Similar presentations:
Качество кода
1.
Торшин Роман – Старший FEразработчик
КАЧЕСТВО
КОДА
ESLINT
Ярмарка Мастеров - Практикум 2022
1
2.
Качество кода – что это?Ярмарка Мастеров - Практикум 2022
2
3.
Основные принципыKISS. KISS расшифровывается как «чем проще — тем лучше»
DRY. DRY означает «не повторяйся»
Для самостоятельного изучения: SOLID
Ярмарка Мастеров - Практикум 2022
3
4.
Способы контроля качества■ Style Guide (стайл гайд), стандарт (ES6 / ECMAScript 2015)
■ Автоматическая проверка – ESLINT
■ Code Review
Ярмарка Мастеров - Практикум 2022
4
5.
Style Guide (стайл гайд)■ Описание принципов оформления и написания кода, синтаксиса. В компании
есть такие для разных языков программирования
■ HTML / Twig
■ SCSS
■ JS
■ …
Ярмарка Мастеров - Практикум 2022
5
6.
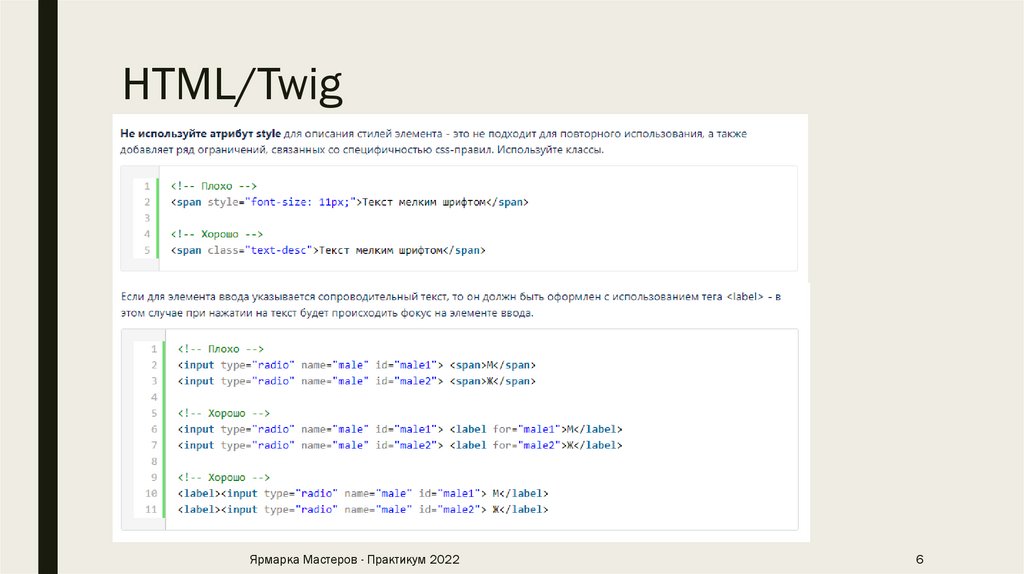
HTML/TwigЯрмарка Мастеров - Практикум 2022
6
7.
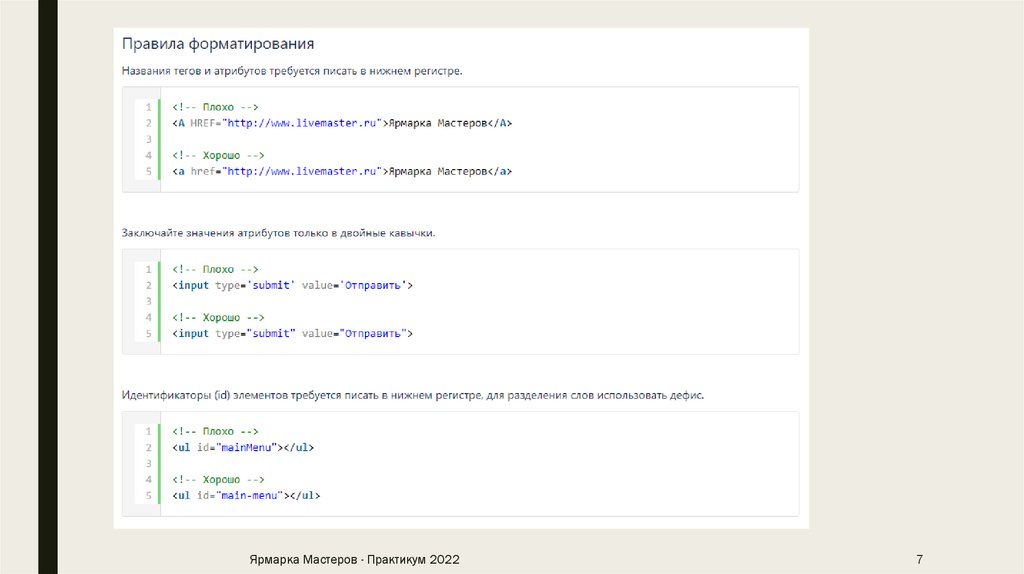
Ярмарка Мастеров - Практикум 20227
8.
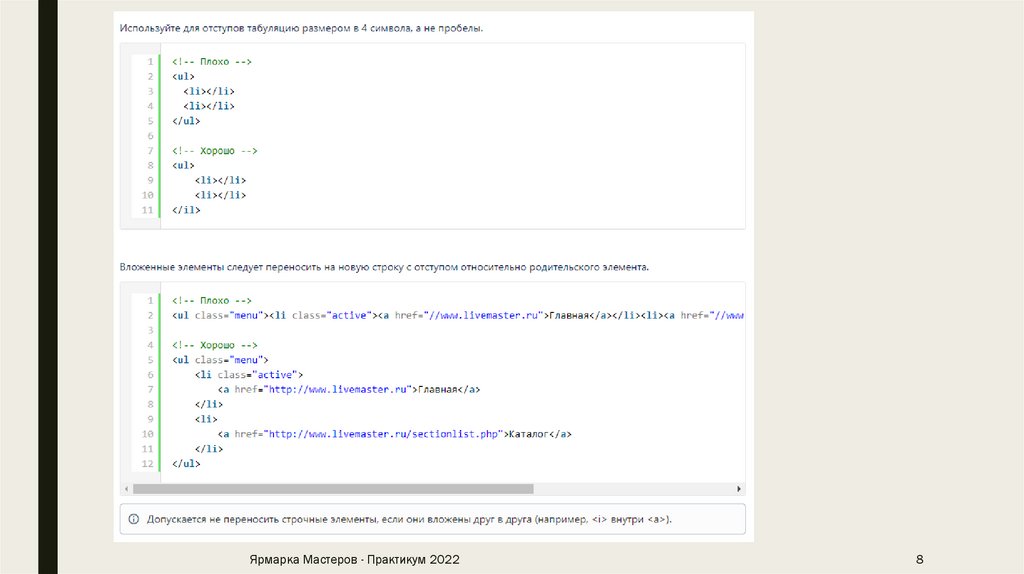
Ярмарка Мастеров - Практикум 20228
9.
Ярмарка Мастеров - Практикум 20229
10.
TWIG v.1.XЯрмарка Мастеров - Практикум 2022
10
11.
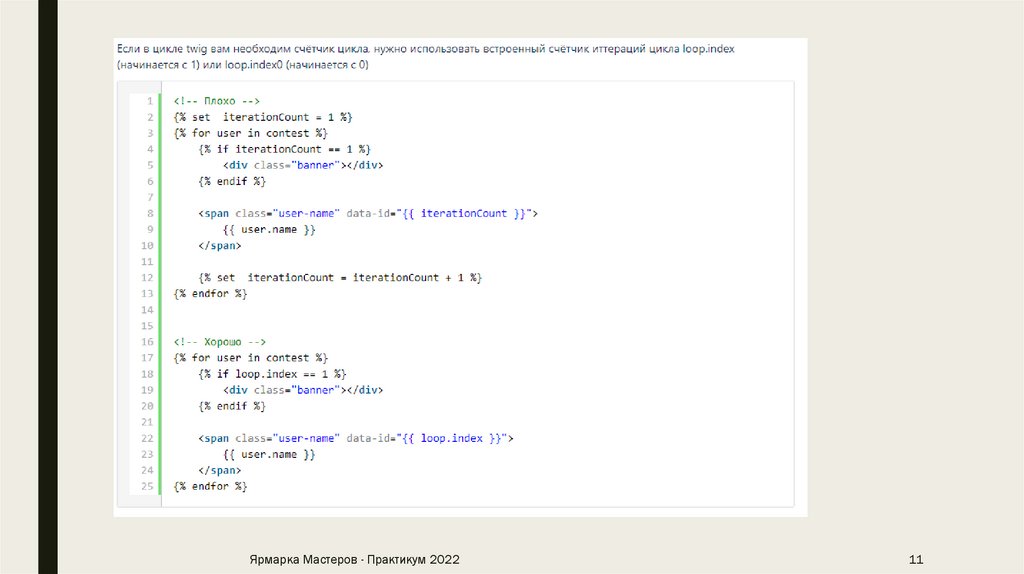
Ярмарка Мастеров - Практикум 202211
12.
Ярмарка Мастеров - Практикум 202212
13.
