Similar presentations:
Лекция 26. Разработка функционального интерфейса приложения
1.
Лекция 26Разработка функционального
интерфейса приложения
2.
Разработка функционального интерфейса приложенияПод графическим интерфейсом
пользователя подразумевается тип
экранного представления, при
котором пользователь может
выбирать команды, запускать задачи
и просматривать списки файлов,
указывая на пиктограммы или
пункты в списках меню, показанных
на экране.
3.
Разработка функционального интерфейса приложенияГрафический интерфейс пользователя любой
серьезной программы должен включать в себя:
1. Главное меню.
2. Инструментальную панель быстрых кнопок,
дублирующих основные разделы меню.
Программа может содержать несколько
инструментальных панелей и желательно дать
пользователю возможность их перестроения.
3. Контекстные меню, всплывающие при щелчке
пользователя правой кнопкой мыши на том или
ином компоненте.
4.
Разработка функционального интерфейса приложенияГрафический интерфейс пользователя любой
серьезной программы должен включать в себя:
4. Продуманную последовательность
переключения фокуса управляющих
элементов.
5. Клавиши быстрого доступа ко всем разделам
меню и всем управляющим элементам, горячие
клавиши для доступа к основным командам.
6. Ярлычки подсказок, всплывающие при
перемещении курсора мыши над быстрыми
кнопками и иными компонентами.
5.
Разработка функционального интерфейса приложенияГрафический интерфейс пользователя любой
серьезной программы должен включать в себя:
7. Полосу состояния, используемую для
развернутых подсказок и выдачи различной
информации пользователю.
8. Файл справки, темы которого отображаются
при нажатии клавиши (обычно F1) или при
выборе пользователем соответствующего
раздела меню.
9. Информацию о версии, доступную
пользователю при щелчке на пиктограмме
приложения правой кнопкой мыши.
6.
Разработка функционального интерфейса приложенияГрафический интерфейс пользователя любой
серьезной программы должен включать в себя:
10. Возможность настройки приложения и
запоминания настроек, чтобы при очередном
сеансе работы восстанавливались настройки,
установленные в прошлом сеансе.
11. Средства установки приложения,
регистрации его в Windows и удаления из
Windows (это нужно для приложений, которые
содержат не один, а несколько файлов; для
простых программ установка, регистрация и
удаление не требуют специальных средств).
7.
Разработка функционального интерфейса приложенияЭлементы управления ToolStrip, MenuStrip и
StatusStrip позволяют достаточно легко
создавать меню и панели инструментов.
Элемент MenuStrip ведет свое происхождение
непосредственно от элемента управления
ToolStrip. Это означает, что MenuStrip может
выполнять все, что может ToolStrip.
Кроме MenuStrip еще несколько элементов
управления присутствуют в меню. Три из них
— ToolStripMenuItem, ToolStripDropDown и
ToolStripSeparator — используются наиболее
часто.
8.
Разработка функционального интерфейса приложенияToolStripMenuItem представляет одиночную
запись в меню, ToolStripDropDown —
элемент, который при щелчке на нем
отображает список других элементов, a
ToolStripSeparator — горизонтальную или
вертикальную разделительную линию в меню
или панели инструментов.
Еще один вид меню ContextMenuStrip —
представляет контекстное меню, открываемое
при щелчке на элементе правой кнопкой мыши
и, как правило, отображающее информацию,
связанную с этим элементом.
9.
Разработка функционального интерфейса приложенияДля создания меню следует перетащить
экземпляр элемента управления MenuStrip из
панели инструментов на поверхность
проектирования и щелкнуть на треугольнике у
правого края MenuStrip в верхней части
диалогового окна, чтобы открыть окно
действий.
Далее нужно щелкнуть на маленьком
треугольнике в верхнем правом углу меню, а
затем на ссылке Insert Standard Items
(Вставить стандартные элементы).
10.
Разработка функционального интерфейса приложенияПри перетаскивании элемента управления
MenuStrip из панели инструментов на
поверхность проектирования он
помещается как в саму форму, так и в
лоток управления. Но инструмент
управления можно редактировать
непосредственно на форме. Чтобы
создать новые элементы меню,
достаточно поместить указатель в поле,
помеченное надписью Туре Неге
(Введите текст здесь).
11.
Разработка функционального интерфейса приложенияПри вводе заголовка меню в выделенном
поле перед буквой, которая должна
служить клавишей быстрого доступа к
данному элементу меню — этот символ
будет отображаться подчеркнутым, а для
выбора пункта нужно будет нажать
сочетание <Alt> и клавиши указанного
символа — можно вставить знак
амперсанда (&).
12.
Разработка функционального интерфейса приложенияВ одном меню можно создать несколько
элементов меню с одним и тем символом
быстрого доступа. Данный символ может
использоваться для этой цели только единожды
в каждом раскрывающемся меню (например,
один раз в меню File, один раз в меню View и
т.д.). Если один и тот же символ быстрого
доступа случайно присвоить нескольким
элементам одного и того же раскрывающегося
меню, только ближайший к верхней части
элемента управления элемент меню будет
реагировать на нажатие данного символа.
13.
Разработка функционального интерфейса приложенияПри выборе элемента меню элемент
управления автоматически отображает
соответствующие элементы ниже и
справа от текущего элемента. Ввод
заголовка в любом из этих элементов
ведет к созданию нового элемента,
связанного с начальным. Именно так
создаются раскрывающиеся меню.
14.
Разработка функционального интерфейса приложенияДля создания горизонтальных линий, которые
делят меню на группы, вместо
ToolStripMenuItem необходимо использовать
элемент управления ToolStripSeparator, но в
действительности другой элемент управления
вставлять не нужно. Вместо этого достаточно
ввести символ - в качестве единственного
символа заголовка элемента меню и Visual
Studio автоматически интерпретирует его как
разделитель и изменит тип элемента
управления.
15.
Разработка функционального интерфейса приложенияСвойства класса ToolStripMenuItem:
Checked
Указывает, выбрано ли меню
CheckOnClick
Когда значение этого свойства —
true, метка флажка либо добавляется, либо удаляется
из позиции, расположенной слева от текста в
элементе, которую в противном случае занимает
изображение. Для определения состояния элемента
меню следует использовать свойство checked
Enabled
Элемент, значение свойства Enabled
которого установлено равным false, будет затемнен и
не может быть выбран
DropDownitems
Возвращает коллекцию элементов,
используемую в качестве раскрывающегося меню,
связанного с данным элементом меню
16.
Разработка функционального интерфейса приложенияСобытия элемента управления ToolStripMenuItems:
Click
Отправляется каждый раз,
когда пользователь щелкает на элементе. В
большинстве случаев это событие, на которое
требуется реакция
checkedchanged Отправляется при щелчке на
элементе, обладающем свойством
CheckOnClick
17.
Разработка функционального интерфейса приложенияДвойной щелчок на элементе
ToolStripMenuItem в представлении
конструктора ведет к добавлению события
Click:
private void MenuItem1_Click(object sender,
EventArgs e) {
richTextBoxText.Text = "";
}
18.
Разработка функционального интерфейса приложенияДля создания панели инструментов служит элемент
управления ToolStrip.
