Similar presentations:
Введение в Webразработку (урок №1)
1.
СОИН РОМАН ИГОРЕВИЧ• Закончил Ташкентский филиал МГУ им.
М. В. Ломоносова.
• Работал PHP-разработчиком в
UZTELECOM
• Работал Веб-разработчиком в
Министерстве инвестиции.
• В данный момент работаю ведущим вебразработчиком в частной компании
ALTEK.
2.
3.
4.
5.
6.
7.
Актуальность8.
Документ-оборот9.
Реклама10.
bleximo11.
prodimex12.
Цель курсаОсвоить в полной мере HTML и CSS.
Наш курс будет идти примерно 2 месяца.
Под конец курса мы с вами проведём экзамен.
А также ждёт проектная работа, где вы
самостоятельно с помощью всех полученных
знаний сделаете свой первый сайт по данному
вам макету.
13.
УРОК №1Введение в Webразработку
14.
Что вы знаете о HTML?15.
HTMLHyperText Markup Language - Язык гипертекстовой разметки.
В компьютерной терминологии гипертекст — это текст, сформированный с помощью языка
разметки (например, HTML) с расчётом на использование гиперссылок. (Википедия)
Используется для создания сайтов
16.
Как работает HTML?HTML-код
Сайт
Браузер - программа, которая читает HTML код и представляет его в
виде веб-страницы
17.
Детали HTMLHTML - не язык программирования.
HTML - язык разметки, то есть язык представления.
Что мы напишем, то мы и увидим.
18.
История HTMLПоявление - 1991 год.
Создатель - Тим Бернерс-Ли
За разработку сейчас отвечает W3C (World
Wide Web) Concorcium
19.
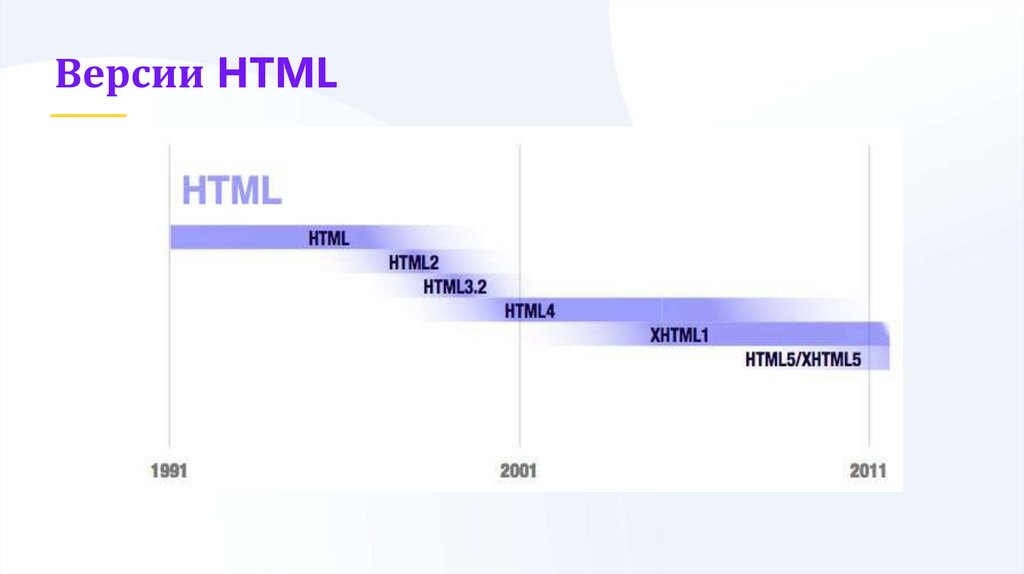
Версии HTML20.
Совместимость браузеровhttps://caniuse.com
При разработке очень важную роль играет поддержка браузеров.
21.
Войны браузеров1995-1998 годы:
2004 г. – настоящее время:
NetScape Navigator
Google Chrome
Internet Explorer
Mozilla Firefox
Opera
Safari
IE
22.
Статистикаhttps://gs.statcounter.com/browser-market-share/desktop/worldwide
Вывод: используем браузеры Mozilla Firefox, Google Chrome, Opera
Менее рекомендуемые: Edge (новые версии), Safari
Забыть: Internet Explorer и ВСЕ СТАРЫЕ ВЕРСИИ БРАУЗЕРОВ!
23.
