Similar presentations:
Работа с Joomla
1.
Работа с Joomla2.
• Система управления содержимым Joomla! являетсяответвлением широко известной CMS Mambo.
• Команда независимых разработчиков отделилась от
Mambo по причине несогласия в экономической
политике.
• 16 сентября 2005 года в свет вышла первая версия
Joomla!, являющаяся по сути переименованной
Mambo 4.5.2.3 и включающая в себя исправления
найденных на тот момент ошибок и уязвимостей.
• К лету 2008 года по числу ежедневных скачиваний
Joomla! заняла второе место после WordPress со
значительным отрывом от других подобных систем.
3.
• CMS Joomla! включает в себя минимальныйнабор инструментов при начальной
установке, который дополняется по мере
необходимости.
• Это снижает загромождение
административной панели ненужными
элементами, а также снижает нагрузку на
сервер и экономит место на хостинге.
4.
• Joomla! позволяет отображать интерфейсфронтальной и административной части на
любом языке.
• Каталог расширений содержит множество
языковых пакетов, которые устанавливаются
штатными средствами администрирования.
• Доступны пакеты русского, украинского,
белорусского и ещё некоторых языков
постсоветского пространства.
5.
Основные возможности• Функциональность можно увеличивать с
помощью дополнительных расширений
(компонентов, модулей и плагинов).
• Имеется модуль безопасности для
многоуровневой аутентификации
пользователей и администраторов
(используется собственный алгоритм
аутентификации и «ведения» сессий).
6.
Основные возможности• Система шаблонов позволяет легко
изменять внешний вид сайта:
расположение модулей, шрифты и другое.
• Можно предоставить пользователям
выбирать одно из нескольких отображений.
• В сети существует огромный выбор готовых
шаблонов, как платных, так и бесплатных.
• Также существует ПО для самостоятельного
создания оригинальных шаблонов.
7.
Основные возможности• К преимуществам системы можно отнести то,
что все компоненты, модули, плагины и
шаблоны можно написать самому, разместить
их в структурированном каталоге расширений
или отредактировать существующее
расширение по своему усмотрению.
• Происходит регулярный выход обновлений.
Существует публичный «баг-трекер» (система
отслеживания ошибок).
8.
Установка шаблона• Существует огромное количество всевозможных
шаблонов на разные темы.
• Это могут быть адаптивные шаблоны, шаблоны для
игровых сайтов, шаблоны бизнес сайтов, интернетмагазинов и так далее.
• Большинство шаблонов распространяется бесплатно,
но есть и те, которые скачать бесплатно не
получится.
Скачать шаблон для joomla можно с разных
источников, например:
• joomla24.com
• joomla3x.ru
• joomla-site.ru
9.
• При выборе шаблона обязательно обращайтевнимание на версию joomla под которую разработан
данный шаблон, потому что, если у вас установлена
CMS версии 3.6.2, а вы скачали шаблон для версии
2.5, после установки он может некорректно
отображаться или не будет установлен.
Так же стоит отметить, что существуют
универсальные версии шаблонов, которые имеют
вид «Joomla 3x Templates», где 3Х означает, что
данный шаблон подходит для всех версий Joomla 3.
10.
• В большинстве случаев скаченные шаблоныимеют формат ZIP-архива, который можно
легко установить прямо из панели
управления сайтом.
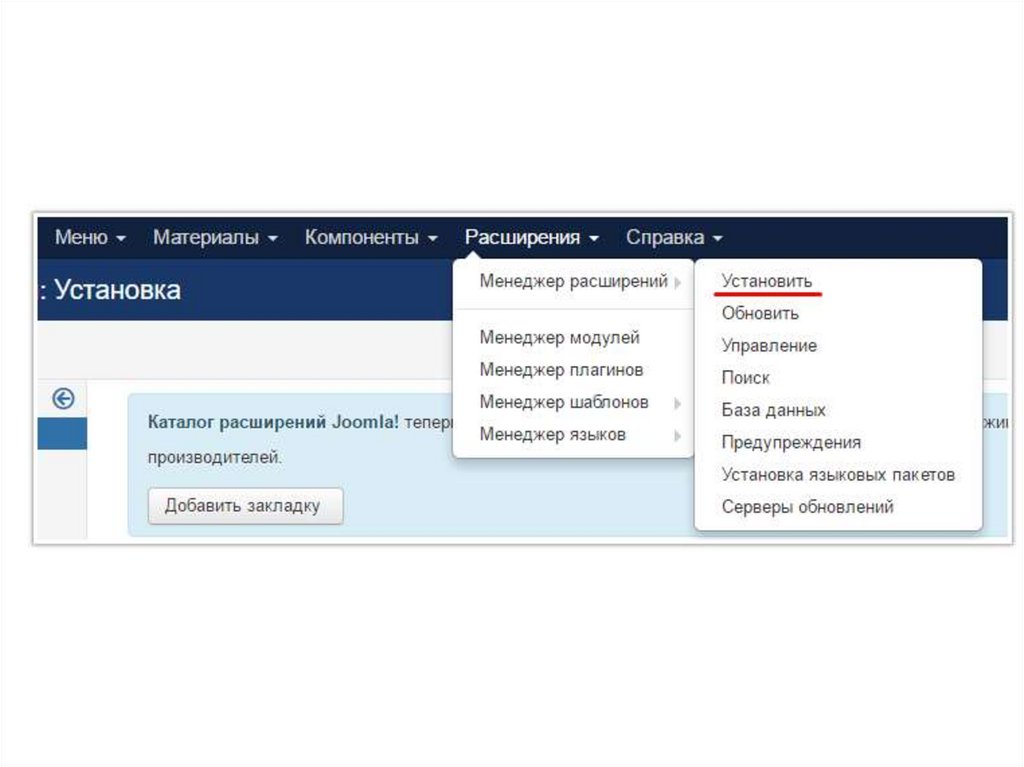
• Для того, чтобы установить новый шаблон,
перейдите по вкладке «Расширения»,
наведите курсор на «Менеджер
расширений» и выберите «Установить» из
списка.
11.
12.
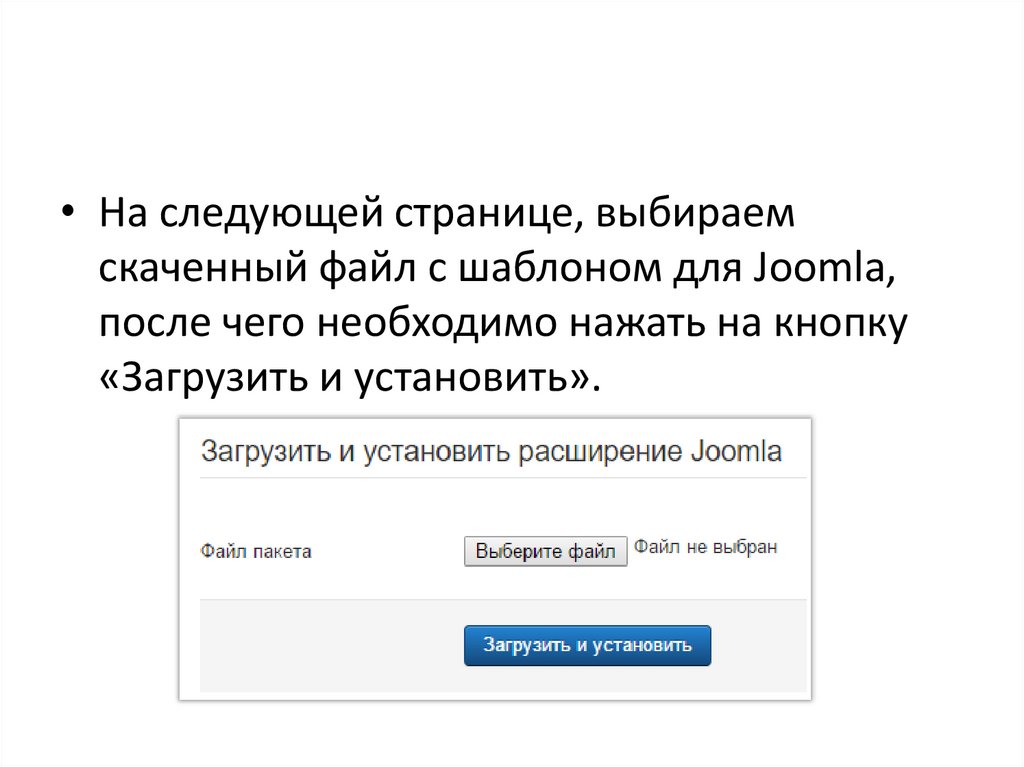
• На следующей странице, выбираемскаченный файл с шаблоном для Joomla,
после чего необходимо нажать на кнопку
«Загрузить и установить».
