Similar presentations:
Атрибуты тегов. Урок 3
1.
HTML-атрибуты это специальные слова, которыеуправляют поведением HTML-элемента. Они
добавляют дополнительную функциональность,
либо меняют поведение элемента по умолчанию
познакомиться
Creative presentation template
Creative presentation template
HTML
Урок 3
Атрибуты тегов
2.
Creative presentation templateHTML
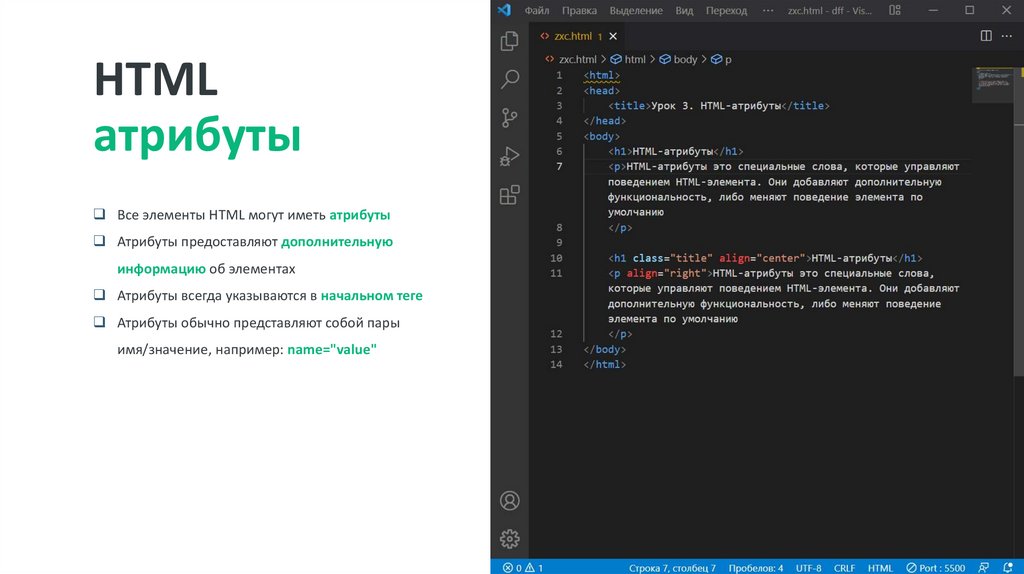
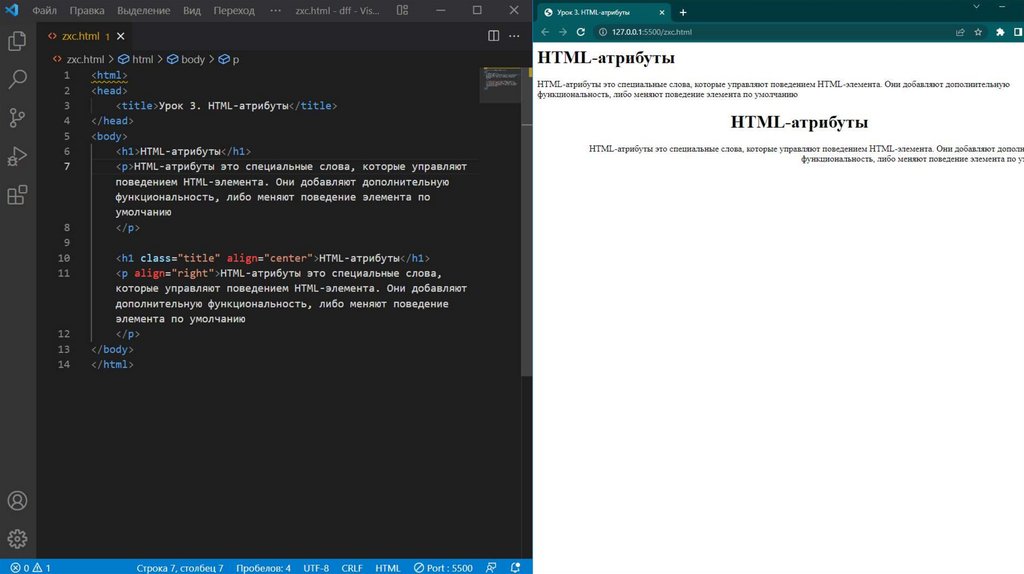
атрибуты
Все элементы HTML могут иметь атрибуты
Атрибуты предоставляют дополнительную
информацию об элементах
Атрибуты всегда указываются в начальном теге
Атрибуты обычно представляют собой пары
имя/значение, например: name="value"
Lorem Ipsum is simply dummy text
Creative presentation template
3.
Creative presentation templateLorem Ipsum is simply dummy text
Creative presentation template
4.
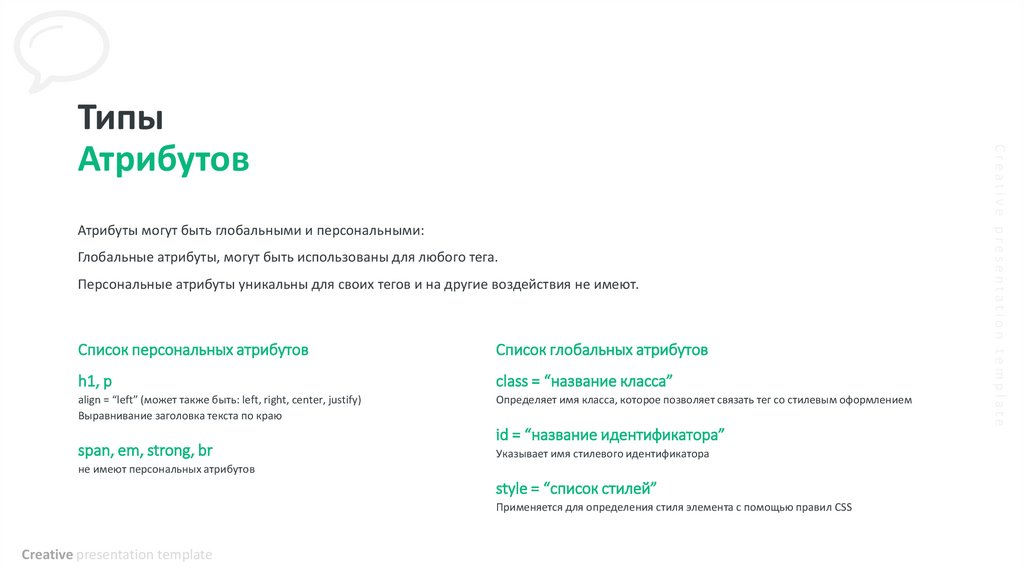
Атрибуты могут быть глобальными и персональными:Глобальные атрибуты, могут быть использованы для любого тега.
Персональные атрибуты уникальны для своих тегов и на другие воздействия не имеют.
Список персональных атрибутов
Список глобальных атрибутов
h1, p
class = “название класса”
align = “left” (может также быть: left, right, center, justify)
Выравнивание заголовка текста по краю
Определяет имя класса, которое позволяет связать тег со стилевым оформлением
span, em, strong, br
id = “название идентификатора”
Указывает имя стилевого идентификатора
не имеют персональных атрибутов
style = “список стилей”
Применяется для определения стиля элемента с помощью правил CSS
Creative presentation template
Creative presentation template
Типы
Атрибутов
5.
“Теперь мы знаем, что у каждого тега могут быть атрибутыСпособные немного стилизовать HTML-элементы страницы“
Creative presentation template
Creative presentation template
the step is done
web.





 internet
internet








