Similar presentations:
Базовые теги. Урок 2
1.
HTML-теги — основа языка HTML. Каждый HTMLдокумент состоит из дерева HTML-тегов и текста.Почти каждый HTML-тег обозначается начальным
(открывающим) и конечным (закрывающим) тегом
познакомиться
Creative presentation template
Creative presentation template
HTML
Урок 2
Базовые теги
2.
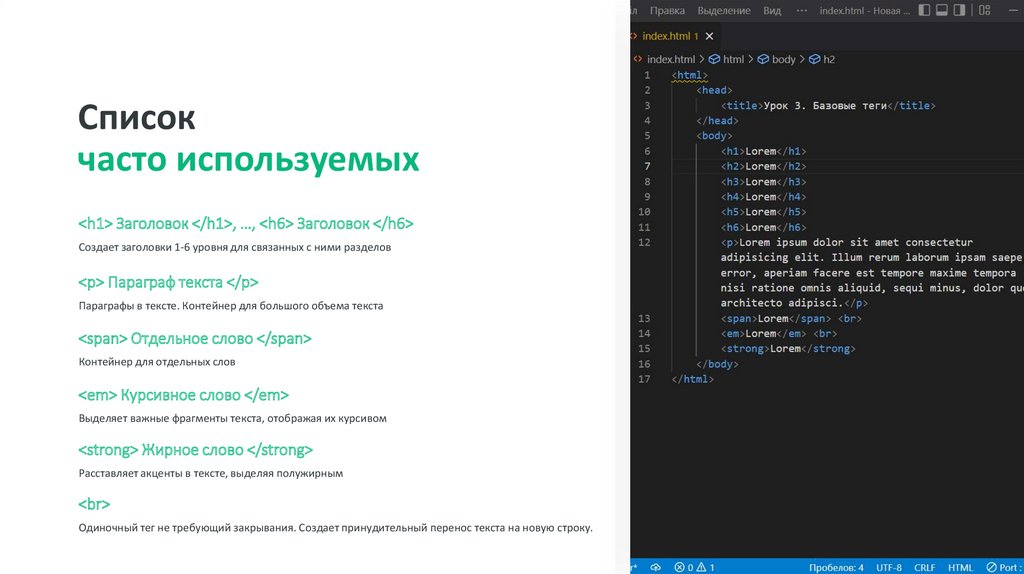
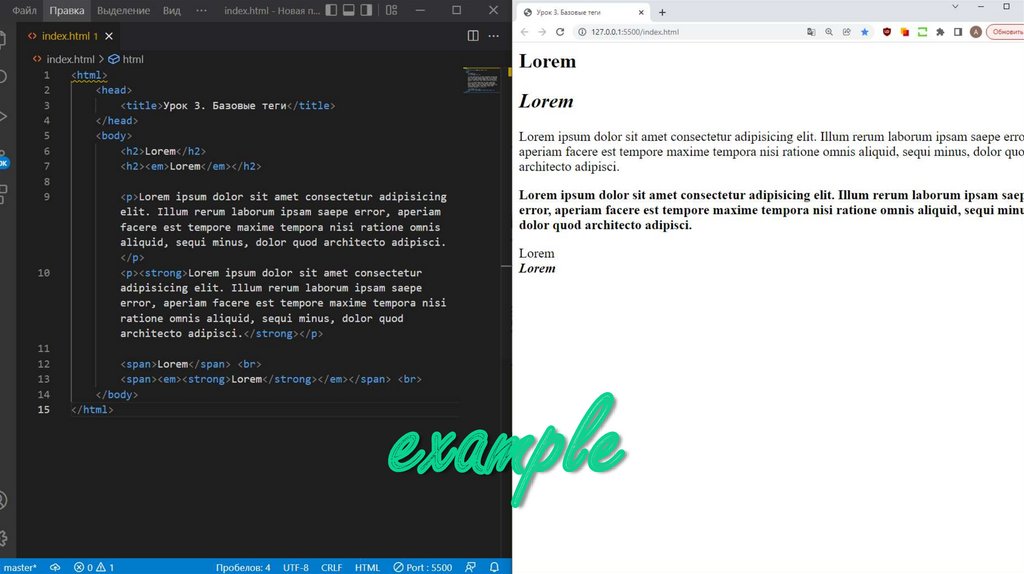
<h1> Заголовок </h1>, …, <h6> Заголовок </h6>Создает заголовки 1-6 уровня для связанных с ними разделов
<p> Параграф текста </p>
Параграфы в тексте. Контейнер для большого объема текста
<span> Отдельное слово </span>
Контейнер для отдельных слов
<em> Курсивное слово </em>
Выделяет важные фрагменты текста, отображая их курсивом
<strong> Жирное слово </strong>
Расставляет акценты в тексте, выделяя полужирным
<br>
Одиночный тег не требующий закрывания. Создает принудительный перенос текста на новую строку.