Два отличия от элемента управления MenuStrip:
- в крайней левой позиции элемента управления
расположены четыре вертикальные точки, с помощью
которых панель инструментов можно перемещать по
окну родительского приложения и пристыковывать к
его краям;
- по умолчанию панель инструментов отображает
пиктограммы, а не текст, поэтому по умолчанию все
ее элементы являются кнопками.
Панель инструментов отображает раскрывающиеся
меню, которое позволяет выбирать тип элемента.
19.
Разработка функционального интерфейса приложенияДля ToolStrip (как и для MenuStrip) окно
Actions содержит ссылку Insert Standard
Items (Вставить стандартные
элементы), однако щелчок на ней
позволяет вставить не совсем те же
элементы, которые можно было вставить
с помощью MenuStrip, здесь доступны
кнопки New (Создать), Open (Открыть),
Save (Сохранить), Print (Печать), Cut
(Вырезать), Сору (Копировать), Paste
(Вставить) и Help (Справка).
20.
Разработка функционального интерфейса приложенияСвойства элемента управления ToolStrip:
GripStyle
Управляет тем, должны ли
четыре вертикальные точки отображаться в
крайней левой позиции панели инструментов.
Сокрытие этой рукоятки-манипулятора ведет к
тому, что пользователи утрачивают
возможность перемещения панели
инструментов
LayoutStyle
Управляет способом
отображения элементов в панели
инструментов. По умолчанию они
отображаются горизонтально
21.
Разработка функционального интерфейса приложенияСвойства элемента управления ToolStrip:
Items
Содержит коллекцию всех
элементов панели инструментов
ShowItemToolTip Определяет, нужно ли
отображать подсказки для элементов панели
инструментов
Stretch
По умолчанию панель
инструментов лишь немного шире или выше
содержащихся в ней элементов. Если значение
свойства stretch установлено равным true,
панель инструментов будет заполнять всю
длину своего контейнера
22.
Разработка функционального интерфейса приложенияЭлементы управления ToolStrip:
ToolStripButton
Представляет кнопку. Это
свойство можно использовать для кнопок с
текстом или без него
ToolStripLabel
Представляет надпись. Этот
элемент управления может также отображать
изображения — т.е. его можно использовать
для отображения статического изображения
перед другим, не отображающим информацию
о себе, элементом управления, таким как
текстовое поле или поле со списком
23.
Разработка функционального интерфейса приложенияЭлементы управления ToolStrip:
ToolStripSplitButton
Отображает кнопку с
расположенной слева от нее кнопкой развертывания,
щелчок на которой вызывает отображение меню под
ней. Меню не разворачивается при щелчке на
кнопочной части элемента управления
ToolStripDropDownButton Аналогичен элементу
управления ToolStripSplitButton. Единственное
различие в том, что кнопка развертывания
заменена изображением развернутого массива.
Меню разворачивается при щелчке на любой
части элемента управления
24.
Разработка функционального интерфейса приложенияЭлементы управления ToolStrip:
ToolStripComboBox
Отображает поле со
списком
ToolStripProgressBar Вставляет индикатор
протеканий процесса в панель инструментов
ToolStripTextBox
Отображает текстовое
поле
ToolStripSeparator
Создает горизонтальные
или вертикальные разделители элементов.
25.
Разработка функционального интерфейса приложенияЭлемент управления StatusStrip
представляет строку, отображаемую в
нижней части диалоговых окон многих
приложений. Как правило, эта строка
служит для отображения краткой
информации о текущем состоянии
приложения. Наглядным примером может
быть отображение в строке состояния
приложения Word текущей страницы,
столбца, строки и т.п. во время ввода
текста.
26.
Разработка функционального интерфейса приложенияЭлемент управления StatusStrip является
производным от ToolStrip.
В элементе управления StatusStrip могут
быть использованы элементы управления
ToolStripDropDownButton,
ToolStripProgressBar,
ToolStripSplitButton и
StatusStripStatusLabel.
27.
Разработка функционального интерфейса приложенияStatusStripStatusLabel используется для предоставления
пользователю краткой информации о текущем состоянии
приложения в виде текста и изображений.
Свойства класса StatusStripStatusLabel:
AutoSize
Свойство AutoSize включено по умолчанию, что
в действительности не слишком естественно, поскольку
нежелательно, чтобы надписи в строке состояния
перемещались по ней только из-за изменения текста в одной из
них. Если только информация, отображаемая в надписи, не
является статичной, значение этого свойства всегда следует
изменять на false
DoubleClickEnable
Это свойство указывает, будет ли
генерироваться событие DoubleClick, что означает
предоставление пользователям еще одного места для
изменения чего-либо в приложении
28.
Пример 1Поместив компонент StatusStrip на форму, следует щелкнуть на
кнопке с символом многоточия (...) рядом со свойством Items
элемента управления StatusStrip на панели Properties. В
результате откроется редактор Items Collection Editor
(Редактор коллекции элементов). Щелчок на кнопке Add
(Добавить) добавляет панель в элемент управления
StatusStrip.
В обработчик события любого элемента управления, например, в
обработчик события TextChanged элемента richTextBox1,
можно добавить код:
private void richTextBox1_TextChanged(object sender,
EventArgs e) {
toolStripStatusLabel1.Text = "Количество символов: "
+ richTextBox1.Text.Length;
}
29.
Приложения SDI и MDIТрадиционно для Windows можно программировать три вида
приложений.
□ Приложения на основе диалоговых окон. Эти приложения
открываются для пользователя в виде одного диалогового
окна, предоставляющего доступ ко всем своим
функциональным возможностям (калькулятор Windows).
□ Однодокументные интерфейсы (Single-document interfaces —
SDI). Эти приложения представляются пользователю в виде
одного окна с меню и одной или несколькими панелями
инструментов; в этом окне пользователь может выполнять ту
или иную задачу (WordPad и Paint).
□ Многодокументные интерфейсы (Multiple-document interfaces
— MDI). Эти приложения представляются пользователю так
же, как SDI-приложения, но могут одновременно содержать
несколько открытых окон (Adobe Reader).
30.
Приложения SDI и MDIДобавить еще одну форму в проект можно
различными способами, например, можно
нажать на имя проекта в окне Solution
Explorer (Обозреватель решений) правой
кнопкой мыши и выбрать Add (Добавить)->
Windows Form.
!!! При работе с несколькими формами надо
учитывать, что одна из них является главной которая запускается первой в файле
Program.cs. При закрытии главной закрывается
все приложение и вместе с ним все остальные
формы.
31.
Пример 2В обработчиках событий кнопок (или пунктов меню),
размещенных на формах можно организовать переход от одной
формы к другой:
// с помощью кнопки на главной форме вызвать вторую форму
Form ifrm = new Form2();
this.Hide(); // скрыть Form1 (this - текущая форма)
ifrm.ShowDialog(); // отобразить Form2
// или методом ifrm.Show();
// с помощью кнопки на дочерней форме вызвать главную форму,
// которая открыла текущую, главная форма всегда имеет индекс 0
Form ifrm1 = Application.OpenForms[0];
// или Form ifrm1 = new Form1();
ifrm1.Show(); // отобразить Form1
this.Close();
32.
