Similar presentations:
Использование средств Adobe Photoshop для создания графических элементов для Web-страниц. Модуль 10. Часть 2
1.
Системы компьютерной графикиРастровая графика
Adobe Photoshop
Использование средств
Adobe Photoshop для создания
графических элементов
для Web-страниц
Модуль 10 часть 2
2.
ЗаданиеВсе «горячие клавиши» (клавиатурные сокращения),
встреченные вами в модуле, следует выписывать на
отдельный листок.
3.
О чем пойдет речьI. Создание анимации.
II. Создание карты ссылок.
III. Разбиение изображений
на фрагменты.
4.
Юзабилити для веб-дизайнеровI.Создание
анимации
5.
Общие сведенияПри GIF-анимации набор кадров изображения
воспроизводится в порядке, определенном
пользователем.
Для Web-страницы можно создать различные
анимационные эффекты:
– сделать так, чтобы текст или графика перемещались,
постепенно исчезали или появлялись, т.е. за счет движения;
– либо изменялись другим способом, например, за счет
добавления или отмены каких-либо эффектов слоя, т.е. за
счет изменения внешнего вида.
6.
Палитра Timeline• Adobe Photoshop предоставляет
возможность создавать анимацию с
помощью палитры TimeLine* (Временная
шкала).
• Палитра может представляться в
следующих видах.
* Открыть палитру можно с
помощью меню Window
7.
Палитра Timeline: два режимаРежим отображения по кадрам
Режим отображения в виде временной шкалы
8.
Как «оживить» картинку?9.
Создание анимацииДля подготовки анимации необходимо:
– Создать множество кадров изображения с помощью палитры
TimeLine (Временная шкала).
– Для каждого кадра отредактировать отдельные слои с помощью
палитры Layers (Слои), чтобы настроить изменение изображения.
ВАЖНО!
у каждого кадра будет собственная уникальная совокупность
установок на палитре Layers.
– Сохранить последовательность кадров в виде одного GIF-файла.
Теперь анимация готова для просмотра в интерактивном режиме.
Если говорить об этапах и способах создания анимации, то здесь
существуют два основных способа (хотя, при желании их можно
комбинировать друг с другом).
Познакомимся с ними.
10.
ЗаданиеРазберем создание
анимации сразу на
конкретном примере.
Нарисуем летящую птицу.
Для этого создайте новый
документ (600 на 600
пикселей) и все действия
далее производите в этом
документе.
11.
Создание анимации. 1 способ1 шаг
1 шаг:
Создать прозрачный
слой на палитре
Layers (Слои), на
нем создать объект
для первого кадра.
ПРИМЕЧАНИЕ
Хорошо
использовать для
этого упражнения
векторный
инструмент –
готовые
1
пользовательские
фигуры в режиме
рисования
растровых объектов.
3
2
5
4
12.
Создание анимации. 1 способ2 шаг
2 шаг:
Создать
прозрачный слой
на палитре Layers
(Слои), на нем
создать объект для
последнего кадра.
ПРИМЕЧАНИЕ
В нашем случае
можно сделать
копию слоя, чтобы
обеспечить
идентичность
размеров птички.
13.
Создание анимации. 1 способ3 шаг
3 шаг:
–
Включить палитру TimeLine (Временная шкала).
(Window/ TimeLine)
14.
Создание анимации. 1 способ4 шаг
4 шаг:
Назначим состояние
для первого кадра.
Для этого:
• - сделайте активным
первый кадр на
палитре TimeLine.
3
2
- на палитре Layers
(Слои) включите
видимость слоя,
соответствующего
состоянию первого
кадра.
1
15.
Создание анимации. 1 способ5 шаг
5 шаг:
Создать новый кадр, он в нашем
способе создания анимации будет
последним.
С помощью этой кнопки можно
создать новый кадр
16.
Создание анимации. 1 способ6 шаг
6 шаг:
Назначить для
последнего кадра
соответствующее
ему состояние.
2
Для этого:
Сделать активным
созданный кадр на
палитре
3
TimeLine.
На палитре Layers
(Слои) включить
видимость слоя,
соответствующего
состоянию
последнего кадра.
1
17.
Создание анимации. 1 способ7 шаг
7 шаг:
Сформируем промежуточные кадры автоматически. Для
этого выберите в меню палитры TimeLine команду
Tween…
Установите нужные параметры:
В диалоговом окне Tween (Промежуточные кадры)
поставьте переключатель Layers (Слои) в одно из
следующих положений:
All Layers (Все слои), чтобы скопировать точки со
всех слоев в новые кадры - даже тех слоев, которые
не были изменены.
Эта опция также позволит запомнить изменения,
произведенные одновременно в двух и более слоях.
Selected Layer (Выделенный слой), чтобы
скопировать точки только выделенного слоя в новые
кадры. Все другие слои будут спрятаны.
18.
Создание анимации. 1 способ7 шаг
7 шаг:
Сформируем промежуточные кадры автоматически.
Для этого выберите в меню палитры TimeLine
команду Tween…
Установите нужные параметры:
Затем установите в группе Parameters
(Параметры) флажки тех параметров, которые
будут изменяться в промежуточных кадрах:
Position (Расположение)
Opacity (Непрозрачность)
Effects (Эффекты)
19.