13.
Создание меню• На сайтах под управлением Джумла можно
создать меню любого вида.
• 3 основные типа меню:
• - Обычное меню в Joomla 3
• - Верхнее меню в Joomla 3
• - Выпадающее меню в Joomla 3
14.
Создание обычного менюв Joomla 3
• Под обычным меню
мы подразумеваем
стандартное меню,
которое располагается
в правой или левой
части сайта и
содержит несколько
элементов.
15.
• Создается такое меню довольно просто.• Для начала необходимо определиться с
позицией, на которой будет расположен
данный пункт меню.
• Чтобы просмотреть позиции Вашего сайта
необходимо к его адресу добавить значение
«?tp=1» и перейти по указанному адресу.
Например, site.ru/?tp=1.
• В итоге должны будут отобразиться все
позиции, которые имеются в установленном
на Вашем сайте шаблоне
16.
• Если позиции не отображаются, то, скореевсего у Вас отключен их вывод.
• Чтобы включить их, перейдите в
раздел СИСТЕМА – ОБЩИЕ НАСТРОЙКИ –
ШАБЛОНЫ.
• И в разделе ПРОСМОТР ПОЗИЦИЙ
МОДУЛЕЙ установите значение –
ВКЛЮЧЕНО.
17.
• На рисунке видно, чтодля создания
вертикального меню,
Вы можете
использовать позиции
7, 4 и 5.
• В различных
шаблонах номера и
названия позиций
могут отличаться от
тех, что показаны на
рисунке.
18.
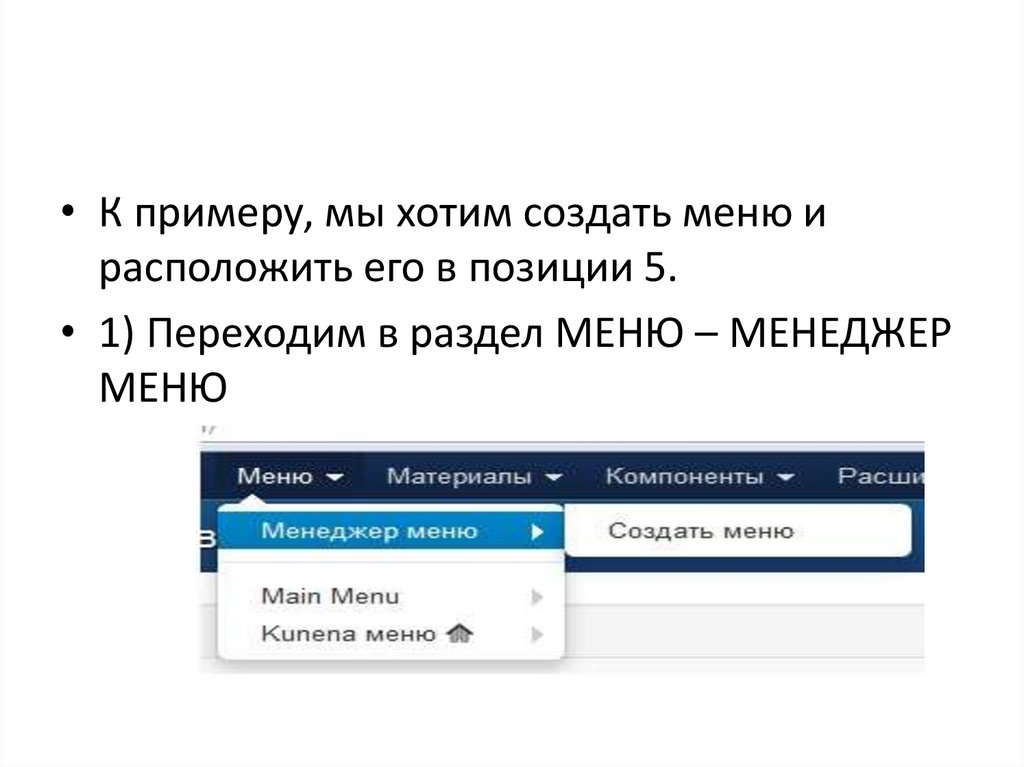
• К примеру, мы хотим создать меню ирасположить его в позиции 5.
• 1) Переходим в раздел МЕНЮ – МЕНЕДЖЕР
МЕНЮ
19.
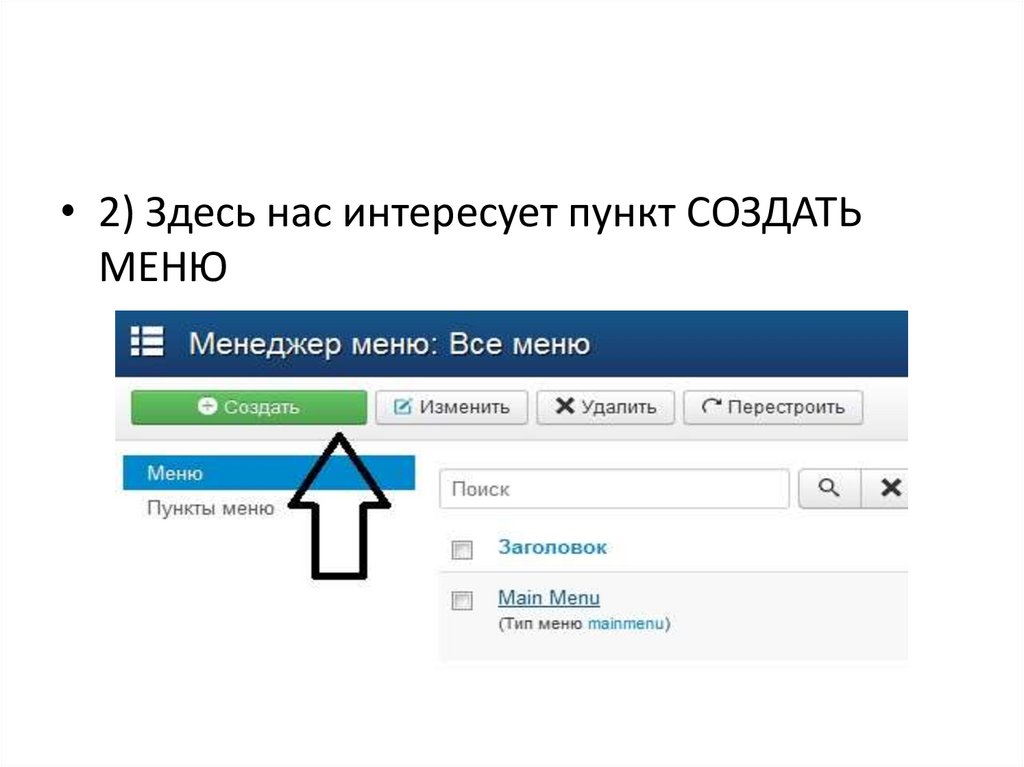
• 2) Здесь нас интересует пункт СОЗДАТЬМЕНЮ
20.
