Similar presentations:
Выбор квеста (урок 2)
1.
Урок #22. Выбор квеста
2Выбор квеста
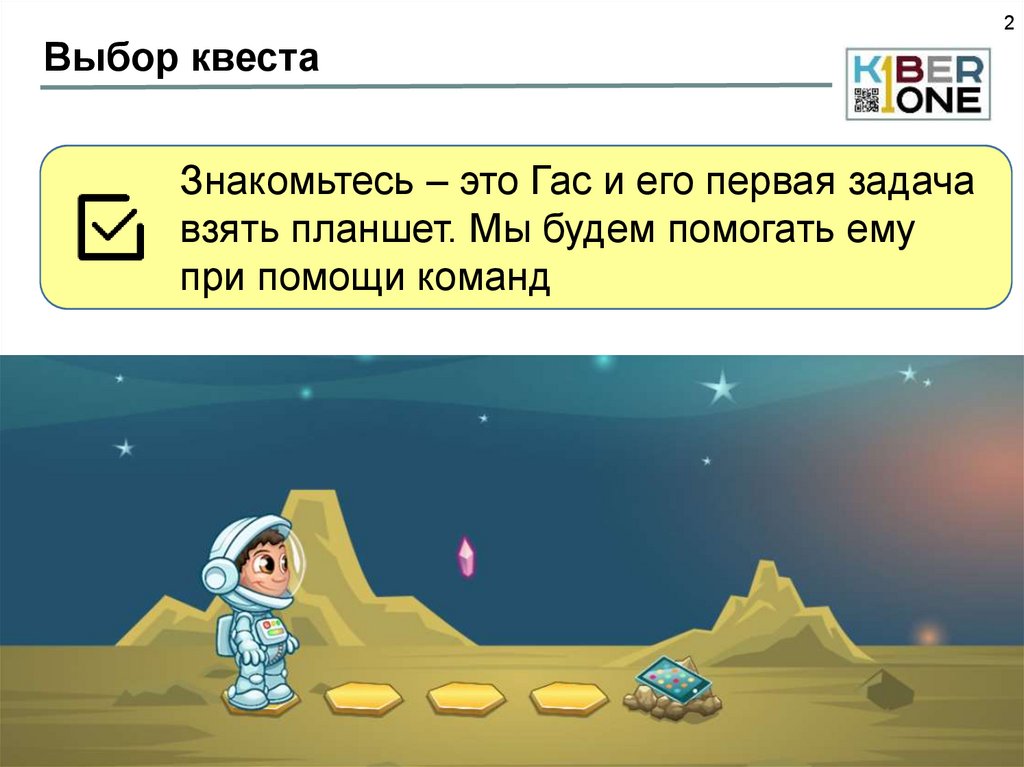
Знакомьтесь
Откройте браузер
– это иГас
перейдите
и его первая
по ссылке
задача
https://www.tynker.com/ide/v3?type=course&slu
взять
планшет. Мы будем помогать ему
g=course:programming-100&chapter=0&lesson=3
при
помощи команд
3. Уровень 1
3Уровень 1
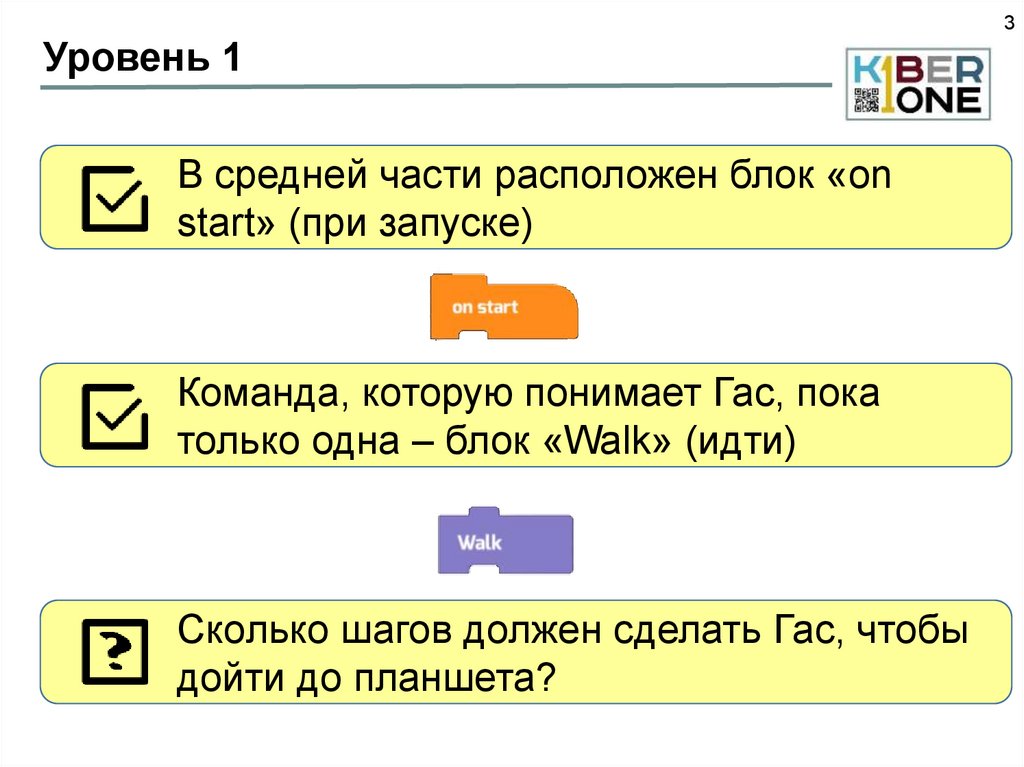
В средней части расположен блок «on
start» (при запуске)
Команда, которую понимает Гас, пока
только одна – блок «Walk» (идти)
Сколько шагов должен сделать Гас, чтобы
дойти до планшета?
