Similar presentations:
Разработка мобильных приложений в THUNKABLE. Начало
1.
Урок #22.
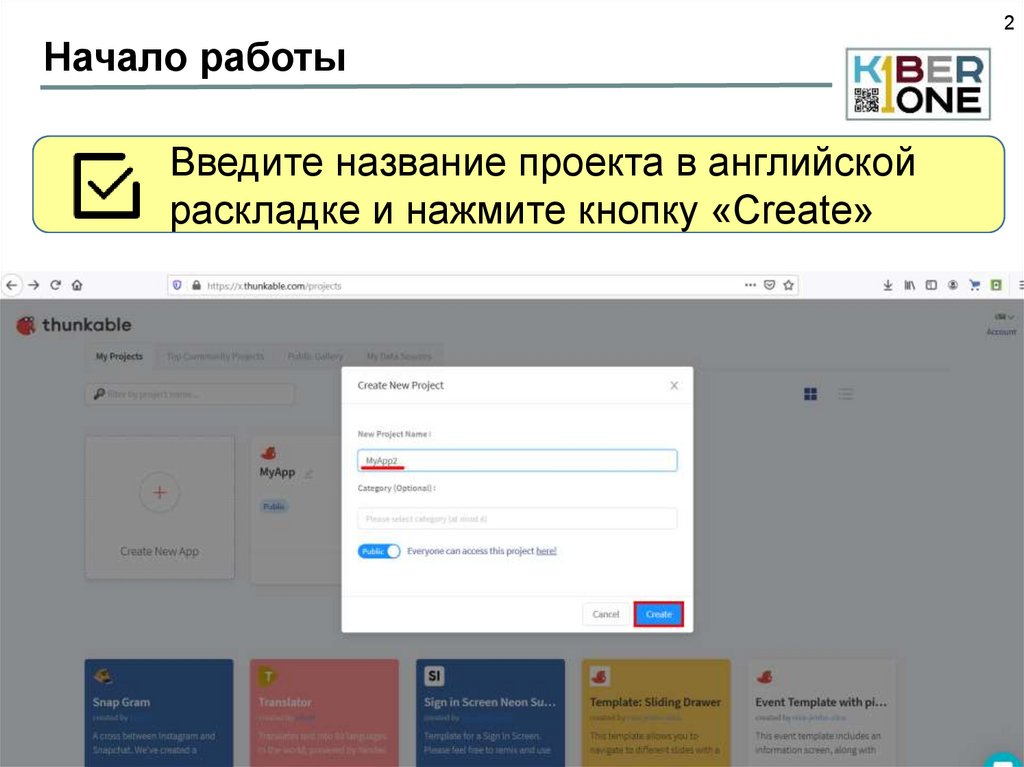
2Начало работы
Введите название
Откройте
Нажмите
кнопку
браузер
«Create
ипроекта
перейдите
New
в английской
App»
на сайт
https://x.thunkable.com/projects
(Создать
раскладке
новое
и нажмите
приложение)
кнопку «Create»
3.
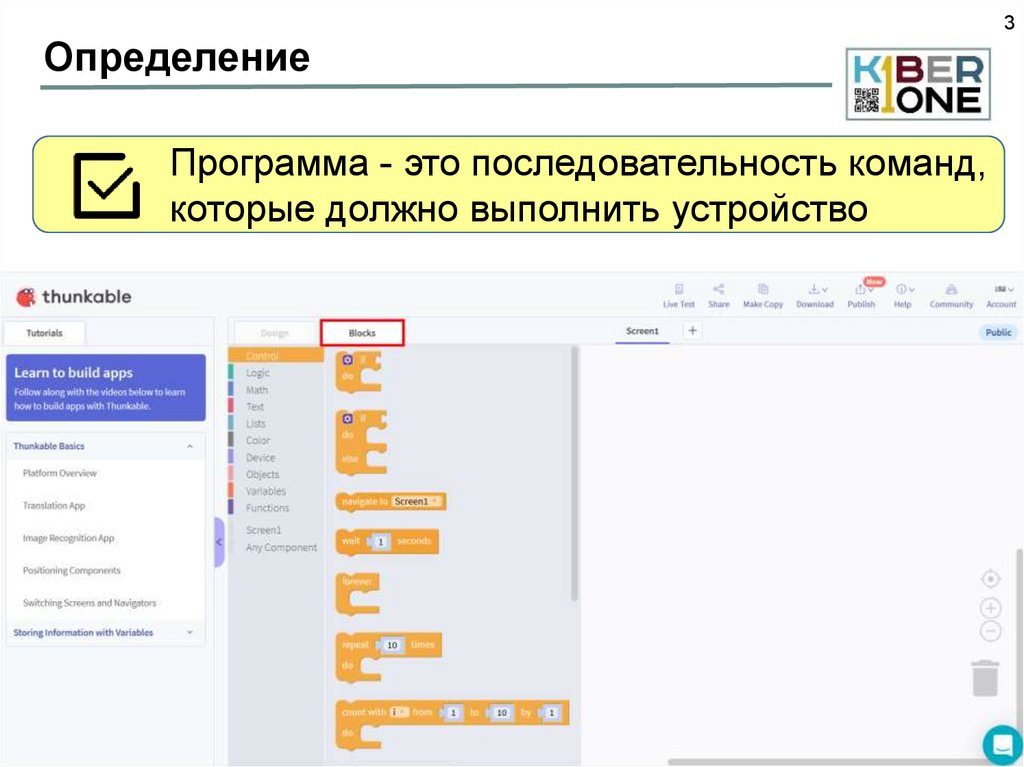
3Определение
Блоки это строительные
кирпичики команд,
Программа
- это последовательность
которые
должно
устройство
программы.
Что выполнить
такое программа?
4.
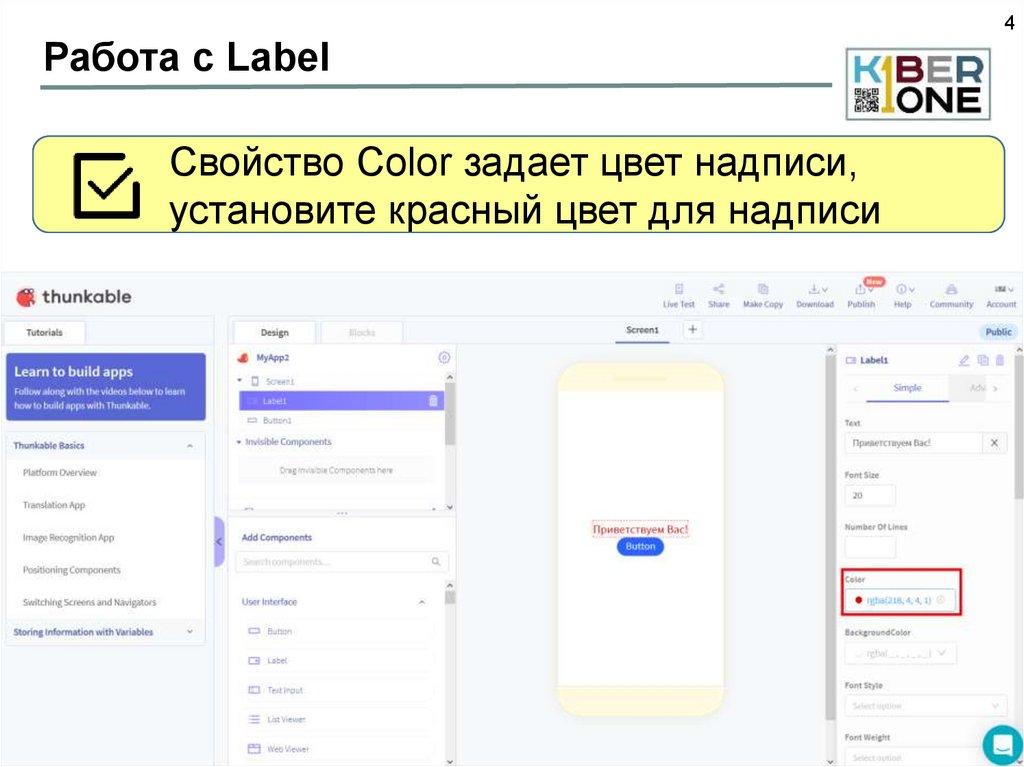
4Работа с Label
Перетащите
Измените
Свойство
Font
Color
надпись
изSize
Компонентов
задает
над
позволяет
цвет
кнопкой
надписи,
взадать
Дизайнер
на
Надписьнадписи,
«Приветствуем
размер
установите
(Label)
красный
Вас!»
