Similar presentations:
Компьютерная графика. Растровая и векторная графика
1.
Компьютерная графика.Растровая и векторная графика
2.
Компьютерная графика – создание, обработка графическихизображения, их отображение (например, на экране монитора, в
виде твердых копий) и манипулирование ими с использованием
вычислительной техники.
3.
Основные области примененияНаучная графика
• Деловая графика
Конструкторская графика
• Иллюстративная графика
Художественная и рекламная графика
• Компьютерная анимация
Мультимедиа
4.
Виды компьютерной графики• Двумерная - (2D — от англ. two dimensions — «два измерения»)
• Трехмерная - (3D — от англ. three dimensions — «три измерения»)
оперирует с объектами в трёхмерном пространстве. Обычно
результаты представляют собой плоскую картинку, проекцию.
Трёхмерная компьютерная графика широко используется в кино,
компьютерных играх.
Двумерная графика делится на растровую, векторную и фрактальную.
5.
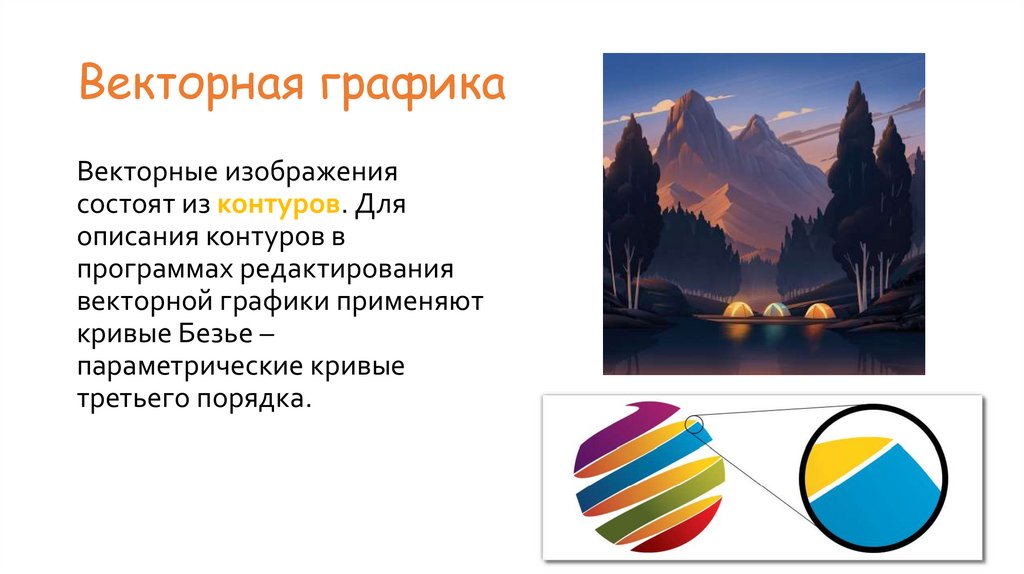
Векторная графикаВекторные изображения
состоят из контуров. Для
описания контуров в
программах редактирования
векторной графики применяют
кривые Безье –
параметрические кривые
третьего порядка.
6.
Достоинства векторной графикиНедостатки векторной графики
• Размер файла не зависит от реальной
величины объекта, что позволяет,
используя минимальное количество
информации, описать сколь угодно
большой объект.
• В связи с тем, что информация об объекте
хранится в описательной форме, можно
бесконечно увеличить графический
примитив, например, дугу окружности, и
она останется гладкой.
• Параметры объектов хранятся и могут
быть легко изменены. Перемещение,
масштабирование, вращение, заполнение
и т. д. не ухудшат качества рисунка.
• При увеличении или уменьшении
объектов толщина линий может быть
задана постоянной величиной,
независимо от реального контура
• Не каждый объект может быть легко
изображен в векторном виде — для
подобного оригинальному изображению
может потребоваться очень большое
количество объектов и их сложности, что
негативно влияет на количество памяти,
занимаемой изображением.
• Перевод векторной графики в растр
достаточно прост. Но обратного пути, как
правило, нет — трассировка растра, при
том что требует значительных
вычислительных мощностей и времени, не
всегда обеспечивает высокое качества
векторного рисунка.
• Векторное изображение может
напечататься не в том виде, в каком
ожидает пользователь или не
напечатается вообще, если принтер
неправильно интерпретирует или не
понимает векторные команды.
7.
Формат — это заранее определенные порядок и способ сохраненияцифровых данных. Универсального формата на все случаи не
бывает, каждый формат создается для определенных целей,
поэтому любой из форматов обладает как достоинствами, так и
недостатками.
8.
