Similar presentations:
Мобильный веб. Поговорим о проблемах
1.
Мобильный веб@gaserd
2.
Кратко о себе3.
Поговорим о проблемах4.
Скейл и оверфлоуiOS 10 – извините.
Извините, но в iOS не совсем работает
overflow:hidden у body.
5.
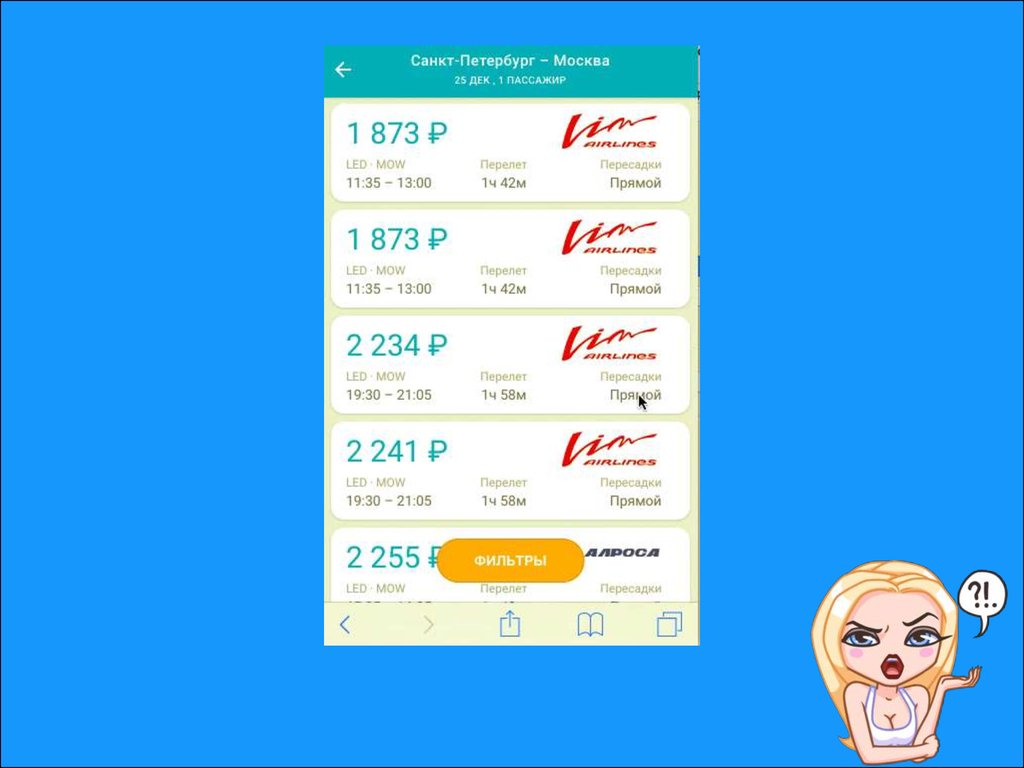
Фиксируем.Помните крутой скроллинг у iOS ? Извините.
Вас спасет статус бар.
6.
7.
Скролим.-webkit-overflow-scrolling: touch;
8.