Пример 3MDI-приложение состоит, по меньшей мере, из двух
различных окон. Первое окно (главное) называется
контейнером MDI. Окно, которое может отображаться
внутри этого контейнера, называется дочерним MDI.
Пусть Windows-приложение имеет название MDIBas.
Чтобы изменить тип главного окна приложения Form1 с
формы на контейнер MDI, следует установить
значение свойства IsMdiContainer формы равным
true.
Цвет фона формы изменится, указывая, что теперь она
представляет собой всего лишь фон, на который не
следует помещать видимые элементы управления (хотя
эти и возможно и даже целесообразно в некоторых
ситуациях).
33.
Пример 3Следует добавить вторую форму Form2. Новая форма
становится дочерним окном при установке ссылки на
главное окно в качестве свойства MdiParent
дочернего окна. Это свойство нельзя установить
посредством панели Properties. Для этого нужно
использовать код, например, изменив конструктор
новой дочерней формы следующим образом:
public Form2 (MdiBas.Form1 parent) {
InitializeComponent();
// установка контейнера в качестве
// родительского элемента управления формы
this.MdiParent = parent;
}
34.
Пример 3Далее необходимо указать контейнеру MDI, какие окна
следует отображать, а затем обеспечить их
отображение. Для этого следует создать новый
экземпляр формы, которую нужно отобразить, а затем
вызвать для нее метод Show(). Конструктор
родительской формы MDI может содержать код:
public Form1 () {
InitializeComponent();
// создание нового экземпляра дочерней формы
MdiBas.Form2 child = new MdiBas.Form2 (this);
child.Show(); // отображение формы
}
35.
Обычные диалоговые окнаДиалог — это окно, которое отображается в
контексте другого окна. Диалоговое окно
позволяет потребовать от пользователя
ввод определенных данных до
продолжения выполнения программы.
Каркас .NET Framework содержит классы,
которые подключают диалоговые окна
Windows для открытия и создания
каталогов, открытия и сохранения
файлов, обращения к принтерам и выбора
цветов и шрифтов, и т. д.
36.
Обычные диалоговые окна□ OpenFileDialog — позволяет пользователям открывать файл.
□ FileSaveDialog — служит для запроса имени файла для
сохранения данных.
□ PrintDialog — служит для определения конфигураций
принтера и параметров печати.
□ PageSetupDialog — служит для изменения полей печатной
страницы.
□ PrintPreviewDialog — служит для просмотра печатной
страницы, что позволяет пользователям заранее видеть, как
она будет выглядеть.
□ FontDialog — выводит список всех установленных шрифтов
Windows с информацией о стилях и размерах и предоставляет
возможность просмотра для выбора нужного шрифта.
□ ColorDialog — облегчает выбор цвета.
□ FolderBrowserDialog — служит для выбора и создания
каталогов.
37.
Обычные диалоговые окнаВсе эти классы диалоговых окон, за исключением
PrintPreviewDialog, являются производными от
абстрактного базового класса CommonDialog,
который содержит методы для управления обычными
диалоговыми окнами Windows.
Метод ShowDialog() вызывает защищенный метод
экземпляра RunDialog() для отображения
диалогового окна, возвращая экземпляр DialogResult,
который содержит информацию о взаимодействии
пользователя с диалоговым окном.
И напротив, метод Reset() устанавливает
первоначальные, заданные по умолчанию значения
свойств класса диалогового окна.
38.
Пример 4OpenFileDialog dig = new OpenFileDialog(); // 1
dig.Title = "Sample";
// 2
dig.ShowReadOnly = true;
// 2
if (dig.ShowDialog () == DialogResult.OK) { // 3
string fileName = dig.FileName;
// 4
}
1. Создание нового экземпляра класса
диалогового окна.
2. Установка ряда свойств: значение свойства
Title равным "Sample", а свойства
ShowReadOnly— равным true.
39.
Пример 43. Вызов метода ShowDialog() ведет к отображению
диалогового окна, ожиданию ввода пользователя и
реагированию на него. Если пользователь
нажимает кнопку ОК, диалоговое окно
закрывается и происходит проверка этого путем
сравнивания результата диалогового окна со
значением DialogResult.ОК.
4. Затем можно извлечь значения из ввода
пользователя, запрашивая значения конкретных
свойств. В данном случае значение свойства
FileName хранится в переменной fileName.
40.
Обычные диалоговые окнаДиалоговое окно OpenFileDialog служит для
предоставления пользователям возможности
просмотра и выбора одного или нескольких
файлов для открытия.
Свойство InitialDirectory определяет каталог,
открываемый по умолчанию.
Не следует использовать в приложении жестко
закодированную строку каталога, поскольку
данный каталог может отсутствовать в системе
пользователя.
41.
Обычные диалоговые окнаФильтр используется для отображения записей в списке
Files of Type: (Файлы типа:).
Фильтр состоит из нескольких сегментов, разделенных символом
конвейера (|). Каждая запись состоит из двух строк, поэтому
количество сегментов всегда является четным. Первая строка в
каждой записи определяет текст, отображаемый в поле списка.
Вторая строка указывает расширение файлов, которые будут
отображаться в диалоговом окне. Строку фильтра можно
определить в свойстве Filter:
dig.Filter = "Text documents (*.txt)|*.txt|All Files|*.*";
Наличие пробела перед или после фильтра не
допускается.
Свойство FilterIndex указывает номер записи, выбираемой в
списке по умолчанию (значения начинаются с единицы).
42.
Обычные диалоговые окнаКласс SaveFileDialog предоставляет пользователю
диаоговые окна, в которых пользователи могут
указывать имя файла и отыскивать каталог для
сохранения файлов. Этот класс во многом подобен классу
OpenFileDialog, и они имеют ряд общих свойств.
Свойство Title позволяет устанавливать заголовок
диалогового окна, подобно тому, как это имеет место
в классе OpenFileDialog. Если никакое значение этого
свойства не установлено, заголовок, используемый по
молчанию — Save As (Сохранить как).
Рекомендуется всегда добавлять расширение к файлу — в
противном случае Windows не будет знать, какое приложение
следует использовать для открытия файла, а со временем эта
информация, скорее всего, забудется.
43.
Обычные диалоговые окнаAddExtension — булевское свойство, которое
автоматически добавляет расширение к имени файла,
введенному пользователем. Значение этого свойства,
используемое по умолчанию — true.
Свойство DefaultExt определяет расширение файла,
которое используется, если пользователь его не
вводит. Если оставить значение этого свойства
пустым, будет применяться расширение файла,
определенное выбранным в данный момент
свойством Filter. Если оба свойства Filter и
DefaultExt установлены, DefaultExt используется
независимо от выбранного значения Filter.
44.
Обычные диалоговые окнаФункциональные возможности классов:
□ В основе печати лежит класс PrintDocument, имеющий
метод Print(), который начинает последовательность
вызовов, завершающуюся вызовом метода OnPrintPage(),
который отвечает за передачу выходных данных принтеру.
□ Класс PrintController управляет потоком задачи печати.