иустановите
Кнопку
цвет (Button)
длязначение
надписи 20
5.
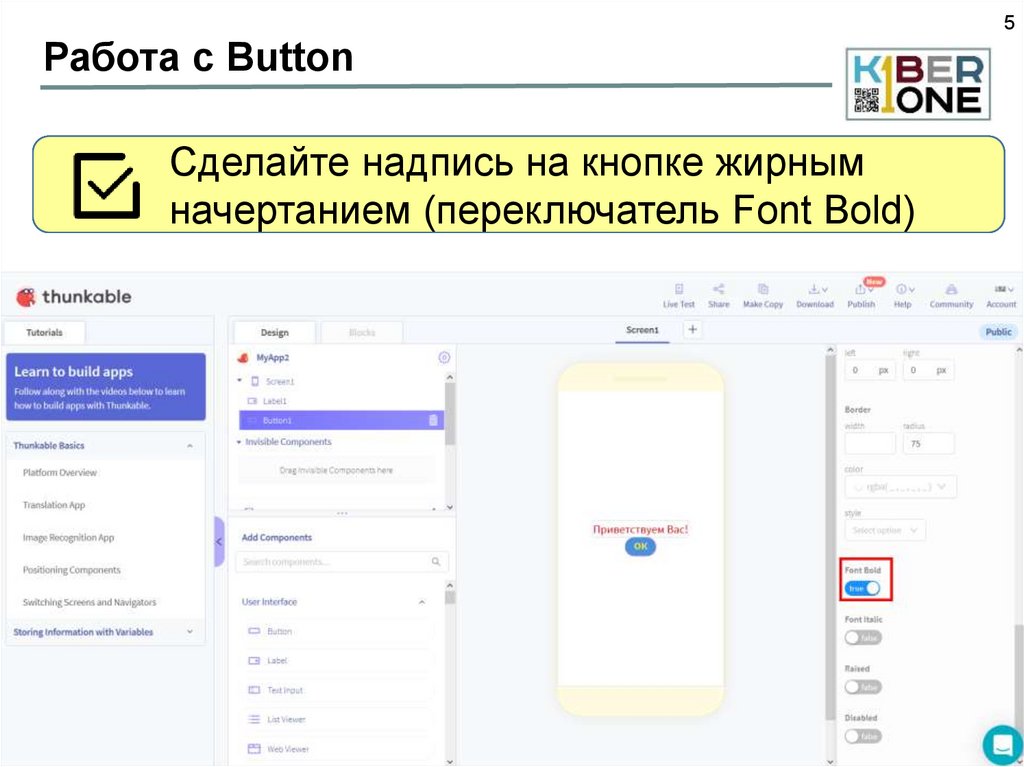
5Работа с Button
Сделайтенадпись
Перейдите
Задайте
Установите
надпись
кфон
цвет
редактированию
кнопки
надписи
нанакнопке
кнопке
голубого
кнопки
«ОК»
жирным
кнопки.
желтый
цвета
(свойство
Для
этого нужно
Text)
(свойство
начертанием
Text
Background
выбрать
(переключатель
Color) ее
Color)
в списке
Font
экрана
Bold)
6.
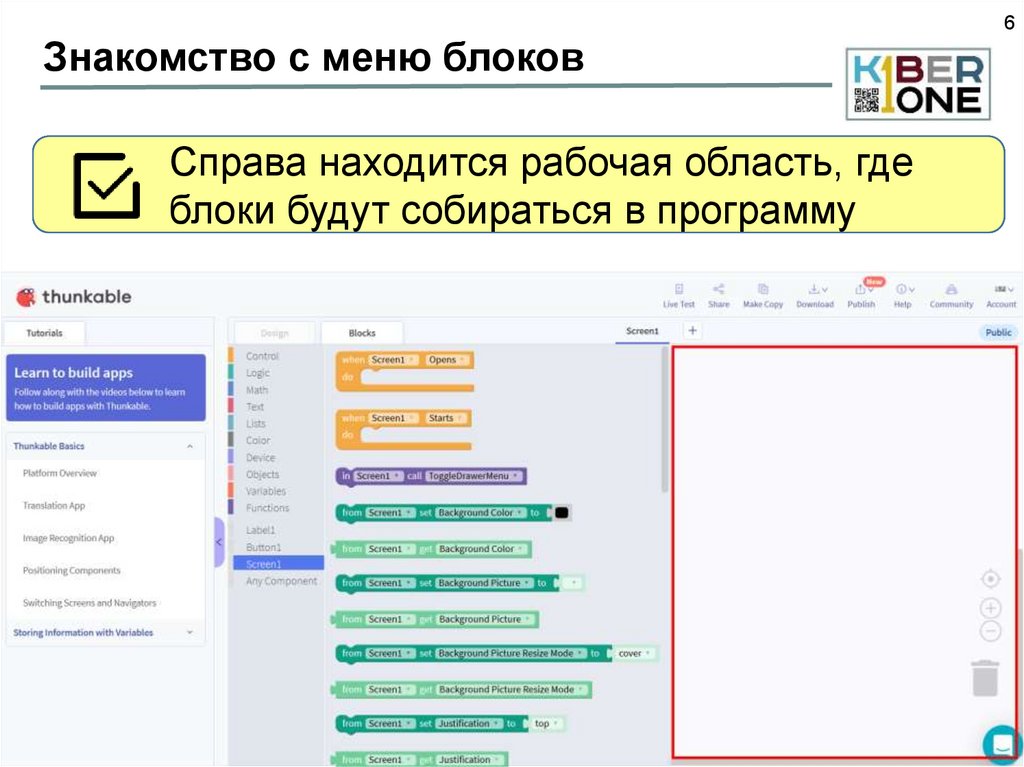
6Знакомство с меню блоков
Справа
С
Слева
Цветные
окна расположено
Дизайнера
находится
элементы
переключитесь
рабочая
меню,
меню,
содержат
вэкран,
область,
котором
в режим
блоки
где
Имеется
Данные
блоки
также
специфичны
список
ниже,
кбез
конкретным
цветных
Screen1
это
самый
первый
он
есть
работы
можно
для
блоки
составления
будут
выбирать
блоками
собираться
блоки
программы
в программу
ярлычков
компонентам
всегда
иссоздается
при создании
проекта
7.