Создание анимации. 1 способ7 шаг
7 шаг:
Установите нужные параметры:
Из всплывающего меню Tween with (Диапазон промежуточных
кадров) выберите режим Previous Frame (Добавление
промежуточных кадров между выделенным кадром и предыдущим).
В текстовом поле Frame to Add добавьте количество кадров, которое
должно автоматически появится.
Примечание
Если до открытия диалогового окна Tween (Промежуточные кадры)
было выделено несколько кадров, то во всплывающем меню Tween
with (Диапазон промежуточных кадров) будет доступна только опция
Selection (Добавление промежуточных кадров между выделенными)
и нажмите кнопку Ok
Автоматически создадутся промежуточные кадры
20.
Просмотр и настройка анимацииНастройка времени
задержки кадра
Щелчок по кадру делает его
активным
Выбор режима
проигрывания
анимации
(однократно,
непрерывно,
установленное
количество раз)
Переход на первый кадр
Кнопка удаления кадра
Переход на предыдущий кадр
Кнопка создания нового
кадра
Просмотр анимации
Переход на следующий кадр
Эту кнопку можно
использовать для получения
команды Tween
21.
Настройте и просмотрите получившуюся анимациюВыберите режим
проигрывания
анимации непрерывно
Настройте время
задержки кадров
(можно выделить все
и задать сразу время
для всех кадров)
Проиграйте
анимацию
22.
Сохранить получившуюся анимациюProba.gif
23.
Создание анимации. 2 способВторой способ создания анимации заключается в том, что:
• Сначала на каждом слое (или используете несколько
слоев) прорисовываете покадровое состояние фильма.
• Затем, активизируя каждый кадр включается видимость
соответствующего ему слоя/слоев и выключаете
видимость всех лишних слоев. То есть в ручную
формируете каждый кадр.
Главное отличие этого способа, что вся работа делается в
ручную.
Технически все это осуществляется аналогично как в первом
способе.
24.
Несколько советовСовет 1
Можно использовать текстовый слой при анимации, причем его даже не придется
преобразовывать в растровое представление. Можно создать эффект постепенного
исчезновения или появления, а также перемещения текста вдоль окна изображения
либо использовать его для других эффектов анимации .
Совет 2
Если необходимо, чтобы загрузка и воспроизведение анимации происходили быстро,
то используйте маленькие размеры кадров (примерно 200x200 пикселов или
меньше).
Совет 3
В анимации можно использовать не только рисованные изображения, но и
фотоизображения, коллажи, монтажи и т.п.
Можно брать не целые изображения а разбитое на элементы.
Например, чтобы рисованная птичка (разобранная в примере) полетела, махая
крыльями, полезно разрезать ее на несколько составляющих:
тело и крылья, и свободной трансформацией создать различные положения
крыльев.
25.
Несколько советовСовет 4
Для удобства монтирования готовых растровых изображений, которые можно
безболезненно масштабировать, рекомендуется использовать Smart Object.
Благодаря специальным слоям с объектами Smart Object качество растрового
изображения будет оставаться высоким до тех пор, пока размеры вставленной картинки
не превысят ее исходных размеров.
Секрет Smart Object кроется в том, что исходные изображения помещаются в
специальные скрытые слои и при любом изменении размеров построение новых
картинок опирается именно на эти оригинальные версии.
Создание новых объектов Smart Object производится через окно File/Place, в котором
нужно выбрать нужный файл с помещаемым объектом и нажать кнопку Place.
Если мы создаем копии слоя со Smart Object, то изменяя объект на одном слое, мы
получим автоматические изменения дубликатов.
26.
ЗаданиеВыполните упражнение
Лабораторной работы по теме
«Создание анимации»:
Подготовка GIF-анимации
«Волшебная кисть»
27.
Задание*Дополнительно*
можно сделать урок
«Анимация снега в
Photoshop»
(http://goo.gl/mfhHom)
Дополнительно* можно
сделать урок «Анимация в
Photoshop с помощью
Марионеточной
деформации»
(http://goo.gl/I0PceH)
28.
Юзабилити для веб-дизайнеровII.Создание
карты ссылок
(Image Map)
29.
Общие сведения• Карты ссылок (ImageMap) позволяют организовывать
различные гиперссылки на одном изображении.
30.
ПримерНадо
организовать
главное меню,
где его пункты
являются
различными
частями одного
изображения.
31.
Система координат0
768
1004
32.
Шаг 1. Разбиение на ImageMap1004
0
Это
многоугольный
ImageMap
Это круглый
ImageMap
Это
прямоугольный
ImageMap
768
33.
Важно!0
1024
В последних
версиях Adobe
Photoshop можно
создавать только
прямоугольные
Image Map
инструментом
Slice Tool
768
34.
Шаг 2. Получение меню настройкиИнструментом Slice
Tool клик правой
клавишей мыши по
выделенному
фрагменту.
35.
