Similar presentations:
Фреймы
1.
ПМ 04 Выполнение работ по профессииМастер по обработке цифровой информации
МДК 4.1. Обработка цифровой информации
Сайтостроение
LOGO
2. Создание web-страницы с внедрением фреймов
Понятие фреймаДокумент раскладки
Документы содержания
Атрибуты тега <FRAME>
Плавающий фрейм <IFAME>
LOGO
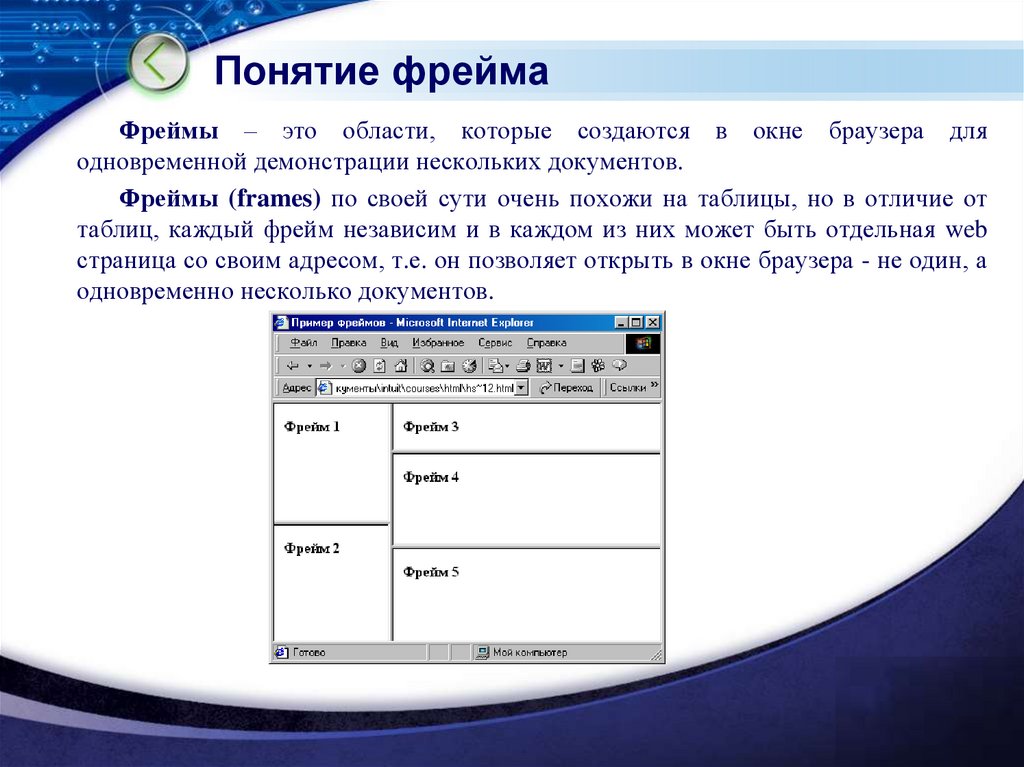
3. Понятие фрейма
Фреймы – это области, которые создаются в окне браузера дляодновременной демонстрации нескольких документов.
Фреймы (frames) по своей сути очень похожи на таблицы, но в отличие от
таблиц, каждый фрейм независим и в каждом из них может быть отдельная web
страница со своим адресом, т.е. он позволяет открыть в окне браузера - не один, а
одновременно несколько документов.
LOGO
4.
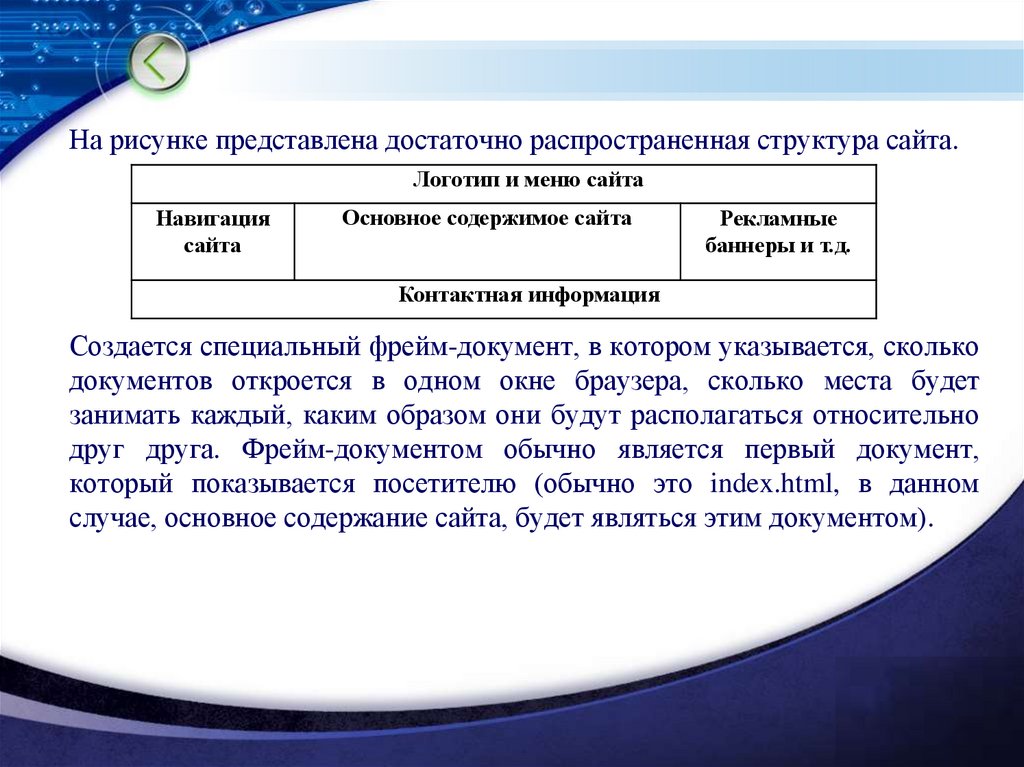
На рисунке представлена достаточно распространенная структура сайта.Логотип и меню сайта
Навигация
сайта
Основное содержимое сайта
Рекламные
баннеры и т.д.
Контактная информация
Создается специальный фрейм-документ, в котором указывается, сколько
документов откроется в одном окне браузера, сколько места будет
занимать каждый, каким образом они будут располагаться относительно
друг друга. Фрейм-документом обычно является первый документ,
который показывается посетителю (обычно это index.html, в данном
случае, основное содержание сайта, будет являться этим документом).