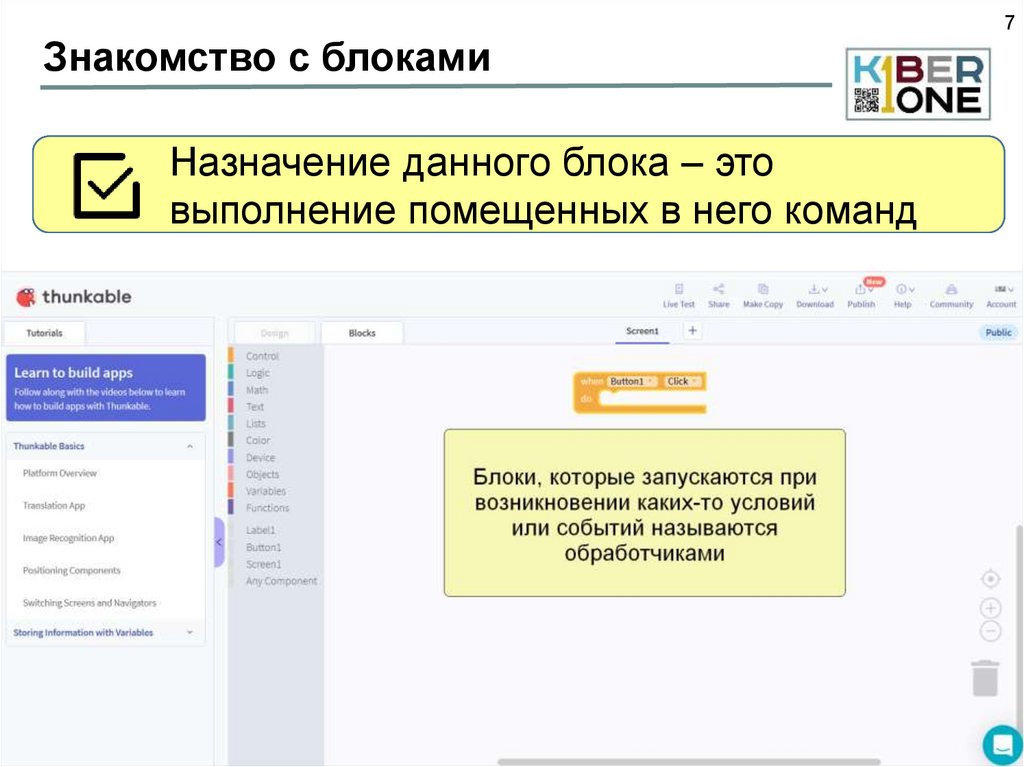
7Знакомство с блоками
Назначение
Нажмите
на быть
данного
самый
верхний
блока
–блок
это это
- он
Блоки могут
разных
цветов,
Выберите
Блок
имеетпункт
две особенности
меню Button1
связано с тем,
как они будут
использоваться
добавится
выполнение
в программу
помещенных
в него
команд
8.
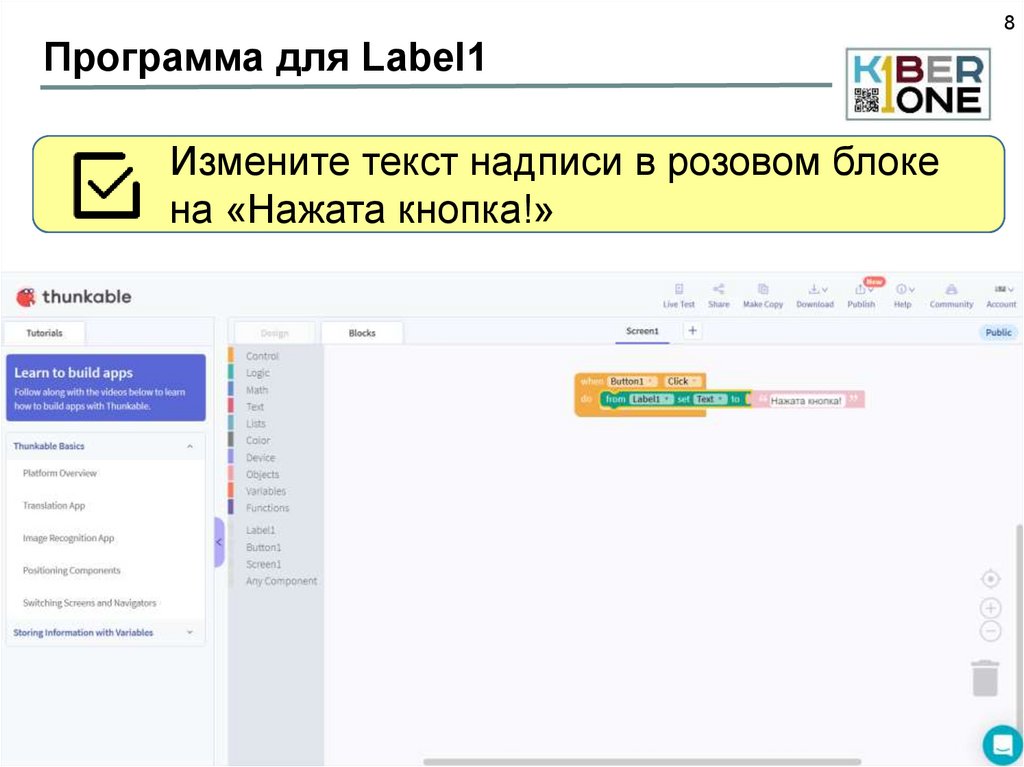
8Программа для Label1
Поместите
Назначение
блок
блока
вкомпонент
внутрь
заключается
в том,
Измените
текст
надписи
вобработчика
розовом
блоке
Выберите
Сейчас
блок
слева
расположен
не
Label1,
на своем
чтобы
Выберите самый первый блок
события
чтобы
изменить
нажатия
текст
кнопку
надписи
на
«Нажата
кнопка!»
получить
месте.
Выполняться
доступ
кна
блокам
такой
надписи
блокна
неновый
будет
9.