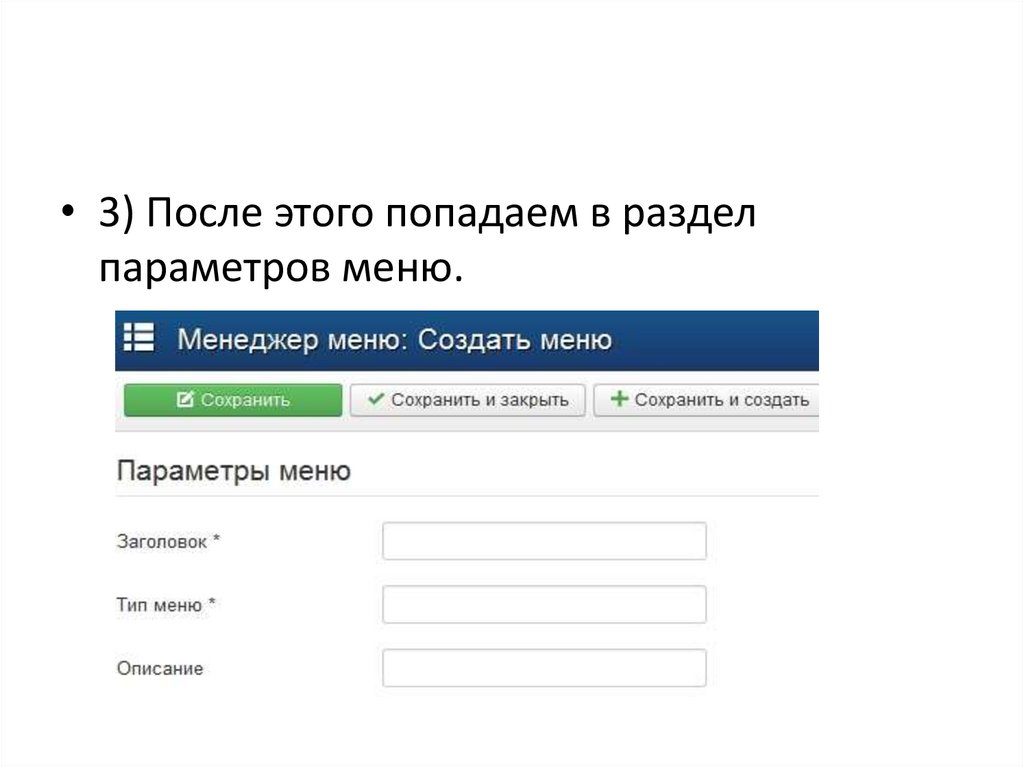
• 3) После этого попадаем в разделпараметров меню.
21.
• Необходимо заполнить следующие поля:• Заголовок – название Вашего меню. Можете
указать «Левое меню» или же задать ему
конкретное название «Статьи о рыбалке»
• Тип Меню – обязательное поле, которое абсолютно
не нужно. Здесь можете написать что угодно.
Обычно копируется текст с раздела Заголовок.
• Описание – можете написать несколько фраз о
своем меню. Поле необязательно и его можно не
заполнять.
• После этого жмите кнопку СОХРАНИТЬ И ЗАКРЫТЬ
22.
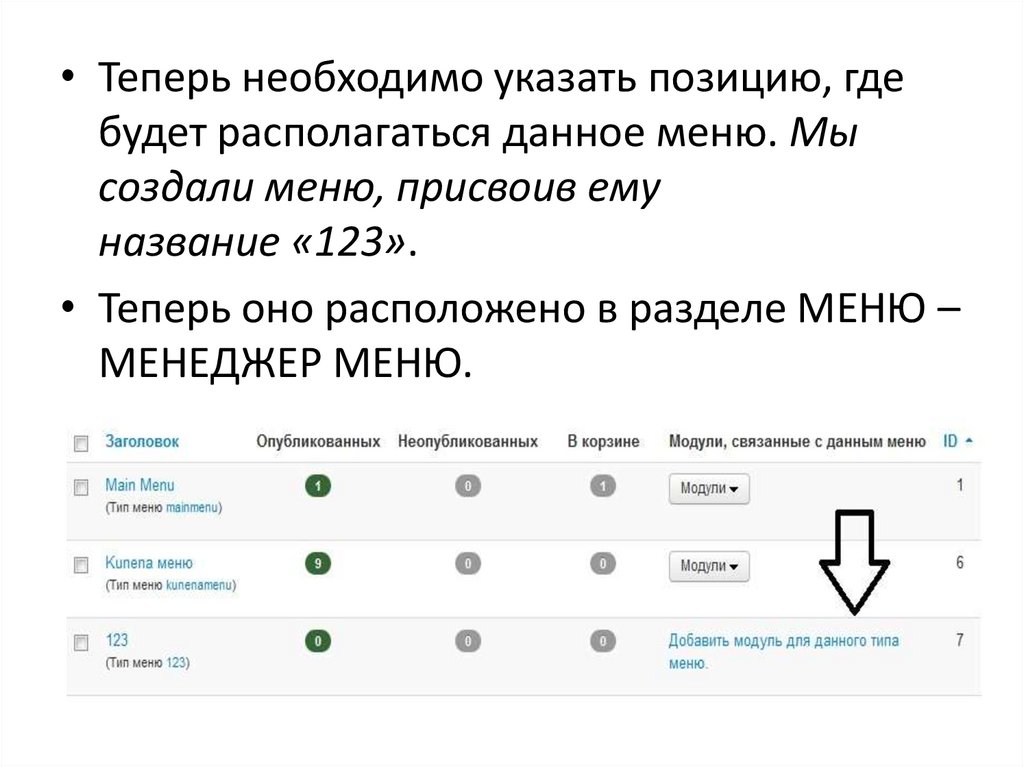
• Теперь необходимо указать позицию, гдебудет располагаться данное меню. Мы
создали меню, присвоив ему
название «123».
• Теперь оно расположено в разделе МЕНЮ –
МЕНЕДЖЕР МЕНЮ.
23.
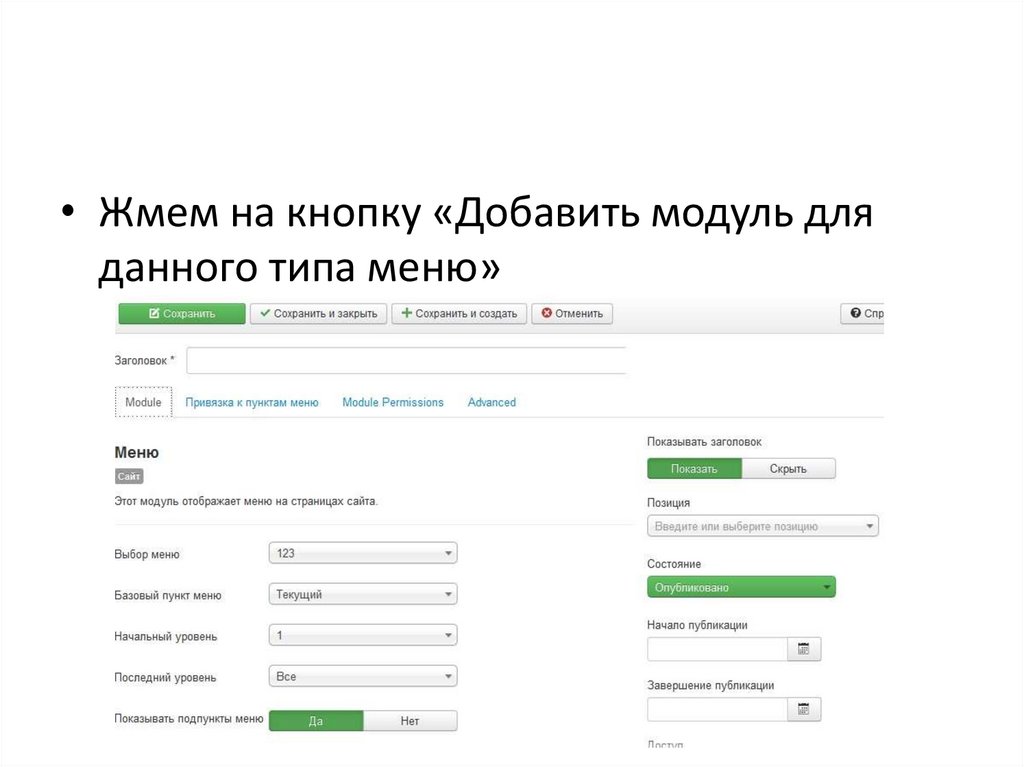
• Жмем на кнопку «Добавить модуль дляданного типа меню»
24.
