Similar presentations:
Создание мобильной игры
1.
Урок #72.
2Мобильная игра
Одна из самых вирусных мобильных игр
десятилетия – Flappy Bird.
3.
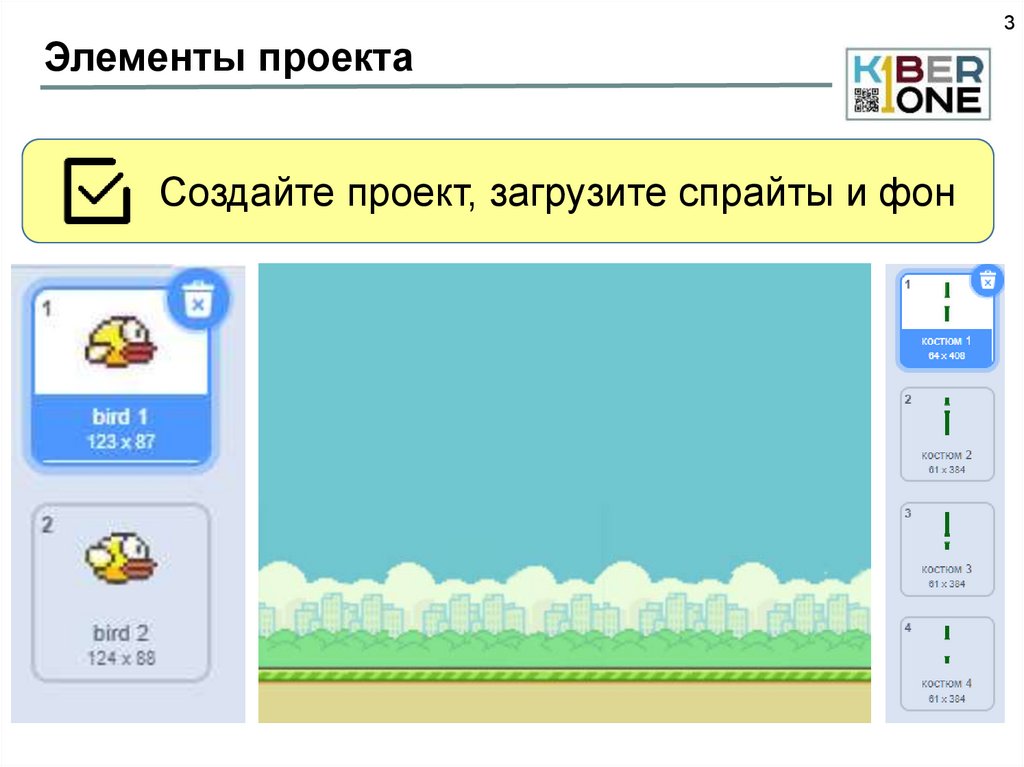
3Элементы проекта
Создайте проект, загрузите спрайты и фон
4.
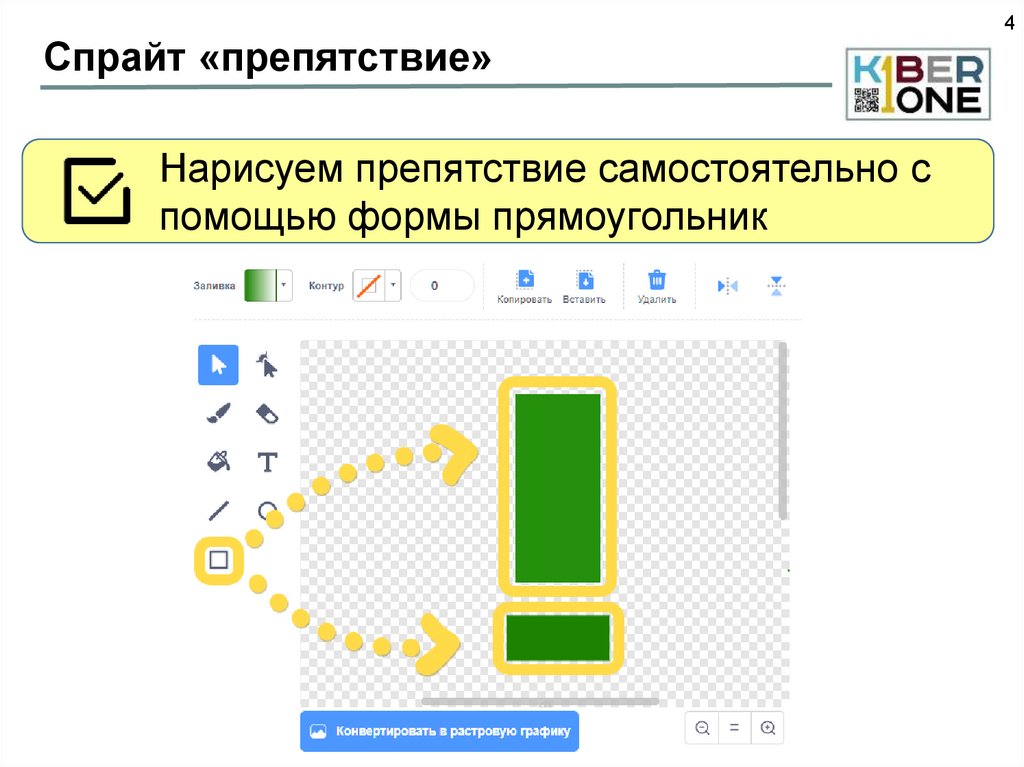
4Спрайт «препятствие»
Нарисуем препятствие самостоятельно с
помощью формы прямоугольник
5.