Контроллер печати содержит события для запуска печати,
для обработки каждой страницы и для завершения печати.
Этот класс является абстрактным, поскольку реализация
обычной печати отличается от реализации
предварительного просмотра печатного документа.
Конкретные классы, производные от PrintController —
StandardPrintController и PreviewPrintController.
45.
Обычные диалоговые окнаФункциональные возможности классов:
□ Класс PrinterSettings может получать и устанавливать
такие параметры конфигурации принтера, как
двусторонняя печать, альбомная или книжная ориентация
и количество копий.
□ Класс PrintDialog содержит параметры выбора принтера
для печати и способа конфигурирования PrinterSettings.
Этот класс, подобно другим классам диалоговых окон,
является производным от CommonDialog.
□ Класс PageSettings определяется размеры и поля
страницы печати и то, является ли она черно-белой или
цветной. Конфигурирование этого класса можно
выполнять посредством класса PageSetupDialog,
производным от CommonDialog.
46.
Обычные диалоговые окнаПоследовательность печати: Приложение должно
вызвать метод Print() класса PrintDocument, который
запускает последовательность печати. PrintController
предпринимает необходимое действие и информирует
PrintDocument о начале печати, вызывая метод
OnBeginPrint(). После завершения начального этапа
PrintController выполняет вход в метод PrintLoop(),
вызывая метод OnPrintPage() в классе
PrintDocument для каждой печатаемой страницы.
OnPrintPage() вызывает все обработчики события
PrintPage, которые содержат код печати.
После того, как последняя страница напечатана,
PrintController вызывает метод OnEndPrint() в
классе PrintDocument.
47.
Пример 5namespace WindowsFormsApp36
{
public partial class Form1 : Form
{
string fileName = "";
private string[] lines; // печатаемый текст
private int linesPrinted = 0; // количество
// печатаемых строк
public Form1() {
InitializeComponent();
}
48.
Пример 5private void button2_Click(object sender, EventArgs e)
{ // Сохранить
SaveFileDialog sdlg= new SaveFileDialog();
sdlg.Filter = "Текстовые документы (*.rtf)|*.rtf|Все
файлы|*.*";
// путь к папке сисполняемым файлом
// "C:..\WindowsFormsApp36\bin\debug"
string dirrr = Directory.GetCurrentDirectory();
int x = dirrr.LastIndexOf("\\"); // найти индекс
// последнего в строке символа \
int y = dirrr.Length; // найти длину строки
dirrr = dirrr.Remove(x,y-x); // удалить последний каталог
x = dirrr.LastIndexOf("\\");
y = dirrr.Length;
49.
Пример 5dirrr = dirrr.Remove(x, y - x); // удалить следующий
// последний каталог теперь в переменной dirrr лежит
// путь к каталогу "C:..\WindowsFormsApp36"
dig.InitialDirectory = dirrr + "\\Одежда\\Женская";
if (sdlg.ShowDialog() == DialogResult.OK) {
fileName = sdlg.FileName;
try {
File.WriteAllText(fileName, richTextBox1.Text);
} catch (IOException ex) {
MessageBox.Show(ex.Message, "Simple Editor",
MessageBoxButtons.OK, MessageBoxIcon.Exclamation);
}
}
}
50.
Пример 5private void button7_Click(object sender, EventArgs e) {
// параметры страницы
try {
printDocument1.Print();
} catch (Exception ex) {
MessageBox.Show(ex.Message, "Simple Editor",
MessageBoxButtons.OK, MessageBoxIcon.Error);
}
pageSetupDialog1.ShowDialog();
}
51.
Пример 5private void printDocument1_BeginPrint(object sender,
System.Drawing.Printing.PrintEventArgs e) {
// устанавливаются все строки, которые будут напечатаны
char[] param = {'\n'};
if (printDialog1.PrinterSettings.PrintRange ==
System.Drawing.Printing.PrintRange.Selection) {
lines = richTextBox1.SelectedText.Split(param);
} else { lines = richTextBox1.Text.Split(param); }
int i = 0;
char[] trimParam = {'\r'};
foreach (string s in lines)
lines[i++] = s.TrimEnd(trimParam);
}
52.
Пример 5private void printDocument1_EndPrint(object sender,
System.Drawing.Printing.PrintEventArgs e) {
lines = null;
}
private void printDocument1_PrintPage(object sender,
System.Drawing.Printing.PrintPageEventArgs e)
// используется шрифт Arial размером в 10 пунктов и черная
// кисть, позиция вывода определяется переменными х и у
int x = e.MarginBounds.Left;
int y = e.MarginBounds.Top;
53.
Пример 5while (linesPrinted < lines.Length) {
// каждая строка возвращается на принтер
e.Graphics.DrawString(lines[linesPrinted++], new
Font("Arial", 10), Brushes.Black, x, y);
y +=15;
if (y >= e.MarginBounds.Bottom) {
e.HasMorePages = true; // метод PrintPage()
// должен быть вызван снова для печати другой страницы
return;
}
}
linesPrinted = 0;
e.HasMorePages = false; // печать только одной страницы
}
54.
Пример 5private void button8_Click(object sender, EventArgs e){
// печать
try {
if (richTextBox1.SelectedText != "")
printDialog1.AllowSelection = true;
if (printDialog1.ShowDialog() == DialogResult.OK)
printDocument1.Print();
} catch (Exception ex) {
MessageBox.Show(ex.Message, "Simple Editor",
MessageBoxButtons.OK, MessageBoxIcon.Error);
}
}
}
}
55.
Обычные диалоговые окнаКласс PageSetupDialog позволяет конфигурировать размеры и
источники бумаги, ориентацию и поля печатных страниц. А
поскольку эти параметры зависят от используемого принтера,
данное диалоговое окно позволяет также выбирать принтер.
После добавления на форму компонента PageSetupDialog в
качестве значения его свойства Document следует выбрать имя
установленного ранее компонента PrintDocument, чтобы
связать диалоговое окно с документом, который нужно
напечатать.
Значение true свойства AllowPaper означает, что пользователи
могут выбирать размеры и источник бумаги. Свойство
PageSetupDialog.PageSettings.PaperSize реализует доступ к
свойствам Height, Width и PaperName содержащим
информацию соответственно о высоте, ширине и названии
формата бумаги.
56.
Обычные диалоговые окнаСвойство PaperName специфицирует такие имена, как Letter
или А4. Свойство Kind возвращает перечисление, из которого
можно извлечь значение перечисления PaperKind, которые
определяют размеры бумаги, такие как A3, А4, А5, Letter,
LetterPlus и LetterRotated.
Значение true свойства AllowMargins позволяет пользователям
устанавливать значение полей печатной страницы.
Информация о полях хранится в свойстве
PageSetupDialog.PageSettings.Margins. Возвращенный объект
Margins (Поля) содержит свойства Bottom (Нижнее), Left
(Левое), Right (Правое) и Тор (Верхнее).
Свойство AllowOrientation определяет выбор пользователя
между печатью в книжной и альбомной ориентации.
Выбранное значение можно выяснить с помощью значения
свойства PageSetupDialog.PageSettings.Landscape:
true — альбомный режим, false — книжный.