4. Повторяем команды
4Повторяем команды
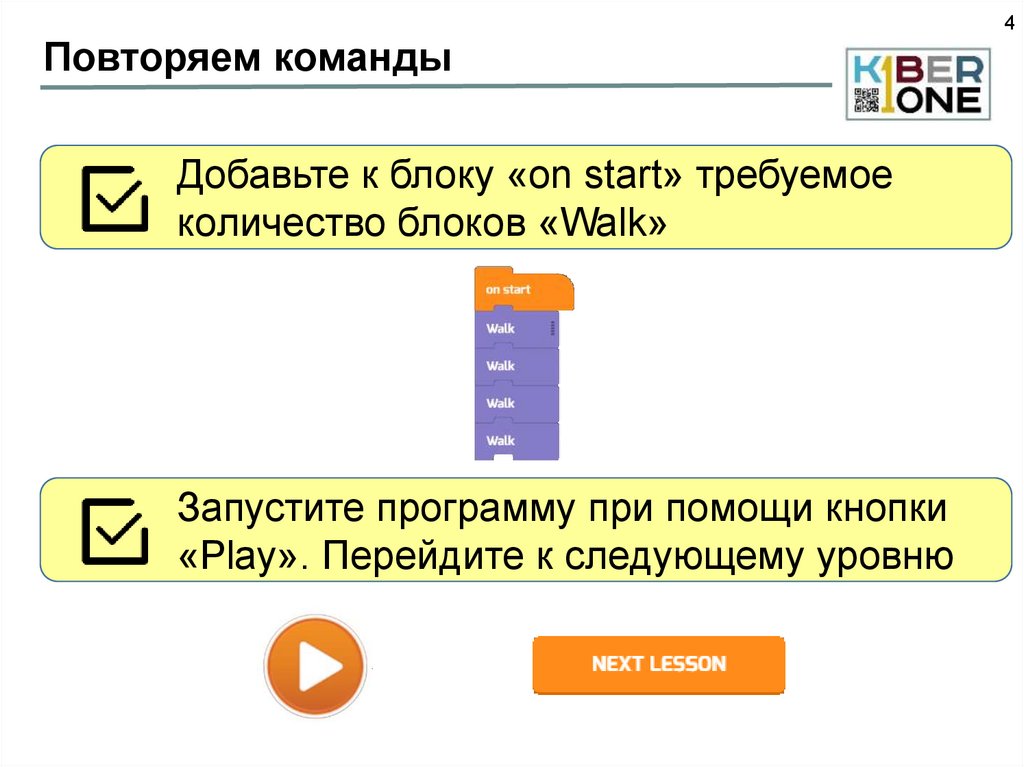
Добавьте к блоку «on start» требуемое
количество блоков «Walk»
Запустите программу при помощи кнопки
«Play». Перейдите к следующему уровню
5. Уровень 2
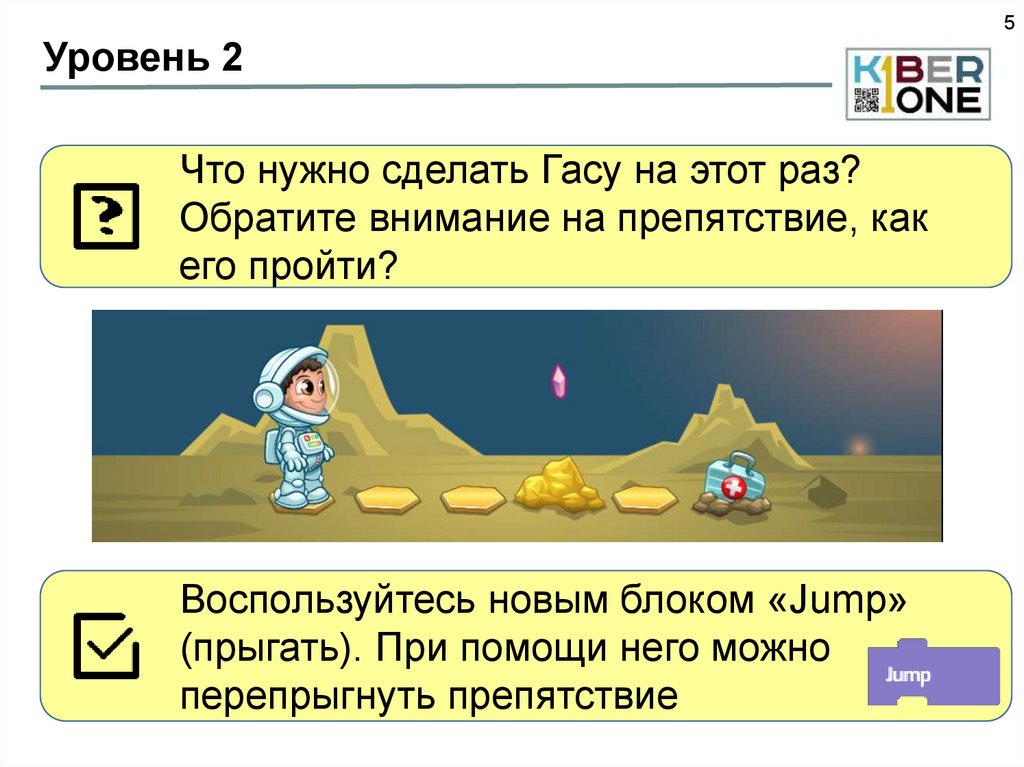
5Уровень 2
Что нужно сделать Гасу на этот раз?
Обратите внимание на препятствие, как
его пройти?
Воспользуйтесь новым блоком «Jump»
(прыгать). При помощи него можно
перепрыгнуть препятствие
6. Решение задачи
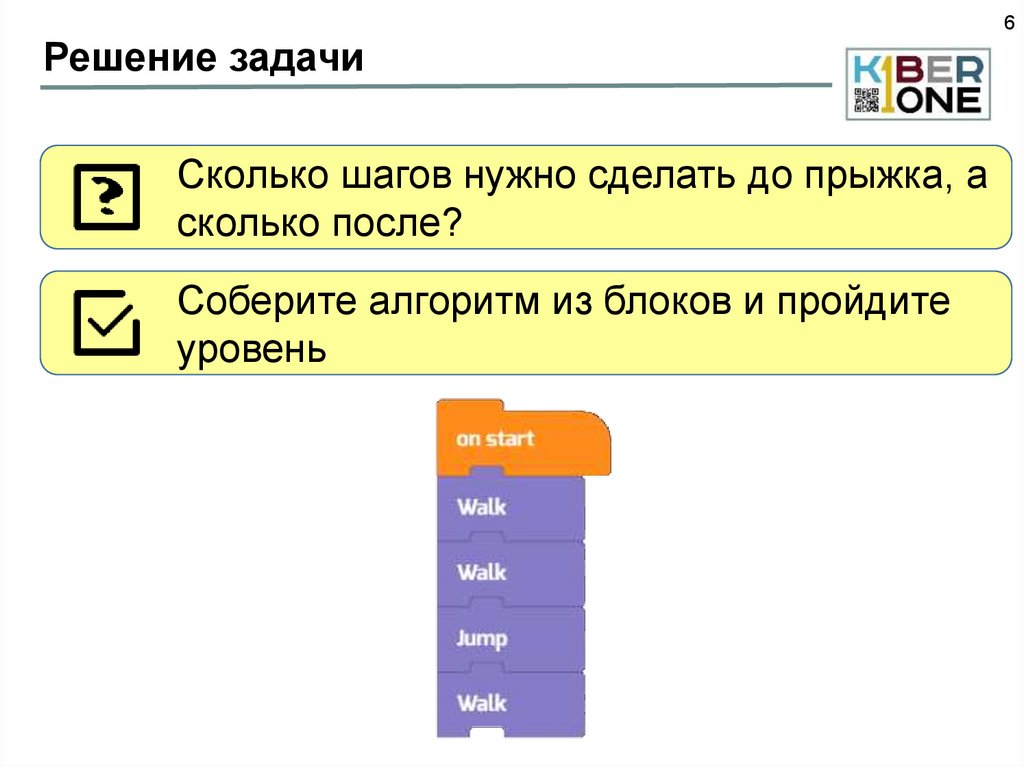
6Решение задачи
Сколько шагов нужно сделать до прыжка, а
сколько после?
Соберите алгоритм из блоков и пройдите
уровень
7. Уровень 3
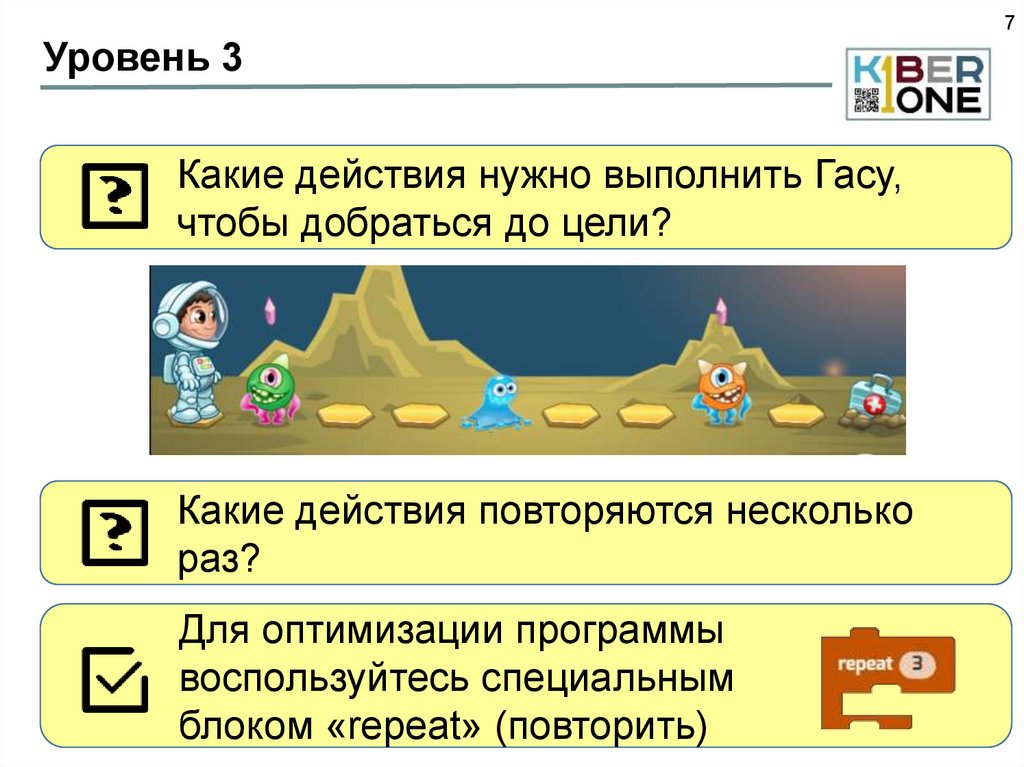
7Уровень 3
Какие действия нужно выполнить Гасу,
чтобы добраться до цели?