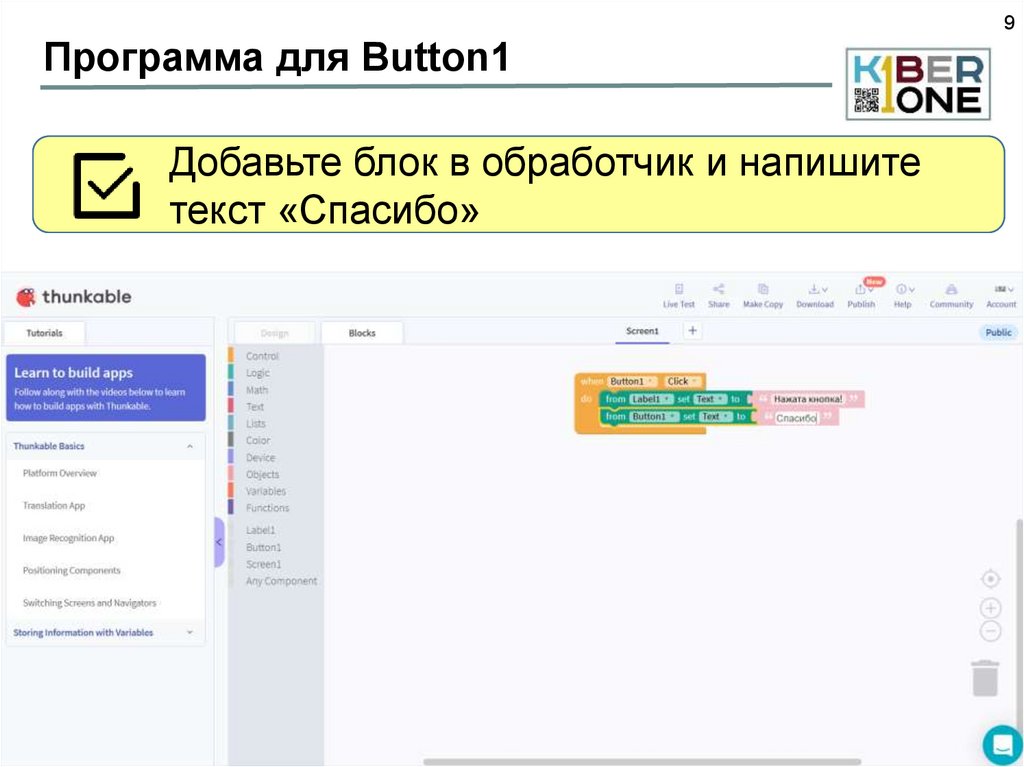
9Программа для Button1
Добавьте надпись
Изменим
Выберите
блок
аналогичный
в обработчик
и для зеленый
кнопки.
и напишите
Для
блокэтого в
меню «Спасибо»
(первый
текст
нужно
после
снова
оранжевых)
выбрать пункт Button1
10.
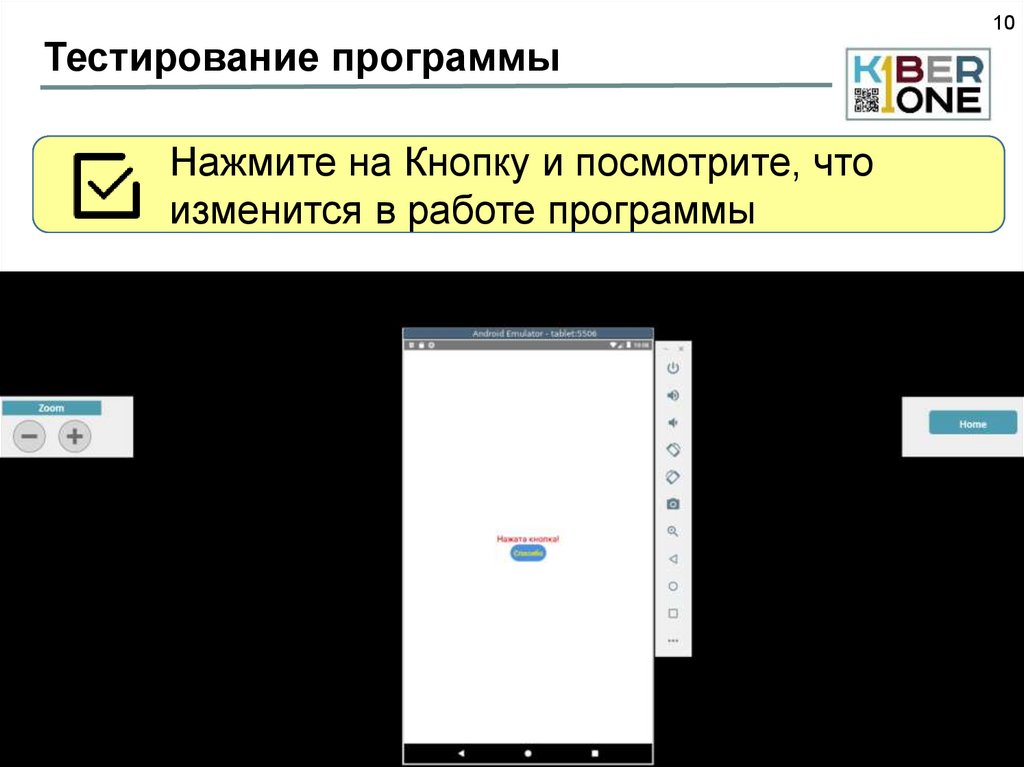
10Тестирование программы
Нажмите на
Постройте
Запустите
эмулятор
пакет
Кнопку
приложения,
иипосмотрите,
загрузите
нажав
в него
чтона
Запустите эмулятор кнопкой RUN_APK
кнопкус«Download
пакет
изменится
новой
в работе
программой
Android
программы
App»
11.
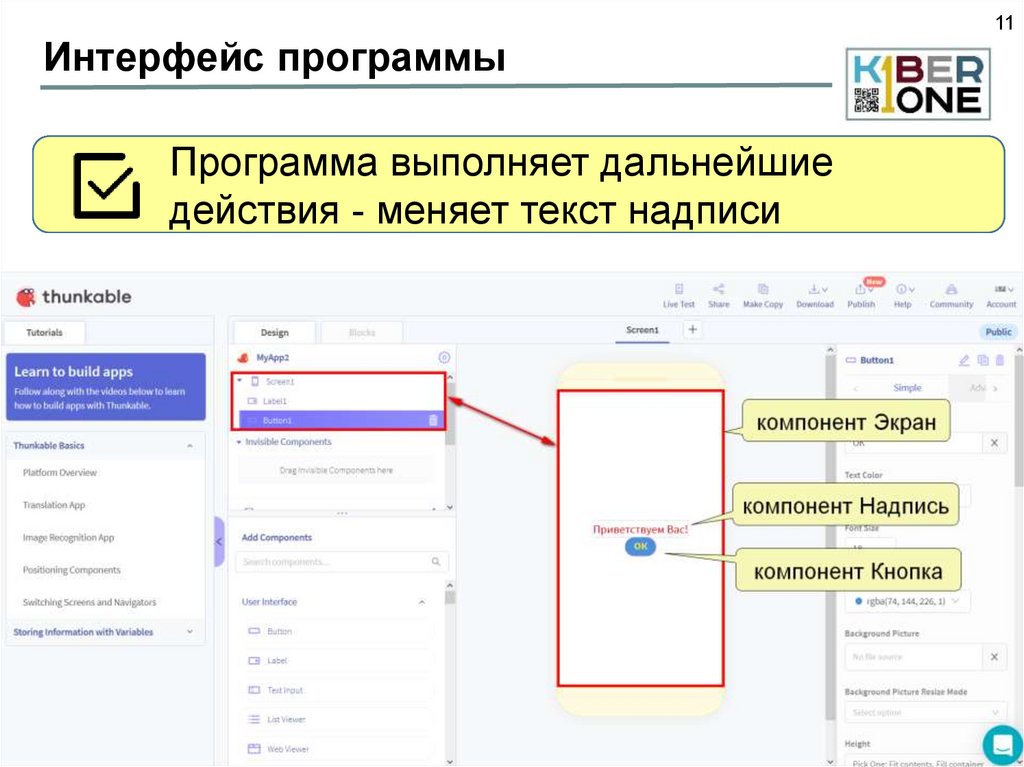
11Интерфейс программы
Программа выполняет
Рассмотрим,
Интерфейс
Элементами
Взаимодействуя
это
интерфейса
какспособ
спостроена
интерфейсом,
дальнейшие
взаимодействия
в данном
программа.