LOGO
5. Типы HTML-файлов
ТипыHTML-файлов
документы раскладки
(loyout)
документы
содержания (content)
используются для
создания структуры
окна, то есть для
описания того, как оно
должно быть разделено
предназначены для
заполнения
информацией каждой
из областей
LOGO
6. Документ раскладки
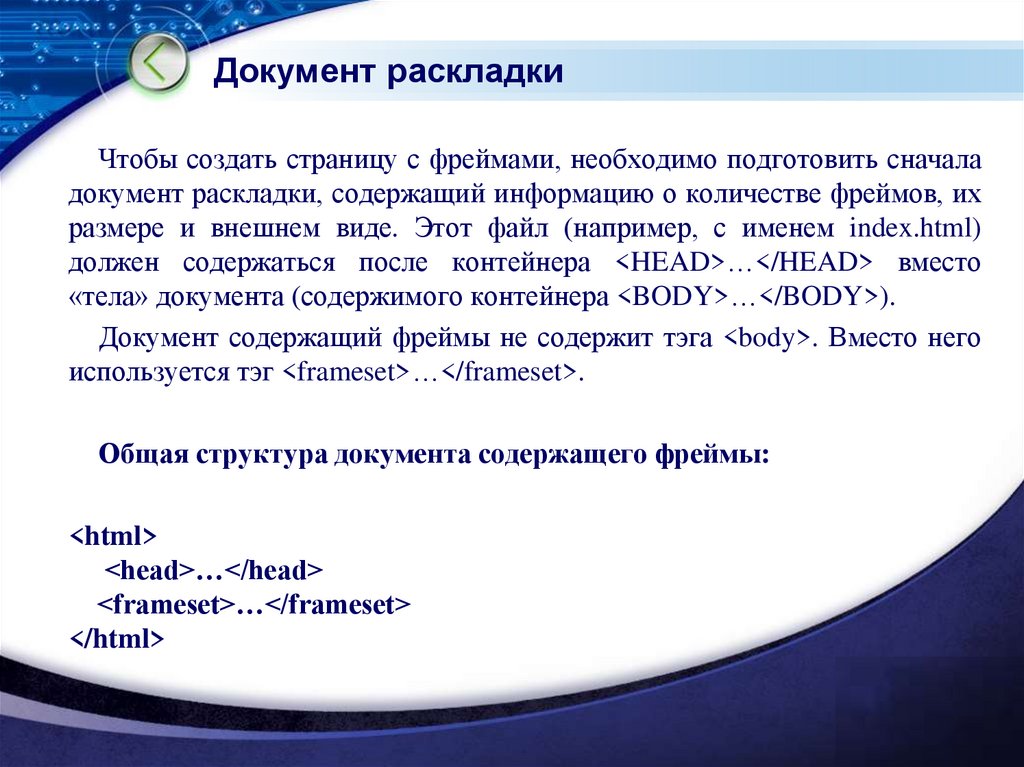
Чтобы создать страницу с фреймами, необходимо подготовить сначаладокумент раскладки, содержащий информацию о количестве фреймов, их
размере и внешнем виде. Этот файл (например, с именем index.html)
должен содержаться после контейнера <HEAD>…</HEAD> вместо
«тела» документа (содержимого контейнера <BODY>…</BODY>).
Документ содержащий фреймы не содержит тэга <body>. Вместо него
используется тэг <frameset>…</frameset>.
Общая структура документа содержащего фреймы:
<html>
<head>…</head>
<frameset>…</frameset>
</html>
LOGO
7.
Содержимое фрейма - это отдельная HTML-страница, которая можетнаходиться где угодно: в другом каталоге, на локальном сервере или на удаленном
узле где-то в сети.
Фреймовая структура определяет только способ организации экрана с
фреймами и указывает, где находится начальное содержимое каждого фрейма. На
странице с фреймовой структурой содержимого фреймов нет. Такая страница
обычно невелика - она описывает только структуру экрана.
Когда документ загружается во фрейм, можно щелкать мышкой на ссылке в
этом документе, чтобы увидеть связанные документы в других кадрах, заданных
во фреймовой структуре.
LOGO
8.
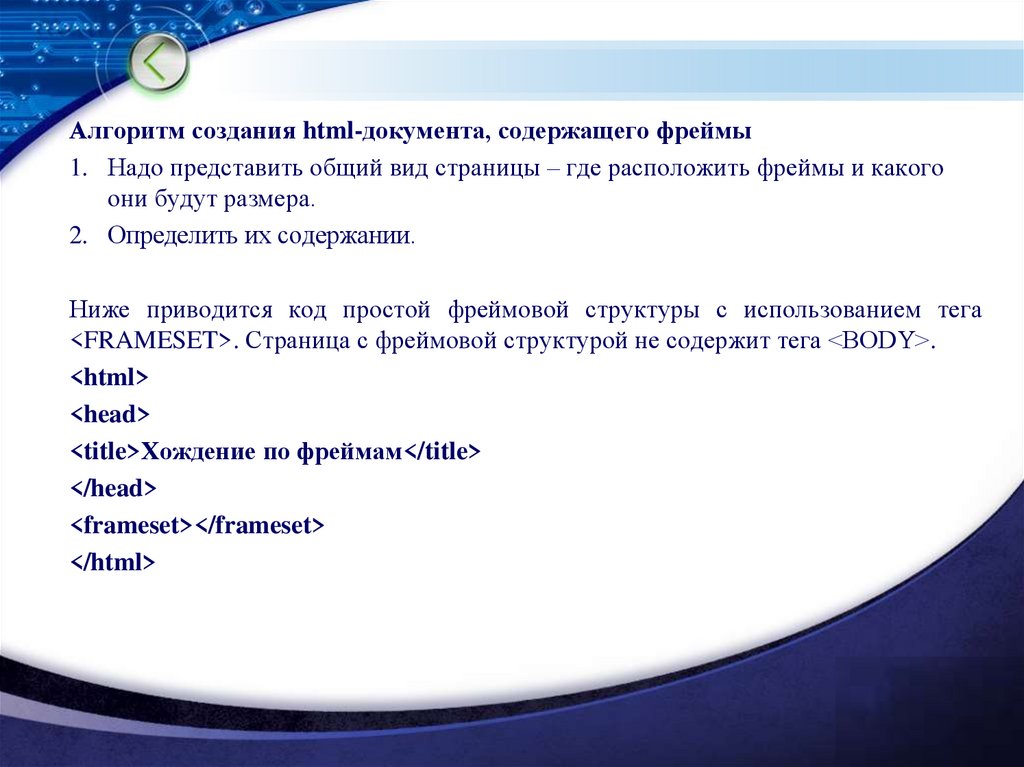
Алгоритм создания html-документа, содержащего фреймы1. Надо представить общий вид страницы – где расположить фреймы и какого
они будут размера.
2. Определить их содержании.
Ниже приводится код простой фреймовой структуры с использованием тега
<FRAMESET>. Страница с фреймовой структурой не содержит тега <ВОDY>.
<html>
<head>
<title>Хождение по фреймам</title>
</head>
<frameset></frameset>
</html>
LOGO
9. Общий синтаксис фреймов:
<FRAMESET COLS="value" | ROWS="value"></FRAMESET>
COLS и ROWS - взаимоисключающие параметры.
Первым этапом создания страниц с фреймами является продумывание деления
страницы на области.
Атрибуты для деления экрана на области:
Rows - горизонтальное деление экрана
Cols - вертикальное деление экрана
* - обозначение оставшейся части экрана
LOGO
10.
value - простое числовое значение определяет фиксированную высоту подокна впикселях. Это далеко не самый лучший способ описания высоты подокна,
поскольку различные браузеры имеют различный размер рабочего поля, не говоря
уже о различных экранных разрешениях у пользователя. Если вы, все же,
используете данный способ описания размера, то настоятельно рекомендуется
сочетать его с каким-либо другим, чтобы в результате вы точно получили 100%ное заполнение окна браузера вашего пользователя.
value% - значение величины подокна в процентах от 1 до 100. Если общая сумма
процентов описываемых подокон превышает 100, то размеры всех фреймов
пропорционально уменьшаются до суммы 100%. Если, соответственно, сумма
меньше 100, то размеры пропорционально увеличиваются.
LOGO
11.
value* - указывает на то, что все оставшееся место будет принадлежать данномуфрейму. Если указывается два или более фрейма с описанием "*" (например
"*,*"), то оставшееся пространство делится поровну между этими фреймами. Если
перед звездочкой стоит цифра, то она указывает пропорцию для данного фрейма
(во сколько раз одно будет больше аналогично описанного чистой звездочкой).
