Similar presentations:
Проектирование интерфейсов
1. Проектирование интерфейсов
Преподаватель:Падерина Елена Александровна
el-padera@mail.ru
Ижевск
2020 г.
2. Перечень рекомендуемых электронных и Интернет-ресурсов
– Электронные ресурсы:
Роббинс Дженнифер, «HTML5, CSS3 и JavaScript. Исчерпывающее
руководство» - М.: Эксмо. 2014
Хоган Брайан, «HTML5 и CSS3. Веб-разработка по стандартам нового
поколения» - СПб.: Питер. 2012
Справочник HTML. Скомпилированный файл справки в формате HTML
Справочник CSS. Скомпилированный файл справки в формате HTML
Справочник JScript. Скомпилированный файл справки в формате HTML
Справочник jQuery. Скомпилированный файл справки в формате HTML
– Интернет-ресурсы:
http://htmlbook.ru/
https://www.w3schools.com/
http://learn.javascript.ru/
3. Этапы подготовки специалиста
Знакомство с технологией - НачинающийВыполнение работы по образцу - Стажёр
10 000 часов самостоятельной работы - Профессионал
4. Основные понятия
Интернет ресурсВеб-страница
Сайт
Контент
Тип сайта
Цель сайта
Веб-дизайн
Тематика сайта
Сервер и Клиент
Хостинг
Облачный веб-хостинг
Платформа для веб
CMS-система
Фронтэнд (Front-end)
Бакэнд (Back-end)
Интерактивный режим
5. Веб-специалисты
Веб-мастер
Разработчик Интернет-проектов
Веб-программист
Эксперт по разработке и поддержке сайтов
Веб-дизайнер
Модератор
Контент-менеджер
Администратор сайта
6. Цели и задачи сайтостроительства
ИмиджИнформация
Маркетинг
Сервисы