человек
проекте
Что такое
между
являются
читает
действия
несколькими
данные
-Экран,
интерфейс?
меняет
и нажимает
Кнопка
текст
объектами
надписи
и Надпись
на кнопку
12.
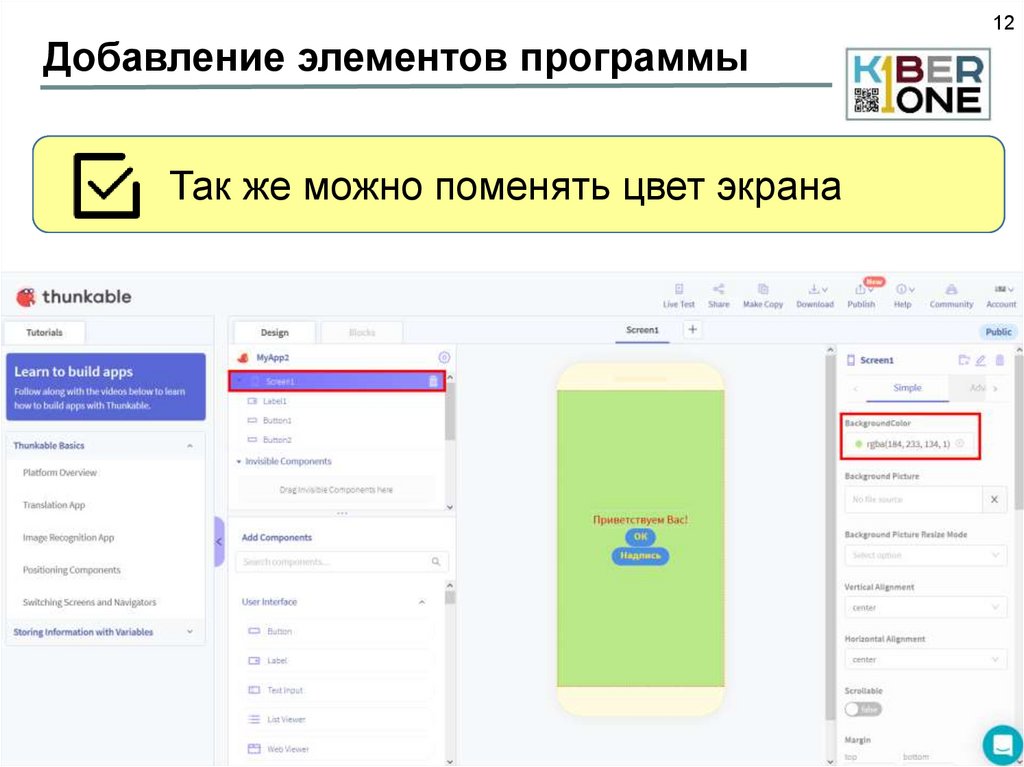
12Добавление элементов программы
Задайте ей цвет, начертание, цвет текста и
Дополните
Так
же можно
приложение
поменять еще
цвет одной
экранакнопкой
установите надпись кнопки «Надпись»
13.
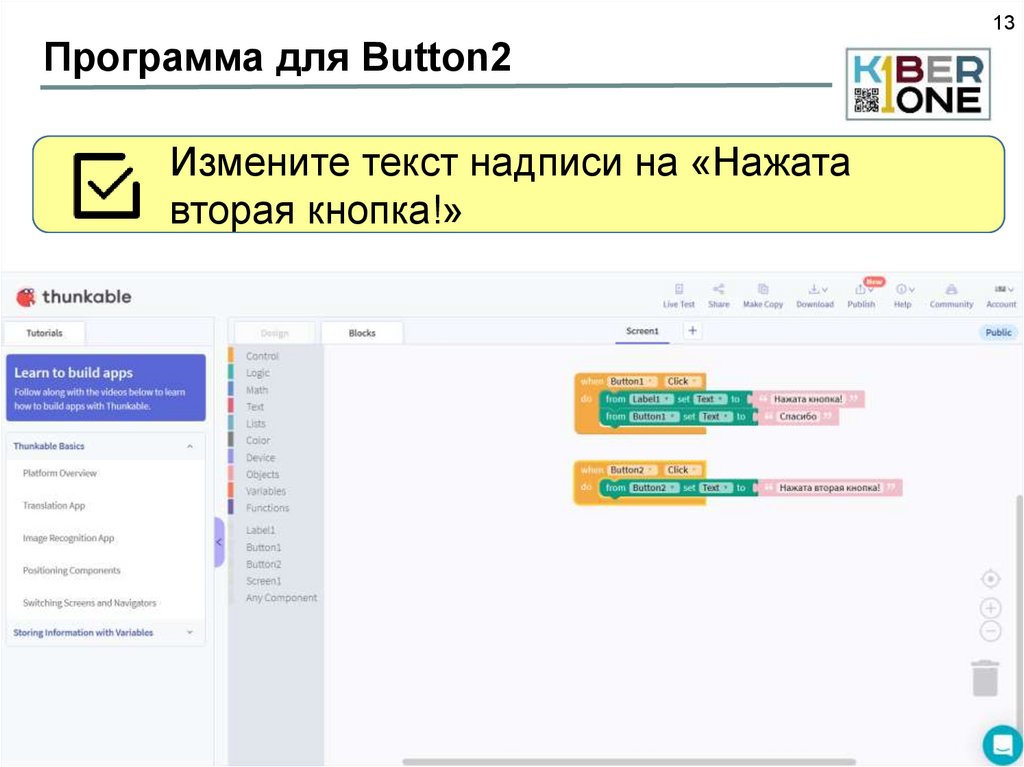
13Программа для Button2
Измените текст
Переключитесь
Поместите
в внутрь
надписи
на блоки
обработчика
на
и добавьте
«Нажата
блок для
обработчик
изменения
вторая
кнопка!»
