Similar presentations:
Знакомство с анимацией. Основы компьютерной анимации
1.
Знакомствос анимацией
Основы компьютерной
анимации
2.
Ставь+
в чат, если
хорошо слышно
и видно
3.
О GeekSchoolОбразовательный
проект GeekBrains
Лицензия на образовательную
деятельность
10 лет на рынке
онлайн-образования
Более 5 000 детейучащихся на курсах
Запуск двух новых
курсов в месяц
4.
Обо мне:Автор и ведущий.
Буду подсказывать вам нужные кнопки и
действия
Мой опыт:
Преподаю более 12 лет
Работала художником и аниматором на
кукольных и компьютерных проектах.
Какие курсы я веду:
Основы компьютерной анимации
Компьютерная графика
Веб-дизайн
Вставь сюда
свое фото
5.
Давайтезнакомиться!
6.
Я пришёл на курс, чтобы...1
2
3
4
5
Весело провести
время и найти
новых друзей
Найти себе
интересное хобби и
научиться новому
Я люблю
мультфильмы и мне
интересно узнать,
как они создаются
Хочу научиться
рисовать
собственные
мультфильмы
Всё вместе
7.
Что вы сделаетеза время работы на курсе?
1. Научитесь создавать 2D- и 3Dанимацию
2. Соберёте портфолио из 10
анимаций
3. Научитесь работать в 4 программах
для создания анимации
8.
Такие работы у вас получатся за время обучения на курсе:9.
ZOOM — вебинары, TELEGRAM — ДЗ, вопросыи общение вне урока, GEEKBRAINS.RU —
записи вебинаров и презентации
10.
geekbrains.ru1. Зайдите в geekbrains.ru
2. Откройте раздел «Обучение»
3. Выберите свой курс
4. Начните проходить обучение
5. Ссылка на вебинары — в разделе
курса
11.
А что вы знаетеоб анимации?
12.
А теперь заполнимнебольшую форму
13.
Как получить максимум от урока?Отключить телефон
на ближайшие 1,5 часа
Уважать друг
друга
Помнить, с какой целью
вы пришли на вебинар
14.
Сегодня вы узнаете:1
Что такое покадровая анимация.
Этапы работы
2
Что такое Pixel Art
(пиксель-арт)
3
Как быстро и красиво создать
небольшую анимационную
зарисовку
15.
Сегодня у васполучится
16.
АнимацияСоздание иллюзии движущихся
изображений посредством
последовательности
неподвижных изображений
(кадров), сменяющих друг друга
17.
Виды анимации1. Покадровая (рисованная или
перекладка)
2. Трёхмерная
3. Предметная
18.
Покадровая анимация: рисованная,пиксельная и перекладка
Художник рисует каждый кадр и персонажа в нём
отдельно — вручную или на компьютере. Далее из
последовательности этих кадров получается
движение.
19.
Трёхмерная анимацияКомпьютерная анимация.
Художник покадрово двигает уже
готового трёхмерного персонажа.
20.
Предметная анимацияСъёмка ведётся на камеру.
Анимация различных предметов
под камерой. К предметной
анимации относится:
● кукольная;
● песочная;
● лего;
● анимация стоп-моушен.
21.
Сегодня мы займёмсяпокадровой пиксельной анимацией
22.
Пиксель (Pixel)Отдельная цветная или чёрно-белая
точка. Из этих точек состоит кадр.
Пиксель
23.
Кадр (Frame)Отдельная картинка в анимации,
входящая в цепочку других, видимая
часть изображения.
24.
Анимационная сценаЛогически завершённый фрагмент
анимации, состоящий из нескольких
кадров.
25.
Правила работы наданимационной сценой
26.
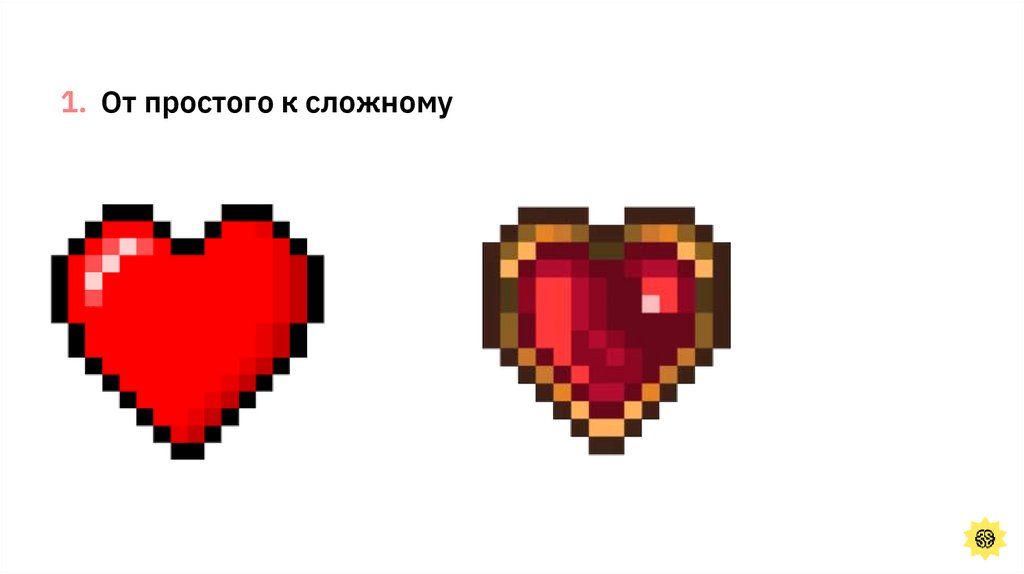
1. От простого к сложному27.