• Здесь Вам необходимо указать:• Заголовок меню – укажите название Вашего
меню.
• Показывать заголовок –
установите ПОКАЗАТЬ если хотите, чтобы
заголовок отображался на сайте.
• Состояние – установите ОПУБЛИКОВАНО
• В разделе ПОЗИЦИЯ Вы должны указать
позицию, где будет расположено созданное
меню
25.
26.
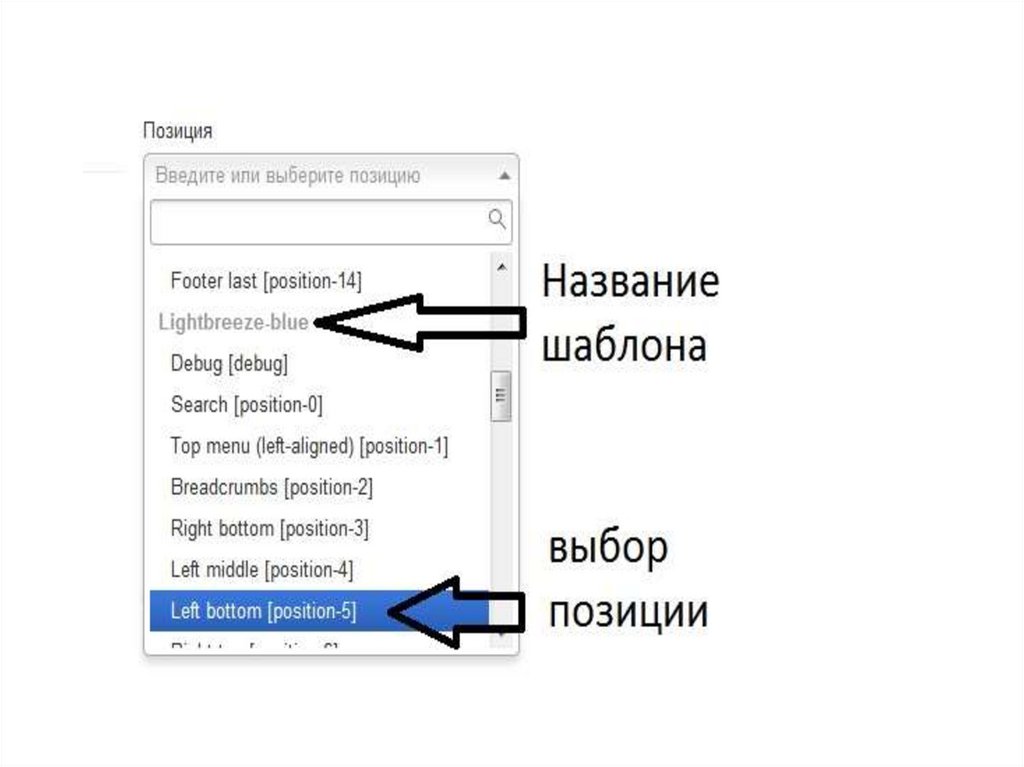
• К примеру, на сайте используется шаблон Lightbreeze-blue значит, выбираем его иуказываем позицию, где будет
расположено это меню!
• После этого нажимаем кнопку СОХРАНИТЬ
И ЗАКРЫТЬ.
27.
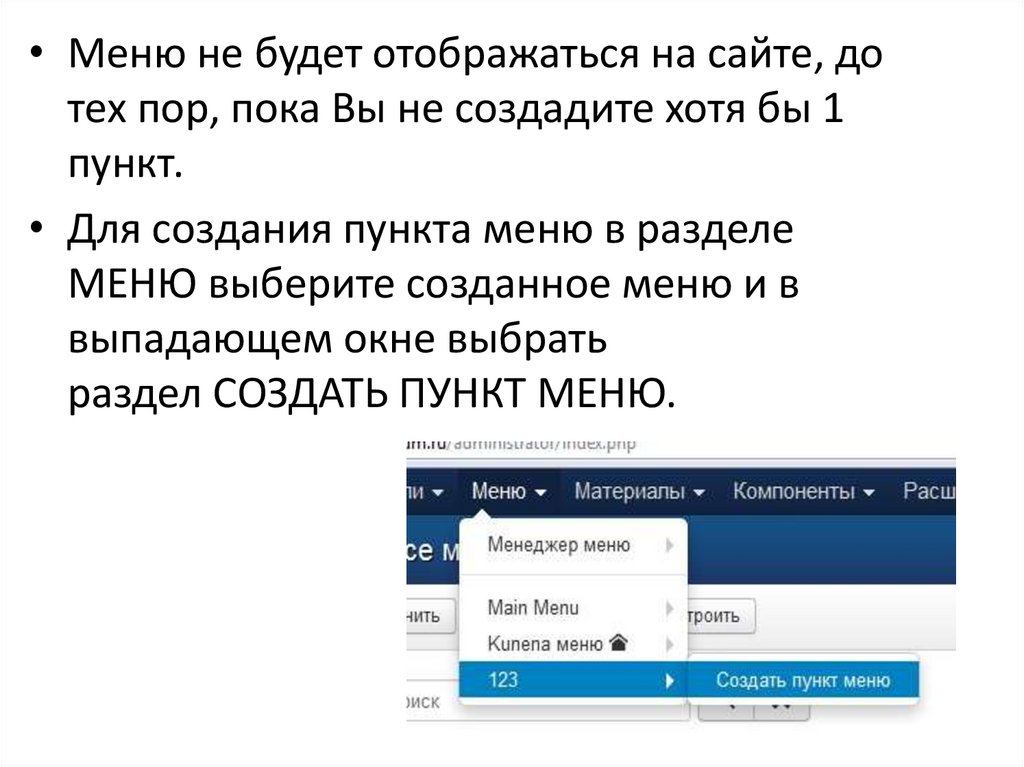
• Меню не будет отображаться на сайте, дотех пор, пока Вы не создадите хотя бы 1
пункт.
• Для создания пункта меню в разделе
МЕНЮ выберите созданное меню и в
выпадающем окне выбрать
раздел СОЗДАТЬ ПУНКТ МЕНЮ.
28.
