Similar presentations:
Таблиці стилів CSS та HTML 5
1. Продовжуємо вивчати
Знайомимось з2.
Повторимо теги, які ми розглядалина попередньому занятті
<html></html>
<head></head>
<body></body>
<p></p>
<h1></h1>
<h2></h2>
<hr>
<br>
<img src="" alt="">
<a href=""></a>
3.
https://trinket.io4.
Розглянемо новий тег – списокСписок буває двох видів:
Нумерований список
Не нумерований список
<ol>
<li></li>
<li></li>
<li></li>
</ol>
<ul>
<li></li>
<li></li>
<li></li>
</ul>
5.
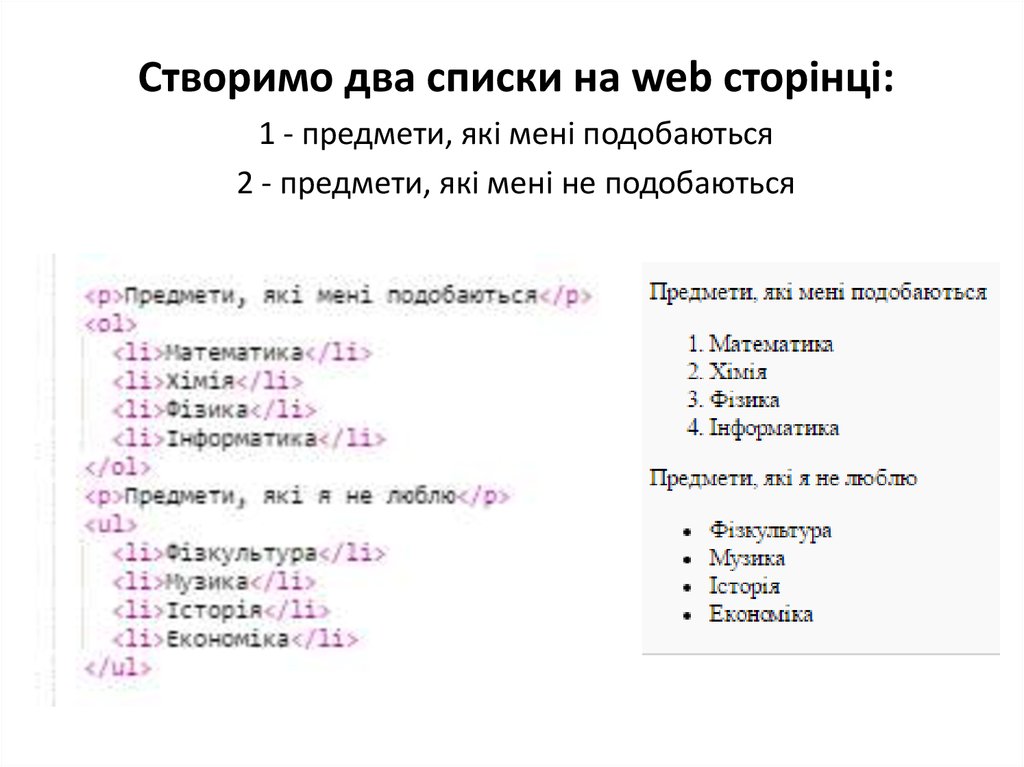
Створимо два списки на web сторінці:1 - предмети, які мені подобаються
2 - предмети, які мені не подобаються
6.
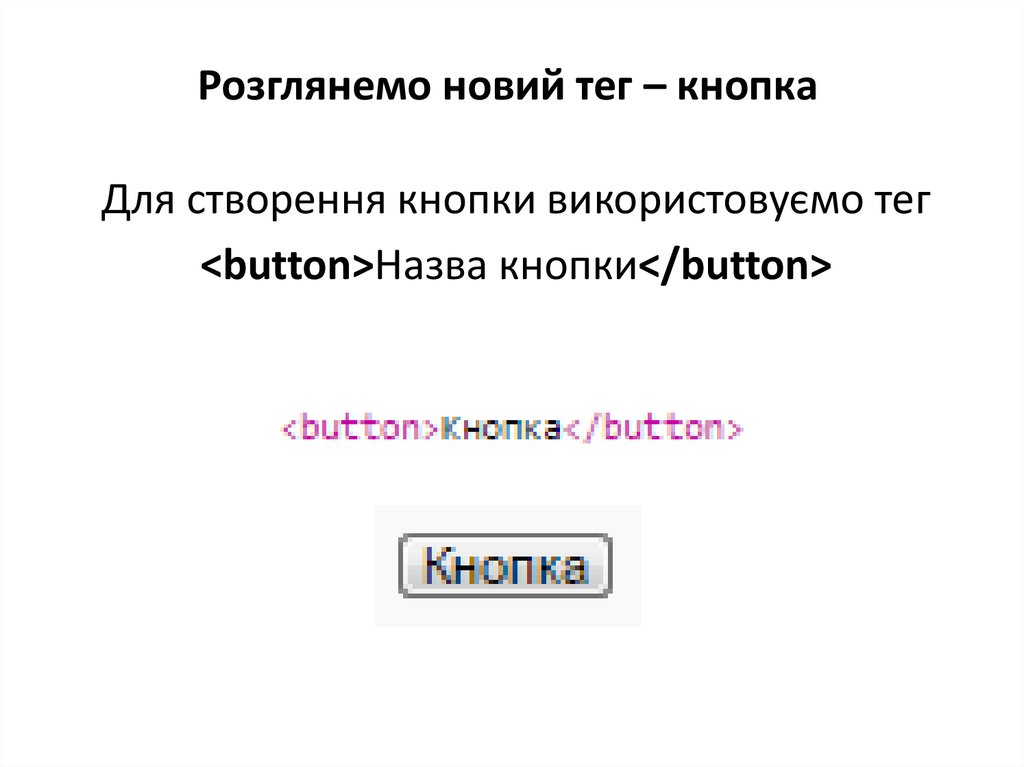
Розглянемо новий тег – кнопкаДля створення кнопки використовуємо тег
<button>Назва кнопки</button>
7.
Таблиці стилів CSSСтилі CSS записуємо так
селектор {
властивість: значення;
}
p{
color: red;
font-size: 21px;
}
8.
Підключаємо до нашої сторінкитаблиці стилів CSS
1. Створюємо новий файл з назвою
style.css
2. Підключаємо файл до нашої HTML сторінки за
допомогою тегу <link>
<head>
<link rel="stylesheet" href="style.css">
</head>
9.
Напишемо наші перші стилі CSSСтиль для всіх <p>
p{
background: yellow;
}
Стиль для всіх <a>
a{
color: red;
font-size: 18px;
}










 internet
internet