Например, описание "3*,*,*", говорит, что будет создано три фрейма с размерами
3/5 свободного пространства для первого фрейма и по 1/5 для двух других.
LOGO
12.
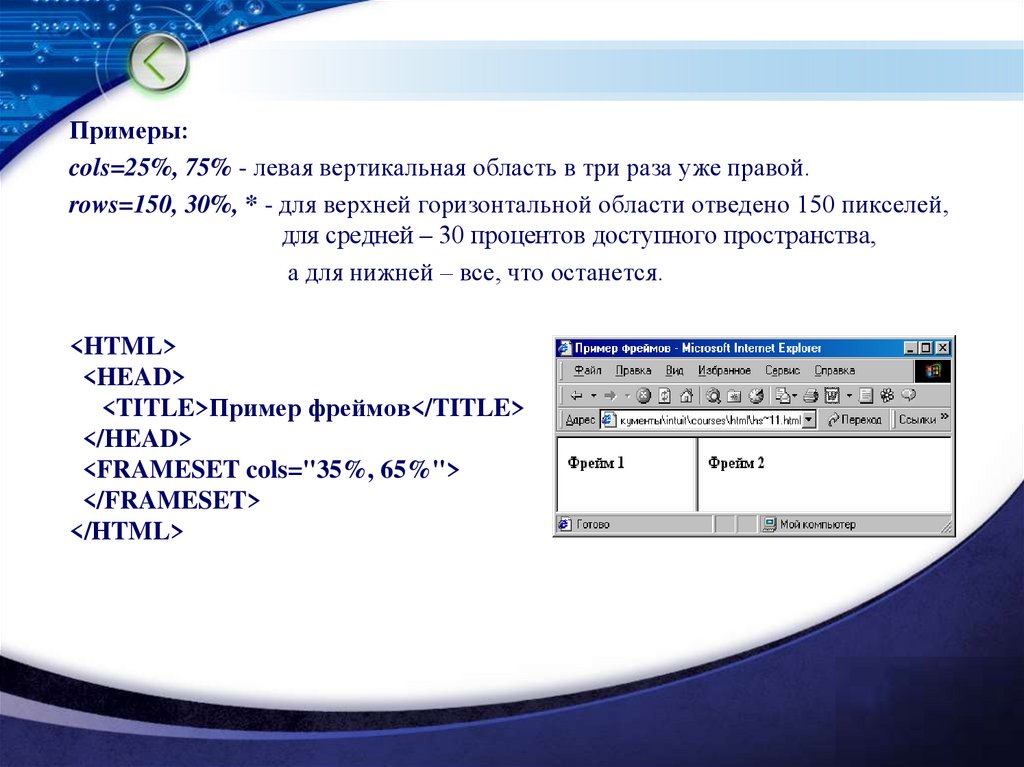
Примеры:cols=25%, 75% - левая вертикальная область в три раза уже правой.
rows=150, 30%, * - для верхней горизонтальной области отведено 150 пикселей,
для средней – 30 процентов доступного пространства,
а для нижней – все, что останется.
<HTML>
<HEAD>
<TITLE>Пример фреймов</TITLE>
</HEAD>
<FRAMESET cols="35%, 65%">
</FRAMESET>
</HTML>
LOGO
13. Дополнительные атрибуты Тега <FRAMESET>
Дополнительные атрибуты Тега <FRAMESET>frameborder - указывает наличие или отсутствие границы между фреймами и
равен 1 или 0 соответственно. (Этот же атрибут можно использовать и в составе
тега <FRAME>. При этом данный параметр позволяет назначить рамку только для
одного конкретного фрейма, когда обрамление всех остальных выключено.
Получаемая при этом рамка имеет стандартный вид, ее толщину и цвет с
помощью соответствующих параметров изменить не удастся).
framespacing - определяет толщину границы в пикселях (если frameborder=0,
значение framespacing игнорируется, а граница не выводится вовсе, если же
framespacing=0, а frameborder=1, то выводится типичная отлиновка, аналогичная
по виду границе окна Windows).
bordercolor - атрибут указывает цвет границы между фреймами. Цветная граница
воспроизводится только при frameborder=1 и ненулевом значении framespacing.
LOGO
14. Документы содержания
Вторым этапом создания документа с фреймовой разметкой являетсяподготовка отдельных файлов для каждой области. Они создаются по аналогии с
другими гипертекстовыми документами. Необходимо только учитывать размер
области, в которой они будут демонстрироваться. До тех пор, пока эти файлы не
будут созданы, открывать документ раскладки в браузере не имеет смысла: вы
ничего не увидите.
<FRAMESET COLS="value" | ROWS="value">
<FRAME SRC="url1">
<FRAME ...>
...
</FRAMESET>
LOGO
15. Атрибуты элемента <FRAME>
Атрибуты элемента <FRAME>Теги <FRAME>, записанные внутри контейнера <FRAMESET> служат для
указания характеристик каждого фрейма (по порядку слева направо или сверху
вниз, соответственно)
Тег <FRAME> может иметь следующие атрибуты:
src - указывает имя (а если требуется, то и путь, а также URL) файла,
содержащего HTML-текст или графическое изображение формата GIF или
JPEG, которые будут загружены данный фрейм изначально (поскольку
для графического изображения никаких дополнительных параметров не
предусматривается, рекомендуется все же загружать в фрейм
HTMLстраницу, содержащую тег <IMG> с соответствующими атрибутами, либо
проследить за совпадением размеров рисунка и фрейма).
LOGO
16. Атрибуты элемента <FRAME>
Атрибуты элемента <FRAME>name - присваивает данному фрейму индивидуальное имя (оно требуется, чтобы
позже загружать в этот фрейм другое содержание). Фрейм, в котором
отображаются страницы, называется целевым. Фреймы, которые не являются
целевыми, именовать не обязательно.
Имена целевых фреймов должны начинаться с буквы или цифры. Одни и те же
имена разрешается использовать в нескольких фреймовых структурах. По щелчку
мыши соответствующие страницы будут отображаться в именованном фрейме.
norsize - после того как все страницы загружены, пользователь имеет возможность
передвигать границы фреймов при помощи мыши. Атрибут norsize запрещает
изменение размеров фрейма.
LOGO
17. Атрибуты элемента <FRAME>
Атрибуты элемента <FRAME>scrolling - атрибут дает возможность пользоваться прокруткой во фрейме.
Возможные варианты: scrolling=yes, scrolling=nо, scrolling=аutо. scrolling=yes
означает, что во фрейме всегда будут полосы прокрутки, даже если это не нужно.
Если задать scrolling=no, полос прокрутки не будет, даже когда это необходимо.
Если документ слишком большой, а вы задали режим без прокрутки, документ
просто будет обрезан. Атрибут scrolling=аutо предоставляет браузеру самому
решать, требуются полосы прокрутки или нет. Если атрибут scrolling отсутствует,
результат будет таким же, как при использовании scrolling=аutо.
mаrginwidth - атрибут задает горизонтальный отступ между содержимым кадра и
его границами. Наименьшее значение этого атрибута равно 1. Нельзя указать 0.
Можно не присваивать ничего — по умолчанию атрибут равен 6.
mаrginheight - атрибут задает поля в верхней и нижней частях фрейма.