Ярмарка Мастеров - Практикум 202213
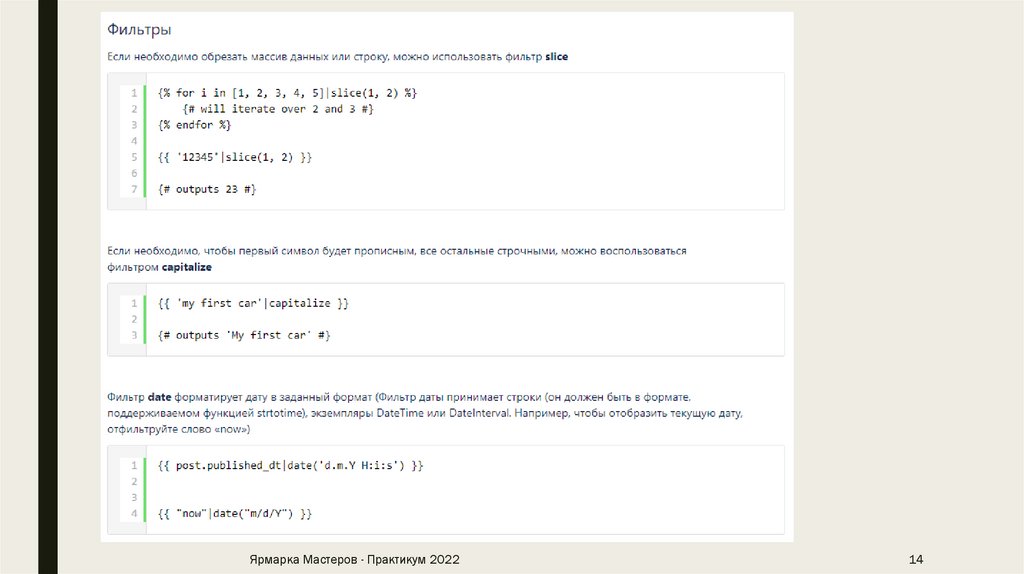
14.
Ярмарка Мастеров - Практикум 202214
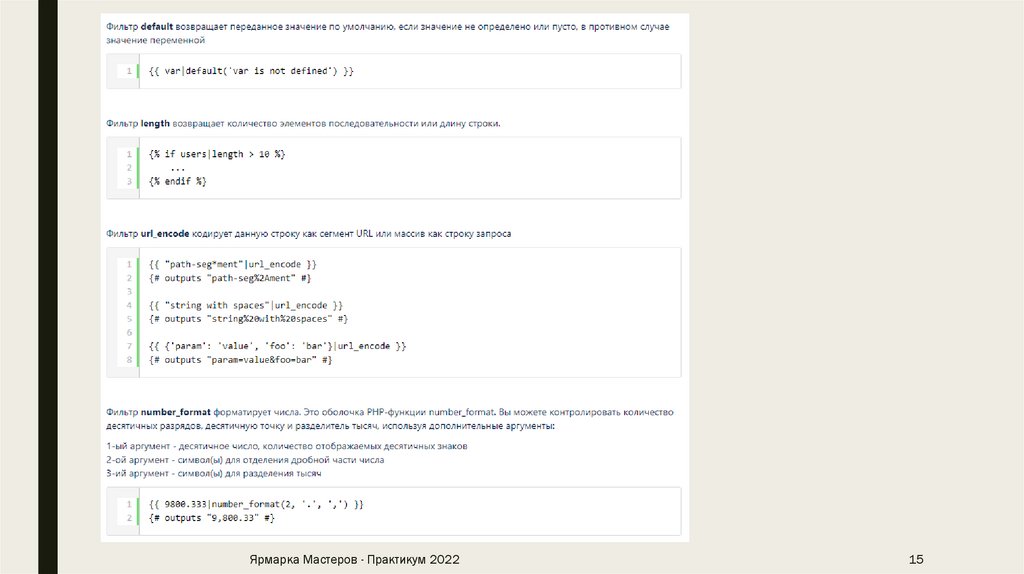
15.
Ярмарка Мастеров - Практикум 202215
16.
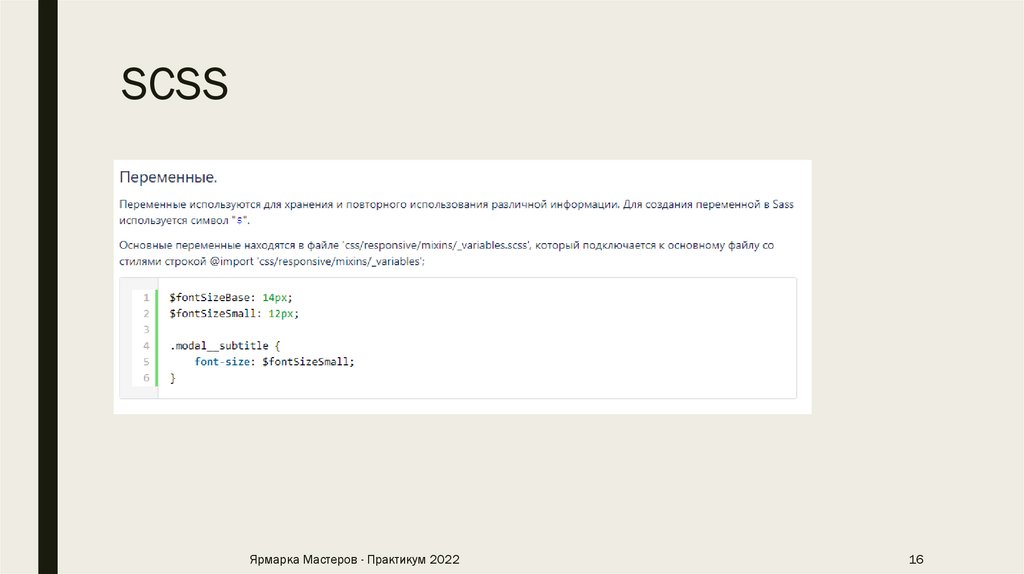
SCSSЯрмарка Мастеров - Практикум 2022
16
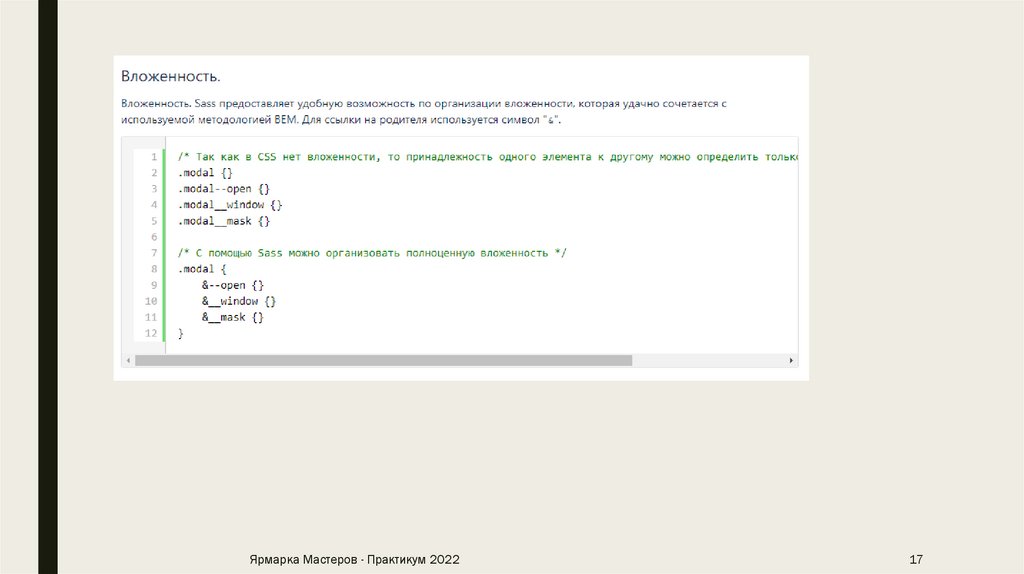
17.
Ярмарка Мастеров - Практикум 202217
18.
Ярмарка Мастеров - Практикум 202218
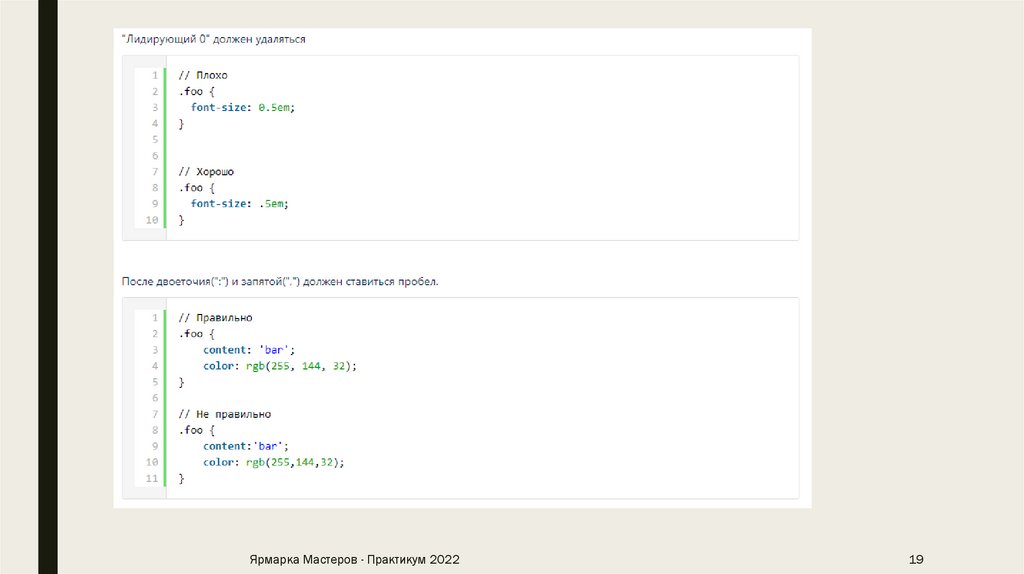
19.
