Similar presentations:
Формы. Урок №10
1.
УРОК №10Формы
2.
ФОРМАФорма предназначена для обмена данными между пользователем и
сервером. Область применения форм не ограничена отправкой
данных на сервер, с помощью клиентских скриптов можно получить
доступ к любому элементу формы, изменять его и применять по
своему усмотрению.
Документ может содержать любое количество форм, но
одновременно на сервер может быть отправлена только одна форма.
По этой причине данные форм должны быть независимы друг от
друга.
3.
ФОРМЫ<form action="URL" method=“GET”> ... </form>
Атрибут action содержит адрес, на который отправляется
форма, если адрес не указан, то данные отправляются на ту же
страницу.
Атрибут method определяет способ отправки данных.
4.
ТЕГ <INPUT>Тег <input> является одним из разносторонних элементов формы и
позволяет создавать разные элементы интерфейса и обеспечить
взаимодействие с пользователем. Главным образом <input>
предназначен для создания текстовых полей, различных кнопок,
переключателей и флажков.
Основной атрибут тега <input>, определяющий вид элемента — type.
Атрибут name определяет имя, с которым данные будут отправлены.
Данные хранятся в атрибуте value.
Атрибут required не позволит отправить данный тег не заполненным.
5.
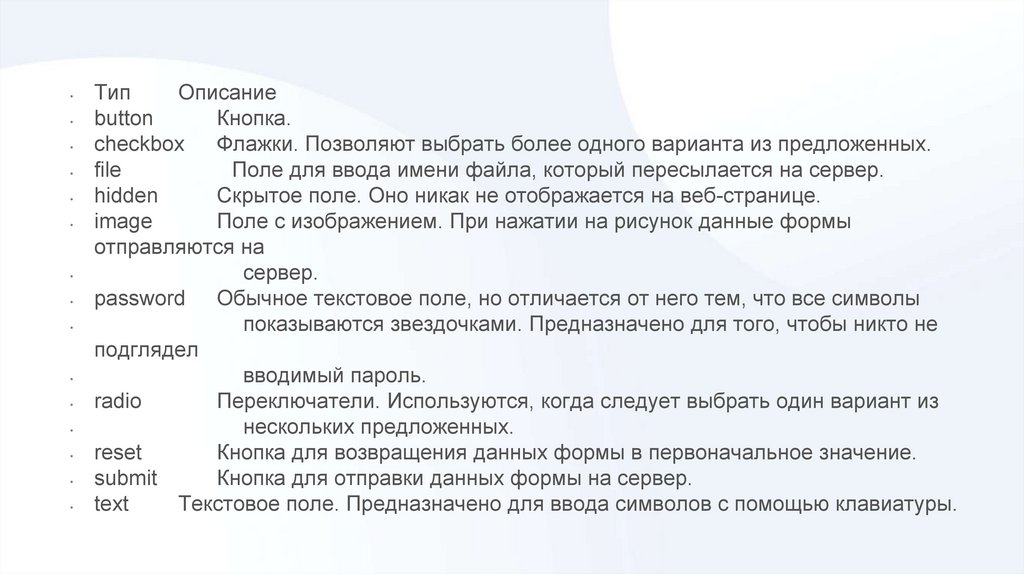
Тип
Описание
button
Кнопка.
checkbox
Флажки. Позволяют выбрать более одного варианта из предложенных.
file
Поле для ввода имени файла, который пересылается на сервер.
hidden
Скрытое поле. Оно никак не отображается на веб-странице.
image
Поле с изображением. При нажатии на рисунок данные формы
отправляются на
сервер.
password Обычное текстовое поле, но отличается от него тем, что все символы
показываются звездочками. Предназначено для того, чтобы никто не
подглядел
вводимый пароль.
radio
Переключатели. Используются, когда следует выбрать один вариант из
нескольких предложенных.
reset
Кнопка для возвращения данных формы в первоначальное значение.
submit
Кнопка для отправки данных формы на сервер.
text
Текстовое поле. Предназначено для ввода символов с помощью клавиатуры.
6.
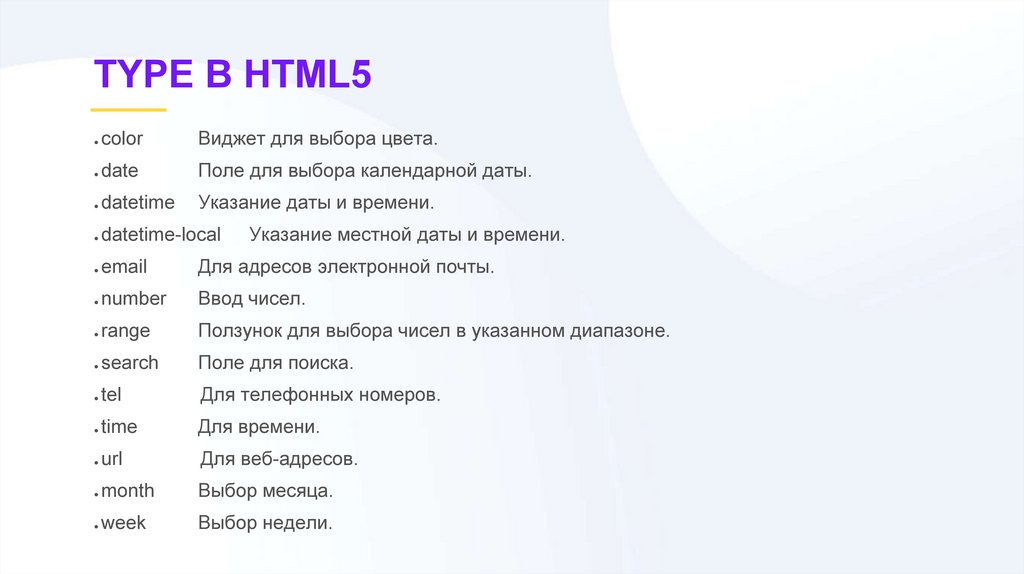
TYPE В HTML5color
Виджет для выбора цвета.
date
Поле для выбора календарной даты.
datetime
Указание даты и времени.
datetime-local
Для адресов электронной почты.
number
Ввод чисел.
range
Ползунок для выбора чисел в указанном диапазоне.
search
Поле для поиска.
tel
Для телефонных номеров.
time
Для времени.
url
Для веб-адресов.
month
Выбор месяца.
week
Выбор недели.