Какие действия повторяются несколько
раз?
Для оптимизации программы
воспользуйтесь специальным
блоком «repeat» (повторить)
8. Решение задачи
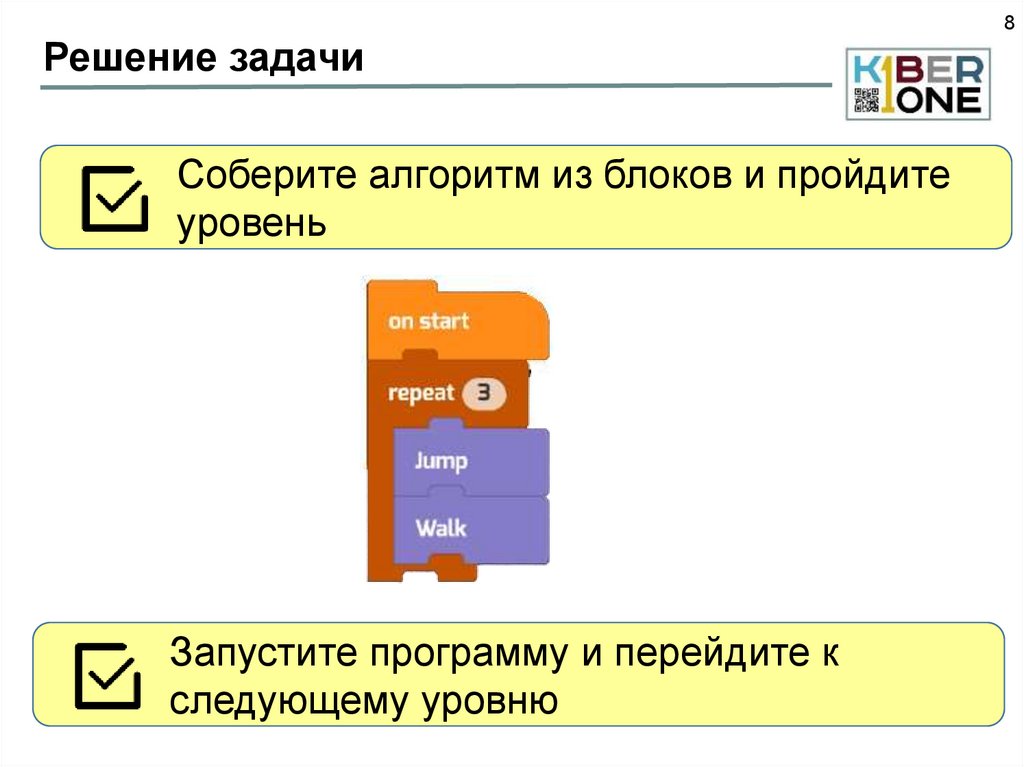
8Решение задачи
Соберите алгоритм из блоков и пройдите
уровень
Запустите программу и перейдите к
следующему уровню
9. Анимация
9Анимация
Что такое анимация?
Анимация – это воспроизведение созданных
изображений и их действий
10. Изучаем рабочее пространство
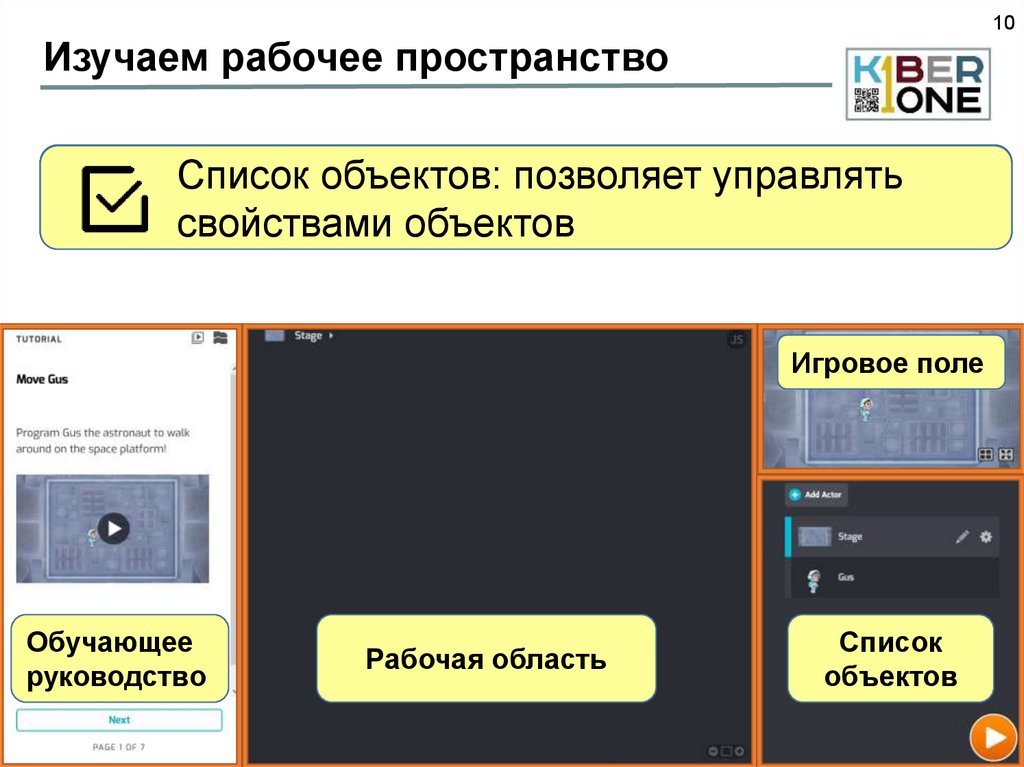
10Изучаем рабочее пространство
Игровое
поле:
визуальное
отображение
На данном
Обучающее
уровне
руководство:
экран разделен
подсказки,
на
Список
объектов:
позволяет
управлять
Рабочая область: место сборки скриптов
объектов
текущего
проектаосвоить Tynker
четыре части
которые
помогут
быстрее
свойствами
объектов
Игровое поле
Обучающее
руководство
Рабочая область
Список
объектов
11. Изучение возможностей Tynker
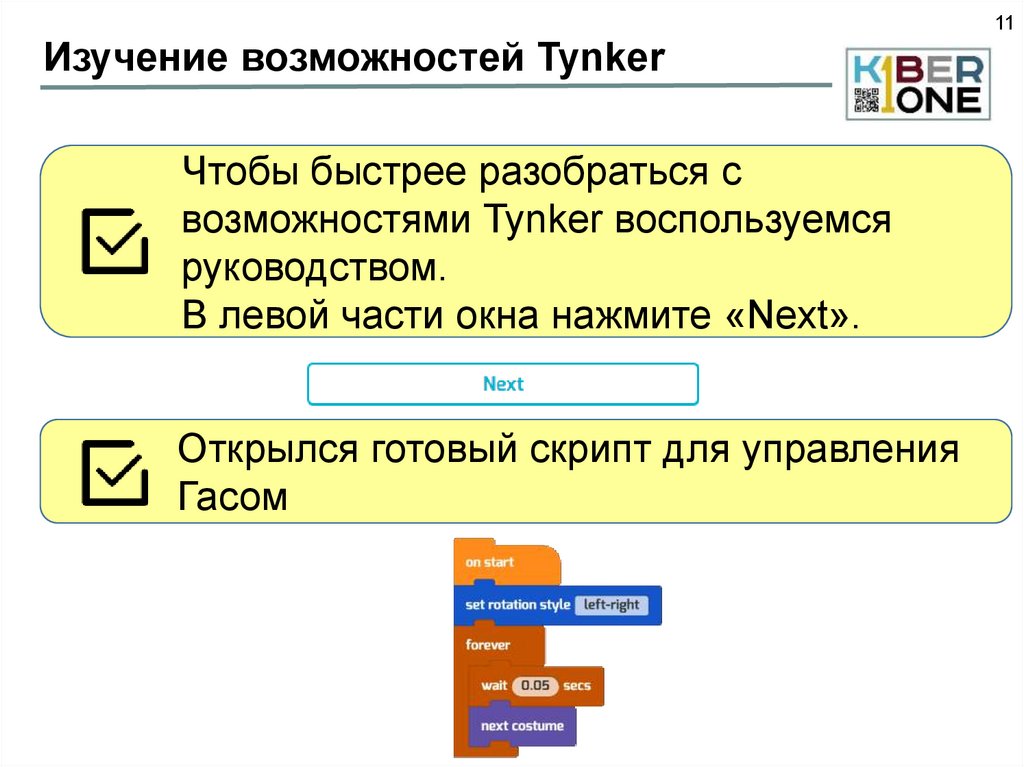
11Изучение возможностей Tynker
Чтобы быстрее разобраться с
возможностями Tynker воспользуемся
руководством.