Ярмарка Мастеров - Практикум 202219
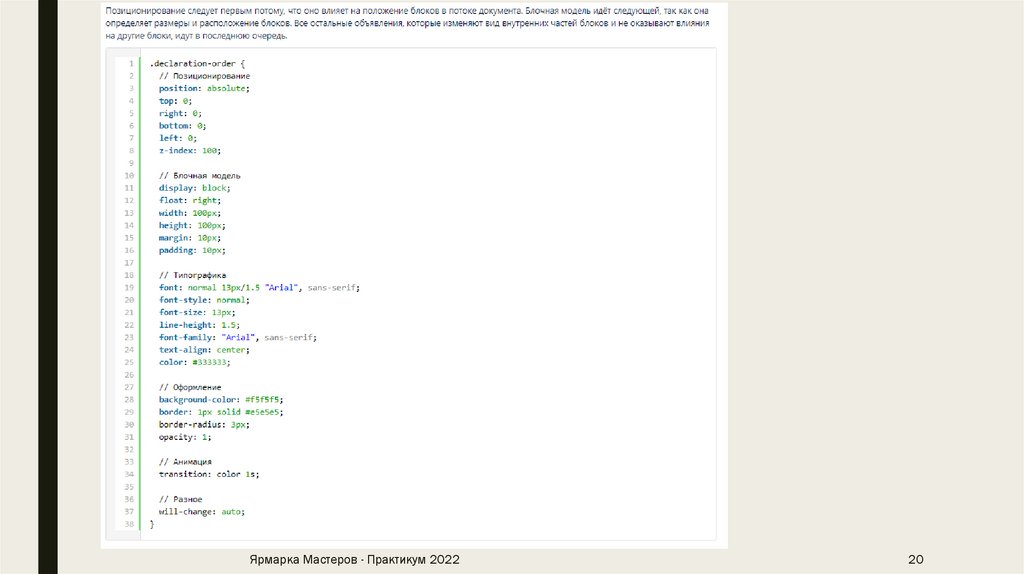
20.
Ярмарка Мастеров - Практикум 202220
21.
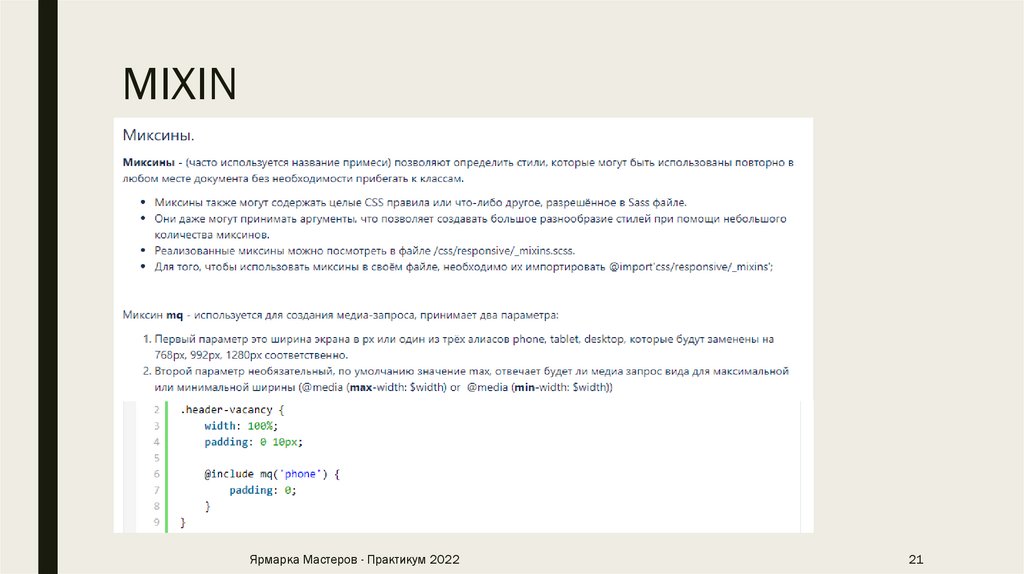
MIXINЯрмарка Мастеров - Практикум 2022
21
22.
Ярмарка Мастеров - Практикум 202222
23.
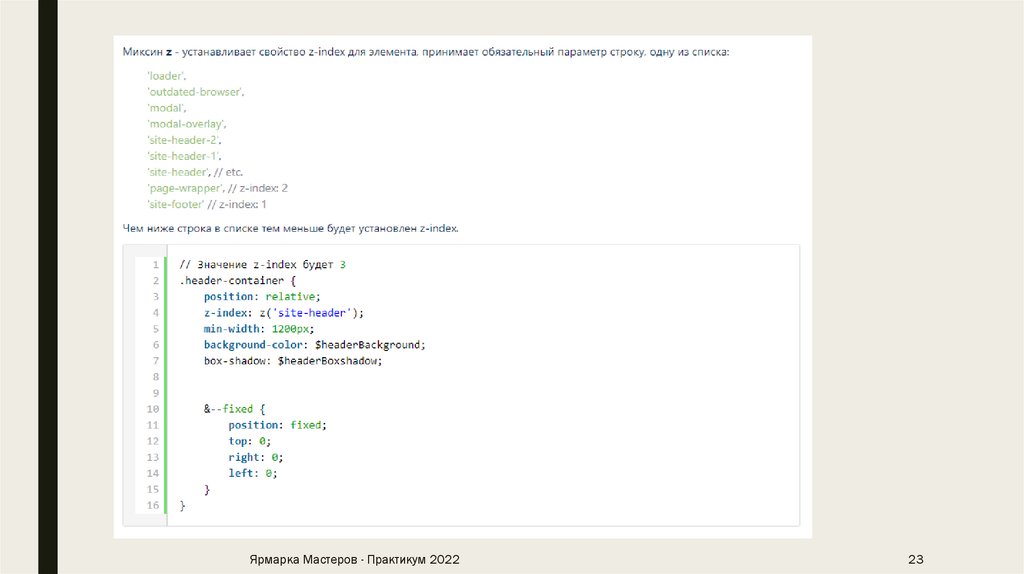
Ярмарка Мастеров - Практикум 202223
24.
Методология SCSS■ https://ru.bem.info/methodology/css/
■ Также в компании есть сниппеты для переменных
цветов, размеров и т.п. для разных редакторов
Ярмарка Мастеров - Практикум 2022
24
25.
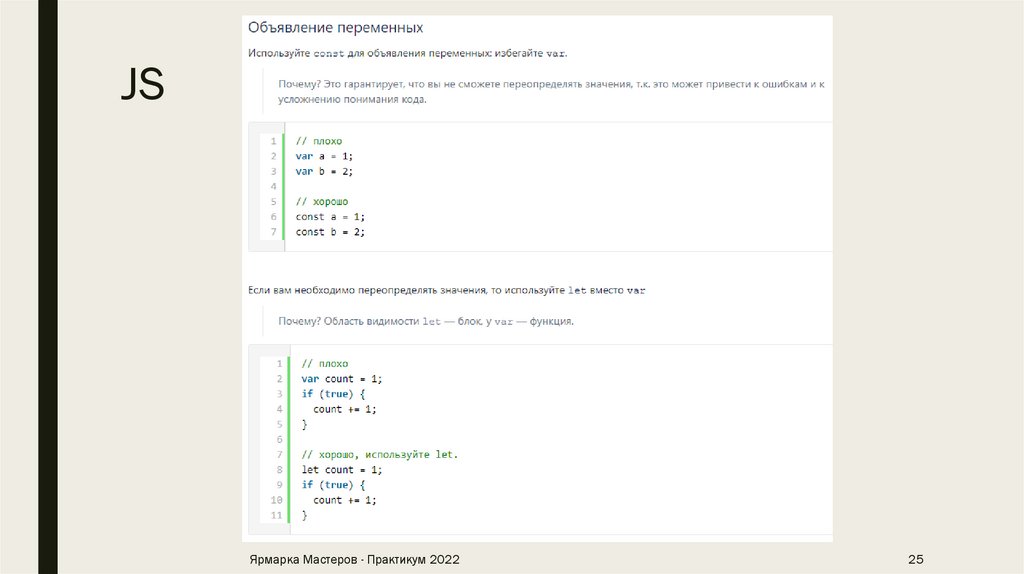
JSЯрмарка Мастеров - Практикум 2022
25
26.
Ярмарка Мастеров - Практикум 202226
27.
Есть не адаптивная часть сайта, например, админ-панель. Она находится вневидимости import общей сборки и придерживается старых стандартов.
Ярмарка Мастеров - Практикум 2022
27
28.
Ярмарка Мастеров - Практикум 202228
29.
Ярмарка Мастеров - Практикум 202229
30.
Ярмарка Мастеров - Практикум 202230
31.
Ярмарка Мастеров - Практикум 202231
32.
Ярмарка Мастеров - Практикум 202232
33.
Ярмарка Мастеров - Практикум 202233
34.
Ярмарка Мастеров - Практикум 202234
35.
Ярмарка Мастеров - Практикум 202235
36.
Ярмарка Мастеров - Практикум 202236
37.