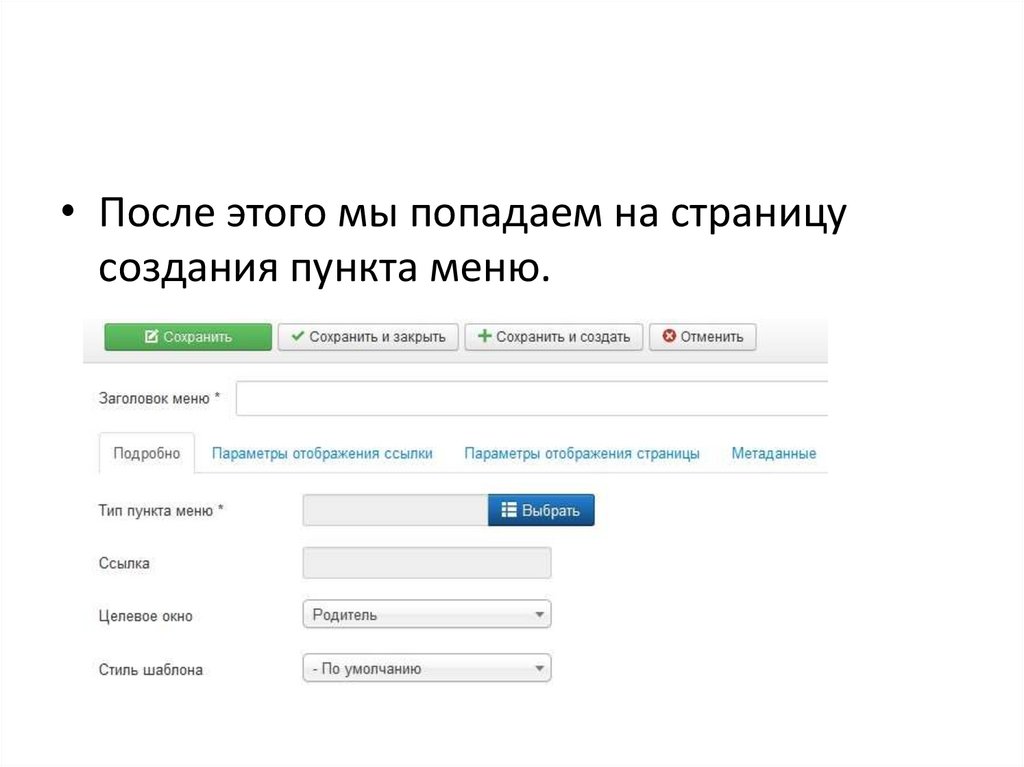
• После этого мы попадаем на страницусоздания пункта меню.
29.
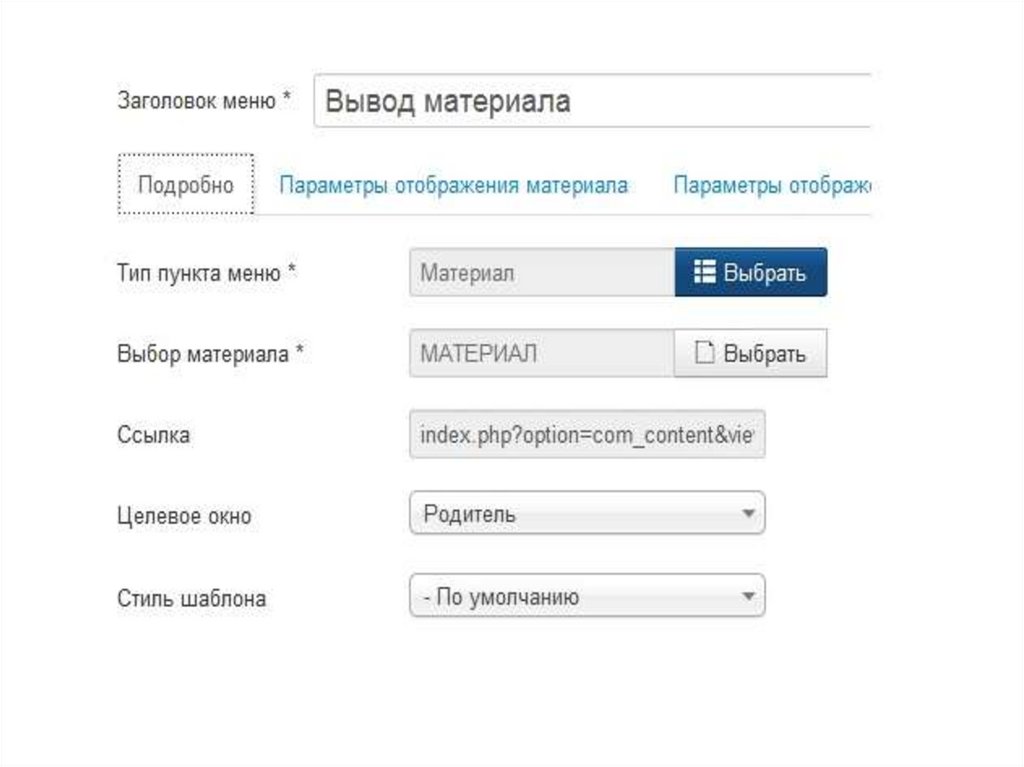
• Здесь укажите заголовок меню ивыбирайте ТИП ПУНКТА МЕНЮ
30.
31.
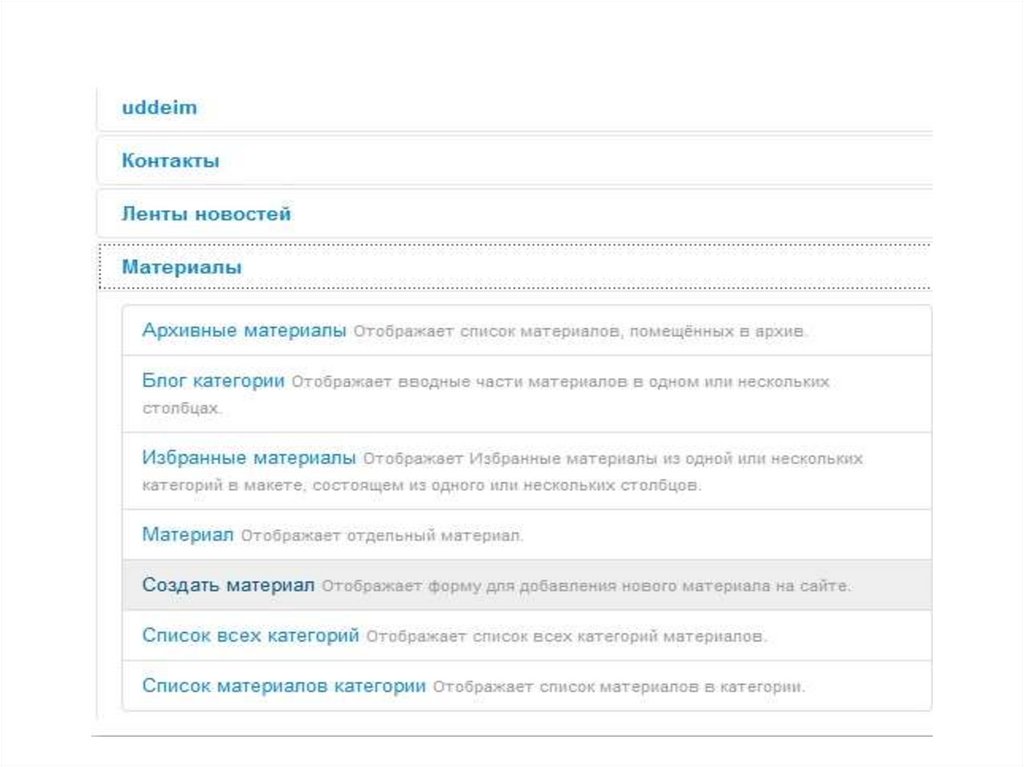
• Джумла предлагает своим пользователямбольшое разнообразие модулей для меню.
• Попытаемся создать пункт меню, который
будет выводить отдельный материал. Для
этого выбираем значение МАТЕРИАЛЫ –
МАТЕРИАЛ.