• Определение целевой аудитории
• Разработка структуры сайта
• Информационное наполнение
сайта
Удобство интерфейса
Функциональность
Размещение на сайте
мультимедийного контента
Привлечение клиентов
7. Современные технологии
• Языки разметки: HTML, DHTML, XML, XHTML• Для создания интерактивных сайтов : PHP,
ASP.NET, Java, Ruby, Perl, ColdFusion, C/C ++,
Python, Delphi, JS, CSS
Базы данных: DB2, MS SQL, Oracle, Access,
MySQL
Сайты, которые оснащены CMS (Системой
Управления Контентом - Content Management
Systems)
Результатом любой технологии будет HTML-страница, набор
правил CSS и скриптов на JavaScript. В зависимости от сферы
применения могут быть и другие файлы.
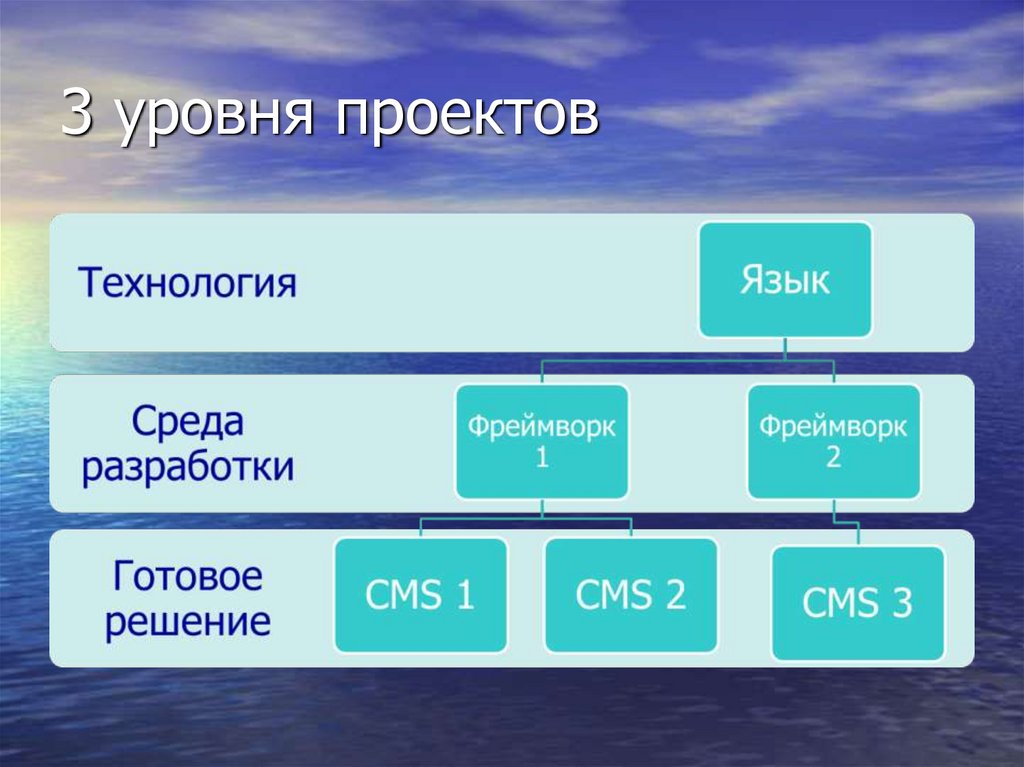
8. 3 уровня проектов
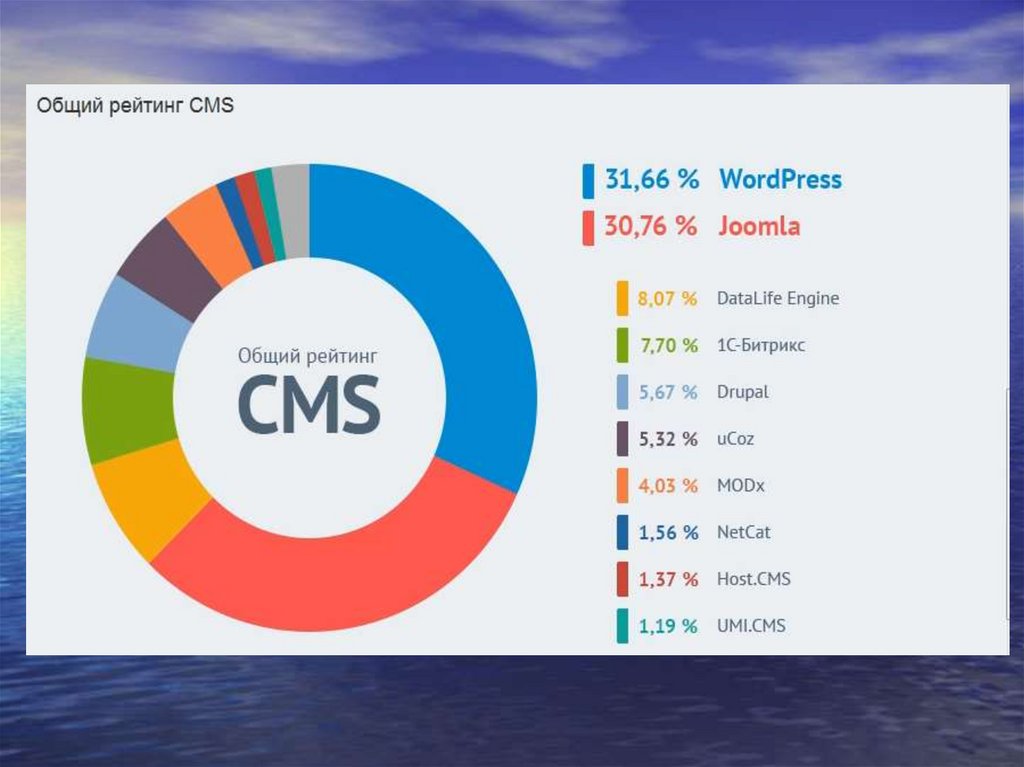
9.
10.
Длябольшинства
сайтов
есть
две
базовые
операционные системы: Linux и Microsoft Windows.
11. Критерии выбора технологии
Безопасность
Скорость работы
Гибкость
Расширяемость
Задачи сайта
Нагрузка на ресурс
Функционал
Интеграция
Уровень
компетенции
админа сайта
12. Технологии клиентской стороны
• HTML• CSS
• JavaScript
13. С чего всё начинается?
14. Целевая аудитория сайта
Основные характеристикицелевой аудитории:
•пол
•место жительства
•возраст
•семейное положение
•образование
•занятость
•финансовый статус
•социальный статус
Необходимо
определить для
целевого клиента:
•В чём нуждается?
•Когда?
•Почему?















 internet
internet