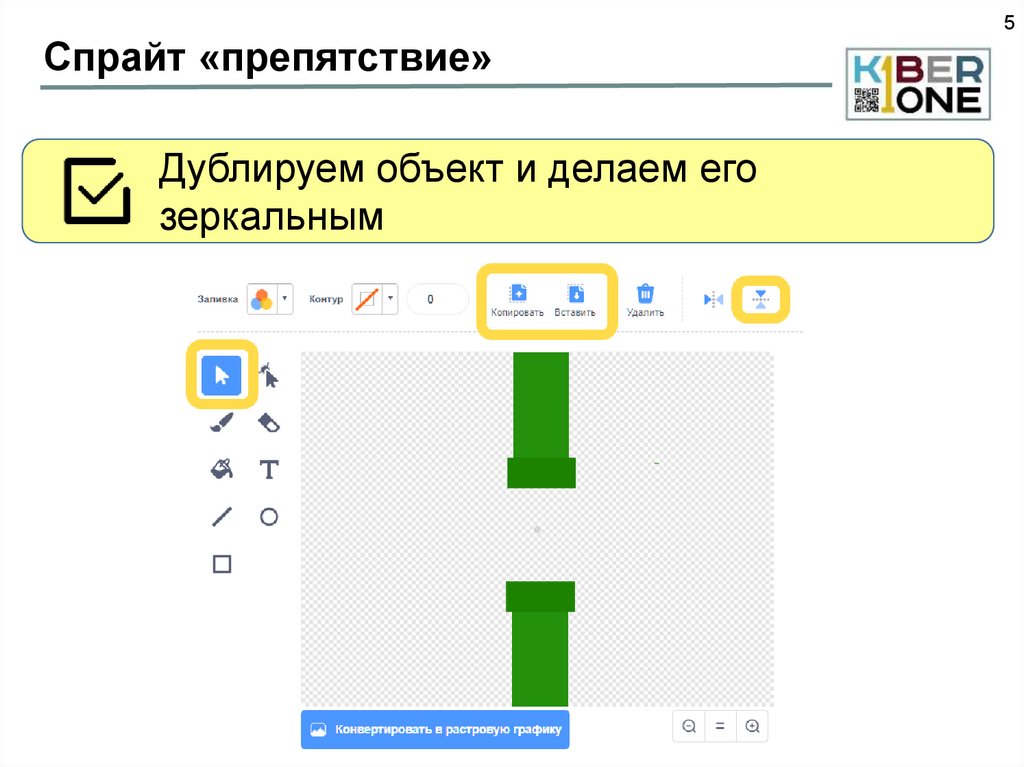
5Спрайт «препятствие»
Дублируем объект и делаем его
зеркальным
6.
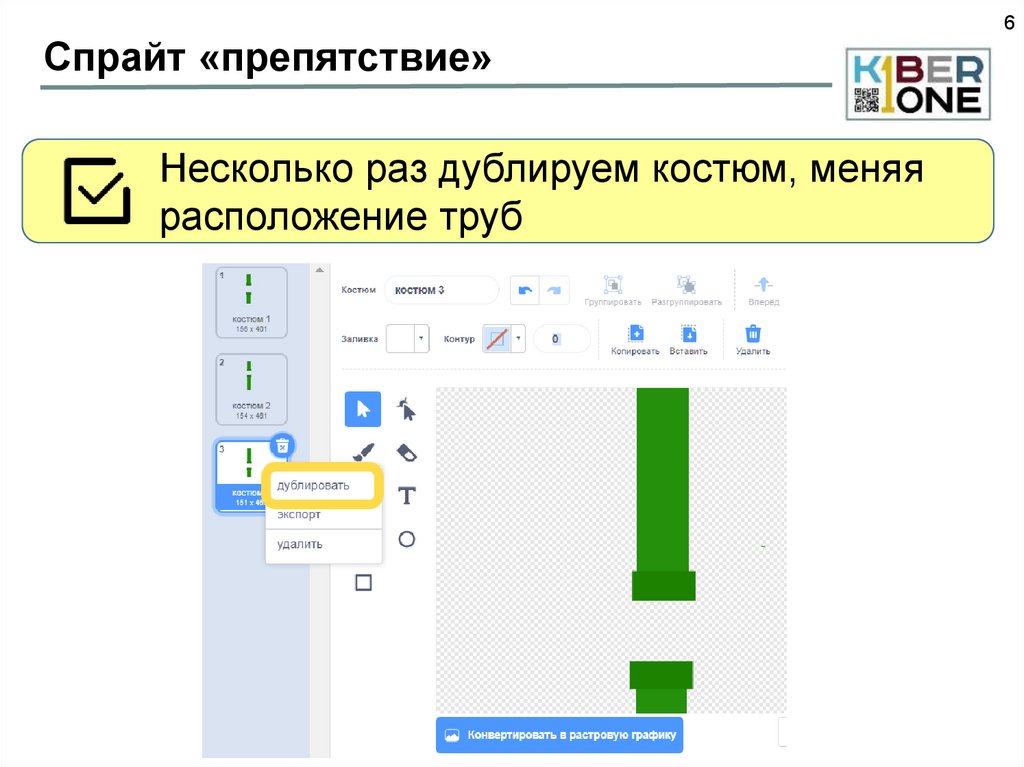
6Спрайт «препятствие»
Несколько раз дублируем костюм, меняя
расположение труб
7.
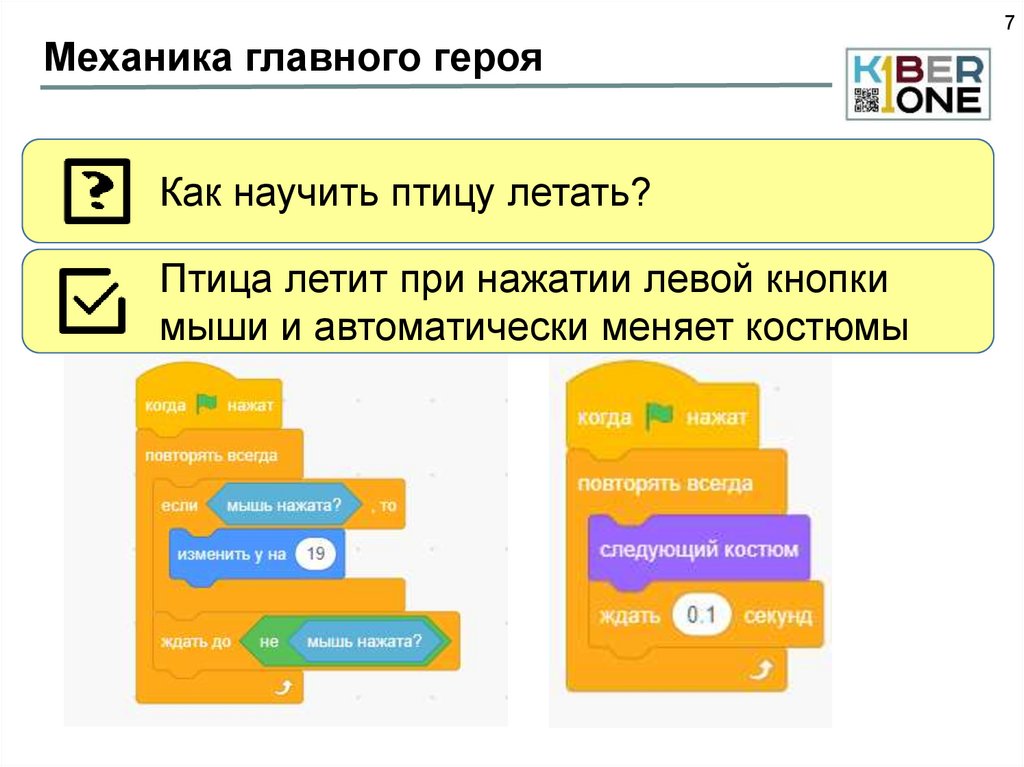
7Механика главного героя
Как научить птицу летать?