В левой части окна нажмите «Next».
Открылся готовый скрипт для управления
Гасом
12. Изучаем команды
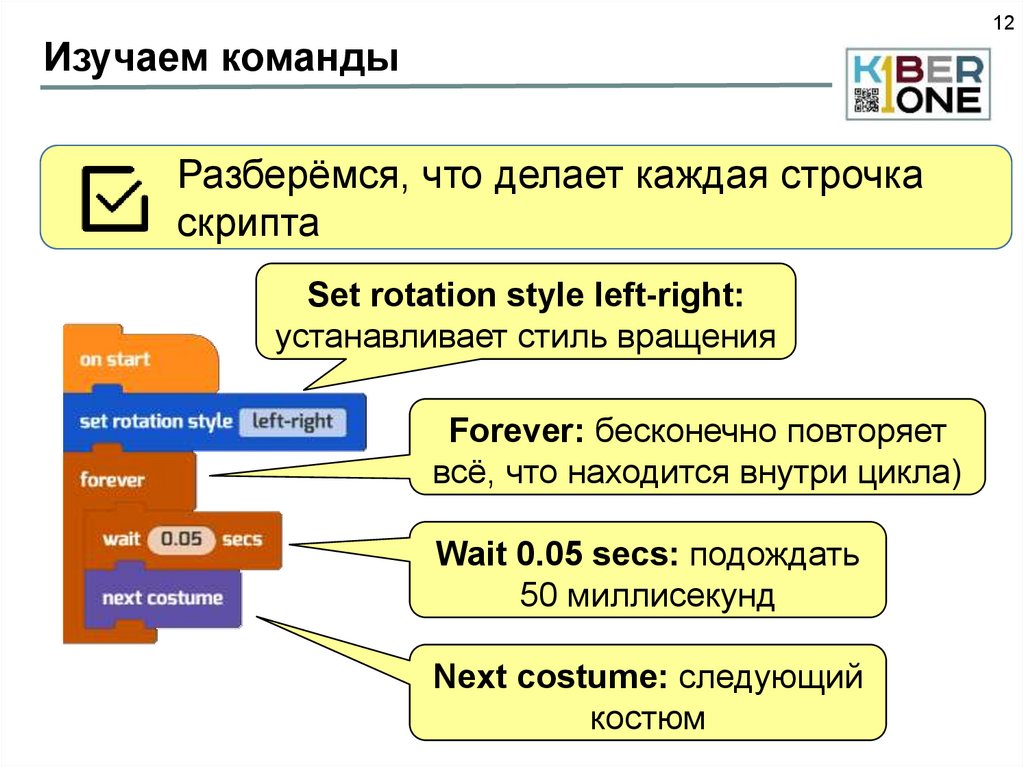
12Изучаем команды
Разберёмся, что делает каждая строчка
скрипта
Set rotation style left-right:
устанавливает стиль вращения
Forever: бесконечно повторяет
всё, что находится внутри цикла)
Wait 0.05 secs: подождать
50 миллисекунд
Next costume: следующий
костюм
13. Изучаем команды
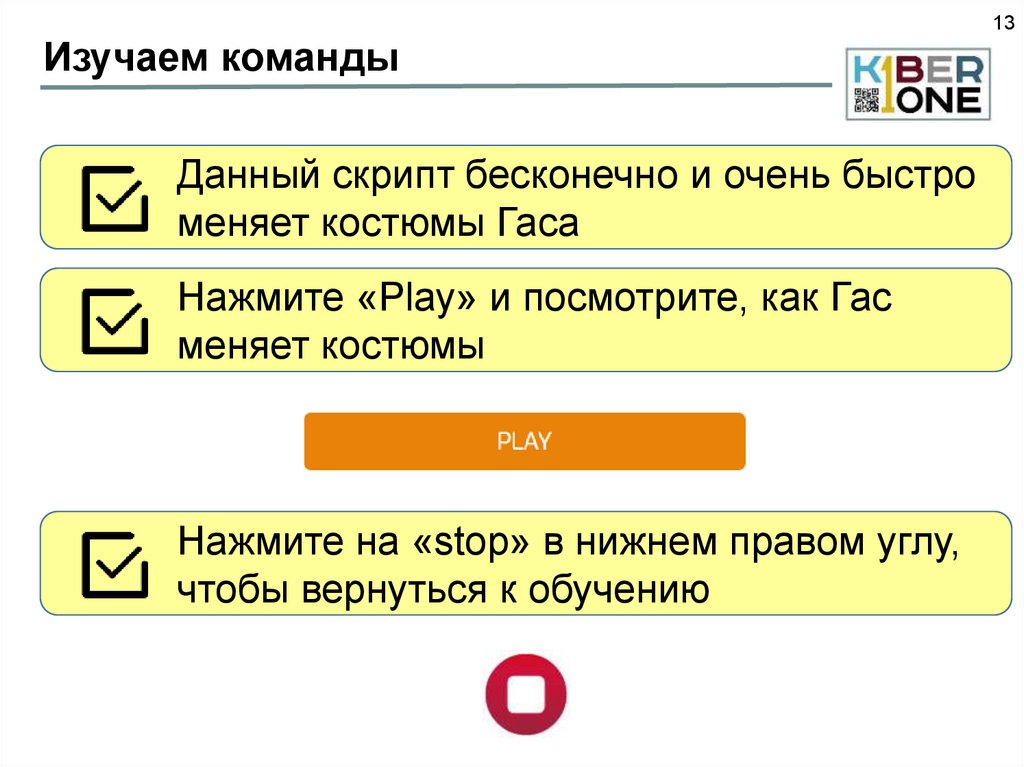
13Изучаем команды
Данный скрипт бесконечно и очень быстро
меняет костюмы Гаса
Нажмите «Play» и посмотрите, как Гас
меняет костюмы