LOGO
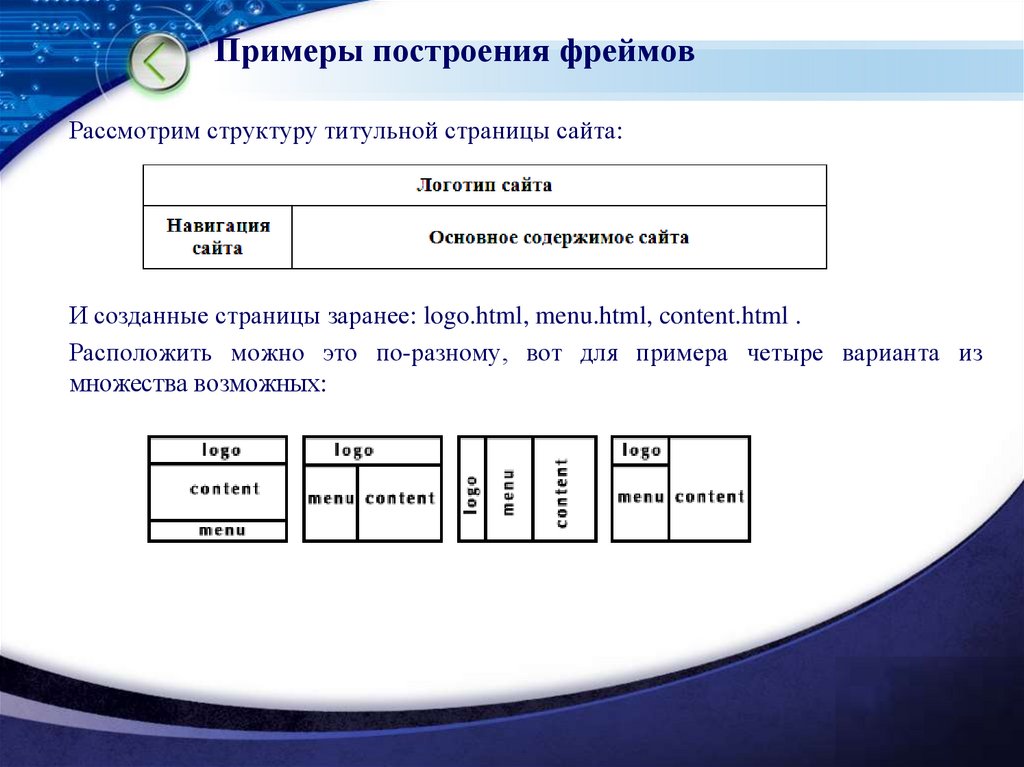
18. Примеры построения фреймов
Рассмотрим структуру титульной страницы сайта:И созданные страницы заранее: logo.html, menu.html, content.html .
Расположить можно это по-разному, вот для примера четыре варианта из
множества возможных:
LOGO
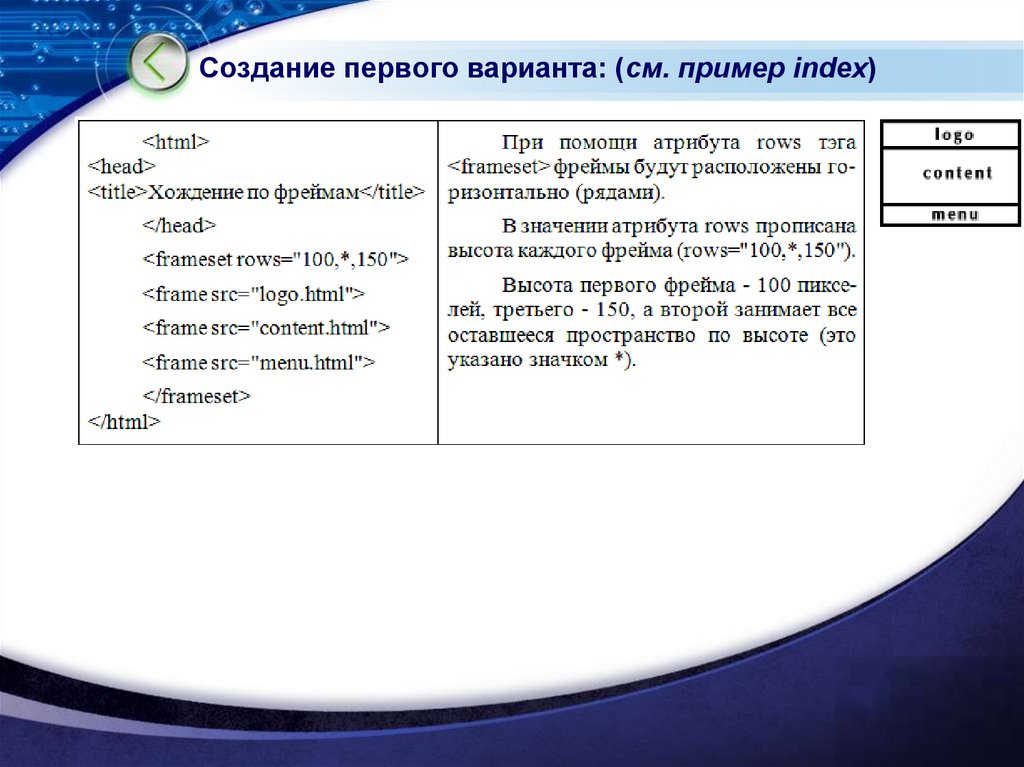
19. Создание первого варианта: (см. пример index)
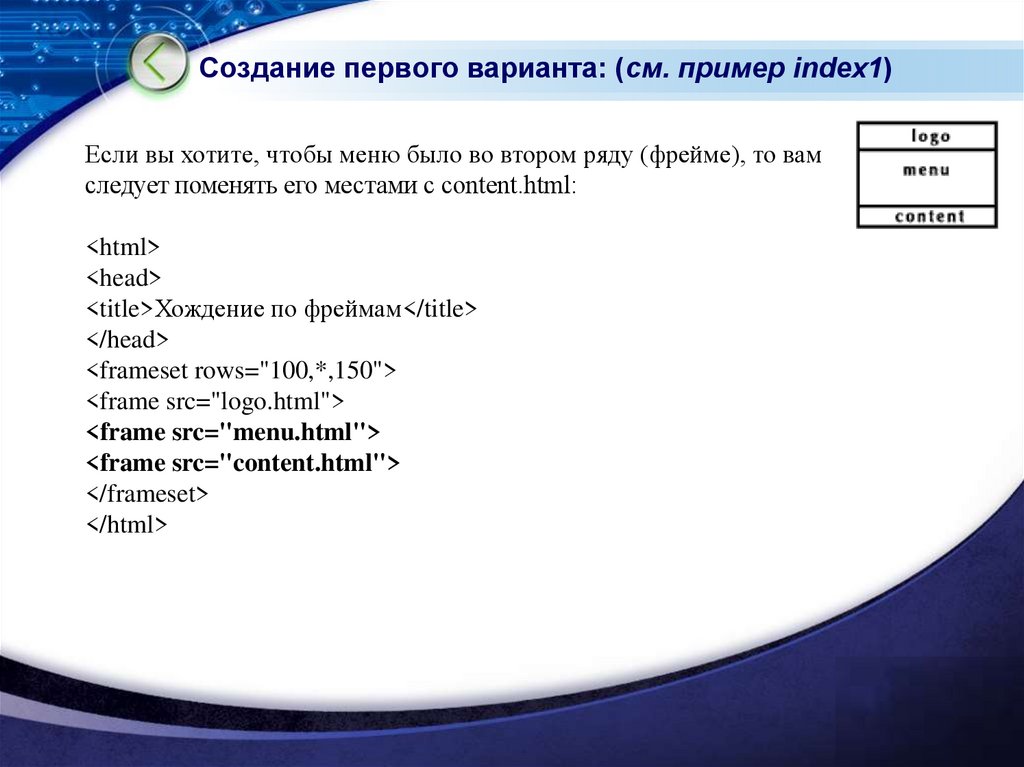
LOGO20. Создание первого варианта: (см. пример index1)
Если вы хотите, чтобы меню было во втором ряду (фрейме), то вамследует поменять его местами с content.html:
<html>
<head>
<title>Хождение по фреймам</title>
</head>
<frameset rows="100,*,150">
<frame src="logo.html">
<frame src="menu.html">
<frame src="content.html">
</frameset>
</html>
LOGO
21.