Птица летит при нажатии левой кнопки
мыши и автоматически меняет костюмы
8.
8Механика мира
Добавим эффект гравитации
9.
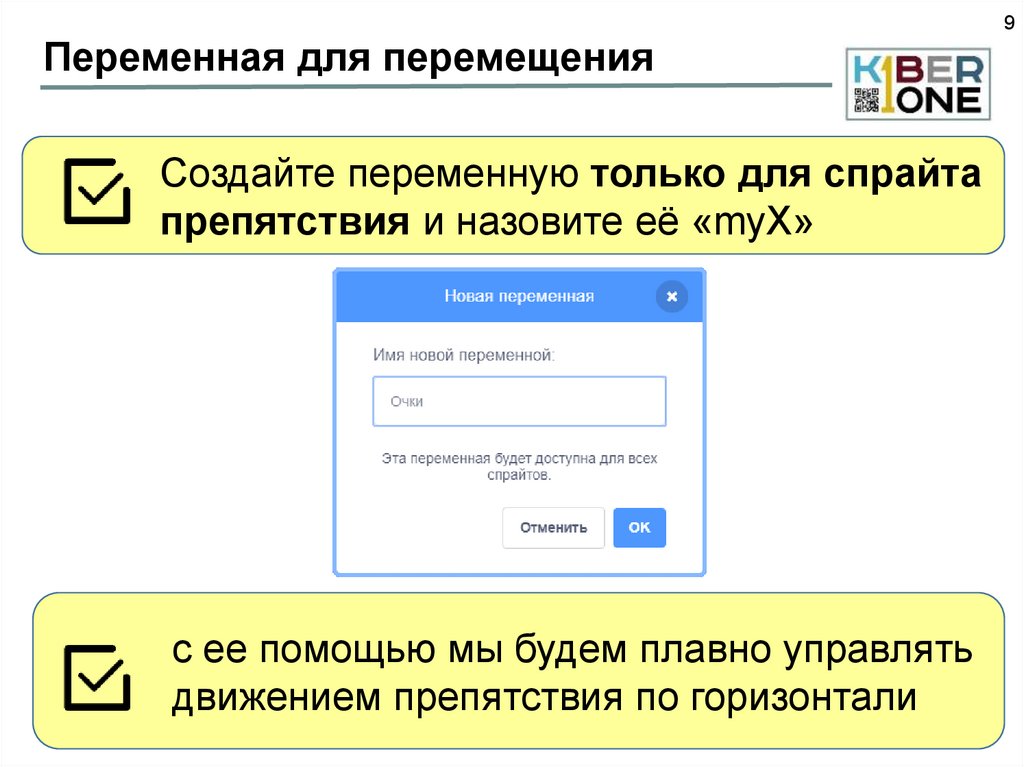
9Переменная для перемещения
Создайте переменную только для спрайта
препятствия и назовите её «myX»
с ее помощью мы будем плавно управлять
движением препятствия по горизонтали
10.
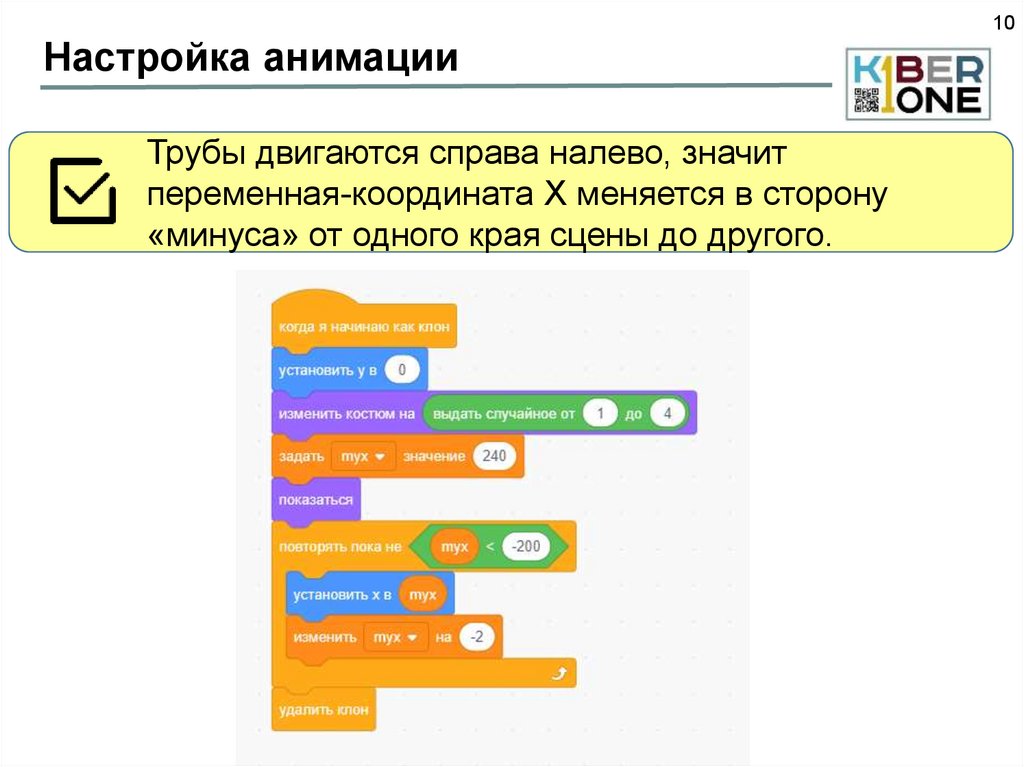
10Настройка анимации
Трубы двигаются справа налево, значит
переменная-координата X меняется в сторону
«минуса» от одного края сцены до другого.
11.