57.
Пример 6Класс PrintDialog позволяет пользователям выбирать принтер из
числа установленных, количество копий и некоторые
параметры принтера вроде ориентации и источника бумаги.
try { // печатать выбранный текст
if (textBox1.SelectedText != "") {
printDialog1.AllowSelection = true;
}
if (printDialog1.ShowDialog() == DialogResult.OK) {
printDocument1.Print ();
}
} catch (InvalidPrinterException ex) {
MessageBox.Show(ex.Message, "Simple Editor",
MessageboButtons.OK, MessageBoxIcon.Error);
}
58.
Обычные диалоговые окнаДиалоговое окно FontDialog позволяет
пользователям выбирать шрифт, включая его
стиль, размер и цвет.
Код, использующий класс FontDialog, подобен
следующему:
if (fontDialog1.ShowDialog() == DialogResult.OK)
{
textBox1.Font = fontDialog1.Font;
}
59.
Обычные диалоговые окнаКласс ColorDialog позволяет конфигурировать
дополнительные цвета, если ни один из основных
цветов не подходит. Для этого используют
свойство AllowFullOpen.
Прочитать выбранный цвет можно с помощью
свойства Color объекта диалогового окна при
помощи обработчика события любого
управляющего компонента:
if (colorDialog1.ShowDialog() == DialogResult.OK)
{
textBox1.ForeColor = colorDialog1.Color;
}
60.
Обычные диалоговые окнаFolderBrowserDialog — простое диалоговое окно,
предназначенное для получения имен каталогов от
пользователя или создания каталогов.
Свойство Description (Описание) можно использовать
для определения текста, который будет отображаться
над древовидным представлением.
Свойство RootFolder определяет папку, с которой
должен начинаться поиск папок пользователем. Это
свойство позволяет устанавливать значение из
перечисления Environment.SpecialFolder.
Свойство ShowNewFolderButton определяет,
разрешено ли пользователю создавать новую папку
посредством диалогового окна.
61.
Пример 7Метод ShowDialog() отображает диалоговое окно до тех
пор, пока пользователь не нажмет кнопку ОК или
Cancel. Считывание выбранного пользователем пути
можно выполнять, обращаясь к свойству
SelectedPath:
dlgFolderBrowser.Description = "Выберите папку";
if (dlgFolderBrowser.ShowDialog() == DialogResult.OK) {
MessageBox.Show("Папка " +
dlgFolderBrowser.SelectedPath + " выбрана");
}
62.
Формыв Visual Studio C#
63.
ФормыПосле добавления в проект второй
форма следует осуществить
взаимодействие между двумя
формами. Пусть, первая форма по
нажатию на кнопку будет вызывать
вторую форму. Сначала следует
добавить на первую форму Form1
кнопку и в обработчике события
нажатия кнопки добавить код вызова
второй формы.
64.
Пример 1Сначала создается объект класса Form2
(вторая форма), а потом для его
отображения на экране вызывается метод
Show:
private void button1_Click(object sender,
EventArgs e){
Form2 newForm = new Form2();
newForm.Show();
}
65.
ФормыТеперь следует организовать связь наоборот чтобы вторая форма воздействовала на первую.
Пока вторая форма не знает о существовании
первой. Чтобы это исправить, надо второй
форме как-то передать сведения о первой
форме. Для этого можно воспользоваться
передачей ссылки на форму в конструкторе.
Поскольку C# поддерживает перегрузку методов,
то можно создать несколько методов и
конструкторов с разными параметрами и в
зависимости от ситуации вызывать один из
них.
66.
Пример 1using System;
…
using System.Windows.Forms;
namespace HelloApp{
public partial class Form2 : Form{
public Form2(){
InitializeComponent();
}
public Form2(Form1 f){
InitializeComponent();
f.BackColor = Color.Yellow;
}
}
}
67.
Пример 1Теперь следует перейти к коду первой
формы, где была вызвана вторая форма и
изменить его на следующий:
private void button1_Click(object sender,
EventArgs e){
Form2 newForm = new Form2(this);
newForm.Show();
}
68.
Пример 1Можно также создавать объекты и текущей
формы:
private void button1_Click(object sender,
EventArgs e){
Form1 newForm1 = new Form1();
newForm1.Show();
Form2 newForm2 = new
Form2(newForm1);
newForm2.Show();
}
69.
ФормыПри работе с несколькими формами
надо учитывать, что одна из них
является главной - которая
запускается первой в файле
Program.cs.
Если одновременно открыта куча
форм, то при закрытии главной
закрывается все приложение и вместе
с ним все остальные формы.
70.
ФормыОбмен данными между формами сводится к трем
основным принципам: передача параметров в форму,
получение данных из формы, изменение значений
другой формы.
1-й способ: Найти на 2 - й форме в файле
"Form2.Designer.cs" запись:
private System.Windows.Forms.TextBox textBox1; и
заменить слово private на public
И тогда из первой формы, можно обратиться
следующим образом:
Form2 f = new Form2();
f.textBox1.Text = "Привет";
f.ShowDialog();
71.
Формы2-й способ. Использование свойства
'родитель'. При создании второй формы
установить владельца.
Form2 f = new Form2();
f.Owner = this;
f.ShowDialog();
Найти на 1 - й форме в файле
"Form1.Designer.cs" запись:
private System.Windows.Forms.TextBox
textBox1;
и заменить слово private на public
72.
Формы2-й способ.
Во второй форме определить владельца,
например, в обработчике события кнопки.
Form1 main = this.Owner as Form1;
// Form1 main = (Form1)this.Owner;
if (main != null){
string s = main.textBox1.Text;
main.textBox1.Text = "OK";
}
73.
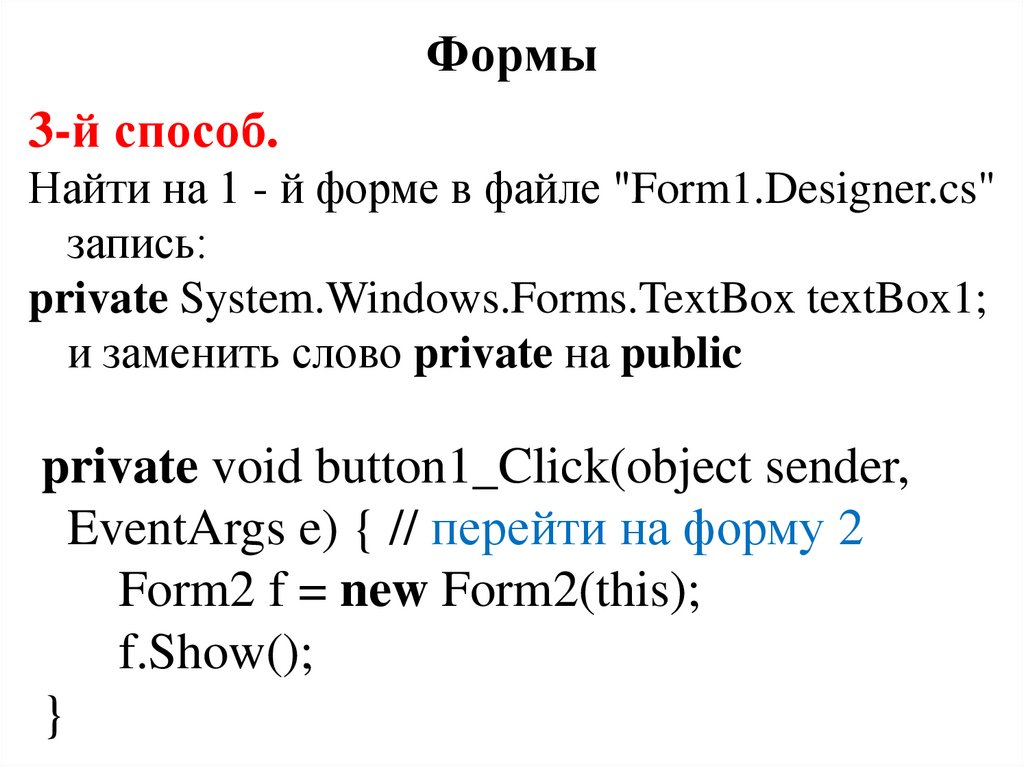
Формы3-й способ. Создать в классе формы 2 указатель
на "родительскую" форму и получить через
указатель доступ ко всем элементам первой
формы из формы 2.