Ярмарка Мастеров - Практикум 202237
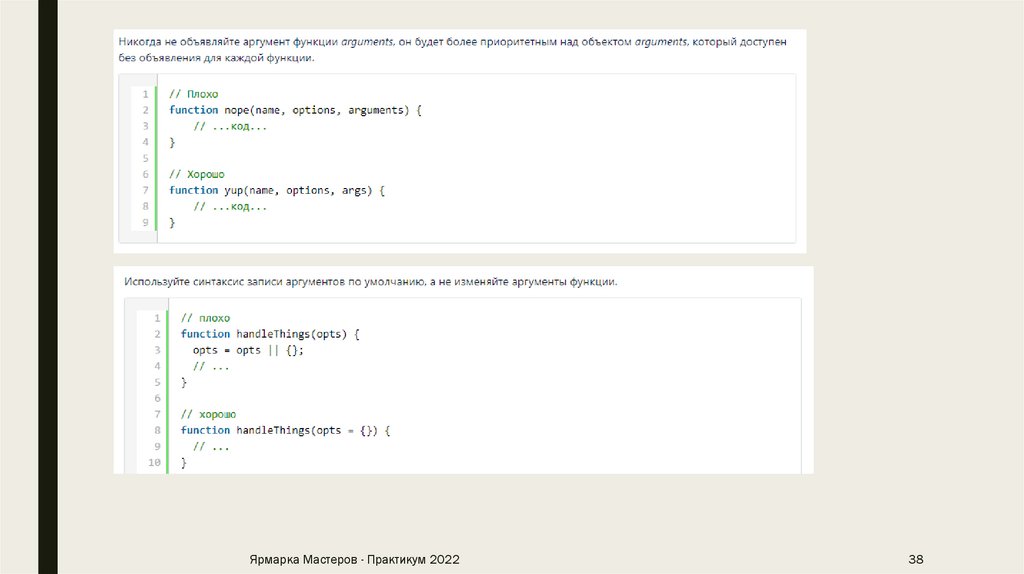
38.
Ярмарка Мастеров - Практикум 202238
39.
ПОЛНЫЕ ГАЙДЫ БУДУТВЫДАНЫ ДЛЯ
ИЗУЧЕНИЯ ПРИ
ТРУДОУСТРОЙСТВЕ
Ярмарка Мастеров - Практикум 2022
39
40.
Стандарт (ES6 / ECMAScript 2015)■ Современные синтаксические возможности для упрощения решений и
повышения читаемости кода
JS ES6: https://habr.com/ru/post/460741/
■ Другие используемые стандарты:
HTML5, CSS3, Twig 1.X
Ярмарка Мастеров - Практикум 2022
40
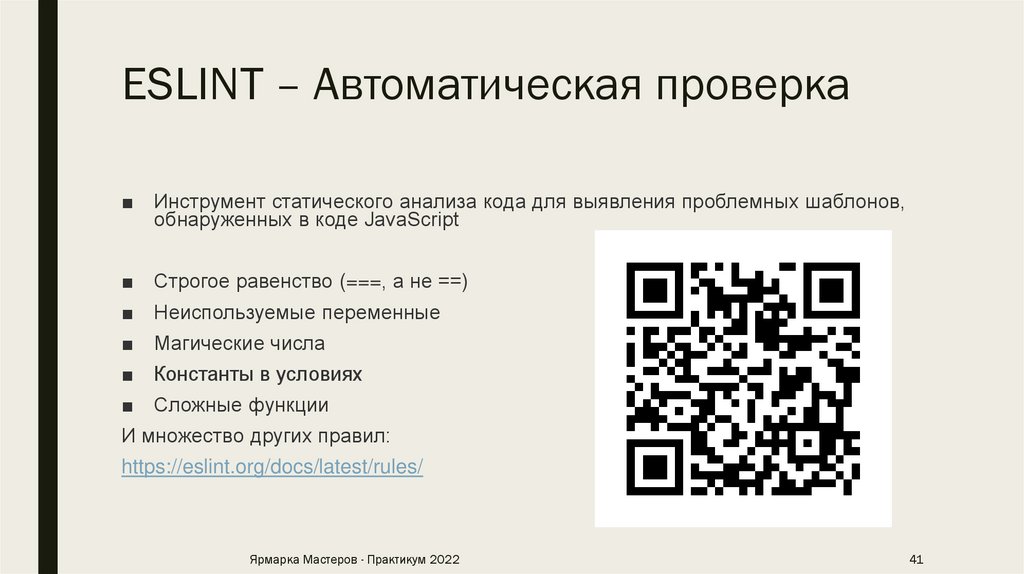
41.
ESLINT – Автоматическая проверка■ Инструмент статического анализа кода для выявления проблемных шаблонов,
обнаруженных в коде JavaScript
■ Строгое равенство (===, а не ==)
■ Неиспользуемые переменные
■ Магические числа
■ Константы в условиях
■ Сложные функции
И множество других правил:
https://eslint.org/docs/latest/rules/
Ярмарка Мастеров - Практикум 2022
41
42.
ESLINT – Запуск проверки■ Для работы нужен Node JS (открываем консоль)
■ Команда:
node [ путь до ESLINT ][ пробел ][ путь до JS файла ]
■ Пример:
node ./node_modules/eslint ./js/template.js
Ярмарка Мастеров - Практикум 2022
42
43.
Code Review (Кодревью)■ Проверка кода выполнения задачи перед тестированием, которую проводит
другой разработчик уровня «старший» и выше.
■ Комментарии – вопросы и замечания по коду или решению
■ Approve (Апрув) – подтверждение качества кода, которое позволяет перевести
задачу в тестирование
Ярмарка Мастеров - Практикум 2022
43
44.
ПРАКТИКАЧАСТЬ 1
Ярмарка Мастеров - Практикум 2022
44
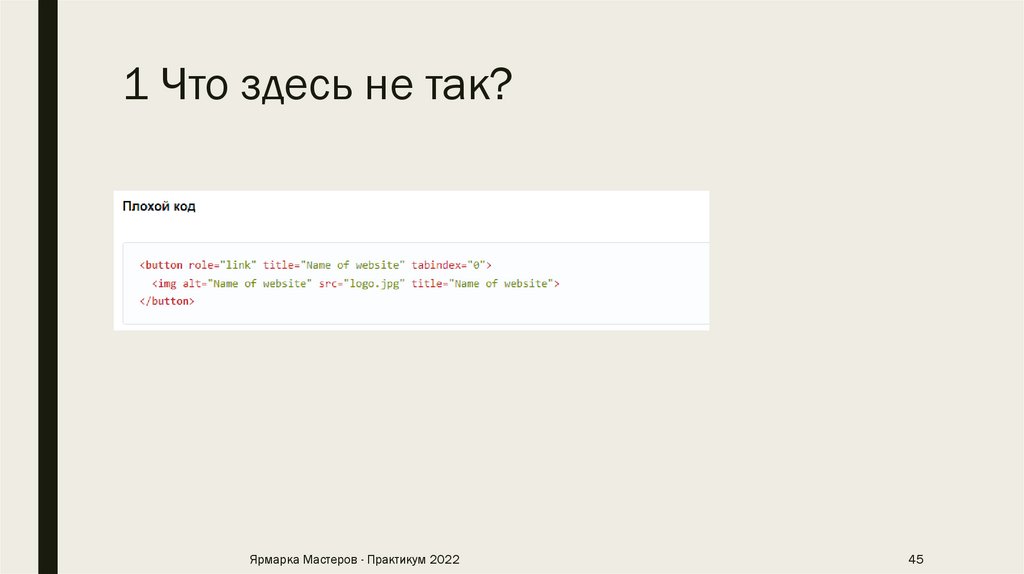
45.
1 Что здесь не так?Ярмарка Мастеров - Практикум 2022
45
46.
1 ОтветЯрмарка Мастеров - Практикум 2022
46
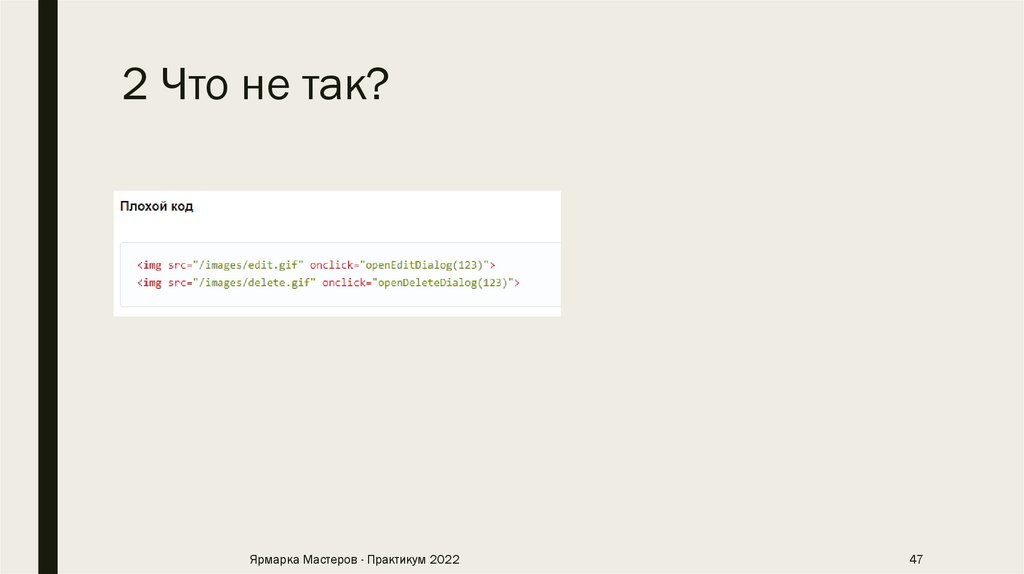
47.