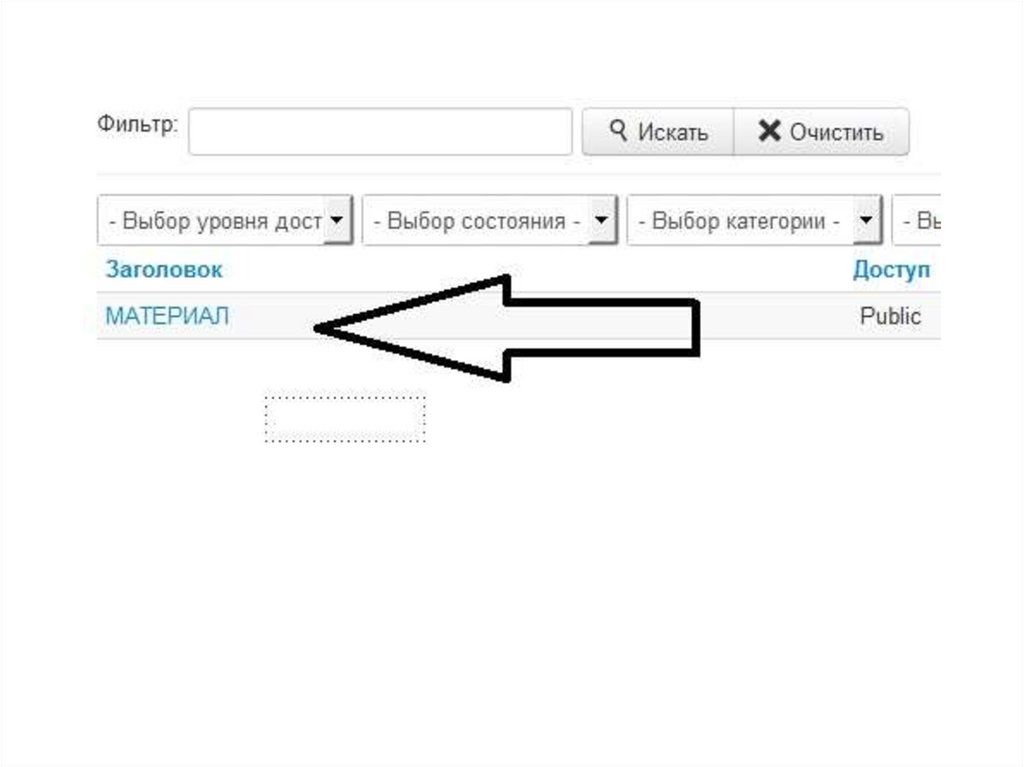
• Далее в разделе ВЫБОР
МАТЕРИАЛА необходимо указать
имеющийся на сайте материал.
32.
33.
34.
• Жмем СОХРАНИТЬ И ЗАКРЫТЬ и после этогона Вашем сайте отобразится только что
созданное меню.
35.
Добавление материалов• Материал в Joomla — это не страница сайта
как таковая, это только информация,
которая может быть выведена в области
контента. В Joomla страницы создаются с
помощью пунктов меню.
36.
Их содержание состоит из:• информации в центральной области (области
контента) — за нее отвечают тип и
параметры пункта меню;
• информации по периметру области
контента — формируется за счет модулей
Джумла.
• Материалы группируются по категориям. В
свою очередь категории могут объединяться в
другие категории более высокого уровня, тем
самым создавая иерархию.
37.
• Материал обязательнодолжен принадлежать
какой-либо категории.
• Подобная иерархия
характерна и для
других элементов
Joomla — заметки,
контакты, ленты
новостей, ссылки и так
далее.
38.
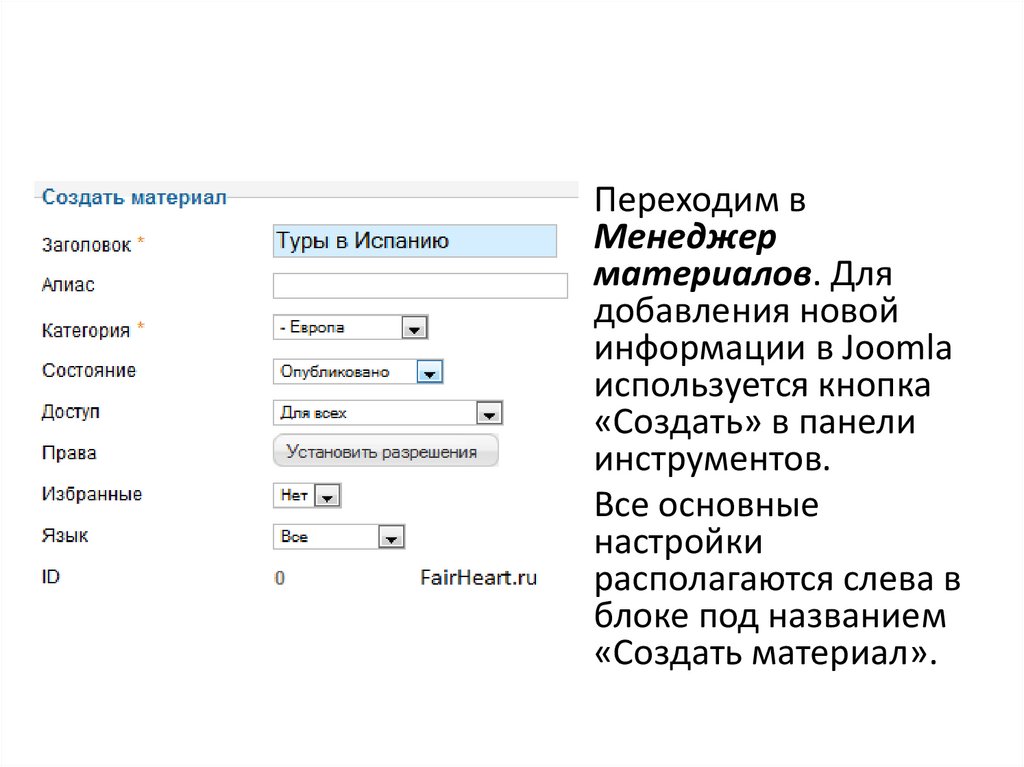
• Переходим вМенеджер
материалов. Для
добавления новой
информации в Joomla
используется кнопка
«Создать» в панели
инструментов.
• Все основные
настройки
располагаются слева в
блоке под названием
«Создать материал».
39.
• Заголовок — обязательное к заполнению поле.Выводить заголовок на сайт или нет, можно задать
в подразделе «Параметры отображения» справа.
• Алиас — автоматически заполняется, если в Joomla
настроены SEF.
• Категория — категория материала.
• Состояние — на выбор четыре состояния:
опубликован, не опубликован, в архиве, в корзине.
• Доступ — задается уровень доступа.
• Права — права настраиваются в самом низу
страницы.
• Избранные — отметить как избранный.
• Язык — указываем язык.
• ID — уникальный идентификационный номер.
• Текст материала — поле для ввода информации.
40.
Joomla предоставляет на выбор три средствасоздания/редактирования контента:
• TinyMCE — визуальный редактор;
• CodeMirror — редактор с подсветкой
синтаксиса кода;
• Без редактора — чистое окно без какойлибо помощи в форматировании текста.
41.
Параметры отображения• Для каждого материала можно задать свои
параметры отображения, но лучше стразу
настроить значения по умолчанию и в
дальнейшем их и использовать.
• Параметры отображения по умолчанию
задаются в настройках Менеджера
материалов.
42.
• Просто отметьте как «Показывать» тепункты, которые вам интересны.
• Сложностей с понимание опций возникнуть
не должно, т.к. при наведении на них
курсора мыши, появляется подсказка на
русском языке.
43.