Нажмите на «stop» в нижнем правом углу,
чтобы вернуться к обучению
14. Движение по стрелкам
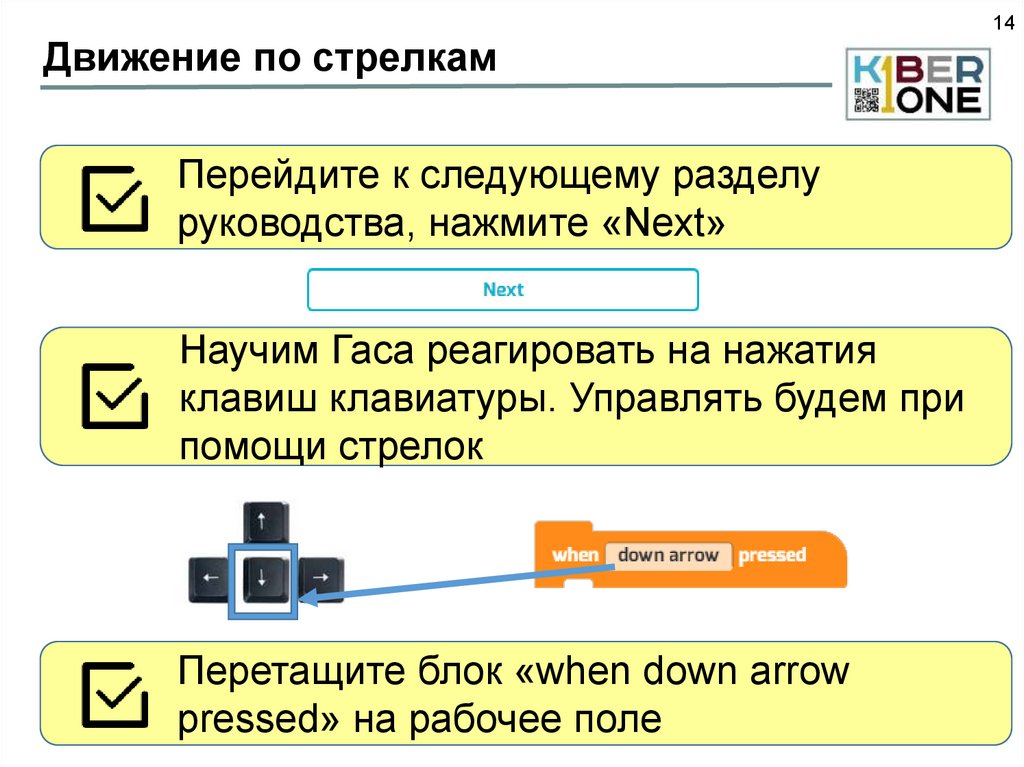
14Движение по стрелкам
Перейдите к следующему разделу
руководства, нажмите «Next»
Научим Гаса реагировать на нажатия
клавиш клавиатуры. Управлять будем при
помощи стрелок
Перетащите блок «when down arrow
pressed» на рабочее поле
15. Направление персонажа
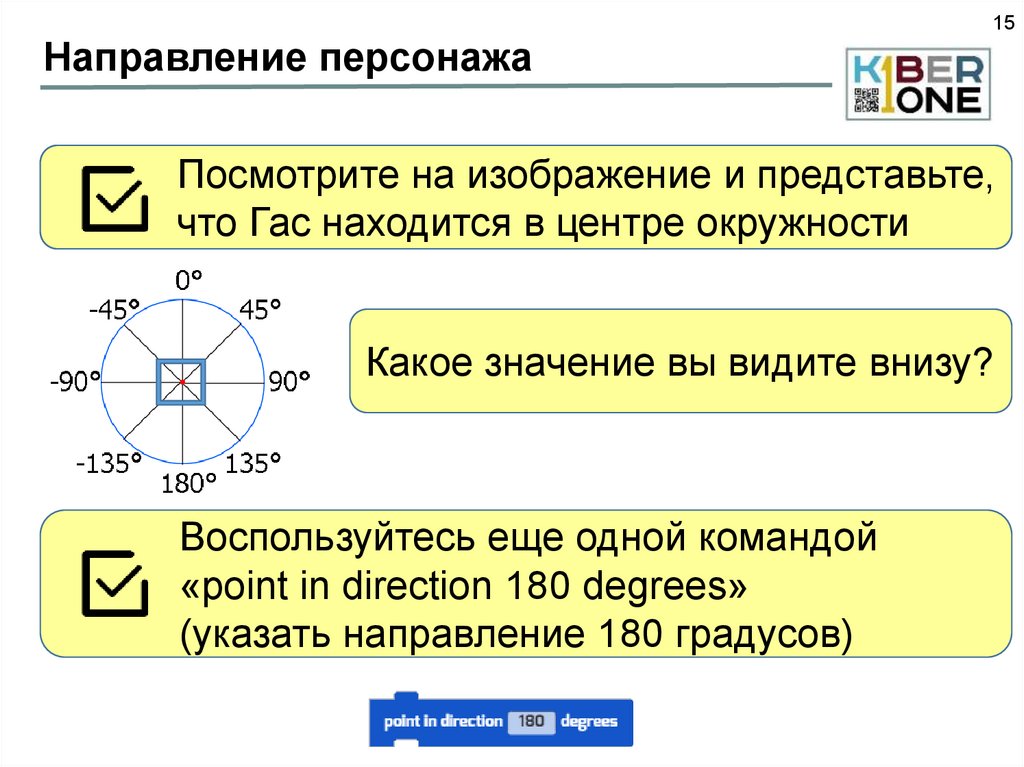
15Направление персонажа
Посмотрите
Давайте
разберемся
на изображение
с понятием
и представьте,
угол
поворота
что
Гас находится в центре окружности
Какое значение вы видите внизу?