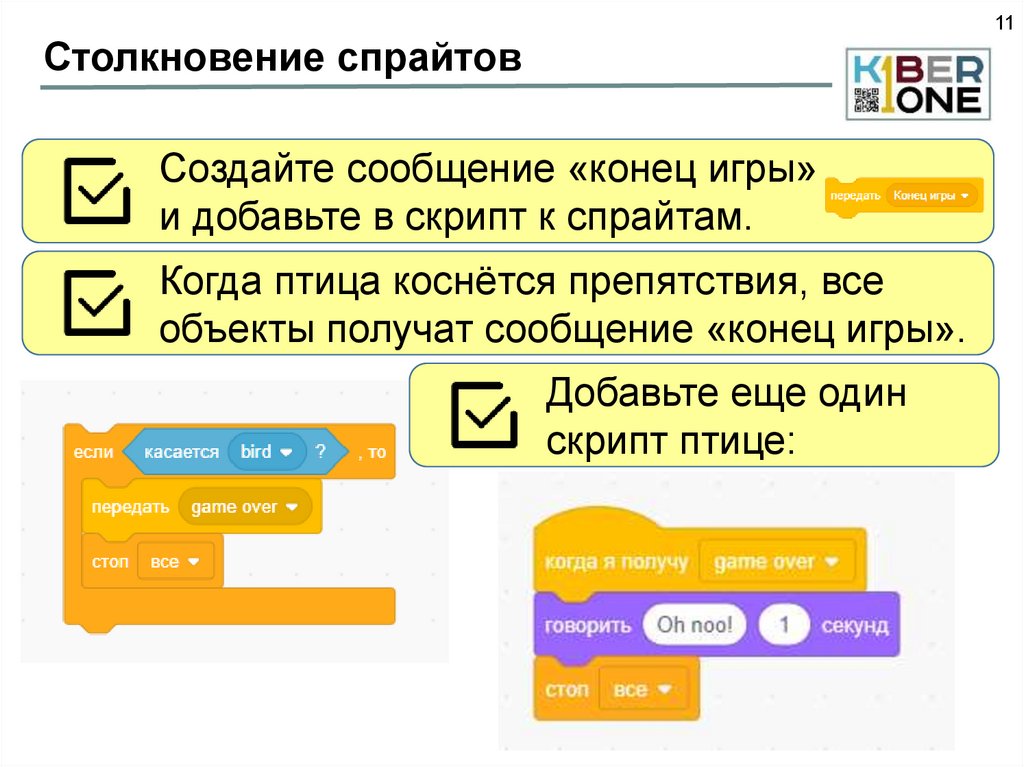
11Столкновение спрайтов
Создайте сообщение «конец игры»
и добавьте в скрипт к спрайтам.
Когда птица коснётся препятствия, все
объекты получат сообщение «конец игры».
Добавьте еще один
скрипт птице:
12.
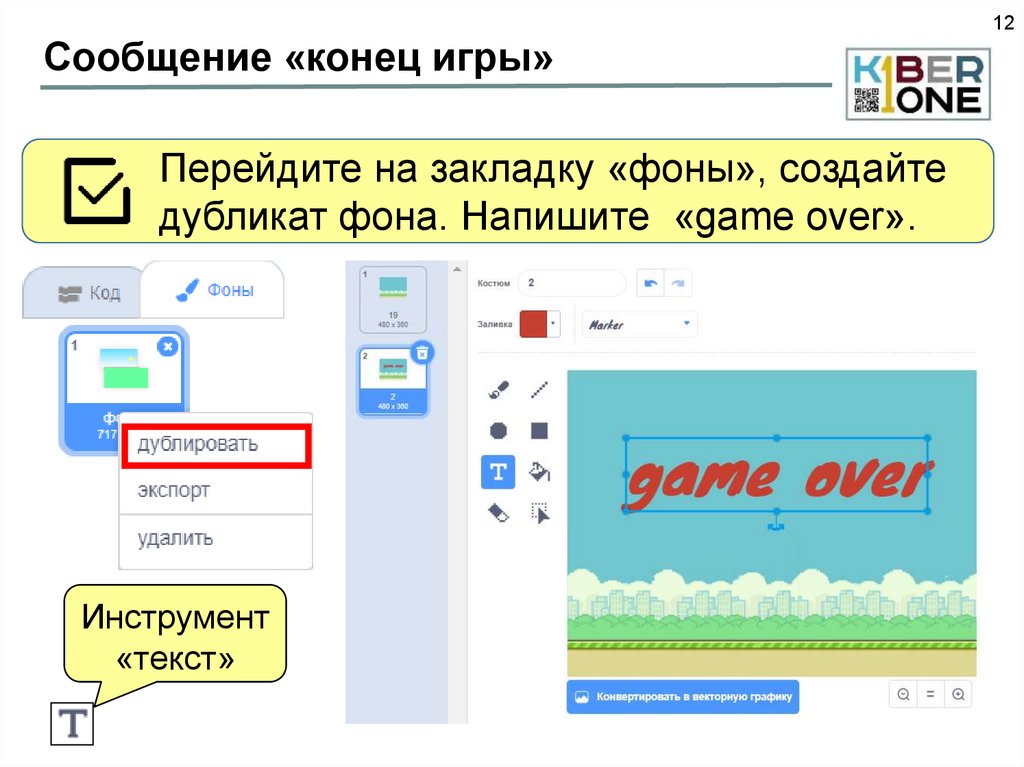
12Сообщение «конец игры»
Перейдите на закладку «фоны», создайте
дубликат фона. Напишите «game over».
Инструмент
«текст»
13.
