Similar presentations:
HTML (Hyper Text Markup Language)
1. HTML (Hyper Text Markup Language)
2. тег елемент атрибут
3. тег елемент атрибут
тегелемент
<html>
атрибут
4. тег елемент атрибут
тегелемент
<html>
атрибут
5. тег елемент атрибут
тегелемент
<html>
атрибут
6. тег елемент атрибут
тегелемент
<p>Text</p>
атрибут
7. тег елемент атрибут
тегелемент
<p>Text</p>
атрибут
8. тег елемент атрибут
тегелемент
<p>Text</p>
атрибут
9. тег елемент атрибут
тегелемент
<p>Text</p>
<br>
атрибут
10. тег елемент атрибут
<div id=”main”>Text</div>11. тег елемент атрибут
<div id=”main”>Text</div>12. Базова структура HTML документа
<!DOCTYPE html><html>
<head>
<meta charset=”UTF-8” />
<title>title</title>
</head>
<body>
<p>My first paragraph.</p>
</body>
</html>
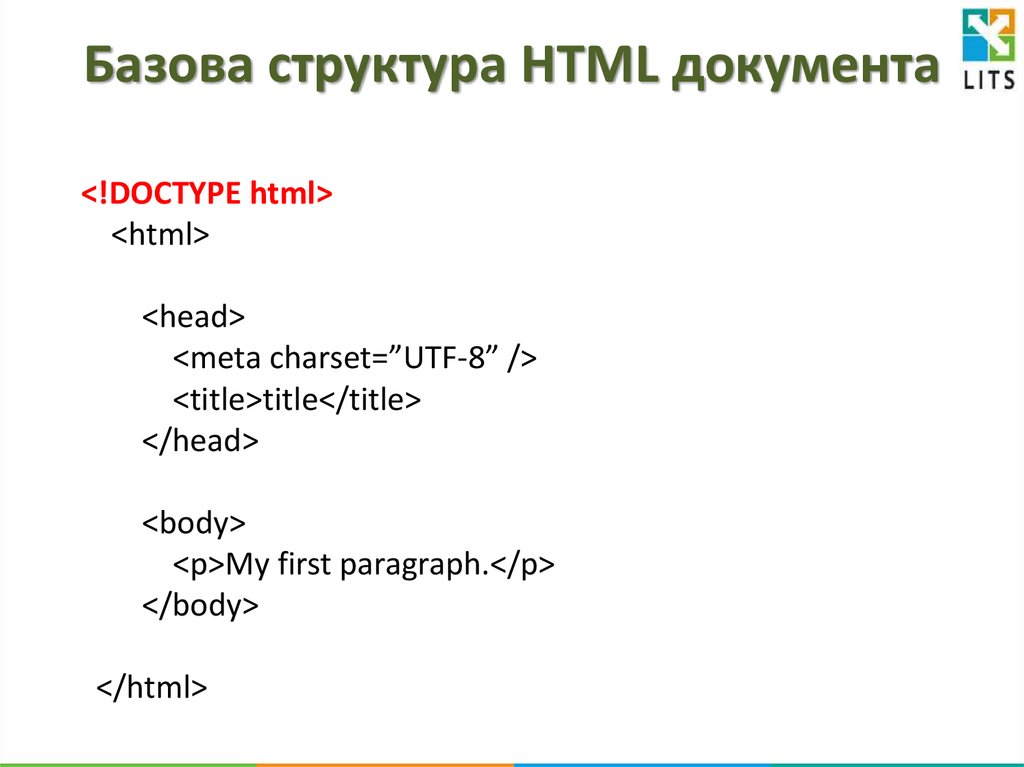
13. Базова структура HTML документа
<!DOCTYPE html><html>
<head>
<meta charset=”UTF-8” />
<title>title</title>
</head>
<body>
<p>My first paragraph.</p>
</body>
</html>
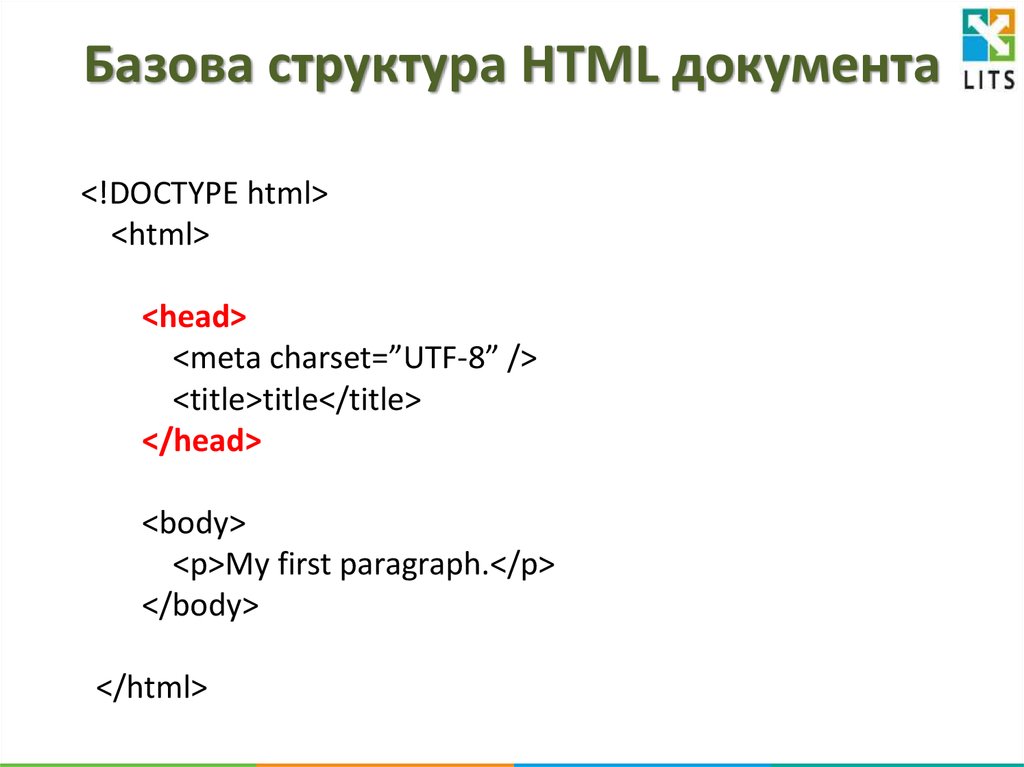
14. Базова структура HTML документа
<!DOCTYPE html><html>
