Similar presentations:
ТЗ. Настроить работу фильтра
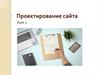
1. Настроить работу фильтра
• Хочу добавить для каждой категории фильтры суникальными настройками, но он не отображается
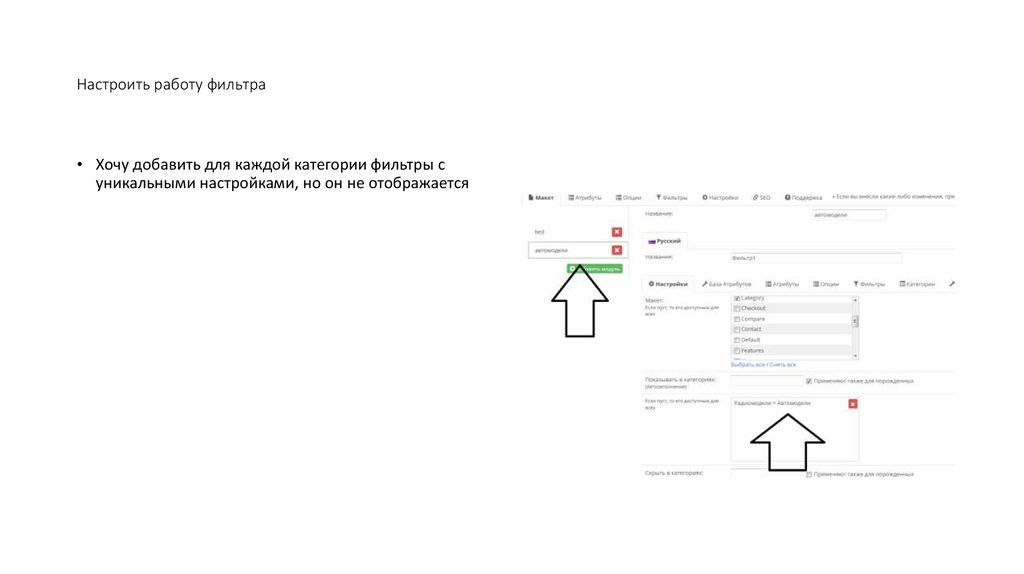
2. Не открывает страницу Клиенты
3. Убрать из отображения микроразметки в шаблоне цену или использовать модуль:
• https://opencartforum.com/files/file/2859-microdatapro%D0%BC%D0%B8%D0%BA%D1%80%D0%BE%D1%80%D0%B0%D0%B7%D0%BC%D0%B5%D1%82%D0%BA%D0%B0-json-ldmicrodata/
4. Статьи
• Реализовать из того что имеется на сайте или с помощьюмодуля.
• Статьи должны быть разделены на категории.
• Иметь возможность привязать определённый товар к
статье, не только ссылками в самой статье, а именно
отображение товара снизу или сбоку как по примеру в
категориях.
• Выводить статьи на странице товара и категорий, главной.
• Желательна привязка статей и категорий статей к
определённым товарам и/или категориям товаров,
например, статьи о вертолётах привязать к категории
вертолётов и/или карточкам товаров вертолётов и они
отображаются попеременно.
• Возможность комментировать статьи.
• https://opencartforum.com/files/fil
e/3251%D0%BA%D0%B0%D1%82%D0%B0
%D0%BB%D0%BE%D0%B3%D1%81%D1%82%D0%B0%D1%82
%D0%B5%D0%B9/
• https://opencartforum.com/files/fil
e/2836%D0%BD%D0%BE%D0%B2%D0%B
E%D1%81%D1%82%D0%B8%D0%B8%D0%BE%D0%B1%D0%B7%D0%BE
%D1%80%D1%8B/
5. Подключить и настроить модуль регистрации через социальные сети, также возможность комментировать через соц сеть.