Любой класс, должен иметь конструктор, и
следовательно очевидным является тот факт,
что передача данных необходимых для
инициализации формы необходимо проводить
именно через конструктор формы.
Важно: Все действия, выполняемые с объектами
формы должны быть произведены после
функции InitializeComponent()!
74.
Формы3-й способ.
public partial class Form2 : Form
private Form1 parentForm;
public Form2(Form1 link)
{
InitializeComponent();
this.parentForm = link;
}
.................
}
{
75.
Формы3-й способ.
Найти на 1 - й форме в файле "Form1.Designer.cs"
запись:
private System.Windows.Forms.TextBox textBox1;
и заменить слово private на public
private void button1_Click(object sender,
EventArgs e) { // перейти на форму 2
Form2 f = new Form2(this);
f.Show();
}
76.
Формы3-й способ.
private void button2_Click(object sender,
EventArgs e) {
// Доступ к открытым компонентам
// родительской формы из формы 2
string s = parentForm.textBox1.Text;
parentForm.textBox1.Text = label1.Text;
}
77.
Формы4-й способ. Доступ к родительской форме
из других форм.
Чтобы реализовать доступ к открытым
элементам родительской формы из любой
другой формы, нужно внести изменения в
нескольких файлах, но зато при этом
будет получен доступ ко всем элементам
родительской формы и не нужно
передавать ссылку на каждый элемент.
78.
Формы4-й способ. Шаг 1. В файле Program.cs создать
публичную переменную f1.
namespace WindowsApplication1{
static class Program {
public static Form1 f1; // ссылка на форму Form1
[STAThread]
static void Main() {
Application.EnableVisualStyles();
Application.SetCompatibleTextRenderingDefault(false);
Application.Run(new Form1());
}
}
}
79.
Формы4-й способ.
Шаг 2. Открыть Form1.Designer.cs и в нем
у элементов, к которым нужно будет
обратиться из другой формы,
поменять private на public. Например,
сделать доступной для изменений кнопку
button1 на форме Form1.
public System.Windows.Forms.Button
button1; // заменить private на public
80.
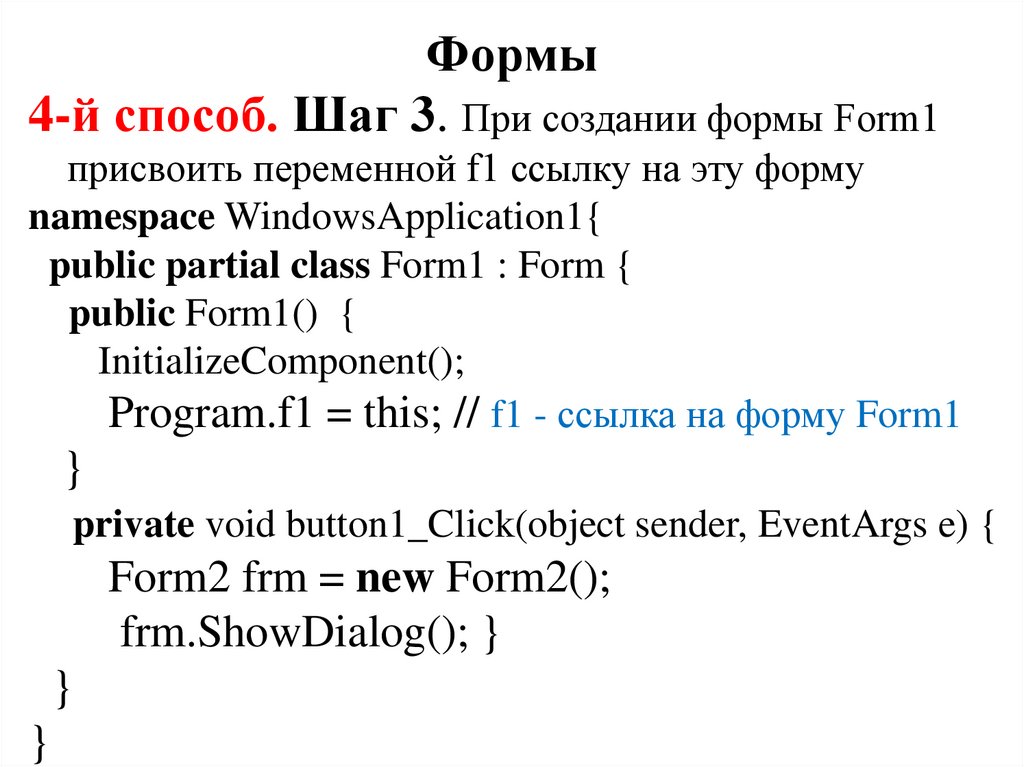
Формы4-й способ. Шаг 3. При создании формы Form1
присвоить переменной f1 ссылку на эту форму
namespace WindowsApplication1{
public partial class Form1 : Form {
public Form1() {
InitializeComponent();
Program.f1 = this; // f1 - ссылка на форму Form1
}
private void button1_Click(object sender, EventArgs e) {
Form2 frm = new Form2();
frm.ShowDialog(); }
}
}
81.