2 Что не так?Ярмарка Мастеров - Практикум 2022
47
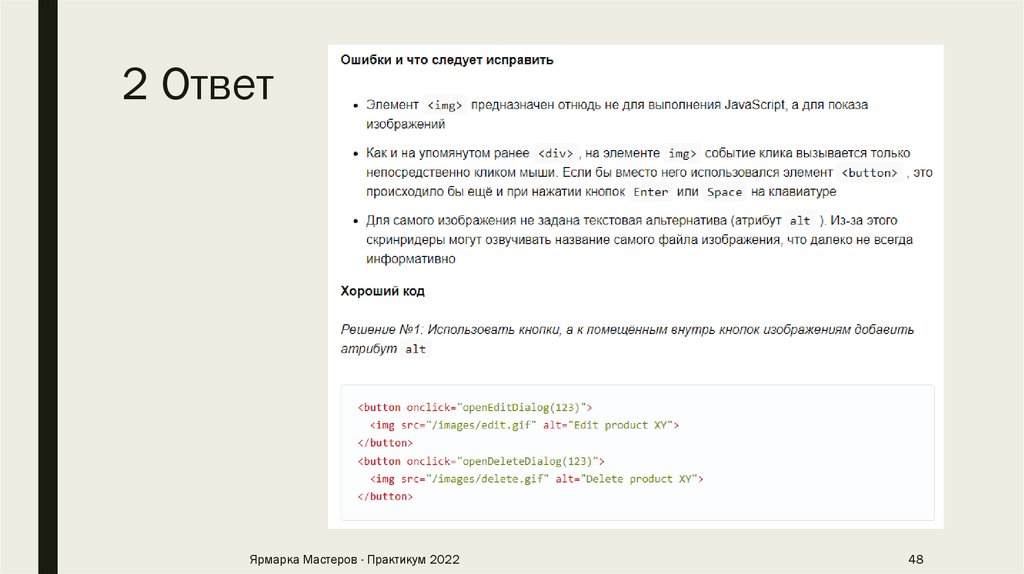
48.
2 ОтветЯрмарка Мастеров - Практикум 2022
48
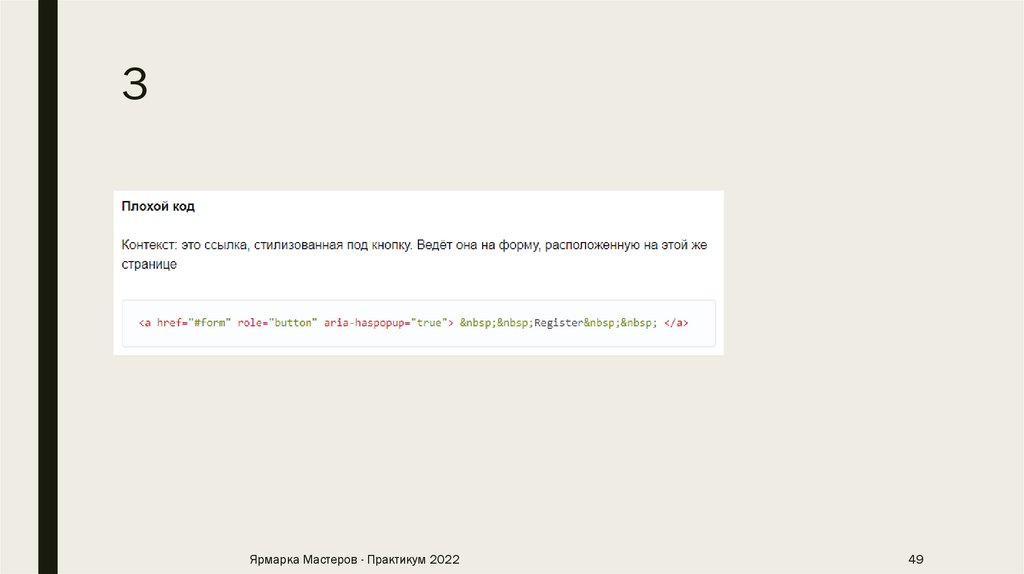
49.
3Ярмарка Мастеров - Практикум 2022
49
50.
3Ярмарка Мастеров - Практикум 2022
50
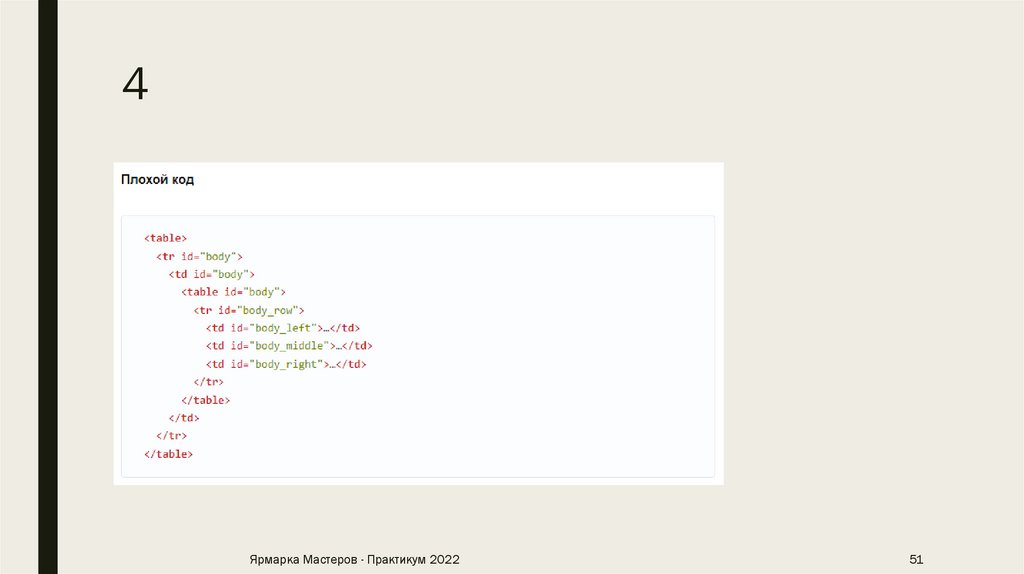
51.
4Ярмарка Мастеров - Практикум 2022
51
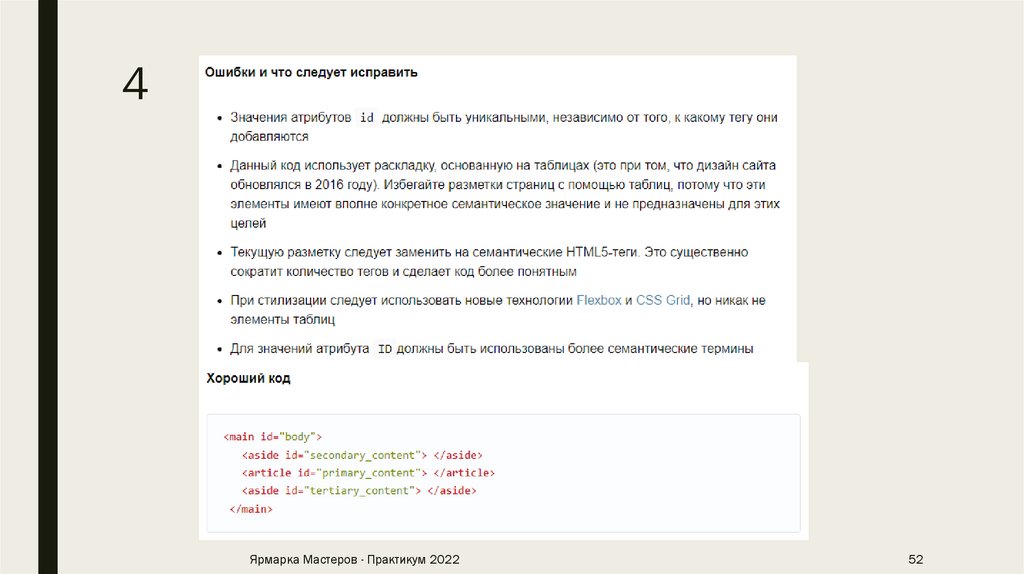
52.
4Ярмарка Мастеров - Практикум 2022
52
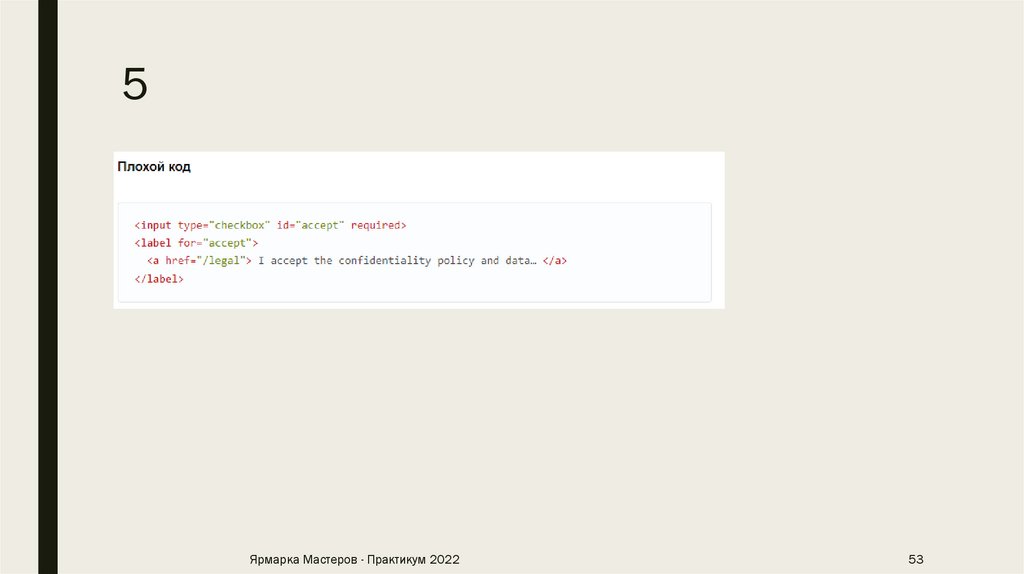
53.