• https://www.opencart.com/index.php?route=marketplace/extension/info&extension_id=24825&filter_category_id=5&filter_download_id
=44
6. Установить и настроить модуль для стикеров
• https://opencartforum.com/files/file/3432%D1%81%D1%82%D0%B0%D1%82%D1%83%D1%81%D1%8B%D1%82%D0%BE%D0%B2%D0%B0%D1%80%D0%B0-pro-speed%D0%B0%D0%B2%D1%82%D0%BE%D1%81%D1%82%D0%B0%D1%82%D1%83%D1%81%D1%8B%D1%81%D1%82%D0%B8%D0%BA%D0%B5%D1%80%D1%8B/
7. Подключить модуль чтоб товары, которых нет в наличии отображались в конце списка. Если не будет работать, то реализовать с помощью других с
Подключить модуль чтоб товары, которых нет в наличии отображались в конце списка. Если не будетработать, то реализовать с помощью других средств.
• https://opencartforum.com/files/file/2701%D1%82%D0%BE%D0%B2%D0%B0%D1%80%D0%B0%D0%BA%D0%BE%D1%82%D0%BE%D1%80%D0%BE%D0%B3%D0%B
E-%D0%BD%D0%B5%D1%82-%D0%B2%D0%BD%D0%B0%D0%BB%D0%B8%D1%87%D0%B8%D0%B8%D0%B2-%D0%BA%D0%BE%D0%BD%D1%86%D0%B5%D1%81%D0%BF%D0%B8%D1%81%D0%BA%D0%B0-oc2/
• Или
• https://liveopencart.ru/opencart-modulishablony/moduli/prochee/sorts-nastraivaemaya-sortirovka
8. Подключит и настроить модуль - сообщить о наличии
• https://opencartforum.com/files/file/2744%D1%83%D0%B2%D0%B5%D0%B4%D0%BE%D0%BC%D0%BB%D0%B5%D0%BD%D0%B8%D0%B5-%D0%BE%D0%BD%D0%B0%D0%BB%D0%B8%D1%87%D0%B8%D0%B8%D1%82%D0%BE%D0%B2%D0%B0%D1%80%D0%B0-opencart-2/
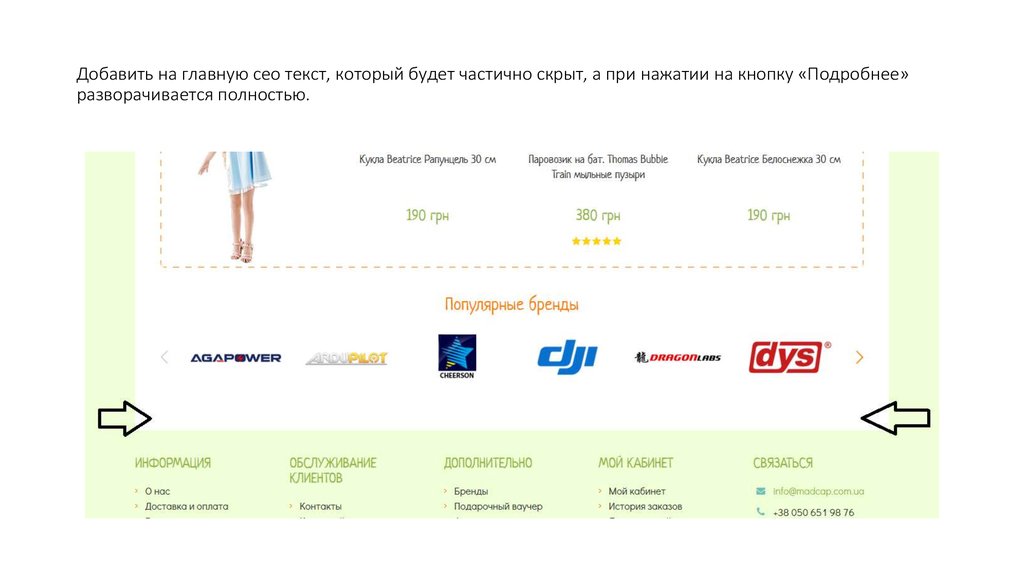
9. Добавить на главную сео текст, который будет частично скрыт, а при нажатии на кнопку «Подробнее» разворачивается полностью.