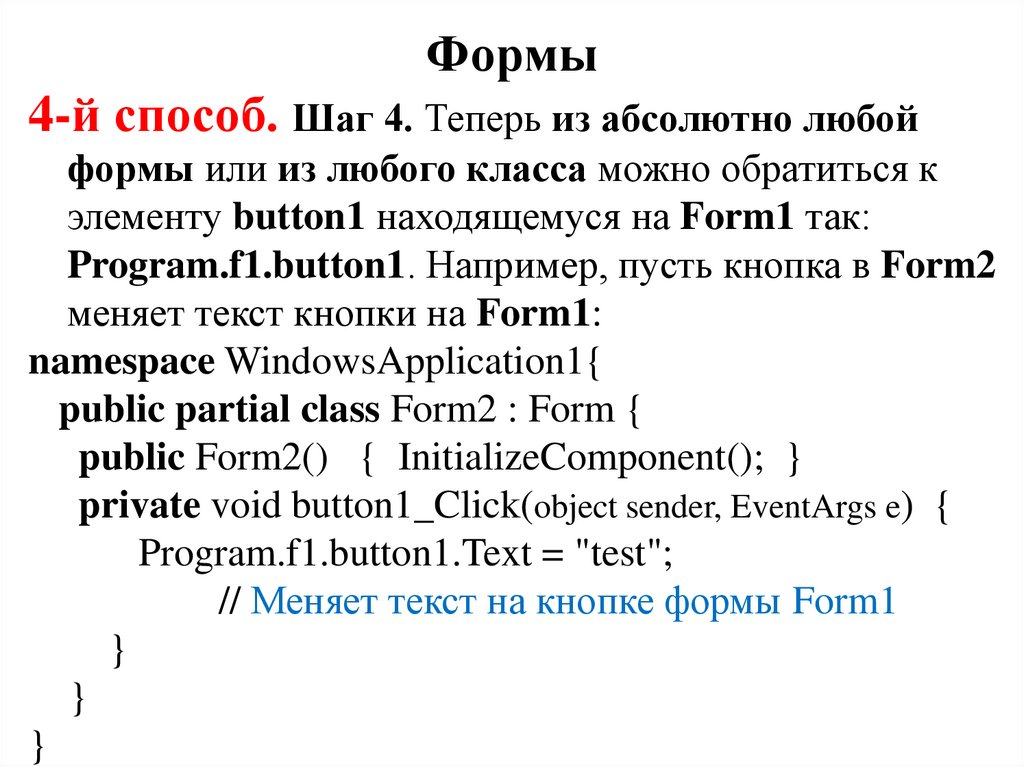
Формы4-й способ. Шаг 4. Теперь из абсолютно любой
формы или из любого класса можно обратиться к
элементу button1 находящемуся на Form1 так:
Program.f1.button1. Например, пусть кнопка в Form2
меняет текст кнопки на Form1:
namespace WindowsApplication1{
public partial class Form2 : Form {
public Form2() { InitializeComponent(); }
private void button1_Click(object sender, EventArgs e) {
Program.f1.button1.Text = "test";
// Меняет текст на кнопке формы Form1
}
}
}
82.
Формы!!! Но замена слов private на public не
является хорошим тоном
программирования, так как по
принципам ООП поля классов не
должны быть доступны для
изменения в других классах.
83.
Формы5-й способ: В форме 2 создать СВОЙСТВО, которое
будет считывать и записывать текст в закрытое поле
textBox1. Свойство может выглядеть так:
public partial class Form2 : Form {
public string textBoxValue{ // Свойство позволяет
// получить доступ к private элементам формы
get { return textBox1.Text; }
set { textBox1.Text = value; }
}
public Form2() { InitializeComponent(); }
}
84.
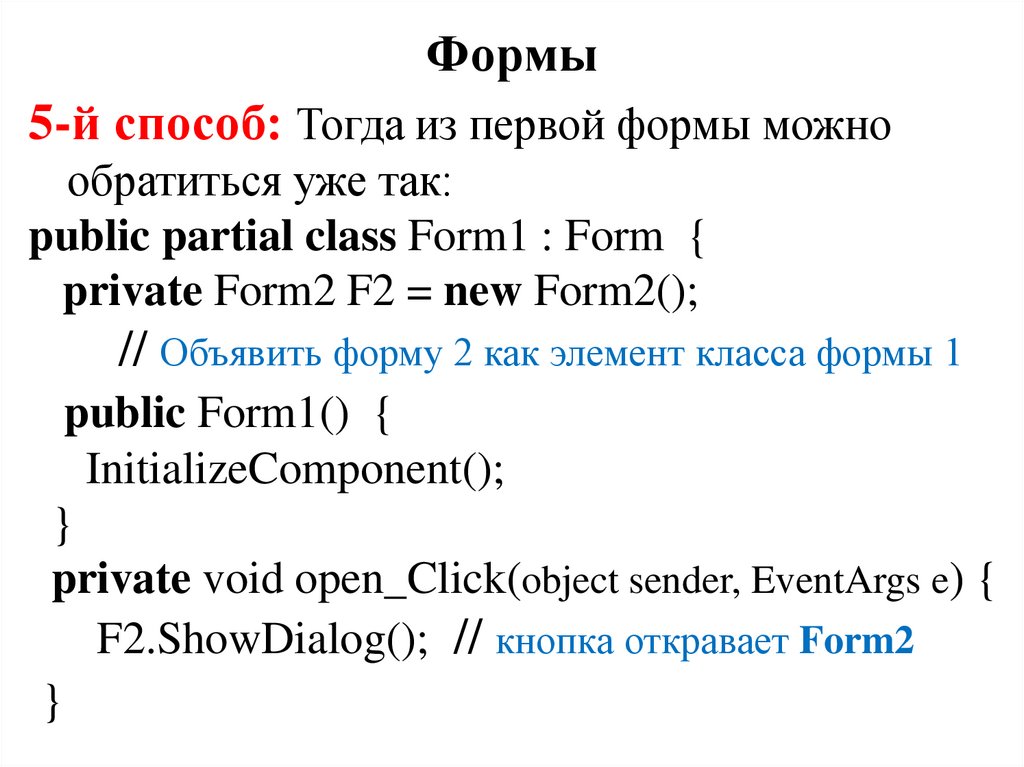
Формы5-й способ: Тогда из первой формы можно
обратиться уже так:
public partial class Form1 : Form {
private Form2 F2 = new Form2();
// Объявить форму 2 как элемент класса формы 1
public Form1() {
InitializeComponent();
}
private void open_Click(object sender, EventArgs e) {
F2.ShowDialog(); // кнопка откравает Form2
}
85.
Формы5-й способ:
private void read_Click(object sender, EventArgs e){
MessageBox.Show(F2.textBoxValue);
// показывает сообщение с текстом,
// введенным в textBox формы Form2
}
private void write_Click(object sender, EventArgs e){
F2.textBoxValue = String.Empty;
// очищает textBox из Form2
}
}
86.
Формы6-й способ: Передача ссылки на компонент
главной формы в дочернюю форму.
При открытии формы Form2 передать в нее
ссылку на закрытый элемент главной
формы, который планируется потом
менять (button1).
namespace WindowsApplication1{
public partial class Form1 : Form {
public Form1() {
InitializeComponent();
}
87.