5Ярмарка Мастеров - Практикум 2022
53
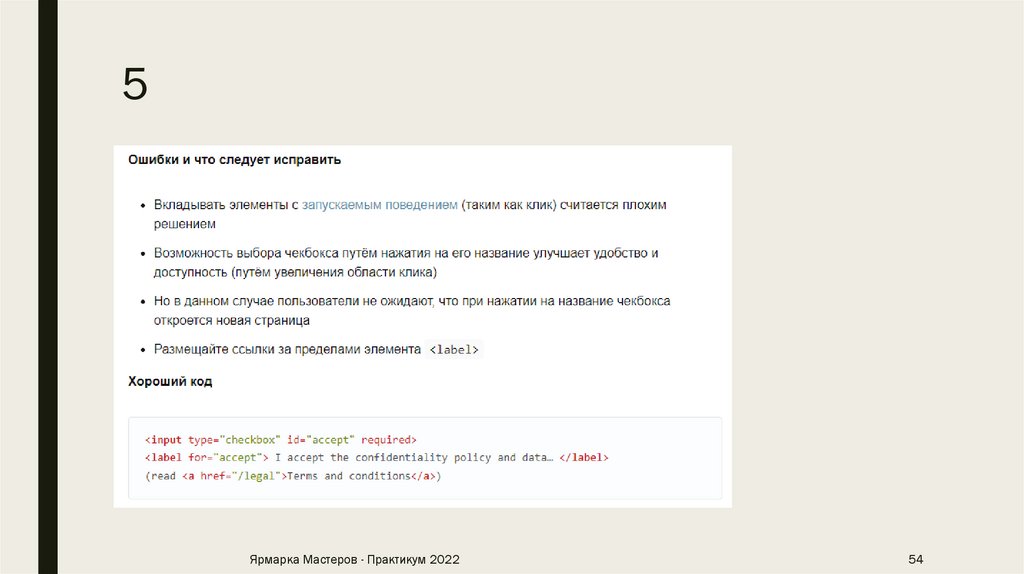
54.
5Ярмарка Мастеров - Практикум 2022
54
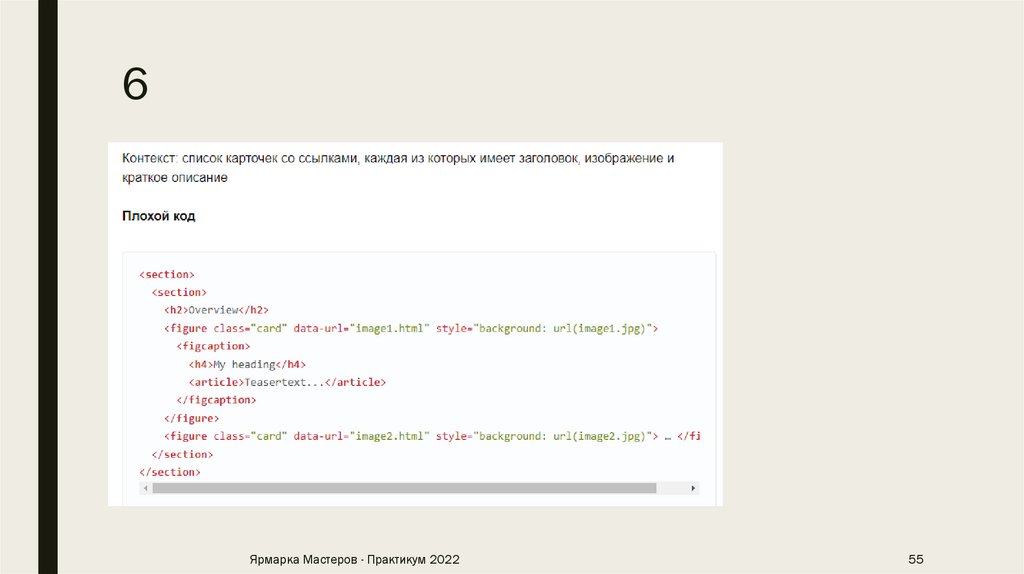
55.
6Ярмарка Мастеров - Практикум 2022
55
56.
6Ярмарка Мастеров - Практикум 2022
56
57.
6Ярмарка Мастеров - Практикум 2022
57
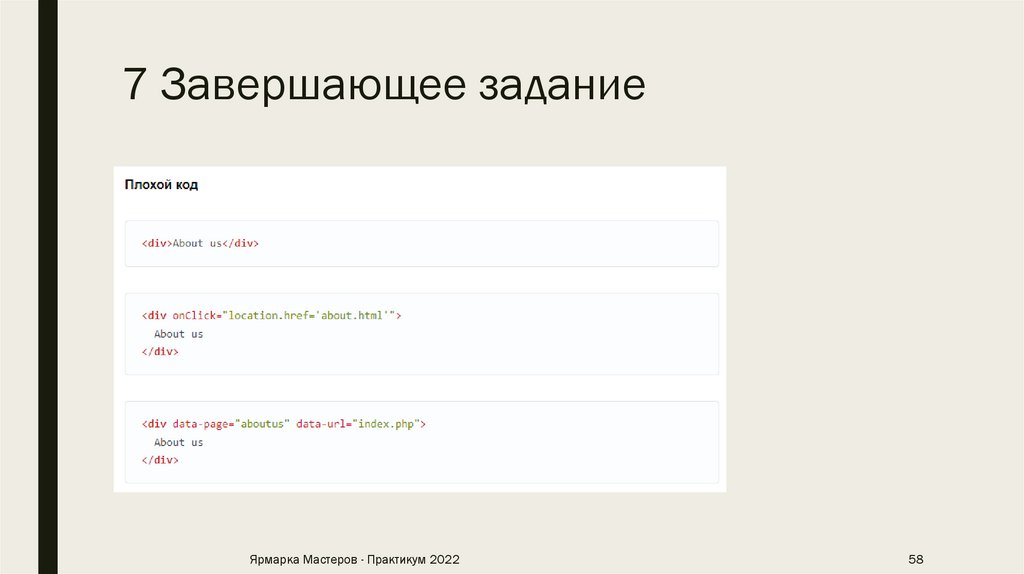
58.
7 Завершающее заданиеЯрмарка Мастеров - Практикум 2022
58
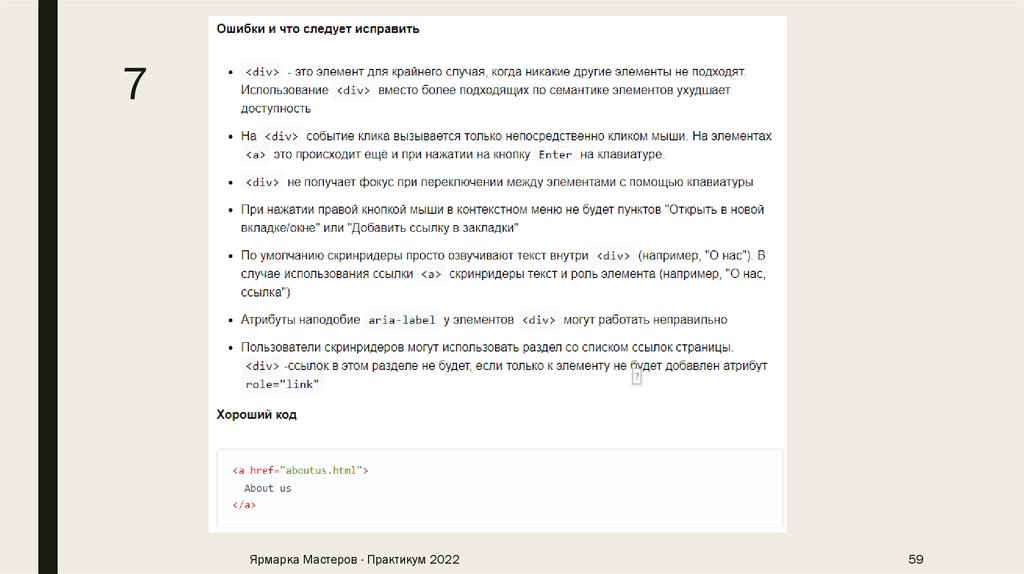
59.
7Ярмарка Мастеров - Практикум 2022
59
60.
Самостоятельное изучение■ Style Guide JS
github.com/leonidlebede/javascript-airbnb
Ярмарка Мастеров - Практикум 2022
60
61.
ПРАКТИКАЧАСТЬ 2
Ярмарка Мастеров - Практикум 2022
61
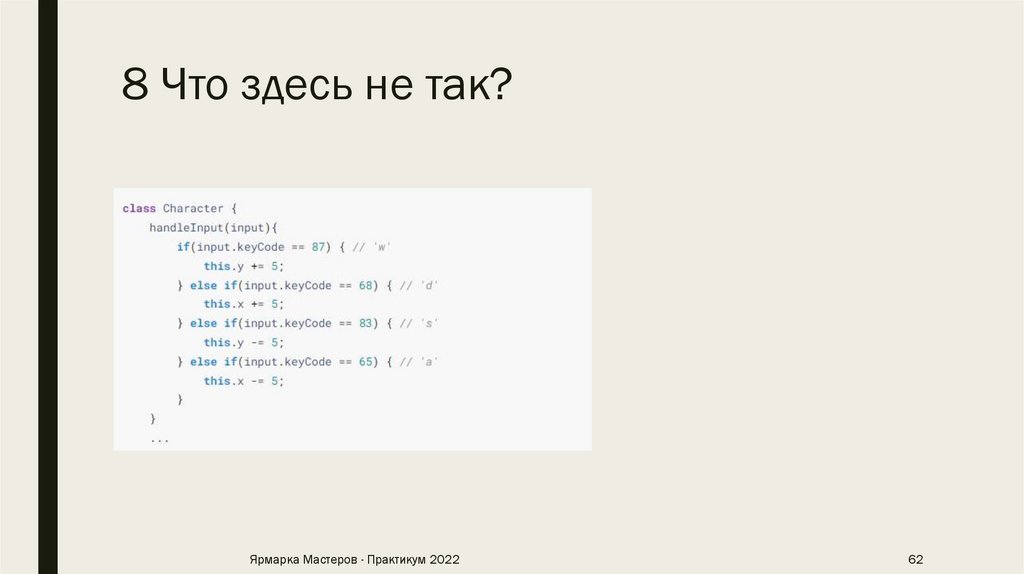
62.