Воспользуйтесь еще одной командой
«point in direction 180 degrees»
(указать направление 180 градусов)
16. Уровень
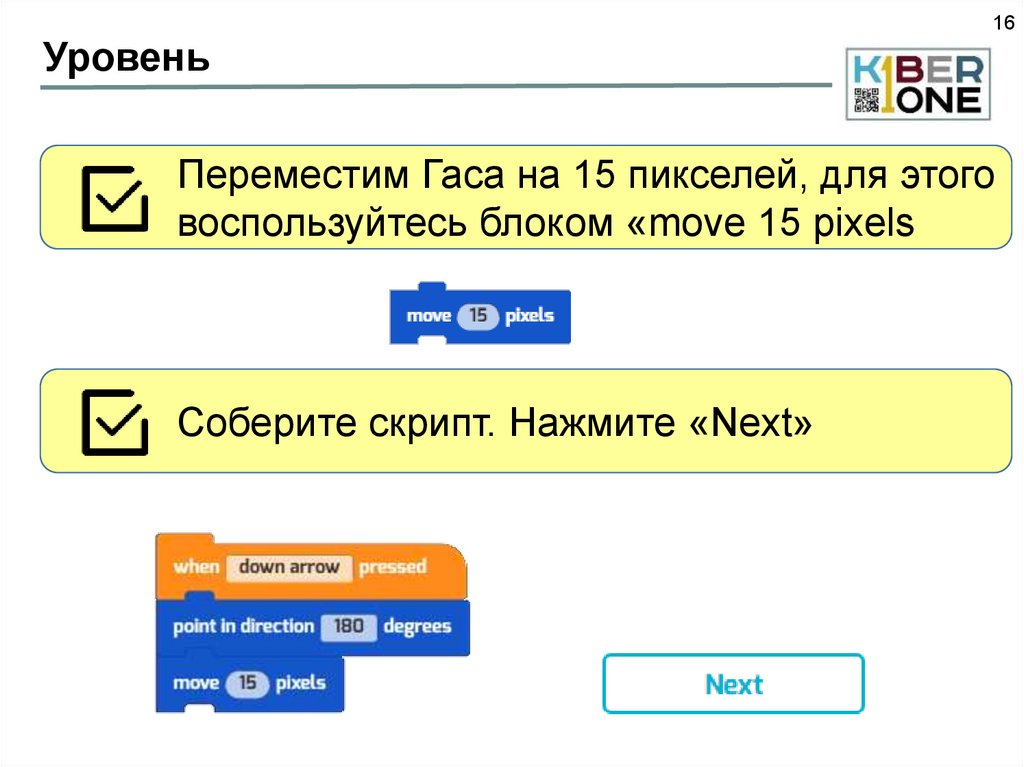
16Уровень
Переместим Гаса на 15 пикселей, для этого
воспользуйтесь блоком «move 15 pixels
Соберите скрипт. Нажмите «Next»
17. Самостоятельная работа
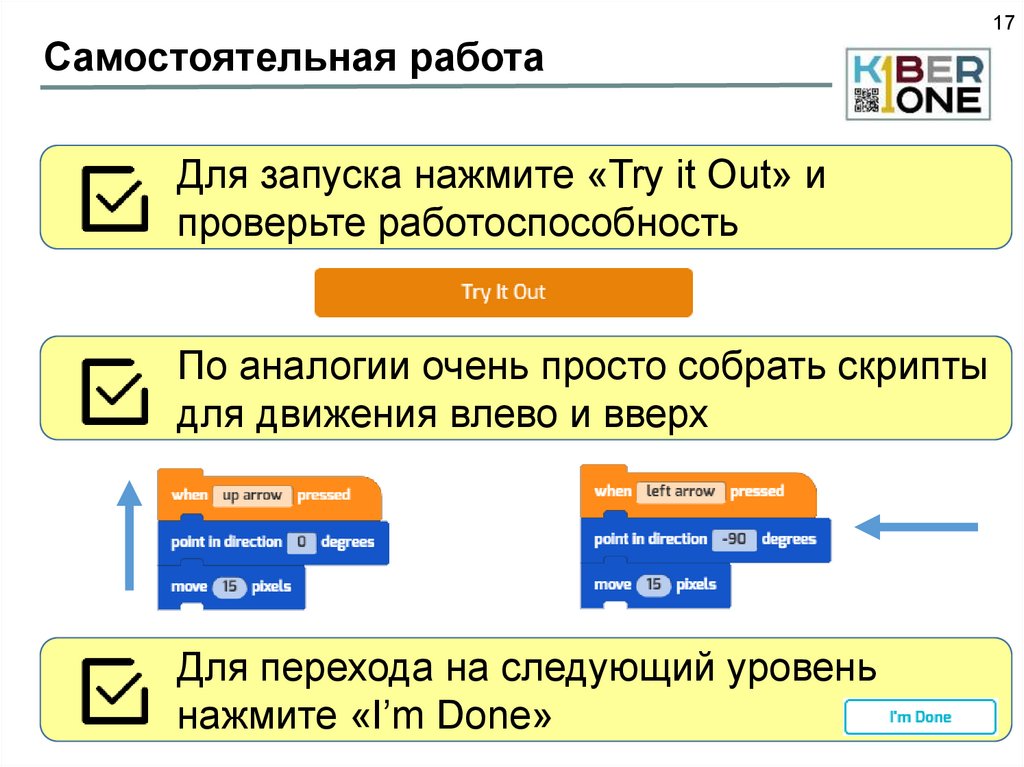
17Самостоятельная работа
Для запуска нажмите «Try it Out» и
проверьте работоспособность
По аналогии очень просто собрать скрипты
для движения влево и вверх
Для перехода на следующий уровень
нажмите «I’m Done»
18. Уровень 5
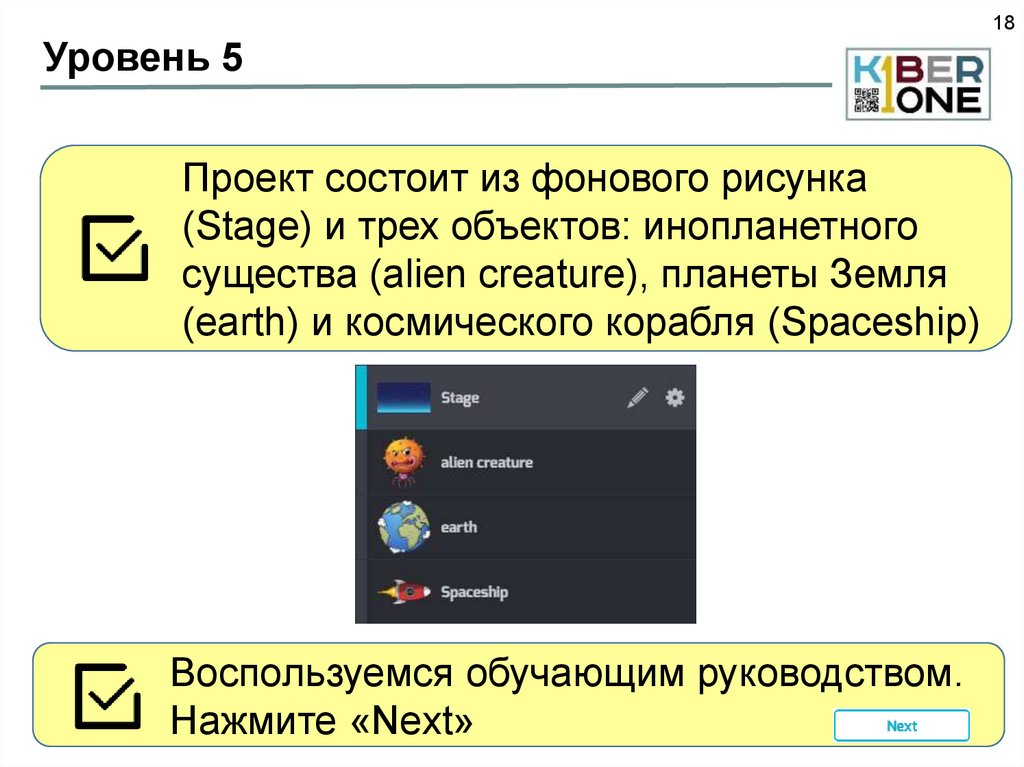
18Уровень 5
Проект состоит из фонового рисунка
(Stage) и трех объектов: инопланетного
существа (alien creature), планеты Земля
(earth) и космического корабля (Spaceship)
Воспользуемся обучающим руководством.