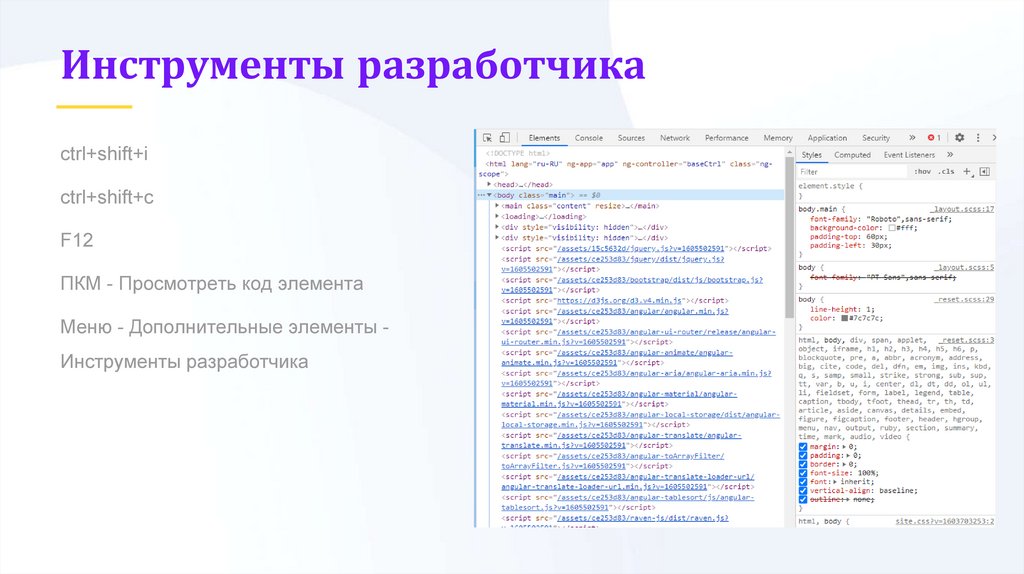
Инструменты разработчикаctrl+shift+i
ctrl+shift+c
F12
ПКМ - Просмотреть код элемента
Меню - Дополнительные элементы Инструменты разработчика
24.
Инструменты для разработкиВ принципе - любой текстовый редактор
Sublime Text
Atom
Notepad++
phpStorm
Рекомендую использовать Visual Studio Code (Не путать с Visual Studio)
Ссылка на скачивание
25.
Знакомимся с редактором26.
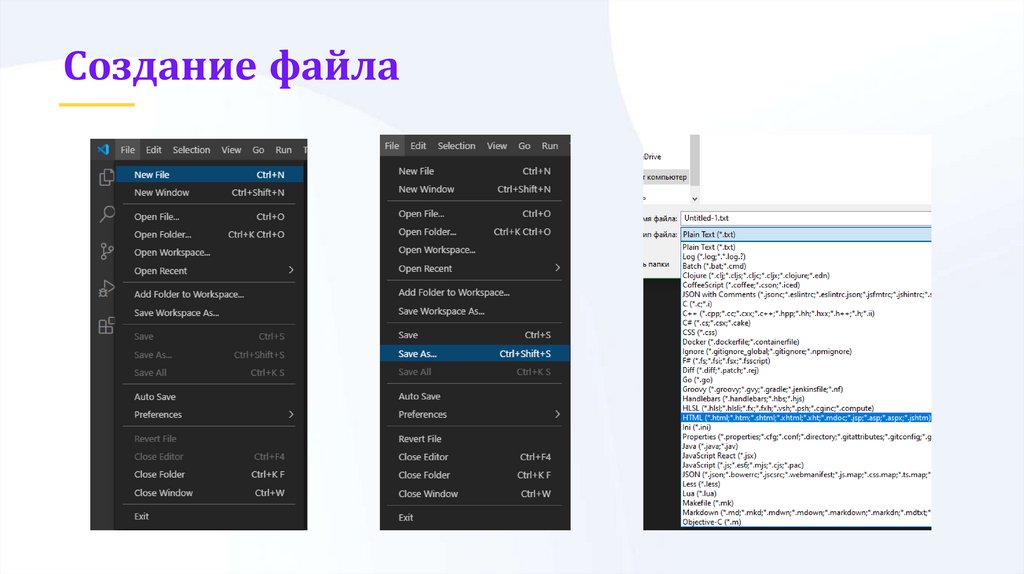
Создание файла27.
Установка русской локализации28.
КонецПОСЛЕСЛОВИЕ
Давайте подведем итоги урока!
Чему мы научились? Что мы использовали?
К чему мы пришли?




























 internet
internet