8 Что здесь не так?Ярмарка Мастеров - Практикум 2022
62
63.
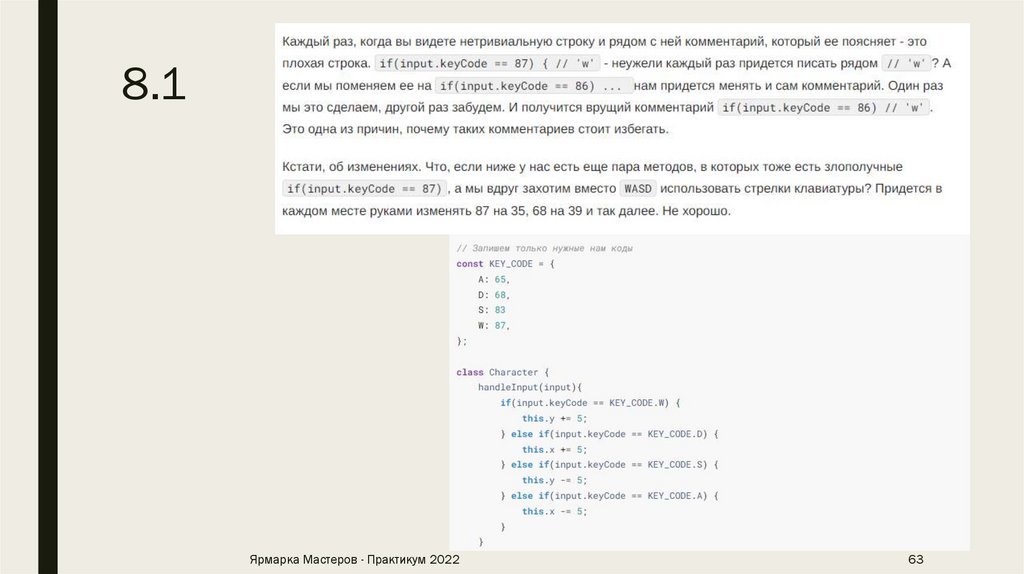
8.1Ярмарка Мастеров - Практикум 2022
63
64.
8.2Ярмарка Мастеров - Практикум 2022
64
65.
8.3Ярмарка Мастеров - Практикум 2022
65
66.
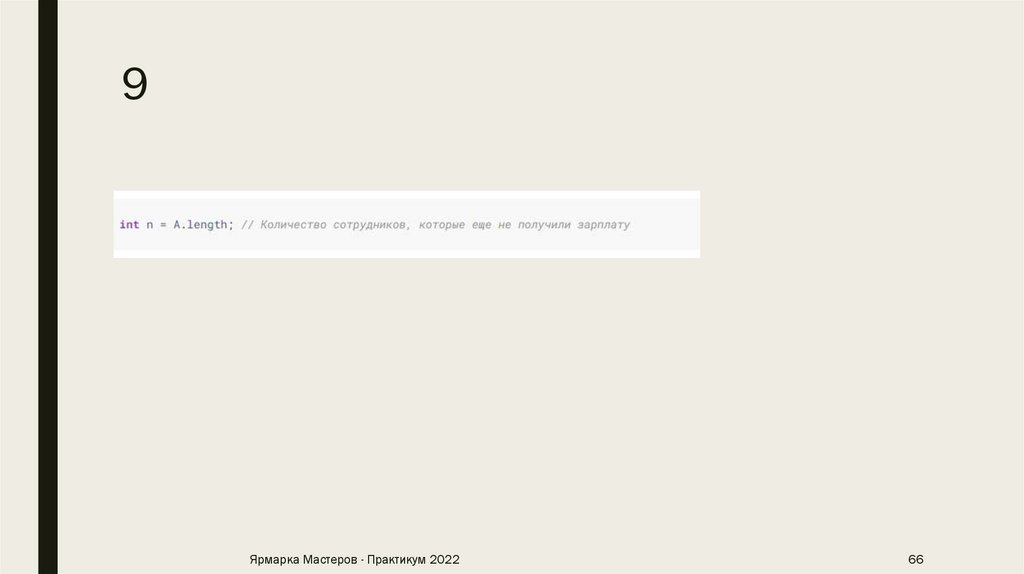
9Ярмарка Мастеров - Практикум 2022
66
67.
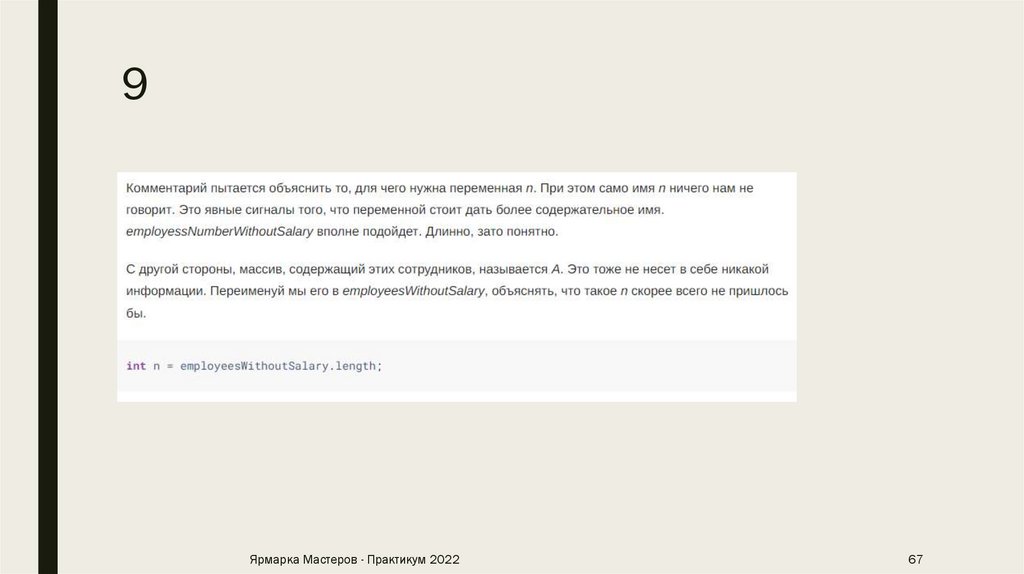
9Ярмарка Мастеров - Практикум 2022
67
68.
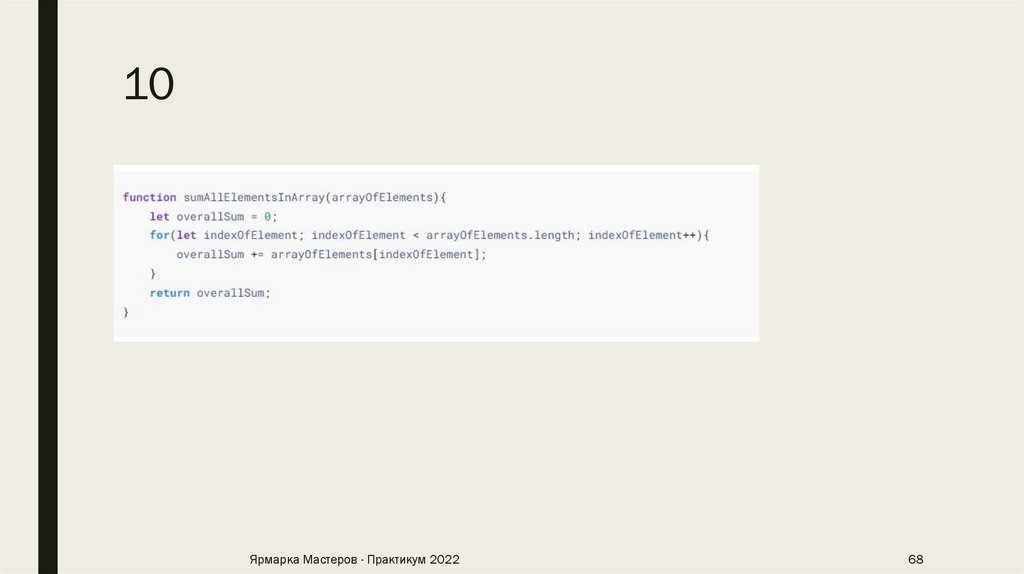
10Ярмарка Мастеров - Практикум 2022
68
69.
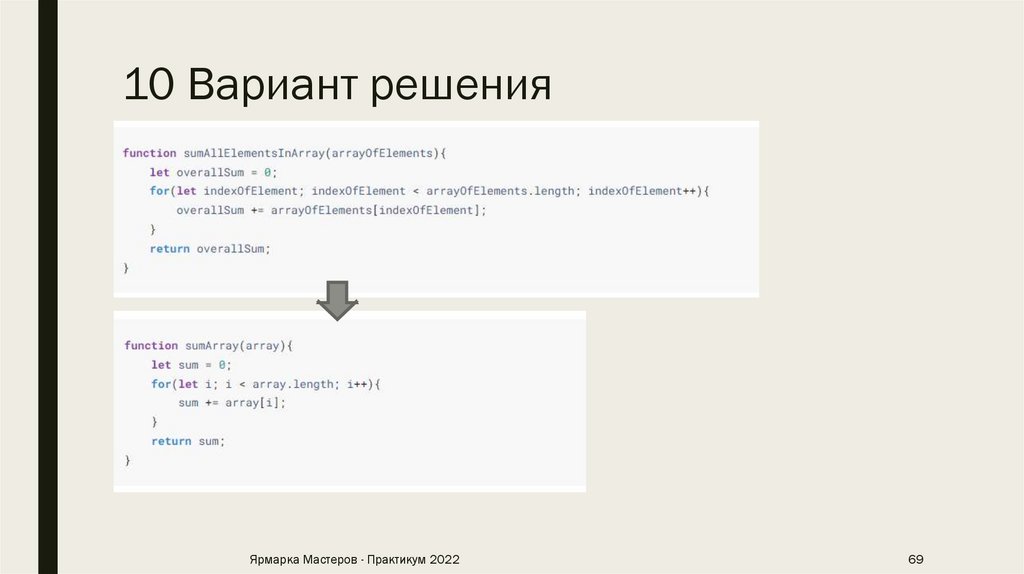
10 Вариант решенияЯрмарка Мастеров - Практикум 2022
69
70.