Нажмите «Next»
19. Фоновый рисунок
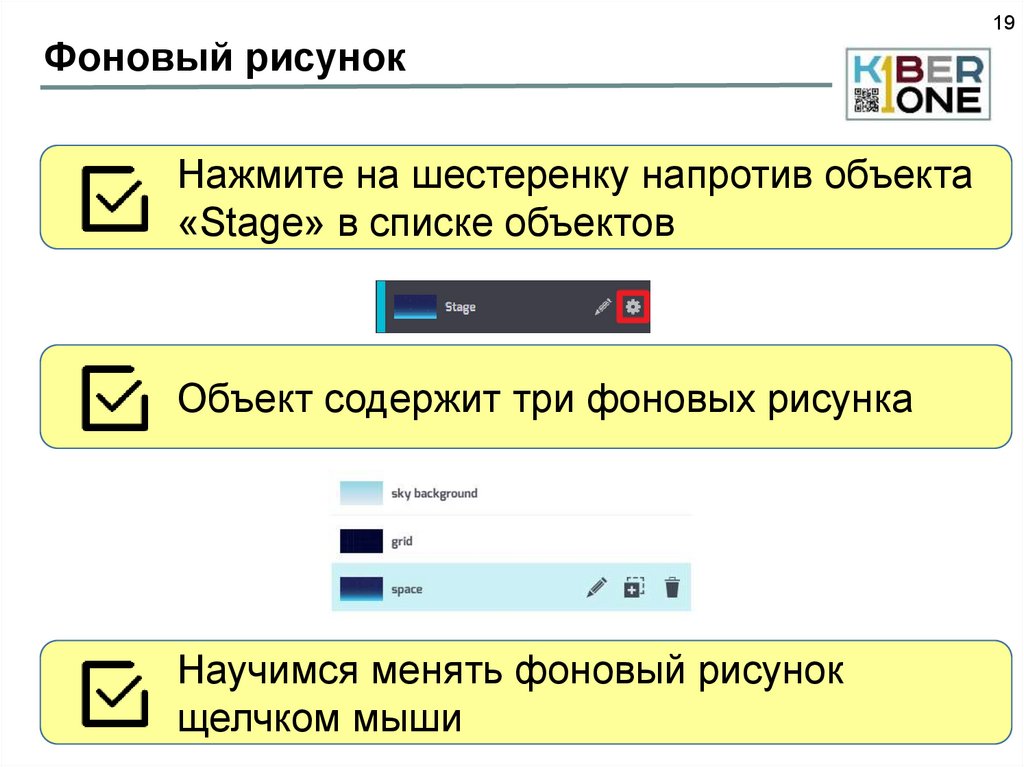
19Фоновый рисунок
Нажмите на шестеренку напротив объекта
«Stage» в списке объектов
Объект содержит три фоновых рисунка
Научимся менять фоновый рисунок
щелчком мыши
20. Смена фонового изображения
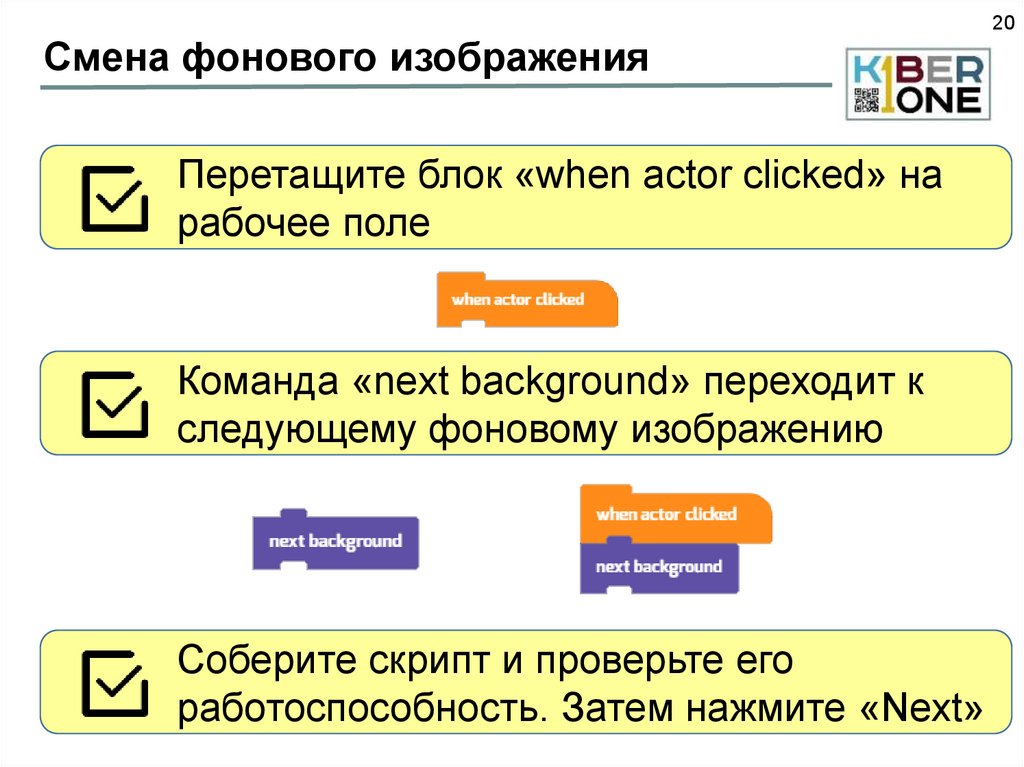
20Смена фонового изображения
Перетащите блок «when actor clicked» на
рабочее поле
Команда «next background» переходит к
следующему фоновому изображению
Соберите скрипт и проверьте его
работоспособность. Затем нажмите «Next»
21. Музыка
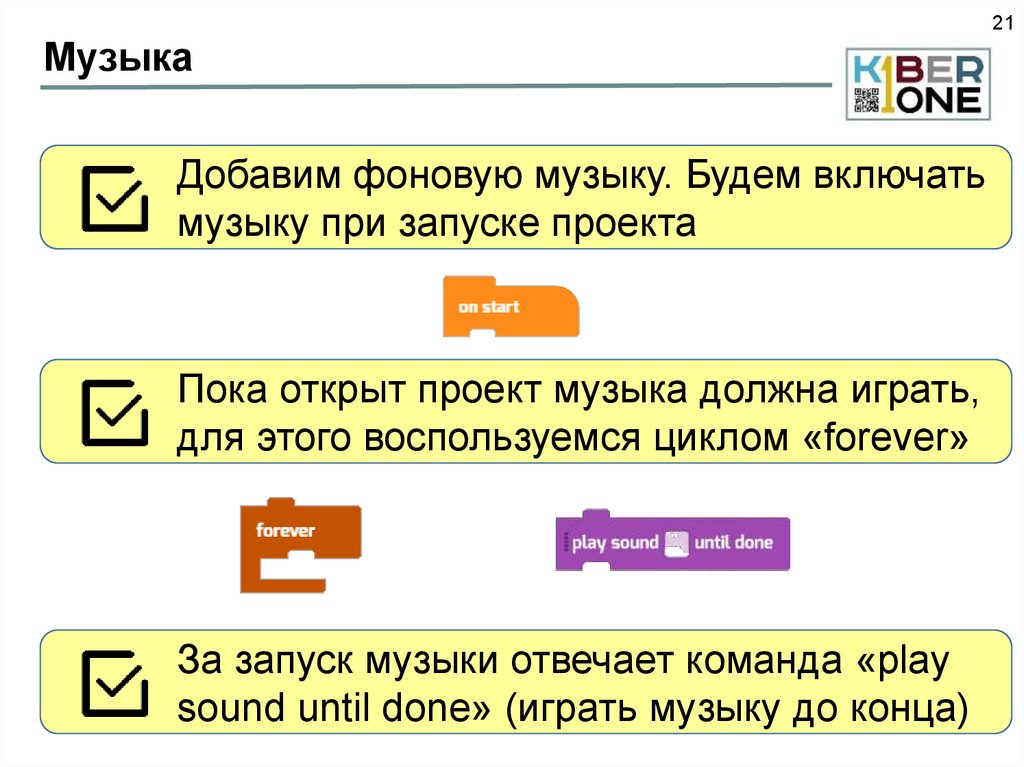
21Музыка
Добавим фоновую музыку. Будем включать
музыку при запуске проекта
Пока открыт проект музыка должна играть,
для этого воспользуемся циклом «forever»
За запуск музыки отвечает команда «play
sound until done» (играть музыку до конца)
22. Музыка
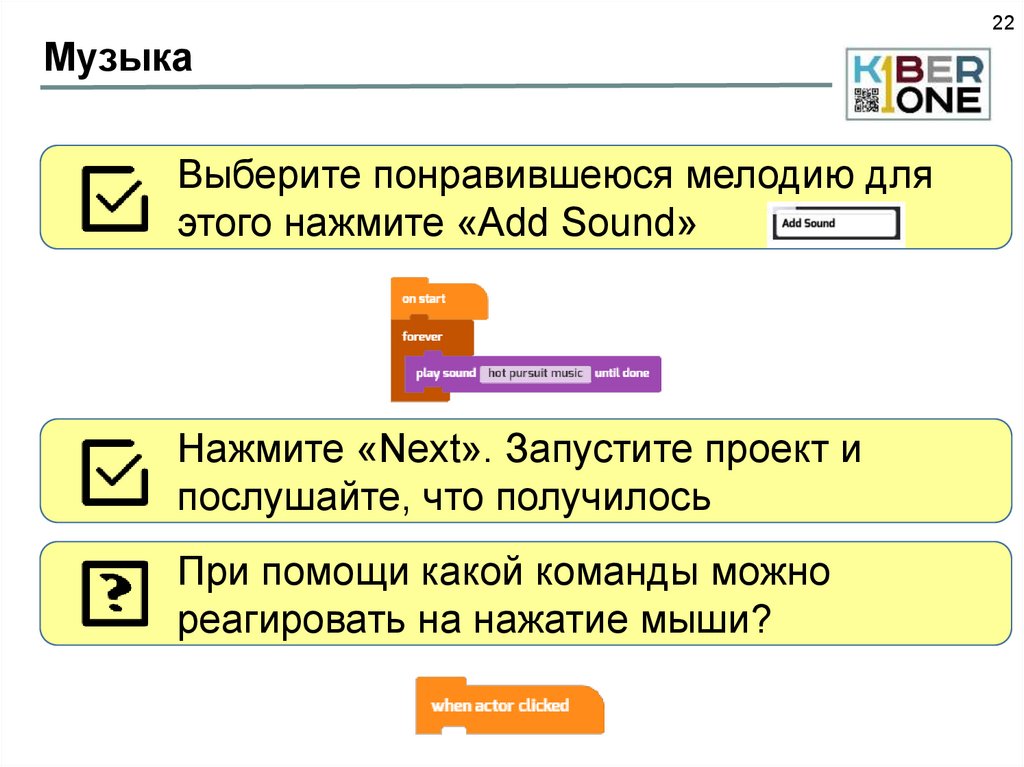
22Музыка
Выберите понравившеюся мелодию для
этого нажмите «Add Sound»
Нажмите «Next». Запустите проект и
послушайте, что получилось
При помощи какой команды можно
реагировать на нажатие мыши?