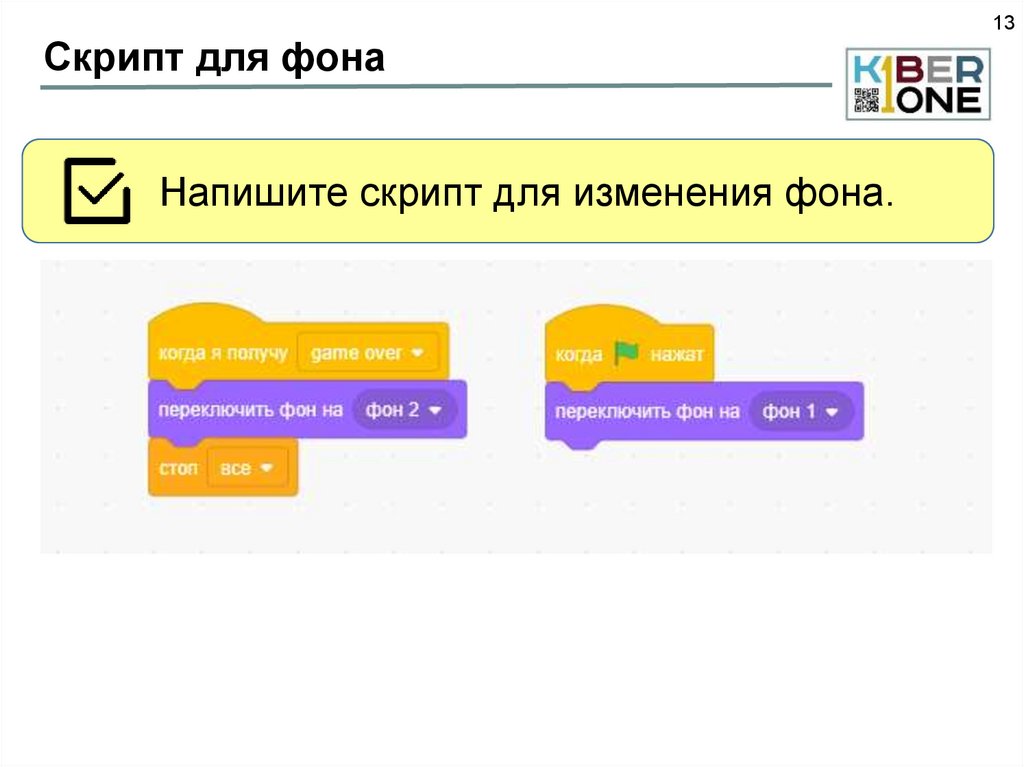
13Скрипт для фона
Напишите скрипт для изменения фона.
14.
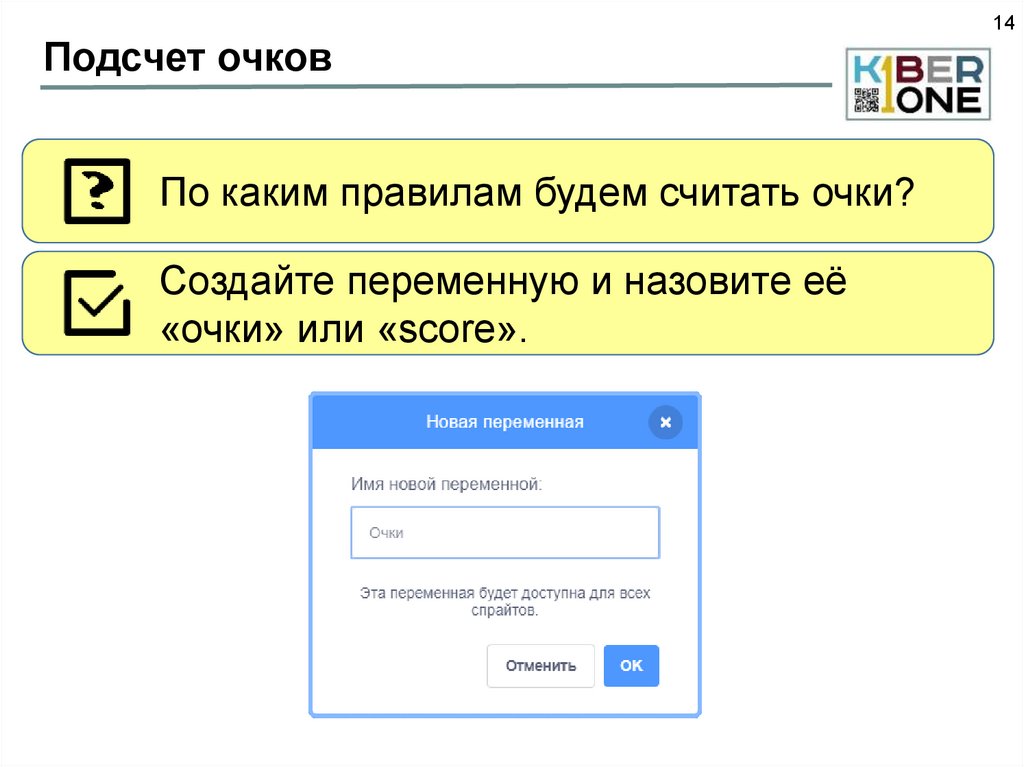
14Подсчет очков
По каким правилам будем считать очки?
Создайте переменную и назовите её
«очки» или «score».
15.
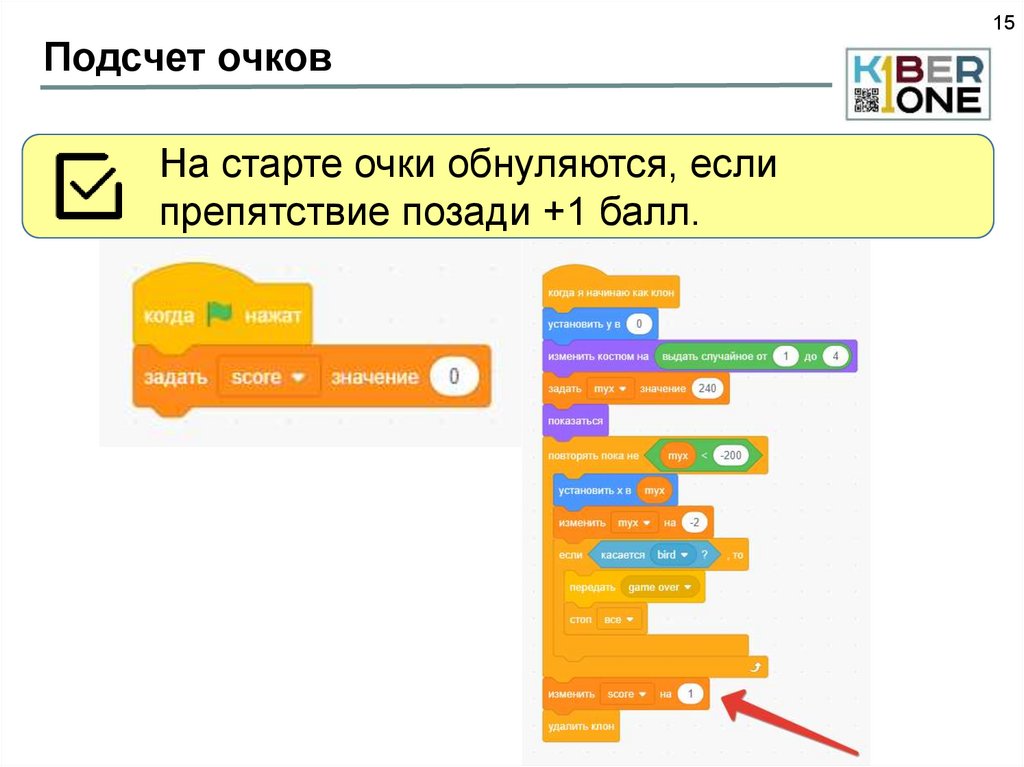
15Подсчет очков
На старте очки обнуляются, если
препятствие позади +1 балл.