Форматы файлов векторной графики• Portable Document Format (PDF)
Межплатформенный формат, созданный компанией Adobe. Максимально оптимизирован для создания файлов,
содержащих как графическую информацию, так и текст. Поэтому относится к обычно применяемым для хранения
логотипов в векторе, а также различной документации и презентаций.
• Scalable Vector Graphics (SVG)
Разработанный на основе языка разметки XML, формат предусматривает работу с двумерной векторной графикой,
используемой, например, при создании интернет-страниц. SVG-файлы могут редактироваться не только с помощью
программ работы с графикой, но и некоторыми текстовыми редакторами.
• Adobe Illustrator (AI)
Созданный специально для программы Adobe Illustrator данный формат обладает ограниченной совместимостью и с
другими редакторами.
• Encapsulated PostScript (EPS)
Применяется при подготовке полиграфических документов, поскольку удобен для печати больших объемов графической
информации.
• CorelDraw (CDR)
Создан исключительно для редактора CorelDraw. Отсутствует совместимость практически со всеми иными приложениями, а
также между макетами, созданными в разных версиях программы (файлы из новых версий не поддерживаются старыми).
• Windows Metafile (WMF)
Графический формат файла в системе Microsoft Windows. Универсальный векторный формат, поддерживаемый
большинством векторных редакторов. К сожалению, формат не обеспечивает высокое качество для сложных рисунков и
имеет очень ограниченное число поддерживаемых эффектов, поэтому для профессионального использования не подходит
и используется преимущественно частными пользователями.
9.
Растровая графикаРастровые изображения состоят
из прямоугольных точек,
называемых растром. Растровыми
являются изображения на экране
монитора и телевизора (состоят из
пикселей), а также напечатанные
изображения. Точки растра
достаточно малы для того, чтобы
человеческий глаз воспринимал
совокупность разноцветных точек
как единую картину, а не каждую
из них в отдельности.
10.
ДостоинстваНедостатки
• Растровая графика позволяет создать
(воспроизвести) практически любой
рисунок, вне зависимости от сложности.
• Распространённость — растровая графика
используется сейчас практически везде: от
маленьких значков до плакатов.
• Высокая скорость обработки сложных
изображений, если не нужно
масштабирование.
• Растровое представление изображения
естественно для большинства устройств
ввода-вывода графической информации,
таких как мониторы (за исключением
векторных), матричные и струйные
принтеры, цифровые фотоаппараты,
сканеры.
• Большой размер файлов с простыми
изображениями.
• Невозможность идеального
масштабирования.
• Невозможность вывода на печать на
плоттер.
11.
Форматы файлов растровой графики• BMP
Графический формат BMP — это разработка фирмы Microsoft для операционной системы
Windows (сокращение от слова bitmap — «битовая карта»); представляет собой чрезвычайно
простую структуру и часто служит для описания и визуализации небольших изображенийпиктограмм (icon), широко применяемых в графических интерфейсах.
• GIF
Графический формат GIF (Graphics Interchange Format) разработан фирмой CompuServe в 1987
году как экономный формат для хранения пиксельных изображений с компрессией (сжатием
по алгоритму LZW) и обмена графическими файлами по телефонной сети с помощью
модемов. Этот формат допускает хранение нескольких изображений, что нашло широкое
применение в так называемых «анимированных GIF-изображениях».
• JPEG
Графический формат JPEG (Joint Photographic Experts Group — Объединенная группа
экспертов фотографии) предназначен для хранения полноцветных фотореалистичных
изображений.
• PNG
Графический формат PNG (Portable Network Graphics — Переносимая графика для сети,
произносится как «пинг») является форматом, который специально создан для размещения
графики на Web-страницах. Он соединяет в себе достоинства форматов GIF и JPEG.
12.
• TIFFНазвание формата TIFF, разработанного компанией Aldus для про¬граммы
PhotoStyier, расшифровывается как Tag Image File (теговый изобразительный файл).
Этот графический формат достаточно сложен, зато его структура предусматривает
как гибкость записи данных, так и широкие возможности для расширения.
• PSD
Графический формат PSD (Adobe Photoshop Document) является внутренним для
самого графического редактора Adobe Photoshop, поэтому он предназначен для
сохранения текущего документа со всеми элементами, свойственными для
программы.
• RAW
RAW – «сырой» формат изображения.Он содержит необработанные данные,
полученные цифровой камерой. Обычно они обрабатываются, а затем сжимаются и
сохраняются в JPEG или TIFF.Профессиональные фотографы работают с RAW, чтобы
редактировать изображения (работать с тенями, экспозицией, балансом белого,
искривлениями объектива и др.)без потери качества.
13.
