Similar presentations:
Списки. Урок 6
1.
УРОК №6СПИСКИ
2.
СПИСКИСписки бывают 2 видов: упорядоченные и не упорядоченные
<ul> - неупорядоченный
<ol> - упорядоченный
3.
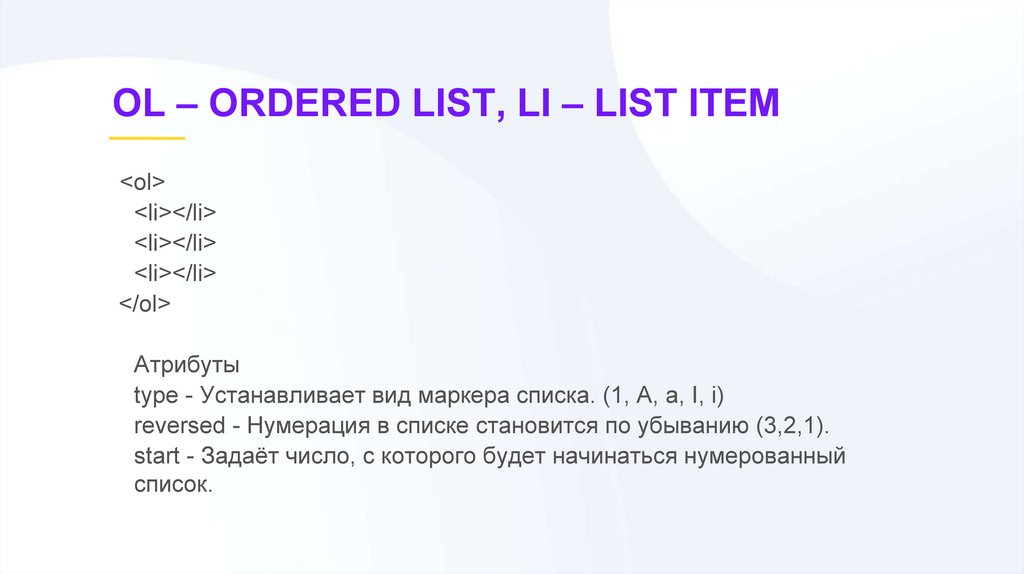
OL – ORDERED LIST, LI – LIST ITEM<ol>
<li></li>
<li></li>
<li></li>
</ol>
Атрибуты
type - Устанавливает вид маркера списка. (1, A, a, I, i)
reversed - Нумерация в списке становится по убыванию (3,2,1).
start - Задаёт число, с которого будет начинаться нумерованный
список.
4.
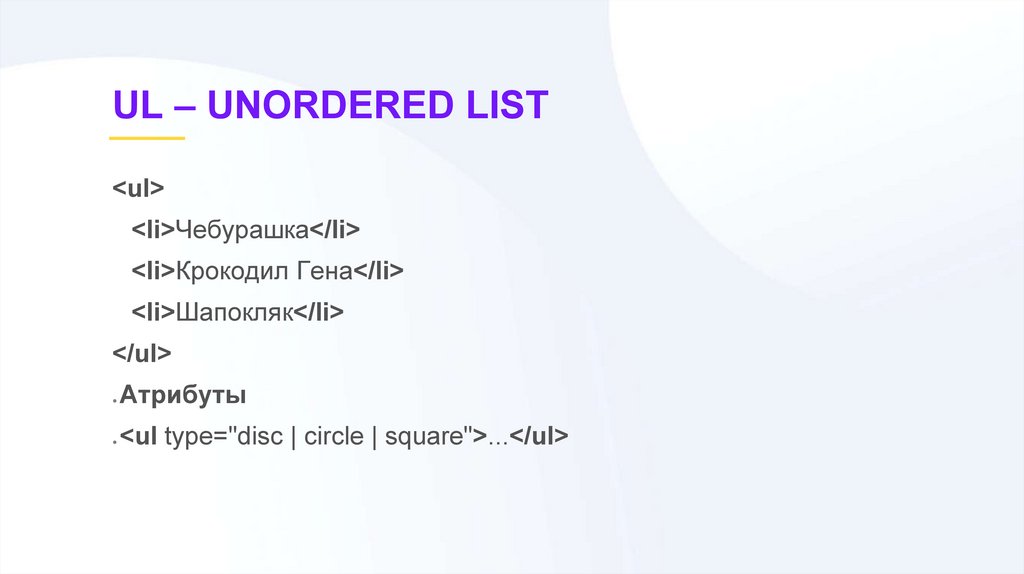
UL – UNORDERED LIST<ul>
<li>Чебурашка</li>
<li>Крокодил Гена</li>
<li>Шапокляк</li>
</ul>
Атрибуты
<ul type="disc | circle | square">...</ul>
5.