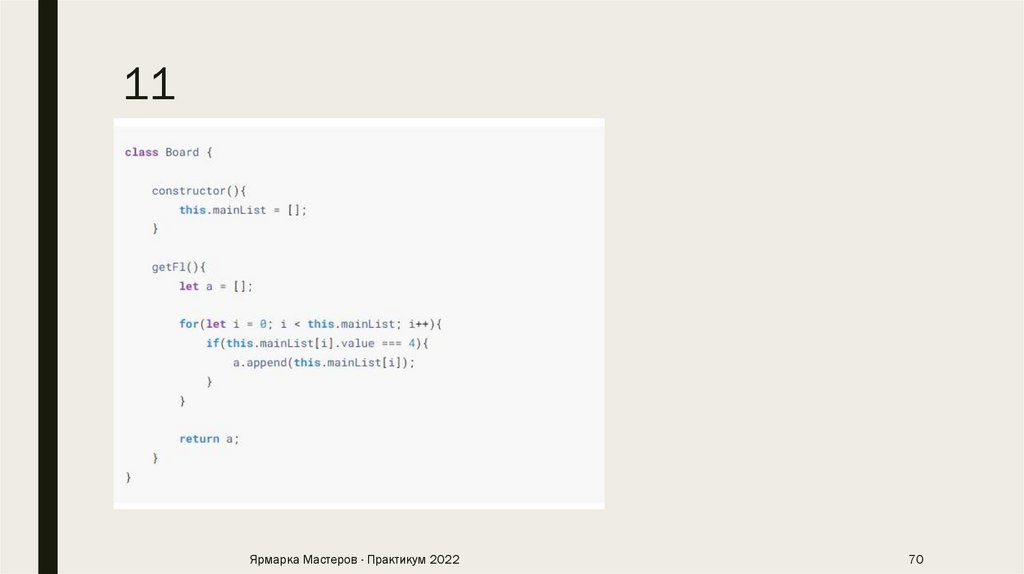
11Ярмарка Мастеров - Практикум 2022
70
71.
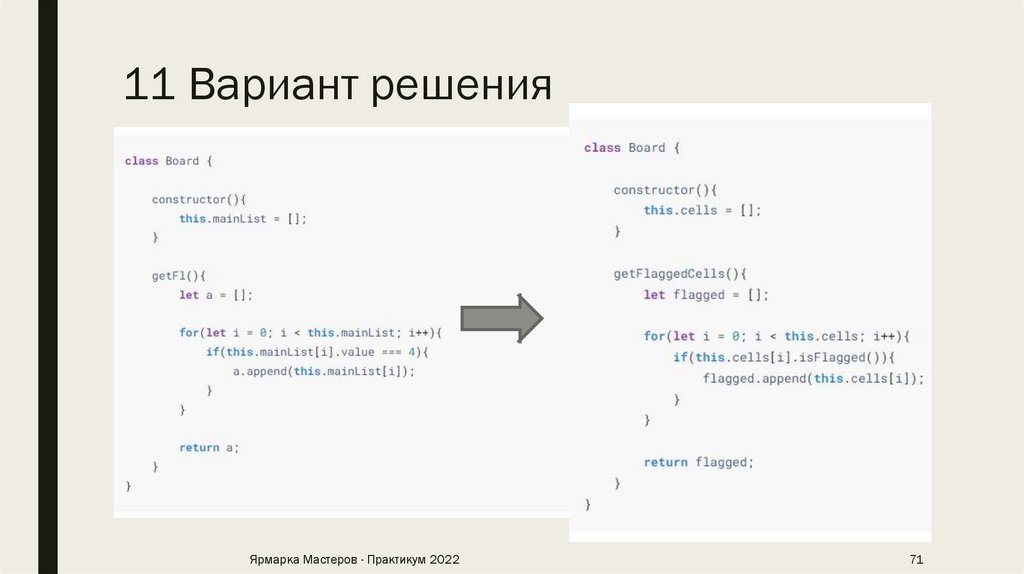
11 Вариант решенияЯрмарка Мастеров - Практикум 2022
71
72.
12Ярмарка Мастеров - Практикум 2022
72
73.
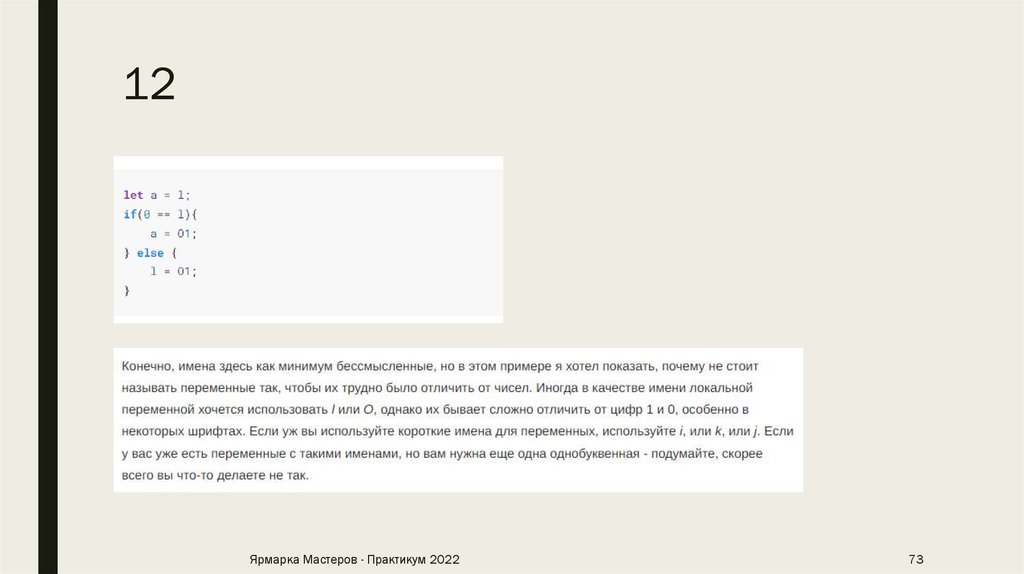
12Ярмарка Мастеров - Практикум 2022
73
74.
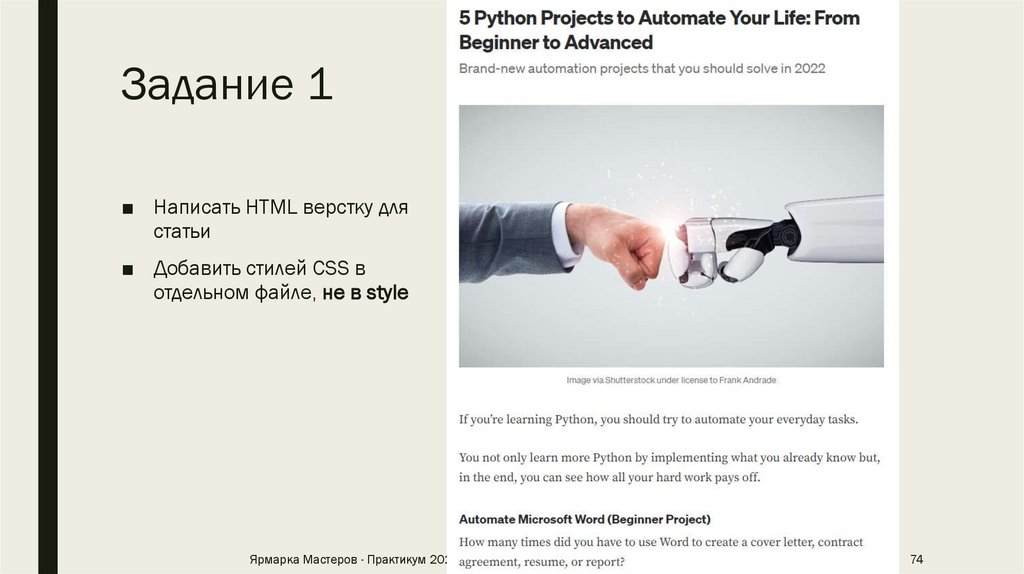
Задание 1■ Написать HTML верстку для
статьи
■ Добавить стилей CSS в
отдельном файле, не в style
Ярмарка Мастеров - Практикум 2022
74
75.
Задание 2■ Отсортировать массив чисел так, чтобы нечетные пары по порядку были по
возрастанию, а четные – по убыванию.
■ Например: [6, 4, 1, 7] -> [1, 6, 4, 7]
1 Пара – 1 и 6
2 Пара, четная – 6 и 4
Ярмарка Мастеров - Практикум 2022
75











































































 programming
programming