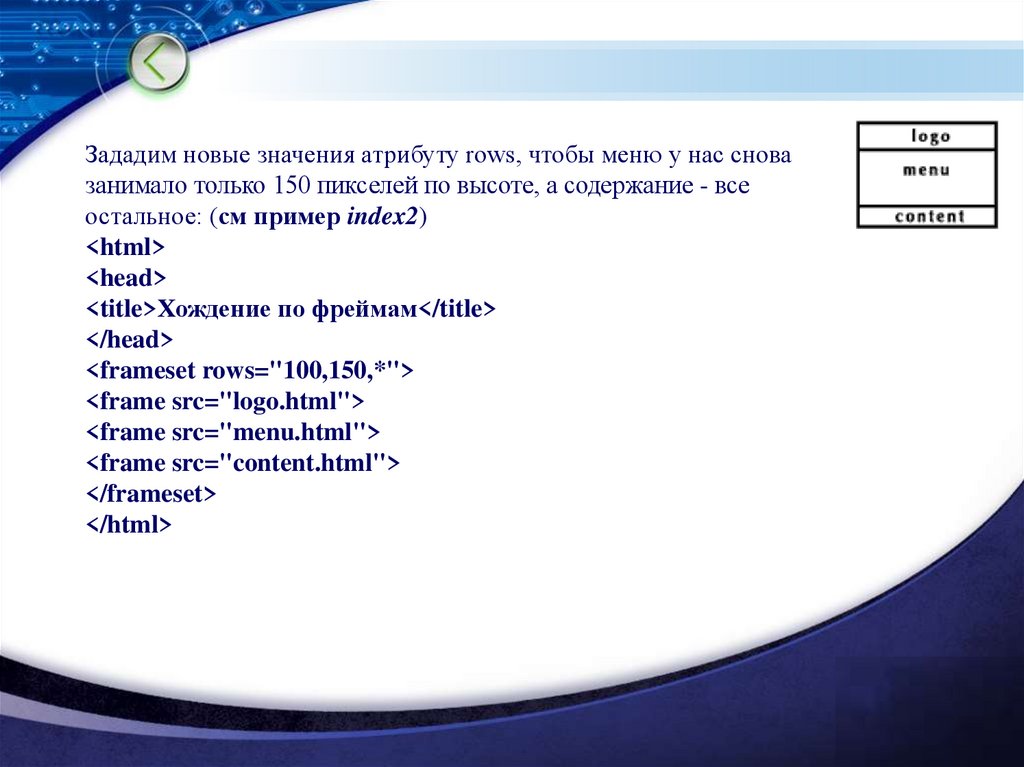
Зададим новые значения атрибуту rows, чтобы меню у нас сновазанимало только 150 пикселей по высоте, а содержание - все
остальное: (см пример index2)
<html>
<head>
<title>Хождение по фреймам</title>
</head>
<frameset rows="100,150,*">
<frame src="logo.html">
<frame src="menu.html">
<frame src="content.html">
</frameset>
</html>
LOGO
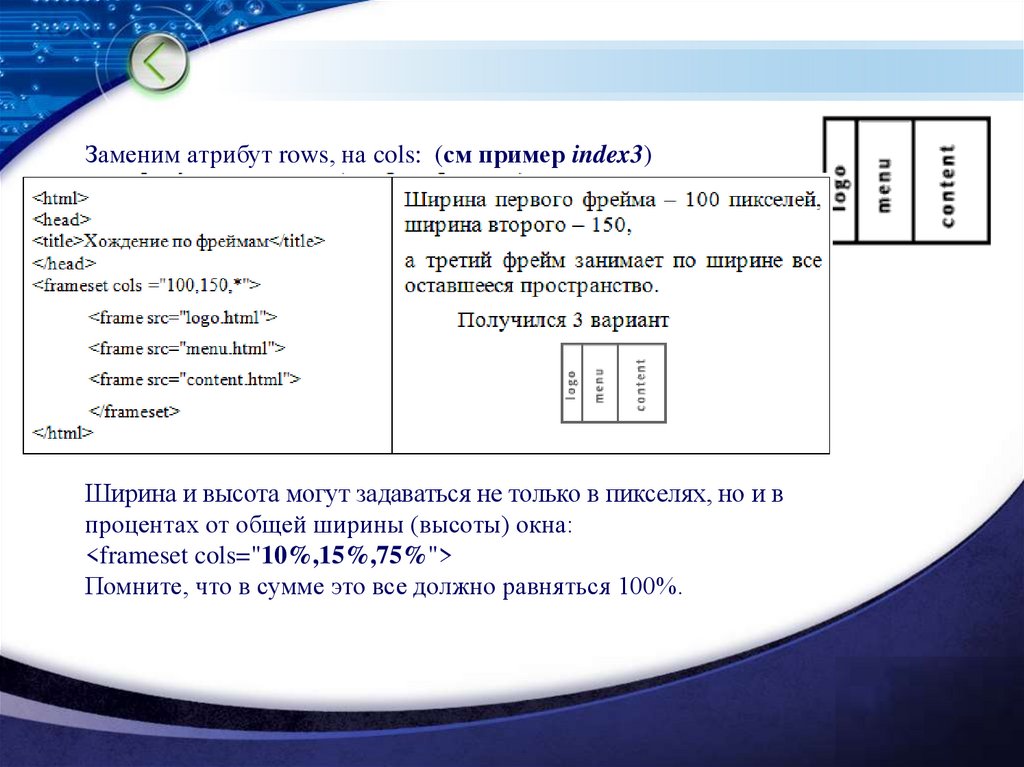
22.
Заменим атрибут rows, на cols: (см пример index3)Ширина и высота могут задаваться не только в пикселях, но и в
процентах от общей ширины (высоты) окна:
<frameset cols="10%,15%,75%">
Помните, что в сумме это все должно равняться 100%.