надписи
нажатиякнопки
для второй кнопки
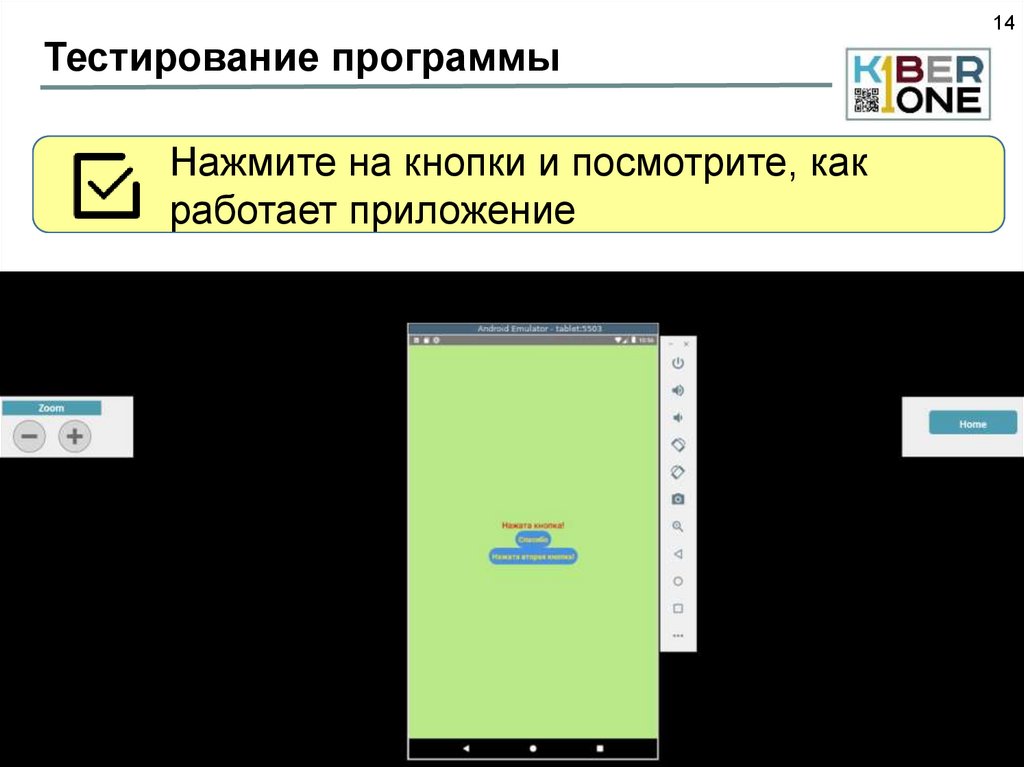
14.
14Тестирование программы
Нажмите
Выгрузите
Чтобы
не на
запутаться,
пакет
кнопки
приложения
и посмотрите,
удалитевпредыдущий
эмулятор
как
для проверки
пакет
работает
в эмуляторе
приложение
и загрузите новый
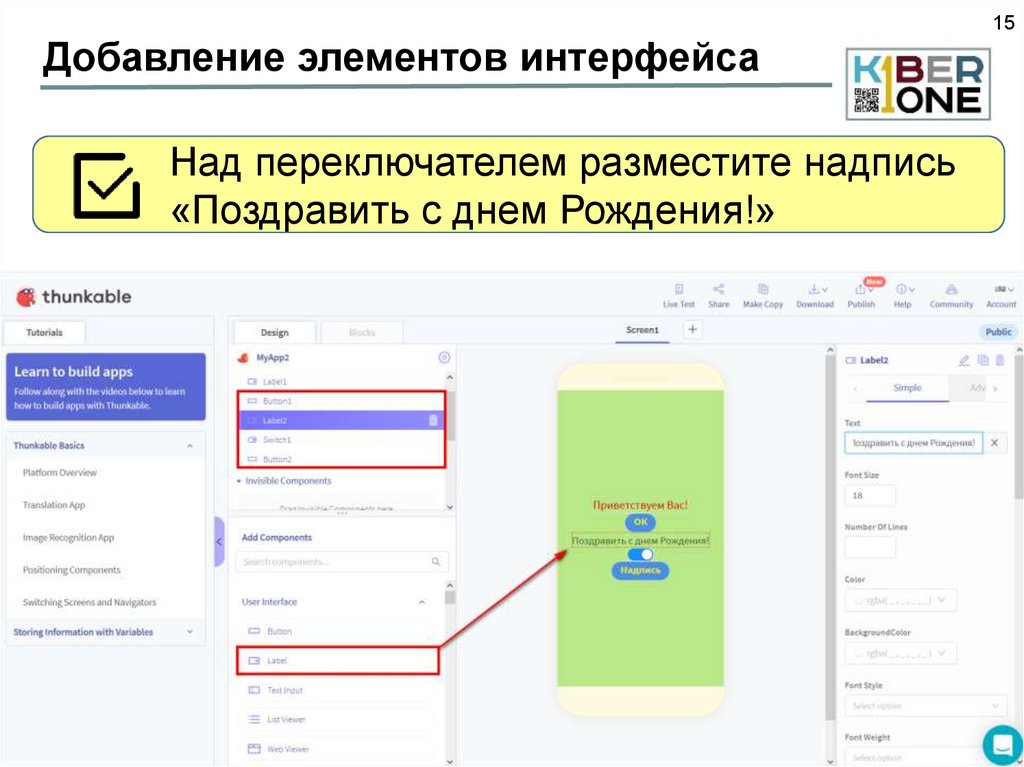
15.
15Добавление элементов интерфейса
Над переключателем
Вернитесь
в Дизайнерразместите
и добавьте надпись
между
кнопками компонент
«Поздравить
с днем Рождения!»
Switch
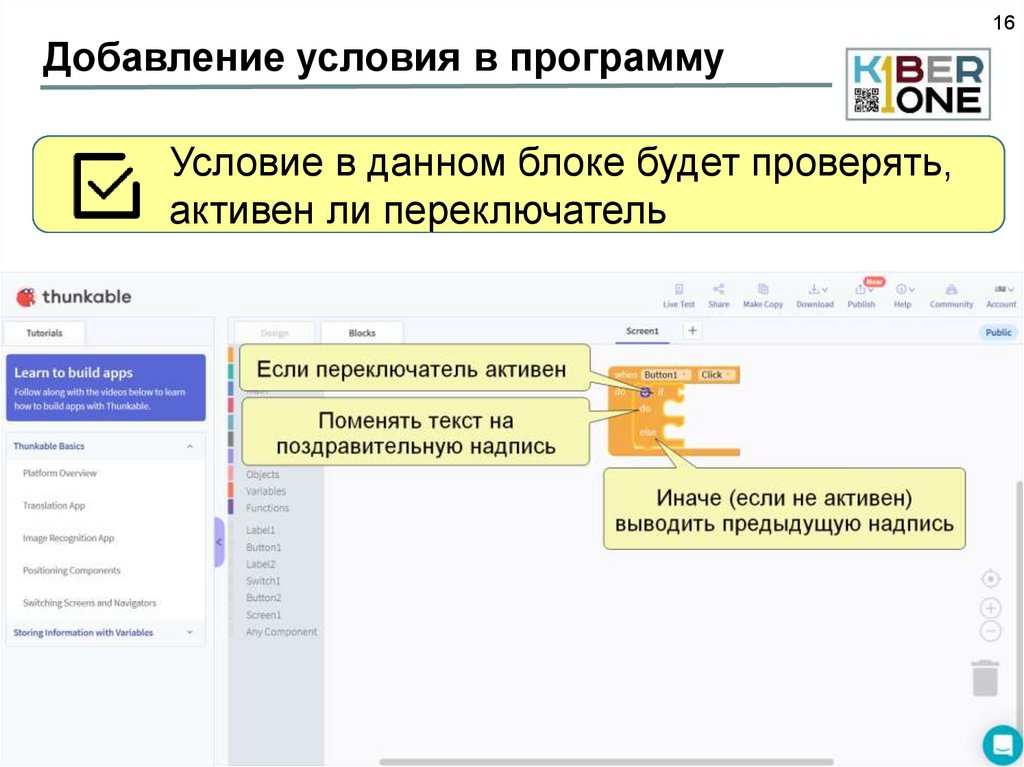
16.
16Добавление условия в программу
Условие
Перейдите
Вытащите
Со
Нажмите
Чего
вкладки
можно
вна
данном
блок,
вControl
добиться,
значок
блоки,
меняющий
блоке
(Управление)
шестеренки
нужно
добавив
будет
внести
текст
проверять,
такой
внужно
надписи,
блоке
блок
«if»в
исправления
но
добавить
Перенесите
работу
активен
не удаляйте
программы?