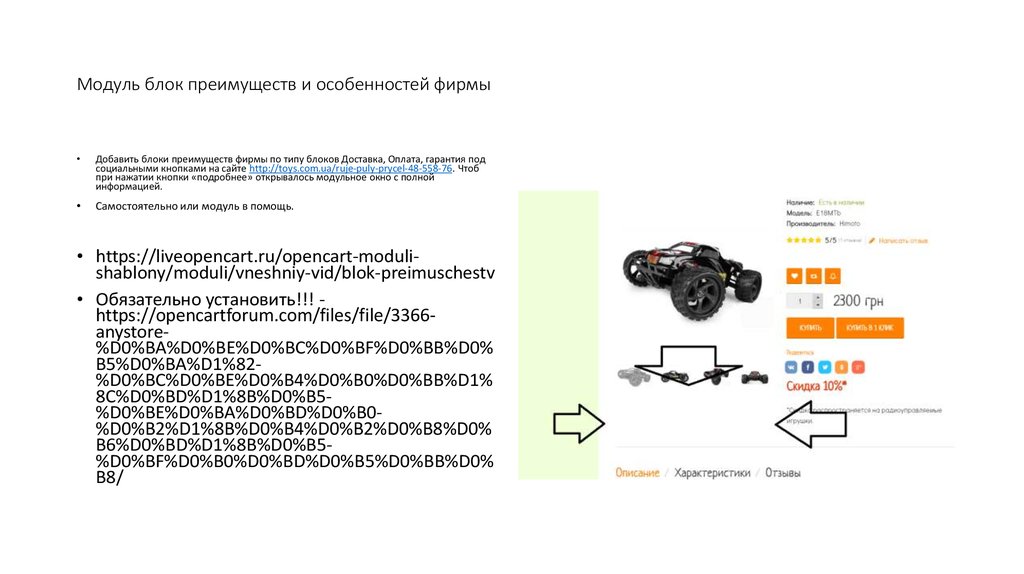
10. Модуль блок преимуществ и особенностей фирмы
Добавить блоки преимуществ фирмы по типу блоков Доставка, Оплата, гарантия под
социальными кнопками на сайте http://toys.com.ua/ruje-puly-prycel-48-558-76. Чтоб
при нажатии кнопки «подробнее» открывалось модульное окно с полной
информацией.
Самостоятельно или модуль в помощь.
• https://liveopencart.ru/opencart-modulishablony/moduli/vneshniy-vid/blok-preimuschestv
• Обязательно установить!!! https://opencartforum.com/files/file/3366anystore%D0%BA%D0%BE%D0%BC%D0%BF%D0%BB%D0%
B5%D0%BA%D1%82%D0%BC%D0%BE%D0%B4%D0%B0%D0%BB%D1%
8C%D0%BD%D1%8B%D0%B5%D0%BE%D0%BA%D0%BD%D0%B0%D0%B2%D1%8B%D0%B4%D0%B2%D0%B8%D0%
B6%D0%BD%D1%8B%D0%B5%D0%BF%D0%B0%D0%BD%D0%B5%D0%BB%D0%
B8/
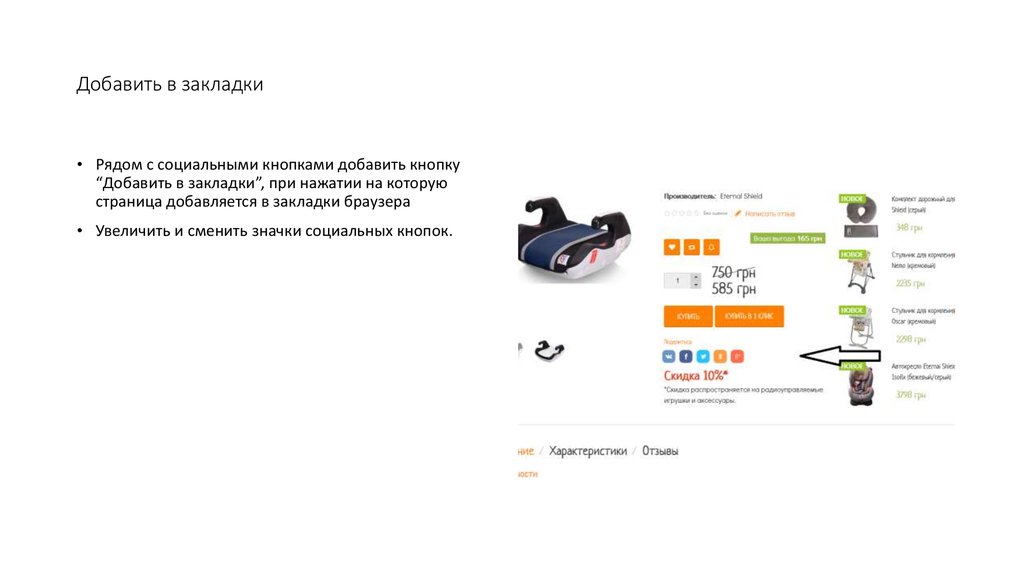
11. Добавить в закладки
• Рядом с социальными кнопками добавить кнопку“Добавить в закладки”, при нажатии на которую
страница добавляется в закладки браузера
• Увеличить и сменить значки социальных кнопок.