23. Смена музыки и костюма
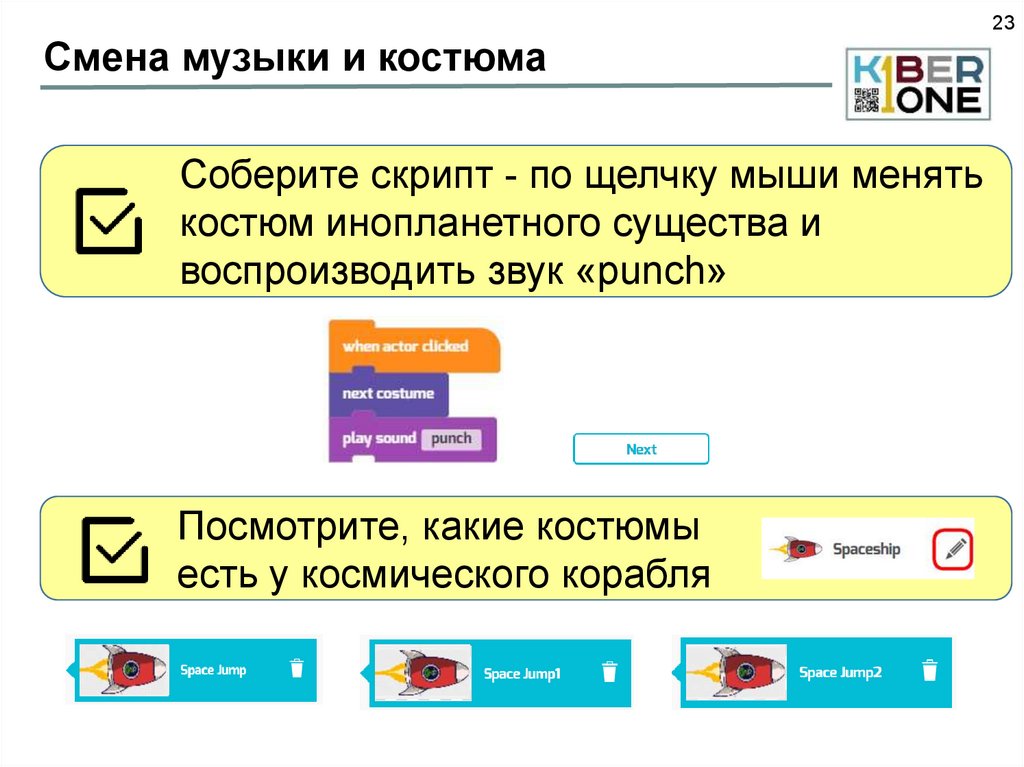
23Смена музыки и костюма
Соберите скрипт - по щелчку мыши менять
костюм инопланетного существа и
воспроизводить звук «punch»
Посмотрите, какие костюмы
есть у космического корабля
24. Анимация объекта
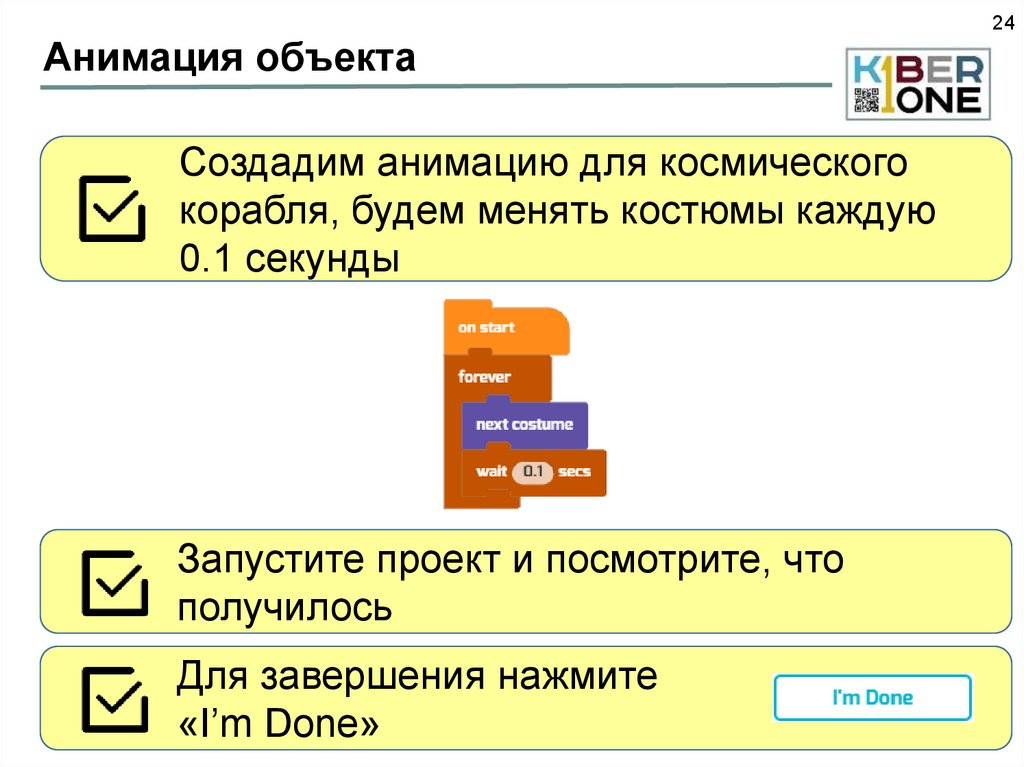
24Анимация объекта
Создадим анимацию для космического
корабля, будем менять костюмы каждую
0.1 секунды
Запустите проект и посмотрите, что
получилось
Для завершения нажмите
«I’m Done»
























 informatics
informatics