2. Рисуем кадр за кадром —картинку можно и нужно
копировать
28.
3. Смотрим в прошлоеи в будущее — используем
onion skin
29.
Чтобы понять, получилась лианимация, надо посмотреть её
в движении (включить видео)
30.
Время размятьнаши глазки
31.
Перерыв32.
Перейдемк практике
33.
Наш сегодняшнийhttps://www.piskelapp.com
редактор
34.
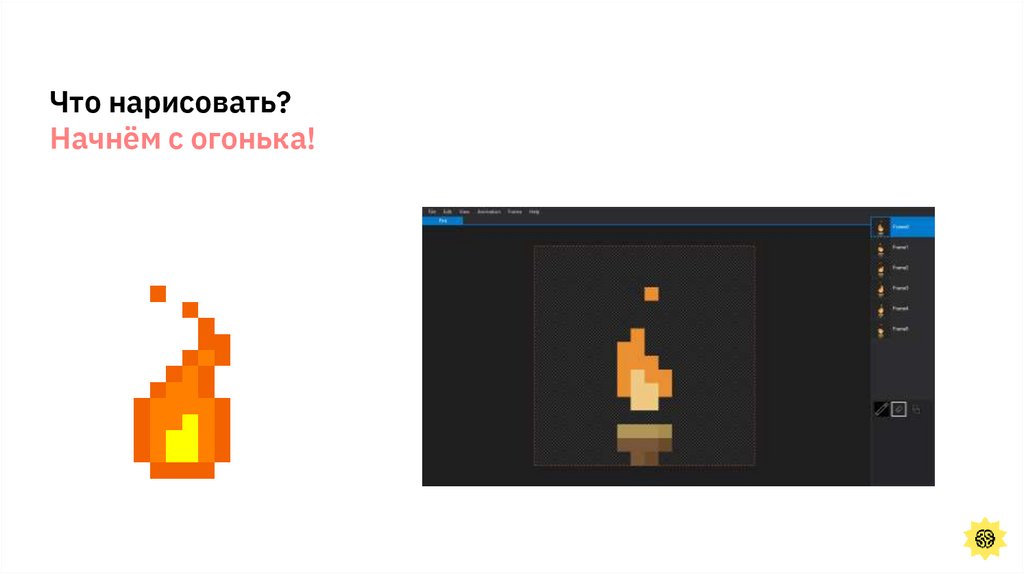
Что нарисовать?Начнём с огонька!
35.
Инструментырисования
36.
Кадры: кнопкикопирования и
удаления
Frame
37.
Скоростьанимации и
«луковка»
FPS
Onion skin
38.
Настройкиразмера листа
39.
Настройкиразмера листа
40.
Рисуемкарандашом
в кадре
41.
Выбираемцвет
42.
Размер картинкив точках
«Скачать»
43.
Сохранение илиэкспорт
44.
Сегодня вы узналиЧто такое анимация и пиксель-арт
Какие есть виды анимации
Какие есть правила работы
над анимационной сценой
45.
Домашнее задание1. Доделайте пламя: анимация в 6–8
кадров
2. Добавьте в сцену фон, а также
какие-то индивидуальные детали,
которые позволят зрителю понять,
что это за огонёк — костёр, факел,
спичка или другое.
46.
Полезные ссылкиРедактор спрайтов:
https://www.piskelapp.com
Сайт для пиксель-артистов:
https://pixeljoint.com
Идеи для рисования и анимации:
https://whattodraw.virink.com/ru/
47.
Словарик аниматораСпрайт — одна картинка из набора или
сам набор картинок в анимации (Sprite,
spritesheet)
Кадр — отдельная картинка в
анимации, входящая в цепочку других
(Frame), видимая часть изображения
Пиксель — отдельная цветная или чёрнобелая точка. Из этих точек состоит кадр
(Pixel, pixel art)
48.
Словарик аниматораАрт — любая законченная картинка: персонаж,
фон, предмет для большей анимации или
другой полноценной работы (Art, artwork)
Сам по себе арт тоже может быть законченной
отдельной работой
Фон — задняя часть кадра (кадров)
анимации или рисунка
49.
Словарик аниматораПерсонаж — узнаваемый герой ваших
рисунков и анимации
Силуэт — пятно (набор пятен),
описывающее персонажа
50.
ЛЕСЕНКАУСПЕХА
51.
Вопросы?52.
А на следующем уроке мыузнаем:
1. Основные правила и принципы
анимации: три типа движения
2. Что такое фаза и компоновка?
3. Как измерить время в анимации?
4. Нарисуете прыгающий мячик
53.
Домашнеезадание






















































 informatics
informatics