Указание местной даты и времени.
7.
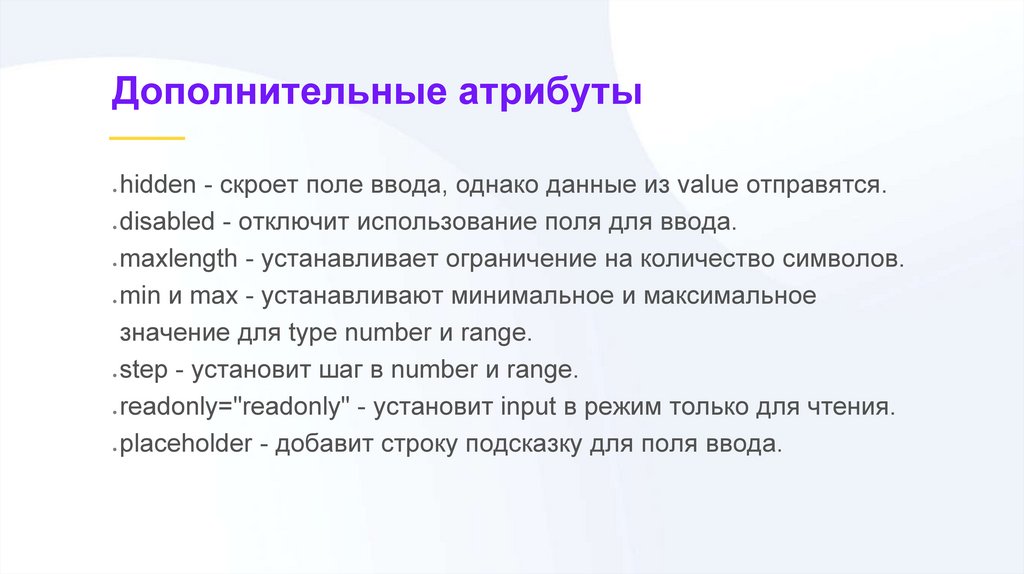
Дополнительные атрибутыhidden - скроет поле ввода, однако данные из value отправятся.
disabled - отключит использование поля для ввода.
maxlength - устанавливает ограничение на количество символов.
min и max - устанавливают минимальное и максимальное
значение для type number и range.
step - установит шаг в number и range.
readonly="readonly" - установит input в режим только для чтения.
placeholder - добавит строку подсказку для поля ввода.
8.
BUTTONТег <button> создает на веб-странице кнопки и по своему
действию напоминает результат, получаемый с помощью
тега <input> (с атрибутом type="button | reset | submit"). В отличие
от этого тега, <button> предлагает расширенные возможности по
созданию кнопок. Например, на подобной кнопке можно
размещать любые элементы HTML, в том числе изображения.
Используя стили можно определить вид кнопки путем изменения
шрифта, цвета фона, размеров и других параметров.
9.
SELECTТег <select> позволяет создать элемент интерфейса в виде
раскрывающегося списка, а также список с одним или
множественным выбором. Конечный вид зависит от
использования атрибута size тега <select>, который
устанавливает высоту списка.
Ширина списка определяется самым широким текстом, указанным
в теге <option>, а также может изменяться с помощью стилей.
Каждый пункт создается с помощью тега <option>, который
должен быть вложен в контейнер <select>.
10.
TEXTAREAПоле <textarea> представляет собой элемент формы для
создания области, в которую можно вводить несколько строк
текста. В отличие от тега <input> в текстовом поле допустимо
делать переносы строк, они сохраняются при отправке данных на
сервер.
Между тегами <textarea> и </textarea> можно поместить любой
текст, который будет отображаться внутри поля.
Свойство resize со значением none позволит отключить
возможность изменения размеров textarea.
11.
LABELТег <label> устанавливает связь между определенной меткой, в
качестве которой обычно выступает текст, и элементом формы
(<input>, <select>, <textarea>). Такая связь необходима, чтобы
изменять значения элементов формы при нажатии курсором
мыши на текст.
Существует два способа связывания объекта и метки. Первый
заключается в использовании идентификатора id внутри
элемента формы и указании его имени в качестве
атрибута for тега <label>. При втором способе элемент формы
помещается внутрь контейнера <label>.
12.
FIELDSETЭлемент <fieldset> предназначен для группирования элементов
формы. Такая группировка облегчает работу с формами,
содержащими большое число данных. Например, один блок
может быть предназначен для ввода текстовой информации, а
другой — для флажков.
Браузеры для повышения наглядности отображают результат
использования тега <fieldset> в виде рамки.
13.
LEGENDТег <legend> применяется для создания заголовка группы элементов
формы, которая определяется с помощью тега <fieldset>. Группа
элементов обозначается в браузере с помощью рамки, а текст,
который располагается внутри контейнера <legend>, встраивается в
эту рамку.
14.
КонецПОСЛЕСЛОВИЕ
Давайте подведем итоги урока!
Чему мы научились? Что мы использовали?
К чему мы пришли?














 internet
internet