16.
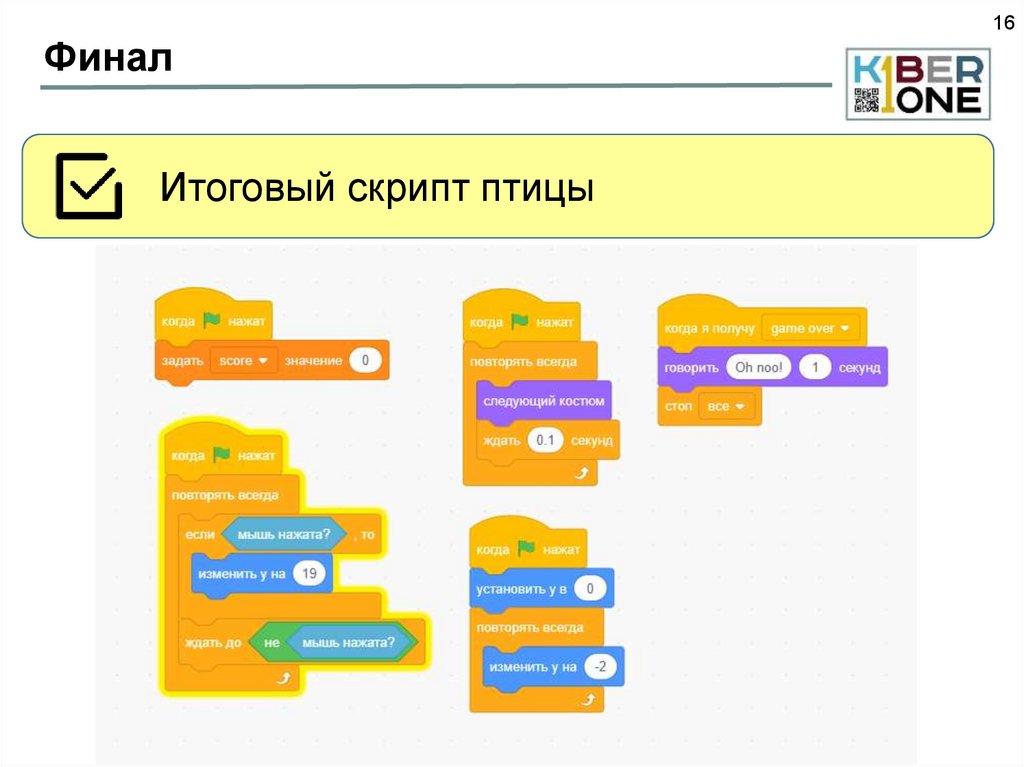
16Финал
Итоговый скрипт птицы
17.
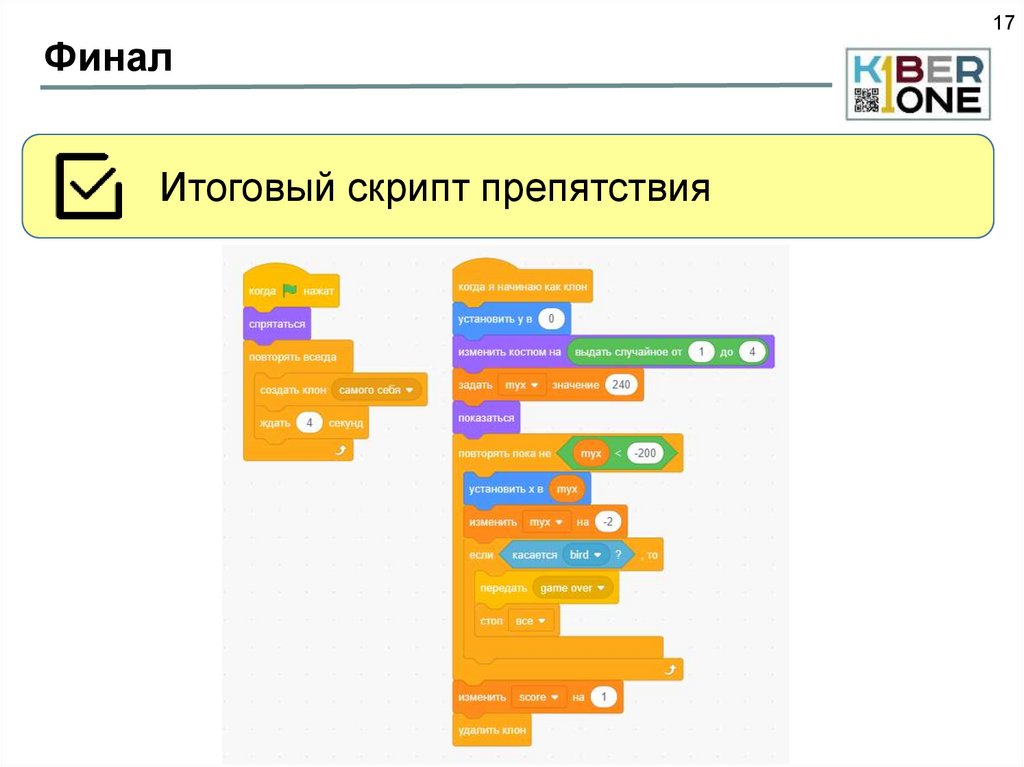
17Финал
Итоговый скрипт препятствия
18.
18Дополнительно
Дополните проект стартовым меню в виде
отдельного спрайта.
19.
