Similar presentations:
Списки. Создание меню при помощи структуры списков (<ul>, <li>)
1. СПИСКИ
ПОДГОТОВИЛА: ДАККА В.С.2. ПЛАН
Создание меню при помощи структуры списков(<ul>, <li>).
Создание вложенных списков.
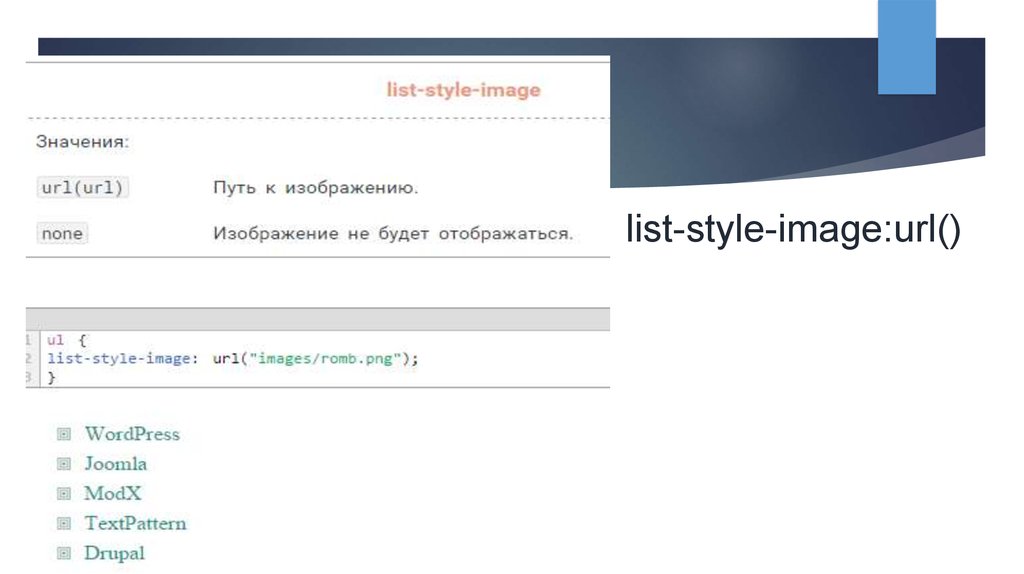
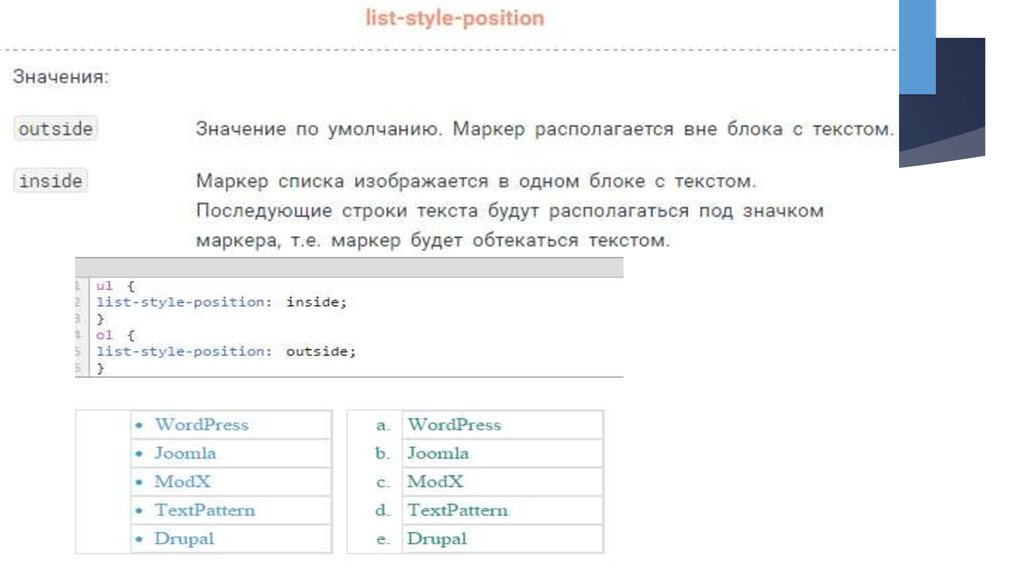
Форматирование списков при помощи CSS.