<head>
<meta charset=”UTF-8” />
<title>title</title>
</head>
<body>
<p>My first paragraph.</p>
</body>
</html>
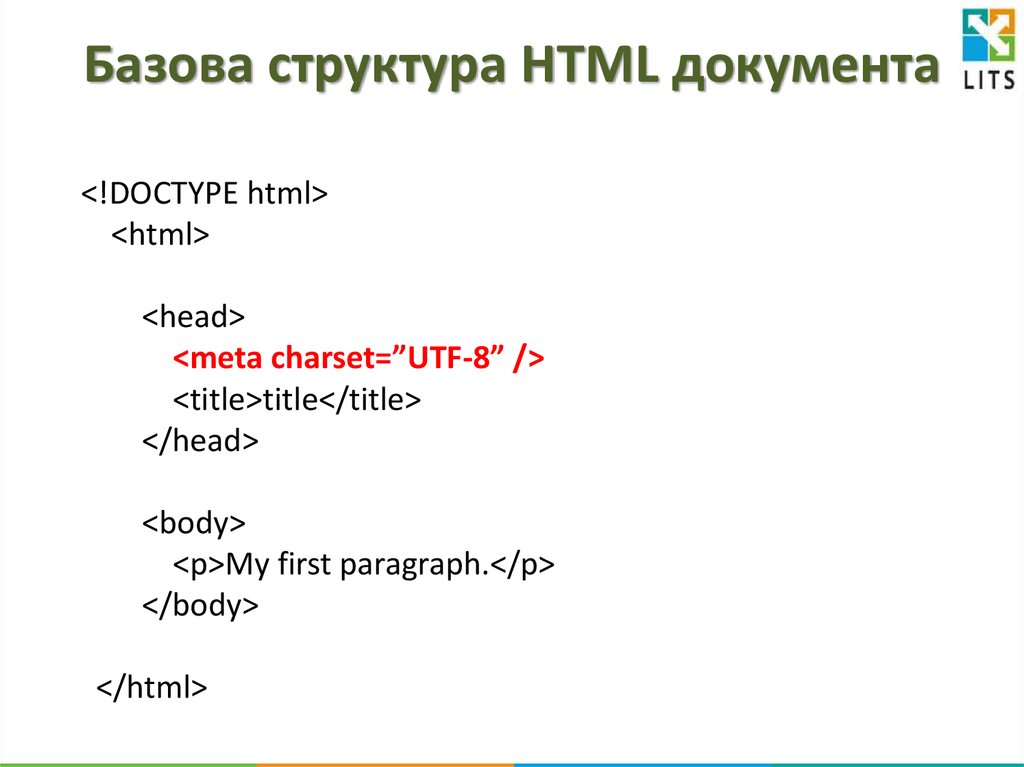
15. Базова структура HTML документа
<!DOCTYPE html><html>
<head>
<meta charset=”UTF-8” />
<title>title</title>
</head>
<body>
<p>My first paragraph.</p>
</body>
</html>
16. Базова структура HTML документа
<!DOCTYPE html><html>
<head>
<meta charset=”UTF-8” />
<title>title</title>
</head>
<body>
<p>My first paragraph.</p>
</body>
</html>
17. Базова структура HTML документа
<!DOCTYPE html><html>
<head>
<meta charset=”UTF-8” />
<title>title</title>
</head>
<body>
<p>My first paragraph.</p>
</body>
</html>
18. Базова структура HTML документа
<!DOCTYPE html><html>
<head>
<meta charset=”UTF-8” />
<title>title</title>
</head>
<body>
<p>My first paragraph.</p>
</body>
</html>
19. Блочні та лінійні елементи
20. Семантика
<header><footer>
<article>
<aside>
<section>
<main>
<nav>
…
21. Форматування тексту
<b><em>
<i>
<small>
<strong>
<sub>
<sup>
…






















 programming
programming