LOGO
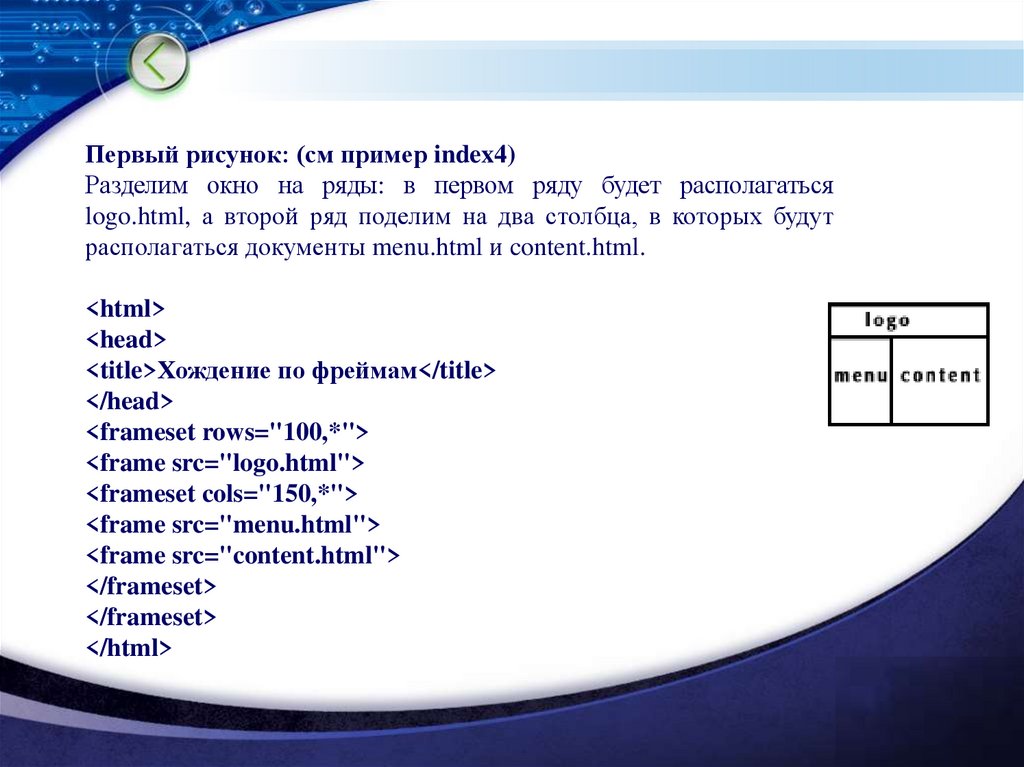
23.
Первый рисунок: (см пример index4)Разделим окно на ряды: в первом ряду будет располагаться
logo.html, а второй ряд поделим на два столбца, в которых будут
располагаться документы menu.html и content.html.
<html>
<head>
<title>Хождение по фреймам</title>
</head>
<frameset rows="100,*">
<frame src="logo.html">
<frameset cols="150,*">
<frame src="menu.html">
<frame src="content.html">
</frameset>
</frameset>
</html>
LOGO
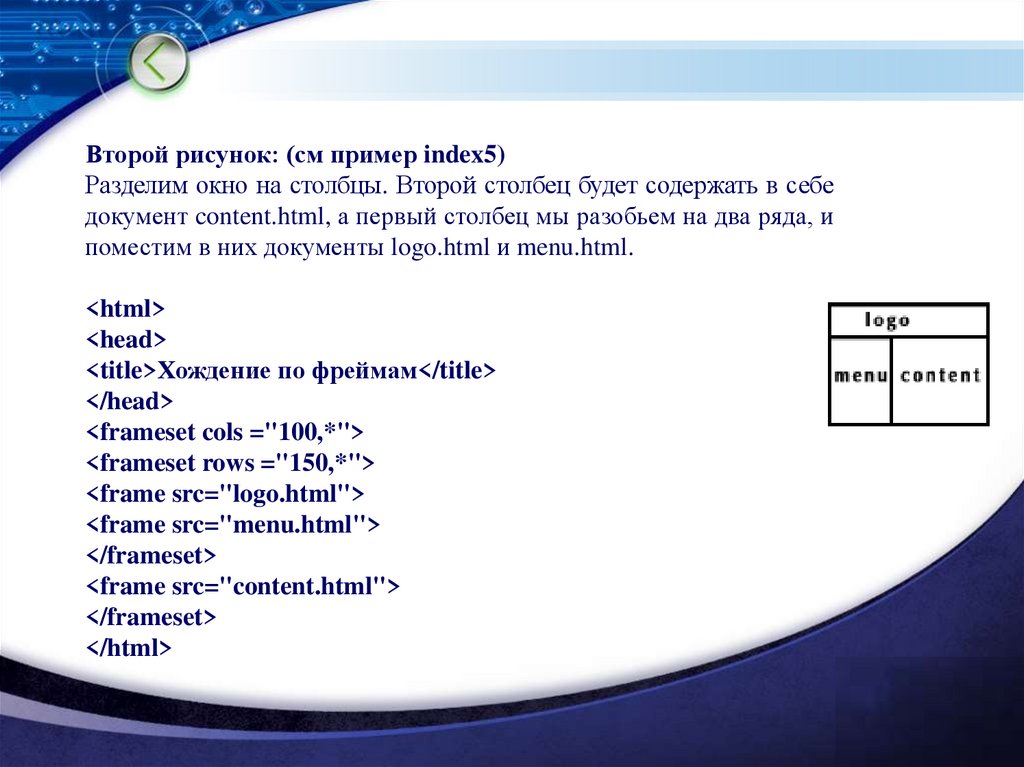
24.
Второй рисунок: (см пример index5)Разделим окно на столбцы. Второй столбец будет содержать в себе
документ content.html, а первый столбец мы разобьем на два ряда, и
поместим в них документы logo.html и menu.html.
<html>
<head>
<title>Хождение по фреймам</title>
</head>
<frameset cols ="100,*">
<frameset rows ="150,*">
<frame src="logo.html">
<frame src="menu.html">
</frameset>
<frame src="content.html">
</frameset>
</html>
LOGO
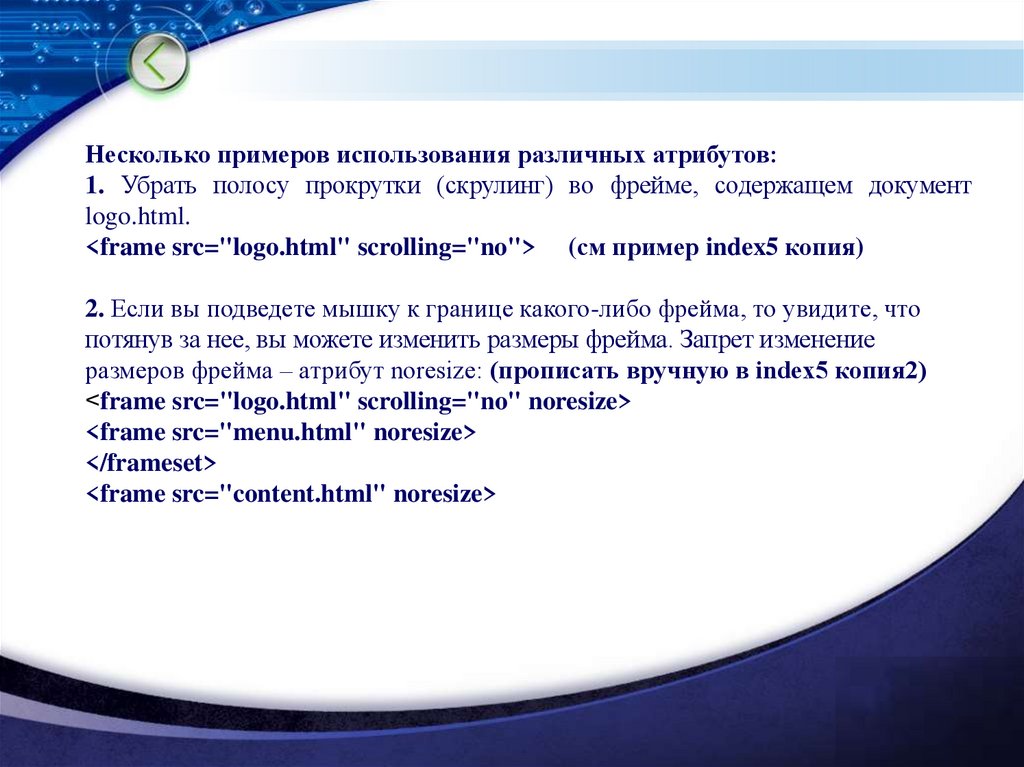
25.