Списки определений: элементы <dl>, <dd>, <dt>.
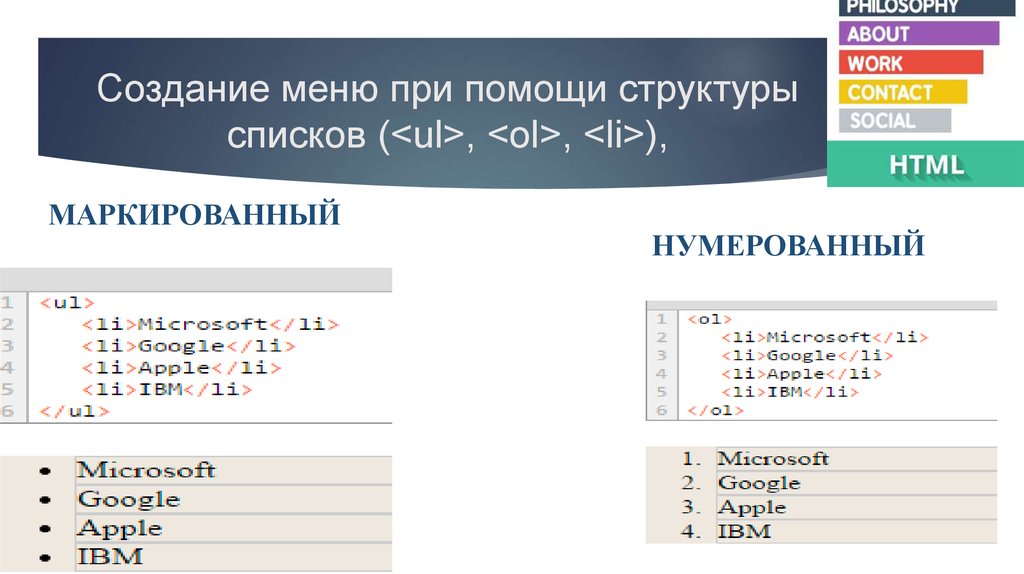
3. Создание меню при помощи структуры списков (<ul>, <ol>, <li>),
Создание меню при помощи структурысписков (<ul>, <ol>, <li>),
МАРКИРОВАННЫЙ
НУМЕРОВАННЫЙ
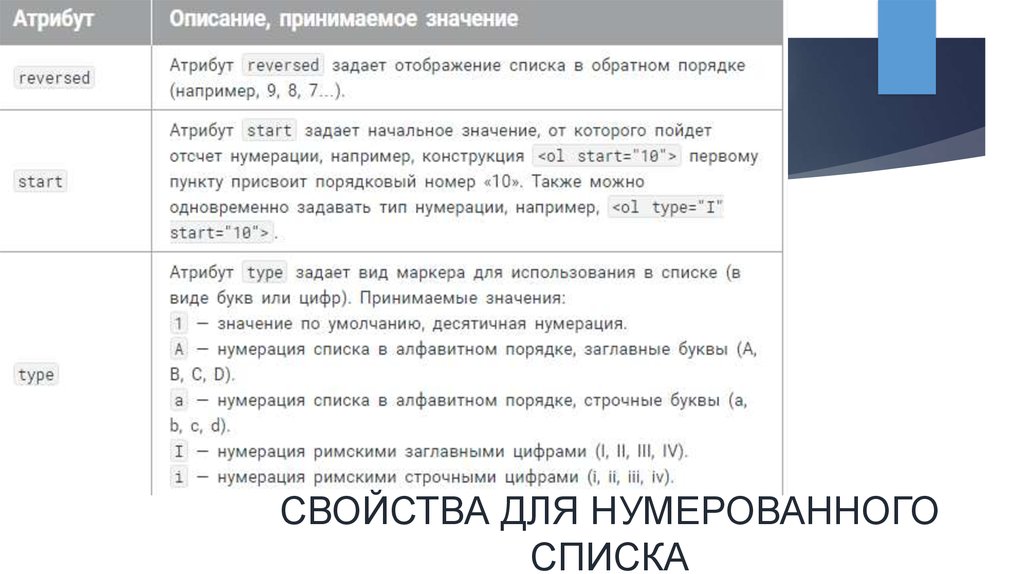
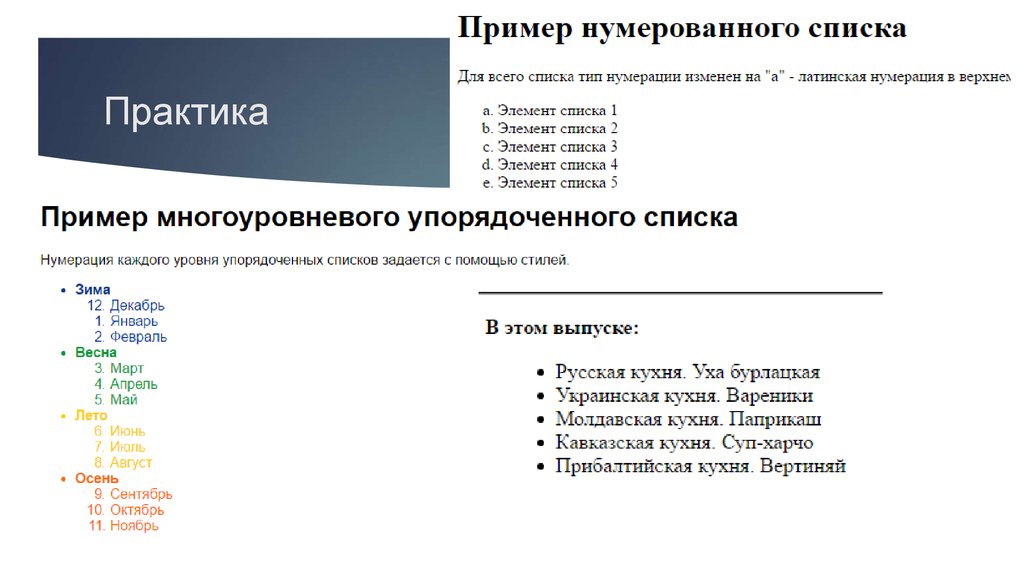
4. СВОЙСТВА ДЛЯ НУМЕРОВАННОГО СПИСКА
5. Список определений <dl>, <dt>, <dd>