Графические редакторыРастровые
Векторные
• Paint
• Adobe Photoshop
• Corel Photo-Paint
• Gimp
• Krita
• Sai
• Adobe Illustrator
• Corel Draw
• Figma
• Sketch
• Inkscape
14.
Цветовые модели и ихвиды
Цвет − одно из свойств объектов материального мира, воспринимаемое как осознанное
зрительное ощущение. Тот или иной цвет "присваивается" человеком объектам в
процессе их зрительного восприятия.
15.
Цветовая модель RGBЭто одна из наиболее распространенных и
часто используемых моделей. Она применяется
в приборах, излучающих свет, таких, как
мониторы, прожекторы, фильтры и другие
подобные устройства, а также в устройствах
ввода графической информации – сканерах,
цифровых камерах. Мельчайший элемент
изображения, воспроизводимый монитором,
называется пикселом.
Несомненными достоинствами данного
режима является то, что он позволяет работать
со всеми 16 миллионами цветов, а недостаток
состоит в том, что при выводе изображения на
печать часть из этих цветов теряется, в
основном самые яркие и насыщенные, также
возникает проблема с синими цветами.
16.
Цветовая модель CMYKЦветовая модель CMYK. При печати изображений на принтерах используется
цветовая модель, основными красками в которой являются голубая (Cyan),
пурпурная (Magenta) и жёлтая (Yellow). Чтобы получить чёрный цвет, в
цветовую модель был включен компонент чистого чёрного цвета (BlacK). Так
получается четырёхцветная модель, называемая CMYK.
17.
Цветовая модель LabЦветовая модель Lab — ветеран
компьютерной графики. Одна из
ранних моделей, которая лежит в
основе системы управления
цветом в Photoshop. Модель Lab
— это система координат из трёх
осей: L — Lightness, яркость
объекта; а — ось, по которой
отложены градации от красного к
зелёному; b — ось с градациями от
жёлтого к синему.
18.
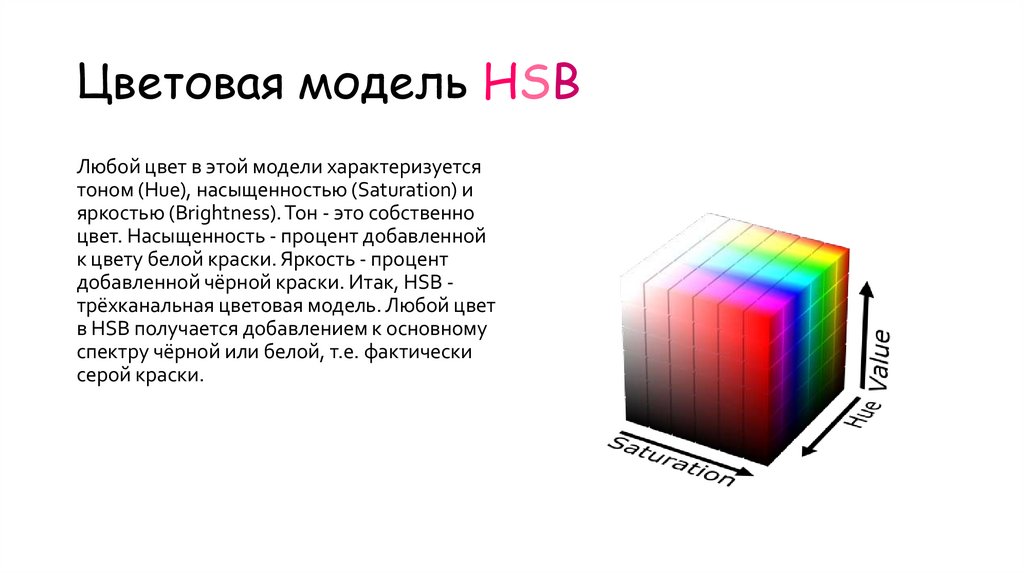
Цветовая модель HSBЛюбой цвет в этой модели характеризуется
тоном (Hue), насыщенностью (Saturation) и
яркостью (Brightness). Тон - это собственно
цвет. Насыщенность - процент добавленной
к цвету белой краски. Яркость - процент
добавленной чёрной краски. Итак, HSB трёхканальная цветовая модель. Любой цвет
в HSB получается добавлением к основному
спектру чёрной или белой, т.е. фактически
серой краски.
19.
Создание векторнойиллюстрации
Рисуем фрукты
20.
21.
Создание векторнойиллюстрации
Рисуем регбийный мяч
Как рисовать векторные изображения в Figma / Skillbox Media





















 informatics
informatics