Несколько примеров использования различных атрибутов:1. Убрать полосу прокрутки (скрулинг) во фрейме, содержащем документ
logo.html.
<frame src="logo.html" scrolling="no"> (см пример index5 копия)
2. Если вы подведете мышку к границе какого-либо фрейма, то увидите, что
потянув за нее, вы можете изменить размеры фрейма. Запрет изменение
размеров фрейма – атрибут noresize: (прописать вручную в index5 копия2)
<frame src="logo.html" scrolling="no" noresize>
<frame src="menu.html" noresize>
</frameset>
<frame src="content.html" noresize>
LOGO
26.
3. Убрать рамки между фреймами. Параметр border="0" (прописать вручную вindex5 копия3)
<html>
<head>
<title>Хождение по фреймам</title>
</head>
<frameset cols ="100,*" border="0">
<frameset rows ="150,*">
<frame src="logo.html">
<frame src="menu.html">
</frameset>
<frame src="content.html">
</frameset>
</html>
LOGO
27.
4. Прижать рисунок в левый верхний угол: (прописать вручную в index5 копия4)<frame src="logo1.html" scrolling="no" marginwidth="0" marginheight="0">
Атрибуты marginwidth и marginheight определяют ширину полей фрейма. В нашем
документе мы убрали поля, задав значения этим атрибутам равные нулю для фрейма с
документом (logo.html).
LOGO
28.
4. Итак, обратимся к нашему index5. Нажмите на любую из ссылок. Документ, накоторый введет ссылка, откроется в том же фрейме, в котором располагается документ
с меню. А нам нужно, чтобы он открылся во фрейме с основным содержанием, а меню
осталось в нетронутом виде. (прописать вручную в index5 копия5)
<html>
<head>
<title>Хождение по фреймам</title>
/head>
<frameset cols="100,*" border="0">
<frameset rows="100,*">
<frame src="logo.html" scrolling="no" marginwidth="0" marginheight="0">
<frame src="menu.html">
</frameset>
<frame src="content.html" name="window-1">
</frameset>
</html>
LOGO
29.
Параметр name задает уникальное имя для фрейма (в нашем случае для того, которыйсодержит документ content.html).
Имя фрейма может быть в дальнейшем использовано для ссылки на него из других
документов (фреймов), с помощью атрибута тэга <a> target (target="имя_фрейма").
Введем атрибут target в документе со ссылками - menu.html.
Вот такой он (menu1.html), в нашем случае. Теперь для каждой ссылки укажем
параметр target="window-1", где window-1 - это имя фрейма, в котором у нас
располагается документ с основным содержанием (content.html).
<a href="#1" target="window-1">Волк</a>
LOGO
30. Плавающий фрейм IFrame
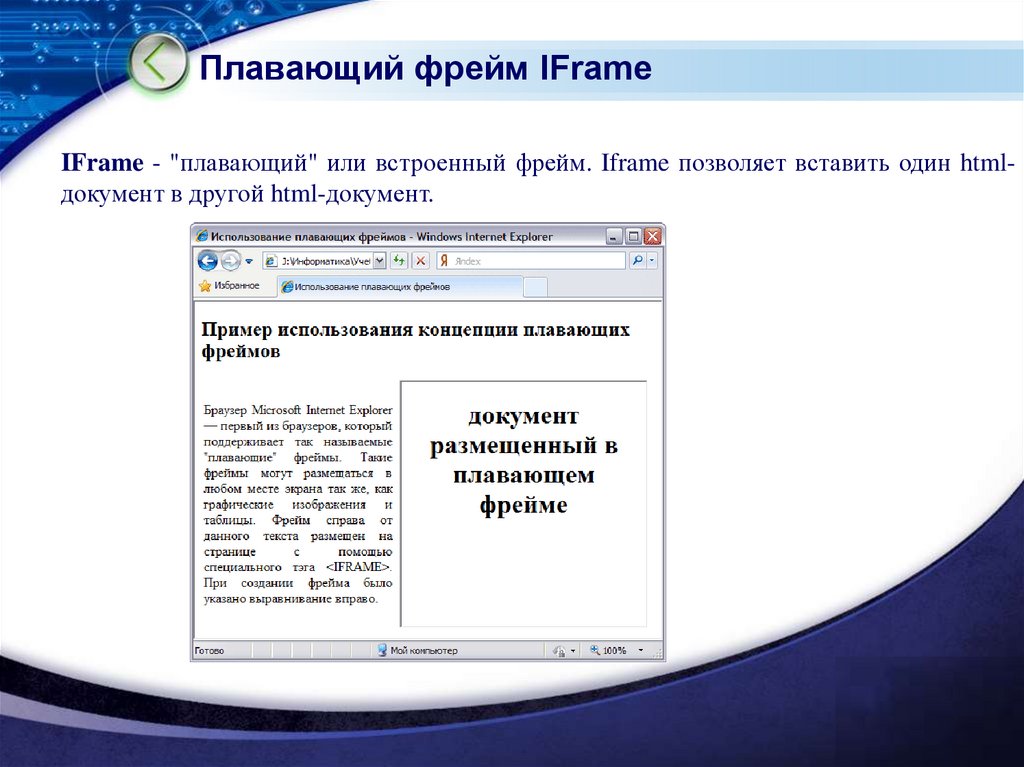
IFrame - "плавающий" или встроенный фрейм. Iframe позволяет вставить один htmlдокумент в другой html-документ.LOGO
31.
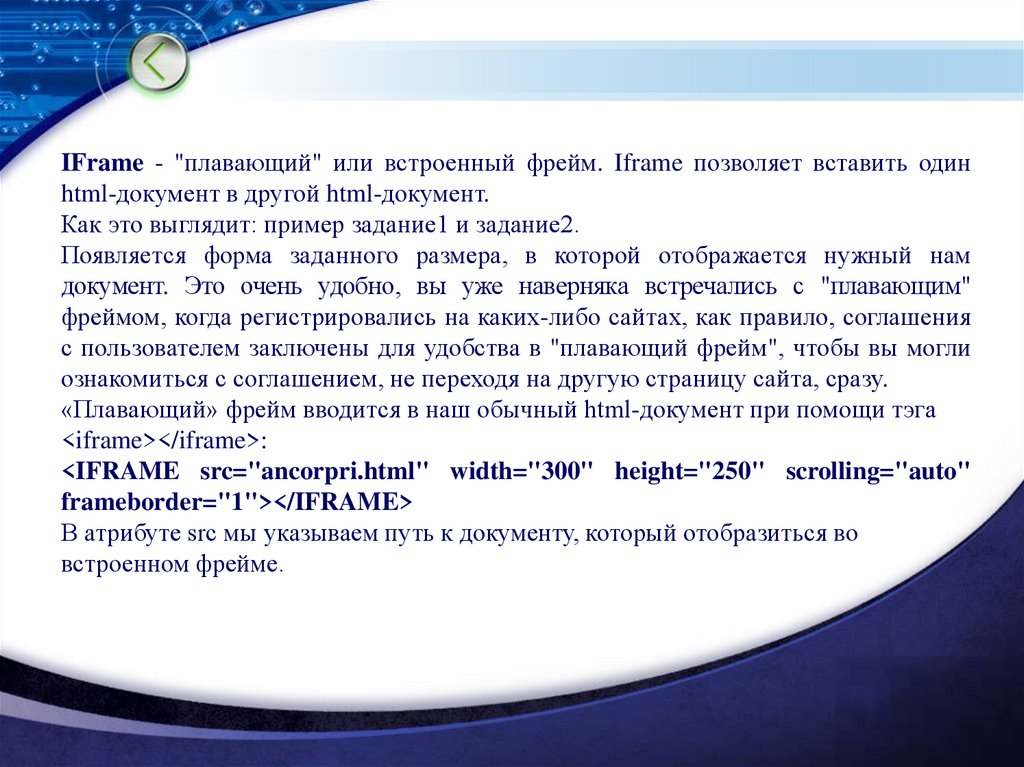
IFrame - "плавающий" или встроенный фрейм. Iframe позволяет вставить одинhtml-документ в другой html-документ.