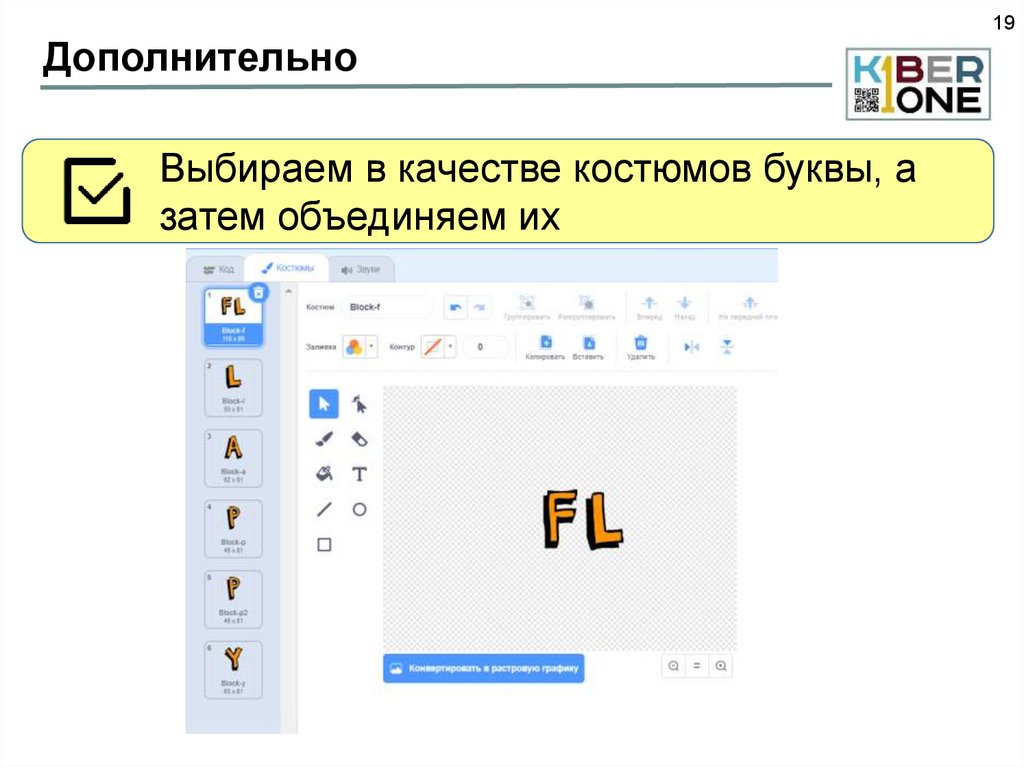
19Дополнительно
Выбираем в качестве костюмов буквы, а
затем объединяем их
20.
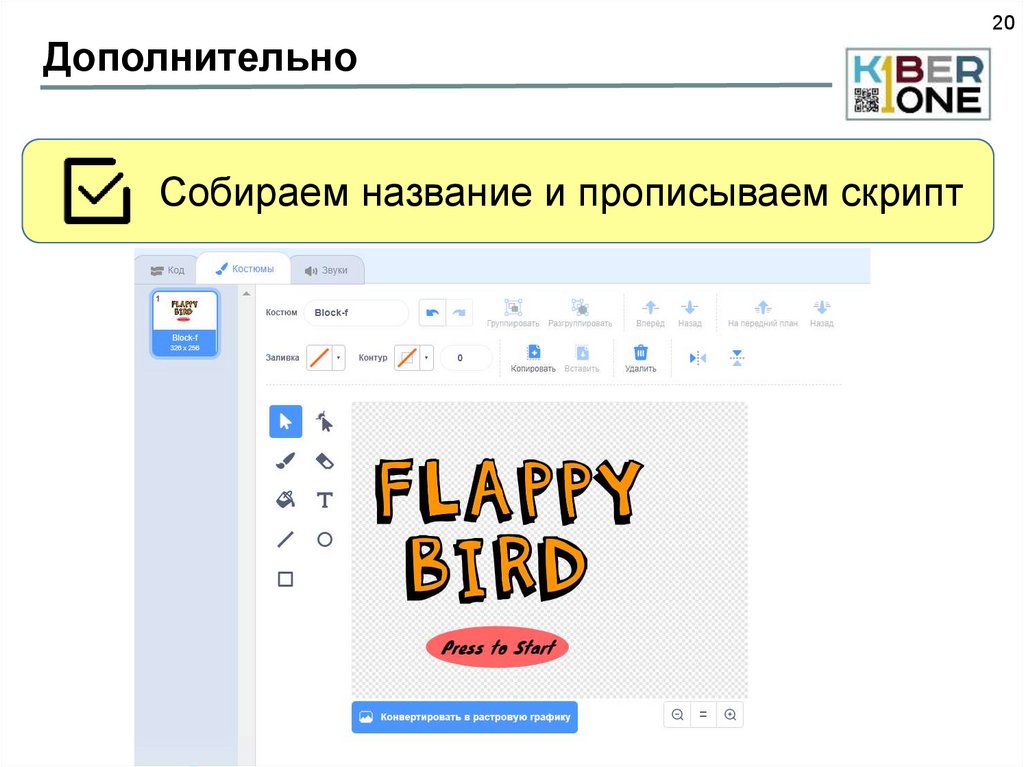
20Дополнительно
Собираем название и прописываем скрипт
21.
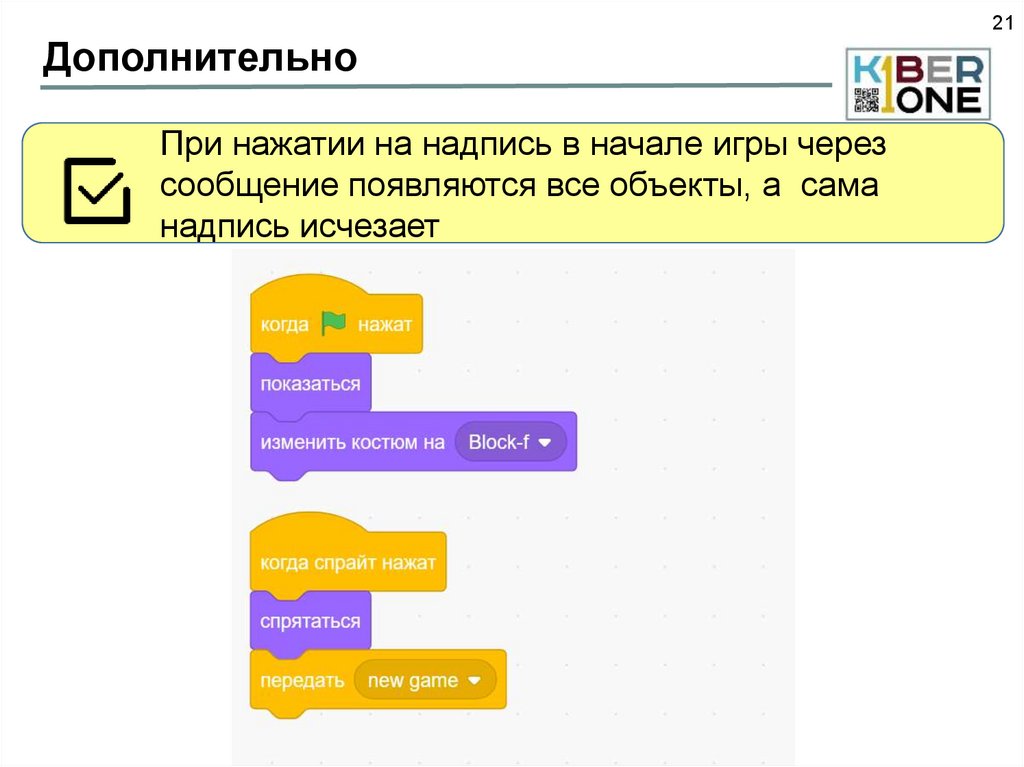
21Дополнительно
При нажатии на надпись в начале игры через
сообщение появляются все объекты, а сама
надпись исчезает
22.