Список определений<dl>, <dt>, <dd>
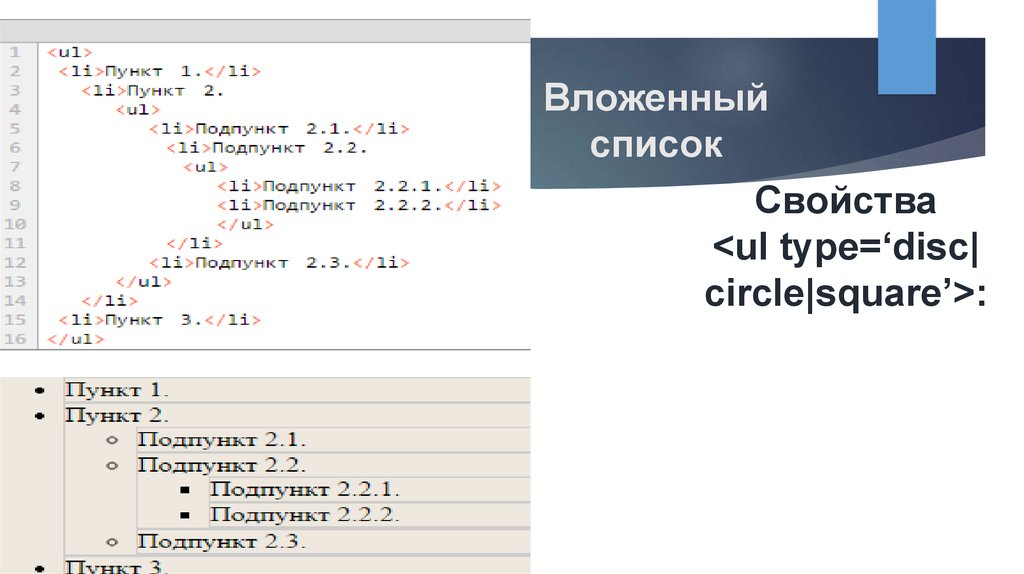
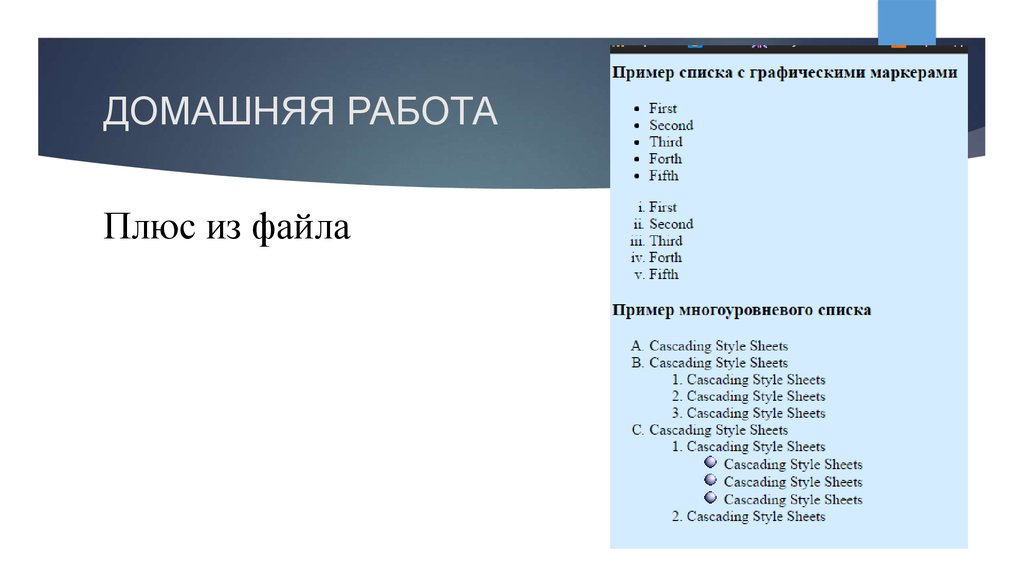
6. Вложенный список
Свойства<ul type=‘disc|
circle|square’>:
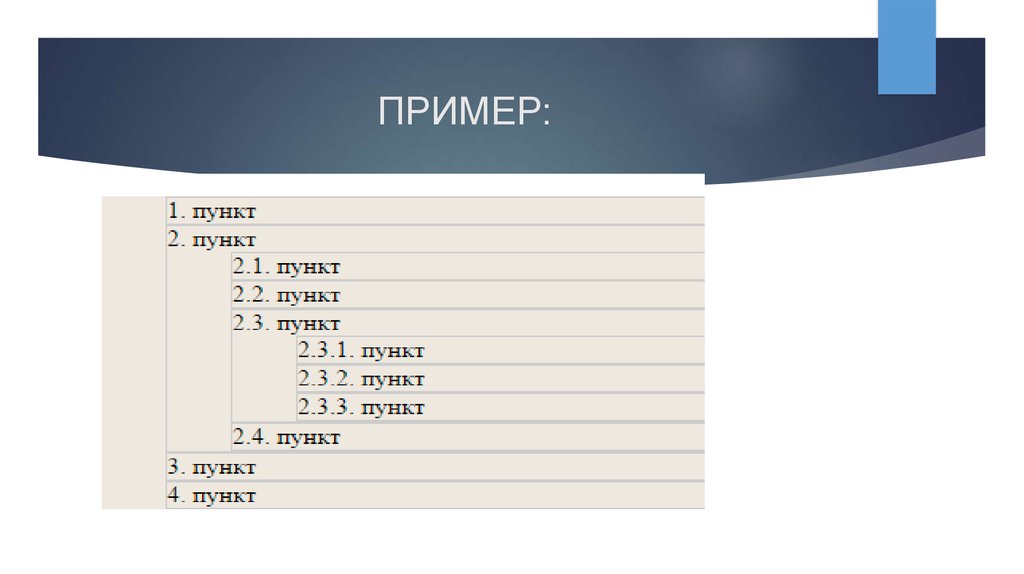
7. Многоуровневый нумерованный список
<ol><li>пункт</li> <!-1.->
<li>пункт
<ol>
<li>пункт</li> <!-2.1.->
<li>пункт</li> <!-2.2.->
<li>пункт
<ol>
<li>пункт</li> <!-2.3.1.->
