Similar presentations:
Overview of changes and update experience
1.
Next JS 13OVERVIEW OF CHANGES
AND UPDATE EXPERIENCE
2.
List of major changes form last update2. Turbopack
3. New next/image
4. New @next/font (Beta)
5. Improver next/link
3.
New app Directory (Beta)App directory includes support for:
Layouts: Easily share UI between routes while preserving
state and avoiding expensive re-renders
Server Components: Making server-first the default for
the most dynamic applications
Streaming: Display instant loading states and stream in
units of UI as they are rendered
Support for Data Fetching: async Server Components
and extended fetch API enables component-level
fetching.
4.
New app Directory: LayoutsA layout is UI that is shared between multiple pages. On
navigation, layouts preserve state, remain interactive, and do
not re-render. Layouts can also be nested.
5.
New app Directory: Server ComponentsWhat do you need to do?
Server
Component
Client
Component
Fetch data
✅
⚠
Access backend resources (directly)
✅
❌
Keep sensitive information on the server (access tokens, ✅
API keys, etc)
❌
Keep large dependencies on the server / Reduce
client-side JavaScript
✅
❌
Add interactivity and event listeners
(onClick(), onChange(), etc)
❌
✅
6.
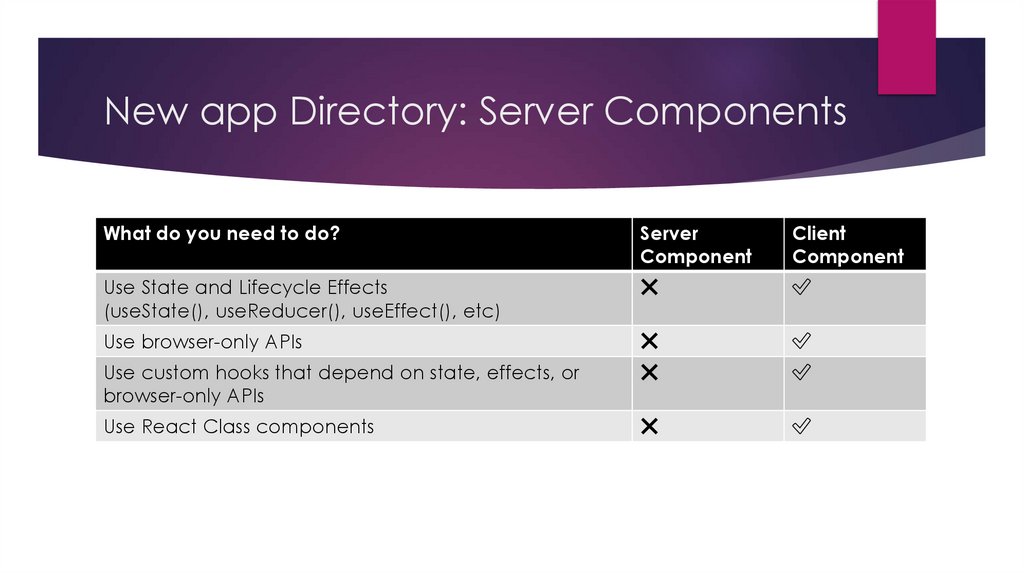
New app Directory: Server ComponentsWhat do you need to do?
Server
Component
Client
Component
Use State and Lifecycle Effects
(useState(), useReducer(), useEffect(), etc)
❌
✅
Use browser-only APIs
❌
✅
Use custom hooks that depend on state, effects, or
browser-only APIs
❌
✅
Use React Class components
❌
✅
7.
New app Directory: Streaming8.
New app Directory: StreamingUsing non-streaming server-rendering:
Using streaming server-rendering:
9.
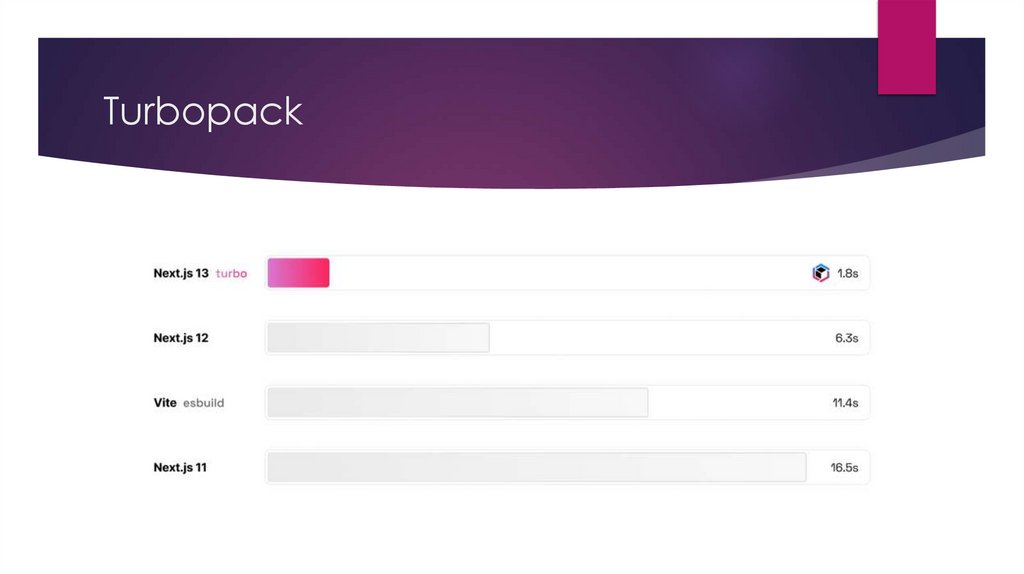
Turbopack10.
next/imageThe new Image component:
Ships less client-side JavaScript
Easier to style and configure
More accessible requiring alt tags by default
Aligns with the Web platform
Faster because native lazy loading doesn't
require hydration
11.
@next/font and next/linkNext.js 13 introduces a brand new font system that
Automatically optimizes your fonts, including custom fonts
Removes external network requests for improved privacy and performance
Built-in automatic self-hosting for any font file
Zero layout shift automatically using the CSS size-adjust property
Next/link no longer requires manually adding <a> as a child
12.
Breaking ChangesThe minimum React version has been bumped from 17.0.2 to 18.2.0.
The minimum Node.js version has been bumped from 12.22.0 to 14.6.0, since 12.x has
reached end-of-life.
The next/image import was renamed to next/legacy/image. The next/future/image
import was renamed to next/image.
The deprecated target option of next.config.js has been removed.
The supported browsers have been changed to drop Internet Explorer and target modern
browsers. You can still use Browserslist to change targeted browsers.












 education
education