12. Изменения в шапке
• Сделать по примеру Розетки: Сверху «Войти», привходе меняется на «Здравствуйте,
имя_пользователя», по стрелочке разворачивается
личный кабинет.
• Под личным кабинетом иконками с подписями снизу
Сравнение, Корзина (т.е. корзину из менюшки убрать).
Реализовать отображение кол-ва товаров в сравнении
или корзине.
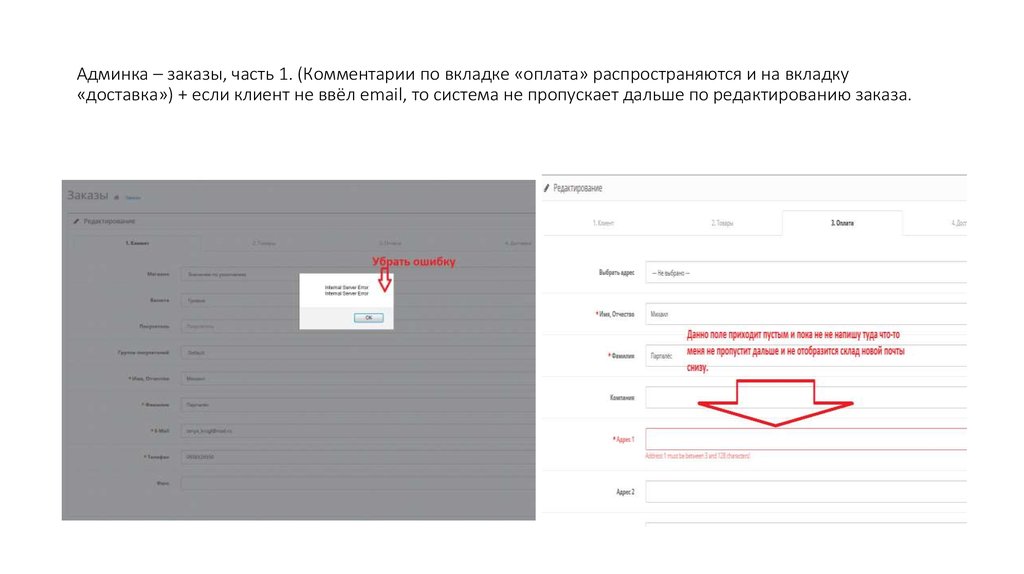
13. Админка – заказы, часть 1. (Комментарии по вкладке «оплата» распространяются и на вкладку «доставка») + если клиент не ввёл email, то система не
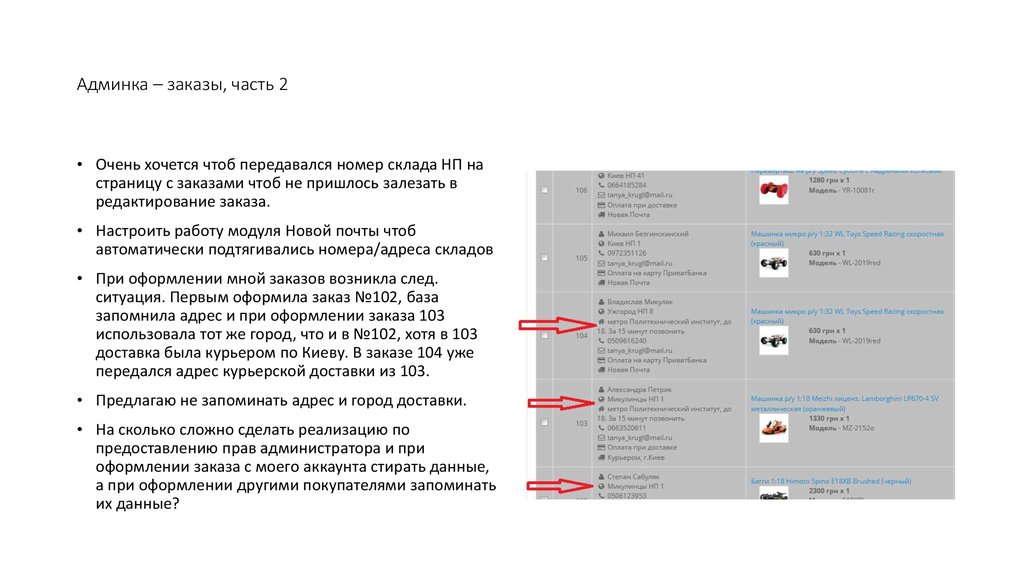
пропускает дальше по редактированию заказа.14. Админка – заказы, часть 2