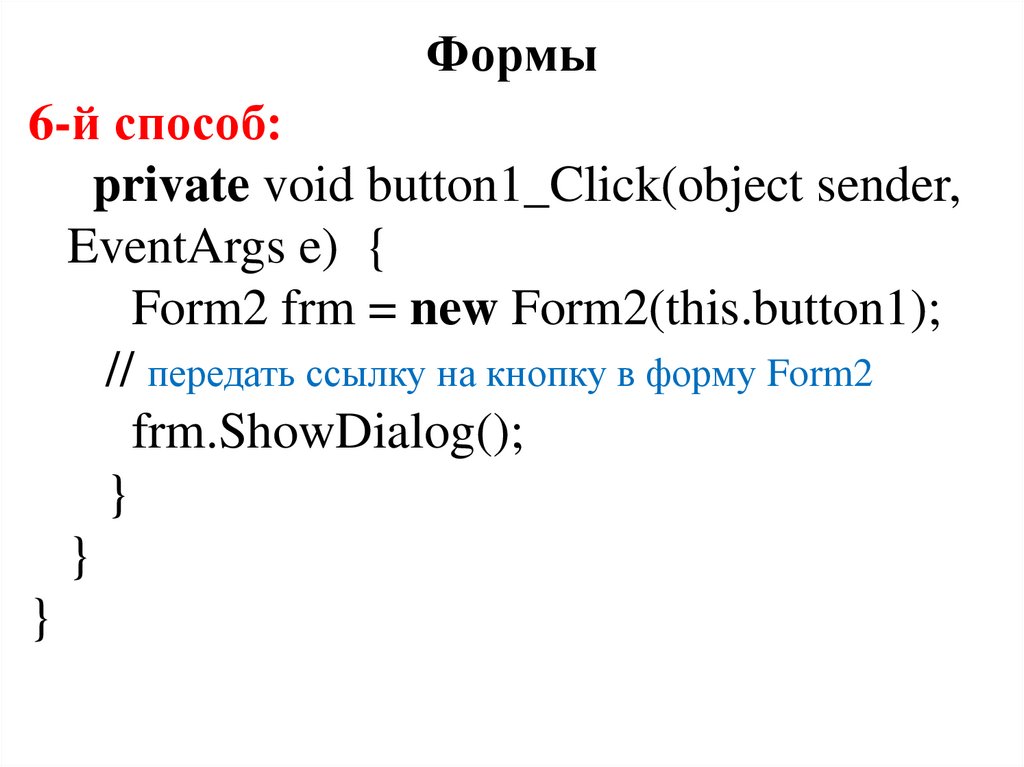
Формы6-й способ:
private void button1_Click(object sender,
EventArgs e) {
Form2 frm = new Form2(this.button1);
// передать ссылку на кнопку в форму Form2
frm.ShowDialog();
}
}
}
88.
Формы6-й способ: Теперь в форме Form2 нужно
создать переменную, которая будет содержать
ссылку на эту кнопку и через нее можно
обращаться к кнопке на Form1.
namespace WindowsApplication1{
public partial class Form2 : Form {
private Button but1; // ссылка на кнопку
// button1 из формы Form1
public Form2() // конструктор по умолчанию
{
InitializeComponent();
}
89.
Формы6-й способ:
public Form2(Button but) {
InitializeComponent();
but1 = but; // but1 - ссылка на кнопку button1
}
private void button1_Click(object sender,
EventArgs e) {
but1.Text = "test"; // меняет текст на кнопке
// button1 формы Form1
}
}
}
90.
Формы7-й способ: Использование делегатов для доступа к
закрытым элементам класса.
В случае когда надо связать не две формы а множество,
или сложно проследить родство между формами,
проще сделать это более универсальным методом с
большими возможностями.
1. Создать в основном namespace (это в файле
program.cs) класс:
public static class CallBackMy {
public delegate void callbackEvent(string what);
// Объявить тип делегата
public static callbackEvent callbackEventHandler;
// Объявить ссылку на делегат
}
91.
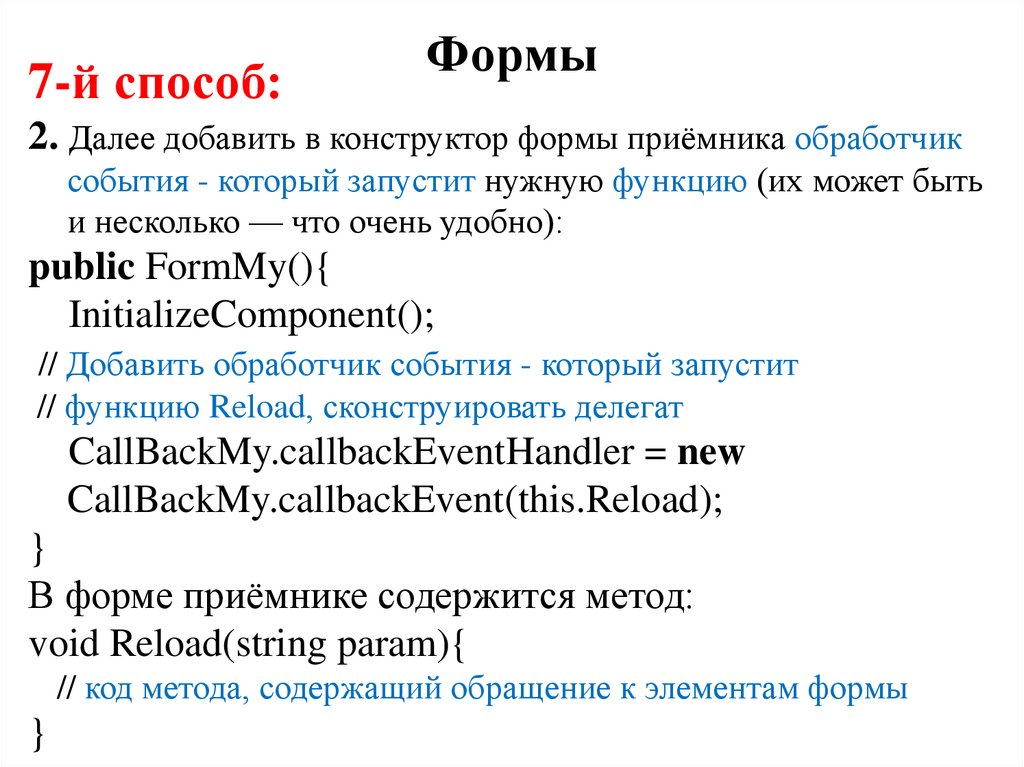
7-й способ:Формы
2. Далее добавить в конструктор формы приёмника обработчик
события - который запустит нужную функцию (их может быть
и несколько — что очень удобно):
public FormMy(){
InitializeComponent();
// Добавить обработчик события - который запустит
// функцию Reload, сконструировать делегат
CallBackMy.callbackEventHandler = new
CallBackMy.callbackEvent(this.Reload);
}
В форме приёмнике содержится метод:
void Reload(string param){
// код метода, содержащий обращение к элементам формы
}
92.
7-й способ:Формы
3. В форме источнике генерируется событие (там
где это нужно).
CallBackMy.callbackEventHandler("Передаваемые
данные.");
Таким способом можно обмениваться данными
между формами и запускать процедуры и
функции в других формах, без всякой связи
между самими формами. При этом можно
заставить множество схожих форм выполнить
одинаковые операции, что удобно.




























































































 programming
programming