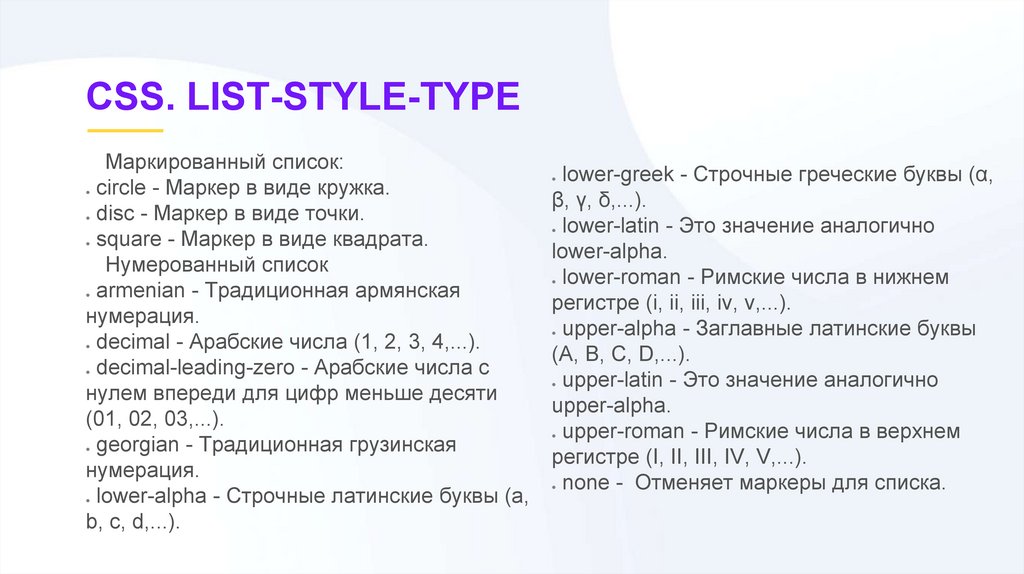
CSS. LIST-STYLE-TYPEМаркированный список:
circle - Маркер в виде кружка.
disc - Маркер в виде точки.
square - Маркер в виде квадрата.
Нумерованный список
armenian - Традиционная армянская
нумерация.
decimal - Арабские числа (1, 2, 3, 4,...).
decimal-leading-zero - Арабские числа с
нулем впереди для цифр меньше десяти
(01, 02, 03,...).
georgian - Традиционная грузинская
нумерация.
lower-alpha - Строчные латинские буквы (a,
b, c, d,...).
lower-greek - Строчные греческие буквы (α,
β, γ, δ,...).
lower-latin - Это значение аналогично
lower-alpha.
lower-roman - Римские числа в нижнем
регистре (i, ii, iii, iv, v,...).
upper-alpha - Заглавные латинские буквы
(A, B, C, D,...).
upper-latin - Это значение аналогично
upper-alpha.
upper-roman - Римские числа в верхнем
регистре (I, II, III, IV, V,...).
none - Отменяет маркеры для списка.
6.
LIST-STYLE-IMAGE:none
url()
inherit
Подгружает изображения для маркеров.
7.
LIST-STYLE-POSITION: INSIDE | OUTSIDEinside
Маркер является частью текстового блока и отображается в
элементе списка.
outside
Текст выравнивается по левому краю, а маркеры размещаются
за пределами текстового блока.
8.
КРАТКАЯ ЗАПИСЬlist-style: list-style-type list-style-position list-styleimage
9.
Вложенные спискиСписки могут вкладываться в другие списки, тем самым
порождая жёсткую иерархию.
10.
display: list-item;Заставляет элементы выглядеть как элементы
списка.
11.
<dd>, <dt>, <dl>
Тройка элементов предназначена для создания списка определений.
Каждый такой список начинается с контейнера <dl>, куда входит
тег <dt> создающий термин и тег <dd> задающий определение этого
термина.
<dl>
<dt>Термин 1</dt>
<dd>Определение термина 1</dd>
<dt>Термин 2</dt>
<dd>Определение термина 2</dd>
</dl>
12.
КонецПОСЛЕСЛОВИЕ
Давайте подведем итоги урока!
Чему мы научились? Что мы использовали?
К чему мы пришли?












 internet
internet