• Очень хочется чтоб передавался номер склада НП настраницу с заказами чтоб не пришлось залезать в
редактирование заказа.
• Настроить работу модуля Новой почты чтоб
автоматически подтягивались номера/адреса складов
• При оформлении мной заказов возникла след.
ситуация. Первым оформила заказ №102, база
запомнила адрес и при оформлении заказа 103
использовала тот же город, что и в №102, хотя в 103
доставка была курьером по Киеву. В заказе 104 уже
передался адрес курьерской доставки из 103.
• Предлагаю не запоминать адрес и город доставки.
• На сколько сложно сделать реализацию по
предоставлению прав администратора и при
оформлении заказа с моего аккаунта стирать данные,
а при оформлении другими покупателями запоминать
их данные?
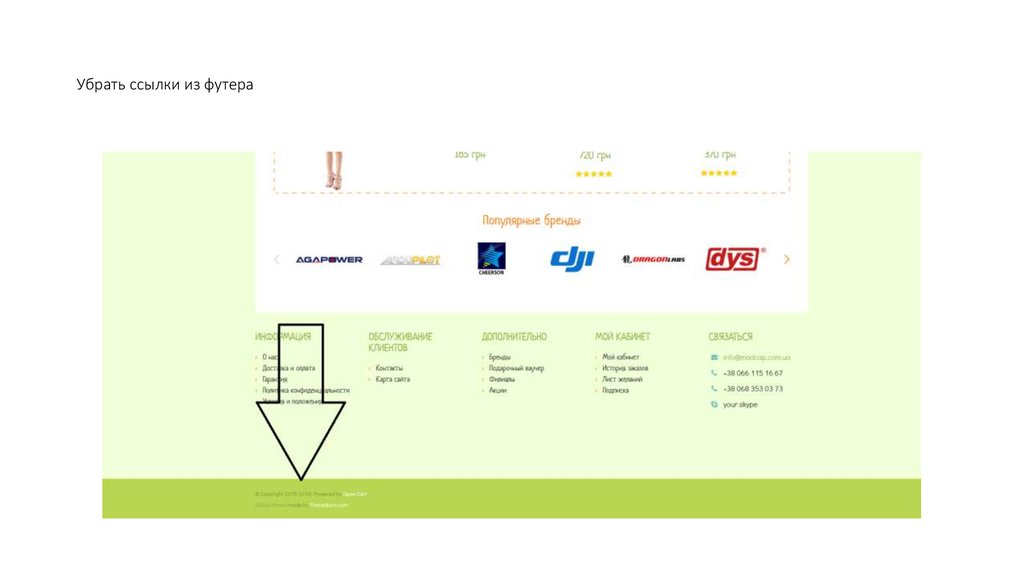
15. Убрать ссылки из футера
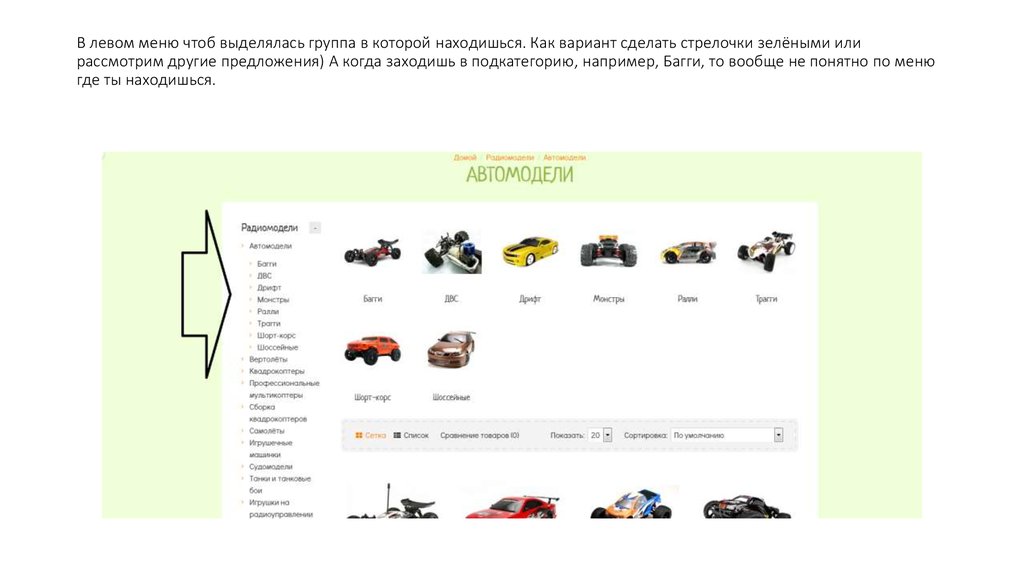
16. В левом меню чтоб выделялась группа в которой находишься. Как вариант сделать стрелочки зелёными или рассмотрим другие предложения) А когд
В левом меню чтоб выделялась группа в которой находишься. Как вариант сделать стрелочки зелёными илирассмотрим другие предложения) А когда заходишь в подкатегорию, например, Багги, то вообще не понятно по меню
где ты находишься.
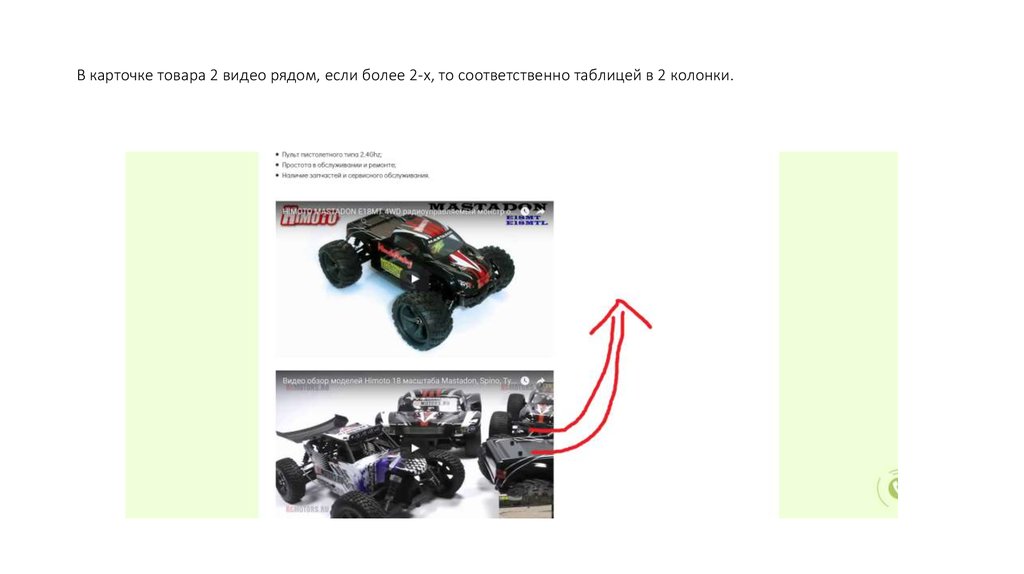
17. В карточке товара 2 видео рядом, если более 2-х, то соответственно таблицей в 2 колонки.
