Similar presentations:
Перша web-сторінка. HTML
1.
2. З чого складається WEB - HTML - CSS - JavaScript - server
3. HTML
Теги<html></html>
<head></head>
<body></body>
<p></p>
<h1></h1>
<h2></h2>
4. HTML
Теги з атрибутами<img src="" alt="">
<a href=""></a>
<link rel="stylesheet" href="">
5. HTML
Ще теги<hr>
<br>
<button></button>
<video src=""></video>
<audio src=""></audio>
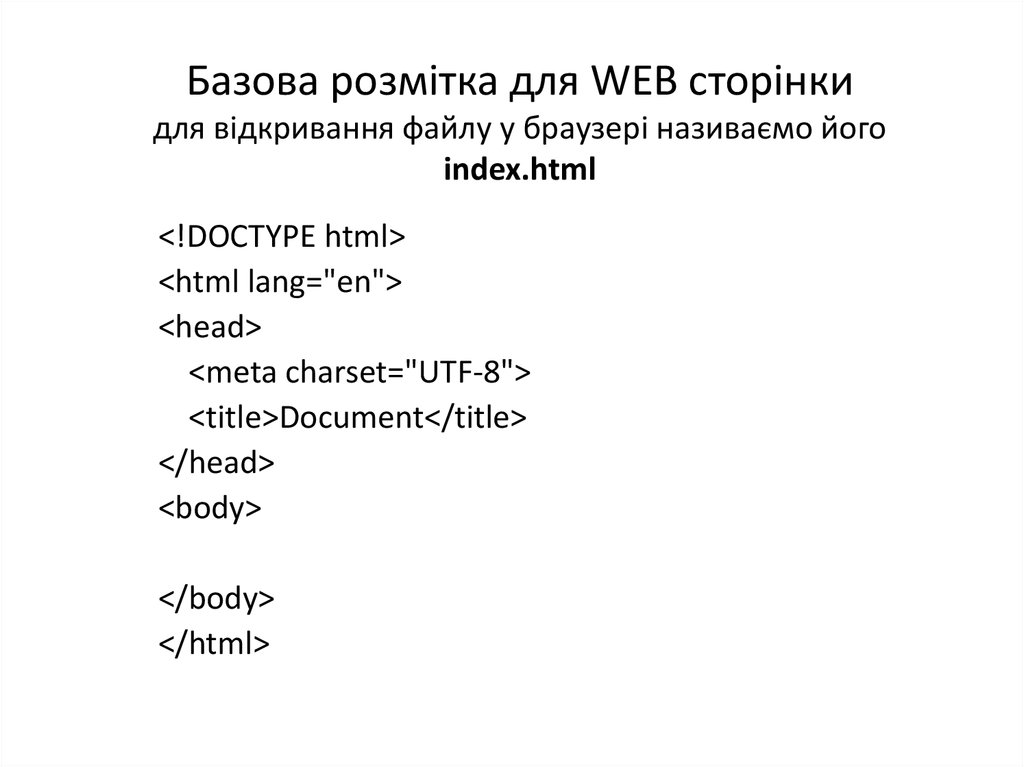
6. Базова розмітка для WEB сторінки для відкривання файлу у браузері називаємо його index.html
<!DOCTYPE html><html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
</body>
</html>
7. https://trinket.io
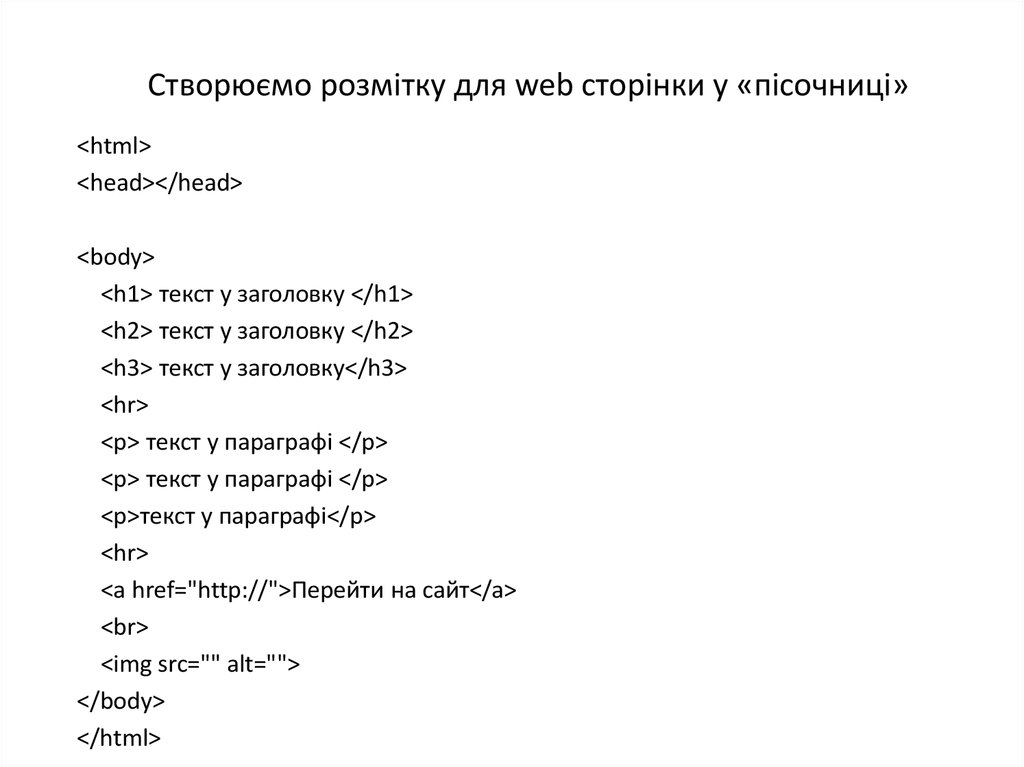
8. Створюємо розмітку для web сторінки у «пісочниці»
<html><head></head>
<body>
<h1> текст у заголовку </h1>
<h2> текст у заголовку </h2>
<h3> текст у заголовку</h3>
<hr>
<p> текст у параграфі </p>