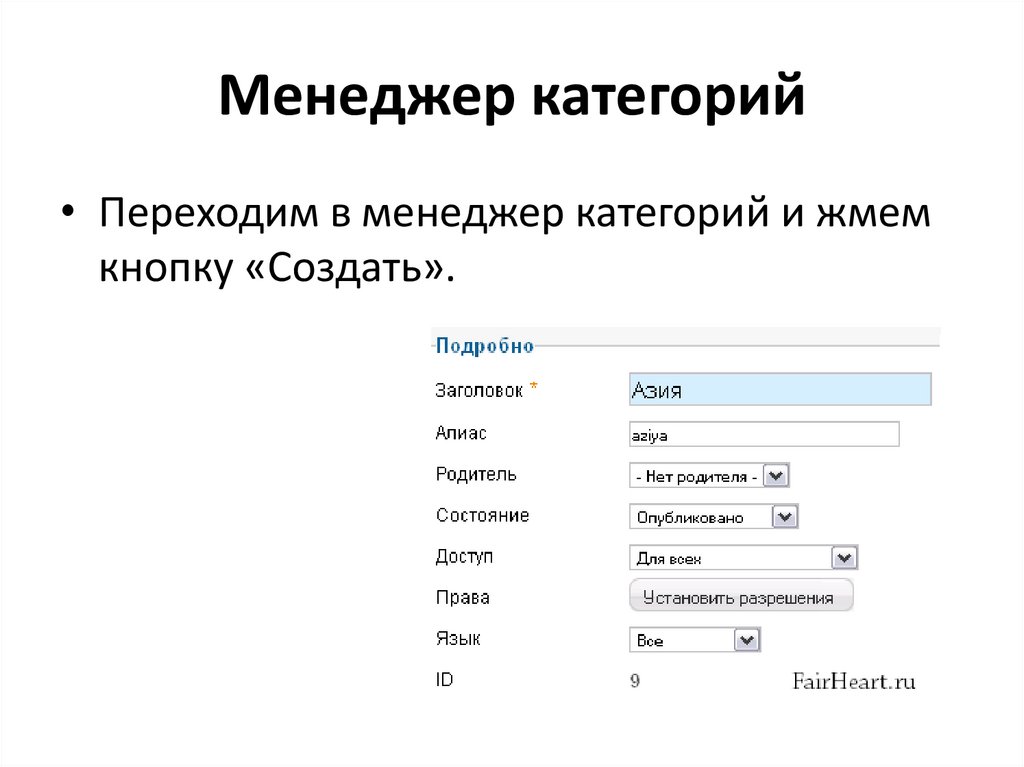
Менеджер категорий• Переходим в менеджер категорий и жмем
кнопку «Создать».
44.
• Большинство настроек идентичны ужерассмотренным выше. Появилась только
опция «Родитель», которая позволяет
задать родительскую категорию.
• Если оставить «Нет родителя», то категория
будет высшего уровня.
• Описание категории следует заполнять в
том случае, когда собираетесь выводить его
на страницы сайта.
45.
Параметры отображения• Категории имеют свои параметры
отображения, которые можно задать как для
отдельной категории, так и для всех разом.
• Значению по умолчанию для параметров
отображения задаются в настройках
Менеджера категорий.
• Чтобы разобраться с ними, воспользуйтесь
подсказками к каждому параметру. Не бойтесь
экспериментировать. Установили одни
настройки — посмотрели на результат, не
понравилось — экспериментируйте дальше.
46.
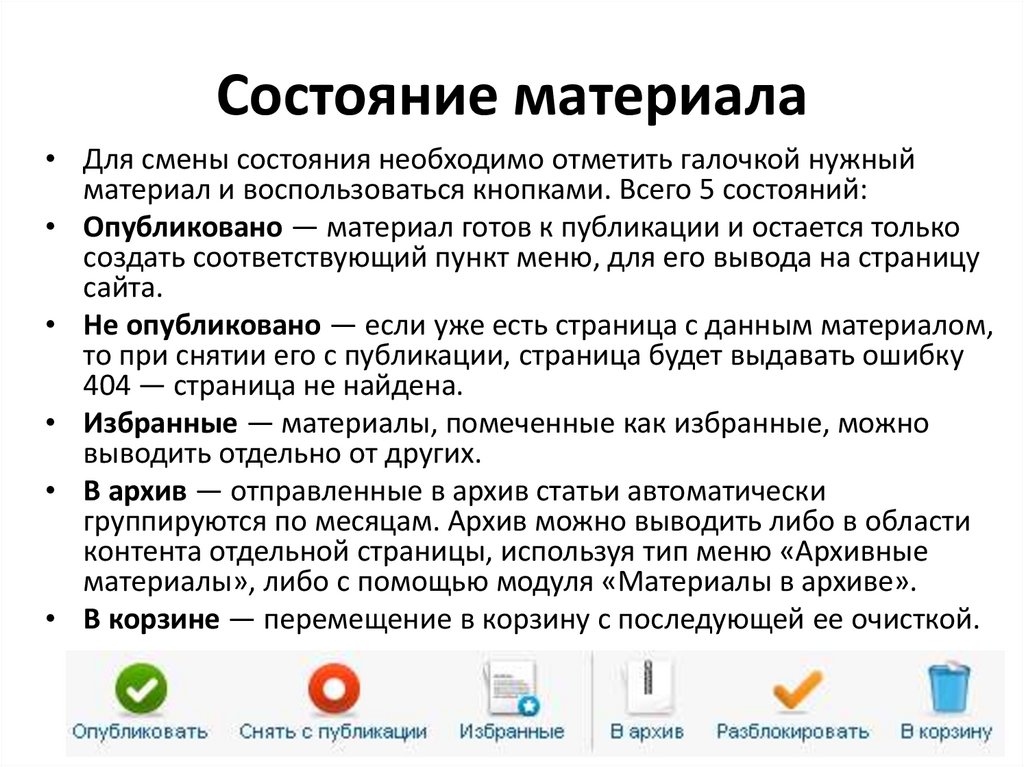
Состояние материала• Для смены состояния необходимо отметить галочкой нужный
материал и воспользоваться кнопками. Всего 5 состояний:
• Опубликовано — материал готов к публикации и остается только
создать соответствующий пункт меню, для его вывода на страницу
сайта.
• Не опубликовано — если уже есть страница с данным материалом,
то при снятии его с публикации, страница будет выдавать ошибку
404 — страница не найдена.
• Избранные — материалы, помеченные как избранные, можно
выводить отдельно от других.
• В архив — отправленные в архив статьи автоматически
группируются по месяцам. Архив можно выводить либо в области
контента отдельной страницы, используя тип меню «Архивные
материалы», либо с помощью модуля «Материалы в архиве».
• В корзине — перемещение в корзину с последующей ее очисткой.
47.
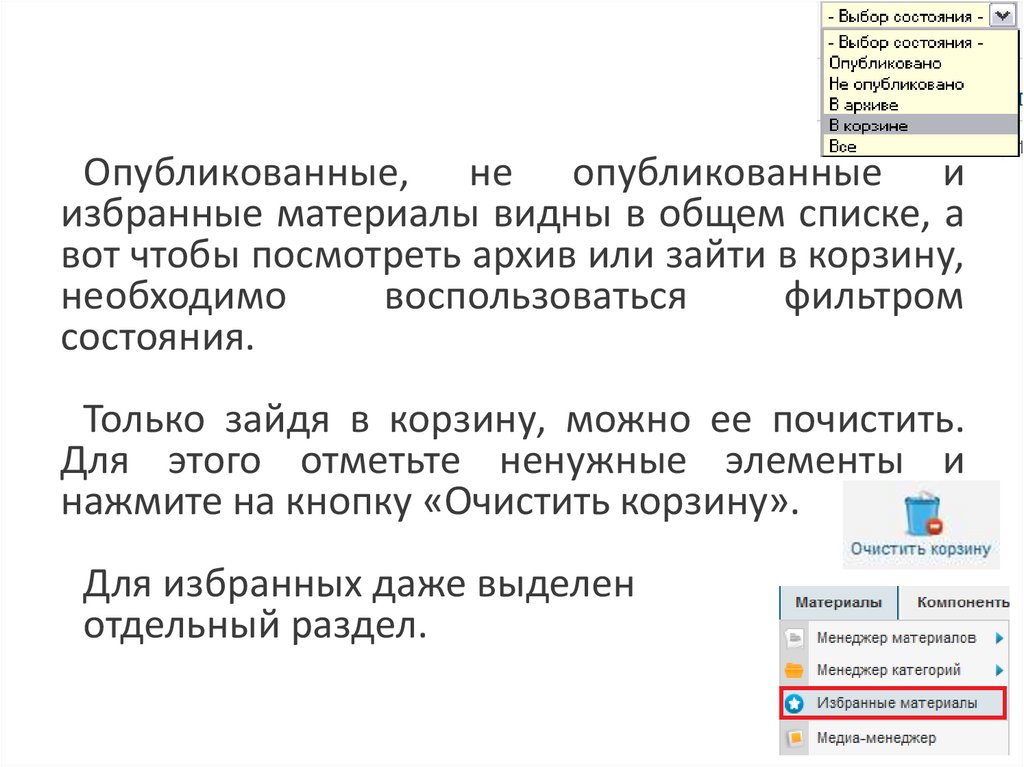
Опубликованные, не опубликованные иизбранные материалы видны в общем списке, а
вот чтобы посмотреть архив или зайти в корзину,
необходимо
воспользоваться
фильтром
состояния.