18. Поменять отображение кнопки «Купить в 1 клик». Как-то так. И ховер эффект (не придумала, может когда дойдёшь придумаю или у тебя будут идеи)
background-color: white !important;
color: #ff6600 !important;
border: 1px solid #ff6600;
box-shadow: inset 0 -2px 0 #ff6600;
19. Подключение чата JivoSite
Установите на каждой странице вашего сайта этот код прямо перед закрывающим тегом </body>:<!-- BEGIN JIVOSITE CODE {literal} -->
<script type='text/javascript'>
(function(){ var widget_id = 'SRQlQhbnlO';var d=document;var w=window;function l(){
var s = document.createElement('script'); s.type = 'text/javascript'; s.async = true; s.src = '//code.jivosite.com/script/widget/'+widget_id; var ss = document.getElementsByTagName('script')[0]; ss.parentNode.insertBefore(s, ss
<!-- {/literal} END JIVOSITE CODE -->
20. Подключить и настроить модуль для категорий
• https://www.opencart.com/index.php?route=marketplace/extension/info&extension_id=21128&filter_category_id=5&filter_license=free
&filter_download_id=44&sort=popularity&page=2
21. Подключить и настроить модуль быстрого редактирования товаров
• https://www.opencart.com/index.php?route=marketplace/extension/info&extension_id=28068&filter_category_id=5&filter_license=free
&filter_download_id=44&sort=popularity&page=6
22. Подключить модуль групповой загрузки изображений
• https://www.opencart.com/index.php?route=marketplace/extension/info&extension_id=8221&filter_search=image&filter_license=free&fi
lter_download_id=44
• Или