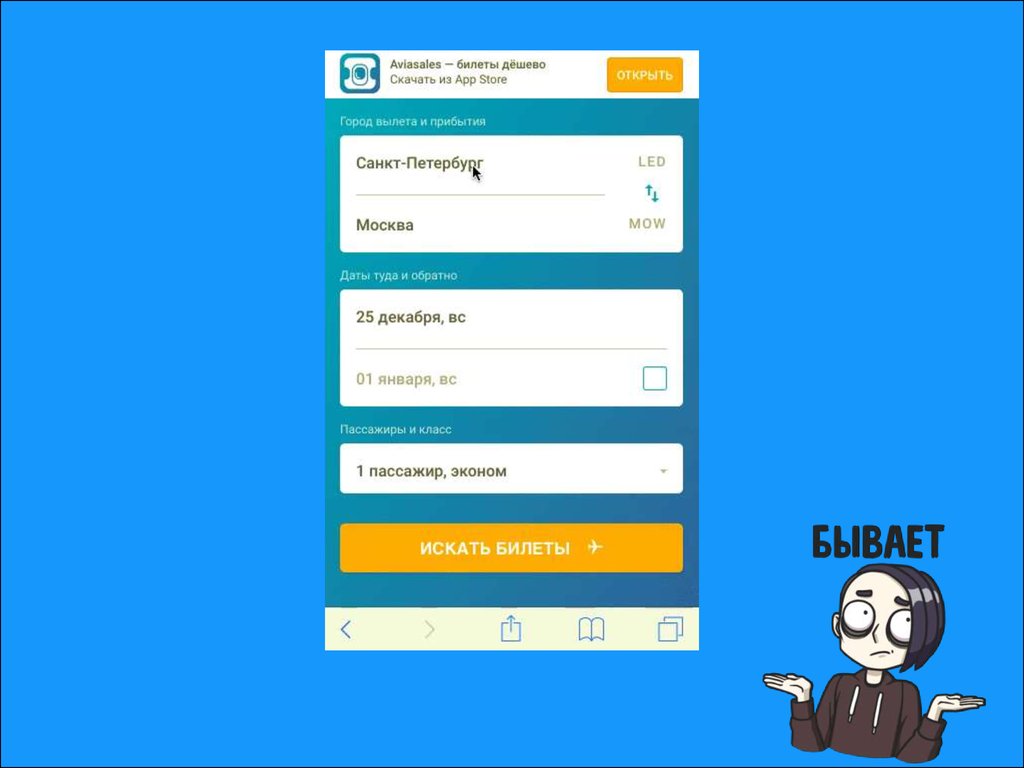
Возвращаемся обратно.Извините, но в iOS свайп назад, фризит ваш
предыдущий стейт.
9.
10.
Самая боль тут.Клавиатура в WebView в приложениях на
Android. Снова извините.
11.
Поговорим о PWA12.
iOS & PWA13.
гет параметрИзвините, но в iOS свайп, я так и не понял как
его передать, когда сохраняем на рабочий
экран.
14.
статус барИзвините, но в iOS 9.0 - 9.1, вы не покрасите
статус-бар, ребята просто его
задеприкейтили.
15.
16.
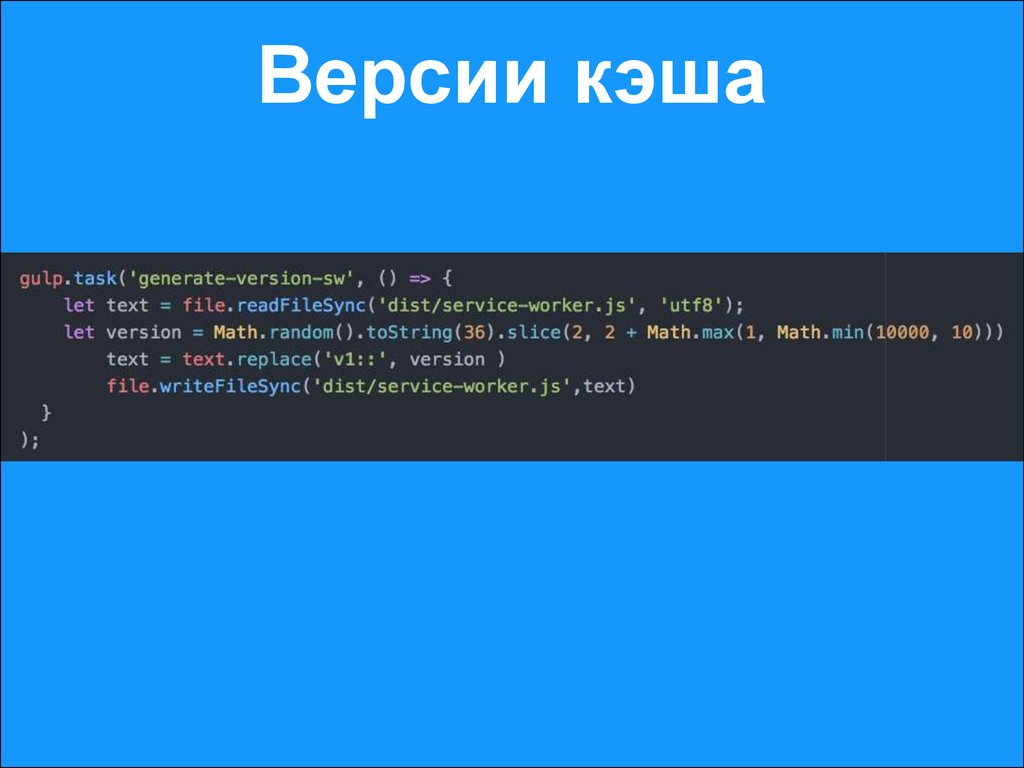
Версии кэша17.