Creative presentation template
Creative presentation template
Список
часто используемых
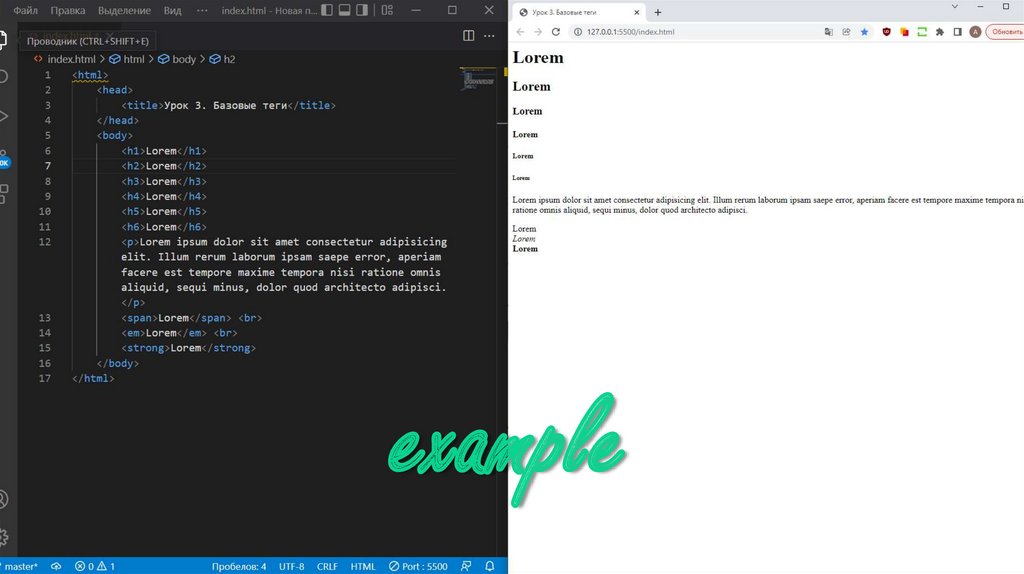
3.
Lorem Ipsum is simply dummy textCreative presentation template
Creative presentation template
example
motion.
4.
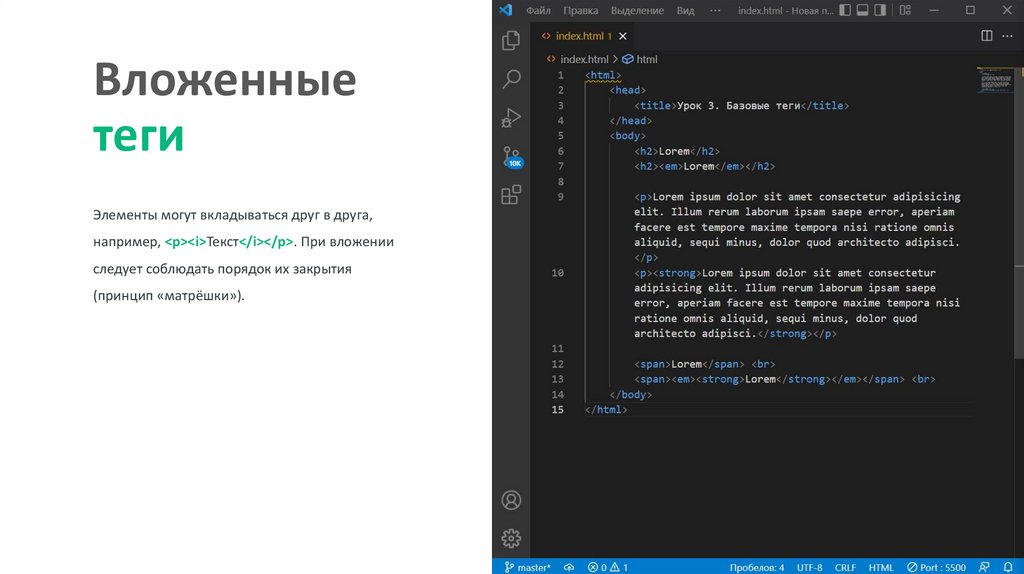
Creative presentation templateВложенные
теги
Элементы могут вкладываться друг в друга,
например, <p><i>Текст</i></p>. При вложении
следует соблюдать порядок их закрытия
(принцип «матрёшки»).
Lorem Ipsum is simply dummy text
Creative presentation template
5.
Lorem Ipsum is simply dummy textCreative presentation template
Creative presentation template
example
motion.
6.
Используйте тегипо назначению
1
2
Если тег вложен, то
делается отступ табом
Пишите теги
нижним регистром
4
Creative presentation template
При вложении соблюдайте
принцип «матрёшки»
3
Creative presentation template
Следуйте
правилам
7.
“Мы узнали, про самые распространённые HTML-теги и принципах их вложенности.Пора наполнить изученными тегами свою Интернет-страничку!“
Lorem Ipsum is simply dummy text
Creative presentation template
Creative presentation template
the step is done
web.







 internet
internet