• https://www.opencart.com/index.php?route=marketplace/extension
/info&extension_id=22525&filter_search=image&filter_license=free&
filter_download_id=44
23. Подключить и настроить модуль комплектов товаров
• https://opencartforum.com/files/file/3188%D0%BC%D0%BE%D0%B4%D1%83%D0%BB%D1%8C%D0%BA%D0%BE%D0%BC%D0%BF%D0%BB%D0%B5%D0%BA%D1%82%D1%8B%D1%82%D0%BE%D0%B2%D0%B0%D1%80%D0%BE%D0%B2/
24.
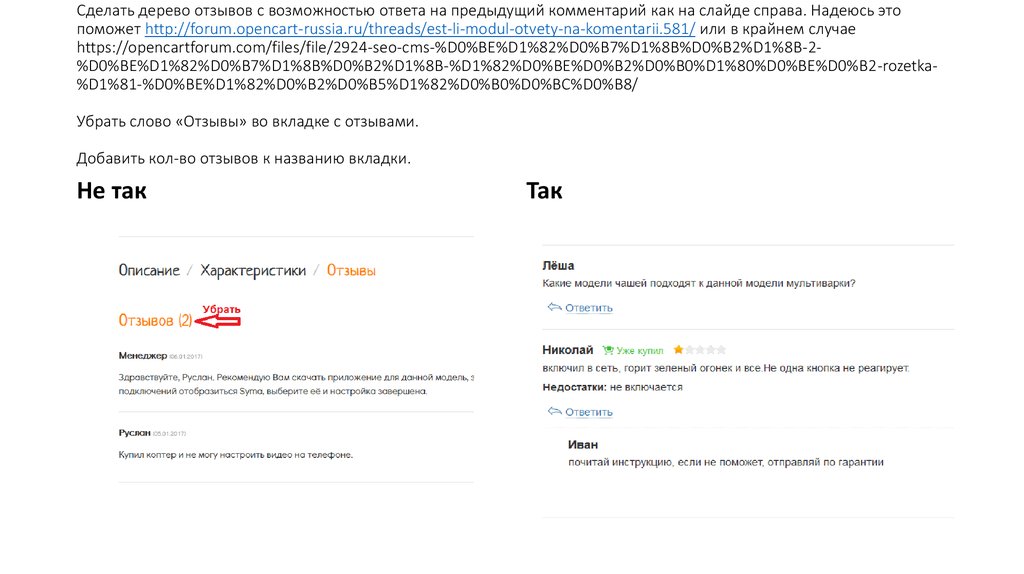
Сделать дерево отзывов с возможностью ответа на предыдущий комментарий как на слайде справа. Надеюсь этопоможет http://forum.opencart-russia.ru/threads/est-li-modul-otvety-na-komentarii.581/ или в крайнем случае
https://opencartforum.com/files/file/2924-seo-cms-%D0%BE%D1%82%D0%B7%D1%8B%D0%B2%D1%8B-2%D0%BE%D1%82%D0%B7%D1%8B%D0%B2%D1%8B-%D1%82%D0%BE%D0%B2%D0%B0%D1%80%D0%BE%D0%B2-rozetka%D1%81-%D0%BE%D1%82%D0%B2%D0%B5%D1%82%D0%B0%D0%BC%D0%B8/
Убрать слово «Отзывы» во вкладке с отзывами.
Добавить кол-во отзывов к названию вкладки.
Не так
Так
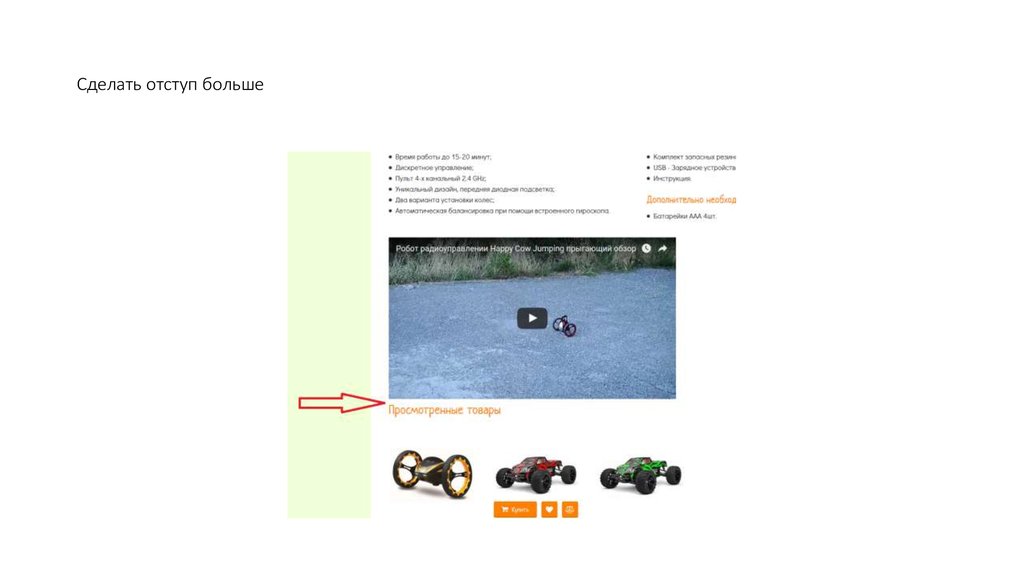
25. Сделать отступ больше
26. Редактирование кнопки скролла в верх страницы
• Берём пример с сайта http://radiomodel.com.ua/• Сделать точно такой же дизайн и реакцию на скроллинг (в верху страницы кнопка «заказать звонок» находится
снизу, а в результате появления кнопки для скролла она поднимается на место, где она находится сейчас, т.е. до
изменений).
• Выровнять кнопку, чтоб уровень центров совпадал с «заказать звонок».



























 internet
internet software
software