Вы точно знаете о кэше?18.
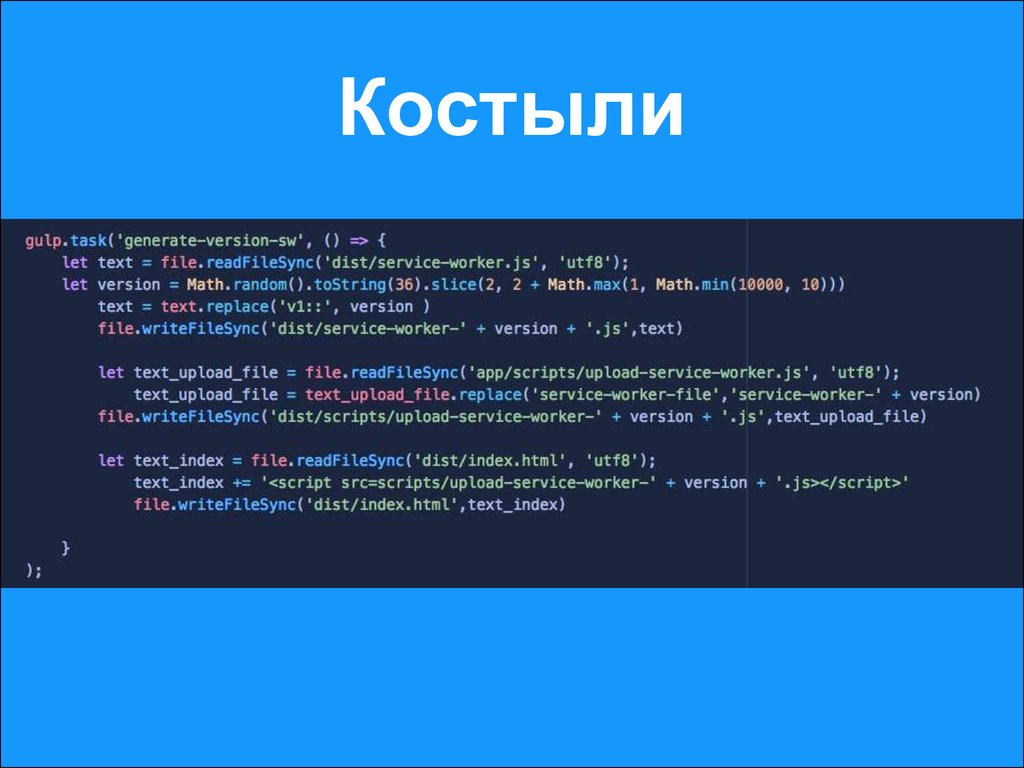
Костыли19.
Если лень самомуhttps://www.npmjs.com/package/gulp-serviceworker
20.
Что почитать проPWA
https://medium.com/@addyosmani/offlinestorage-for-progressive-web-apps70d52695513c
https://developer.mozilla.org/enUS/docs/Web/API/Cache
http://www.deanhume.com/Home/BlogPost/imag
e-beast---my-10-k-apart-entry/10149
21.
Собираюhttps://github.com/Gaserd/ProblemsOfMobileFrontE
ndDevelopment
22.
Вопросы?gaserd123@gmail.com, @gaserd






















 programming
programming