Шаг 3. Назначение адреса ссылкиДЛЯ СПРАВКИ:
_blank Загружает ссылку в новое
окно
_self По умолчанию. Загружает
ссылку в это же окно, где был
произведен клик по ссылке
_parent Загружает ссылку в
родительском окне
_top Загружает ссылку в topmost окно
В текстовом поле Name
прописываем название,
которое будет отражаться в
строке заголовка браузера
В текстовом поле URL:
прописываем адрес ссылки
В текстовом поле Target
(Цель) прописываем где
должна открыться ссылка
В текстовом поле Alt
прописываем текст,
который должен
появляться при
«подвисании» курсора
36.
Шаг 3. Пример37.
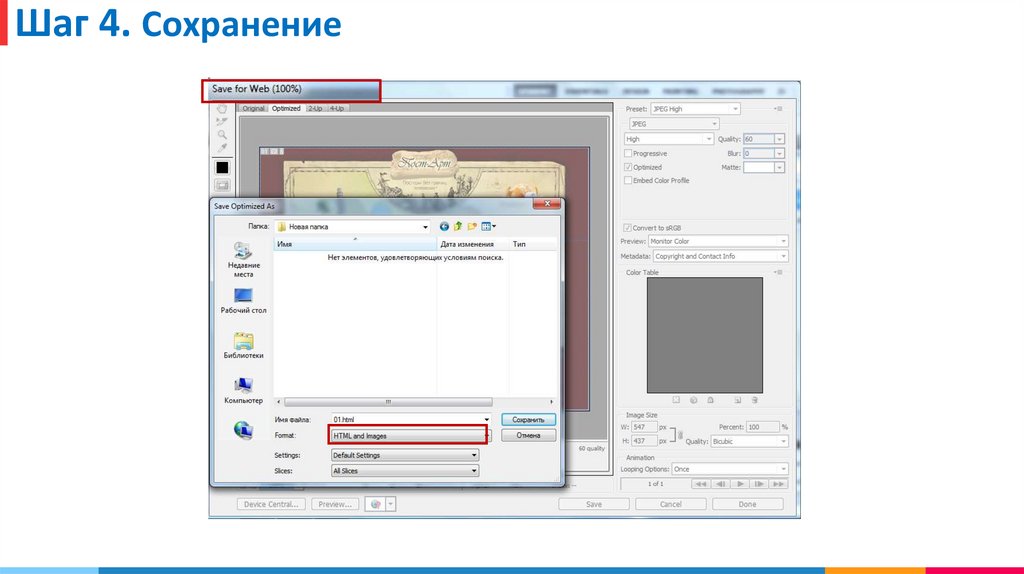
Шаг 4. Сохранение38.
Шаг 5. Просмотр39.
Пример40.
Юзабилити для веб-дизайнеровIII. Разбиение
изображений
на фрагменты
41.
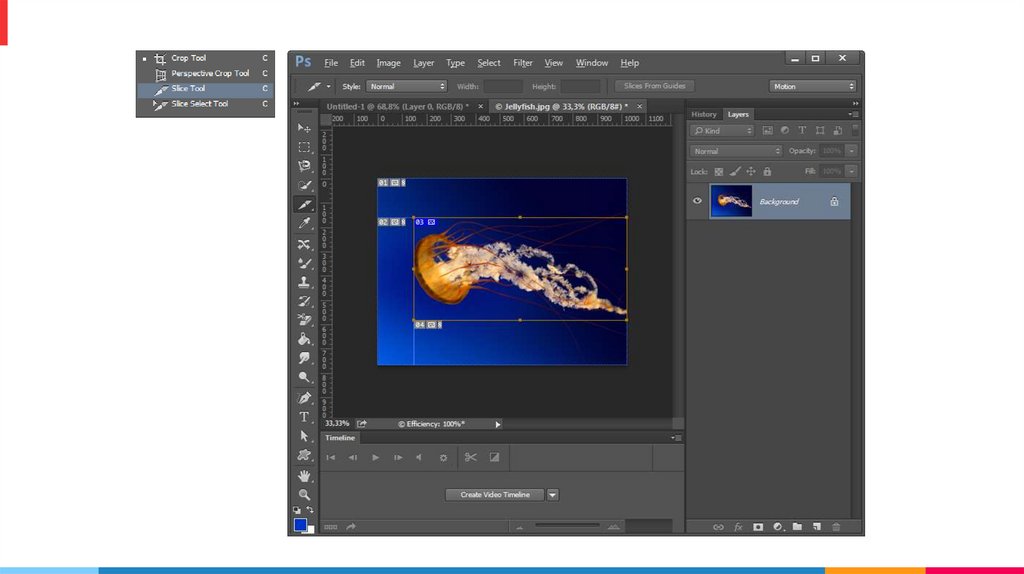
Фрагменты (Slice)• Если изображение очень большое, то разумнее его
предварительно разрезать на фрагменты, а затем только
размещать на Web-странице.
• Это можно сделать с помощью инструмента Slice Tool.
• Инструмент для выделения фрагментов Slice Select Tool.
42.
43.
44.
Спасибоза внимание!
Твои вопросы?
Ты можешь их задать:
На форуме «Вопросы по курсу»
44












































 software
software