Только зайдя в корзину, можно ее почистить.
Для этого отметьте ненужные элементы и
нажмите на кнопку «Очистить корзину».
Для избранных даже выделен
отдельный раздел.
48.
• Joomla – многопользовательская CMS, тоесть одновременно с ее админкой могут
работать несколько человек.
• Чтобы не получилось такого, что с одним
материалом работают сразу несколько
пользователь, Joomla автоматически
блокирует доступ к нему после первого
открытия.
• Таким образом: пока один пользователь
редактирует материал, он становится
недоступен для других пользователей.
49.
• Блокировка снимается сразу послекорректного закрытия — нажатия кнопки
«Сохранить и закрыть» или «Закрыть».
• В случае, если материал был закрыт
некорректно, используя кнопку назад в
браузере или просто закрыв вкладку
браузера, материал остается заблокирован.
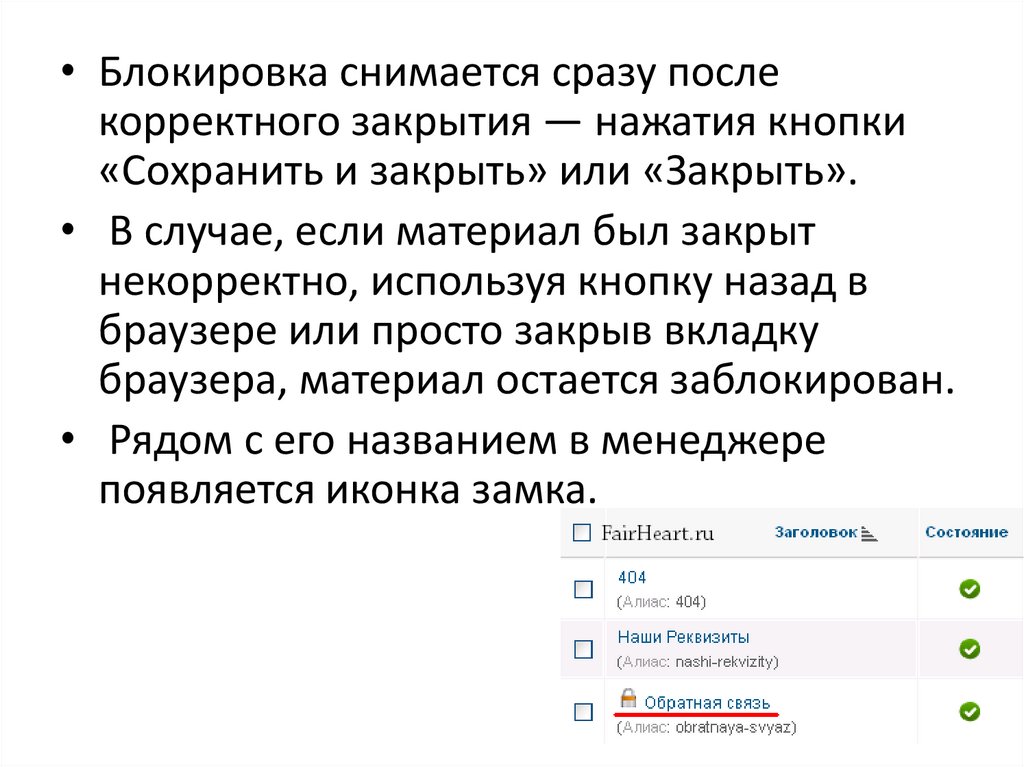
• Рядом с его названием в менеджере
появляется иконка замка.
50.
• Если материал в настоящий момент неиспользуется, то разблокировать его
можно, нажав на эту иконку замка, или
отметить галочкой и воспользоваться
кнопкой «Разблокировать» из тулбара.
• Чтобы разблокировать весь неактивный
материал в Joomla, воспользуйтесь
разделом «Сайт» — «Обслуживание» —
«Снятие блокировки».
51.
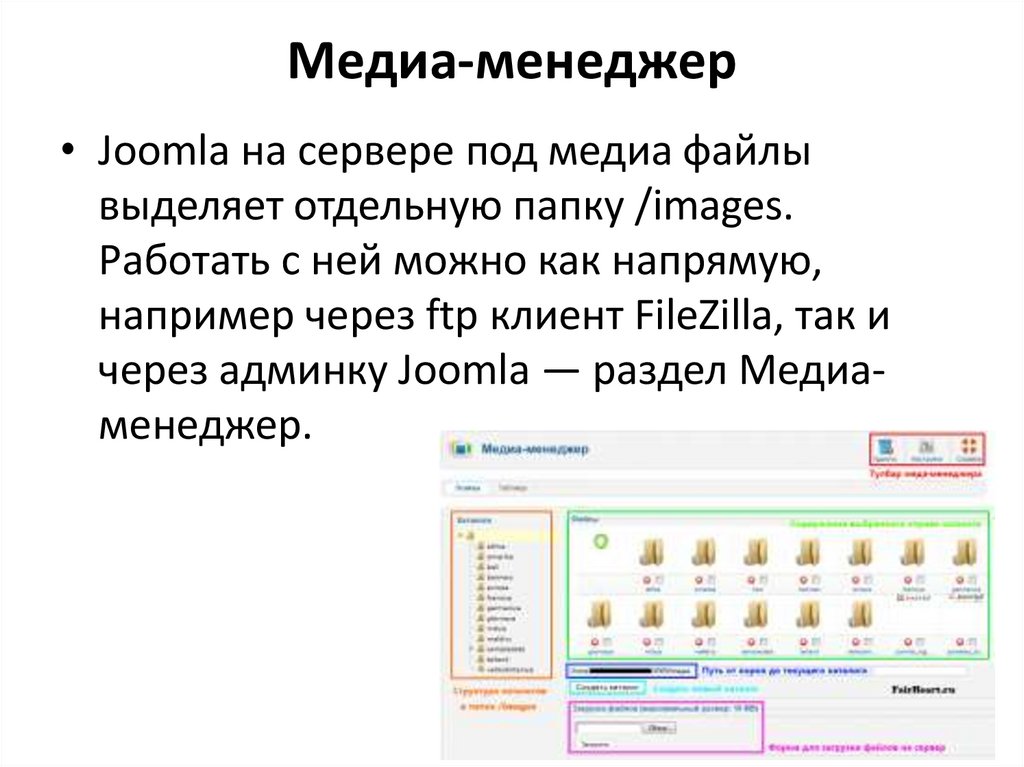
Медиа-менеджер• Joomla на сервере под медиа файлы
выделяет отдельную папку /images.
Работать с ней можно как напрямую,
например через ftp клиент FileZilla, так и
через админку Joomla — раздел Медиаменеджер.
52.
• В работе с медиа-менеджером нет ничегосложного.
• Справа можно увидеть дерево каталогов,
которое располагается в папке /images,
слева содержимое выбранного каталога, а
снизу кнопка «Создать каталог» и форма
для загрузки новых файлов на сервер.
53.
• В тулбаре три кнопки:• Справка — краткая инструкция по работе с
медиа-менеджером на английском языке.
• Удалить — удаляет выбранный каталог или
файл. Заметьте, здесь нет никакой корзины,
поэтому удаляется сразу и навсегда.
• Настройки — сейчас их и рассмотрим.





















































 internet
internet








