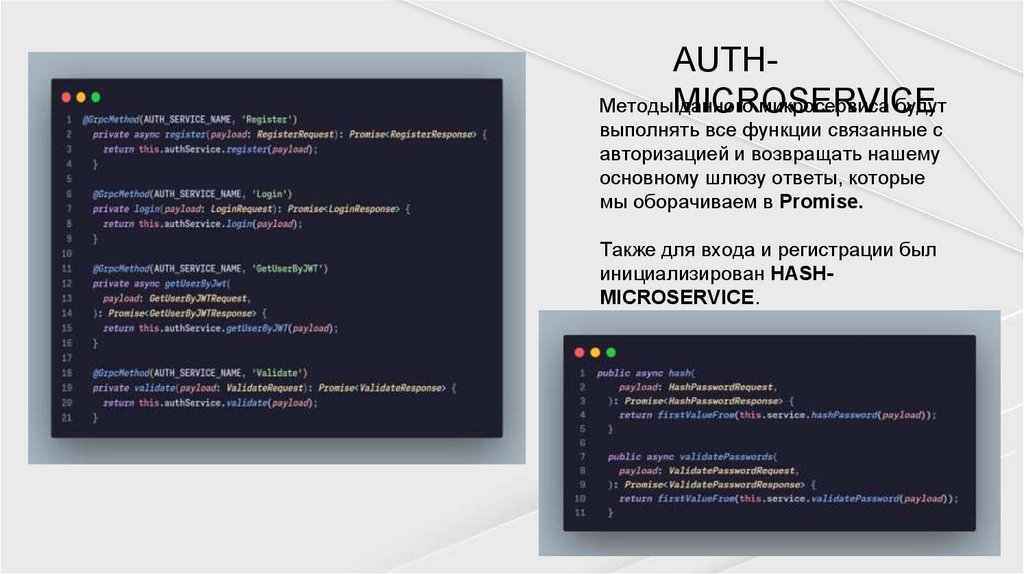
AUTHМетодыMICROSERVICEданного микросервиса будут
выполнять все функции связанные с
авторизацией и возвращать нашему
основному шлюзу ответы, которые
мы оборачиваем в Promise.
Также для входа и регистрации был
инициализирован HASHMICROSERVICE.
16.
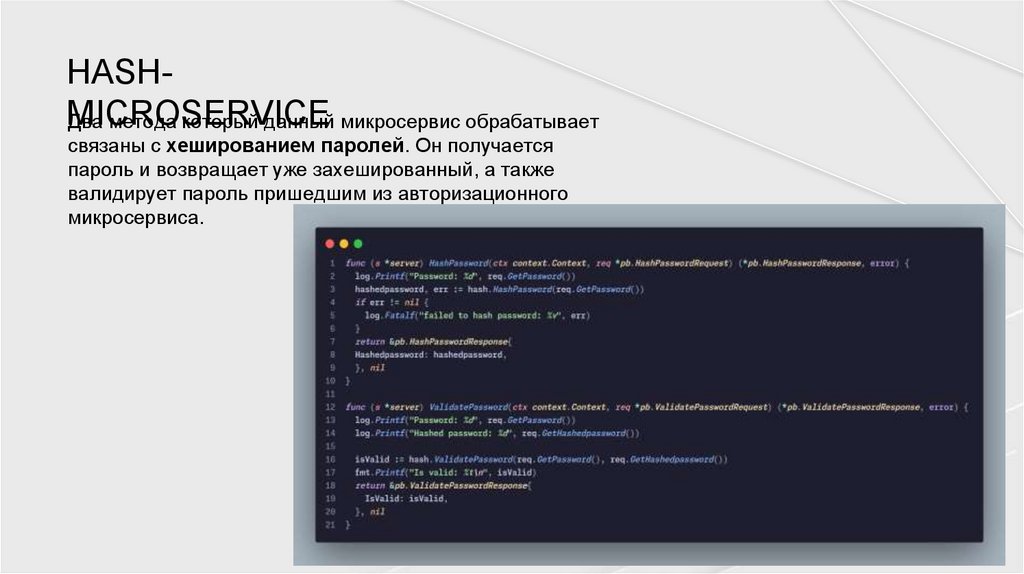
HASHMICROSERVICEДва метода который данный микросервис обрабатывает
связаны с хешированием паролей. Он получается
пароль и возвращает уже захешированный, а также
валидирует пароль пришедшим из авторизационного
микросервиса.
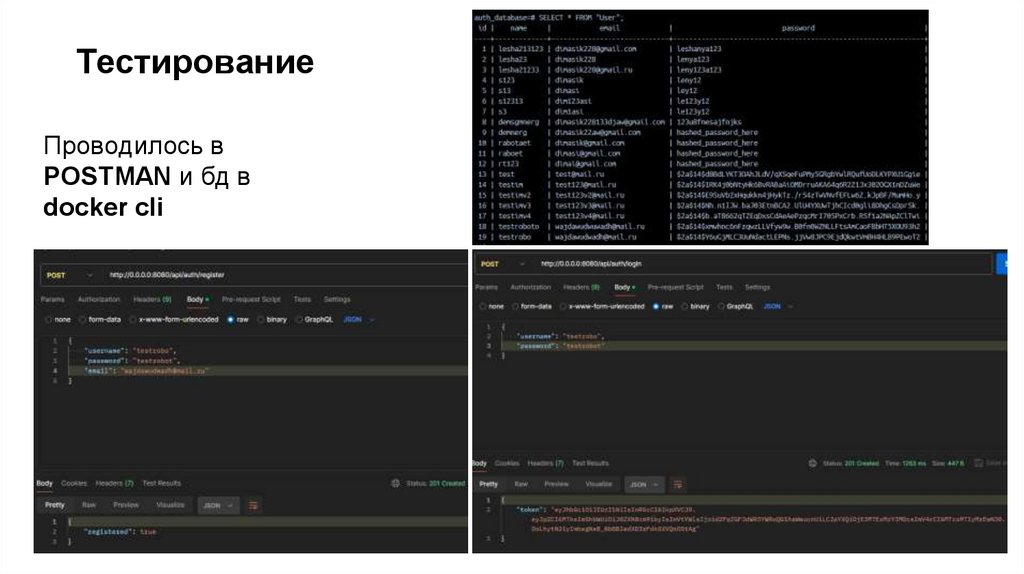
17.
ТестированиеПроводилось в
POSTMAN и бд в
docker cli
18.
ЗаключениеЯ успешно выполнил все цели и задачи, которые я поставил себе. Это такие как изучение
микросервисной архитектуры, создал проект взаимодуйстующий по транспорту gRPC, а
также изучил новые языки программирования.
Гипотеза о том, что микросервисный подход может значительно повысить эффективность,
масштабируемость и обслуживаемость веб-приложений было доказано.
Я продолжу развиваться и исследовать новые технологии, считаю, что данный результат
может быть полезен другим разработчикам.
19.
Спасибоза
внимани
е!



















 software
software