<li>пункт</li> <!-2.3.2.->
<li>пункт</li> <!-2.3.3.->
</ol>
</li> <!-2.3.->
<li>пункт</li> <!-2.4.->
</ol>
</li> <!-2.->
<li>пункт</li> <!-3.->
<li>пункт</li> <!-4.->
</ol>
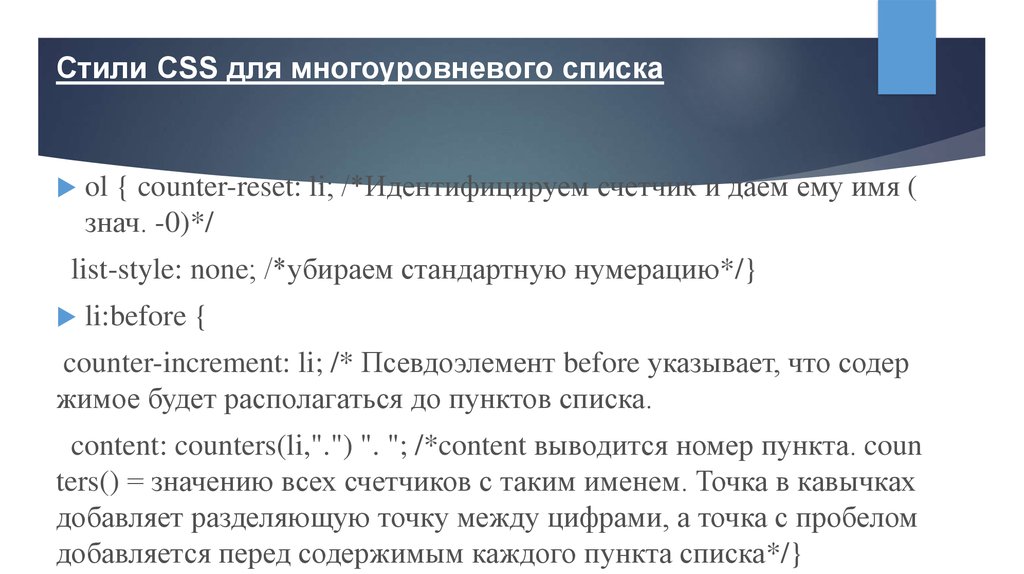
8. Стили CSS для многоуровневого списка
ol { counter-reset: li; /*Идентифицируем счетчик и даем ему имя (знач. -0)*/
list-style: none; /*убираем стандартную нумерацию*/}
li:before {
counter-increment: li; /* Псевдоэлемент before указывает, что содер
жимое будет располагаться до пунктов списка.
content: counters(li,".") ". "; /*content выводится номер пункта. coun
ters() = значению всех счетчиков с таким именем. Точка в кавычках
добавляет разделяющую точку между цифрами, а точка с пробелом
добавляется перед содержимым каждого пункта списка*/}















 internet
internet