либлок
переключатель
блок
в собработчик
- условием
он
else
еще
к условию
понадобится
-первой
if (Если)
кнопки
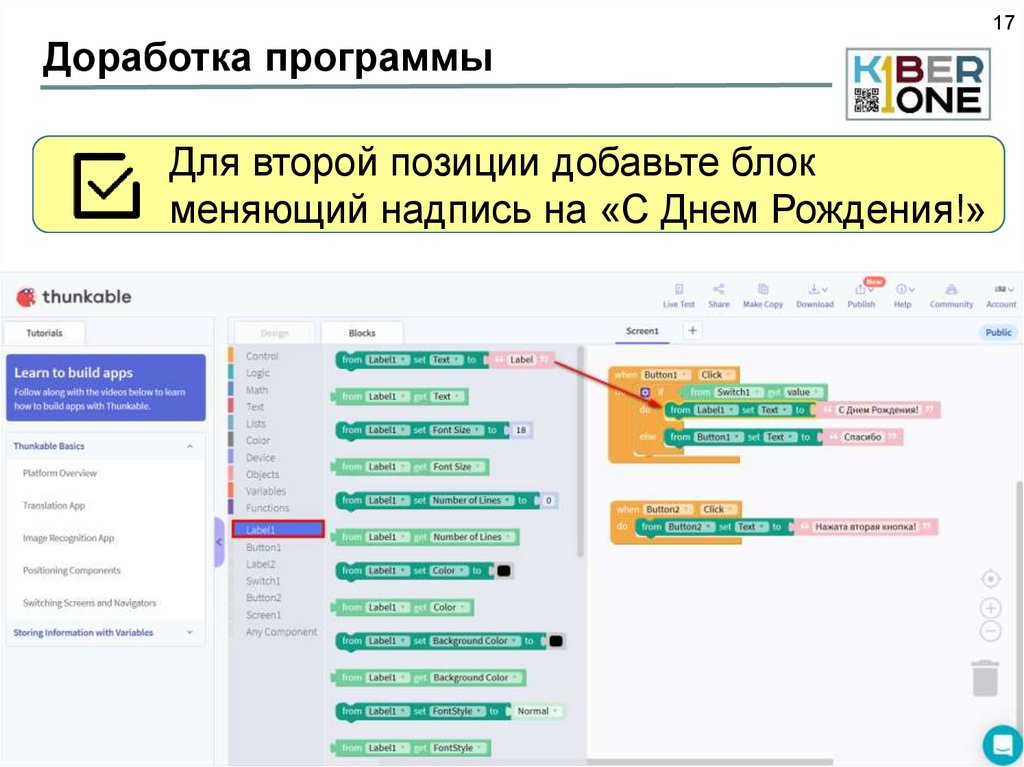
17.
17Доработка программы
Выберите
Вставьте
Для
второй
третьей
второй
в позиции
блоках
позиции
блок
вкладку
добавьте
условия
в условие.
переключателя
блок
(else) –
меняющий
надпись
на «С Флажка
Днем Рождения!»
(Switch)
Он
добавьте
считывает
блок
положение
с надписью
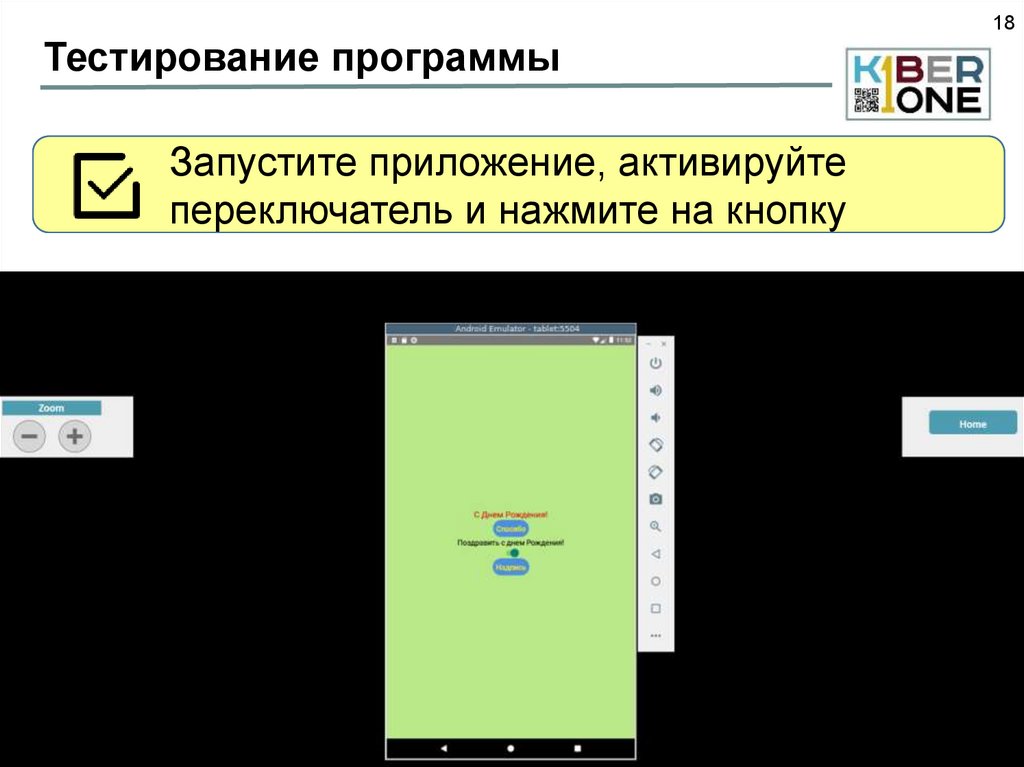
18.
18Тестирование программы
Запустите
Постройте
Удалите
предыдущий
приложение,
пакет приложения
пакет
активируйте
ии
загрузите
запустите
эмулятор
новый
переключатель
и нажмите на кнопку
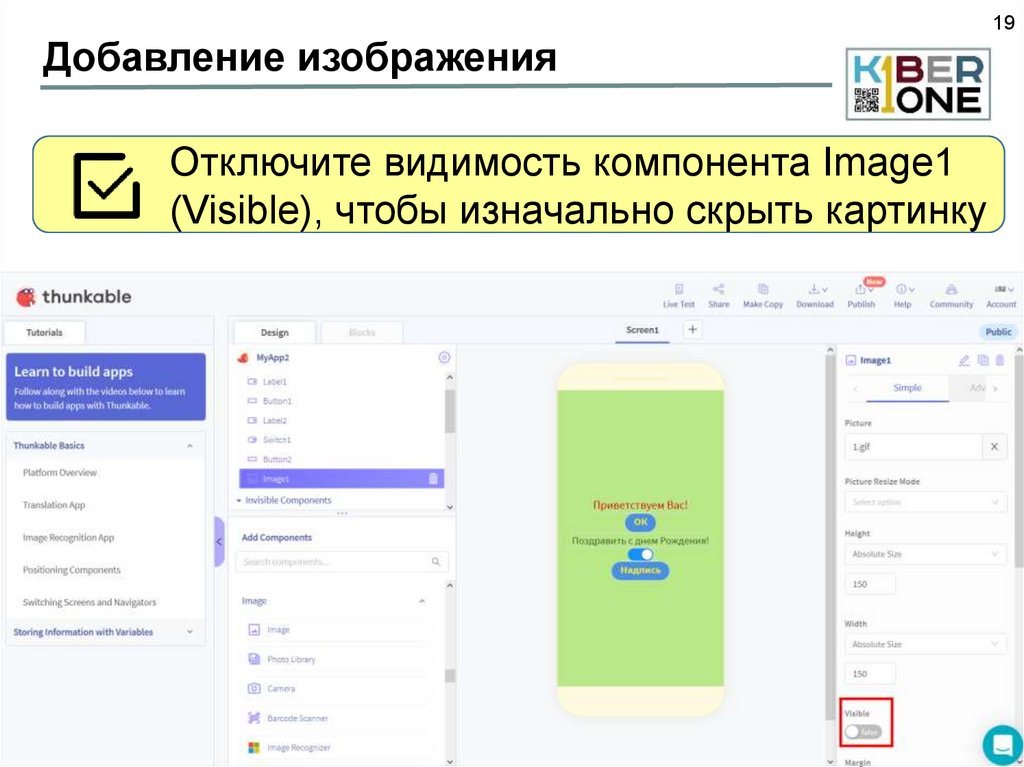
19.