Как это выглядит: пример задание1 и задание2.
Появляется форма заданного размера, в которой отображается нужный нам
документ. Это очень удобно, вы уже наверняка встречались с "плавающим"
фреймом, когда регистрировались на каких-либо сайтах, как правило, соглашения
с пользователем заключены для удобства в "плавающий фрейм", чтобы вы могли
ознакомиться с соглашением, не переходя на другую страницу сайта, сразу.
«Плавающий» фрейм вводится в наш обычный html-документ при помощи тэга
<iframe></iframe>:
<IFRAME src="ancorpri.html" width="300" height="250" scrolling="auto"
frameborder="1"></IFRAME>
В атрибуте src мы указываем путь к документу, который отобразиться во
встроенном фрейме.
LOGO
32.
Атрибуты height и width отвечают за ширину и высоту встроенного фрейма.Атрибут scrolling (полоса прокрутки) и его значения мы тоже уже знаем из уроков
по фреймам: он может принимать несколько значений: no - это значит совсем не
будет полосы прокрутки, ни при каких обстоятельствах; yes - это значит полоса
прокрутки будет всегда; auto - полоса прокрутки появится только тогда, когда она
нужна.
Атрибут frameborder указывает отображать или нет границы встроенного
фрейма, возможные значения 1 (да, отображать) и 0 (нет, не отображать).
Границы встроенного фрейма растягивать при помощи мыши ваш посетитель не
может, поэтому атрибута noresize встроенные фреймы не имеют.
Iframe может выравниваться относительно содержимого страницы: текста и
картинок, и может, соответственно, быть заключен в тэги выравнивания и
таблицы.
В атрибуте src мы указываем путь к документу, который отобразиться во
встроенном фрейме.
LOGO
33. Пример страницы с встроенным окном:
<HTML><HEAD>
<TITLE>Пример конструкции iframe</TITLE>
</HEAD>
<BODY bgcolor="#FfeeFf">
<H2 align="center">Контрольная работа</H2>
<P align=center>
<IFRAME name="samp" src="iframe2.htm" width="450" height="350"
align=right frameborder=1 scrolling=auto>
</IFRAME>
</P>
<P>Выберите в списке поочередно каждое из заданий. Текст задания появится в
окне справа. Прочтите его, пользуясь линейками прокрутки, и запишите ответ в
тетрадь. </P>
<A href="iframe2.htm" target="samp">Задание 1</A> <BR>
<A href="iframe3.htm" target="samp">Задание 2</A> <BR>
<A href="iframe4.htm" target="samp">Задание 3</A>
</BODY>
</HTML>
LOGO
34. Организация гиперссылок
Содержимым каждого фрейма может быть обычная Интернет-страница ссобственным заголовком (TITLE) и «телом» (BODY), характеристики которой
задаются независимо от содержимого других фреймов или графический файл.
Единственная дополнительная возможность заключается в организации
гиперссылок. Если щелкнуть мышью по простой ссылке <A href=…>, то
соответствующая страница будет загружена в тот же самый фрейм вместо текущей, в
которой располагалась данная ссылка.
Чтобы переадресовать загрузку вызванной страницы в требуемый фрейм, надо
включить в тег <A> атрибут target= “имя_целевого_фрейма ”.
LOGO
35. Организация гиперссылок
Текст, содержащийся в фрейме menu в документе:<FRAMESET rows=60,*>
<FRAME src=firm.htm>
<FRAMESET cols=25%,75%>
<FRAME src=./menu.htm name=“menu” noresize scrolling=no frameborder=1>
<FRAME src=./start.htm name=“work”>
</FRAMESET>
</FRAMESET>
может содержать ссылку:
<A href=./file.htm target=“work”>
LOGO
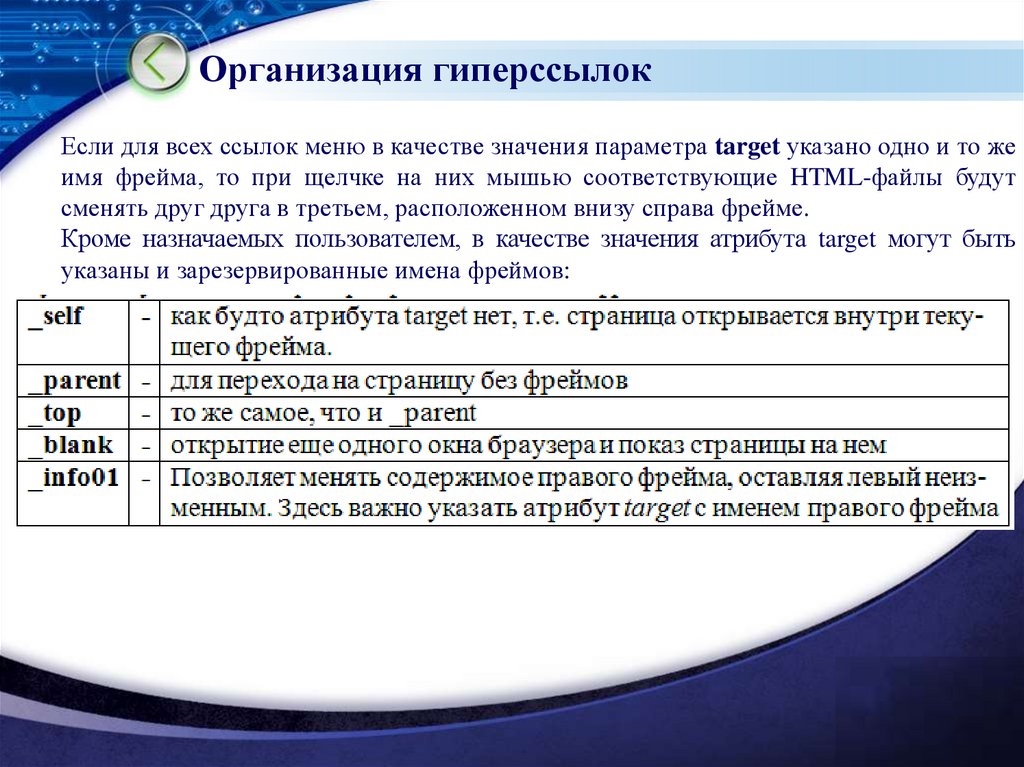
36. Организация гиперссылок
Если для всех ссылок меню в качестве значения параметра target указано одно и то жеимя фрейма, то при щелчке на них мышью соответствующие HTML-файлы будут
сменять друг друга в третьем, расположенном внизу справа фрейме.
Кроме назначаемых пользователем, в качестве значения атрибута target могут быть
указаны и зарезервированные имена фреймов:
LOGO





































 internet
internet