<p> текст у параграфі </p>
<p>текст у параграфі</p>
<hr>
<a href="http://">Перейти на сайт</a>
<br>
<img src="" alt="">
</body>
</html>
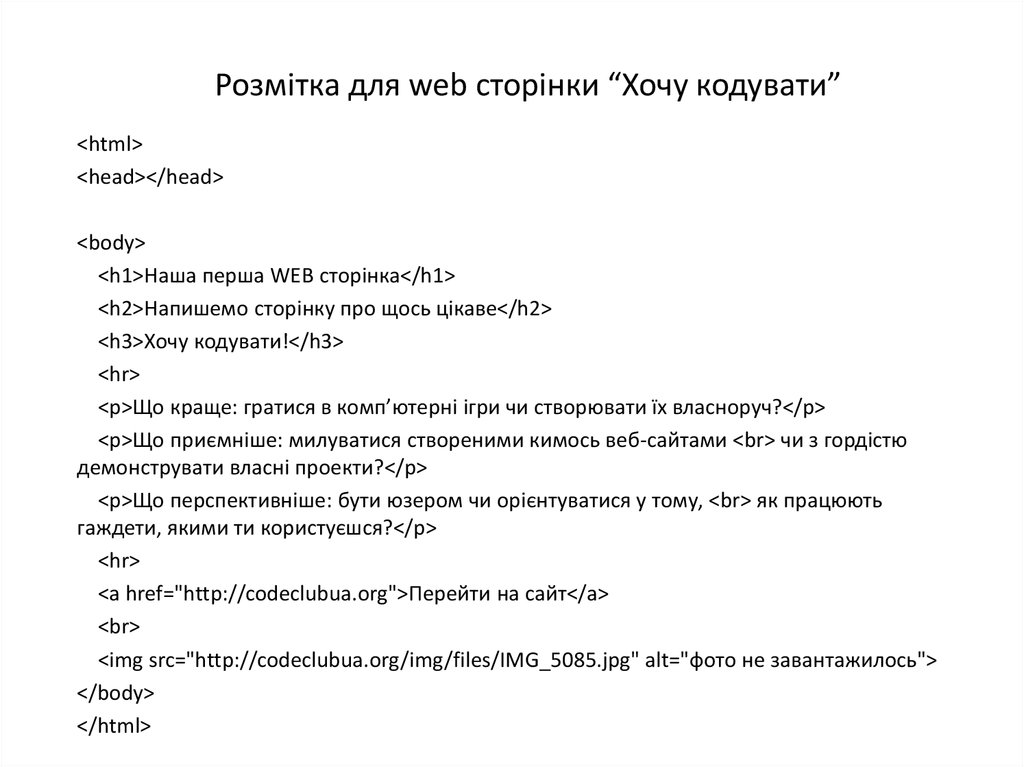
9. Розмітка для web сторінки “Хочу кодувати”
<html><head></head>
<body>
<h1>Наша перша WEB сторінка</h1>
<h2>Напишемо сторінку про щось цікаве</h2>
<h3>Хочу кодувати!</h3>
<hr>
<p>Що краще: гратися в комп’ютерні ігри чи створювати їх власноруч?</p>
<p>Що приємніше: милуватися створеними кимось веб-сайтами <br> чи з гордістю
демонструвати власні проекти?</p>
<p>Що перспективніше: бути юзером чи орієнтуватися у тому, <br> як працюють
гаждети, якими ти користуєшся?</p>
<hr>
<a href="http://codeclubua.org">Перейти на сайт</a>
<br>
<img src="http://codeclubua.org/img/files/IMG_5085.jpg" alt="фото не завантажилось">
</body>
</html>









 internet
internet programming
programming