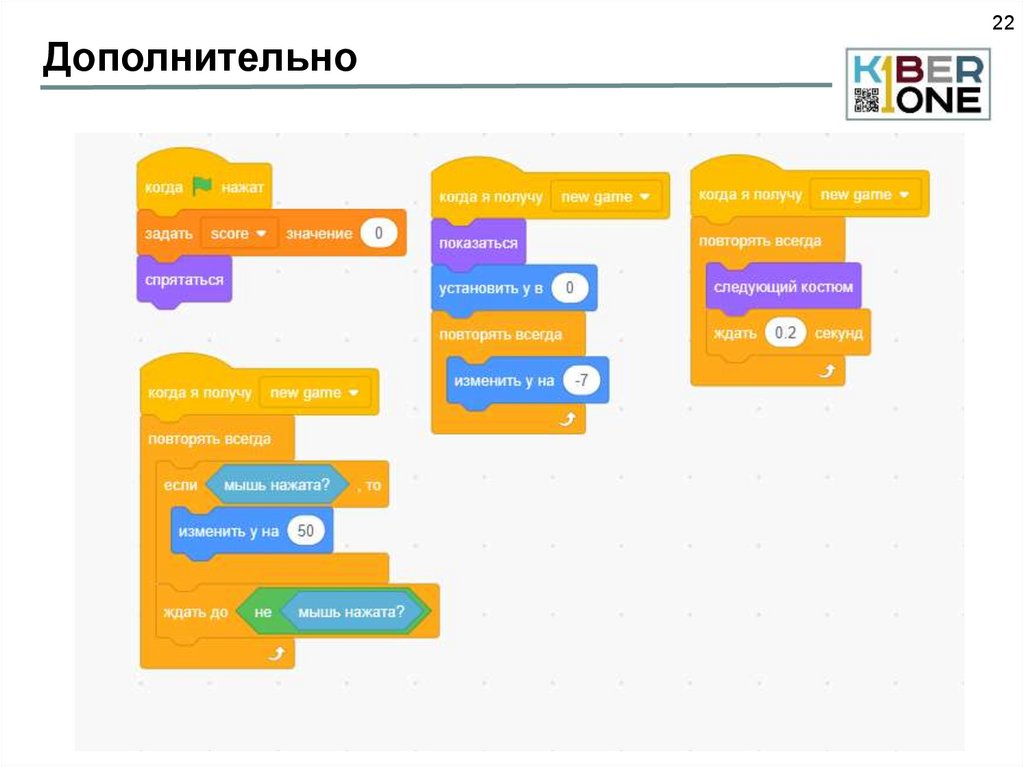
22Дополнительно
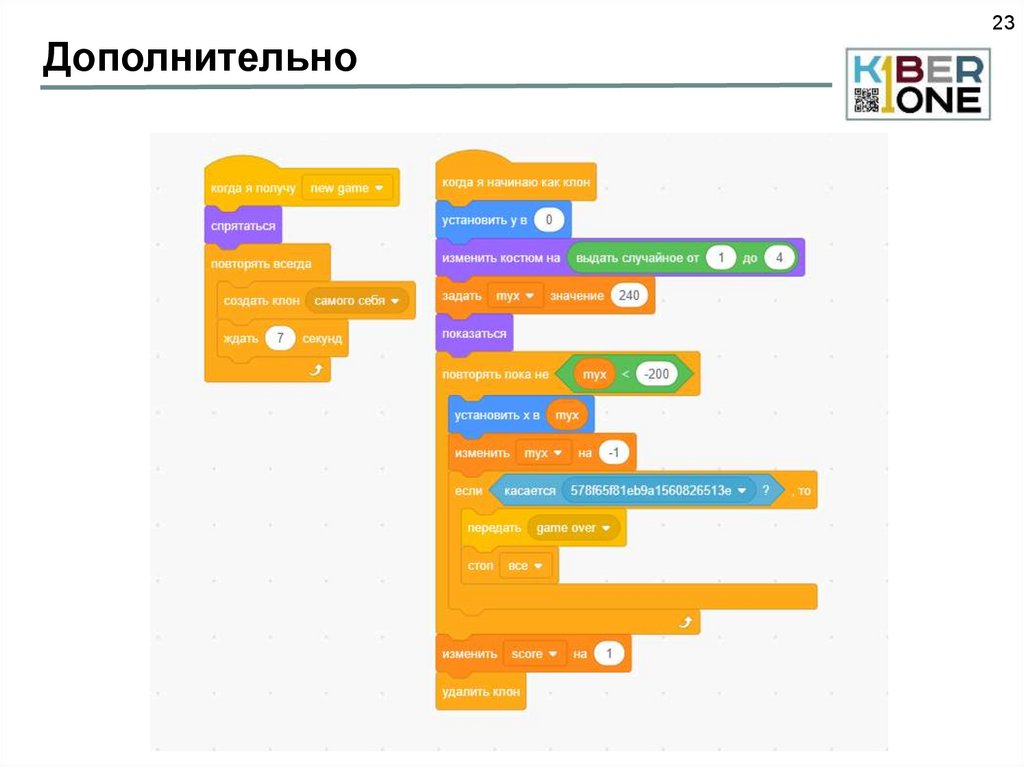
23.
23Дополнительно























 informatics
informatics