19Добавление изображения
Отключите
Добавьте
В
свойствах
в видимость
Дизайнере
компонента
компонента
компонент
загрузите Image1
файл
Изображение
изображением
(Visible),
чтобыпосле
«1.gif»
изначально
второй
из папки
скрыть
кнопкой
к уроку
картинку
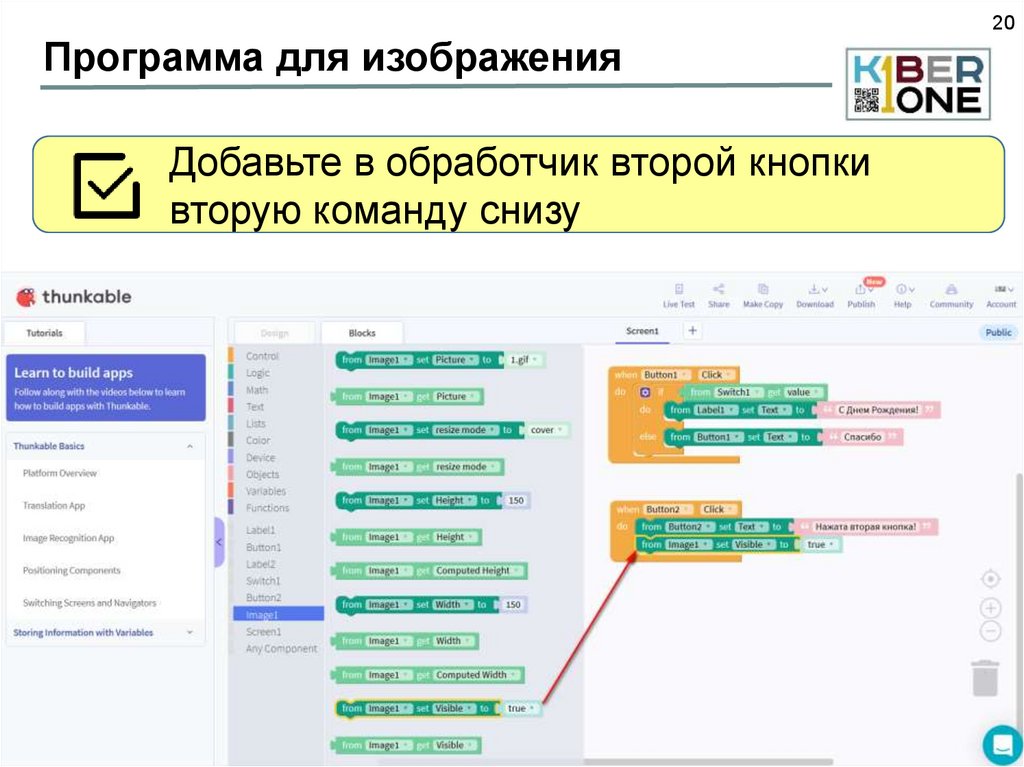
20.
20Программа для изображения
Добавьте в вобработчик
Перейдите
блоки и выберите
второй кнопки
блоки,
доступные
вторую
команду
для Image1
снизу
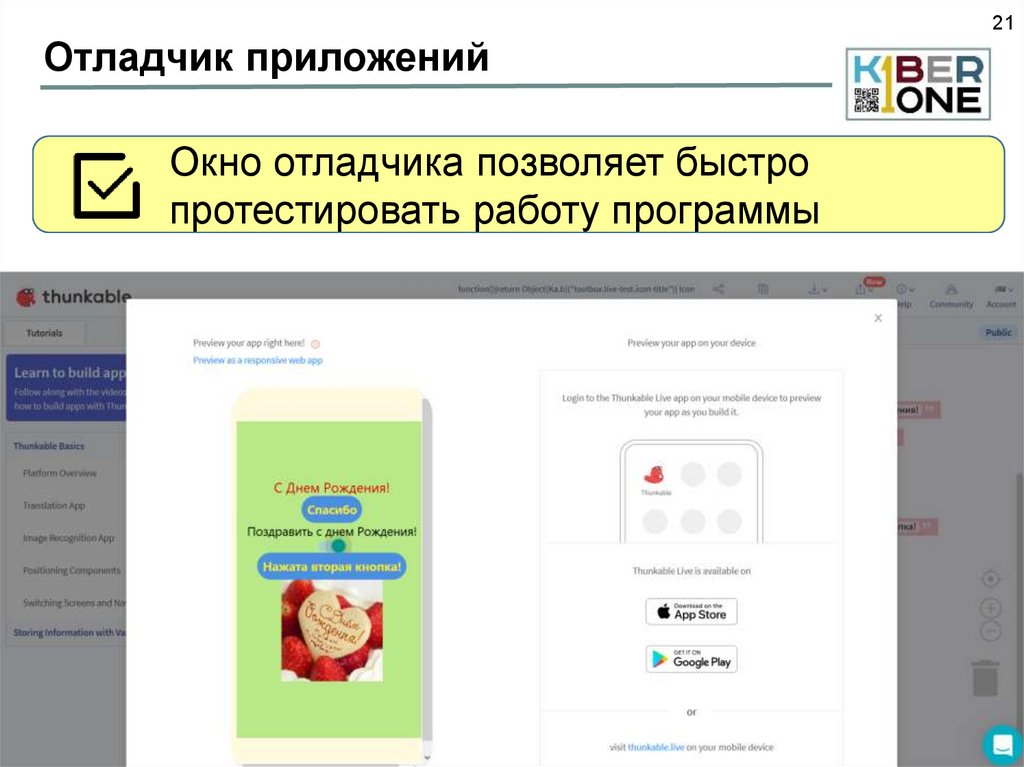
21.
21Отладчик приложений
Окно
Для
В
верхнем
тестирования
отладчика
менюпозволяет
нажмите
научимся
кнопку
быстро
использовать
Live Test
приложение в отладчике
(тестирование)
протестировать
работу программы
Thunkable





















 programming
programming








